Новые возможности средств разработки (Microsoft Edge 89)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Новые возможности теперь добро пожаловать
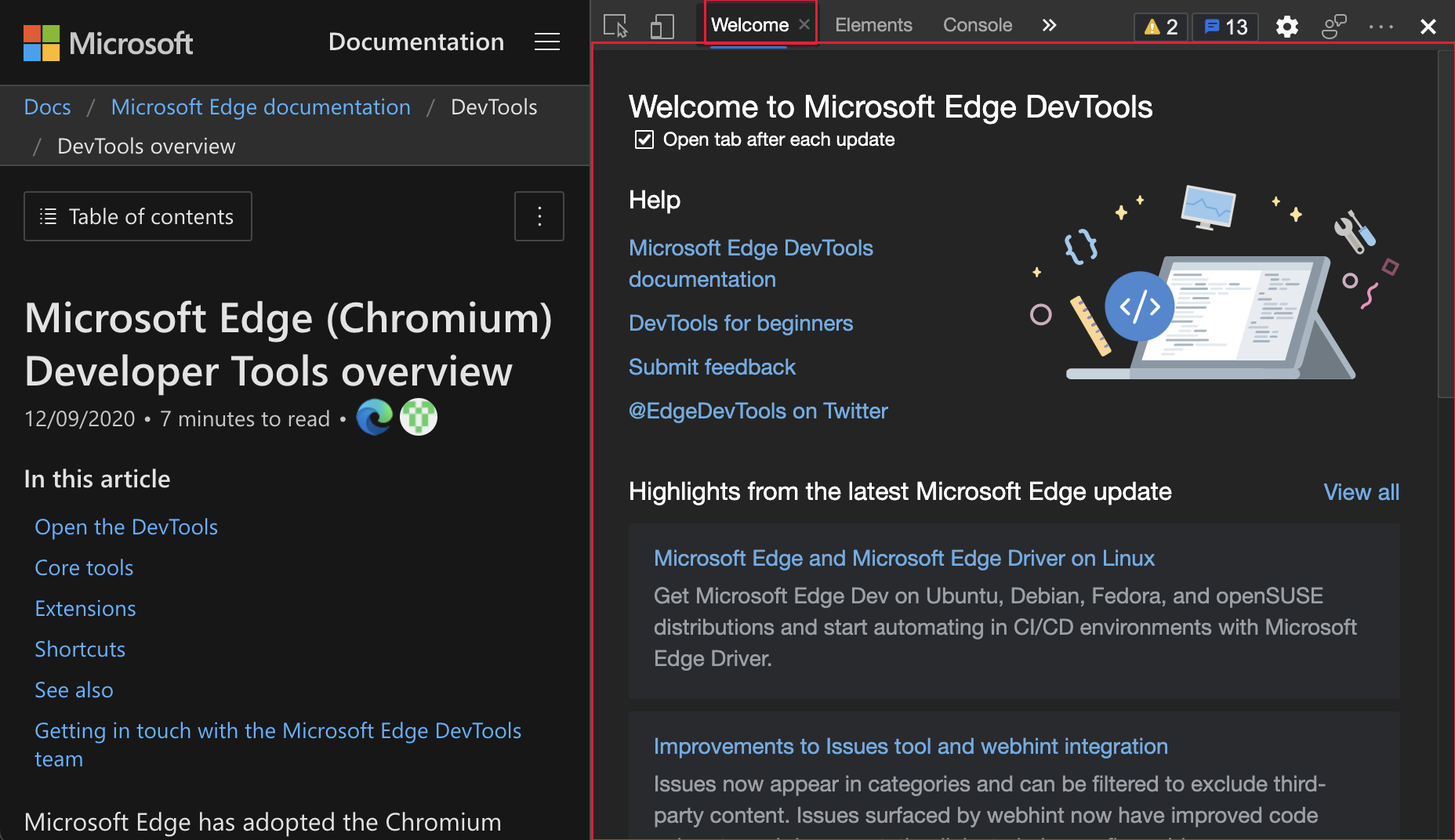
Средство "Новые возможности" в средствах разработки Microsoft Edge теперь имеет новый внешний вид и новое имя: Добро пожаловать. Средство приветствия по-прежнему отображает последние новости и обновления Средств разработки. Теперь она также содержит ссылки на документацию по Microsoft Edge DevTools, способы отправки отзывов и многое другое. Чтобы после каждого обновления в Microsoft Edge отображалось средство приветствия , установите флажок рядом с пунктом Открыть вкладку после каждого обновления под заголовком.
