Значки (основы разработки)
Примечание
Это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Большая часть руководства по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Значки являются графическими представлениями объектов, важными не только по эстетическим причинам как часть визуальной идентичности программы, но и по утилитарным причинам как сокращение для передачи смысла, которое пользователи воспринимают почти мгновенно. Windows Vista представляет новый стиль иконографии, который обеспечивает более высокий уровень детализации и утонченности в Windows.
Примечание: Рекомендации по стандартным значкам представлены в отдельной статье.
Принципы проектирования
Aero — это название пользовательского интерфейса Windows Vista, представляющее как ценности, воплощенные в дизайне эстетики, так и видение пользовательского интерфейса. Аэро расшифровывается как аутентичный, энергичный, отражающий и открытый. Аэро стремится создать дизайн, который является как профессиональным, так и красивым. Эстетика Aero создает высококачественный и элегантный интерфейс, который повышает производительность пользователей и даже вызывает эмоциональную реакцию.
Значки Windows Vista отличаются от значков в стиле Windows XP следующими способами:
- Стиль более реалистичный, чем иллюстративный, но не совсем фотореалистический. Значки символические изображения они должны выглядеть лучше, чем фотореалистические!
- Максимальный размер значков составляет 256 x 256 пикселей, что делает их подходящими для дисплеев с высоким разрешением (точек на дюйм). Эти значки с высоким разрешением обеспечивают высокое качество визуализации в представлениях списков с большими значками.
- В любом удобном случае фиксированные значки документов заменяются эскизами содержимого, что упрощает их идентификацию и поиск.
- Значки панели инструментов имеют меньше деталей и перспективы, чтобы оптимизировать их для небольших размеров и визуальной отличительной черты.
Хорошо спроектированные значки:
- Улучшите визуальное взаимодействие программы.
- Сильное влияние на общее впечатление пользователей от визуального дизайна вашей программы и высокую оценку ее соответствия и отделки.
- Повышение удобства использования за счет упрощения идентификации, изучения и поиска программ, объектов и действий.
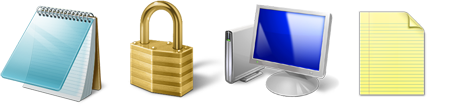
На следующих изображениях показано, что отличает стиль иконографии Aero в Windows Vista от стиля, используемого в Windows XP.
![]()
Значки Windows Vista (блокировка и клавиша слева) являются подлинными, четкими и подробными. Они отображаются, а не рисуются, но не полностью фотореалистичны.
![]()
Значки Windows Vista (два слева) профессиональные и красивые, с вниманием к деталям, которые улучшают качество производства значков.
![]()
Эти значки Windows Vista показывают оптический баланс и воспринимаемую точность перспективы и деталей. Это позволяет им выглядеть очень большим или маленьким, близко или на расстоянии. Кроме того, этот стиль иконографии работает для экранов с высоким разрешением.
![]()
![]()
![]()
В этих примерах показаны различные типы значков, включая трехмерный объект с перспективой, значок передней части (плоский) и значок панели инструментов.
Рекомендации
Перспектива
Значки в Windows Vista являются трехмерные и отображаются в перспективе в виде сплошных объектов или двухмерных объектов, показанных прямо. Используйте плоские значки для файлов и объектов, которые фактически являются плоскими, например документов или листов бумаги.

Типичные трехмерные и плоские значки.
Трехмерные объекты представлены в перспективе как сплошные объекты, видимые с низкой точки птичьего полета с двумя исчезающими точками.

В этом примере показаны точки перспективы и исчезания, типичные для трехмерных значков.
В меньших размерах один и тот же значок может меняться с точки зрения на прямой. Значки размером 16 x 16 пикселей и меньше отображаются прямо на передней стороне. Для больших значков используйте перспективу.
- Исключение: Значки панели инструментов всегда имеют передний план, даже в больших размерах.

В этом примере показано, как один и тот же значок обрабатывается по-разному в зависимости от размера.
