Создание отзывчивых приложений на основе холста
Под отзывчивостью понимается способность приложения автоматически согласовываться с различными размерами экрана и форм-факторами, чтобы разумно использовать доступное пространство экрана, обеспечивая отличный пользовательский интерфейс и пользовательский опыт на каждом устройстве, форм-факторе и размере экрана.
Отзывчивость позволяет различным элементам приложения определять, как они:
Растягиваются или изменяют размеры с изменением размера экрана.
Сохраняют или изменяют позиции при изменении размера экрана.
Зачем создавать адаптивные приложения
Конечные пользователи могут получить доступ к вашему приложению с разных устройств, таких как телефоны, планшеты, ноутбуки и настольные компьютеры с большими мониторами, экранами разных размеров и с различным количеством пикселей.
Чтобы обеспечить удобство опыта и удобство использования приложения на каждом форм-фактор и устройстве, необходимо разрабатывать приложение с учетом принципов адаптивного дизайна. Даже если приложение предназначено для использования только в веб-браузере или на мобильных телефонах, размеры экрана пользовательского устройства могут быть разными, поэтому разработка приложения с учетом принципов адаптивности — хорошая идея.
Разработка приложения с учетом принципов адаптивности
Прежде чем вы начнете разрабатывать пользовательский интерфейс для своего приложения, вам необходимо рассмотреть следующие аспекты:
Какие форм-факторы или устройства вы хотите поддерживать?
Как приложение должно выглядеть в каждом форм-факторе?
Какие элементы приложения нужно растягивать или изменять размер?
Скрыты ли элементы в некоторых форм-факторах?
Приложение работает по-разному в некоторых форм-факторах?
После того, как все эти требования собраны, вы должны начать думать о том, как эти различные макеты пользовательского интерфейса могут быть созданы в одном приложении с помощью адаптивных инструментов, доступных в Power Apps.
Прежде чем вы начнете использовать адаптивные макеты, вам необходимо сделать следующее:
Перейдите к Power Apps.
Откройте приложение, в котором вы хотите использовать гибкий макет.
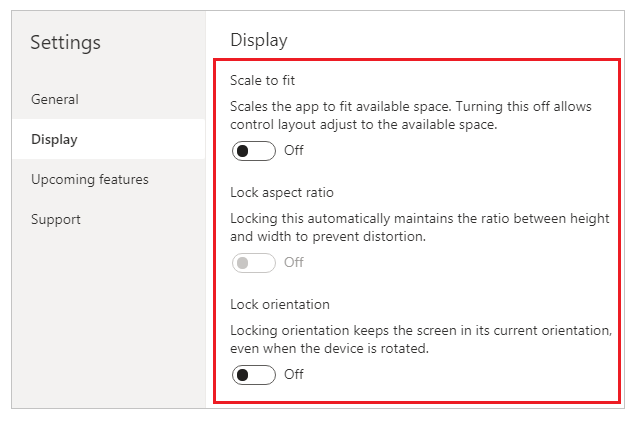
Перейдите Настройки > Отображение, чтобы отключить Масштабирование по размеру, Сохранить пропорции, Заблокировать ориентацию и выберите Применить.

Гибкие макеты
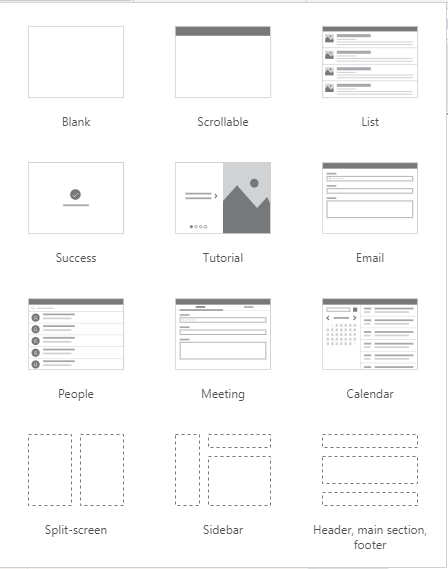
Следующие адаптивные макеты можно создать, добавив новый экран и выбрав соответствующий параметр на вкладке Макет:

Примечание
Новые адаптивные макеты доступны для форматов приложений, но новые шаблоны экрана доступны только для формата Планшет.
Разделенный экран
Макет с разделенным экраном состоит из двух разделов, каждый из которых занимает 50% ширины экрана на рабочем столе. На мобильных устройствах разделы располагаются один под другим, каждый занимает всю ширину экрана.
Боковая панель
Макет боковой панели имеет боковую панель фиксированной ширины слева. Основная часть состоит из заголовка фиксированной высоты, а основной раздел занимает остальную часть ширины экрана. По умолчанию шаблон имеет такое же поведение на мобильных устройствах, однако рекомендуется выполнить некоторые настройки на основе шаблона пользовательского интерфейса, необходимого для работы на мобильных устройствах.
Работа с контейнерами
Контейнеры — это строительные блоки всего адаптивного дизайна. Контейнер может быть контейнером с автоматической компоновкой в вертикальном или горизонтальном направлении или контейнер с фиксированным макетом, который в будущем будет поддерживать ограничения.
Ниже приведены несколько советов по созданию пользовательского интерфейса вашего приложения с контейнерами:
Всегда создавайте элементы пользовательского интерфейса, которые образуют таблицу пользовательского интерфейса внутри контейнера.
Позволяет контейнеру иметь собственные адаптивные свойства и настройки, чтобы указать, как он располагается или изменяет размер на экранах разных размеров.
Позволяет вам изменить расположение дочерних компонентов с точки зрения адаптивности.
Выберите один из двух режимов макета для контейнера: макет вручную или автоматический макет (горизонтальный или вертикальный)
Контейнеры с автоматической компоновкой
Два элемента управления, Горизонтальный контейнер и Вертикальный контейнер, могут использоваться для автоматического размещения дочерних компонентов. Эти контейнеры определяют положение дочерних компонентов, поэтому вам никогда не придется устанавливать X, Y для компонента внутри контейнера. Кроме того, он может распределять доступное пространство между дочерними компонентами на основе настроек, а также определяет выравнивание дочерних компонентов как по вертикали, так и по горизонтали.
Когда использовать контейнеры с автоматической компоновкой
Контейнеры с автоматической компоновкой можно использовать в следующих сценариях:
- Пользовательский интерфейс должен реагировать на размер экрана или изменения форм-фактора.
- Существует несколько дочерних компонентов, которые необходимо изменять или перемещать в зависимости от размера экрана или изменений форм-фактора.
- Когда нужно размещать элементы в стопку вертикально или горизонтально (независимо от их размера).
- Когда вам нужно равномерно расположить элементы на экране.
Пример контейнера с автоматической компоновкой
Чтобы создать адаптивный экран:
Создайте пустое приложение на основе холста с макетом Планшет.
Выберите Настройки > Отображение и отключите Масштабирование по размеру, Сохранить пропорции, Заблокировать ориентацию и выберите Применить.
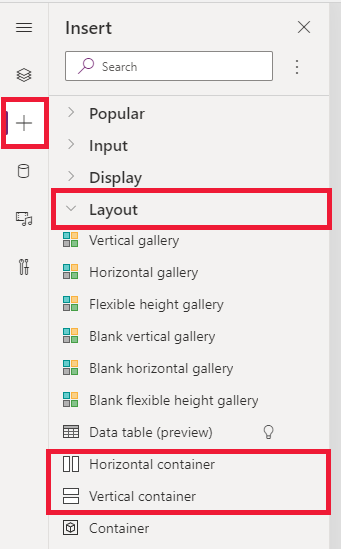
Теперь из области Вставить на левой боковой панели под вкладкой Макет выберите Контейнер с горизонтальной компоновкой.

Размер самого верхнего контейнера должен быть таким, чтобы он занимал все пространство с этими свойствами. При изменении размера он будет того же размера, что и экран.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Высота
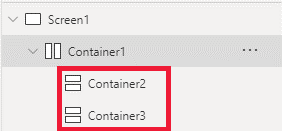
Теперь из области Вставить добавьте два Вертикальных контейнера в горизонтальный контейнер.