Чтобы закрыть инструмент Приветствие , щелкните значок X в правой части заголовка вкладки.

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
Редактор визуального шрифта в области Стили

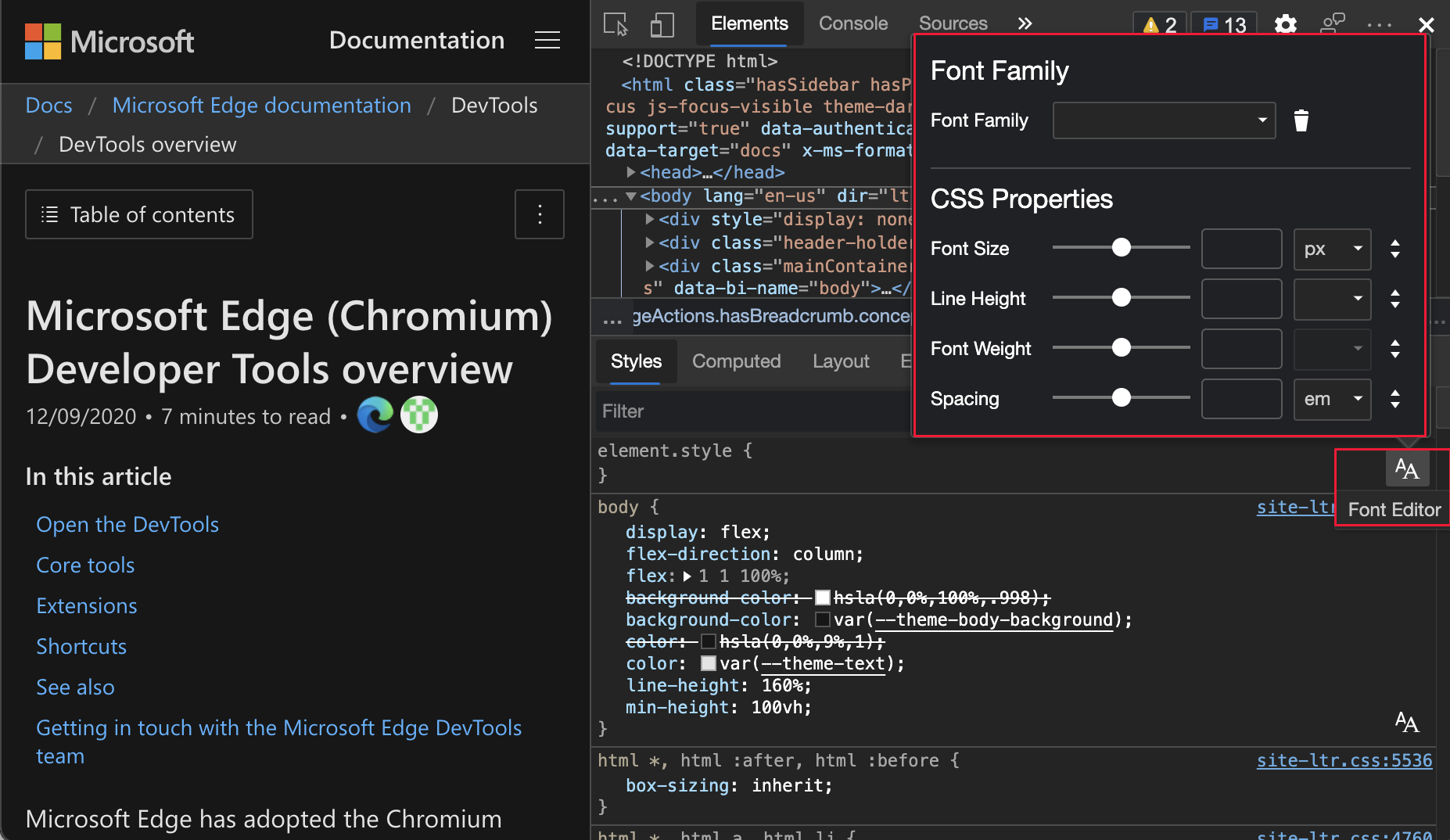
При работе со шрифтами в CSS используйте новый визуальный Редактор Шрифт. Вы можете определить резервные шрифты и использовать ползунки для определения веса, размера, высоты строк и интервала.

