Создание гибких макетов в приложениях на основе холста
Прежде чем создавать приложение на основе холста в Power Apps, вы указываете, нужно ли адаптировать приложение для телефона или планшета. Этот выбор определяет размер и форму холста, на котором вы будете строить свое приложение.
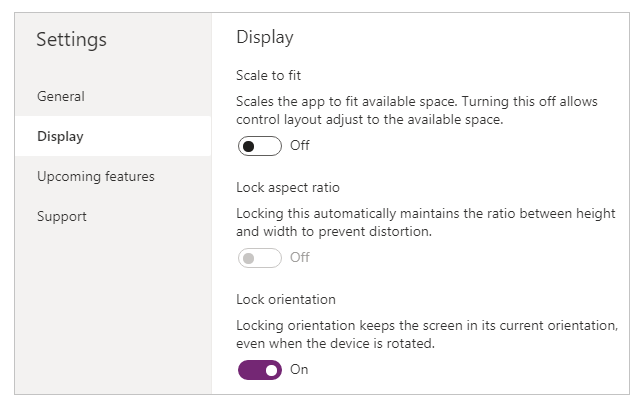
После того, как вы сделаете этот выбор, вы сможете сделать еще несколько вариантов, если выберете Настройки > Отображение. Вы можете выбрать книжную или альбомную ориентацию и размер экрана (только для планшета). Вы также можете заблокировать или разблокировать соотношение сторон и поддерживать вращение устройства (или нет).
Эти выбранные параметры лежат в основе любого другого выбора, который вы делаете при разработке макетов экрана. Если ваше приложение работает на устройстве другого размера или в Интернете, весь макет масштабируется по размеру экрана, на котором запущено приложение. Например, если приложение, разработанное для телефона, запускается в большом окне браузера, оно масштабируется для компенсации и выглядит слишком большим для своего пространства. Приложение не может использовать дополнительные пиксели, показывая больше элементов управления или больше контента.
Если вы создаете адаптивный макет, элементы управления могут реагировать на различные устройства или размеры окон, что делает различные операции более естественными. Чтобы добиться адаптивного макета, вы настраиваете некоторые параметры и пишете выражения во всем приложении.
Отключение масштабирования по размеру
Вы можете настроить каждый экран так, чтобы его макет адаптировался к фактическому пространству, в котором работает приложение.
Вы активируете отзывчивость, отключая параметр приложения Масштабирование по размеру, который включен по умолчанию. Когда вы выключаете этот параметр, вы также выключаете параметр Сохранять пропорции, потому что вы больше не разрабатываете для конкретной формы экрана. (Вы все еще можете указать, поддерживает ли ваше приложение поворот устройств.)

Чтобы сделать ваше приложение отзывчивым, вы должны предпринять дополнительные шаги, но это изменение — первый шаг к тому, чтобы сделать возможным отзывчивость.
Общие сведения о размерах приложения и экрана
Чтобы макеты вашего приложения реагировали на изменения размеров экрана, вы будете писать формулы, использующие свойства экрана Width и Height. Чтобы показать эти свойства, откройте приложение в Power Apps Studio, затем выберите экран. Формулы по умолчанию для этих свойств отображаются на вкладке Дополнительно правой панели.
Ширина = Max(App.Width, App.DesignWidth)
Высота = Max(App.Height, App.DesignHeight)
Эти формулы относятся к свойствам Width, Height, DesignWidth и DesignHeight приложения. Свойства приложение Width и Height соответствуют размерам устройства или окна браузера, в котором запущено ваше приложение. Если пользователь изменяет размер окна браузера (или поворачивает устройство, если вы выключили параметр Фиксация ориентации), значения этих свойств изменяются динамически. Формулы в свойствах экрана Width и Height переоцениваются при изменении этих значений.
Свойства DesignWidth и DesignHeight берутся из размеров, которые вы указываете в области Показать в Параметры. Например, если вы выберите макет телефона в портретной ориентации, значение параметра DesignWidth равно 640, а DesignHeight — 1136.
Как они используются в формулах для свойств экрана Width и Height, вы можете думать о параметрах DesignWidth и DesignHeight как о минимальных размерах, для которых вы будете разрабатывать приложение. Если фактическая область, доступная вашему приложению, даже меньше, чем эти минимальные размеры, формулы для свойств экрана Width и Height гарантируют, что их значения не станут меньше, чем минимумы. В этом случае пользователь должен прокрутить экран, чтобы просмотреть все его содержимое.
