Добавление экранов и навигация по ним в приложениях на основе холста
Создавайте современные приложения с быстрым откликом, добавляя готовые экраны для распространенных сценариев приложений. Экраны оснащены адаптивными контейнерами и современными элементами управления, которые адаптируются к различным размерам экрана. Вы также можете добавить пользовательские экраны с различными макетами и элементами управления.
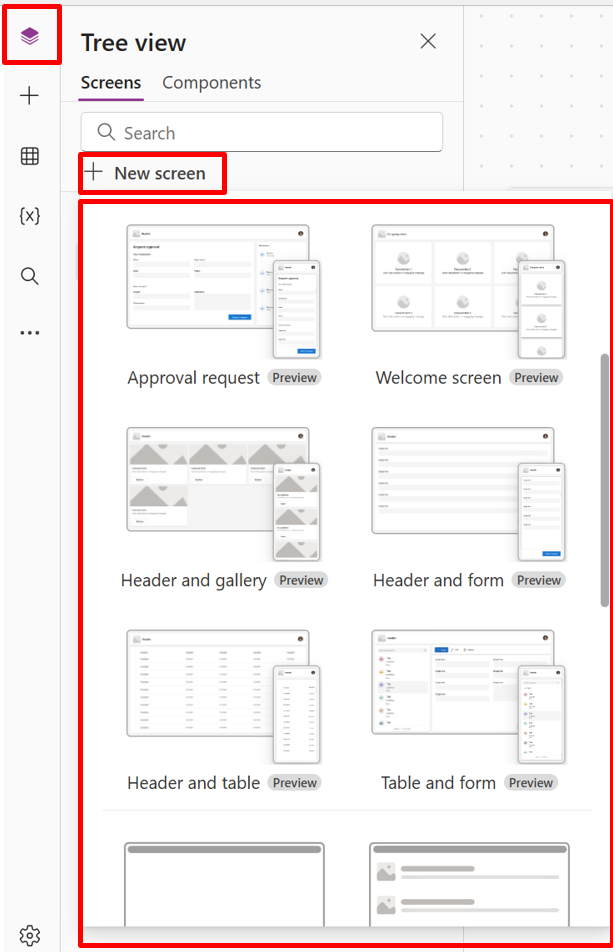
Доступны следующие новые предварительно созданные экраны:

Добавление нового экрана
Выполните вход в Power Apps.
Создайте приложение на основе холста или откройте существующее для редактирования.
На панели команд выберите Создать экран, затем выберите макет экрана.
Просмотрите приложение, чтобы определить, как оно выглядит на разных устройствах. Дополнительные сведения см. в статье Предварительный просмотр приложения.
Совет
Чтобы приложение адаптировалось к размеру дисплея устройства, на котором оно запускается, отключите параметр Масштабировать по размеру.
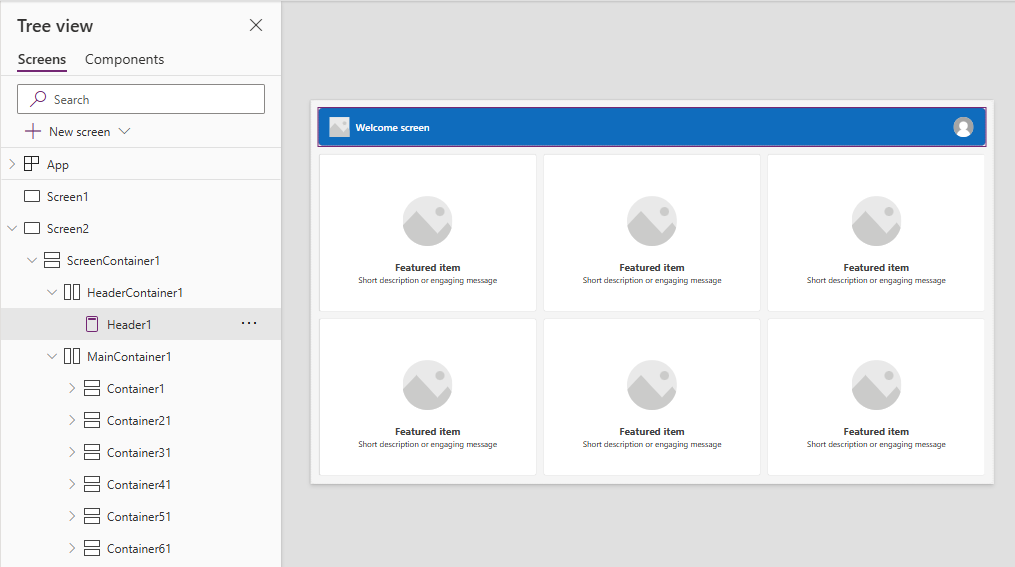
Экран приветствия
Экран приветствия идеально подходит для первого экрана приложения, где можно настроить такие плитки, как изображение, заголовок и описание. Вы можете изменить количество плиток, добавляя или удаляя их в основном контейнере. Используйте плитки для направления пользователей к другим частям приложения.
