Självstudie: Så här visar du vägbeskrivningar med hjälp av Tjänsten Azure Maps Route och kartkontrollen
Den här självstudien visar hur du använder Azure Maps Route-tjänst-API :et och kartkontrollen för att visa vägbeskrivningar från start till slutpunkt. Den här självstudien visar hur du:
- Skapa och visa kartkontrollen på en webbsida.
- Definiera visningsåtergivningen av vägen genom att definiera symbolskikt och linjeskikt.
- Skapa och lägg till GeoJSON-objekt på kartan för att representera start- och slutpunkter.
- Hämta vägbeskrivningar från start- och slutpunkter med api:et Hämta vägbeskrivningar.
Se routningsguiden i GitHub för källkoden. Se Dirigera till ett mål för ett liveexempel.
Förutsättningar
Skapa och visa kartkontrollen
Följande steg visar hur du skapar och visar kartkontrollen på en webbsida.
Skapa en ny fil på den lokala datorn och ge den namnet MapRoute.html.
Lägg till följande HTML-kod i filen:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Några saker att veta om HTML:
- HTML-huvudet innehåller CSS- och JavaScript-resursfiler som hanteras av Azure Map Control-biblioteket.
- Händelsen
onloadi sidans brödtext anroparGetMapfunktionen när sidans brödtext har lästs in. - Funktionen
GetMapinnehåller den infogade JavaScript-koden som används för att komma åt Azure Maps-API:erna. Den här funktionen läggs till i nästa steg.
Lägg sedan till följande JavaScript-kod i
GetMapfunktionen, precis under koden som lades till i det sista steget. Den här koden skapar en kartkontroll och initierar den med dina Azure Maps-prenumerationsnycklar som du anger. Kontrollera och ersätt strängen<Your Azure Maps Key>med den primära Azure Maps-nyckel som du kopierade från ditt Maps-konto.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Några saker att veta om JavaScript:
Spara dina ändringar i filen och öppna HTML-sidan i en webbläsare. Den karta som visas är den mest grundläggande kartan som du kan göra genom att anropa
atlas.Mapmed prenumerationsnyckeln för ditt Azure Maps-konto.
Definiera vägvisningsrendering
I den här självstudien renderas vägen med hjälp av ett linjeskikt. Start- och slutpunkterna återges med hjälp av ett symbolskikt. Mer information om hur du lägger till linjeskikt finns i Lägga till ett linjeskikt på en karta. Mer information om symbolskikt finns i Lägga till ett symbolskikt på en karta.
I funktionen
GetMap, när du har initierat kartan, lägger du till följande JavaScript-kod.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Några saker att veta om JavaScript:
- Den här koden implementerar kartkontrollens
readyhändelsehanterare. Resten av koden i den här självstudien placeras ireadyhändelsehanteraren. - I kartkontrollens
readyhändelsehanterare skapas en datakälla för att lagra vägen från start till slutpunkt. - För att definiera hur routningslinjen återges skapas ett linjeskikt och kopplas till datakällan. För att säkerställa att väglinjen inte täcker vägetiketterna skickar du en andra parameter med värdet
'labels'.
Därefter skapas ett symbollager och kopplas till datakällan. Det här lagret anger hur start- och slutpunkter återges. Uttryck har lagts till för att hämta information om ikonbilden och textetiketten från egenskaperna för varje punktobjekt. Mer information om uttryck finns i Datadrivna formatuttryck.
- Den här koden implementerar kartkontrollens
Ställ sedan in startpunkten på Microsoft och slutpunkten på en bensinstation i Seattle. Start- och poäng skapas genom att följande kod läggs till i kartkontrollens
readyhändelsehanterare://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Några saker att veta om JavaScript:
- Den här koden skapar två GeoJSON-punktobjekt som representerar start- och slutpunkter, som sedan läggs till i datakällan.
- Det sista kodblocket anger kameravyn med start- och slutpunkternas latitud och longitud.
- Start- och slutpunkterna läggs till i datakällan.
- Avgränsningsfältet för start- och slutpunkterna beräknas med hjälp av funktionen
atlas.data.BoundingBox.fromData. Den här avgränsningsrutan används för att ställa in kartkameravyn över hela vägen med hjälp avmap.setCamerafunktionen . - Utfyllnad läggs till för att kompensera för symbolikonernas pixeldimensioner.
Mer information om map-kontrollens setCamera-egenskap finns i setCamera(CameraOptions | CameraBoundsOptions & AnimationOptions) egenskap.
