Visa ett adaptivt kort i Copilot Studio
Obs
Den här artikeln gäller endast klassiska chattbottar. Om du vill utöka agenter som skapats i Copilot Studio behöver du inte använda Bot Framework Composer. Alla funktioner som beskrivs i den här artikeln är tillgängliga för agenter, direkt i Copilot Studio.
Förbättra robotens effektivitet genom att utveckla anpassade dialoger med Bot Framework Composer och sedan lägga till dem i din Microsoft Copilot Studio-robot.
I det här exemplet får du lära dig hur du visar ett adaptivt kort i Microsoft Copilot Studio med hjälp av Composer.
Viktigt!
Composer-integration är inte tillgängligt för användare som bara har Teams Microsoft Copilot Studio-licens. Du måste ha en utvärderingsversion eller en fullständig Microsoft Copilot Studio-licens.
Förutsättningar
Skapa ett nytt ämne
I Microsoft Copilot Studio, skapa en ny robot med namnet
Contoso Meal Delivery Service.Gå tillbaka till sidan Ämnen och skapa ett nytt ämne med namnet
Meal delivery options.Kopiera och klistra in följande utlösande fraser:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryI designyta, välj standardnoden Meddelande. Markera de tre stående prickarna och välj Ta bort.
Under noden Utlösande fraser, välj Lägg till nod (+) och välj sedan Ställ en fråga. I noden Fråga:
För Fråga en fråga, ange
What city are you in?.För Identitet väljer du Ort.
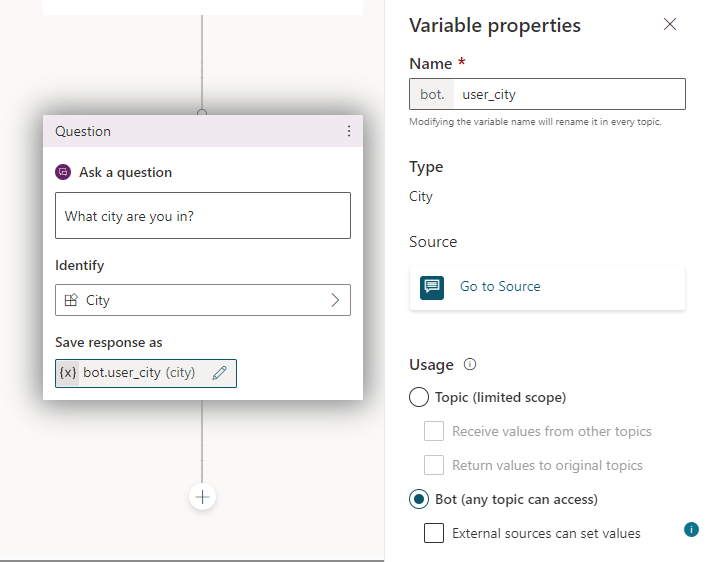
I Spara svar som, välj den automatiskt skapade variabeln. Sedan i fönstret för variabla egenskaper:
För Namn ange
user_city.För Användare, välj Robot (alla ämnen kan få åtkomst).
Välj Spara.

Skapa ett adaptivt kort
Därefter visar du måltidsvalbilder som finns i användarens ort med Composer.
Öppna din robot i Composer. Instruktioner om hur du gör finns i Komma igång med Bot Framework Composer.
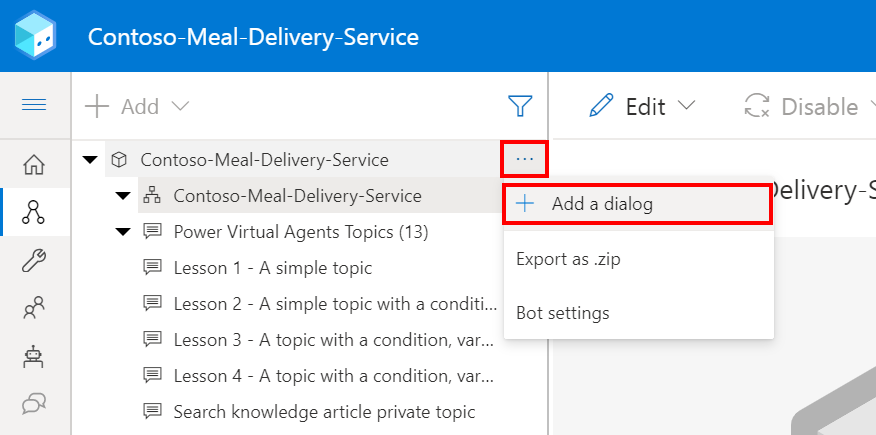
Gå till sidan Skapa. I din robot, välj Fler alternativ (...) och välj + Lägg till en dialog.

