Skapa en arbetsyteapp med hjälp av Microsoft Dataverse
Skapa en arbetsyteapp för att hantera data som lagras i Dataverse med hjälp av antingen inbyggda standardtabeller, anpassade tabeller som din organisation skapats, eller båda.
När du skapar en app från Dataverse behöver du inte skapa en anslutning från Power Apps, till skillnad från hur du gör med datakällor såsom SharePoint, Dynamics 365 eller Excel. Det enda du behöver göra är att ange de tabeller som du vill visa eller hantera i appen.
Förutsättningar
- Växla till en miljö där en databas skapas med exempeldata. Om du har en lämplig licens kan du skapa en miljö för att tillgodose detta behov.
- Du måste ha tilldelats säkerhetsrollen Miljöskapare.
Skapa ett program
Logga in på Power Apps.
Från startskärmen väljer du ett av följande alternativ baserat på hur du vill skapa din app med hjälp av Dataverse:
Skapa alternativ med hjälp av Dataverse Fördelar Navigering En galleriapp med en sida Använd dina befintliga affärsdata i Dataverse och skapa en enkel, responsiv app. 1. Välj något av följande alternativ:
- Starta med data>Välj en befintlig tabell.
- Starta med en siddesign>Galleri anslutet till tabell.
2. Välj en tabell och välj sedan Skapa app.Mobilapp med tre skärmar Använd dina befintliga data i Dataverse och skapa en app med hjälp av en mall med tre skärmar, som erbjuder alternativ för att bläddra, visa information, skapa och redigera. Börja med en appmall>Från Dataverse. Välj sedan en tabell >Skapa app. Tom app som använder data från Dataverse Använd dina befintliga affärsdata i Dataverse för att skräddarsy din app på ett flexibelt sätt, utan begränsningarna hos fördefinierade mallar. I det vänstra navigeringsfönstret väljer du Skapa>Starta med en tom arbetsyta>Telefonstorlek. Appen skapas och Power Apps Studio öppnas, där du fortsätter att bygga appen.
Lägg till en Dataverse-tabell i en tom app
För att hjälpa dig förstå hur du skapar en app med data från Dataverse börjar vi med att skapa en tom app och sedan lägga till data från Dataverse.
Logga in i Power Apps
I det vänstra navigeringsfönstret väljer du Skapa>Starta med en tom arbetsyta>Telefonstorlek.
När Power App Studio öppnas går du till appskaparmenyn och väljer Data.
Obs
Om detta är första gången du ansluter till Dataverse uppmanas du att skapa en anslutning. Upprätta anslutningen genom att välja Skapa.
Välj Lägg till data, ange Konton i sökrutan och välj den.
Stäng fönstret Data genom att välja ikonen Stäng längst uppe till höger.

Lägga till en listskärm
I kommandofältet väljer du Ny skärm>Lista.
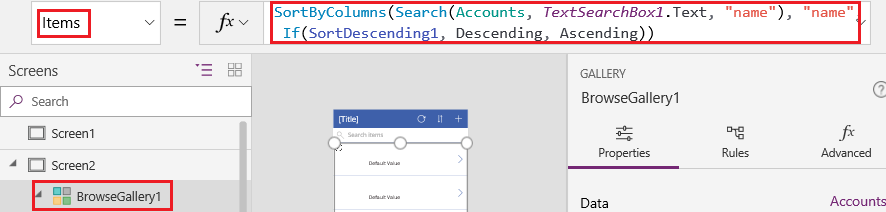
Markera BrowseGallery1 i det vänstra navigeringsfältet och ange följande formel som värde för egenskapen Items:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Den här formeln anger att:
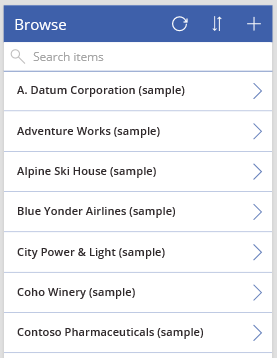
Galleriet ska visa data från tabellen Accounts.
Data ska sorteras i stigande ordning tills en användare väljer knappen Sortera för att växla sorteringsordning.
Om en användare skriver eller klistrar in ett eller flera tecken i sökfältet (TextSearchBox1) visar listan bara de konton där fältet namn innehåller de tecken som användaren har angett.
Du kan använda dessa och många andra funktioner för att ange hur din app ska visas och fungera.

I galleriets egenskapsruta anger du Layout som Rubrik.
Redigera textegenskapen Rubrik och döp om den till Bläddra. Mer information: Anpassa ett galleri

I den vänstra appredigeringsrutan hovra över Screen1 i det vänstra navigeringsfältet, välj ellipsikonen (...) och välj sedan Ta bort.
I den vänstra appredigeringsrutan hovra över Screen2 i det vänstra navigeringsfältet, välj ellipsikonen (...) och välj sedan Byt namn.
Skriv eller klistra in BrowseScreen och byt sedan namn på galleriet på den aktuella skärmen till BrowseGallery.

Lägga till en formulärskärm
Upprepa det första steget i föregående procedur, men lägg till en Formulärskärm i stället för en Listskärm.
Tilldela formuläregenskapen DataSource värdet Konton och egenskapen Artikel värdet BrowseGallery.Selected, enligt beskrivningen på fliken Avancerat i det högra fönstret.
På fliken Egenskaper i det högra fönstret väljer du Redigera fält för att öppna fönstret Fält.
Välj Lägg till fält och markera sedan kryssrutorna för dessa fält:
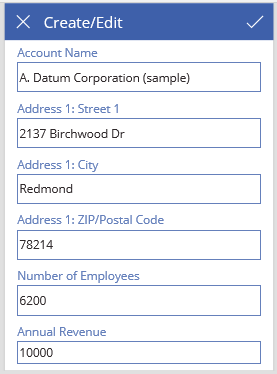
- Kontonamn
- Adress 1: Gatuadress 1
- Adress 1: Ort
- Adress 1: Postnummer
- Antal anställda
- Årlig intäkt
Obs
Utanför det här scenariot kan du skapa ett anpassat fält genom att välja nytt fält, ange den information som krävs och sedan välja klar. Mer information: Skapa en kolumn.

Välj Lägg till.
Ställ in egenskapen Text i namnlisten så att Skapa/redigera visas.
Ändringarna visas på skärmen.

Ändra namnet på skärmen till FormScreen.
Konfigurera ikoner
På BrowseScreen anger du egenskapen OnSelect för den runda ikonen högt upp på skärmen enligt den här formeln:
Refresh(Accounts)
Ange egenskapen OnSelect för plusikonen enligt den här formeln:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Ange egenskapen OnSelect för den första pilen som pekar åt höger enligt den här formeln:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
På FormScreen anger du egenskapen OnSelect för avbryt-ikonen enligt den här formeln:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Ange egenskapen OnSelect för kryssmarkeringsikonen enligt den här formeln:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Välj Ikoner på fliken Infoga och välj sedan ikonen Papperskorg.
Ange Vit för egenskapen Färg för ikonen Papperskorg och använd följande formulär som värde för egenskapen OnSelect:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testa programmet
På åtgärdsmenyn väljer du
 Förhandsversion appen. Mer information finns i Förhandsgranska en app
Förhandsversion appen. Mer information finns i Förhandsgranska en appVäxla sorteringsordning i listan mellan stigande och fallande, och filtrera listan efter ett eller flera tecken i kontonamnet.
Lägg till ett konto, redigera kontot som du lade till, börja uppdatera kontot, men avbryt ändringarna och ta sedan bort kontot.