Редактор шрифта помогает:
- Переключение между единицами для различных свойств шрифта.
- Переключение между ключевыми словами для различных свойств шрифта.
- Преобразование единиц измерения.
- Создание точного кода CSS.
Чтобы включить этот эксперимент, см. раздел Параметры Эксперименты> и установите флажок Рядом с пунктом Включить новые средства Редактор шрифтов в области Стили.
Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1093229.
См. также:
- Включите новый редактор шрифтов на вкладке Стили в разделе Экспериментальные функции в Средствах разработки Microsoft Edge.
- Изменение стилей и параметров шрифтов CSS в области Стили в средствах разработки.
Средства отладки CSS Flexbox
Средства разработки теперь поддерживают макет Flexbox, а также макет сетки.
Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
- Получение сведений об элементах из наложения "Проверка" на страницах "Анализ" с помощью средства "Проверка".
- Используйте средство "Проверка", чтобы обнаружить проблемы со специальными возможностями, наведите указатель мыши на веб-страницу.
- Обновите файлы .css из вкладки Стили (css зеркало редактирование).
Сетка:
- Сетки CSS
- Улучшены средства сетки CSS в новых возможностях в средствах разработки (Microsoft Edge 87).
MDN:
Журнал в проекте Chromium с открытым кодом см. в разделе Проблемы 1136394 и 1139949.
Новый значок Flexbox (Flex) помогает идентифицировать и отображать гибкие контейнеры
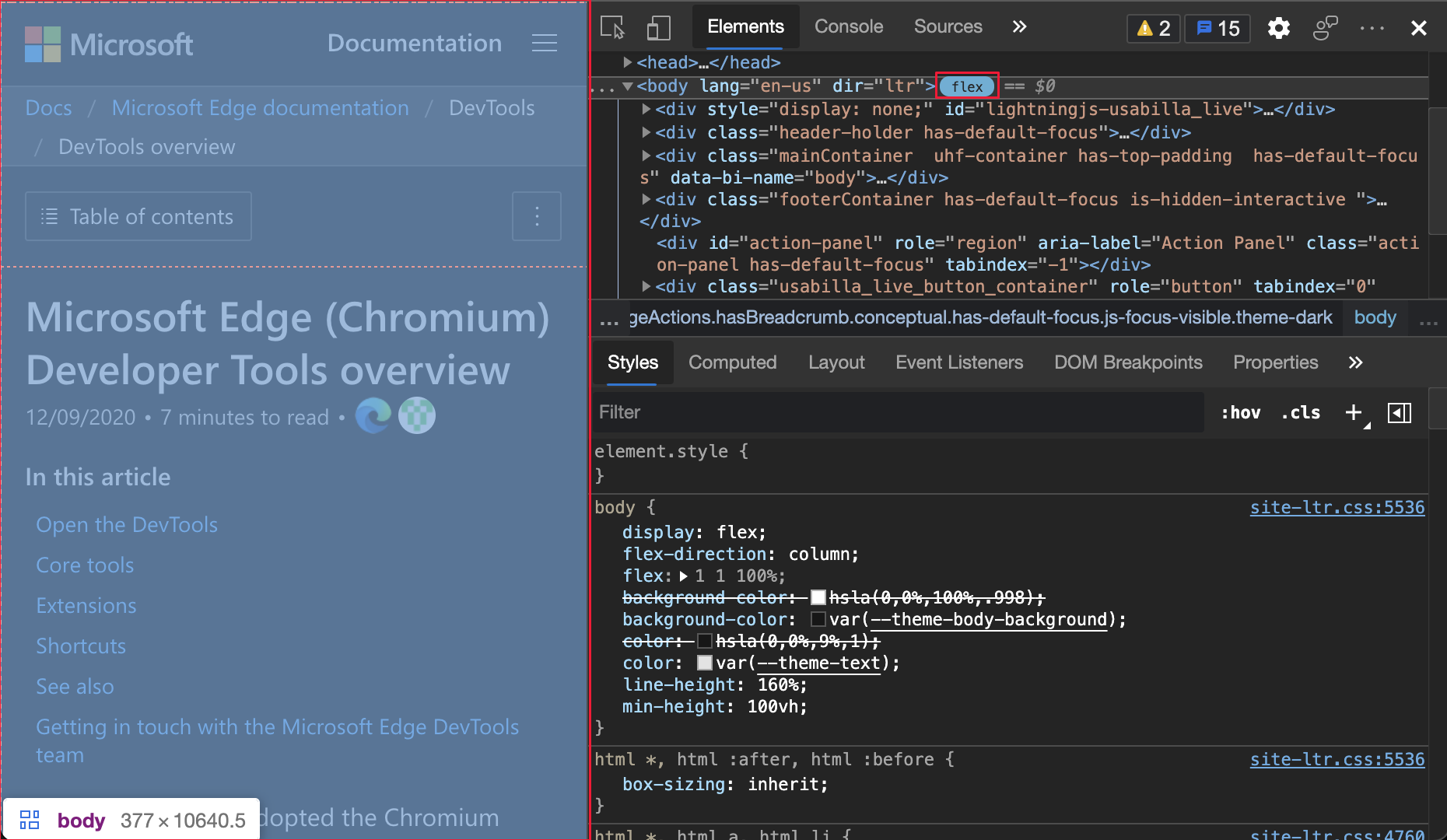
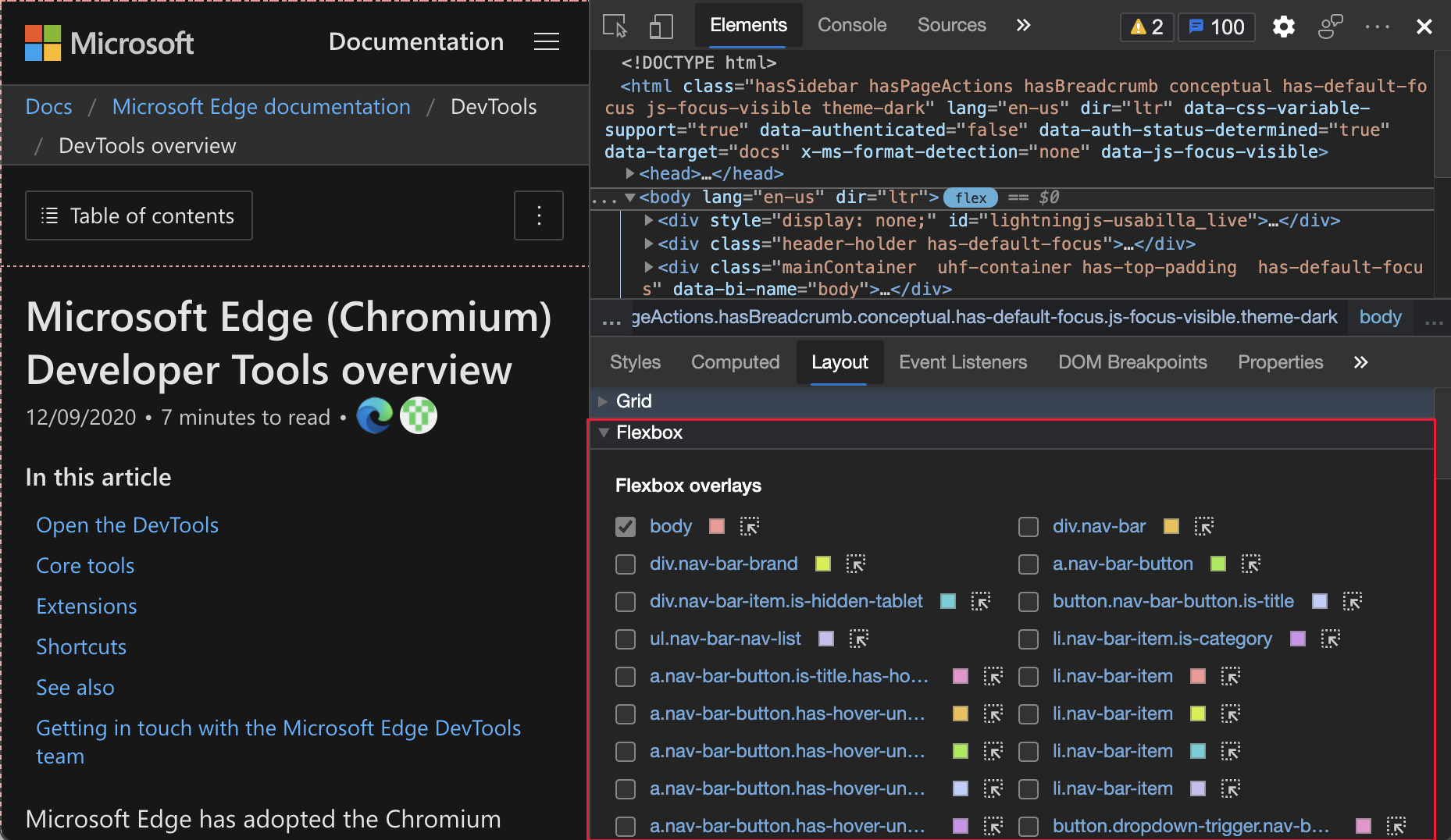
В инструменте Элементы новый значок Flexbox (flex) помогает определить контейнеры Flexbox в коде. Щелкните значок Flexbox (flex), чтобы включить или отключить эффект наложения, который описывает контейнер Flexbox. Цвет наложения можно настроить в области Макет , которая находится рядом с разделами Стили и Вычислено.
Чтобы включить и отключить эффект наложения, который описывает контейнер Flexbox, щелкните значок Flexbox (flex).
Цвет наложения можно настроить в области Макет рядом с разделами Стили и Вычислено.
Значок Flexbox (flex) и выделенная веб-страница:

Наложение Flexbox, выделенное на панели Макет:

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
- Получение сведений об элементах из наложения "Проверка" на страницах "Анализ" с помощью средства "Проверка".
- Проверьте сетку CSS.