Экран приветствия имеет следующий шаблон для элементов управления:
- Контейнер экрана
- Контейнер заголовка
- Заголовок
- Основной контейнер
- Контейнер
- Контейнер изображения
- Изображения
- Контейнер заголовка
- Кнопка элемента функции
- Текст описания
- Контейнер изображения
- Контейнер
- Контейнер заголовка
Добавление и настройка экрана приветствия
Выберите Создать экран>Экран приветствия.
Чтобы изменить изображение плитки, выберите ее, затем выберите Изменить.
Выберите элемент управления кнопки Важный элемент и добавьте собственный текст на панели свойств.

Выберите Краткое описание или сообщение, привлекающее внимание и добавьте свое собственное.
При необходимости добавляйте и удаляйте плитки.
Чтобы добавить плитки в представление дерева, скопируйте и вставьте элемент Контейнер.
Чтобы удалить плитку в представлении дерева, щелкните Контейнер правой кнопкой мыши и выберите Удалить.
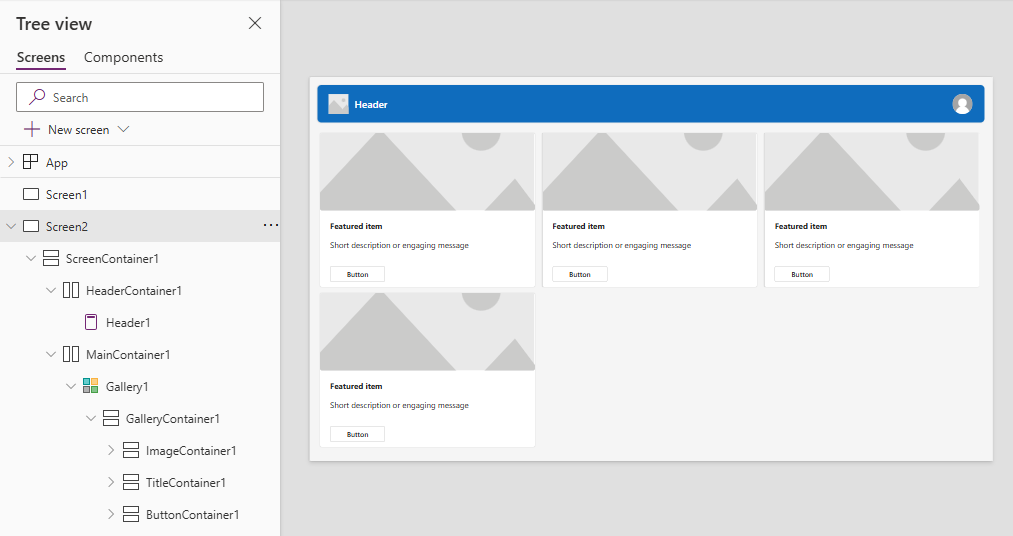
Экран заголовка и галереи
Используйте экран Заголовок и галерея для отображения различных сведений о продукте или услуге, например каталога продуктов. При подключении элемента управления галереи к источнику данных каталог создается автоматически, требуя только незначительной настройки.
