Анимации и переходы
Примечание
Это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Большая часть руководства по-прежнему применяется в принципе, но презентация и примеры не отражают наше текущее руководство по проектированию.
Стратегическое использование анимаций и переходов может сделать программу более понятной, чувствовать себя более гладкой, естественной и более качественной, а также быть более привлекательной. Но безвозмездное использование анимаций и переходов может сделать вашу программу отвлекающим и даже раздражающим.
Анимации обеспечивают внешний вид движения или изменения с течением времени. Используйте анимацию для предоставления отзывов, предварительного просмотра эффекта действия, отображения связи между объектами, привлечения внимания к изменениям или визуального объяснения задачи.

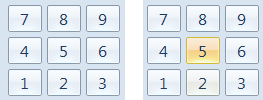
Microsoft Windows использует фоновую анимацию для получения отзывов о том, что объект был щелкаем.
Переходы — это анимация, используемая для поддержания ориентированности пользователей во время изменения состояния пользовательского интерфейса и операций с объектами, и делает эти изменения плавными, а не резкими. Хорошие переходы чувствуют себя естественными, часто создавая иллюзию, что пользователи взаимодействуют с реальными объектами.

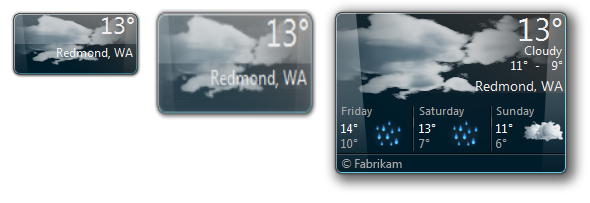
Классические гаджеты Windows используют плавные переходы между кратким и подробным состояниями.
Как правило, лучшие анимации и переходы используются для невербального общения с пользователями, а также для того, чтобы сделать изменения состояния более естественными и менее заметными. В отличие от этого, наименее эффективные являются безвозмездными в том, что они ничего не сообщают или не привлекают ненужного внимания. Анимации лучше всего использовать в качестве вторичной формы общения. Они должны передавать информацию, которая является полезной, но не критической, и, чтобы быть доступной, пользователи должны иметь возможность определять эквивалентную информацию с помощью других средств.
Примечание: Рекомендации по фирменной символике программного обеспечения, звуку и специальным возможностям представлены в отдельных статьях.
Это правильный пользовательский интерфейс?
Чтобы принять решение, рассмотрите следующие вопросы.
Анимации
Применяются ли следующие условия?
- Анимация визуально сообщает что-то полезное, например дает обратную связь, показывает связи, причины и последствия или обращает внимание на важные изменения.
- Просмотр анимации не является обязательным. Эквивалентную информацию можно получить другим способом. Пользователи могут не воспользоваться анимацией, если:
- Они отключили анимацию.
- Их внимание находится в другом месте.
- Они слабовидящие.
- Анимация скрыта другим окном.
- Анимация не воспроизводится из-за недостаточной производительности системы.
- Анимация не влияет на производительность пользователя. Любое из следующих:
- Это происходит быстро (200 миллисекундах или меньше).
- Это не мешает взаимодействию или может быть прервано.
- Пользователь в любом случае должен подождать.
- Анимация не влияет на поток пользователя.
- Он находится либо в центре внимания пользователя, либо обращает внимание на то, что находится за пределами центра внимания, что важно или полезно при выполнении задачи.
- Это легко игнорируется, не отвлекает или раздражает.
- Это не становится утомительным. Пользователи по-прежнему находят его подходящим и приятным даже после повторного просмотра.
Если да, рассмотрите возможность использования анимации.
Transitions
Изменяется ли состояние объекта или сцены и применяются ли все указанные выше условия для использования анимации, а также любое из следующих условий?
- Изменение состояния концептуально дезориентирует, сбивает с толку или иным образом трудно понять.
- Изменение состояния визуально раздражает, не хватает непрерывности или плавности, или мигает; или кажутся неестественными, неполизованными или низкого качества, особенно если она включает в себя большую область экрана.
- Переход ускорит изменение состояния.
- Изменение состояния заслуживает особого внимания пользователя.
Если да, рассмотрите возможность использования перехода.
Принципы проектирования
Анимации и переходы — это эффективный способ визуальной передачи информации, которая в противном случае требовала бы объяснения текста или могла бы быть пропущена пользователями.
Неправильно:

Правильно:

Анимация передает те же сведения, но в естественном, ненавязчивом виде. Что бы вы предпочли увидеть тысячу раз?
Для успешного выполнения анимаций и переходов не требуется внимание. На самом деле, они часто используются, чтобы избежать привлечения внимания к программной механике, о которых пользователям не нужно знать. Многие успешные анимации настолько естественны, что пользователи даже не знают о них; вместо этого пользователи будут только замечать их отсутствие. Частота возникновения увеличивает потребность в тонкости, поэтому сохраняют эффекты, требующие внимания для редких событий, которые действительно заслуживают внимания.

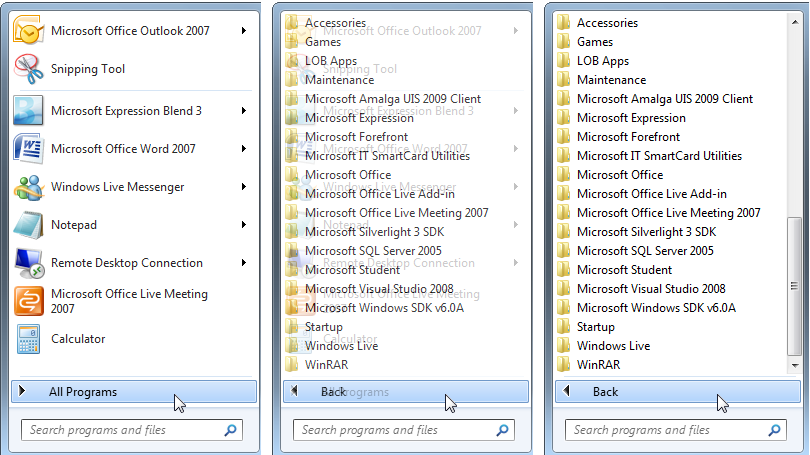
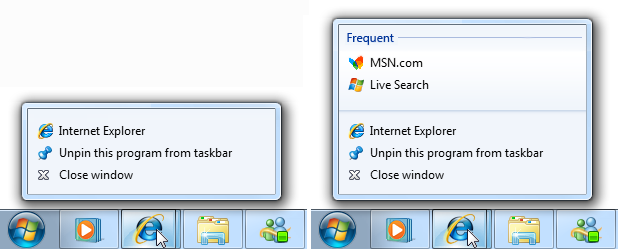
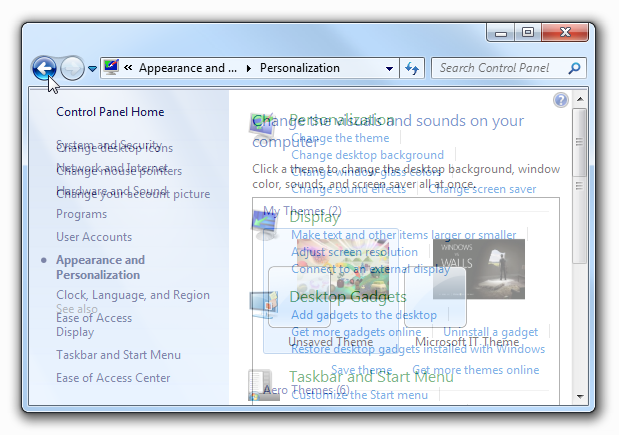
Переход в меню "Пуск", который позволяет избежать привлечения внимания.
Помимо упрощения понимания и плавности вашей программы, хорошо спроектированные анимации и переходы — это отличный способ добавить в программу индивидуальность, характер и стиль. Они могут сделать взаимодействие с пользователем более захватывающим и привлекательным, придав ему естественное, реальное ощущение.

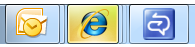
Windows 7 выделяет кнопки панели задач при наведении указателя мыши в соответствии с текущим положением мыши и цветом значка программы. Этот подход визуально привлекательный, но тонкий, передающий скромный характер.
Однако анимации и переходы являются наиболее эффективными и приветствуются, когда они служат четкой цели. Они должны использоваться для улучшения удобства использования, плавности и потока, а также восприятия качества, не нанося существенного ущерба производительности.
Хотя некоторые виды анимации используются для привлечения внимания пользователя, убедитесь, что внимание заслуживает внимания и заслуживает прерывания обучения пользователя. Человеческий глаз чувствителен к движению, особенно периферийного движения. Пользователям может быть трудно сосредоточиться, если есть мигающая кнопка панели задач или значок области уведомлений. Избегайте использования анимации для прерывания или отвлечения пользователей или привлечения внимания к вещам, которые не требуют внимания пользователя.
Неправильно:

Программы не должны мигать кнопку панели задач, если пользователи не должны немедленно выполнить что-то важное. В этом случае пользователю нужно лишь активировать программу.
Используйте анимации и переходы, потому что они нужны вашей программе, а не только потому, что вы можете. А для специальных возможностей не используйте анимацию в качестве единственного способа передачи важной информации. Убедитесь, что пользователи могут получить эквивалентные сведения другим способом.
Атрибуты хороших анимаций и переходов
Хорошие анимации и переходы повысят правильный баланс между этими атрибутами:
- Явно целеустремленны. Хорошие анимации существуют, потому что они должны быть, будь то передача информации, сделать взаимодействие реальным или привлечь внимание к чему-то примечательным. И целенаправленные анимации являются точными; Если анимация показывает, что задача выполняется, это связано с тем, что задача на самом деле выполняется.
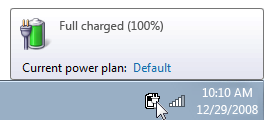
Неправильно:

В этом примере анимация показывает, что заряжается полностью заряженный аккумулятор.
- Выглядеть гладко и непрерывно. Хорошие анимации плавно удаляют швы между изменениями состояния сцены или элемента, отображая связи и обеспечивая ощущение места и контекста. Непрерывность помогает пользователям понять, где они находятся и как вернуться к месту их получения.