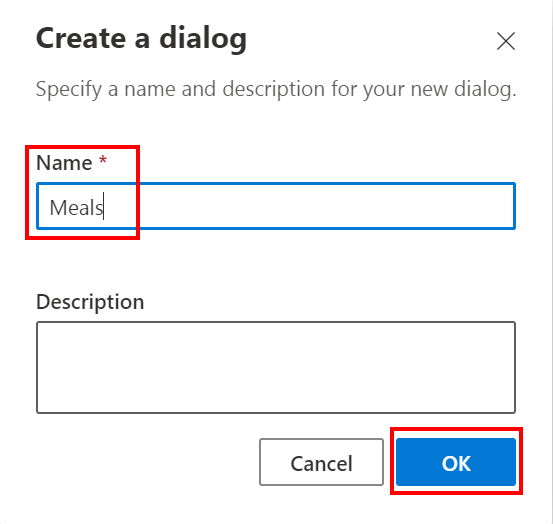
För Namn, ange
Mealsvälj sedan OK.
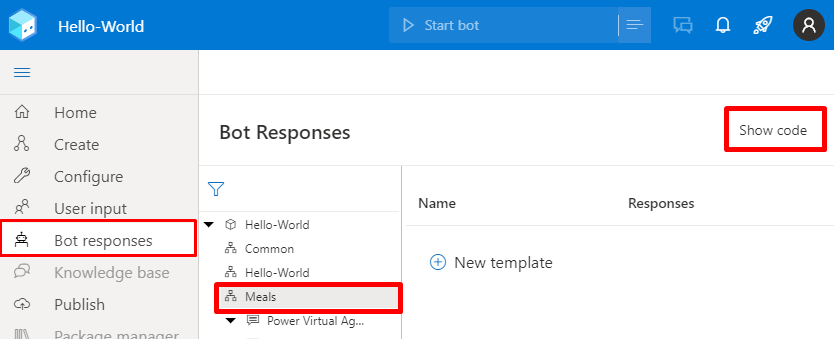
Gå till sidan Robotsvar. Välj i robotutforskaren Måltider, välj sedan Visa kod.

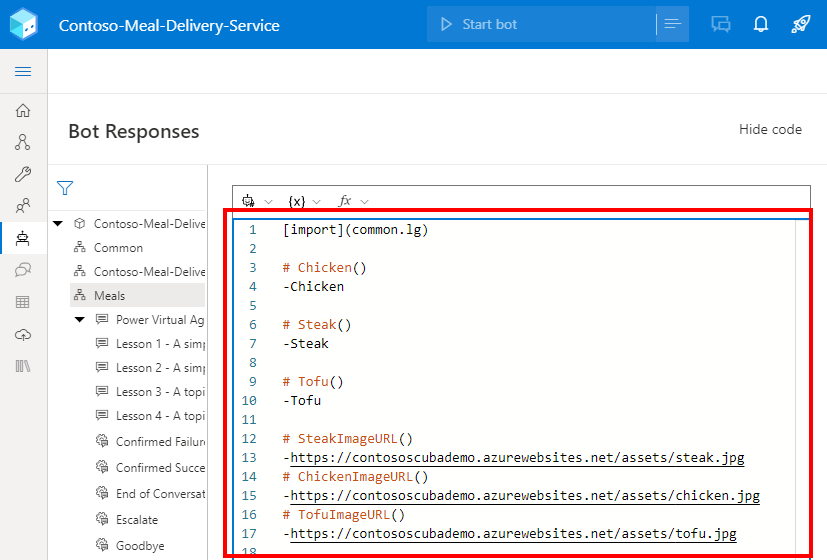
Kopiera och klistra in följande robotsvar i kodvyn. Ersätt sedan de tre exempelbildadresserna med dina egna.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
