Графические элементы
Заметка
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
графические элементы отображать связи, иерархию и акцент визуально. К ним относятся фоновые фоны, баннеры, стекло, агрегаты, разделители, тени и дескрипторы.

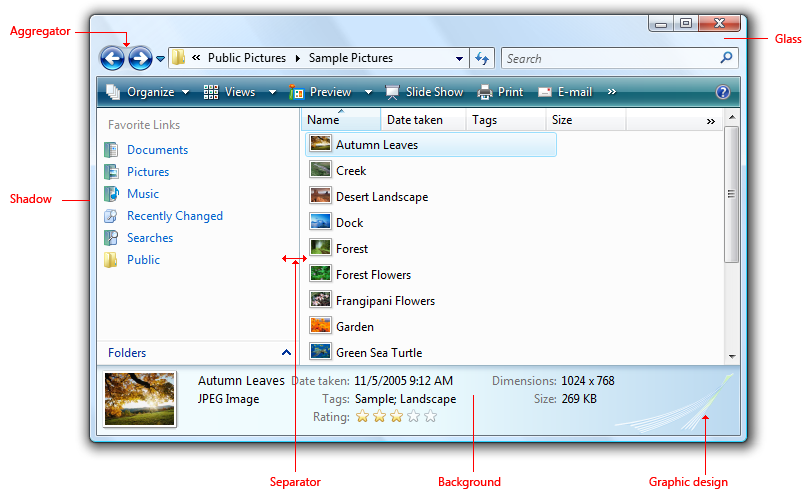
Пример с несколькими типами графических элементов.
Графические элементы обычно не являются интерактивными. Однако разделители являются интерактивными для изменяемого содержимого и дескрипторами являются графики, демонстрирующие интерактивность.
Примечание. Рекомендации, связанные с полями групп , анимациями анимации, значкамии фирменной символике представлены в отдельных статьях.
Это правильный пользовательский интерфейс?
Хотя графические элементы являются сильными визуальными средствами для указания связей, чрезмерное использование их добавляет визуальный загромождений и сокращает пространство, доступное на поверхности. Их следует использовать экономно.
Тенденция дизайна в Microsoft Windows — это более простой, чистый внешний вид, устраняя ненужные графики и линии.
Чтобы решить, требуется ли графический элемент, рассмотрите следующие вопросы:
- Является ли презентация и коммуникация конструктора столь же четкой и эффективной без элемента? Если да, удалите его.
- Можно ли эффективно обмениваться связями с помощью макета в одиночку? В этом случае используйте вместо этого макет. Вы можете разместить связанные элементы управления рядом друг с другом и поместить дополнительные интервалы между несвязанными элементами управления. Вы также можете использовать отступ для отображения иерархических связей.
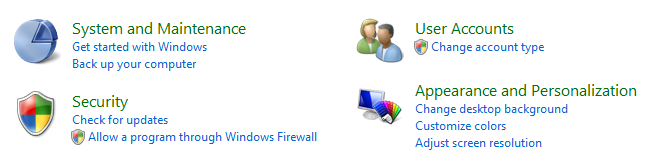
 макета с четырьмя значками
макета с четырьмя значками
В этом примере только макет используется для отображения связей элементов управления.
- Действует ли обмен данными без текста? Если нет, используйте поле группы , разделитель с метками или другие метки.
Шаблоны использования
Графические элементы имеют несколько шаблонов использования:
| Элемент | Описание |
|---|---|
|
рисунки используется для визуального взаимодействия с идеей. |
Графические иллюстрации похожи на значки, за исключением того, что они могут иметь любой размер и обычно не являются интерактивными. 
В этом примере графический рисунок используется для предложения характера функции. |
|
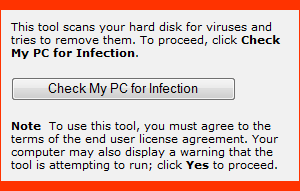
фонов используется для выделения или отмены выделения различных типов содержимого. |
Фоны можно использовать для выделения важного содержимого. 
в этом примере фон используется для выделения важной задачи. Фоновые фоны также можно использовать для отмены выделения дополнительного содержимого. 
В этом примере вторичные задачи удаляются путем их размещения в области задач. |
|
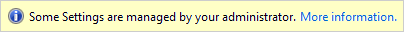
Баннеры используется для указания важного состояния. |
В отличие от фона, баннеры подчеркивают в первую очередь одну текстовую строку. 
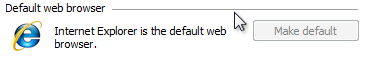
В этом примере баннер используется для указания того, что параметры страницы управляются групповой политикой. |
|
Glass используйте стратегически для уменьшения веса визуального элемента окна. |
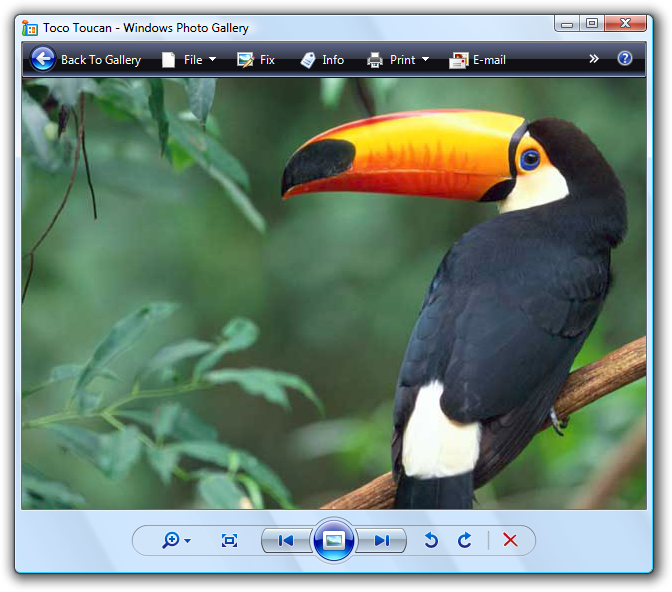
Стекло может уменьшить вес поверхности, фокусируя внимание на содержимом вместо самого окна. 
В этом примере стекло фокусирует внимание пользователя на содержимом вместо элементов управления. |
|
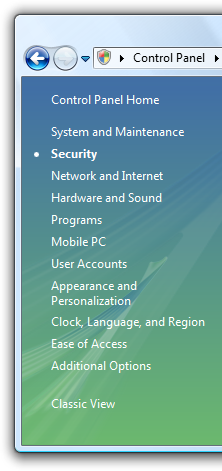
агрегаторов используется для создания визуальной связи между строго связанными элементами управления. |