Элемент управления "Галерея" на экране Заголовок и галерея является классическим элементом управления. Когда современный элемент управления "Галерея" будет выпущен, он будет использоваться на экране Заголовок и галерея. Подробнее см. в разделе Обзор современных элементов управления и тем в приложениях на основе холста.
Экран Заголовок и галерея имеет следующий шаблон для элементов управления:
- Контейнер экрана
- Контейнер заголовка
- Заголовок
- Основной контейнер
- Галерея
- Контейнер галереи
- Контейнер изображения
- Изображения
- Контейнер заголовка
- Текст заголовка
- Текст описания
- Контейнер кнопки
- Button
- Контейнер изображения
- Контейнер галереи
- Галерея
- Контейнер заголовка
Добавление и настройка экрана «Заголовок и галерея»
Выберите Создать экран>Заголовок и галерея.
В представлении дерева выберите Галерея и подключите ее к источнику данных, например Dataverse.
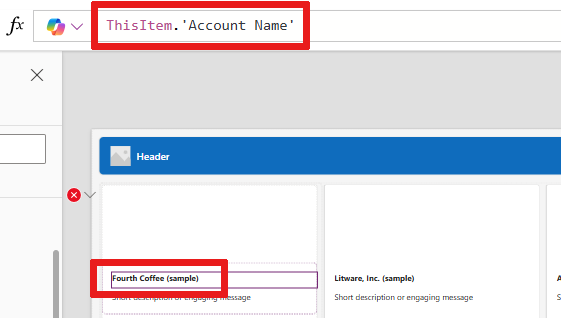
Выберите определенные элементы управления внутри галереи, такие как изображение, текст заголовка и текстовое описание. В свойствах элемента управления используйте синтаксис ThisItem, чтобы задать требуемое изображение, текст заголовка и описание.
Например, чтобы добавить Имя организации в текстовый элемент управления заголовка, найдите его, введя
ThisItemв строку формул, чтобы просмотреть список доступных элементов для добавления из набора данных.
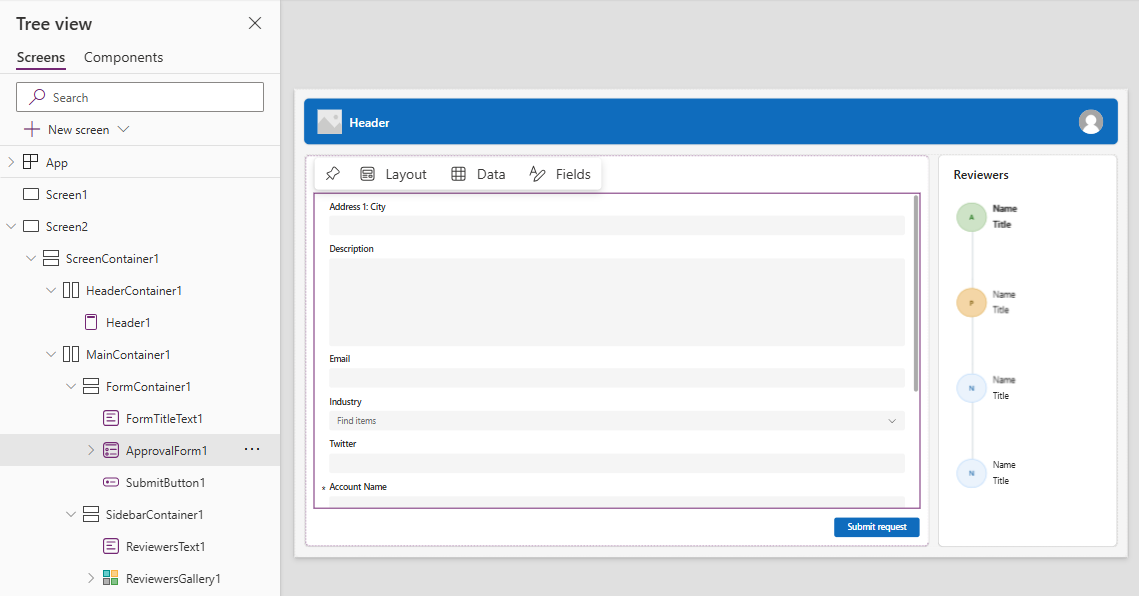
Экран запроса утверждения
Экран Запрос утверждения содержит заголовок, форму с кнопкой отправки и галерею с предопределенными этапами. Экран Запрос утверждения удобен в сценариях, где действия запускаются отправкой формы, например отправка запроса утверждения или отображение рабочего процесса для бизнеса.