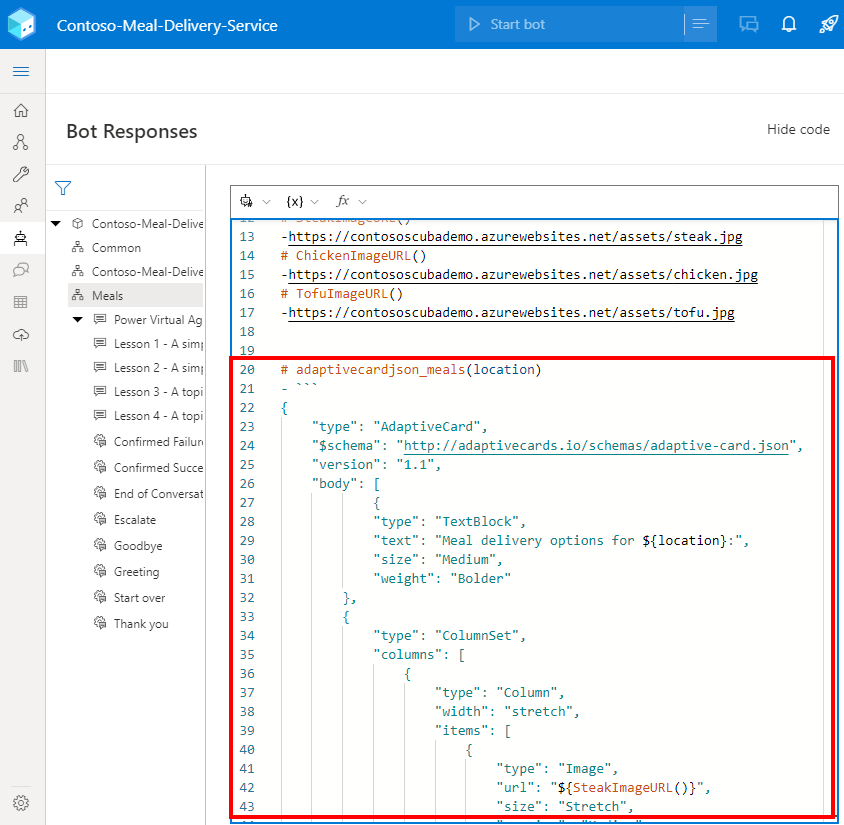
Kopiera och klistra in följande kod i samma kodvy för att lägga till ett adaptivt kort som visar tre bilder.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
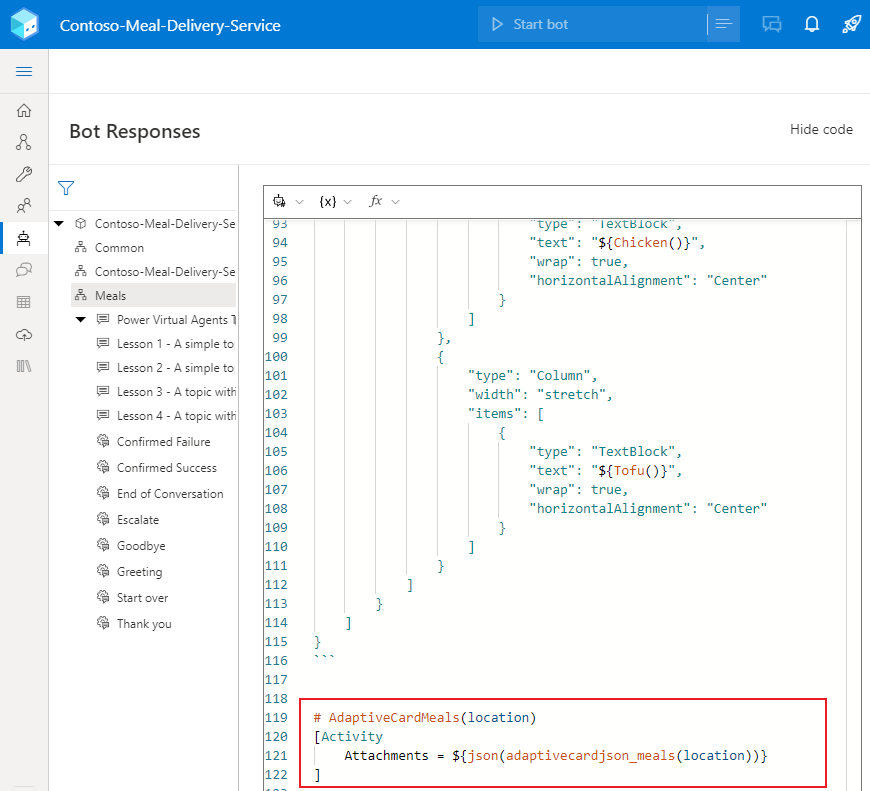
Kopiera och klistra in följande kod i samma kodvy för att lägga till en aktivitet som visar det adaptiva kortet.