Источники освещения
- Источник света для объектов в сетке перспективы находится выше, немного впереди и немного слева от объекта.
- Источник света отбрасывает тени, которые немного находятся в задней и правой части основания объекта.
- Все световые лучи параллельны и поражают объект под тем же углом (как и солнце). Цель состоит в том, чтобы обеспечить равномерное освещение для всех значков и эффектов прожектора. Параллельные световые лучи создают тени одинаковой длины и плотности, обеспечивая дальнейшее единство нескольких значков.
Тени
Общие сведения
Используйте тени, чтобы визуально поднять объекты с фона и сделать трехмерные объекты выглядят заземленными, а не неловко плавающими в пространстве.
Используйте диапазон непрозрачности 30–50 процентов для теней. Иногда следует использовать другой уровень тени в зависимости от формы или цвета значка.
Перо или укорачивайте тень, если это необходимо, чтобы она не обрезалась размером значка.
Не используйте тени в значках размером 24x24 или меньше.

Типичные тени значков.
Плоские значки
- Плоские значки обычно используются для значков файлов и плоских реальных объектов, таких как документ или лист бумаги.
- Плоский значок освещения исходит от верхнего левого угла при 130 градусах.
- Небольшие значки (например, 16x16 и 32x32) упрощаются для удобства чтения. Однако, если они содержат отражение в значке (часто упрощенно), они могут иметь тугой тени. Тени падения варьируются в непрозрачности от 30 до 50 процентов.
- Эффекты слоев можно использовать для плоских значков, но их следует сравнивать с другими плоские значки. Тени для объектов будут несколько различаться в зависимости от того, что лучше всего выглядит и наиболее согласовано в наборе размеров и с другими значками в Windows Vista. В некоторых случаях может потребоваться даже изменить тени. Это особенно верно, когда объекты накладываются на другие объекты.
- Для достижения желаемого результата можно использовать тонкий диапазон цветов. Тени помогают объектам сидеть в пространстве. Цвет влияет на воспринимаемый вес тени и может исказить изображение, если оно слишком тяжелое.
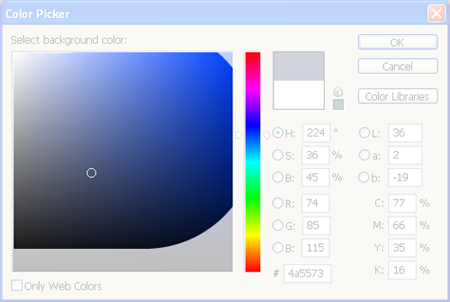
![]() " с
" с ![]()
Параметр Удалить тень в диалоговом окне Стиль слоя и типичная тень для плоского значка.
Базовые диапазоны теней для плоских значков
| Характеристика | Диапазон |
|---|---|
| Цвет |
Черный |
| Режим смешения |
Multiply |
| Непрозрачность |
22–50 процентов в зависимости от цвета элемента |
| Angle |
120–130 (используйте глобальное освещение) |
| Расстояние |
3 для 256x256, начиная с 1 для 32x32 |
| Распространение |
0 |
| Размер |
7 для 256x256, начиная с 2 для 32x32 |
Трехмерные значки
- Создавайте тени для трехмерных значков в индивидуальном порядке, пытаясь поместиться в диапазоне расстояния отливки и перо на полную прозрачность. Создайте изображения размером немного меньше, чем требует общий размер значка, чтобы освободить место для тени (для тех размеров, для которых потребуется один). Убедитесь, что тень не заканчивается резко на краю значка.
![]()
![]()
Эти примеры помогают продемонстрировать варианты, созданные на основе формы и положения самого объекта. Иногда тень должна быть пернатой или сокращенной, чтобы она не обрезалась размером значка.
Цвет и насыщенность
Цвета обычно менее насыщенные, чем в Windows XP.
Используйте градиенты для создания более реалистичного изображения.
