Visa ett formulär med knappen Skicka i Copilot Studio
Obs
Den här artikeln gäller endast klassiska chattbottar. Om du vill utöka agenter som skapats i Copilot Studio behöver du inte använda Bot Framework Composer. Alla funktioner som beskrivs i den här artikeln är tillgängliga för agenter, direkt i Copilot Studio.
Förbättra din chattbot genom att utveckla anpassade dialoger med Bot Framework-verktyget och sedan lägga till dem i en copilot som skapats av Copilot Studio.
I det här exemplet får du lära dig hur du visar ett formulär med knappen Skicka i Copilot Studio med hjälp av Composer.
Viktigt!
Composer-integration är inte tillgängligt för användare som bara har Teams Microsoft Copilot Studio-licens. Du måste ha en utvärderingsversion eller en fullständig Microsoft Copilot Studio-licens.
Förutsättningar
- Visa ett adaptivt kort i Copilot Studio.
- Visa en lista med flera val i Copilot Studio.
- Använda Bing-sökning som en reserv i Copilot Studio.
Skapa en ny utlösare
I Copilot Studio öppnar du copilot från exempel 3. Om du inte har slutfört Exempel 3 ännu, se Använd Bing Search som en reserv i Copilot Studio.
Öppna din robot i Composer. Instruktioner om hur du gör finns i Komma igång med Bot Framework Composer.
I Robutforskaren, navigera till huvuddialogen. Välj Fler alternativ (...) och välj sedan Hantera roller.
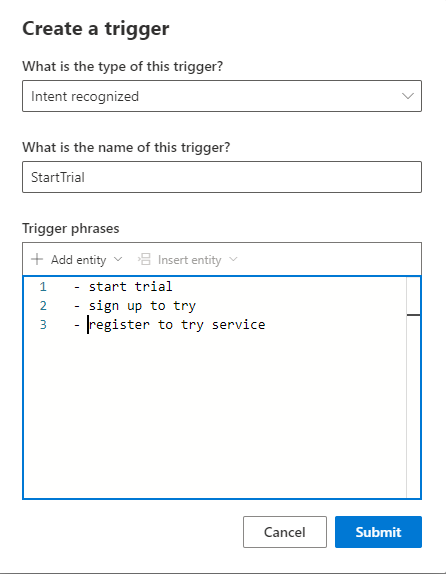
I fönstret Skapa en utlösare:
För Vilken är typen för den här utlösaren?, väljer du Avsikt igenkänd.
För Vad heter den här utlösaren? anger du
StartTrial.För Utlösande fraser, kopiera och klistra in följande:
- start trial - sign up to try - register to try serviceVälj Skicka.

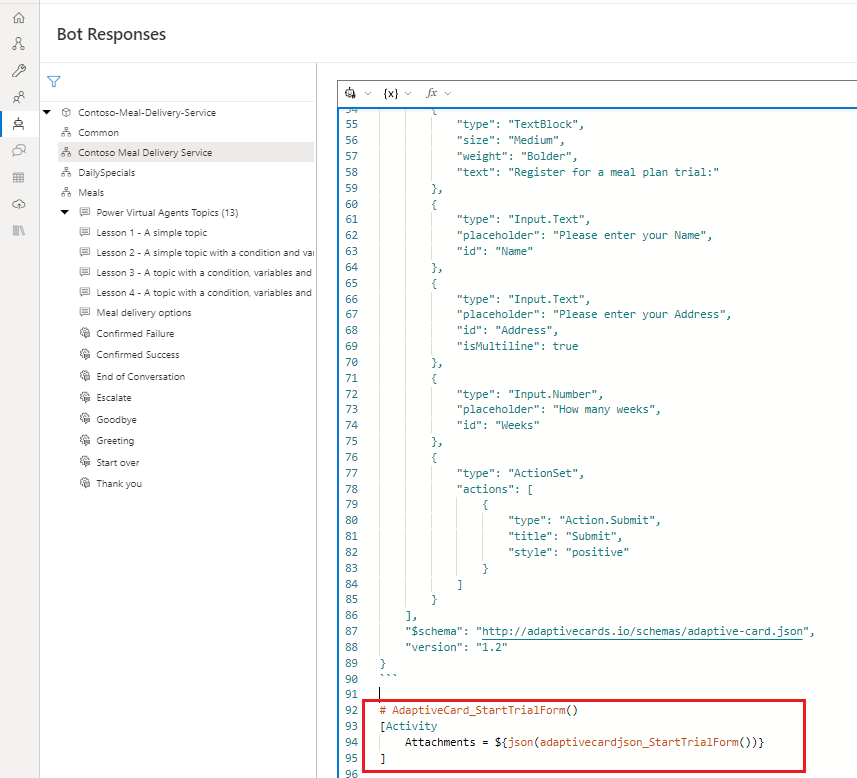
Gå till sidan Robotsvar, välj Contoso måltidsleveranser, välj sedan Visa kod.
Kopiera och klistra in följande i kodvyn:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Varje inmatningsfält i detta adaptiva kort har ett unikt ID: Namn, Adress och Veckor.
Kopiera och klistra in följande kod i samma kodvy:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Lägg till konversationslogik
Gå till fliken Skapa och välj StartTrial-utlösaren.
I designyta, välj Lägg till (+), Ställ en fråga, sedan Text.
I egenskapsrutan, under avsnittet Robotsvar, välj Visa kod.
Varning
Om du lägger till följande uttryck i nästa steg till redigeraren svar i stället för redigeraren kod kommer roboten att svara med rå JSON i stället för ett adaptivt kort.
Kopiera och klistra in följande uttryck:
- ${AdaptiveCard_StartTrialForm()}Välj fliken Användarindata i rutan Egenskaper och gör sedan följande:
- För Egenskap, ange
user.name. - För Värde, ange
=turn.activity.value.Name.
- För Egenskap, ange
i designytan, välj Lägg till (+), Hantera egenskaper, sedan Ange egenskaper.
I panelen Egenskaper, gör följande:
- Under Tilldelningar, välj Lägg till ny för att lägga till en ruta för Egenskap och en ruta för Värde.
- För Egenskap, ange
user.address - För Värde, ange
=turn.activity.value.Address. - Välj Lägg till ny en andra gång om du vill lägga till ytterligare en Egenskap och Värde.
- För Egenskap, ange
user.weeks. - För Värde, ange
=turn.activity.value.Weeks.
I designyta, välj Lägg till (+) sedan Skicka ett svar.
I svarredigeraren, kopiera och klistra in följande:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.I designyta, välj Lägg till (+) sedan Börja ett Microsoft Copilot Studio Ämne.
I egenskapsfönstret, för Dialognamn, välj Avsluta konversation.
Testa din robot
Publicera Composer-information för att göra det tillgängligt i din Copilot Studio-copilot.
Viktigt
Om du väljer Publicera i Composer görs ändringarna tillgängliga för testning, men däremot publiceras inte din robot automatiskt.
Publicera din robot i Microsoft Copilot Studio om du vill uppdatera din robot i samtliga kanaler som den kopplats till.
Gå till sidan Copilot Studio Ämnen m du vill se nytt StartTrial ämne.
Öppna fönstret Testrobot och se till att Spåra mellan ämnen är aktiverad. Ange meddelandet
How do I sign up for a trial?för att starta din konversation.