После того как вы установите значения DesignWidth и DesignHeight для приложения, вам не нужно (в большинстве случаев) менять формулы по умолчанию для каждого из свойств экрана Width и Height. Позже в этой теме обсуждаются случаи, когда вы можете захотеть настроить эти формулы.
Использование формул для динамического макета
Чтобы создать адаптивный дизайн, вы определяете положение и размер каждого элемента управления с помощью формул вместо абсолютных (постоянных) значений координат. Эти формулы выражают положение и размер каждого элемента управления с точки зрения общего размера экрана или относительно других элементов управления на экране.
Важно!
После того, как вы напишете формулы для свойств X, Y, Width и Height элемента управления, ваши формулы будут перезаписаны постоянными значениями, если вы впоследствии перетащите элемент управления в редакторе холста. Когда вы начинаете использовать формулы для создания динамического макета, вам следует избегать перетаскивания элементов управления.
В простейшем случае один элемент управления заполняет весь экран. Чтобы создать этот эффект, установите для свойств элемента управления следующие значения:
| Свойство | Value |
|---|---|
| X | 0 |
| Y | 0 |
| Ширина | Parent.Width |
| Высота | Parent.Height |
Эти формулы используют оператор Parent (Родитель). Для элемента управления, размещенного непосредственно на экране, Parent относится к экрану. С этими значениями свойств элемент управления появляется в верхнем левом углу экрана (0, 0) и имеет те же значения параметров Ширина и Высота, что и экран.
Далее в этой теме вы будете применять эти принципы (и оператор Parent (Родитель)) для размещения элементов управления внутри других контейнеров, таких как галереи, группы элементов управления и компоненты.
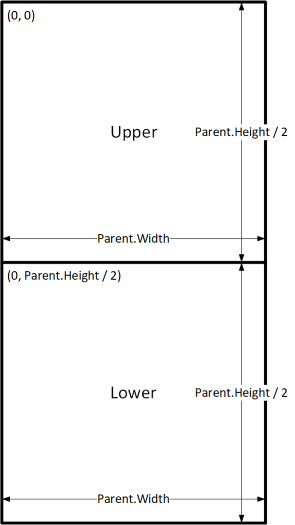
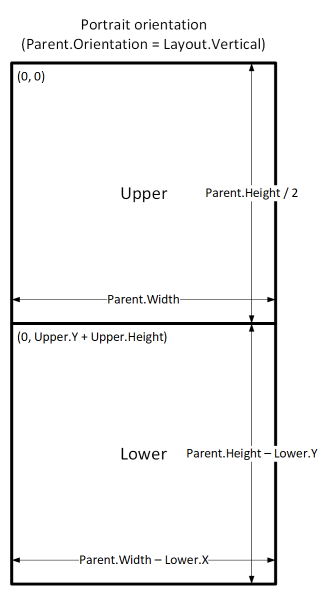
В качестве альтернативы элемент управления может заполнять только верхнюю половину экрана. Чтобы создать этот эффект, установите для свойства Height значение Parent.Height / 2 и оставьте остальные формулы без изменений.
Если вы хотите, чтобы второй элемент управления заполнил нижнюю половину того же экрана, вы можете использовать как минимум два других подхода для построения его формул. Для простоты вы можете воспользоваться этим подходом:
| Элемент управления | Свойство | Формула |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Ширина | Parent.Width |
| Upper | Высота | Parent.Height / 2 |
| Строчные | X | 0 |
| Строчные | Y | Parent.Height / 2 |
| Строчные | Ширина | Parent.Width |
| Строчные | Высота | Parent.Height / 2 |

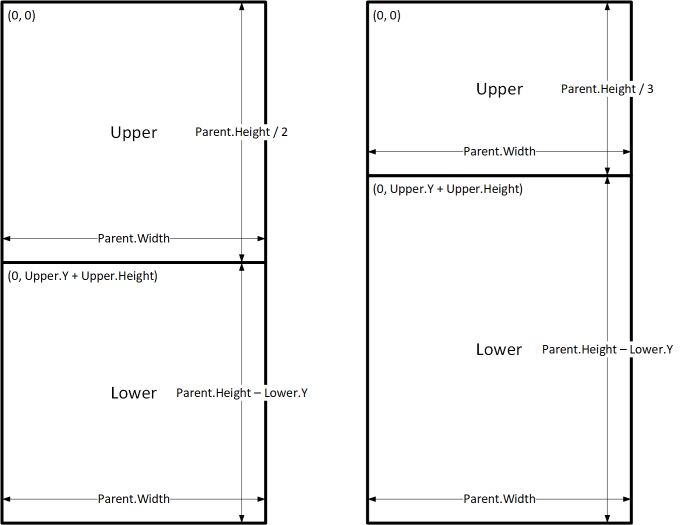
Эта конфигурация обеспечит желаемый эффект, но вам нужно будет отредактировать каждую формулу, если вы передумаете об относительных размерах элементов управления. Например, вы можете решить, что верхний элемент управления должен занимать только верхнюю треть экрана, а нижний элемент управления — нижние две трети.
