Självstudie: Hitta och visa vägar för olika färdsätt med Hjälp av Azure Maps
Den här självstudien visar hur du använder Tjänsten Azure Maps Route och kartkontrollen för att visa vägbeskrivningar för både privata fordon och nyttofordon (lastbilar) med USHazmatClass2 lasttyp.
I den här självstudien lär du dig att:
- Skapa och visa kartkontrollen på en webbsida
- Rendera trafikdata i realtid på en karta
- Begära och visa privata och kommersiella fordonsvägar på en karta
Förutsättningar
Kommentar
Mer information om autentisering i Azure Maps finns i Hantera autentisering i Azure Maps.
Skapa en ny webbsida med API:n för kartkontroll
Följande steg visar hur du skapar och visar kartkontrollen på en webbsida.
Skapa en ny fil på den lokala datorn och ge den namnet MapTruckRoute.html.
Lägg till följande HTML-kod i filen:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Några saker att veta om HTML:
- HTML-huvudet innehåller CSS- och JavaScript-resursfiler som hanteras av Azure Map Control-biblioteket.
- Händelsen
onloadi sidans brödtext anroparGetMapfunktionen när sidans brödtext har lästs in. - Funktionen
GetMapinnehåller den infogade JavaScript-koden som används för att komma åt Azure Maps-API:et.
Lägg sedan till följande JavaScript-kod i
GetMapfunktionen, precis under koden som lades till i det sista steget. Den här koden skapar en kartkontroll och initierar den med dina Azure Maps-prenumerationsnycklar som du anger. Kontrollera och ersätt strängen<Your Azure Maps Subscription Key>med den Azure Maps-prenumerationsnyckel som du kopierade från ditt Maps-konto.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Några saker att veta om JavaScript:
Spara filen och öppna den i webbläsaren. Webbläsaren visar en grundläggande karta genom att anropa
atlas.Mapmed din Azure Maps-prenumerationsnyckel.
Rendera trafikdata i realtid på en karta
I funktionen
GetMap, när du har initierat kartan, lägger du till följande JavaScript-kod. Den här koden implementerar kartkontrollensreadyhändelsehanterare.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Några saker att veta om JavaScript:
- Den här koden implementerar kartkontrollens
readyhändelsehanterare. Resten av koden i den här självstudien placeras ireadyhändelsehanteraren. - I karthändelsehanteraren
readyär trafikflödesinställningen på kartan inställdrelativepå , vilket är vägens hastighet i förhållande till fritt flöde. - Fler trafikalternativ finns i TrafficOptions-gränssnittet.
- Den här koden implementerar kartkontrollens
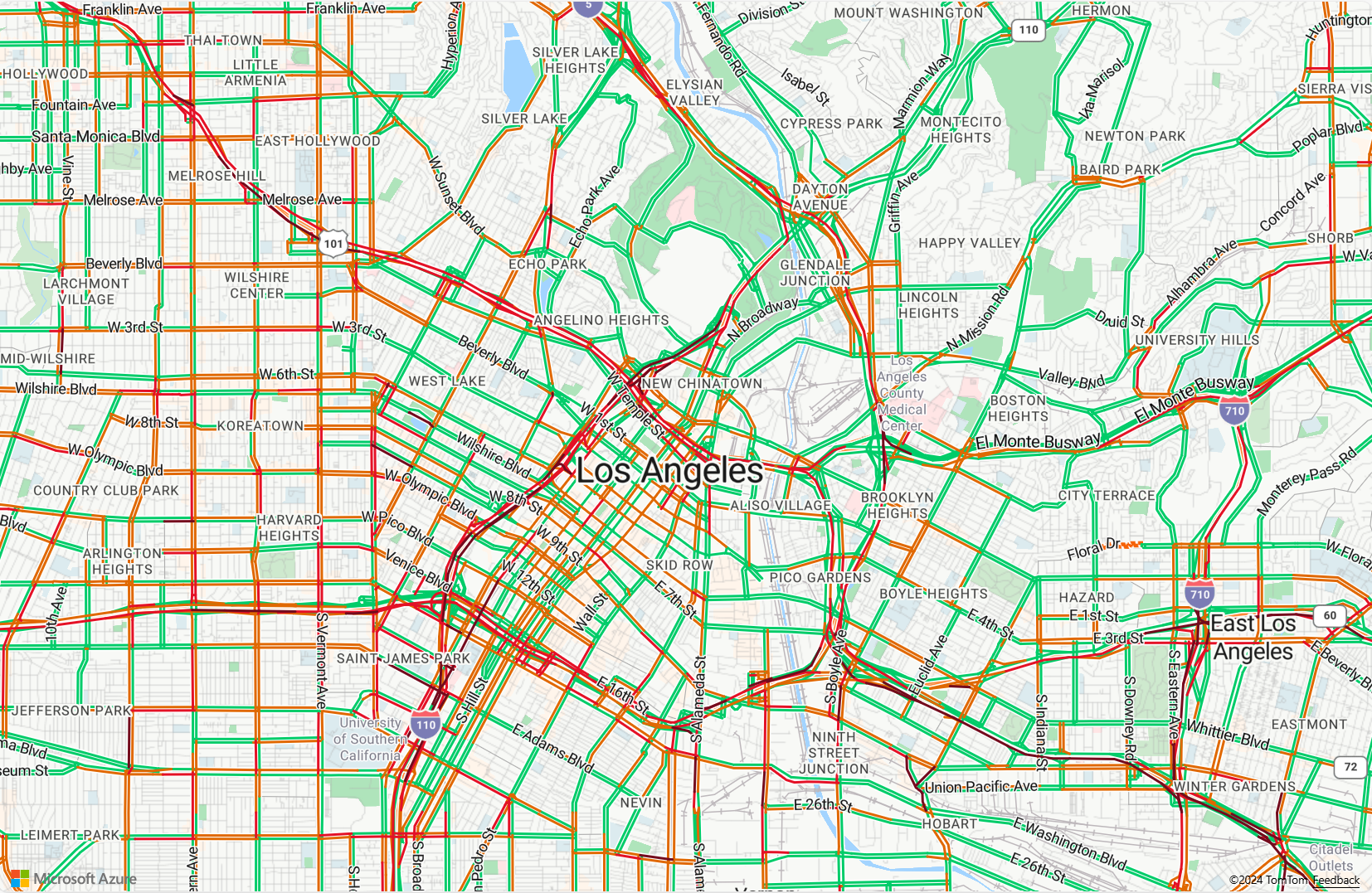
Spara filen MapTruckRoute.html och uppdatera sidan i webbläsaren. Om du zoomar in i någon stad, till exempel Los Angeles, visas gatorna med aktuella trafikflödesdata.
Definiera vägvisningsrendering
I den här självstudien beräknas två vägar på kartan. Den första rutten beräknas för ett privat fordon (bil). Den andra rutten beräknas för ett nyttofordon (lastbil) för att visa skillnaden mellan resultaten. När den återges visar kartan en symbolikon för start- och slutpunkterna för vägen och routningslinjegeometrier med olika färger för varje vägväg. Mer information om hur du lägger till linjeskikt finns i Lägga till ett linjeskikt på en karta. Mer information om symbolskikt finns i Lägga till ett symbolskikt på en karta.
Lägg till följande kod i kartkontrollens
readyhändelsehanterare.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Några saker att veta om JavaScript:
- I kartkontrollens
readyhändelsehanterare skapas en datakälla för att lagra vägen från början till slut. - Uttryck används för att hämta linjebredden och färgen från egenskaperna i routningslinjefunktionen.
- För att säkerställa att väglinjen inte täcker vägetiketterna skickar du en andra parameter med värdet
'labels'.
Därefter skapas ett symbollager och kopplas till datakällan. Det här lagret anger hur start- och slutpunkter återges. Uttryck läggs till för att hämta information om ikonbilden och textetiketten från egenskaperna för varje punktobjekt. Mer information om uttryck finns i Datadrivna formatuttryck.