Хотя для стандартных значков нет конкретной цветовой палитры, помните, что они должны хорошо работать вместе во многих контекстах и темах. Предпочитать стандартный набор цветов; не перекрашивать стандартные значки, такие как значки предупреждений, так как это нарушает способность пользователей интерпретировать смысл. Дополнительные рекомендации см. в разделе Цвет.
Для файлов значков также требуются 8- и 4-разрядная версии палитры для поддержки параметра по умолчанию на удаленном рабочем столе. Эти файлы можно создать с помощью пакетного процесса, но их следует проверить, так как некоторые из них требуют ретуши для повышения удобочитаемости.

Строгое ограничение цветовой палитры отсутствует. Избегается только полная насыщенность (в правом верхнем углу).
Битовые уровни: дизайн ICO для 32-разрядных (альфа-включен) + 8-разрядных + 4-разрядных (спускается вниз автоматически пиксель ткнуть только наиболее важные). Следует включить только 32-разрядную копию изображения размером 256 x 256 пикселей, и только изображение размером 256 x 256 пикселей, чтобы уменьшить размер файла. Несколько инструментов значков предлагают сжатие для Windows Vista.
Битовые уровни: панели инструментов 24-разрядные + альфа-каналы (1 битовая маска), 8-разрядные и 4-разрядные.
Панели инструментов или файлы AVI: используйте пурпурный (R255 G0 B255) в качестве цвета прозрачности фона.
Требования к размеру
Общие сведения
-
Обратите особое внимание на значки с высоким уровнем видимости, такие как значки main приложений, значки файлов, которые могут отображаться в Windows Обозреватель, и значки, отображаемые в меню "Пуск" или на рабочем столе.
- Значки приложений и элементы панель управления. Полный набор включает 16x16, 32x32, 48x48 и 256x256 (код масштабируется от 32 до 256). Требуется формат ICO-файла. Для классического режима полный набор составляет 16x16, 24x24, 32x32, 48x48 и 64x64.
- Параметры значка элемента списка: Используйте динамические эскизы или значки файлов этого типа (например, .doc); полный набор.
- Значки панели инструментов: 16x16, 24x24, 32x32. Обратите внимание, что значки панели инструментов всегда плоские, а не трехмерные, даже размером 32x32.
- Значки диалогового окна и мастера: 32x32 и 48x48.
- Наложения: Основной код оболочки (например, ярлык) 10x10 (для 16x16), 16x16 (для 32x32), 24x24 (для 48x48), 128x128 (для 256x256). Обратите внимание, что некоторые из них немного меньше, но близки к этому размеру в зависимости от формы и оптического баланса.
- Область быстрого запуска: Значки будут уменьшаться с 48x48 в динамических наложениях ALT+TAB, но для более четкой версии добавьте 40x40 в ICO-файл.
- Значки воздушных шаров: 32x32 и 40x40.
- Дополнительные размеры: Их полезно иметь под рукой в качестве ресурсов для создания других файлов (например, заметки, полосы панели инструментов, наложения, высокий точек на дюйм и особые случаи): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 и 8x8. В зависимости от кода в этой области можно использовать ico, .png, .bmp или другие форматы файлов.
Для высокой точек на дюйм
- Windows Vista предназначен для 96 и 120 точек на дюйм.
В следующих таблицах показаны примеры коэффициентов масштабирования, применяемых к двум стандартным размерам значков. Обратите внимание, что не все эти размеры должны быть включены в ICO-файл. Код будет масштабироваться больше.
| точек на дюйм | Размер значка | Масштаб |
|---|---|---|
| 96 |
16 x 16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32 x 32 |
2.0 (200%) |
| точек на дюйм | Размер значка | Масштаб |
|---|---|---|
| 96 |
32 x 32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
Размеры ICO-файлов (стандартные)
![]()
Размеры ICO-файлов (особые случаи)
![]()
Заметки и наложения
- Заметки идут в правом нижнем углу значка и должны заполнять 25 процентов области значка.
- Исключение: значки 16x16 принимают заметки 10x10.
- Не используйте несколько заметок к значку.