Совет
При добавлении экрана запроса утверждения вам будет предложено подключить его к источнику данных. Источник данных определяет имена полей в форме запроса.
Экран Запрос утверждения имеет следующий шаблон для элементов управления:
- Контейнер экрана
- Контейнер заголовка
- Заголовок
- Основной контейнер
- Контейнер формы
- Текст заголовка формы
- Форма утверждения
- Кнопка отправки
- Контейнер боковой панели
- Текст рецензентов
- Галерея рецензентов
- Контейнер формы
- Контейнер заголовка
Добавление и настройка экрана «Запрос на утверждение»
Выберите Создать экран>Запрос утверждения.
В представлении дерева на ApprovalForm вам будет предложено подключиться к источнику данных, например Dataverse.
Выбор источника данных.
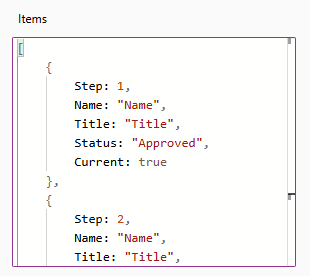
Чтобы просмотреть сведения об этапах утверждения, в представлении дерева выберите ReviewersGallery в узле SidebarContainer. В области свойств выберите вкладку Дополнительно и перейдите к пункту Элементы.
Этапы утверждения имеют следующие сведения:
- Имя: название стадии или имя утверждающего
- Заголовок: подзаголовок стадии или утверждающего
- Статус: статус стадии
- Текущий: является ли данный этап текущим этапом запроса утверждения

Вы можете добавить рабочий процесс утверждения Power Automate в кнопку, чтобы уведомить утверждающего. Подробнее см. в разделе Создание и тестирование рабочего процесса утверждения с Power Automate.
Заголовок и форма
На экране Заголовок и форма есть заголовок, форма и две кнопки для отправки формы или отмены отправки формы. Этот экран отлично подходит для использования полноэкранной формы.
Экран Заголовок и форма имеет следующий шаблон для элементов управления:
- Контейнер экрана
- Контейнер заголовка
- Заголовок
- Основной контейнер
- Контейнер формы
- Форма
- Контейнер кнопки
- Кнопка отмены
- Кнопка отправки
- Контейнер формы
- Контейнер заголовка
Добавление и настройка экрана «Заголовок и форма»
Выберите Создать экран>Заголовок и форма.
В представлении в виде дерева вы увидите выбранный элемент Форма, и появится запрос на подключение формы к источнику данных.
Выбор источника данных.
При необходимости, чтобы обеспечить наилучшую реакцию экрана, выберите каждую карточку данных в форме и задайте для ее свойства Ширина по размеру значение Вкл. на вкладке Отображение панели Свойства.
Заголовок и таблица
Экран Заголовок и таблица имеет два элемента управления: заголовок и таблица. Этот шаблон отлично подходит для отображения подробной таблицы данных на экране.