- I kartkontrollens
Ange sedan startpunkten som ett fiktivt företag i Seattle med namnet Fabrikam och slutpunkten som ett Microsoft-kontor. Lägg till följande kod i kartkontrollens
readyhändelsehanterare.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Om JavaScript:
- Den här koden skapar två GeoJSON-punktobjekt som representerar start- och slutpunkter, som sedan läggs till i datakällan.
- Det sista kodblocket anger kameravyn med start- och slutpunkternas latitud och longitud.
- Start- och slutpunkterna läggs till i datakällan.
- Avgränsningsfältet för start- och slutpunkterna beräknas med hjälp av funktionen
atlas.data.BoundingBox.fromData. Den här avgränsningsrutan används för att ställa in kartkameravyn över hela vägen med hjälp avmap.setCamerafunktionen . - Utfyllnad läggs till för att kompensera för symbolikonernas pixeldimensioner.
- Mer information finns i setCamera-funktionen i Microsofts tekniska dokumentation.
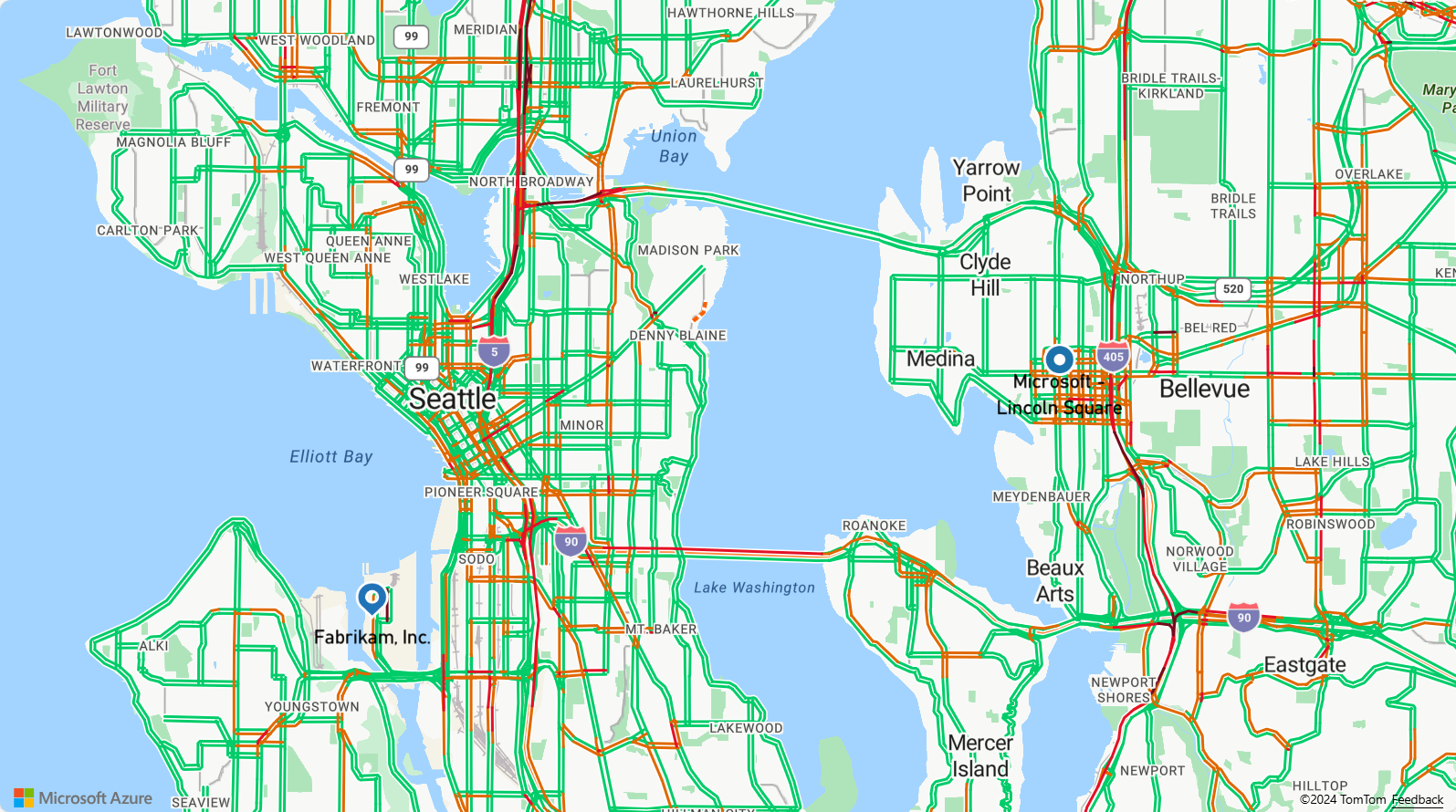
Spara TruckRoute.html och uppdatera webbläsaren. Kartan är nu centrerad över Seattle. Det blå teardrop-stiftet markerar startpunkten. Det runda blå stiftet markerar slutpunkten.
