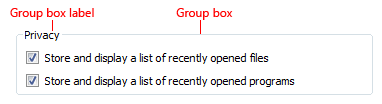
Поля группы
Примечание.
Это руководство по проектированию было создано для Windows 7 и не было обновлено для более новых версий Windows. Большая часть рекомендаций по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Поле группы — это прямоугольный прямоугольник, который окружает набор связанных элементов управления. Поле группы — это способ визуального отображения связей; помимо возможного предоставления ключа доступа для группы элементов управления, он не предоставляет функциональных возможностей.

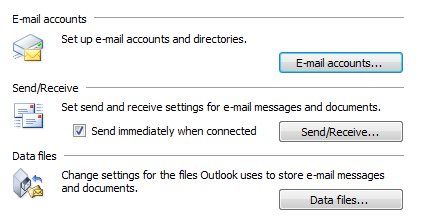
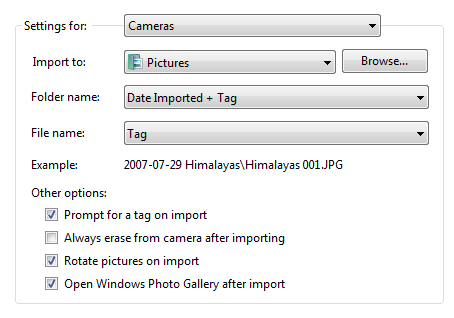
Типичное поле группы.
Примечание.
Рекомендации, связанные с макетом , представлены в отдельной статье.
Выбор правильного элемента управления
Хотя поля групп являются сильным визуальным средством для указания связей, чрезмерное использование их добавляет визуальный загромождений и значительно сокращает пространство, доступное на поверхности. Они визуально тяжелы и должны использоваться смешно , только если нет лучшего решения.
Тенденция дизайна в Windows — это более простой, чистый внешний вид, устраняя ненужные линии.
Чтобы решить, требуется ли поле группы, рассмотрите следующие вопросы:
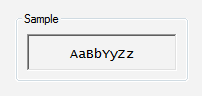
- Существует ли несколько элементов управления в группе? В противном случае используйте вместо этого метку обычного текста. Редким исключением является использование поля группы с одним элементом управления для обеспечения согласованности с другими полями групп на одной поверхности.
Неправильно: 
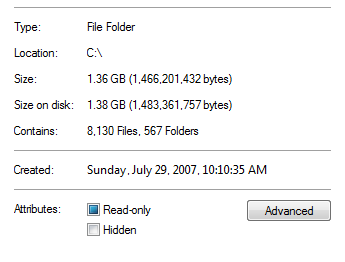
В этом примере поле группы имеет только один элемент управления.
- Связаны ли элементы управления? Показывает ли связь ясность? Если нет, введите элементы управления отдельно за пределами поля группы.
- Все элементы управления внутри группы? Если это так, укажите связь на более крупной поверхности, например родительское диалоговое окно или страницу.
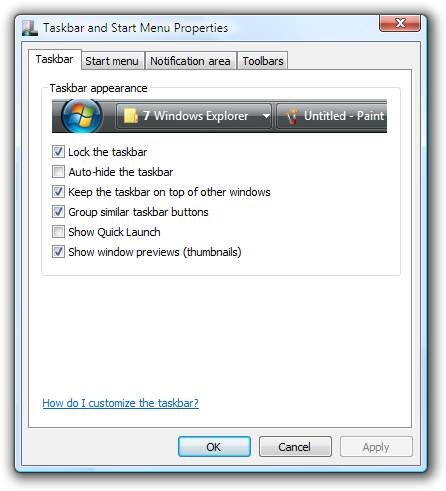
Неправильно: 
В этом примере все элементы управления (помимо кнопок фиксации) в диалоговом окне находятся в поле группы.
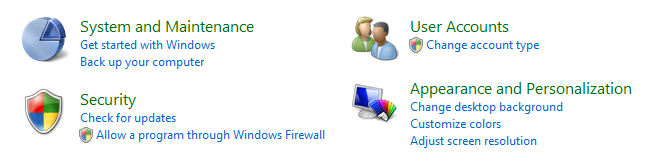
- Можно ли эффективно обмениваться связями с помощью макета в одиночку? Если да, используйте вместо этого макет . Вы можете разместить связанные элементы управления рядом друг с другом и поместить дополнительные интервалы между несвязанными элементами управления. Вы также можете использовать заголовки и отступы для отображения иерархических связей.