Экран Заголовок и таблица имеет следующие элементы управления:
- Контейнер заголовка
- Заголовок
- Основной контейнер
- Таблицу
Добавление и настройка экрана «Заголовок и таблица»
Выберите Создать экран>Заголовок и таблица.
В представлении дерева выберите Таблица и подключите ее к источнику данных.
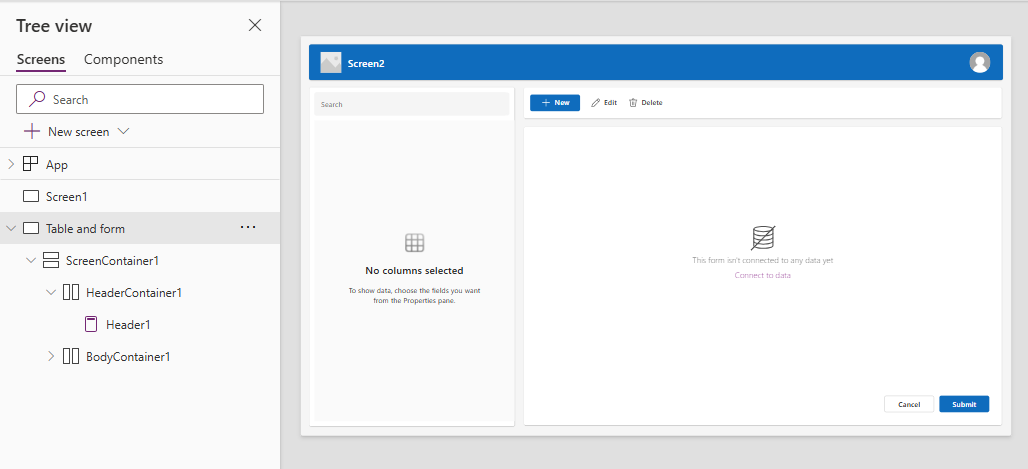
Таблица и форма
Экран "Таблица и форма" содержит два основных элемента управления: современный элемент управления "Таблица" и современный элемент управления "Форма". Этот шаблон имеет встроенные формулы Power Fx, обеспечивающие простое подключение и настройку данных. Этот шаблон идеально подходит для выбора и редактирования записи с помощью формы.
Экран «Таблица и форма» содержит следующие элементы управления:
- Контейнер экрана
- Контейнер заголовка
- Элемент управления «Заголовок»
- Основной контейнер
- Ввод текста (Поиск)
- Элемент управления "Таблица"
- Элемент управления "Форма"
- Кнопка
- Новая
- Изменение
- DELETE
- Отправить
- Отменить
- Контейнер заголовка
Добавление и настройка экрана «Таблица и форма»
В Power Apps Studio:
Выберите Создать экран>Таблица и форма.
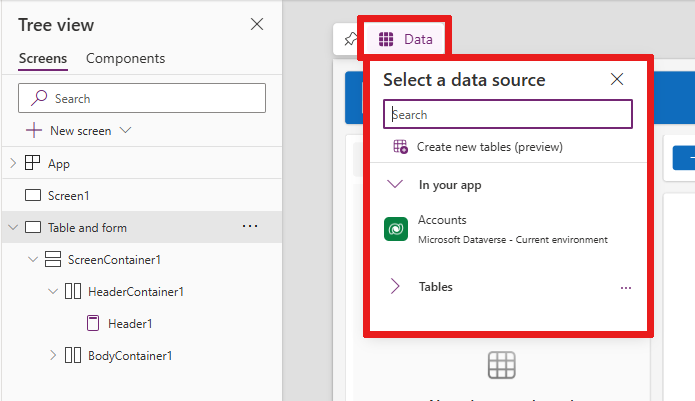
Выберите Данные на встроенной панели действий.