- Наложения идут в левом нижнем углу значка и должны заполнять 25 процентов области значка.
- Исключение: значки 16x16 принимают наложения 10x10.
Уровень детализации
Размер 16x16 многих из этих значков по-прежнему широко используется и поэтому важен.
Сведения в значке такого размера должны четко отображать ключевую точку значка.
По мере того как значок становится меньше, следует пожертвовать прозрачностью и некоторыми специальными деталями, найденными в больших размерах, чтобы упростить и получить точку.
Атрибуты и цвета следует преувеличивать и использовать для выделения ключевых форм.

В 16x16 значок портативного аудиоустройства можно легко принять за мобильный телефон, поэтому кусок уха является ключевой визуальной деталью для отображения.
Простое уменьшение масштаба с размера 256x256 не работает.
Для всех размеров требуется соответствующий уровень детализации; Чем меньше значок, тем больше необходимо преувеличивать определяющие детали.


Разработка значков
Проектирование и создание значков
- Наймите опытного графического дизайнера. Для отличной графики, изображений и значков обратитесь к экспертам. Рекомендуется использовать иллюстрации с использованием векторного рисунка или трехмерных программ.
- Запланируйте ряд итераций, от первоначальных эскизов концепции до макетов в контексте, до окончательного обзора производства и настройки и отделки значков в рабочем продукте.
- Создание значка "Продумайте заранее" может быть дорогостоящим. Соберите все существующие сведения и требования, например: полный набор необходимых значков; main функцию и значение для каждого из них; семейства или кластеры в наборе, которые вы хотите видеть; требования к торговой марке; точные имена файлов; форматы изображений, используемые в коде; и требования к размеру. Убедитесь, что вы сможете максимально эффективно использовать свое время с конструктором.
- Помните, что конструктор может быть не знаком с вашим продуктом, поэтому предоставьте функциональные сведения, снимки экрана и разделы спецификаций.
- Планировать геополитические и юридические обзоры соответствующим образом.
- Сопоставьте временные рамки и регулярно общайся.
От эскиза концепции к конечному продукту
![]()
- Создание эскизов концепции.
- Опробуйте концепцию разных размеров.
- При необходимости отрисовка в трехмерном формате.
- Тестовые размеры в разных цветах фона.
- Оценка значков в контексте реального пользовательского интерфейса.
- Создайте окончательный ICO-файл или другие форматы графических ресурсов.
Инструменты
- Карандаш и бумага: Первоначальные идеи концепции, перечисленные и наброски.
- 3D Studio Max: Отрисовка трехмерных объектов в перспективе.
- Adobe Photoshop: Наброски и итерации, макетирование в контексте и завершение сведений.
- Adobe Illustrator/ Macromedia Freehand: Наброски и итерации, завершение сведений.
- Gamani Gif Movie Gear: Создайте ICO-файл (при необходимости со сжатием).
- Семинар по значкам Axialis: Создайте ICO-файл (при необходимости со сжатием).
- Microsoft Visual Studio не поддерживает значки Windows Vista (не поддерживается альфа-канал или более 256 цветов).
Рабочая среда
Совет
Выполните следующие действия, чтобы создать один ICO-файл, содержащий несколько размеров изображений и глубины цвета.
Шаг 1. Концепция
- Используйте установленные концепции, где это возможно, чтобы обеспечить согласованность значений значка и его релевантность для других видов использования.
- Подумайте, как значок будет отображаться в контексте пользовательского интерфейса и как он может работать в составе набора значков.
- При пересмотре существующего значка подумайте, можно ли уменьшить сложность.
- Учитывайте культурное влияние вашей графики. Избегайте использования букв, слов, рук или лиц на значках. При необходимости отображайте представления пользователей или пользователей как можно более обобщенно.
- При объединении нескольких объектов в одно изображение в значке рассмотрите, как изображение будет масштабироваться до меньших размеров. Используйте не более трех объектов в значке (предпочтительнее использовать два объекта). Для размера 16x16 рекомендуется удалить объекты или упростить изображение, чтобы улучшить распознавание.