Begära och visa privata och kommersiella fordonsvägar på en karta
Det här avsnittet visar hur du använder Azure Maps Route-tjänsten för att hämta vägbeskrivningar från en punkt till en annan, baserat på ditt transportsätt. Två transportsätt används: lastbil och bil.
Dricks
Route-tjänsten tillhandahåller API:er för att planera snabbaste, kortaste, eko- eller spännande rutter baserat på avstånd, trafikförhållanden och transportsätt som används. Tjänsten låter också användare planera framtida vägar baserat på historiska trafikförhållanden. Användare kan se förutsägelsen av ruttvaraktighet för en viss tid. Mer information finns i Hämta API för vägbeskrivningar.
GetMapI funktionen i kontrollensreadyhändelsehanterare lägger du till följande JavaScript-kod för att konstruera en lastbilsväg från start till slutpunkter. Den här vägen skapas och visas för en lastbil medUSHazmatClass2klassad last.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Om ovanstående JavaScript:
- Den här koden frågar Azure Maps Route-tjänsten via Azure Maps Route Directions-API:et.
- Väglinjen skapas sedan från koordinaterna för varje tur från svaret.
- Routningslinjen läggs sedan till i datakällan.
- Två egenskaper läggs till i lastbilsruttlinjen: en blå linjefärg
#2272B9och en linjebredd på nio bildpunkter. - Väglinjen får ett index på 0 för att säkerställa att lastbilsvägen återges före andra rader i datakällan. Orsaken är att beräkningen av lastbilsrutten ofta är långsammare än en bilvägsberäkning. Om lastbilsruttlinjen läggs till i datakällan efter bilvägen återges den ovanför den.
Dricks
Om du vill se alla möjliga alternativ och värden för Azure Maps Route Directions-API:et kan du läsa URI-parametrar för vägbeskrivning efter väg.
Lägg sedan till följande JavaScript-kod för att skapa en väg för en bil.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Om JavaScript:
- Den här koden frågar Azure Maps-routningstjänsten via AZURE Maps Route Directions API-metoden .
- Routningslinjen skapas sedan från koordinaterna för varje tur och läggs till i datakällan.
- Två egenskaper läggs till i lastbilsruttlinjen: en lila linjefärg
#B76DABoch en linjebredd på fem bildpunkter.