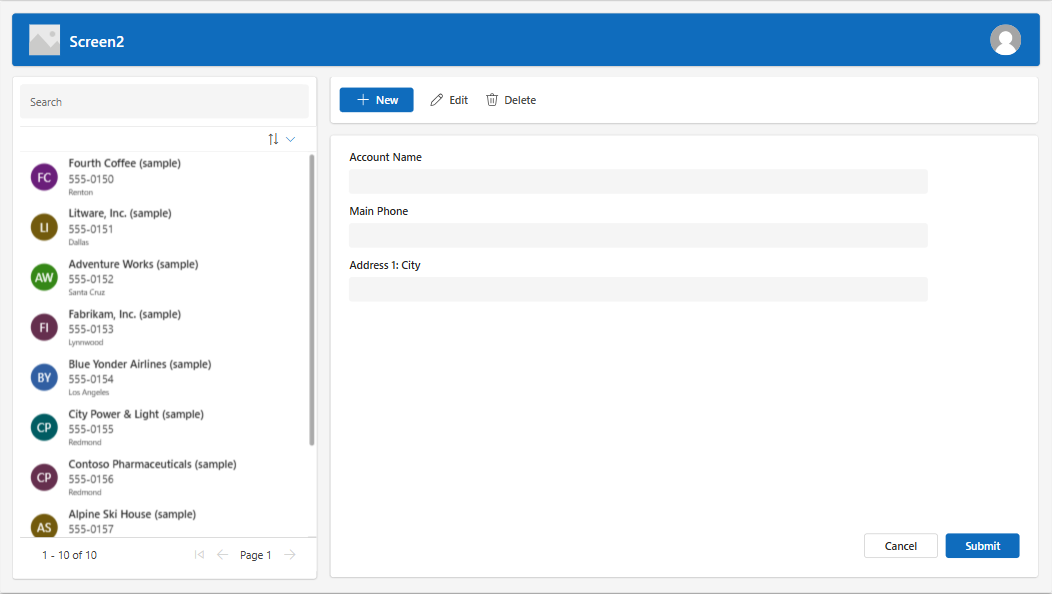
Выберите нужный источник данных.

После подключения элементы управления таблицей и формой привязываются к источнику данных.
Можно выбрать запись в элементе управления таблицей, и в форме отобразятся сведения о выбранной записи.
Все кнопки в этом шаблоне содержат готовый код Power Fx, поэтому нет необходимости в дальнейшей настройке. При подключении экрана к выбранному источнику данных экран становится полностью функциональным.
Изменение порядка экранов
Если в приложении несколько экранов, их можно расположить в другом порядке в представлении в виде дерева.
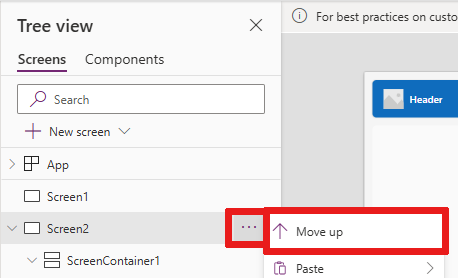
Выберите всплывающее меню экрана, порядок которого требуется изменить, затем выберите Вверх или Вниз.

Используйте свойство StartScreen для задания экрана, который будет отображаться первым.
Добавление элементов навигации
Если в приложении несколько экранов, можно добавить навигацию, чтобы пользователи могли перемещаться между ними.
Выбрав экран, снова выберите Вставить. В поле поиска введите Стрелка "Далее", затем выберите ее.
Переместите стрелку в нужное место на экране.
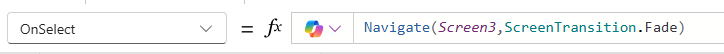
Когда стрелка выбрана, задайте для свойства OnSelect функцию Navigate, например, Navigate(Target, Fade).
Замените Target названием экрана, на который вы хотите перейти.
В этом примере когда пользователь выбирает стрелку, на плавно появляется целевой экран.
На экране Target добавьте значок Стрелка «Назад» таким же образом. Задайте его свойство OnSelect, например
Navigate(Target, ScreenTransition.Fade).Замените Target названием экрана, на который вы хотите вернуться.