Чтобы создать контейнеры, заполните все вертикальное пространство, выберите Container1 и установите для свойства
Align (vertical)значениеStretch.
Чтобы разделить экран между содержимым, используйте свойство
Fill portionsдля двух дочерних контейнеров. Левый контейнер займет 1/4 экрана.- Выберите Container2. Вы увидите, что свойство
Flexible widthвключено. Задайте дляFill portionsзначение 1. - Выберите Container3. Вы увидите, что свойство
Flexible widthвключено. Задайте дляFill portionsзначение 3.
- Выберите Container2. Вы увидите, что свойство
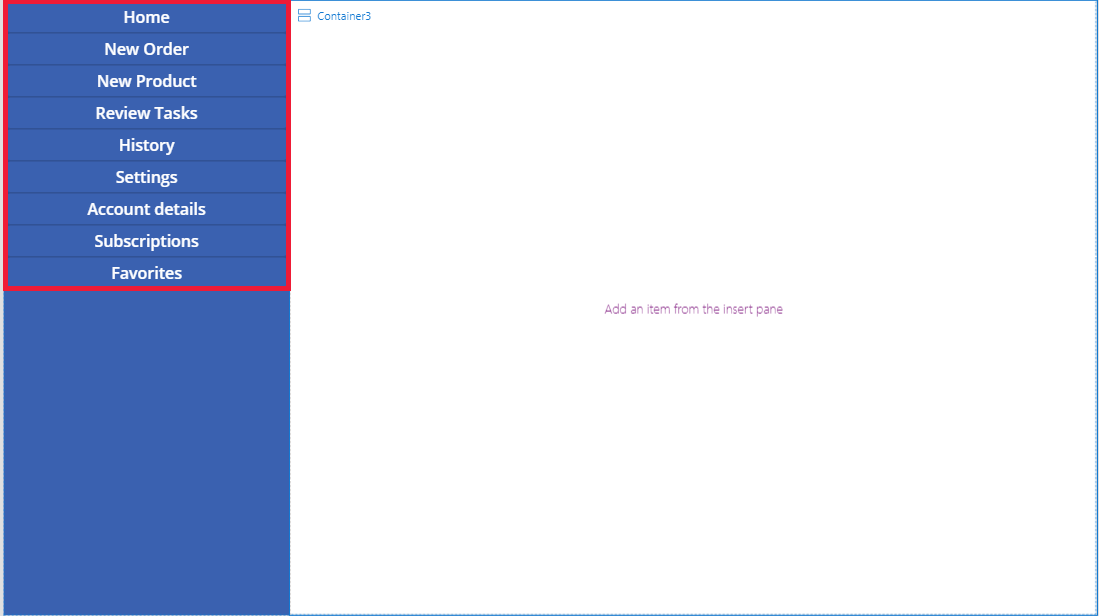
Выберите Container2. Установите свойство
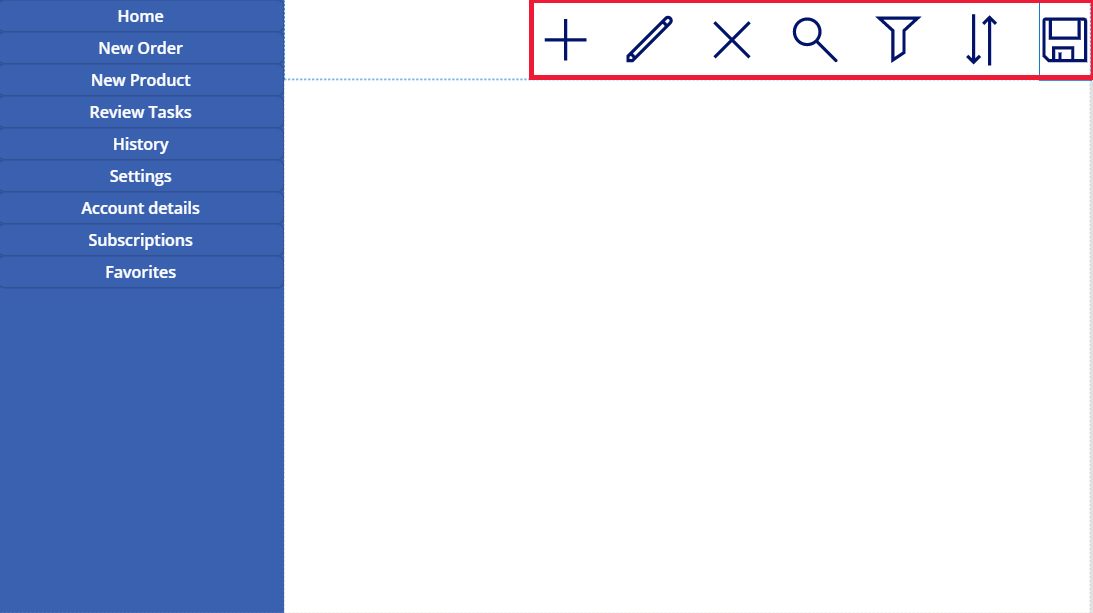
Fill = RGBA(56, 96, 178, 1)в строке формул. ЗадайтеAlign (horizontal)вStretch.Добавьте несколько кнопок, чтобы создать меню. При необходимости переименуйте кнопки.

Выберите Container3 и добавьте горизонтальный контейнер и отключите свойство
Flexible height. Задайте дляHeightзначение 100. ЗадайтеAlign (vertical)вStretch.Добавьте некоторые Значки в Container4. Измените значки, чтобы они были другими, с помощью свойства Icon.