Отображение значков выравнивания и визуальных направляющих при изменении макетов Flexbox с помощью свойств CSS
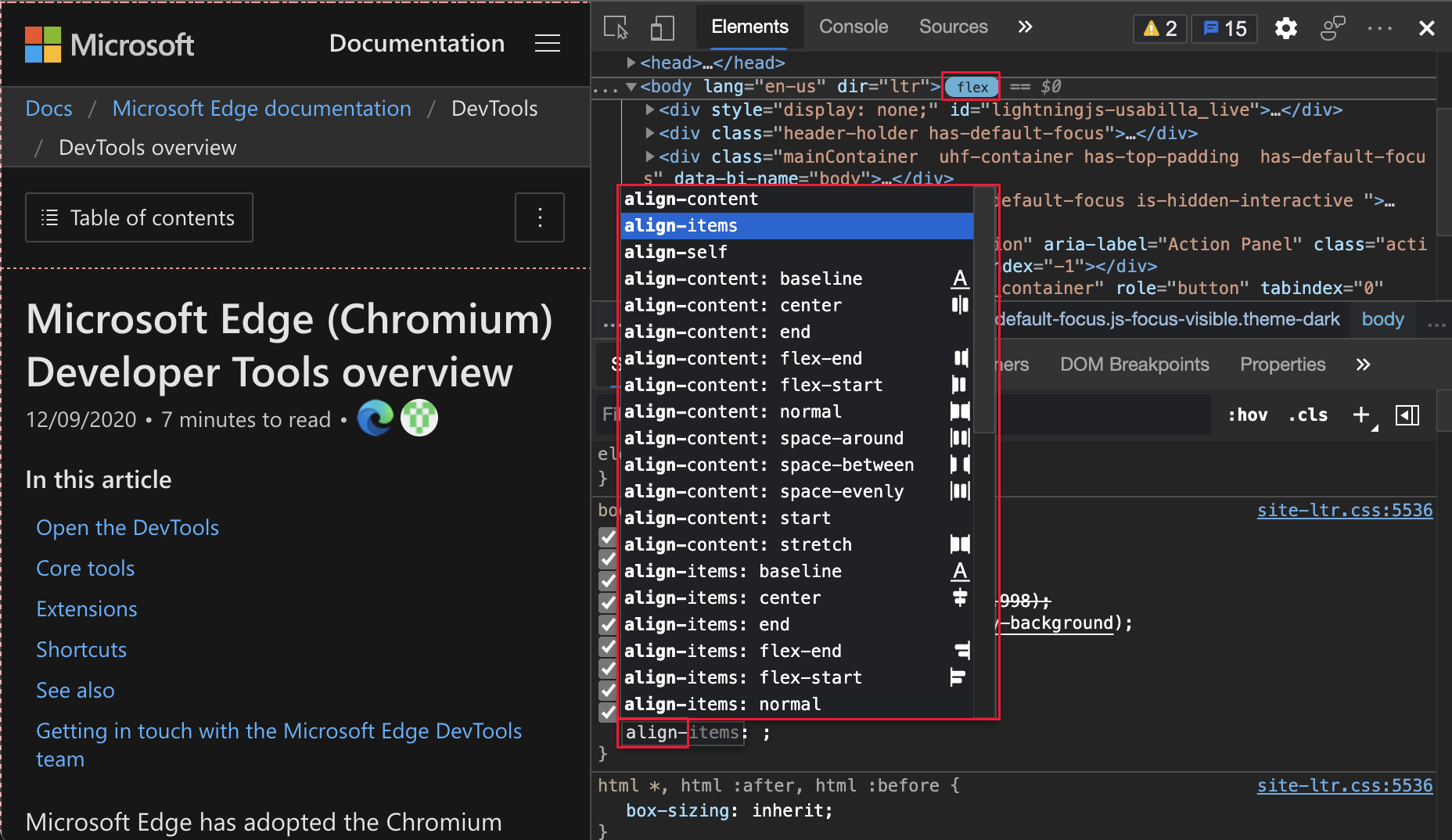
При редактировании CSS для макета Flexbox автозаполнение CSS в области Стили теперь отображает полезные значки рядом с соответствующими свойствами Flexbox. Чтобы попробовать эту новую функцию, откройте инструмент Элементы и выберите гибкий контейнер. Затем добавьте или измените свойство в этом контейнере в области Стили .
В меню автозаполнения теперь отображаются значки, указывающие на влияние свойств выравнивания, таких как align-content и align-items.