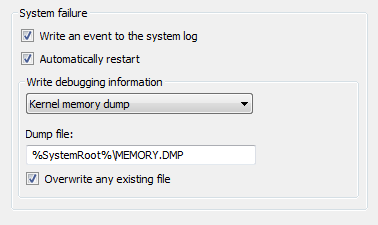
В этом примере только макет используется для отображения связей элементов управления.
- Можно ли эффективно взаимодействовать с связями с помощью разделителя? Если да, используйте вместо этого разделитель. Разделитель — это горизонтальная линия, которая объединяет элементы управления под ним. Разделители обеспечивают более простой, чистый вид. Однако, в отличие от групповых прямоугольник, они работают лучше, когда они охватывают полную ширину поверхности.
- Разработчики: вы можете реализовать разделитель с прямоугольником с высотой одного.

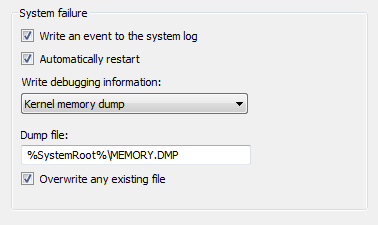
В этом примере помеченные разделители используются для отображения связей элементов управления.

В этом примере для отображения связей управления используются неназначенные разделители.
- Можно ли эффективно обмениваться связями без текста? Если это так, рассмотрите возможность использования графических элементов, таких как фон или агрегаторы .
Рекомендации
- Не вложены поля групп. Используйте макет для отображения связей в поле группы.
Неправильно: 
В этом примере вложенные поля группы приводят к ненужным визуальным загромождительным элементам.
Правильно: 
В этом примере одна и та же связь элемента управления показана с помощью макета.
- Не помещайте элементы управления в метки поля группы.
- Исключение. Флажок можно использовать в качестве метки поля группы, если все элементы управления внутри поля включены и отключены с помощью флажка.
Неправильно: 
В этом примере раскрывающийся список неправильно помещается в поле группы. В этом примере следует использовать вкладки .
- Не отключать поля групп. Чтобы указать, что группа элементов управления в настоящее время не применяется, отключите все элементы управления в поле группы, но не само поле группы. Этот подход является более доступным и поддерживается согласованно всеми платформами пользовательского интерфейса.
Наклейки
- Пометка всех полей группы.
- Не назначайте ключ доступа метки. Это не требуется и затрудняет назначение других ключей доступа. Вместо этого назначьте ключи доступа элементам управления в поле группы.
- Исключение. Если область имеет множество элементов управления, возможно, недостаточно доступных ключей доступа. Если это так, уменьшите количество ключей доступа, назначив их полям групп вместо элементов управления в полях группы.
- Используйте прописную букву в стиле предложений.
- Напишите метку с помощью существительной или существительной фразы, а не в качестве предложения и не используйте конец препинания, включая двоеточия.
- Используйте параллельную фразу для меток поля группы в одной поверхности.
- Держите метки поля группы краткими. Не используйте инструкционный текст в качестве метки. Однако в поле группы можно использовать обучающий текст.
- Не повторяйте метку поля группы в метках элемента управления в поле. Например, если поле группы помечено выравниванием, пометка кнопок параметров слева, справа и т. д., а не выравнивание влево или вправо.
- Не ссылайтесь на поля групп в тексте пользовательского интерфейса.
Документация
При обращении к полям групп:
- Обратитесь к полям групп только в программисте и другой технической документации. Для поля группы используйте два строчных слова.
- В любом месте не требуется включать имя поля группы в процедуру, если диалоговое окно не содержит несколько вариантов с одинаковым именем. В таких случаях используйте под именем поля группы.
- По возможности отформатируйте метку с помощью полужирного текста. В противном случае поместите метку в кавычки, только если это необходимо, чтобы предотвратить путаницу.
Пример. В разделе "Эффекты" выберите "Скрытый".