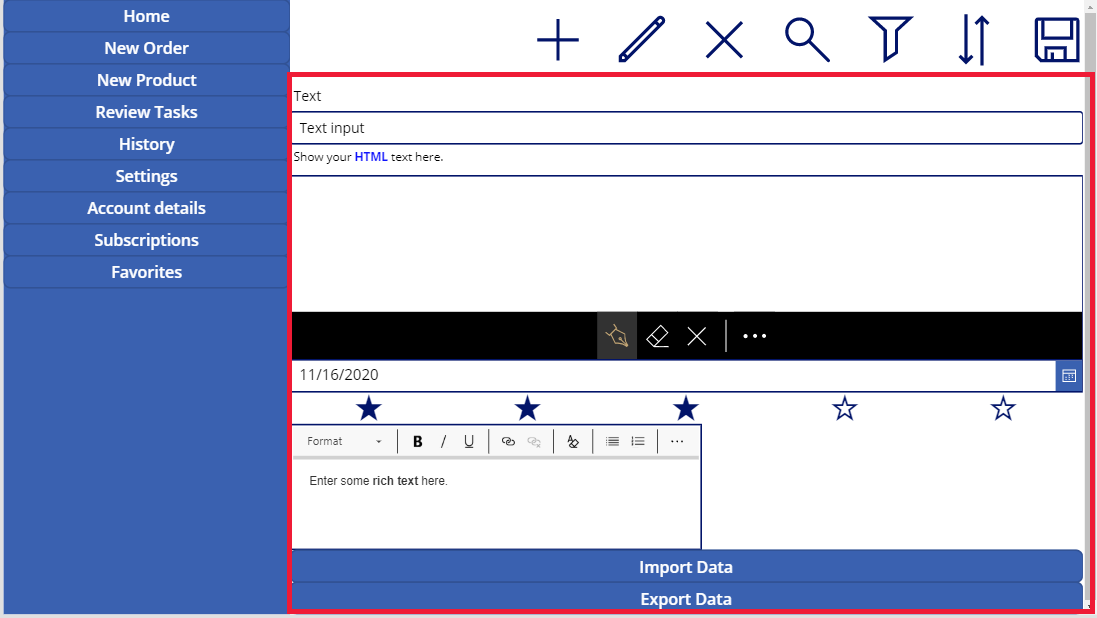
Выберите Container4. Установите свойство
Justify (horizontal)в значениеEnd. Задайте дляAlign (vertical)значениеCenter. Задайте дляGapзначение 40, чтобы создать пространство между значками.Выберите Container3. Задайте
Align (horizontal)вStretch. ЗадайтеVertical OverflowвScroll.Добавьте другие элементы Этикетка, Входные данные, Мультимедиа, пока они не выйдут за пределы контейнера. Измените цвет прямоугольников на другой. Вы увидите полосу прокрутки для доступа к невидимому контенту.

Выберите предварительный просмотр или F5. Измените размер окна браузера, чтобы увидеть, как ваше приложение подстраивается под разные размеры экрана.
Известные проблемы
Некоторые комбинации свойств контейнера макета несовместимы или могут приводить к нежелательным результатам, например:
- Если свойство
Wrapконтейнера включено, настройка свойстваAlignигнорируется в дочерних элементах управления. - Если свойство
Wrapконтейнера отключено, а для переполнения первичной оси контейнера установлено значение Прокрутка (горизонтальное переполнение для горизонтальных контейнеров или вертикальное переполнение для вертикальных контейнеров), рекомендуется установить для свойстваJustifyзначение Начало или Пространство между. - Параметры Центр или Конец могут сделать дочерние элементы управления недоступными, когда контейнер слишком мал для отображения всех элементов управления, даже если свойство
Overflowустановлено на Прокрутка.
- Если свойство
Вы не можете изменить размер или положение элементов управления в приложении на основе холста, поскольку элементы управления перетаскиванием отключены в контейнерах макета. Вместо этого используйте свойства контейнера макета для достижения желаемого размера и положения. Порядок элементов управления можно изменить с помощью Представления дерева или с помощью клавиш со стрелками в качестве сочетания клавиш.
Элементы управления Таблица данных, Charts и Добавление изображения в настоящее время не поддерживаются в контейнерах макета.
Некоторые свойства контейнеров макета скрыты для дочерних элементов управления. Скрытые свойства по-прежнему доступны через строку формул или расширенную панель. Однако эти свойства будут проигнорированы, даже если они установлены в этих местах.
Когда элементы управления перемещаются в контейнер макета (например, при копировании или вставке элементов управления), они вставляются в контейнер в порядке их расположения в Представлении дерева.
См. также
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).