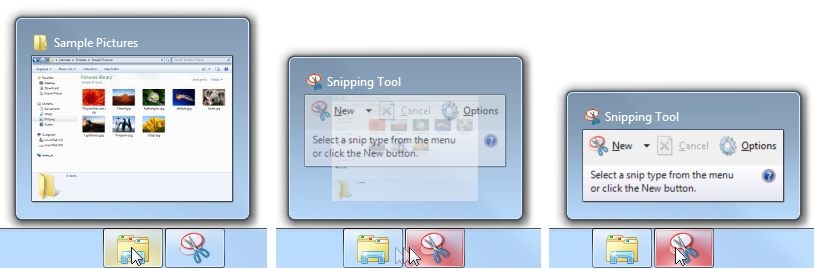
Окно предварительного просмотра панели задач Windows 7 преобразуется в непрерывность при переходе пользователя из одной программы в другую.
- Реалистичны. Хорошие анимации имитируют реальные физические свойства и поведение объекта. Это помогает пользователям прогнозировать и понимать результаты взаимодействия. Вам не нужно точно моделировать реальный мир, но если вы используете реалистичные анимации, вы должны поддерживать их в соответствии с реальным миром. Пользователи никогда не должны быть удивлены или смущены результатами, особенно с анимациями, используемыми для прямого манипулирования.

В этом примере анимация "сойти с пути", используемая панелью задач Windows 7, выглядит более реалистичной, чем статическая точка вставки.
- Являются подлинными. Даже объекты, которые не найдены в реальном мире, могут казаться естественными, основываясь на реальном поведении другого, но связанного объекта. Эта метафора работает только в том случае, если связь четко сообщает о предполагаемой цели и поведении.

В этом примере анимация окна squeegee, используемая Windows 7, выглядит аутентичной, так как она согласуется с поведением стеклянных окон в реальном мире.
- Используйте естественное сопоставление. Естественные сопоставления являются физическими или культурными. Например, естественное сопоставление, основанное на культуре, может начинаться с того, что в западных культурах люди читают слева направо. Следовательно, для выражения временной последовательности объектов средний объект является текущим, объекты слева находятся в прошлом, а объекты справа — в будущем. Движение вперед во времени обозначается движением слева направо.

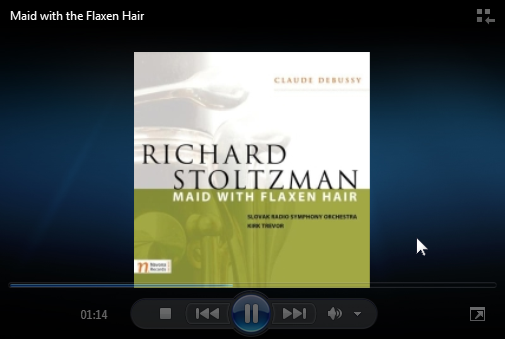
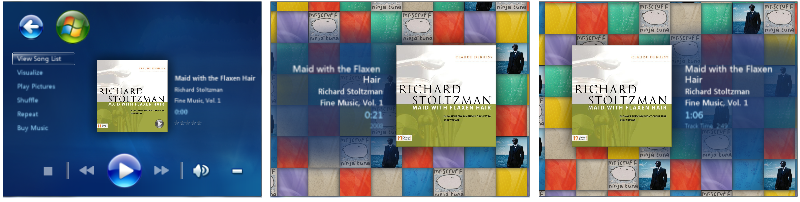
В этом примере элемент управления Медиаплеер Windows имеет естественное сопоставление, так как воспроизведение перемещает позицию слева направо.
- У вас есть индивидуальность. Хорошо подобранные анимации — это отличные способы добавить индивидуальность, характер и стиль в вашу программу. Они могут сделать взаимодействие с пользователем более захватывающим и привлекательным. Хотя тип анимации определяет, что она сообщает, конкретный способ выполнения анимации показывает индивидуальность программы. Хорошая анимация проецирует правильную личность для вашей программы, будь то серьезный или причудливый, или где-то между ними.

В этом примере использование Zune анимированного текста и динамической перспективы помогают сформировать его индивидуальность.
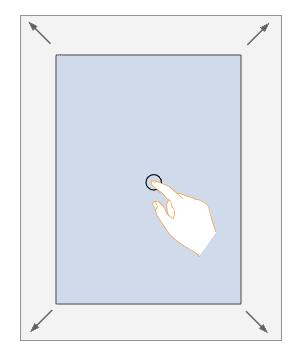
- Смотри и чувствуй, как реагировать. Хорошая анимация не влияет на производительность пользователя, блокируя другие действия пользователей или заставляя пользователей watch. Независимо от того, насколько естественны и привлекательны анимации вашей программы, никто не хочет ждать их исключительно. Хорошие анимации также выглядят адаптивными, не мешая быстрому началу с мягкой посадки. Адаптивные анимации также получают преимущества от быстрого информирования о своей цели. Пользователям не нужно watch анимацию в течение длительного времени, чтобы понять, что она делает и когда это делается. Для прямого манипулирования адаптивная анимация необходима для поддержания прямого и привлекательного реального ощущения. Чтобы чувствовать себя прямо, контактные точки объекта должны оставаться под указателем плавно на протяжении всей манипуляции. Любая задержка, неустойчивый ответ или потеря контакта разрушает восприятие прямых манипуляций.

В этом примере переход сенсорного сдвига реагирует, сохраняя контактную точку под пальцем пользователя во время манипуляции.
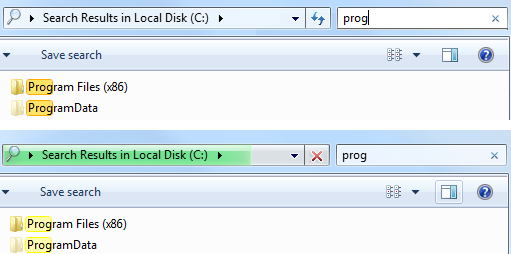
- Привлечь нужный уровень внимания. Хорошие анимации, как правило, тонкие и привлекают только внимание, необходимое для выполнения их цели. В результате они не отвлекают, раздражают, слишком сложные, слишком длинные или повторяющиеся. Они не становятся утомительными после повторных просмотров.

В этом примере поиск Windows временно обращает внимание на соответствующие слова поиска, а затем исчезает.
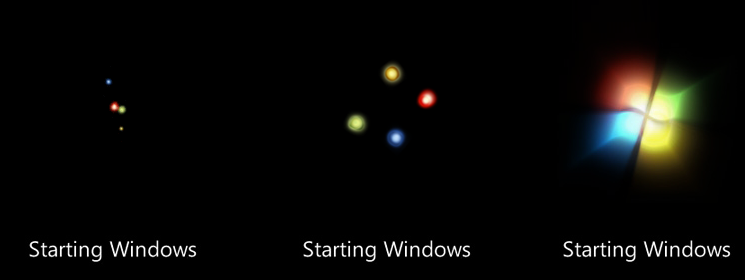
- Выглядеть особенно, только если действительно особенные. Частота увеличивает потребность в тонкости, поэтому для распространенных взаимодействий требуются простые анимации, которые передают простую идею простым способом. Резервируйте специальные, сложные анимации для особых, нечастых впечатлений.

В этом примере Windows использует анимацию, привлекаемую вниманием при запуске, чтобы сделать взаимодействие особенным, но такая анимация была бы неуместна в других местах.
Вы будете знать, что вы достигли правильного баланса, когда общий опыт будет поврежден, если какой-либо из этих атрибутов был удален.
Создание словаря анимации
Хорошая анимация — это эффективное визуальное взаимодействие, а согласованность имеет решающее значение для их эффективности. Если вы используете определенный переход, например перемещение сцены с правой стороны, чтобы перейти к следующей сцене, этот переход должен быть единственным переходом, используемым для этой цели, и этот переход не должен использоваться для каких-либо других целей. Присвоение различных значений одной и той же анимации вредит ее способности общаться. Присваивая определенные анимации и переходы определенным значениям, вы создаете словарь анимации.
Эта проблема относится к анимациям и переходам, имеющим смысл, а не к универсальным, которым пользователи, скорее всего, не присвоят значение, или к тем, цель которых является незаметной. Например, такие анимации, как затухание и специальные эффекты, такие как растворения, не имеют особого значения, поэтому их можно использовать свободно.
Хороший словарь назначает анимации, которые моделировают реальный мир объекта, физическое поведение. Если вам нужно назначить анимацию объекту или действию, у которых нет реального аналога, выберите анимацию, которая показывает, как объект может вести себя, если бы он был реальным.