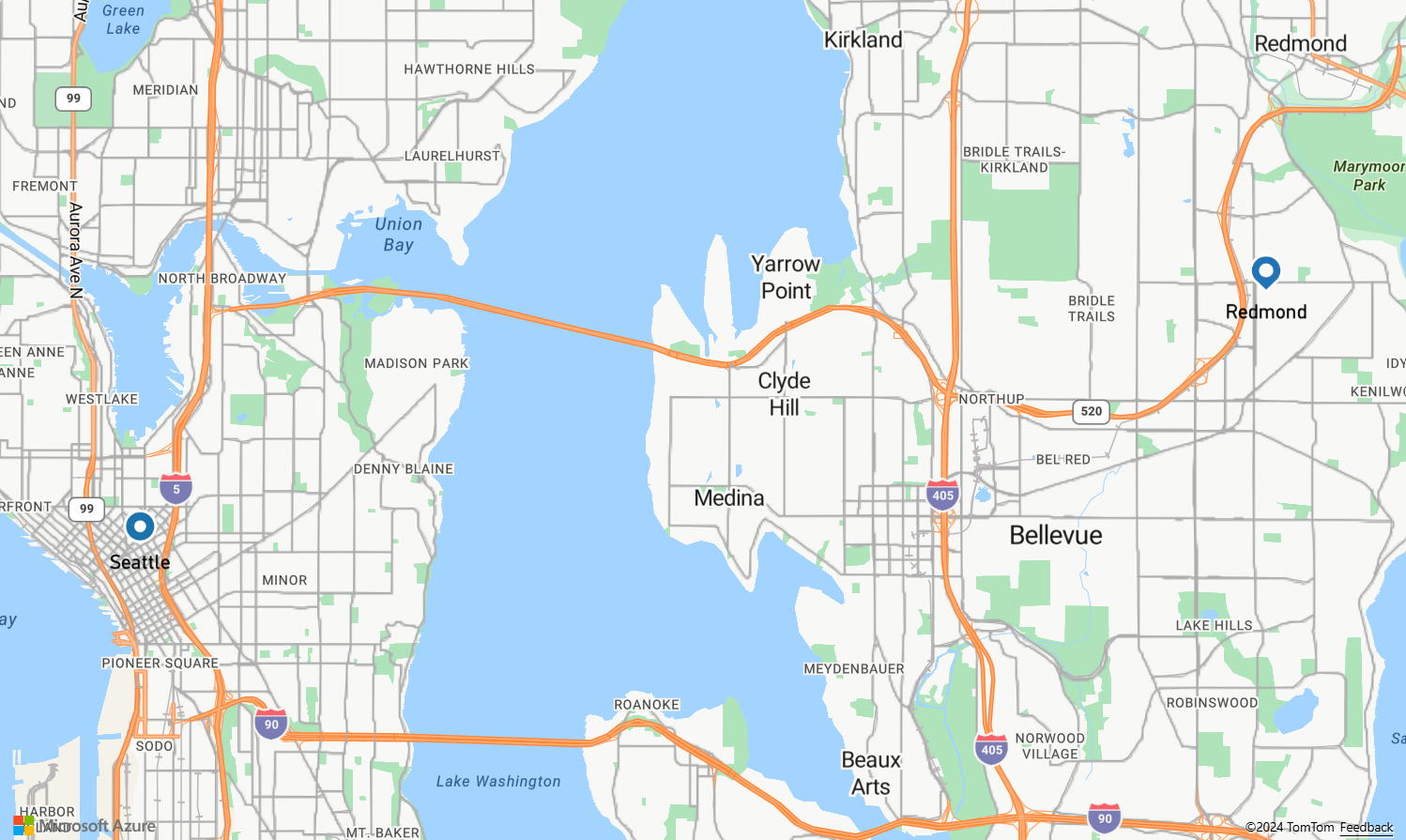
Spara MapRoute.html och uppdatera webbläsaren. Kartan är nu centrerad över Seattle. Det blå teardrop-stiftet markerar startpunkten. Det blå runda stiftet markerar slutpunkten.
Hämta vägbeskrivningar
Det här avsnittet visar hur du använder API:et för Vägbeskrivning i Azure Maps för att hämta vägbeskrivningar och den beräknade ankomsttiden från en punkt till en annan.
Dricks
Azure Maps Route-tjänsterna erbjuder API:er för att planera vägar baserat på olika routningstyper, till exempel snabbaste, kortaste, eko- eller spännande vägar baserat på avstånd, trafikförhållanden och transportsätt som används. Tjänsten låter också användare planera framtida vägar baserat på historiska trafikförhållanden. Användare kan se förutsägelsen av ruttvaraktighet för en viss tid. Mer information finns i Hämta API för vägbeskrivningar.