В этом примере фон агрегатора используется для выделения связи между кнопками назад и вперед в обозревателе. 
В этом примере агрегатор границ используется для выделения связи между элементами управления и делает их одним элементом управления вместо восьми. |
|
разделителей используется для разделения слабо связанных или несвязанных элементов управления. |
Разделители могут быть интерактивными или неинтерактивными. интерактивные разделители между измененным содержимым называются разделителями. 
в этом примере интерактивный разделитель используется для изменения размера содержимого. снимок экрана  В этом примере разделитель не является интерактивным. |
|
тени используйте для визуального использования содержимого в фоновом режиме. |

В этом примере тени выделяются рисунками на фоне. |
|
Обрабатывает используйте для указания, что объект может быть перемещен или изменен. |
Дескриптор всегда интерактивный, и их поведение предлагается указателем мыши на наведении указателя мыши. 
 изменения размера указателя
изменения размера указателяВ этих примерах дескриптор указывает, что объект может быть изменен. |
Руководящие принципы
Общее
- Не передавать важную информацию только через графические элементы. Это приводит к проблемам со специальными возможностями для пользователей с нарушениями зрения или нарушениями.
Графические макеты
Графика наиболее эффективна при укреплении одной простой идеи. Сложная графика, требующая правильного интерпретации. Иероглифы лучше всего осталось для пещерных рисунков.
неправильно:

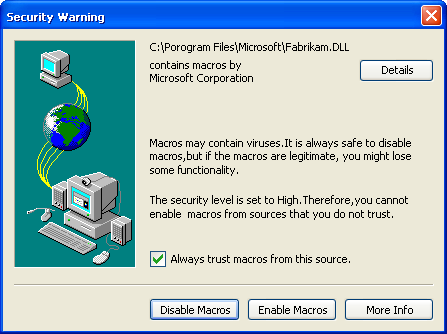
В этом примере сложный рисунок из Windows XP неэффективно пытается объяснить сложное решение доверия.
Не используйте стрелки, шевроны, кадры кнопок или другие возможности, связанные с интерактивными элементами управления. Это позволяет пользователям взаимодействовать с графикой.
Избегайте полос чистого красного, желтого и зеленого в ваших конструкциях. Чтобы избежать путаницы, зарезервировать эти цвета для обмена данными о состоянии. Если вы должны использовать эти цвета для чего-то другого, кроме состояния, используйте отключаемые тоны вместо чистых цветов.
Используйте нейтральную культурную структуру. То, что может иметь определенное значение в одной стране, регионе или культуре, может не иметь того же значения в другом.
Избегайте использования людей, лиц, полов или частей тела, а также религиозных, политических и национальных символов. Такие изображения могут не легко переводить или быть оскорбительными.
Когда вы должны представлять людей или пользователей, вырисуйте их в общем виде; избежать реалистичных изображений.
Фоновые и баннеры
Чтобы подчеркнуть содержимое, используйте темный текст на светлом фоне. Черный текст на светло-сером или желтом фоне хорошо работает.

В этом примере ссылка получает внимание пользователя, так как она находится на желтом фоне.
Чтобы выделить содержимое, используйте светлый текст на темном фоне. Белый текст на темно-сером или синем фоне хорошо работает.

В этом примере темный фон удаляет содержимое.
Если используется градиент, убедитесь, что цвет текста имеет хорошую контрастность по всему градиенту.
Всегда используйте значок пикселя 16x16, чтобы привлечь внимание к баннеру. Баннеры слишком просты, чтобы игнорировать в противном случае. Дополнительные рекомендации и примеры см. в стандартных значков.
Используйте фоновые и баннеры с осторожностью. Хотя намерение фона или баннера может быть подчеркнуть содержимое, довольно часто результаты являются противоположным явлением, известным как "баннер слепоты".
Стекло
- Рассмотрите возможность использования стекла стратегически в небольших регионах, касающихся рамки окна без текста. Это может дать программе более простой, более легкий, более сплоченный вид, делая регион, как представляется, частью кадра.
- Не используйте стекло в ситуациях, когда фон обычного окна будет более привлекательным или проще использовать.
Разделители
- Используйте вертикальные и горизонтальные линии для разделителей. Убедитесь, что между разделителями и разделителями содержимого достаточно места.
- Для разделителей между сизуемым содержимым (разделителями) отображается указатель на изменение размера на наведении указателя на указатель.


В этих примерах указатели изменения размера отображаются на наведении указателя на указатель.
Тени
- Используйте только для того, чтобы наиболее значительное содержимое или объекты программы перетаскивались визуально на фоне. Рассмотрим тени, чтобы быть визуальным загромождений в других обстоятельствах.
Поддержка высокого уровня dpi
- Поддержка 96 и 120 точек на дюйм (dpi) режимов видео. Определите режим dpi при запуске и обработайте события изменения dpi. Windows оптимизирована для 96 и 120 dpi и использует по умолчанию 96 dpi.
- Предпочитайте предоставлять отдельные растровые изображения, отрисованные специально для 96 и 120 dpi на основе графики масштабирования. По крайней мере предоставьте 96 и 120 версий dpi для наиболее важных, видимых растровых изображений, а также центра или масштабирования других. Такие приложения считаются "высокоиспеченными" и обеспечивают более общий визуальный интерфейс, чем программы, которые автоматически масштабируются Windows.
- Разработчики. Вы можете объявить программу с высоким уровнем dpi (и запретить автоматическое масштабирование) установить флаг с учетом dpi в манифесте программы или вызвать API SetProcessDPIAware() во время инициализации программы. Макросы можно использовать для упрощения выбора правильной графики. Для растровых карт Win32 можно использовать SS_CENTERIMAGE для центра или SS_REALSIZECONTROL для масштабирования.
- Проверьте программу в 96 и 120 dpi:
- Графика, слишком малая или слишком большая.
- Графики обрезаются, перекрываются или неправильно подходят.
- Графика, которая плохо растянута ("pixilated").
- Текст, обрезанный или не подходящий в графических фонах.
СМС
- Для специальных возможностей и локализации не используйте текст в графике. Внесите исключения только для представления фирменной символики и текста в виде абстрактной концепции.