Хотя меню "Пуск" не является объектом реального мира, его эффект наведении загорается так же, как реальный объект может быть активирован.
Каждая анимация в словаре должна быть четко различаемой. Анимации должны иметь аналогичное поведение, только если связанные с ними действия связаны аналогичным образом. Например, переходы перемещения предлагают навигацию, поэтому вы можете использовать переходы перемещения из разных направлений, чтобы указать различные типы навигации.
Вы будете знать, что ваши анимации и переходы не очень хорошо взаимодействуют, когда пользователи находят результаты запутанными, неожиданными или неожиданными. Как правило, лучше достичь одной цели хорошо, чем несколько целей не так хорошо.
В идеале словарь анимации должен быть исчерпывающим во всех областях программы, которым они нужны. Если только несколько взаимодействий имеют естественные анимации, это привлечет внимание к тем, которые этого не делать.
Дополнительные сведения о словаре анимации Windows см. в разделе Шаблоны использования этой статьи.
Разработка правильной личности
Хотя тип анимации определяет, что она сообщает, конкретный способ выполнения анимации говорит о личности программы и усиливает ее бренд.
Индивидуальность программы должна отражать характер ее задач и личность ее пользователей, поэтому это не произвольный выбор. Скорее, хорошо спроектированная личность должна чувствовать себя подлинной; никогда не пытайтесь заставить его. Личность должна установить эмоциональную связь с пользователем. Некоторые факторы, которые следует учитывать:
- Задачи: Серьезно или весело; необязательный или обязательный.
- Последствия: Серьезные или незначительные.
- Стоимость: Бесплатный или приобретенный; при покупке по умеренной цене или дорого.
- Фокус пользователя: Относительно узкая группа целевых пользователей или широкая общая аудитория.
- Пользовательская среда: Профессиональный, случайный или домашний.
- Возраст пользователя: Моложе или старше.
- Частота использования: Частое или редкое.
Сочетание этих факторов помогает определить подходящую личность для вашей программы. Ниже приведены некоторые подходящие сочетания для распространенных типов программ:
Приложения для повышения производительности
Естественно, приложения для повышения производительности должны быть ориентированы на производительность. Хотя некоторые специальные возможности могут выделиться, большинство других анимаций должны иметь следующие характеристики:
- Small
- Естественный, реалистичный
- Тонкий, приглученный
- Быстрая и эффективная
- Нестрогая
Служебные программы
Служебные программы обычно используются кратко, поэтому их использование анимации может быть более агрессивным:
- Реалистичный, иллюстративный, понятный
- Safe
- Привлечение
Развлечения, игры
Поскольку цель этих программ заключается в том, чтобы привлекать и радовать пользователей, анимации и переходы могут быть гораздо более агрессивными благодаря следующим характеристикам:
- Большой (возможно, становится неотъемлемой частью опыта)
- Искусственный, сюрреалистический
- Эффектный, яркий
- Эмоциональный, игривый, причудливый
- Энергичный
Создание эмоциональной связи настолько важно для развлекательных программ, что приемлемо сгибать некоторые правила, если это помогает сделать пользователей влюбляться в программу. Например, это приемлемо, если анимация или переход становятся утомительными после сотых раз, если большинство пользователей вряд ли будут часто использовать программу.
Как правило, анимации и переходы, которые являются небольшими, естественными, приглушенными, эффективными, но расслабленными являются самыми безопасными ставками. Переходы с этими характеристиками обычно проходят самый короткий путь от начала к концу, быстро начинаются, заканчиваются мягко и не перенахаживает. Кроме того, хорошо спроектированные переходы предназначены для работы на всем диапазоне расстояний, на которых они будут использоваться.
Производительность анимации
При проектировании анимаций убедитесь, что они не влияют на способность пользователей эффективно использовать программу. Как правило, анимация достаточно медленная, чтобы выполнить их назначение, но достаточно быстрая, чтобы они не влияли на скорость реагирования, требовали слишком большого внимания или утомительно.
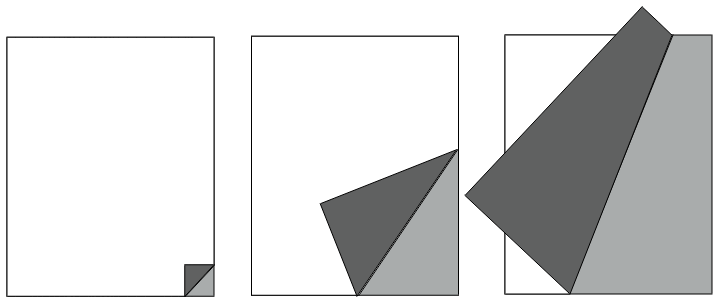
Неправильно:

Хотя эта анимация поворота страницы имеет привлекательный, реальный вид, она снижает производительность пользователей, занимая больше времени, чтобы перевернуть страницы.
Краткие переходы (200 миллисекунд или меньше) являются особым случаем (особенно если они часто работают с задержкой), так как пользователи знают, что им приходится ждать доли секунды. Пользователи готовы ждать таких анимаций, если:
- Предполагаемое ожидание крайне краткое (200 миллисекунда или меньше).
- Переход делает взаимодействие более плавным и естественным.
- Переход делает взаимодействие более быстрым.
- Любая задержка помогает пользователю контролировать взаимодействие.

Пользователи принимают кратковременную задержку для анимации переупорядочения кнопки панели задач, так как она очень короткая и делает взаимодействие более естественным.
Существует три способа, с помощью которых анимация может негативно повлиять на производительность: скорость, скорость отклика и восприятие.
Для скорости некоторые анимации представляют собой визуальные виниры для задач с интенсивным использованием ЦП, поэтому последнее, что вам нужно сделать, — это сделать эти задачи медленнее с анимацией с интенсивным использованием ЦП. Наиболее ресурсоемкие анимации ("тяжелые" анимации) обычно:
- Задействование многих элементов, перемещающихся независимо друг от друга.
- Играйте в течение длительного времени или расстояния.
- Использование большого объема пространства на экране.
- Являются математически ресурсоемкими.
Анимации с меньшим влиянием на производительность:
- Использование одного объекта.
- Играйте в течение короткого времени или расстояния.
- Использование небольшого объема пространства на экране.
- Не являются математически интенсивными.
Чтобы обеспечить высокую производительность, анимации с высокой интенсивностью следует использовать только для задач, которые не интенсивно используют ЦП, в то время как легкую анимацию можно использовать в любом месте.
Для быстрого реагирования большинство анимаций и переходов должны быть разработаны таким образом, чтобы пользователи могли взаимодействовать во время выполнения анимации. Если анимация не является частью процесса, сделайте ее независимой от основного взаимодействия пользователя и разрешите пользователям прерывать ее.
Анимация не может негативно повлиять на производительность задачи в реальности, но у пользователей может возникнуть впечатление, что она выполняется. Например, не используйте анимацию, которая кажется тяжелой для медленной задачи с интенсивным использованием ЦП, даже если она не повредит производительности, так как пользователи могут заключить, что анимация является причиной медленной работы задачи. Если что-то выглядит медленно, оно будет чувствовать себя медленным, поэтому лучше использовать анимацию, которая кажется простой, легкой и быстрой. Использование анимаций с быстрой начальной загрузкой для задач с интенсивным использованием ЦП помогает.
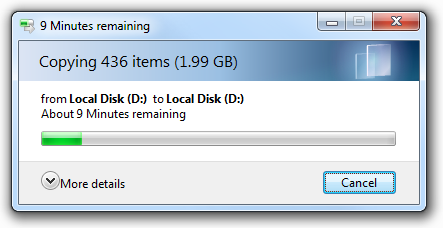
Рискованно:

Хотя анимация в диалоговом окне копирования файлов Windows не влияет на производительность копирования файлов, она может подумать, что это происходит.
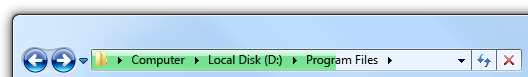
Кроме того, рискованные:

В этом примере анимация вялого хода выполнения в адресной строке Windows Обозреватель делает некоторые задачи мучительно медленными.
Анимации и переходы не имеют никакой ценности, если их качество настолько низкое, что они делают работу менее гладкой и менее привлекательной. Для поддержания их качества анимации должны быть разработаны таким образом, чтобы ухудшить работу всякий раз, когда не хватает системных ресурсов. Анимация может ухудшиться из-за изменений, требующих меньшего количества ресурсов (например, более короткой длины или более низкой частоты кадров) или даже не выполняющихся вообще. Независимо от доступных ресурсов убедитесь, что анимации имеют высокое качество и выглядят как анимации, а не ошибки программного обеспечения.
Наконец, если пользователи считают, что анимация и переходы вашей программы умаляет их производительность, есть хороший шанс, что некоторые пользователи захотят отключить их. Для поддержки этой возможности соблюдайте параметр Отключить все ненужные анимации, доступные в Центре специальных возможностей Windows.
Привлечение нужного уровня внимания
Хотя только некоторые типы анимаций и переходов специально предназначены для привлечения внимания пользователя, они должны быть разработаны таким образом, чтобы привлечь нужный уровень внимания для достижения своей цели. Каковы различные способы привлечения внимания и как выбрать правильный?
Эффекты анимации
Различные эффекты анимации привлекают разные уровни внимания. В следующем списке перечислены наиболее распространенные методы, начиная с наиболее важных:
- Быстрое мигание. Требует немедленного внимания. Может нарушить концентрацию пользователей независимо от того, где происходит мигание.
- Умеренное мигание. То же самое, но требует меньше внимания с меньшей частотой.
- Подпрыгивая. Заметный в периферийном зрении, и относительно требовательный в природе. Пользователи, скорее всего, заметят, но могут продолжать концентрироваться в других местах, только если длительность коротка.
- Движения. Заметный в периферийном зрении, но не требовательный. Однако сложные или объемные движения привлекают больше внимания, чем простые или 2-D движения. Пользователи, скорее всего, замечают, но могут продолжать концентрироваться в других местах.
- Умеренная пульсация. Заметный, но не отвлекающий в периферийном зрении. Пользователи могут продолжать концентрироваться в других местах. Может импульсной яркостью, цветами и размерами.
- Медленное пульсирование/свечение. Заметный, но тонкий. Привлекает больше внимания, чем статический эффект, но пользователи могут не заметить анимацию, если они уже не смотрят.
- Исчезают. Еще менее заметным. Привлекает больше внимания, чем статический эффект, но пользователи могут не заметить анимацию, если они уже не смотрят.
- Статическое выделение и блеск. Заметно, если пользователи предпочитают искать, но не требуют внимания, если он находится в другом месте.
- Внешний/естественный. Целенаправленно не заметно, имея естественный, реальный внешний вид.
Чтобы определить правильный подход к вашей программе или функции, подумайте, как эти факторы связаны со сценариями вашего компонента.
Например, предположим, что вы разрабатываете программу мгновенных сообщений, и кто-то только что отправил пользователю сообщение. Этот сценарий требует внимания пользователя, он должен быть заметен в любом месте, и обычно пользователь хочет быстро реагировать. Этот сценарий предполагает, что хорошим выбором будет умеренная мигающая анимация. В отличие от этого, предположим, что вы хотите сообщить пользователям о завершении задания печати. Пользователи должны иметь возможность продолжать концентрироваться и продуктивно работать в других местах, и это приемлемо, если пользователи не замечают. Этот сценарий предполагает, что хорошим выбором будет от умеренного до медленного пульсирования или свечения.
Длительность
Соответствующая продолжительность анимации внимания зависит от сценария и конкретного типа используемой анимации. Чем больше внимания требует эффект анимации, тем короче длительность. В то время как очень тонкие эффекты, которые требуют небольшого внимания (например, медленное пульсирование) можно играть бесконечно, внимание требовательные эффекты должны воспроизводиться только между 1 и 3 секундами. Все, что дольше рискует сделать анимацию подавляющей и раздражает.

В Windows 7 панель задач мигает только на секунду. Больше будет раздражает.
Эффект затухания
Вы должны разрабатывать анимации, получающие внимание, исходя из предположения, что если пользователи не отвечают сразу, это связано с тем, что они заняты чем-то другим и не хотят, чтобы их прерывали. Таким образом, ваша цель должна быть привлечь внимание, не требуя его.
Чтобы получить правильный баланс привлечения внимания, не требуя его, разлагается интенсивность эффекта с течением времени. Например, чтобы привлечь внимание, можно сделать эффект изначально сильным, но затем замедлить эффект быстро. Таким образом, привлекательная сила в основном определяется первоначальным эффектом, но общее впечатление пользователя определяется в основном его отделкой.