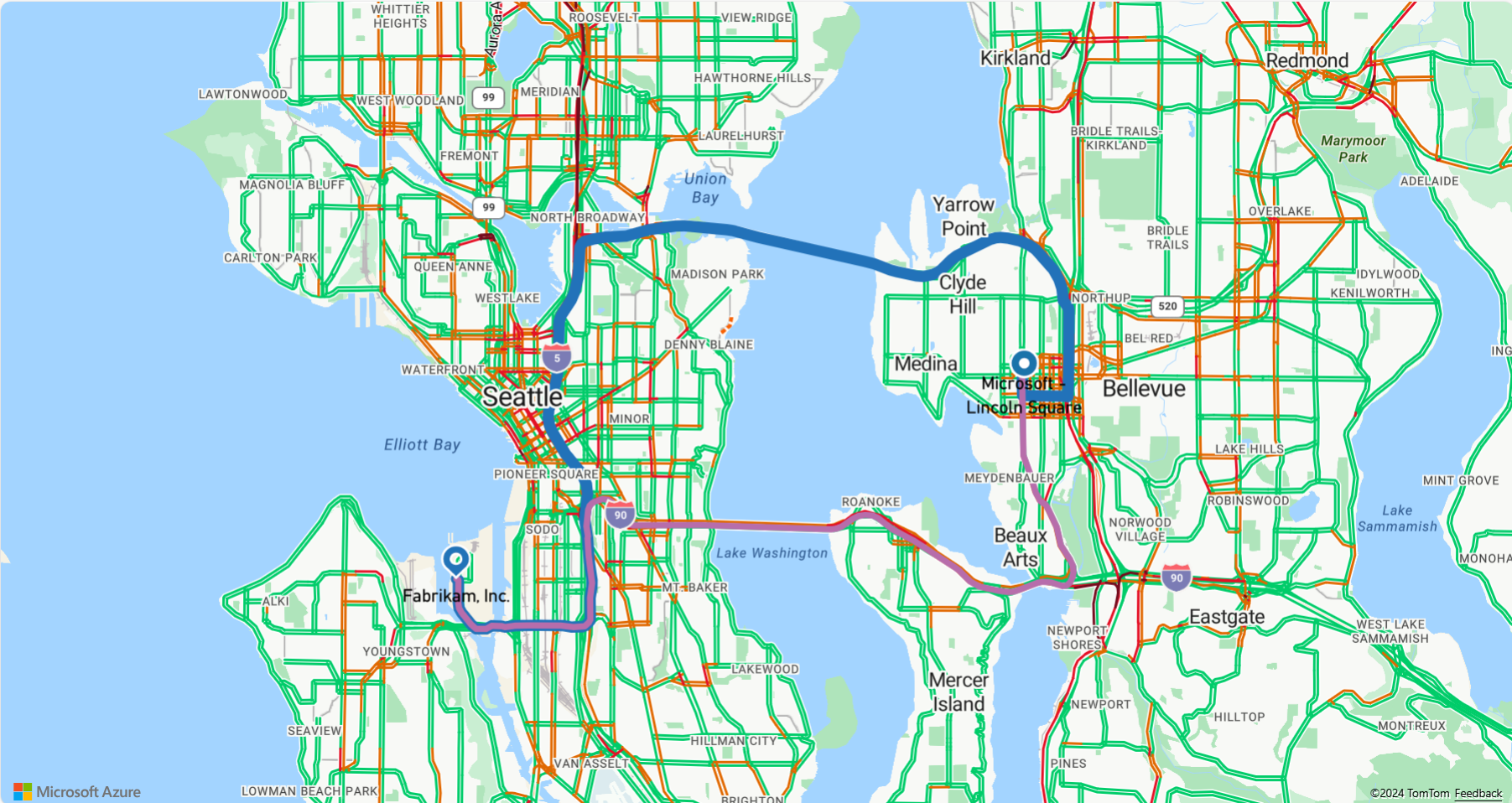
Spara TruckRoute.html-filen och uppdatera webbläsaren. Kartan bör nu visa både lastbils- och bilvägarna.
- Lastbilsvägen visas med en tjock blå linje och bilvägen visas med en tunn lila linje.
- Bilvägen går över Lake Washington via I-90 och passerar genom tunnlar under bostadsområden. Eftersom tunnlarna finns i bostadsområden är farligt avfallslast begränsat. Lastbilsvägen, som anger en
USHazmatClass2lasttyp, dirigeras att använda en annan väg som inte har den här begränsningen.
- Den färdiga koden som används i den här självstudien finns i självstudiekursen För lastbilsväg på GitHub.
- Information om hur du visar det här exemplet live finns i Flera vägar efter färdsätt på azure Maps Code Samples-webbplatsen .
- Du kan också använda datadrivna formatuttryck.
Nästa steg
Nästa självstudie visar hur du skapar en enkel butikslokaliserare med Hjälp av Azure Maps.