Чтобы создать этот эффект, вам нужно обновить свойство Height элемента управления Upper и свойства Y и Height элемента управления Lower. Вместо этого рассмотрите возможность написания формул для элемента управления Lower относительно элемента управления Upper (и его самого), как в этом примере:
| Элемент управления | Свойство | Формула |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Ширина | Parent.Width |
| Upper | Высота | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Ширина | Parent.Width |
| Строчные | Высота | Parent.Height - Lower.Y |

Когда заданы эти формулы, вам нужно только изменить свойство Height элемента управления Upper, чтобы выразить другую долю высоты экрана. Элемент управления Lower автоматически перемещается и изменяет размеры для учета изменения.
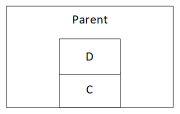
Эти шаблоны формул можно использовать для выражения общих отношений макета между элементом управления с именем С и его родительским или одноуровневым элементом управления по имени D.
| Отношение между C и его родительским элементом | Свойство | Формула | Иллюстрация |
|---|---|---|---|
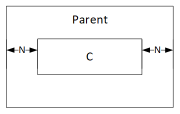
| С заполняет ширину родительского элемента с полем N | X | N |
 |
| Ширина | Parent.Width - (N * 2) |
||
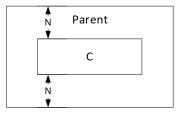
| С заполняет высоту родительского элемента с полем N | Y | N |
 |
| Высота | Parent.Height - (N * 2) |
||
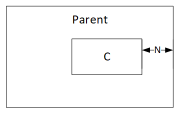
| С выровнен по правому краю родительского элемента с полем N | X | Parent.Width - (C.Width + N) |
 |
| С выровнен по нижнему краю родительского элемента с полем N | Y | Parent.Height - (C.Height + N) |
 |
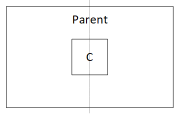
| С выровнен по горизонтали по центру родительского элемента | X | (Parent.Width - C.Width) / 2 |
 |
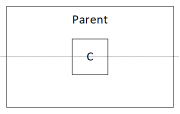
| С выровнен по вертикали по центру родительского элемента | Y | (Parent.Height - C.Height) / 2 |
 |
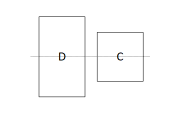
| Отношение между C и D | Свойство | Формула | Иллюстрация |
|---|---|---|---|
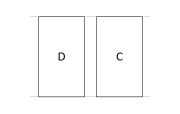
| С горизонтально выровнен с D и такой же ширины, как D | X | D.X |
 |
| Ширина | D.Width |
||
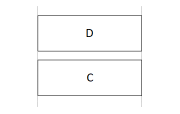
| С вертикально выровнен с D и такой же высоты, как D | Y | D.Y |
 |
| Высота | D.Height |
||
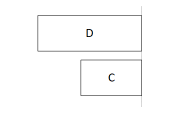
| Правый край С выровнен по правому краю D | X | D.X + D.Width - C.Width |
 |
| Нижний край С выровнен по нижнему краю D | Y | D.Y + D.Height - C.Height |
 |
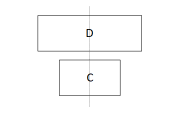
| С выровнен по горизонтали по центру относительно D | X | D.X + (D.Width - C.Width) / 2 |
 |
| С выровнен по вертикали по центру относительно D | Y | D.Y + (D.Height - C.Height) /2 |
 |
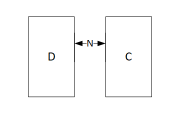
| С расположен справа от D с отступом N | X | D.X + D.Width + N |
 |
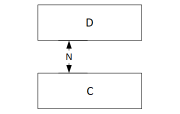
| С расположен под D с отступом N | Y | D.Y + D.Height + N |
 |
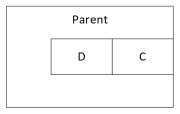
| С заполняет пространство между D и правым краем родительского элемента | X | D.X + D.Width |
 |
| Ширина | Parent.Width - C.X |
||
| С заполняет пространство между D и нижним краем родительского элемента | Y | D.Y + D.Height |
 |
| Высота | Parent.Height - C.Y |
Иерархический макет
По мере создания экранов, которые содержат больше элементов управления, становится более удобным (или даже необходимым) размещать элементы управления относительно родительского элемента управления, а не относительно экрана или элемента управления одного уровня. Организовав свои элементы управления в иерархическую структуру, вы можете упростить написание и обслуживание своих формул.