В Windows 7 эффект флэш-памяти панели задач замедляется в конце.
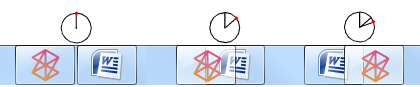
Как насчет PowerPoint?
Переходы Microsoft PowerPoint часто намеренно нарушают эти правила, так как они предназначены для привлечения внимания к переходу слайдов и требуют от пользователей их ожидания. Кроме того, они не имеют никакого особого значения, поэтому они не сообщают ничего, кроме того, что слайд меняется.
Переходы в стиле PowerPoint при правильном использовании имеют следующие цели:
- Они разбивают длинные презентации на более мелкие блоки, заставляя ведущего делать паузу.
- Они привлекают внимание аудитории к изменениям в презентации, помогая людям переориентироваться, если их умы задавались вопросом.
- Они придают презентации ритм, чтобы она не чувствовала себя монотонной или подавляющей.
- Их стиль отражает личность ведущего или материала.
Хотя это важные цели для презентации, такие переходы будут привлекать ненужное внимание в пользовательском интерфейсе большинства типов программ и быстро утомить.
Итог: Не используйте переходы в стиле PowerPoint в качестве модели для программы.
Если вы делаете только шесть вещей...
- Используйте анимации и переходы, чтобы сделать программу более понятной, а также сделать ее более гладкой и привлекательной. Они должны иметь четкую цель. Не используйте анимацию только потому, что вы можете или привлечь ненужное внимание к своей программе.
- Определите словарь анимации и используйте его последовательно во всей программе. При необходимости используйте словарь анимации Windows 7.
- Используйте характеристики анимации, чтобы придать программе индивидуальность и укрепить ее бренд.
- Сделайте большинство анимаций простыми, краткими и тонкими. Помните, что анимация не требует внимания для успешного выполнения. Если анимация является подходящей и естественной, пользователи будут только замечать ее отсутствие.
- Сделайте анимацию быстрой и быстрой, а также сделайте ее легкой. Независимо от того, насколько привлекательны ваши анимации, никто не захочет чувствовать себя, как они ждут их. Разрабатывайте более тяжелые анимации, чтобы иметь изящное снижение.
- Проектирование в долгосрочной перспективе. Если анимация раздражает, отвлекает или утомительно, измените ее или удалите.
Варианты использования
Анимации имеют несколько шаблонов использования:
| Использование | Описание |
|---|---|
|
Отзыв о наведении указателя чтобы показать, где находится точка взаимодействия. |
Указывает, что точка взаимодействия активна. Наведение можно также показать с помощью статического эффекта. словарь windows: эффект наведении указателя мыши (ограничивающий прямоугольник, выделение, увеличение) с эффектом затухания или выцветания для плавности. 
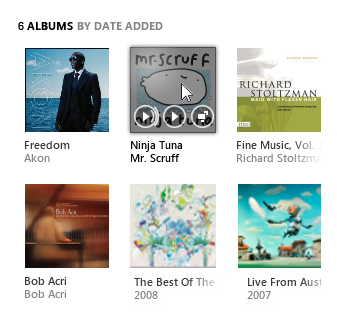
В цифровом мультимедийном проигрывателе Zune альбом охватывает выделение и добавление элементов управления воспроизведением при наведении указателя мыши. |
|
Щелкните отзыв , чтобы показать, что объект, доступный для щелчка, реагирует и получает щелчки. |
Указывает, что объект был нажат. словарь windows: фон объекта flash при щелчке по щелчку вниз. чтобы показать сенсорный контакт, используйте эффект рябь. 
Сенсорный ввод отображает анимацию пульсации, чтобы пользователь знал, что взаимодействие было распознано. |
|
Отзыв о выборе значение , чтобы показать, что объект выбран. |
Указывает, что выбран объект . выделение можно также показать с помощью статического эффекта. Словарь windows: рисуйте прямоугольник выделения с эффектом затухания или выцветания для плавности. 
В Zune обложки альбома мигать при щелчке, а затем получить прямоугольник выделения при выделении. |
|
Отзывы о ходе выполнения значение , чтобы показать, что задача выполняется. |
Обратная связь о ходе выполнения показывает, что задача выполняется, как правило, с помощью индикаторов действий, индикаторов хода выполнения или анимаций, иллюстрирующих задачу. Обратная связь по определенному ходу выполнения показывает, сколько задач было выполнено и сколько осталось, в то время как неопределенный ход выполнения указывает только на то, что задача выполняется. словарь windows: индикаторы активности, индикаторы выполнения, фоны хода выполнения, анимация иллюстраций. 
В этом примере Windows Live Messenger отображает неопределенную обратную связь о ходе выполнения во время входа. |
|
Аттрактор чтобы показать, что что-то требует внимания пользователя. |
Привлекайте нужный уровень внимания, когда создаются значимые объекты или нуждаются во внимании (часто из-за изменений), или происходят важные или срочные события. видеть привлечение правильного уровня внимания для методов проектирования. словарь windows: мигающий, движущийся, пульсирующий, светящийся, блестящий. 
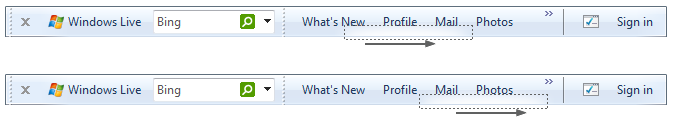
Панель инструментов Windows Live анимируется при первом появлении, чтобы сделать ее очевидной. |
|
Отношения для отображения связи между объектами или причинно-следственной связи в эффектах. |
Показывать отношения, особенно если связь не может быть понята или ожидаема, так как это не отвлекает и не сбивает с толку. словарь windows: морфирование, транспортировка, физические изменения, такие как переворачивание, рост из точечных источников, сжатие до точки назначения. 
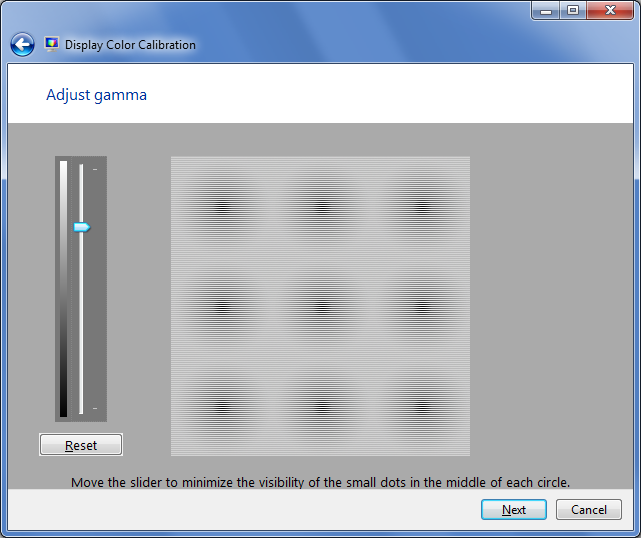
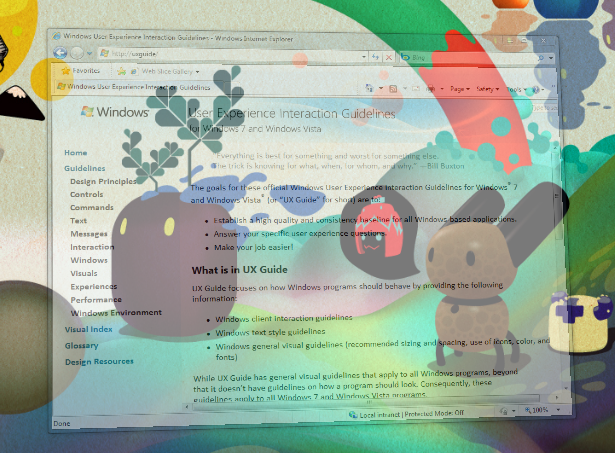
В этом примере анимация показывает связь между гамма-параметром и его воздействием на дисплей. |
|
Иллюстрация или предварительный просмотр для визуального объяснения концепции, задачи или эффекта команды. |
Анимация или видео, которые объясняют концепцию или как что-то работает визуально, чтобы дополнить или заменить текстовое объяснение. это позволяет пользователям эффективно и уверенно выполнять задачи или выбирать команды. 
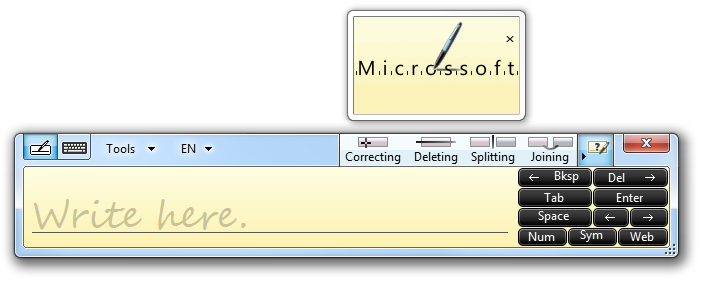
В этом примере на панели ввода планшетного компьютера "показать" используются иллюстрации, показывающие, как исправить, удалить, разделить и объединить. |
Переходы имеют несколько шаблонов использования:
| Использование | Описание |
|---|---|
|
Увеличение, сжатие или появление объекта для плавного изменения размера или состояния объекта. |
Объект меняется между состояниями, возможно, при перемещении. переход обеспечивает ориентацию пользователей во время изменений. словарь windows: трансформация, изменение размера, слайды объектов. 
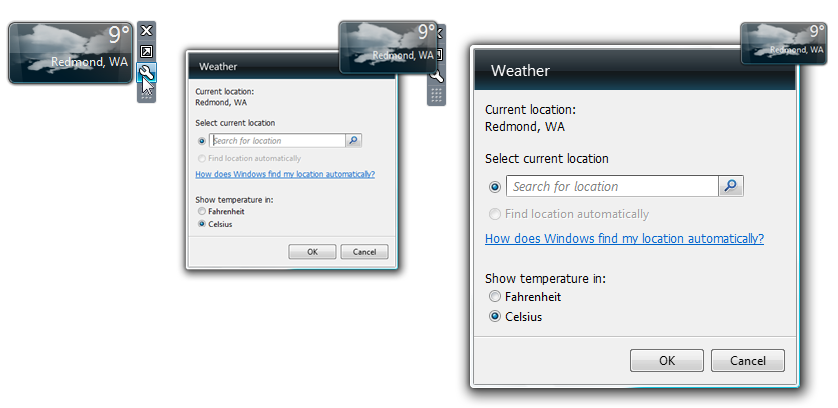
В этом примере weather Gadget преобразуется из своего краткого состояния для отображения диалогового окна Параметры. |
|
Отображение, скрытие и изменение содержимого для плавного отображения, скрытия или изменения содержимого, как правило, для постепенного раскрытия. |
Внутреннее оформление окна изменяется для отображения большего, меньшего или другого содержимого. переход обеспечивает ориентацию пользователей во время изменений. словарь windows: слайды панели вовсю и с ней. Всплывающие окна исчезают и выцветают. разное содержимое исчезает или разворачивается. 
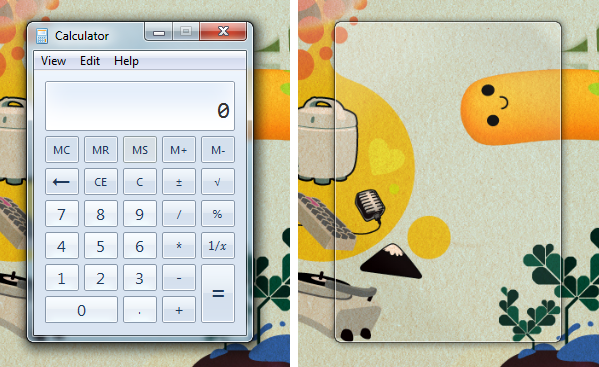
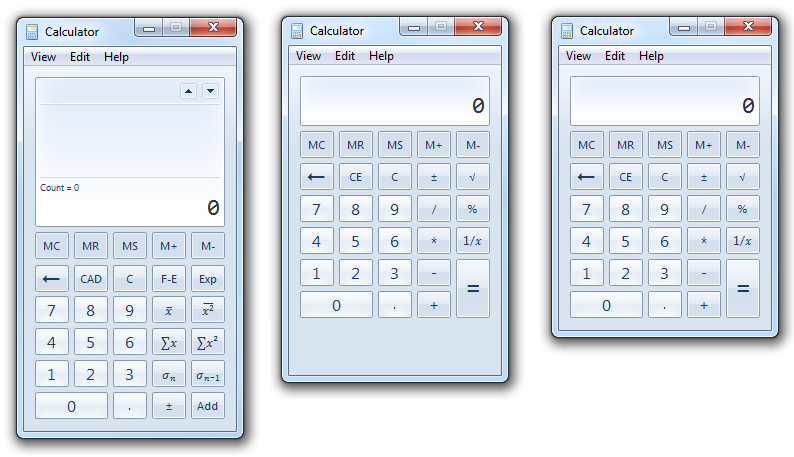
Калькулятор Windows имеет плавный переход между режимами просмотра. |
|
Контроль или возможность отображения или скрытия для плавного отображения или скрытия элементов управления или их возможности при наведении указателя мыши, чтобы упростить обычный внешний вид. |
Элементы управления отображением, когда пользователи наводятся указатель на область команд, или отображают возможности, когда пользователи наводятся на элемент управления. Наведение указателя мыши на эти области указывает, что пользователь намерен взаимодействовать. Возможности могут скрываться, если указатель становится неподвижным. 
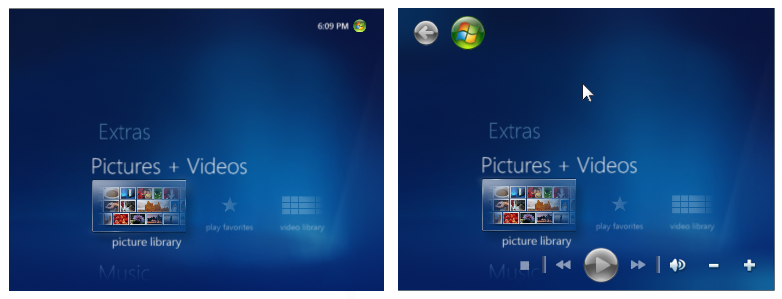
В этом примере элементы управления Медиаплеер Windows исчезают при наведении указателя мыши в полноэкранном режиме. |
|
Переходы сцены чтобы сделать переход сцены плавным и плавным, чтобы избежать внимания. |
Резкие изменения сцены могут быть резкими, особенно для больших областей экрана, поэтому используйте переходы сцены для обеспечения плавности и непрерывности, а также для обеспечения контекста. Переходы сцены предназначены для естественного и сдержаного, чтобы избежать внимания к самому процессу перехода. словарь windows: исчезает или исчезает; поперечное исчезание; скользящее в/влево, с выходом/вправо, вверх, вниз; толкает и охватывает. 
В этом примере фон рабочего стола Windows плавно перекрестно исчезает между изображениями, чтобы переход чувствовал себя плавным и контролируемым. |
|
Специальные переходы сцены чтобы привлечь внимание к изменению сцены, чтобы сделать ее особенной или переориентировать внимание пользователя. |
Хотя большинство переходов сцен не должны привлекать внимание к процессу перехода, некоторые из них предназначены для того, чтобы разорвать поток и привлечь внимание, чтобы подчеркнуть, что вот-вот произойдет что-то другое. Чтобы привлечь внимание, специальные переходы сцены предназначены для того, чтобы быть неестественными и иметь высокое визуальное воздействие. 
В этом примере PowerPoint использует переходы для привлечения внимания, чтобы привлечь аудиторию к изменениям. |
|
Прямые манипуляции для отображения эффекта прямых манипуляций (таких как перемещение, прокрутка/сдвиг, поворот и масштабирование). |
Переход показывает результат манипуляции в режиме реального времени. эффект должен казаться плавным, непрерывным и согласованным с реальным миром. Перемещение и вращение могут быть не непрерывными в некоторых местах, чтобы указать на ограничения или, вероятно, предпочтительные варианты. При масштабировании содержимое увеличивается или уменьшается, возможно, изменяется уровень детализации соответствующим образом. 
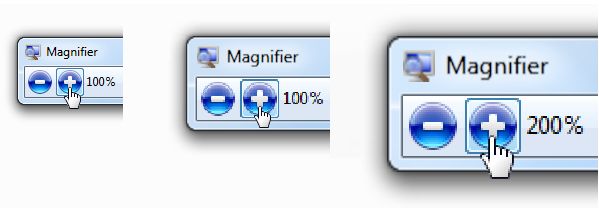
В этом примере экранная лупа плавно масштабирует между уровнями. |
|
Неправильные прямые манипуляции , чтобы указать, что попытка прямого манипулирования (например, перемещение, прокрутка или сдвиг) была предпринята, но не была выполнена. |
Переход показывает попытку манипуляции, но возвращается обратно в исходное состояние. часто эффект выглядит так, как манипуляция не может быть выполнена из-за некоторых реальных физических ограничений. Эти анимации используются вместо текстовых сообщений об ошибках, что может нарушить реальное ощущение манипуляции. словарь windows: отказ 
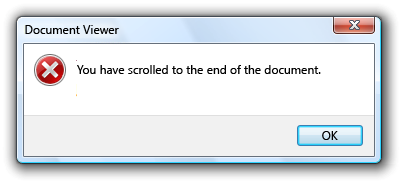
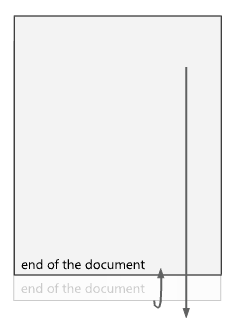
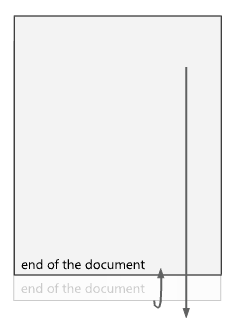
В этом примере документ отскакивает, чтобы показать, что пользователь достиг конца. |
|
Сортировка, фильтрация, изменение порядка переходов , чтобы указать, что представление или содержимое коллекции элементов изменилось. |
Переход показывает (или для сложных изменений, предлагает) эффект изменения. 


