Добавление прокручиваемого экрана в приложение на основе холста
Вы можете создать в приложении на основе холста экран, который пользователи смогут прокручивать для просмотра дополнительных элементов. Например, создайте приложение для телефона, в котором данные отображаются на нескольких диаграммах, появляющихся при прокрутке экрана.
При добавлении элементов управления в раздел они сохраняют свое относительное положение в пределах этого раздела независимо от того, где — на телефоне или планшете — запущено приложение. Размер экрана и ориентация также может повлиять на расположение разделов.
Предварительные условия
- Создайте пустое приложение на основе холста.
- Узнайте, как добавить и настроить элементы управления.
Создание прокручиваемого экрана
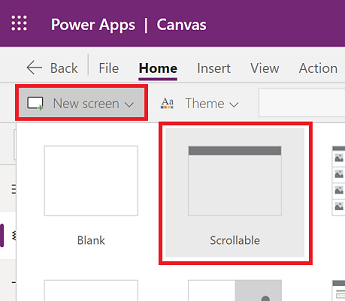
Выберите Создать экран под верхним меню.
Выберите Прокручиваемый.

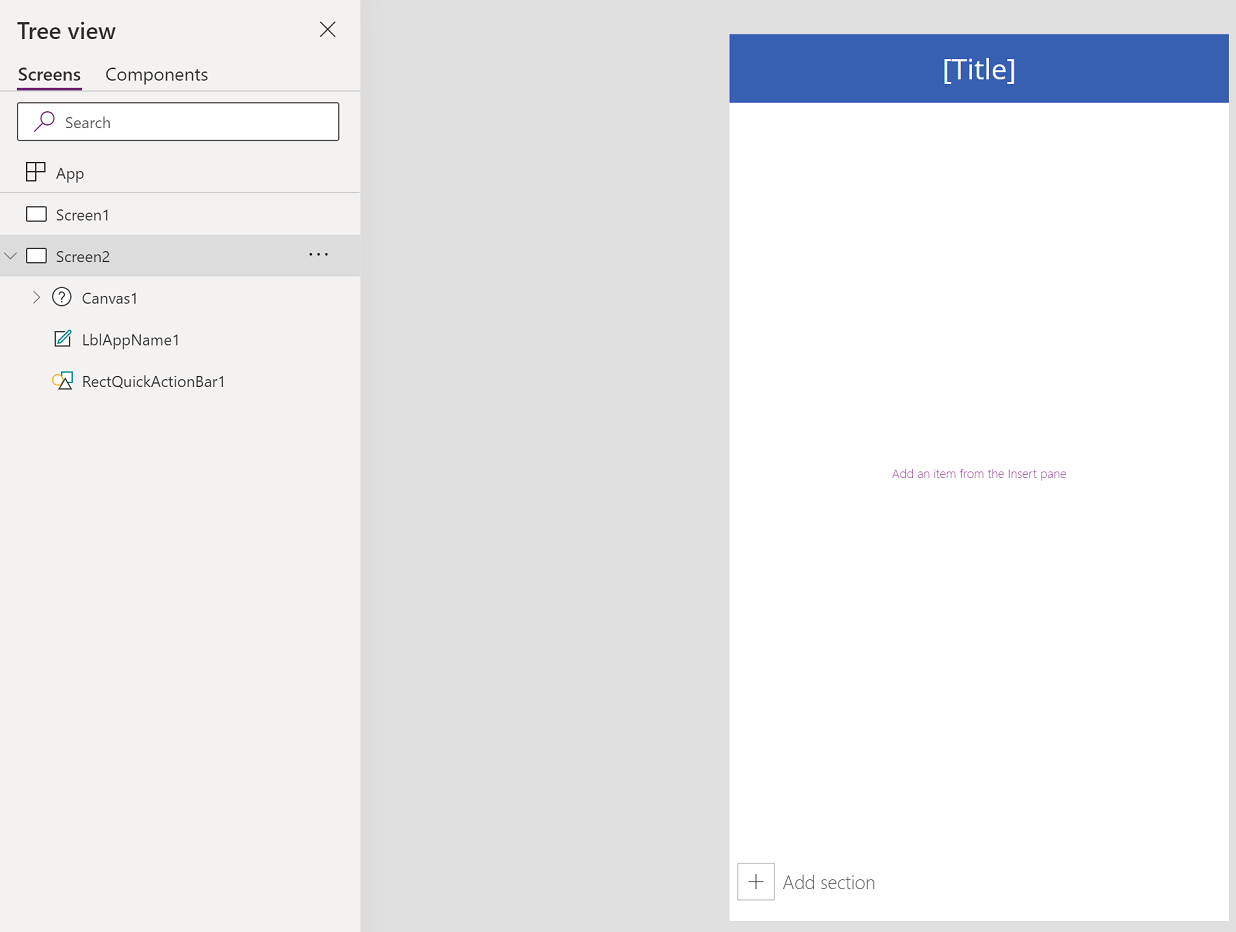
На прокручиваемый экран будет добавлена в приложение.