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Visa adaptivt kort
Gå till sidan Skapa. Välj dialogrutan i robotutforskaren Måltider, välj utlösare BeginDialog.
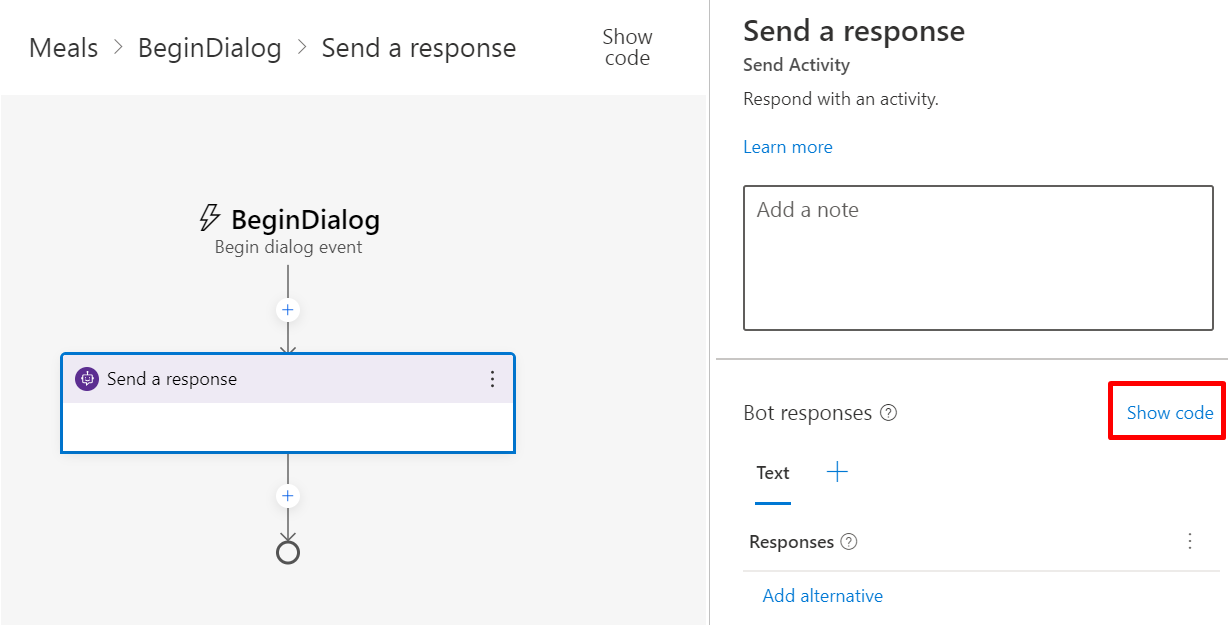
I designyta, välj Lägg till (+) sedan Skicka ett svar.
Välj den nya noden Skicka ett svar om du vill öppna rutan Egenskaper. Välj Visa kod under Robtsvar om du vill växla till kodredigeraren.

