Элемент управления Вертикальный контейнер в Power Apps
Элемент управления Вертикальный контейнер определяет положение дочерних компонентов, поэтому вам никогда не придется устанавливать X, Y для компонента внутри контейнера.
Описание:
Элемент управления Вертикальный контейнер распределяет доступное пространство между дочерними компонентами на основе настроек, а также определяет выравнивание дочерних компонентов.
Свойства
BorderColor — цвет границы элемента управления.
BorderStyle — стиль границы элемента управления: Solid, Dashed, Dotted или None.
BorderThickness — толщина границы элемента управления.
Color — цвет элемента управления контейнера.
Тень — добавляет эффекты тени вокруг элемента управления.
Fill — цвет фона элемента управления.
Height — расстояние между верхним и нижним краями элемента управления.
Direction — определяет, в каком направлении контейнер размещает свои дочерние компоненты. По горизонтали и По вертикали.
Justify (vertical) — определяет, как дочерние элементы выровнены с основной осью. Начало, Конец, Центр, Распределить между.
Align (horizontal) — определяет расположение дочерних компонентов в контейнере по вторичной оси (противоположно LayoutDirection). Начало, Центр, Конец, Растянуть.
Gap — определяет расстояние между дочерними компонентами контейнера в пикселях.
Horizontal Overflow — определяет, показывает ли контейнер полосы прокрутки или удаляет содержимое, если оно слишком велико для размещения. Прокрутка и Скрыть.
RadiusBottomLeft — градус скругления нижнего левого угла элемента управления.
RadiusBottomRight — градус скругления нижнего правого угла элемента управления.
RadiusTopLeft — градус, до которого округляется верхний левый угол элемента управления.
RadiusTopRight — градус скругления верхнего правого угла элемента управления.
Vertical Overflow — определяет, показывает ли контейнер полосы прокрутки или удаляет содержимое, если оно слишком велико для размещения. Прокрутка и Скрыть.
Wrap — определяет, переносится ли содержимое в новую строку или столбец, если оно не помещается.
Align in container — определяет, как отдельный компонент выравнивается с родительским компонентом. Значение по умолчанию, Задается контейнером, наследует значение от родительского свойства LayoutAlignItems, в то время как другие свойства могут использоваться для настройки выравнивания для отдельного дочернего компонента. Задается контейнером, Начало, Конец, Центр и Растянуть.
Fill portions — определяет, как растет отдельный компонент, когда его родительскому элементу назначено больше экранной площади. Число представляет собой часть дополнительного пространства, предоставляемого компоненту, из всего доступного дополнительного пространства, запрошенного дочерними элементами его родительского элемента. Например, если у дочернего элемента A для свойства Fill portions задано значение 1, а для дочернего элемента B для свойства Fill portions установлено значение 2, дочерний элемент A получает 1/3 доступного дополнительного места, а дочерний элемент B получает 2/3 дополнительного доступного пространства.
Minimum width — представляет минимальный размер компонента в направлении Fill portions (то есть, в направлении Direction родительского элемента).
PaddingBottom — расстояние между текстом в элементе управления и нижним краем элемента управления.
PaddingLeft — расстояние между текстом в элементе управления и левым краем элемента управления.
PaddingRight — расстояние между текстом в элементе управления и правым краем элемента управления.
PaddingTop — расстояние между текстом в элементе управления и верхним краем элемента управления.
Visible — определяет, отображается элемент управления или он скрыт.
Width — расстояние между левым и правым краями элемента управления.
X — расстояние между левым краем элемента управления и левым краем его родительского контейнера (или экрана, если родительского контейнера нет).
Y — расстояние между верхним краем элемента управления и верхним краем его родительского контейнера (или экрана, если родительского контейнера нет).
Пример
Создайте пустое приложение на основе холста с макетом Планшет.
Выберите Настройки > Отображение и отключите Масштабирование по размеру, Сохранить пропорции, Заблокировать ориентацию и выберите Применить.
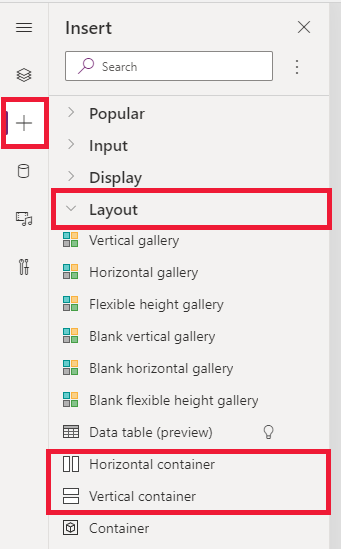
Теперь из области Вставить на левой боковой панели под вкладкой Макет выберите Контейнер с вертикальной компоновкой.

Задайте следующие свойства, чтобы они занимали все доступное пространство экрана:
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Высота
Добавьте несколько кнопок, ввод текста, мультимедиа, значки и выберите F5, чтобы увидеть, как приложение подстраивается под изменения экрана.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).