Добавление элементов управления
Прокручиваемый экран по умолчанию включает адаптивную сетку с одной карточкой данных. Карточки данных помогают разделять стандартные блоки на экране. Чтобы сделать экран прокручиваемым с помощью нескольких элементов управления, добавьте больше карточек данных. Затем добавьте элементы управления в карточки данных по мере необходимости.
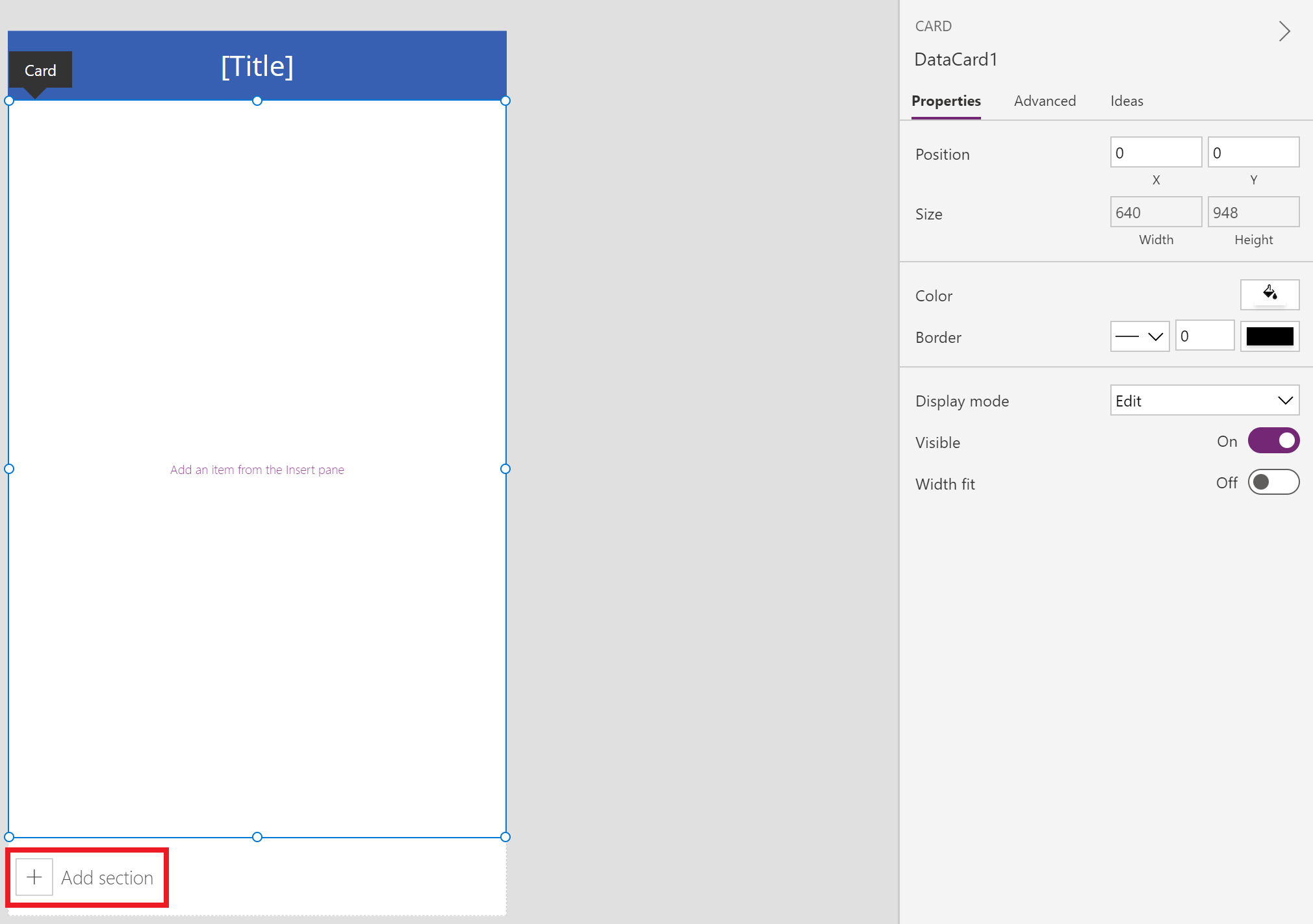
Чтобы добавить карточки данных, вы можете выбрать Добавить раздел в нижней части прокручиваемого экрана.