Коллекции
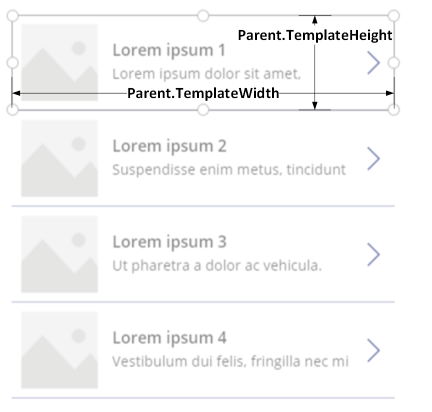
Если вы используете коллекцию в своем приложении, вам нужно расположить элементы управления в шаблоне коллекции. Вы можете расположить эти элементы управления, написав формулы, которые используют оператор Parent, который будет ссылаться на шаблон коллекции. В формулах элементов управления в шаблоне коллекции используйте свойства Parent.TemplateHeight и Parent.TemplateWidth; не используйте свойства Parent.Width и Parent.Height, которые относятся к общему размеру коллекции.

Элемент управления Контейнер
Вы можете использовать элемент управления Контейнер макета как родительский элемент управления.
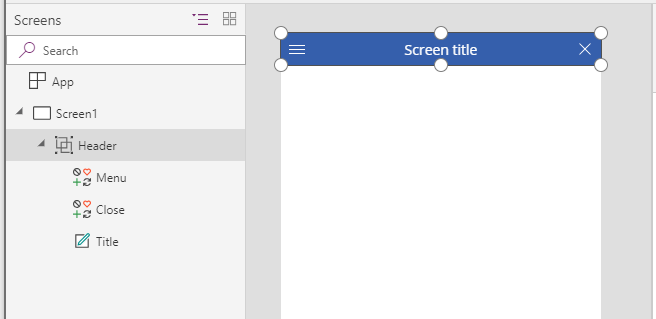
Рассмотрим пример заголовка в верхней части экрана. Обычно у вас есть заголовок с заголовком и несколькими значками, с которыми ваши пользователи могут взаимодействовать. Вы можете создать такой заголовок, используя элемент управления Контейнер, содержащий элемент управления Подпись и два элемента управления Значок:

Установите для свойств этих элементов управления следующие значения:
| Свойство | Заголовок | Меню | Закрыть | Заголовок |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Ширина | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Высота | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Для элемента управления Header Parent относится к экрану. Для других элементов управления Parent относится к элементу управления Header.
Написав эти формулы, вы можете настроить размер или положение элемента управления Header путем изменения формул для его свойств. Размеры и позиции дочерних элементов управления будут автоматически корректироваться соответствующим образом.
Контейнерные элементы управления с автоматической компоновкой
Вы можете использовать функцию, контейнерные элементы управления с автоматической компоновкой, для автоматического размещения дочерних компонентов. Эти контейнеры определяют положение дочерних компонентов, поэтому вам никогда не придется устанавливать X, Y для компонента внутри контейнера. Кроме того, он может распределять доступное пространство между дочерними компонентами на основе настроек, а также определяет выравнивание дочерних компонентов как по вертикали, так и по горизонтали. Дополнительная информация: Контейнерные элементы управления с автоматической компоновкой
Компоненты
Если вы используете другую функцию под названием "Компоненты", вы можете создавать строительные блоки и повторно использовать их в своем приложении. Как и с элементом управления Контейнер, элементы управления, которые вы помещаете в компонент, должны основывать свои формулы положения и размера на свойствах Parent.Width и Parent.Height, которые ссылаются на размер компонента. Дополнительные сведения: Создание компонента.