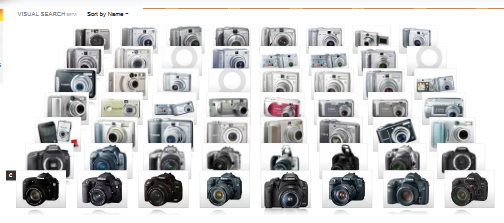
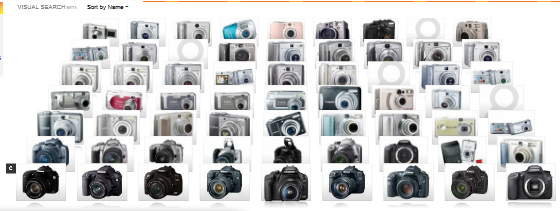
В этом примере визуальный поиск bing использует переход фильтра. 
В этом примере Windows Media Center использует переход с изменением порядка в качестве специального интерфейса во время воспроизведения песни. |
|
Переходы на производительность чтобы действие выполнялось быстрее. |
Хотя любой переход может ускорить выполнение действия, основная цель этих переходов заключается в улучшении восприятия производительности и скорости реагирования. Хороший способ — показать задачу, выполняемую в преднамеренных шагах. в отличие от этого, задержка действия, отображение результатов случайным образом или использование индикатора активности будет чувствовать себя медленным. словарь windows: выполнение действий поэтапно с плавными переходами между этапами. 
В этом примере список переходов на панели задач сразу же отображает стандартные элементы, а затем выдвигается для отображения назначений после того, как список будет готов. Это замаскирует время, необходимое для создания списка. В отличие от этого, задержка первоначального отображения будет не отвечать, а отображение неполного списка или отзыв о ходе выполнения будет чувствовать себя гораздо медленнее. |
|
Особые возможности чтобы привлекать и радовать пользователей во время редких, специальных возможностей , которые важны для вашей программы и имеют полное внимание пользователя. |
Хотя любой переход может быть особым опытом, эти переходы лучше всего зарезервированы для редких взаимодействий, которые действительно являются особенными для вашей программы. Пользовательские переходы используются для создания особых эффектов. Фирменная символика и индивидуальность часто являются важными элементами дизайна. в отличие от других шаблонов, специальные возможности могут требовать внимания, быть тяжелыми и требовать от пользователей подождать немного. следовательно, эти переходы быстро изнашиваются при чрезмерном использовании, потому что опыт больше не является особенным. 
В этом примере Windows Media Center отображает анимацию при загрузке для немедленного привлечения пользователей. |
Рекомендации
Эффективное общение
Определите и используйте словарь анимации , чтобы гарантировать, что анимации и переходы имеют согласованное значение, и использовать его последовательно во всей программе. Большинство словарей должны включать записи о внешнем виде и исчезновении сцены и объекта, навигации, базовом взаимодействии (наведение указателя, выбор, щелчок), обработке и взаимодействии с объектами (перемещение, удаление, изменение размера, прокрутка, сдвиг, масштабирование, поворот, фильтрация) и привлечения внимания. Последовательное значение имеет решающее значение для эффективного общения.
По мере практического использования используйте словарь анимации Windows. Хотя у вашей программы может быть другая аудитория и разные потребности, часто преимущества согласованности и знакомства перевешивают преимущества разных возможностей. Если словарь программы должен отличаться, используйте те же базовые типы анимации, что и Windows, но присвойте им подходящую индивидуальность для вашей программы.
Не назначайте конкретные значения универсальным анимациям и переходам в словаре анимации. Универсальные переходы, такие как исчезания и специальные эффекты, как растворяются, не имеют особого смысла (помимо появления или исчезновения), поэтому они могут использоваться свободно.
Неправильно:

В этом примере перекрестное затухание неправильно используется для перехода к следующему элементу. Поскольку перекрестные исчезания не имеют особого значения, этот переход не предоставляет контекста.
Сделайте словарные записи четкими. Связанные действия могут иметь аналогичные эффекты (например, увеличение и уменьшение масштаба должны иметь обратные переходы), но несвязанные действия должны иметь четко определенные эффекты (например, масштабирование никогда не следует путать с поворотом).
Сохраняйте реальные эффекты реалистичными и согласованными. Если вы используете реалистичные анимации и переходы, поддерживайте взаимодействие с реальным миром. Пользователи никогда не должны удивляться, путать или вводить в заблуждение результаты. И для последовательности, не смешивайте метафоры.
Присвойте обратным действиям обратные анимации. Это соответствует ожиданиям пользователей и упрощает словарный запас. Например, если панель отображается путем скольжения, удалите ее путем скольжения, а не с каким-то другим эффектом.
Сделайте анимацию понятной. Пользователи должны быстро понять назначение анимации. Можно сделать анимацию слишком маленькой, слишком короткой (менее 50 миллисекундах) или настолько тонкой, что пользователи не смогут понять их назначение. В таких случаях либо измените значение, чтобы сделать смысл понятным, либо удалите.
Неправильно:

В этом примере эффект настолько мал и тонкий, что немногие пользователи могут понять его назначение. Лучше перепроектировать или удалить.
Шаблоны
Отзыв о наведении указателя мыши
- Чтобы показаться адаптивным, старайтесь воспроизводить анимацию в течение 50 миллисекундах после входа или выхода из состояния наведение.
- Чтобы отображаться быстро, сделайте длительность анимации наведении указателя менее 50 миллисекундами.
- Используйте эффект затухания или исчезания при наведении указателя мыши. При этом эффекты наведения четко отличаются от отзывов по щелчку и выбору.
Нажмите кнопку "Отзыв"
- Чтобы показаться адаптивным, старайтесь воспроизводить анимацию в течение 50 миллисекундах события click down. События click up не требуют отзывов о щелчках.
- Чтобы отображаться быстро, сделайте длительность анимации щелчка менее 50 миллисекундами.
- Используйте фоновую вспышку или эффект мигания. При этом эффекты щелчка четко отличаются от отзывов о наведении и выборе. Так как для щелчка требуется навести указатель мыши, сделайте отзыв по щелчку плавной дополнением к отзыву о наведении указателя мыши.
Отзыв о выборе
- Чтобы показаться адаптивным, старайтесь воспроизводить анимацию в течение 50 миллисекундах выделения или отмены выбора.
- Чтобы отображаться быстро, сделайте длительность анимации выделения менее 50 миллисекундами.
- Используйте эффект затухания или выцветания прямоугольника выделения. При этом выбор четко отличается от отзывов о наведении и нажатии.
Отзывы о ходе выполнения
- Используйте индикатор действия, если действие не может быть выполнено в течение секунды. Это означает, что команда была получена.
- Используйте индикатор выполнения, если задача займет более пяти секунд. Дополнительные рекомендации см. в разделе Индикаторы хода выполнения.
- Используйте анимации обратной связи о ходе выполнения, которые помогают пользователям визуализировать эффект длительных задач. Избегайте ненужных анимаций обратной связи о ходе выполнения, если анимация не сообщает ничего полезного, используйте индикатор выполнения.
- Имеют четко идентифицируемые состояния завершения и сбоя. Пользователи должны иметь возможность быстро определять эти конечные состояния.
- Прекратить отображение хода выполнения, если базовая задача не выполняется. Пользователи должны иметь возможность определить, не достигнут ли прогресс, и реагировать соответствующим образом.
Аттракторы
Используйте аттракторы с сдержанностью. Если информация не является срочной, критической или иным образом не влияет на непосредственное поведение пользователя, обычно лучше незаметно изменить состояние и позволить пользователям обнаружить изменения самостоятельно. Устранять отвлекающие факторы, а не обнаруживаемость.

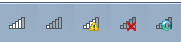
В этом примере значок области уведомлений беспроводной сети использует анимацию для критических проблем, но позволяет пользователям обнаруживать слабые сигналы самостоятельно.
Выберите анимацию, которая привлекает нужное внимание. Анимация аттрактора должна привлекать достаточно внимания к себе, чтобы выполнить свою цель, но не более того. Если пользователь должен действовать немедленно, выберите эффект, который требует внимания независимо от того, где он ищет. Для других ситуаций обратитесь к разделу Привлечение правильного уровня внимания , чтобы получить правильное сочетание внимания, заметности и срочности.
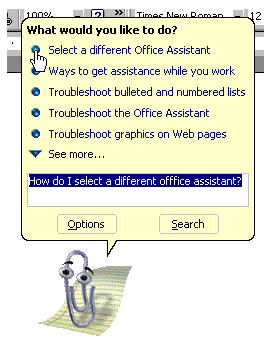
Неправильно:

Помощники Microsoft Office привлекли к себе ненужное внимание.
Если пользователь не отвечает, не повторяйте анимацию или используйте непрерывную анимацию. Вместо этого предположим, что пользователь решил не действовать сейчас, но может действовать позже. Непрерывная анимация затрудняет для пользователей сосредоточиться на чем-либо еще.
Анимация связей
- Используйте анимацию связей, чтобы показать, откуда пришли объекты или куда они ушли.
- Анимация связей должна начинаться или заканчиваться выбранным объектом. Не показывать связи между объектами, с которыми пользователь в настоящее время не взаимодействует. Если пользователи вообще замечают, они замечают отвлекающие факторы.
Иллюстрации и предварительные просмотры
- Используйте предварительные версии, чтобы показать эффект выполнения команды без необходимости ее выполнения пользователями. С помощью полезных предварительных версий можно повысить эффективность и простоту обучения программе, а также уменьшить потребность в пробных и ошибочных методах.
- Используйте иллюстрации и предварительные версии с четкой интерпретацией. Они имеют мало ценности, если они сбивает с толку.
- Воспроизводит только одну иллюстрацию за раз , чтобы избежать перегрузки пользователей. Если возможно несколько одновременных иллюстраций, используйте указатель мыши или кнопку воспроизведения, чтобы позволить пользователям указать свои интересы.
- Воспроизведение иллюстрации автоматически, если это main назначение окна или страницы. В противном случае, если это необязательно, разрешите пользователям воспроизводить его, когда они будут готовы.
- Воспроизведение анимаций с оптимальной скоростью: не так быстро они трудно понять, но и не так медленно они мучают watch.
Увеличение и сжатие объекта
Не обрезайте содержимое во время изменения размера. Разверните контейнеры перед добавлением содержимого. Удалите содержимое перед сокращением контейнеров.
Неправильно:

В этом примере содержимое обрезается во время изменения размера.
Отображение, скрытие и изменение содержимого
- Статический вывод важных сведений. Пользователи не должны получать доступ к важной информации путем постепенного раскрытия информации.
Контроль или возможность отображения или скрытия
Отображение важных элементов управления при расположении указателя в любом месте окна или области или при перемещении мыши в полноэкранном режиме. Пользователям не нужно охотиться за этими элементами управления, поэтому сделайте их обнаружение определенным.

В этом примере Windows Media Center отображает свои элементы управления всякий раз, когда указатель находится на окне.
Отображение дополнительных элементов управления или возможности управления, когда пользователь помещает указатель на команды или рядом с ней. Чтобы упростить обнаружение, сделайте расположение очевидным, а целевой объект большим.

В этом примере Windows Live Messenger отображает вспомогательную команду, если указатель находится в правом верхнем углу.
Переходы сцены
Сделайте физические переходы сцены согласованными с естественным сопоставлением. Люди читать слева направо в западных языках, а иерархические схемы — сверху вниз. Следовательно, движение вперед во времени обозначается движением слева направо. Следующие физические переходы сцен имеют естественное сопоставление:
Переход Значение Слева Перемещение назад в потоке задач Справа Перемещение вперед в потоке задач Сверху Перемещение вверх по иерархии задач Снизу Перемещение вниз по иерархии задач Если программа воспроизводит звук, создайте переходы сцены и звуковые переходы вместе. Например, если сцена постепенно исчезает, любой звук также должен постепенно исчезать. Не разрушайте плавные визуальные переходы, создавая резкие звуковые переходы. Дополнительные рекомендации по звуку см. в разделе Звук.
Прямые манипуляции
- При использовании физических жестов при взаимодействии (например, подкавливание) спроектируйте анимацию так, чтобы она выглядела как естественный ответ на жест. Свяжите причину взаимодействия с эффектом перехода. Придайте анимации реальные физические характеристики, такие как ускорение, замедление, импульс, сопротивление, вес, отскакивание и поворот.
- Чтобы сохранить прямое ощущение, держите контактные точки объекта под указателем плавно на протяжении всего взаимодействия. Любая задержка, неустойчивый ответ или потеря контакта разрушает восприятие прямых манипуляций. Объекты никогда не должны исчезать при обработке.
Сортировка, фильтрация и изменение порядка переходов
- Для простых изменений покажите весь переход. Пользователи смогут легко следить за всем переходом. Простые изменения включают четыре элемента или меньше.
- Для сложных изменений, подчеркните конец движения, как он замедляется, и пусть глаз заполнить остальное. Это делает движение гораздо более быстрым и упорядоченным.
Переходы производительности
- Рассмотрите возможность выполнения медленных переходов в два или три этапа, чтобы они отображались быстрее и немедленно в интерактивном режиме. При необходимости используйте следующий порядок композиции:
- Внешний кадр
- История
- Начальное содержимое (при необходимости с использованием временного представления)
- Основные элементы управления (чтобы пользователи могли взаимодействовать немедленно)
- Дополнительные элементы управления и все остальные элементы пользовательского интерфейса
- Окончательное содержимое (если использовалось временное представление) Используйте такие переходы, как затухание и слайды, чтобы сделать композицию гладкой, упорядоченной и уточненной.

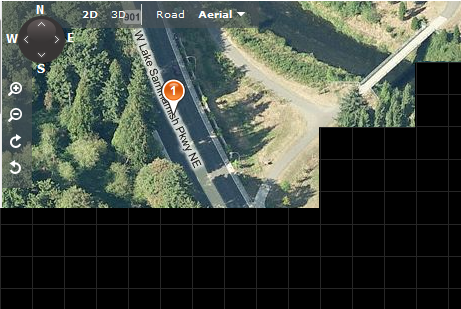
При прокрутке в режиме "С высоты птичьего полета" карты Bing отображают временный фон сетки. Это позволяет пользователям продолжать прокрутку сразу же, задолго до отрисовки окончательного содержимого.
Специальные анимации
- Пересмотр анимированных экранов-заставок (а также статических экранов-заставок). Часто экраны-заставки просто привлекают внимание к тому, сколько времени программа занимает для загрузки, и они изнашивают их приветствия быстро. Хотя экраны-заставки допустимы, если они отображаются только в том случае, когда взаимодействие с пользователем невозможно, лучше всего разработать программу таким образом, чтобы пользователи могли взаимодействовать с ней немедленно, даже когда она все еще загружается.
- Укажите команду Пропустить введение, если анимированный экран-заставка занимает более трех секунд. Щелчок в любом месте экрана-заставки также должен закрыть его. Кроме того, можно использовать короткую версию анимации после начального периода.
Производительность
Не заставляйте пользователей ждать анимации и переходов вашей программы. Используйте короткие анимации и переходы (менее 200 миллисекунд) всякий раз, когда это возможно. Используйте более быстрые анимации (100 миллисекундах) для более частых операций. Разрабатывайте более длинные анимации (обычно более одной секунды— отзывы о ходе выполнения, иллюстрации и специальные шаблоны взаимодействия), чтобы пользователи могли продолжать работать во время работы.
Разрабатывайте длительные анимации, чтобы пользователям было понятно, что они могут взаимодействовать во время выполнения анимации. Пользователи не будут пытаться продолжить работу, если визуальные подсказки свидетельствуют о том, что они не могут.