Мы начнем с добавления элементов управления на карту данных, доступных по умолчанию с прокручиваемым экраном, а затем добавим новый раздел, который добавляет еще одну карточку данных. Как только новая карточка данных будет доступна, мы добавим еще один элемент управления внутри новой карточки данных.
Вместе и карточки данных, и элементы управления внутри карточек данных увеличат длину экрана по умолчанию, что потребует использования возможности прокрутки экрана.
Совет
Для получения дополнительных сведений о карточках данных см. раздел Общие сведения о карточках данных.
Выберите + (Вставить) на левой панели.

Разверните Диаграммы, а затем выберите Столбчатая диаграмма.
Измените размер диаграммы, добавленной на экран, чтобы она занимала около двух третей экрана.
Уменьшите размер карточки данных до размера добавленной диаграммы.

Выберите Добавить раздел на экране, чтобы добавить еще один раздел.

Выберите Вставить > Диаграммы > График.
Прокрутите экран вниз, используя полосу прокрутки в правой части экрана, а затем выберите Добавить раздел, чтобы добавить третью карточку данных.
Выберите Вставить > Ввод > Ввод с помощью пера.
Измените размер элемента управления Ввод с помощью пера, увеличив ширину внутри карточки данных.

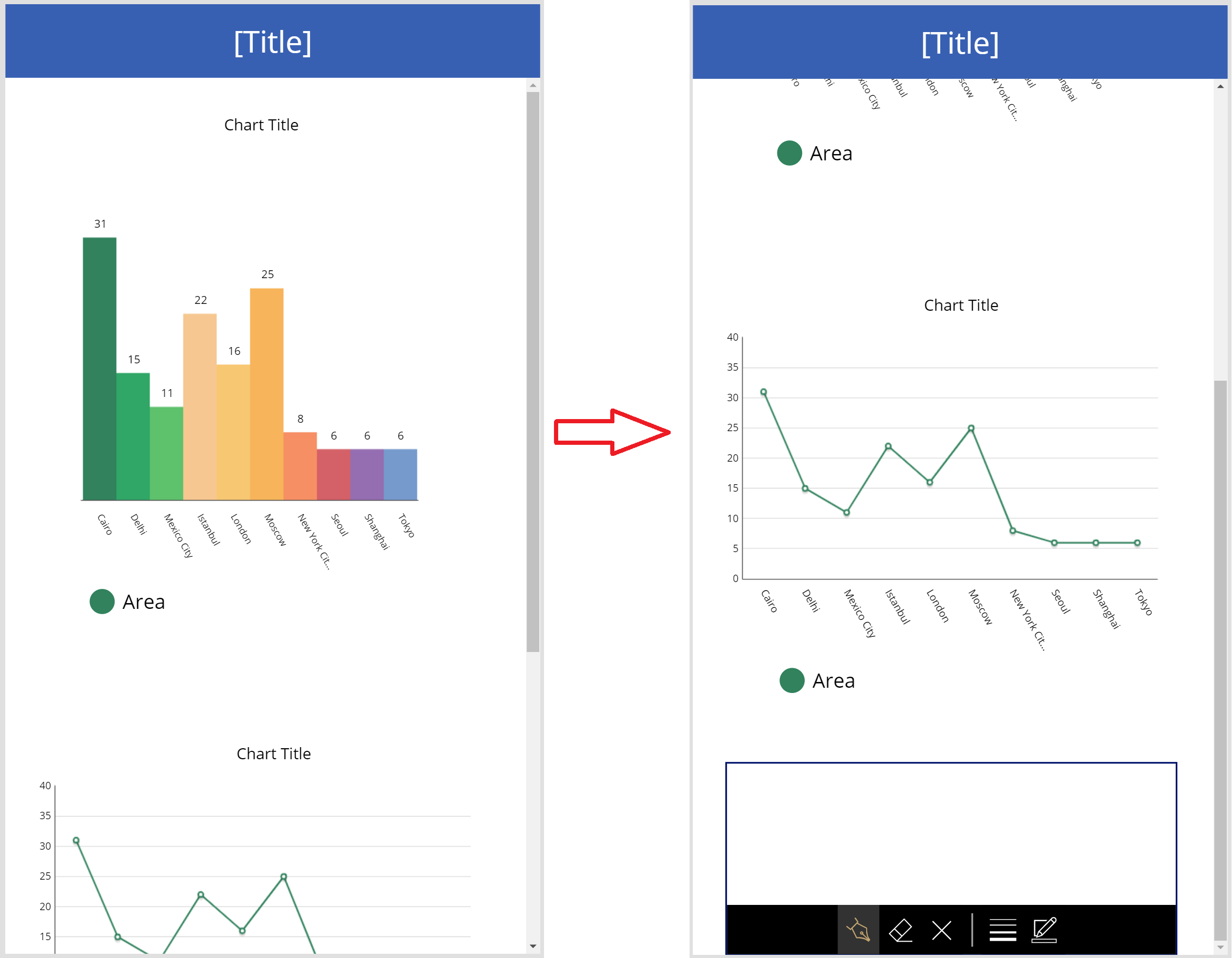
Нажмите F5 на клавиатуре для предварительного просмотра приложения. Прокрутите вниз с помощью полосы прокрутки до нижней части экрана.