Varning
Om du lägger till följande uttryck i nästa steg till redigeraren svar i stället för redigeraren kod kommer roboten att svara med rå JSON i stället för ett adaptivt kort.
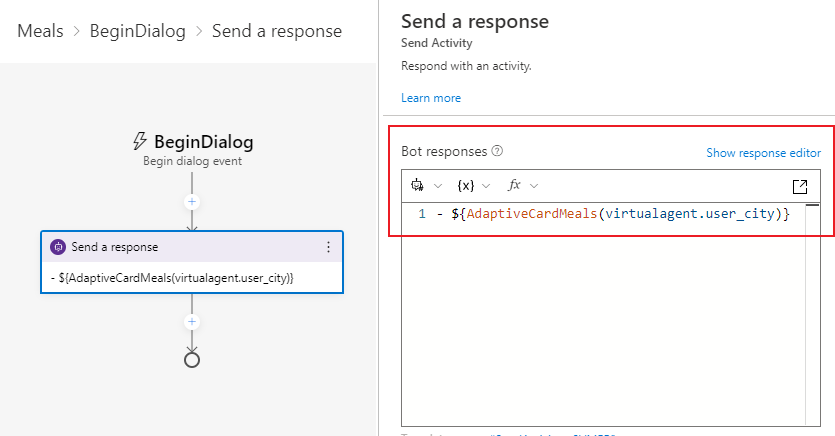
Kopiera och klistra in följande uttryck i kodredigeraren.
- ${AdaptiveCardMeals(virtualagent.user_city)}Microsoft Copilot Studio globala variabler nås i Composer med hjälp av
virtualagent-omfattning. Detta omfång visas inte i Composers egenskapsreferensmeny, men du kan komma åt det genom att ange ett uttryck direkt.I detta exempel hänvisar
${virtualagent.user_city}till denuser_cityglobala variabel som skapades i Microsoft Copilot Studio-robot.
Publicera ditt innehåll
Publicera Composer-information för att göra det tillgängligt i din Microsoft Copilot Studio-robot.
Viktigt!
Om du väljer Publicera i Composer görs ändringarna tillgängliga för testning, men däremot publiceras inte din robot automatiskt.
Publicera din robot i Microsoft Copilot Studio om du vill uppdatera din robot i samtliga kanaler som den kopplats till.
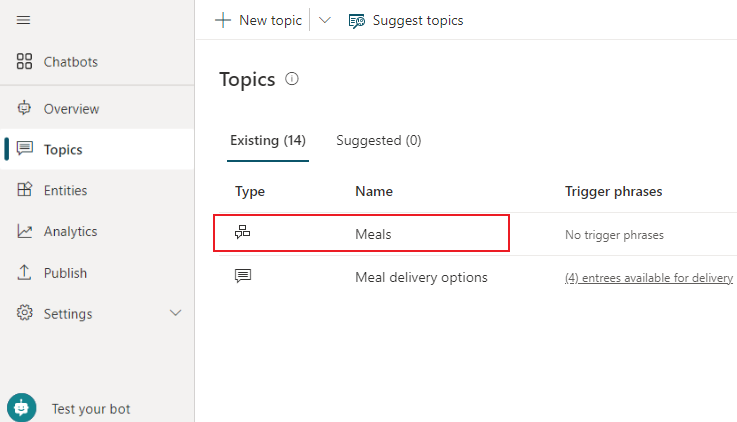
Gå till sidan Microsoft Copilot Studio Ämnen om du vill se nytt ämne om Måltider.

Öppna ämnet Måltidsleveransalternativ.
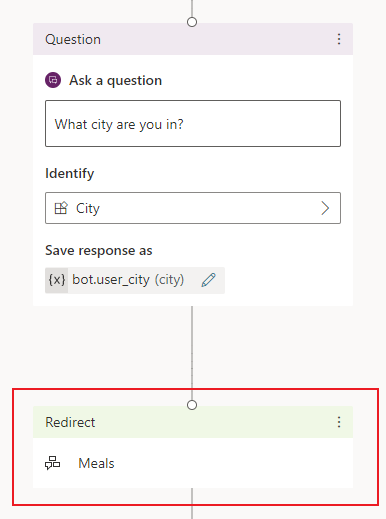
Under noden Fråga, välj Lägg till nod (+). Välj Dirigera om till annat ämne och välj Måltider.