Адаптация макета под размер и ориентацию устройства
До сих пор вы узнали, как использовать формулы для изменения размера каждого элемента управления в зависимости от доступного пространства, сохраняя при этом элементы управления выровненными относительно друг друга. Но вы можете захотеть или вам может быть необходимо сделать более существенные изменения макета в ответ на различные размеры и ориентации устройства. Например, когда устройство поворачивается из портретной в альбомную ориентацию, вы можете переключиться с вертикальной компоновки на горизонтальную. На большее крупном устройстве вы можете представить больше контента или изменить его расположение, чтобы обеспечить более привлекательный макет. На меньшем устройстве вам может потребоваться разделить контент на несколько экранов.
Ориентация устройства
Формулы по умолчанию для свойств Width и Height экрана, как это описано в теме выше, не обязательно обеспечат хорошую работу, если пользователь поворачивает устройство. Например, приложение, предназначенное для телефона в портретной ориентации, имеет DesignWidth 640 и DesignHeight 1136. То же приложение на телефоне в альбомной ориентации будет иметь следующие значения свойств:
- Свойство Width экрана установлено в
Max(App.Width, App.DesignWidth). В приложении Ширина (1136) больше, чем его DesignWidth (640), поэтому формула дает 1136. - Свойство Height экрана установлено в
Max(App.Height, App.DesignHeight). В приложении Высота (640) меньше, чем его DesignHeight (1136), поэтому формула дает 1136.
Со значением Высота экрана 1136 и высотой устройства (в этой ориентации) 640 пользователь должен прокручивать экран по вертикали, чтобы показать весь его контент, что может не соответствовать вашим потребностям.
Чтобы адаптировать свойства Width и Height экрана к ориентации устройства, можно использовать следующие формулы:
Ширина = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Высота = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Эти формулы меняются местами значения DesignWidth и DesignHeight приложения, на основании того, меньше ли ширина устройства по сравнению с его высотой (книжная ориентация) или больше его высоты (альбомная ориентация).
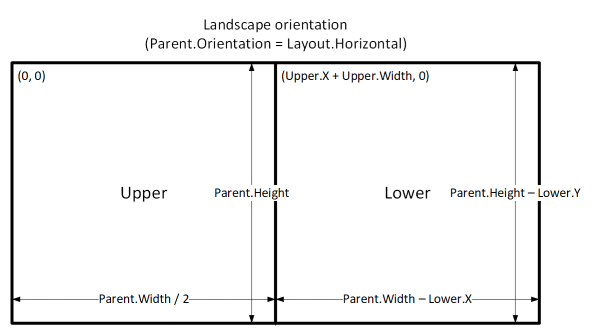
После настройки формул для параметров Ширина и Высота экрана вы также можете изменить расположение элементов управления на экране, чтобы лучше использовать доступное пространство. Например, если каждый из двух элементов управления занимает половину экрана, вы можете расположить их вертикально в портретной ориентации, но расположить их рядом в альбомной ориентации.
Вы можете использовать свойство Orientation экрана, чтобы определять, ориентирован ли экран вертикально или горизонтально.
Примечание
В альбомной ориентации элементы управления Upper и Lower отображаются как левый и правый элементы управления.