Теперь, когда вы продемонстрировали, как использовать прокручиваемый экран, настройте приложение в соответствии с вашими бизнес-требованиями.
Прокрутка экрана для форм
Так как Power Apps использует карточки данных для создания разделов, элементы управления Форма отображения и Форма редактирования не могут быть вставлены на них. Вложение такой комбинации элементов управления вместе может снизить производительность приложения. Следовательно, при использовании элементов управления формы используйте контейнеры макета, такие как элемент управления Вертикальный контейнер.
Совет
Чтобы узнать о работе с формами, см. Общие сведения о формах приложений на основе холста.
Существует несколько различных способов настройки прокрутки с помощью форм:
Использование свойства Vertical Overflow
Использование свойства Vertical Overflow — это основной метод использования прокручиваемого экрана с формой.
Убедитесь, что вы используете пустой экран, а не экран с прокруткой.
Выберите Вставить > Макет, а затем выберите Вертикальный контейнер.
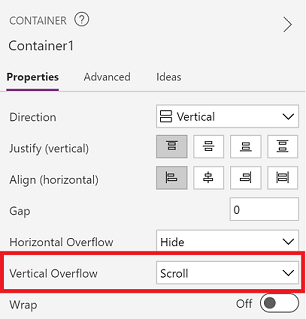
В правой части экрана на панели свойств выберите раскрывающийся список свойства Vertical Overflow и выберите Прокрутка.

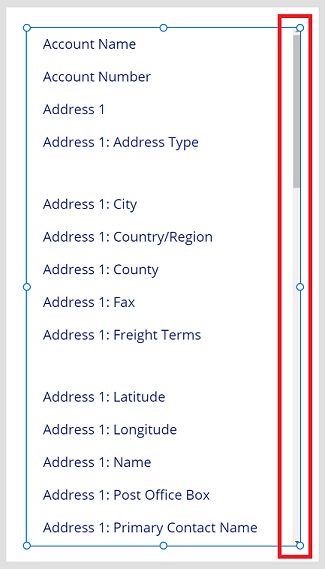
Добавьте форму редактирования или отображения с обязательными полями. Когда список полей превышает размер контейнера внутри экрана, вы сможете прокручивать контейнер с помощью полосы прокрутки.

Использование контейнеров внутри вертикального контейнера
Для сложных приложений вы можете рассмотреть возможность добавления контейнеров в элемент управления Вертикальный контейнер. Затем отрегулируйте высоту формы и внутреннего контейнера, как показано ниже.
Убедитесь, что вы используете пустой экран, а не экран с прокруткой.
Выберите Вставить > Макет, а затем выберите Вертикальный контейнер.
В правой части экрана на панели свойств выберите раскрывающийся список свойства Vertical Overflow и выберите Прокрутка.
Выберите Вставить > Макет, а затем выберите Контейнер.
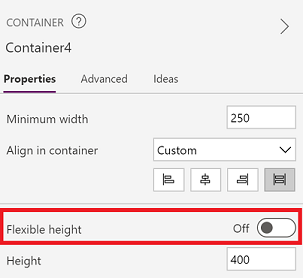
В правой части экрана на панели свойств установите свойство Flexible height как Выкл.

Добавьте форму редактирования или отображения с обязательными полями.
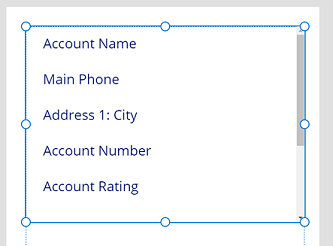
Чтобы включить прокрутку на экране для формы, обновите высоту контейнера, добавленного на шаге 4, и форму.

Дополнительные сведения о работе с отзывчивостью приложения см. Создание отзывчивых приложений на основе холста и Гибкие макеты
См. также
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).