- Не используйте флаг Windows в значках.
Шаг 2. Иллюстрация
- Чтобы проиллюстрировать значки стиля Windows Aero, используйте векторное средство, например Macromedia Freehand или Adobe Illustrator. Используйте характеристики палитры и стиля, описанные ранее в этой статье.
- Проиллюстрировать изображение с помощью freehand или Illustrator. Скопируйте и вставьте векторные изображения в Adobe Photoshop.
- Создайте и используйте слой шаблона в Photoshop, чтобы убедиться, что работа выполняется в квадратных областях регулируемых размеров.
- Создайте изображения размером немного меньше, чем требует общий размер значка, чтобы освободить место для тени (для тех размеров, для которых требуется один).
- Разместите изображения в нижней части квадратов, чтобы все значки в каталоге располагались согласованно. Избегайте отсечения тени.
- Если вы добавляете другой объект к изображению или ряду, оставьте объект main в фиксированном положении и поместите плоские изображения меньшего размера в фиксированное положение, например в левом нижнем или верхнем правом углу в зависимости от регистра.
Шаг 3. Создание 24-разрядных образов
- После вставки размеров в Photoshop проверка удобочитаемость изображений, особенно при размерах 16x16 и меньше. Может потребоваться пиксельное тыкание с использованием процентных значений цветов. Также может потребоваться снижение прозрачности. Часто преувеличивают аспекты при меньших размерах и устраняют аспекты, чтобы сосредоточиться на ключевом моменте.
- 8-разрядные значки будут отображаться в любом цветовом режиме ниже 32-разрядного и не будут иметь 8-разрядный альфа-канал, поэтому им может потребоваться очистить края или больше, так как нет сглаживания (ребра могут быть неровными, а изображение может быть трудно читать).
- В Photoshop дублируйте 24-разрядный слой изображений и переименуйте слой в 4-разрядные изображения. Индексирование 4-разрядных изображений в цветовой палитре Windows 16.
- Очистите изображения, используя только цвета из 16 цветовой палитры. Контуры, сделанные из темных или светлых версий цветов объекта, как правило, предпочтительнее серого или черного.
- При работе с растровым рисунком убедитесь, что цвет фона не используется в самом изображении, так как этот цвет будет прозрачным. В качестве цвета прозрачности фона часто используется пурпурная (R255 G0 B255).
Шаг 4. Создание 8- и 4-разрядных образов
- Теперь, когда 24-разрядные образы готовы к преобразованию в 32-разрядные значки, необходимо создать 8-разрядные версии.
- Это отличное время для тестирования контекстных снимков экрана. Это удивительно, что можно обнаружить, просмотрев другие значки или семейство значков в контексте. Этот шаг позволяет сэкономить время и деньги. Гораздо лучше перехватывать проблемы до того, как файлы будут переданы в рабочую среду.
- Добавьте тень к изображениям в нужных размерах.
- Объедините тени и 24-разрядные изображения вместе.
- Создайте новый файл Photoshop для каждого размера. Скопируйте и вставьте соответствующее изображение. Сохраните каждый файл как файл .psd.
- Не следует объединять слой изображения с фоновым слоем. Во время работы полезно включить в имя файла размер и глубину цвета, но в конечном итоге файл может потребоваться переименовать.
Шаг 5. Создание ICO-файла
- Выберите приложение, которое лучше всего соответствует потребностям и навыкам художников. Помните, что значки, используемые в транспортном продукте, должны быть созданы в инструменте, который был приобретен или лицензирован. Это означает, что пробные версии использовать нельзя.
- Оба перечисленных ниже продукта были использованы дизайнерами, которые создали значки для Windows Vista, и каждый из них предлагает возможность экспорта в Adobe Photoshop CS.
- Gamani Gif Movie Gear: Создание ICO-файла
- Семинар по значкам Axialis: создание ICO-файла
- Visual Studio не поддерживает значки Windows Vista (не поддерживается альфа-канал или более 256 цветов), поэтому использовать его не рекомендуется.