| Элемент управления | Свойство | Формула |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Ширина | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Высота | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Ширина | Parent.Width - Lower.X |
| Строчные | Высота | Parent.Height - Lower.Y |


Размеры экрана и контрольные точки
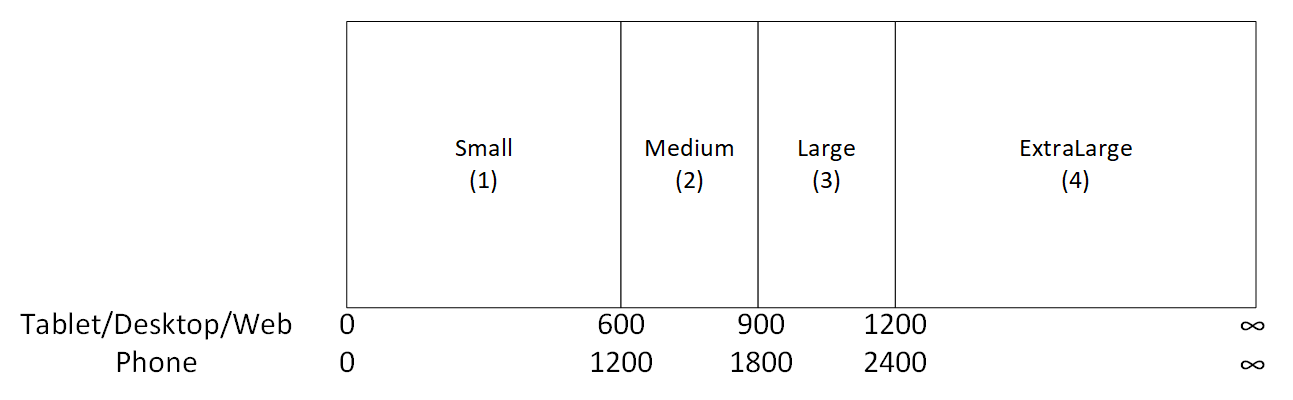
Вы можете настраивать макет в зависимости от размера устройства. Свойство Size экрана классифицирует текущий размер устройства. Размер является положительным целым числом; тип ScreenSize предоставляет именованные константы, чтобы помочь с удобочитаемостью. В этой таблице перечислены константы:
| Константа | Value | Типичный тип устройства (с настройками приложения по умолчанию) |
|---|---|---|
| ScreenSize.Small | 1 | Телефону |
| ScreenSize.Medium | 2 | Планшет, удерживаемый вертикально |
| ScreenSize.Large | 3 | Планшет, удерживаемый горизонтально |
| ScreenSize.ExtraLarge | 4 | Настольный компьютер |
Используйте эти размеры, чтобы принимать решения о макете вашего приложения. Например, если вы хотите, чтобы элемент управления был скрыт на устройстве размером с телефон, но отображался в других случаях, вы можете установить свойство Visible элемента управления по этой формуле:
Parent.Size >= ScreenSize.Medium
Эта формула дает значение true, когда размер средний или больше, и значение false в противном случае.
Если вы хотите, чтобы элемент управления занимал другую долю ширины экрана в зависимости от размера экрана, установите свойство Width элемента управления по этой формуле:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Эта формула устанавливает ширину элемента управления равной половине ширины экрана на маленьком экране, трем десятым ширины экрана на среднем экране и четверти ширины экрана на всех других экранах.
Пользовательские контрольные точки
Свойство Size экрана рассчитывается путем сравнения значений свойства Width экрана к значениям свойства SizeBreakpoints в приложении. Это свойство представляет собой таблицу чисел, состоящую из одного столбца, которая указывает контрольные точки ширины, разделяющие именованные размеры экрана:
В приложении, созданном для планшета или Интернета, значение по умолчанию свойства SizeBreakpoints в приложении равно [600, 900, 1200]. В приложении, созданном для телефонов, значение равно [1200, 1800, 2400]. (Значения для телефонных приложений удваиваются, потому что такие приложения используют координаты, которые фактически удваивают координаты, используемые в других приложениях.)

Вы можете настроить контрольные точки вашего приложения, изменив в приложении значения в свойстве SizeBreakpoints. Выберите Приложение в виде дерева, выберите SizeBreakpoints в списке свойств, затем измените значения в строке формул. Вы можете создать столько контрольных точек, сколько необходимо вашему приложению, но только размеры от 1 до 4 соответствуют именованным размерам экрана. В формулах вы можете ссылаться на размеры больше ExtraLarge по их числовым значениям (5, 6 и т. д.).
Вы также можете указать меньше контрольных точек. Например, вашему приложению могут потребоваться только три размера (две контрольные точки), поэтому возможные размеры экрана будут "Маленький", "Средний" и "Большой".
Известные ограничения
Холст разработки не реагирует на созданные формулы размеров. Чтобы проверить адаптивное поведение, сохраните и опубликуйте свое приложение, затем откройте его на устройствах или в окнах браузера различных размеров и ориентаций.
Если вы пишете выражения или формулы в свойствах X, Y, Width и Height элемента управления, эти выражения или формулы будут перезаписаны, если впоследствии вы перетащите элемент управления в другое место или измените его размер путем перетаскивания его границы.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).