В этом примере из Windows Internet Обозреватель панель выполнения с низким ключом в строке состояния предполагает, что пользователям не нужно ждать завершения, прежде чем они смогут взаимодействовать.
Используйте упрощенные анимации для задач с интенсивным использованием ЦП. Это дает задачу в полной мере вычислительную мощность. Кроме того, пользователи не поймут, что упрощенная анимация является причиной, по которой задача интенсивно использует ЦП.
Не отображайте индикатор активности во время анимации или перехода. Это приведет к уничтожению эффекта. Разрабатывайте анимации и переходы, чтобы они могли сразу начать работу.
Создавайте анимации для корректного снижения производительности при нехватке системных ресурсов. Анимация может ухудшиться из-за изменений, требующих меньшего количества ресурсов (например, более короткой длины или более низкой частоты кадров) или даже не выполняющихся вообще. Независимо от доступных ресурсов убедитесь, что анимации имеют высокое качество и выглядят как анимации, а не ошибки программного обеспечения.
Неправильно:

В этом примере используется переход восстановления окна, даже если системных ресурсов недостаточно для его воспроизведения. Следовательно, замороженный кадр представляется ошибкой. Если ресурсы недоступны, лучше просто отобразить окно без перехода.
Характеристики анимации
Хорошо спроектированные анимации и переходы обычно имеют следующие характеристики:
Краткая длительность. Большинство анимаций должно находиться в диапазоне от 100 до 300 миллисекунд, предпочтительно 1/6 секунды (167 миллисекунд) или 1/4 секунды (250 миллисекунд). (Специальные возможности и отзывы о ходе выполнения могут быть длиннее.) Используйте более быстрое время анимации для более частых операций. Как правило, для выполнения более длительных анимаций требуется больше времени, больше времени на понимание и медленная работа.
Скорость реагирования. Анимация должна начинаться в течение 50 миллисекундах от инициирующего события или действия пользователя. Более длительное время запуска не отвечает.
Ускорение и замедление. Чтобы выглядеть естественно, большинство эффектов анимации должны ускоряться при запуске и замедлиться при остановке. Чтобы выглядеть адаптивными, создайте анимации, чтобы иметь быстрый запуск. Чтобы показаться управляемым, проектируйте анимации, чтобы в конце были мягкие посадки. Хотя это относится к эффектам движения, оно также применяется к любому эффекту, который предполагает движение, например к увеличению и даже исчезам.

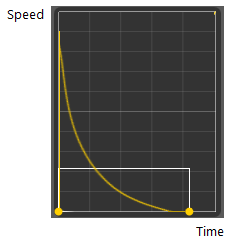
Большинство анимаций должны иметь быстрые старты и мягкие окончания, чтобы иметь адаптивный, но контролируемый эффект.
Движения. Анимации, изображающие движение, в частности, должны ускоряться и замедлиться, поэтому не используйте линейное движение, если только продолжительность анимации не очень коротка. Движения должны принимать шорты путь от начала до конца, без превышения. Полный путь движения не всегда требуется. При необходимости подчеркните конец движения, как оно замедляется, и пусть глаз заполнить остальное. Это делает движение гораздо более быстрым и упорядоченным. При анимации движения нескольких объектов одновременно дайте им немного разные пути с немного разными временными интервалами, чтобы чувствовать себя более естественным.
Частота кадров. Большинство анимаций должны использовать частоту кадров 20 кадров в секунду. Если анимация предназначена для особого опыта или связана с main цели программы, рассмотрите возможность использования более высокой частоты 24 30 кадров в секунду для улучшения плавности и реалистичности.
Масштабирование. Разрабатывайте анимации, чтобы хорошо работать во всем диапазоне предполагаемого использования. Например, переходы страниц должны работать для всех размеров страниц.
Личности. Создайте анимацию так, чтобы она чувствовала себя естественной, подавленной и эффективной, а не искусственной, причудливой или медленной.
Анимированный текст
- Хотя вы можете отображать текст с помощью перехода, не следует постоянно анимировать текст. Анимированный текст часто отвлекает и труднее читается, чем статический текст.
Исключения:
- Вы можете анимировать текст в ситуациях, когда он традиционно анимируется, и вы предоставляете доступную альтернативу.
- Вы можете анимировать текст, если его назначение в первую очередь является декоративным.

В этом примере Zune анимирует текст, но его назначение в основном является декоративным. Если пользователи не внимательно читают текст, проблема не возникает.
Снижение энергопотребления
- Разрабатывайте анимации для снижения энергопотребления. При правильной настройке анимация не должна значительно увеличивать энергопотребление. Чтобы уменьшить энергопотребление, выполните приведенные далее действия.
- Остановите анимацию при отключенном дисплее. Дисплей может быть отключен в целях экономии энергии.
- Не используйте длительные анимации, которые не инициированы пользователем. Анимации, использующие периодические таймеры с высоким разрешением, снижают эффективность управления питанием процессора. Кроме того, не забудьте отключить все периодические таймеры с высоким разрешением по завершении анимации.
- Приостанавливать все анимации, когда система простаивает. Период бездействия пользователя для простоя определяется параметрами питания в панель управления.
Специальные возможности
Не используйте анимацию в качестве единственного способа передачи важной информации. Анимация должна передавать полезные, но не критически важные сведения, так как они недоступны пользователям с нарушениями зрения.
Убедитесь, что эквивалентные сведения доступны другими способами, такими как:
- По проверке. Пользователи могут определить эквивалентную информацию, просмотрев экран или объекты, участвующие в анимации.
- Путем простого взаимодействия. Пользователи могут определить эквивалентную информацию, наведите указатель мыши, щелкнув или дважды щелкнув.

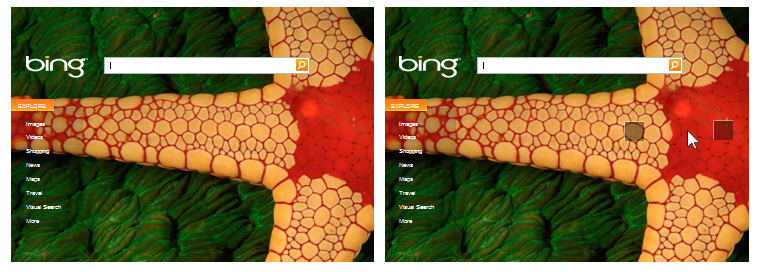
Домашняя страница Bing содержит начальную анимацию, которая показывает несколько горячих точек. Пользователи также могут отображать горячие точки, надвигая курсор рядом с ними.
Обратите внимание, что "эквивалентная информация" не означает идентичную информацию. Информация может иметь другой формат или требовать простого вычета.
При необходимости установите фокус ввода на объекте, измененном во время перехода. Это позволяет вспомогательным технологиям определять, где произошло изменение. Но не изменяйте фокус ввода, когда пользователь использует клавиатуру.
Не используйте анимации или переходы, которые быстро мигают или изменяют размер объектов. Мигание и быстрые изменения экрана могут вызвать проблемы для людей с нарушениями припадков и других неврологических расстройств.
Разрешить пользователям отключать анимации и переходы вашей программы. Для поддержки этой возможности учитывайте параметр Отключить все ненужные анимации в Центре специальных возможностей в Windows.
Разработчики: Вы можете определить, включены ли анимации, с помощью API SystemParametersInfo.
Задачи проектирования, предполагающие, что пользователи будут отключать анимации вашей программы. Убедитесь, что это не приведет к значительному нарушению потока задач.
Дополнительные рекомендации по специальным возможностям см. в разделе Специальные возможности.
Документация
- По возможности старайтесь не ссылаться на анимации. Вместо этого укажите анимированный объект и, при необходимости, тип анимации.
- Не ссылайтесь на переходы, за исключением технической документации. Вместо этого обратитесь к объекту в его окончательном или начальном состоянии.
- Если пользователь явно инициирует анимацию, используйте глагол воспроизведения; в противном случае используйте команду use для технической документации.
Примеры:
- Вы будете знать, что элемент нуждается в вашем внимании, когда его значок начинает подпрыгивать.
- Сначала выберите фотографии, которые вы хотите напечатать (обратите внимание, что фотографии увеличиваются при выборе).
- Используйте переход с перекрестным затуханием, чтобы легко изменить состояние объекта.