Välj Spara för att spara ändringarna i ditt ämne.
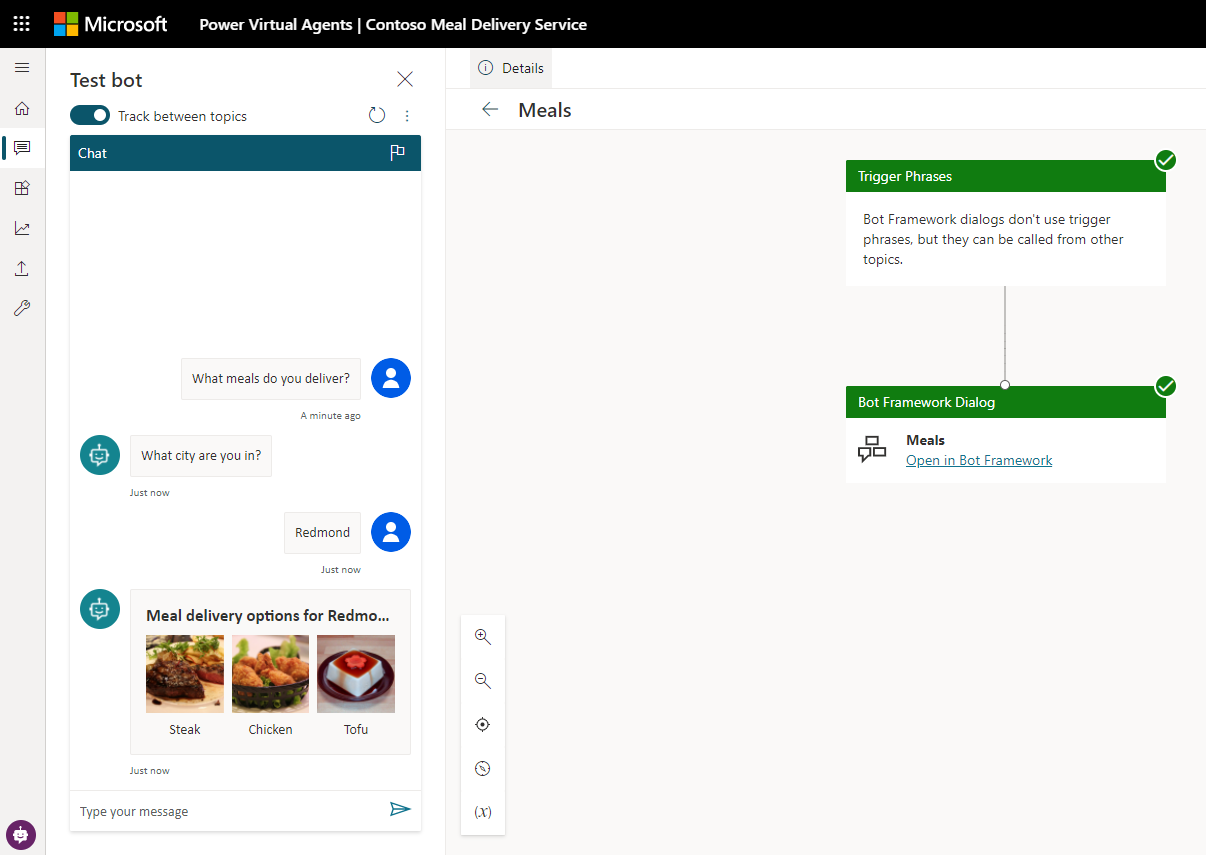
Testa din robot
Testa ändringarna i Microsoft Copilot Studio genom att öppna Testa robot fönster och kontrollera att Spåra mellan ämnen är aktiverat. Ange meddelandet What meals do you deliver? för att starta din konversation.
Din robot utlöser ämnet Måltidsleveransalternativ som frågar användaren om aktuell ort. Då dirigeras användaren om till Composer-dialog för Måltider för att visa ett adaptivt kort.