GetMapI funktionen i kontrollensreadyhändelsehanterare lägger du till följande i JavaScript-koden.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Några saker att veta om JavaScript:
- Den här koden konstruerar vägen från start till slutpunkt.
- Frågar
urlAzure Maps Route-tjänst-API:et för att beräkna vägbeskrivningar. - En matris med koordinater extraheras sedan från svaret och läggs till i datakällan.
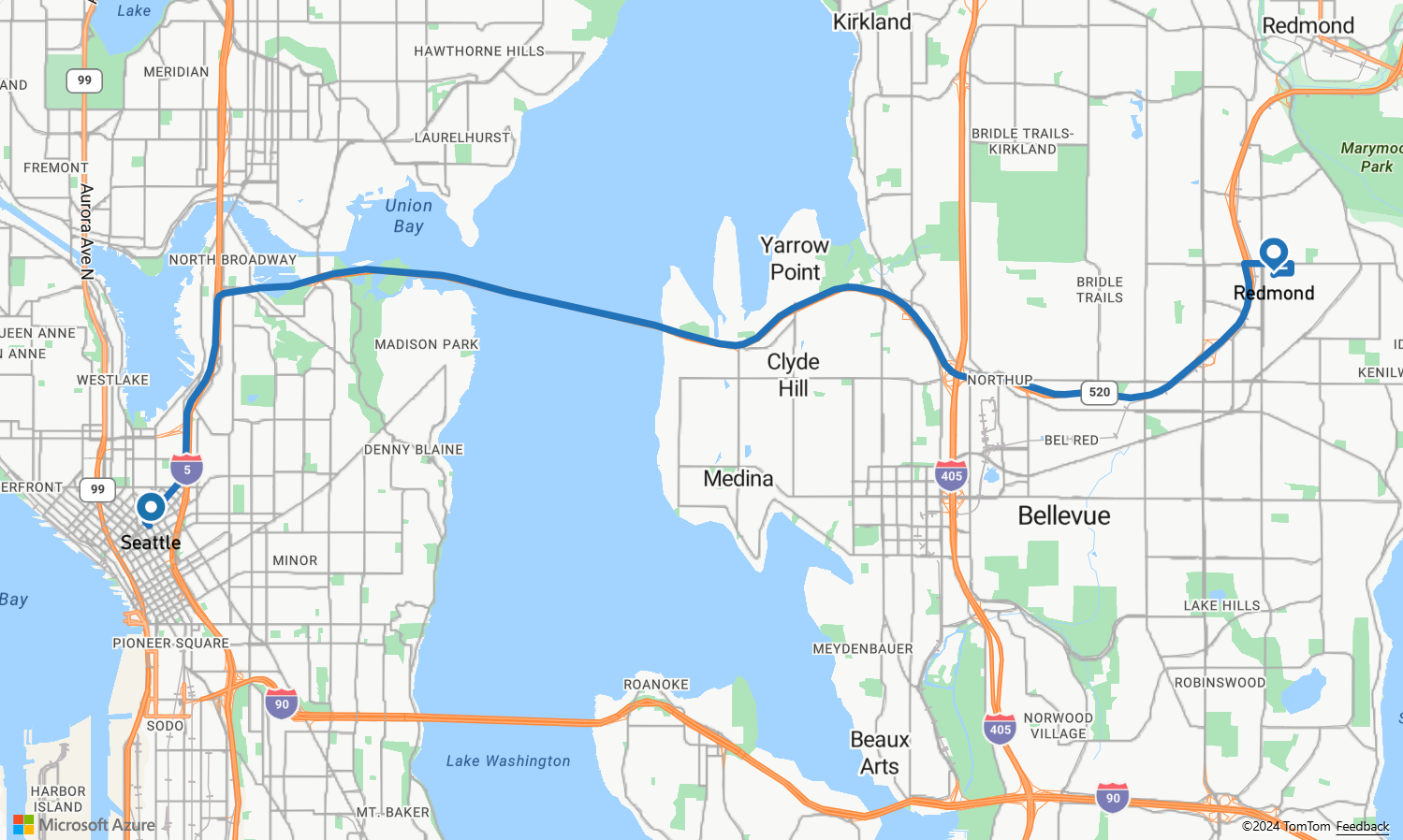
Spara filen MapRoute.html och uppdatera webbläsaren. Kartan bör nu visa vägen från start till slutpunkter.
- Den färdiga koden som används i den här självstudien finns i routningsguiden på GitHub.
- Information om hur du visar det här exemplet live finns i Dirigera till ett mål på azure maps-kodexempelwebbplatsen.
Nästa steg
Nästa självstudie visar hur du skapar en routningsfråga med begränsningar, till exempel färdsätt eller typ av last. Du kan sedan visa flera vägar på samma karta.