- Файлы значков (в формате ICO) должны содержать 4- и 8-разрядную версии, а также 24-разрядную и альфа-версию.
- Сохраняйте файлы как значок Windows (ICO)" независимо от выбранной программы создания значков.
- Некоторые иконографические ресурсы на самом деле могут быть точечными полосами, для которых также требуется альфа-канал (например, для панелей инструментов) или .png файлы, сохраненные с прозрачностью. Не все обязательно имеют формат .ico; проверка, какой формат поддерживается в коде.
Шаг 6. Оценка
- Посмотрите на все размеры.
- Посмотрите на семью вместе, чтобы оценить семейное сходство, оптическое равновесие и различия.
- Просмотрите в контексте, чтобы оценить относительный вес и видимость (убедитесь, что один не доминирует).
- Рассмотрим случаи, которые не могут быть использованы сейчас, но могут быть в ближайшем будущем. Может ли этот значок когда-нибудь быть помечен или иметь наложение?
- Посмотрите на в коде.
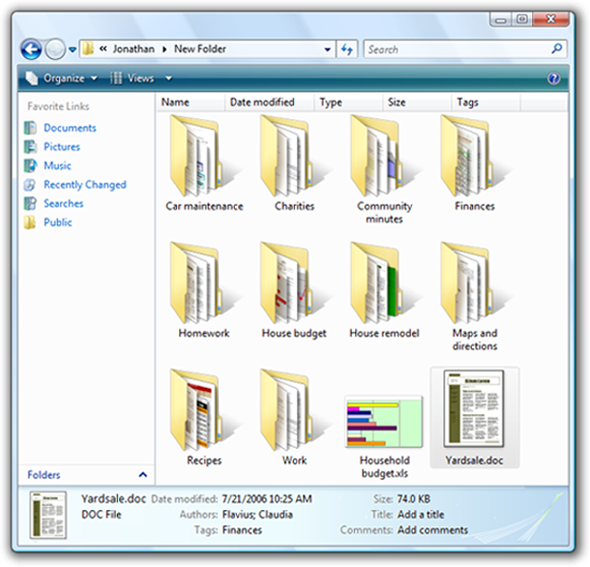
Значки в контексте представлений списка, панелей инструментов и представлений в виде дерева
Представления списка
В Windows Vista используйте эскизы для файлов с содержимым, которое визуально отличается в небольшом масштабе, чтобы пользователи могли напрямую распознавать нужный файл. (Для этого используйте программный интерфейс приложения Эскизы Windows.)

Наложения значков приложения (не показаны здесь) на эскизах помогают при сопоставлении с приложением для типа файла, а также отображение предварительного просмотра файла.
Примечание: Для файлов без визуального содержимого не используйте эскизы. Вместо этого используйте традиционные символьные значки файлов, показывающие представление объекта и связанное приложение или тип.
Панели инструментов
- Значки, отображаемые на панели инструментов, должны иметь оптический баланс по размеру, цвету и сложности.
- Проверьте потенциальные значки на контекстном снимке экрана, чтобы избежать нежелательного доминирования или дисбаланса.
- Тестирование на снимках экрана помогает избежать дорогостоящих итераций в коде.
- Также просмотрите значки в коде. Движение и другие факторы могут повлиять на успешность значка; в некоторых случаях могут потребоваться дополнительные итерации.
![]()
В приведенном выше примере оптический баланс еще не достигнут.
![]()
Попробуйте выполнить итерации в контексте.
Представления в виде дерева
- Для сохранения иерархии в элементе управления представления в виде дерева требуется оптический баланс.
- Поэтому здесь следует оценивать значки, которые обычно используются в этом контексте. Иногда конкретный значок 16x16 должен быть меньше, так как его форма имеет оптическое доминирование над другими.
- Компенсация оптических дисбалансов является важной частью производства высококачественных значков.
![]()