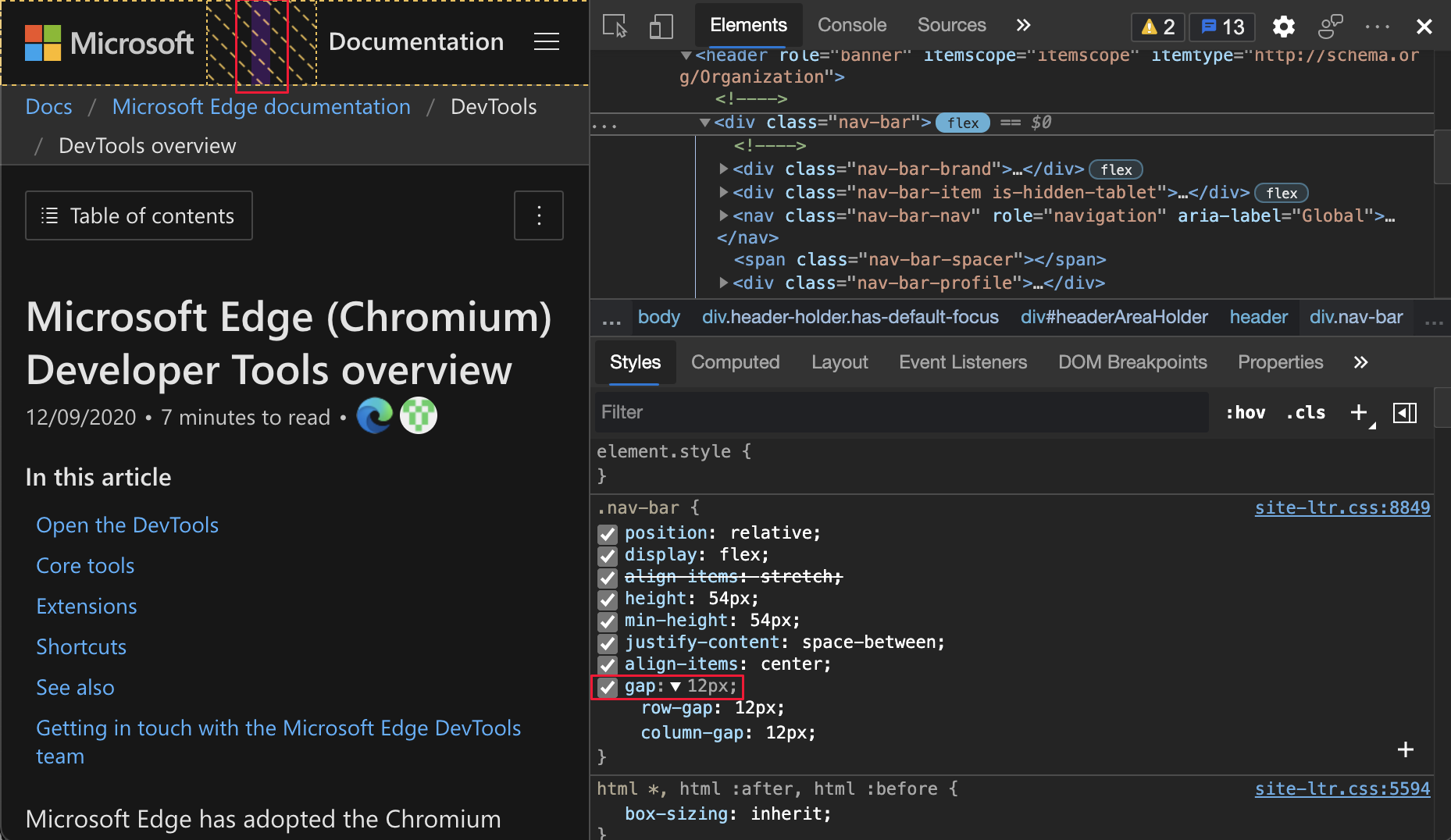
Кроме того, devTools теперь отображает направляющую строку, чтобы лучше увидеть align-items свойство CSS. Свойство gap CSS также поддерживается. На следующем рисунке gap свойство CSS имеет значение gap: 12px; и отображается шаблон штриховки для каждого зазора.
Меню автозаполнения выделено для свойств CSS, которые начинаются с align-:

Flexbox gap в свойствах CSS и выделена веб-страница:

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
- Получение сведений об элементах из наложения "Проверка" на страницах "Анализ" с помощью средства "Проверка".
- Проверьте сетку CSS.
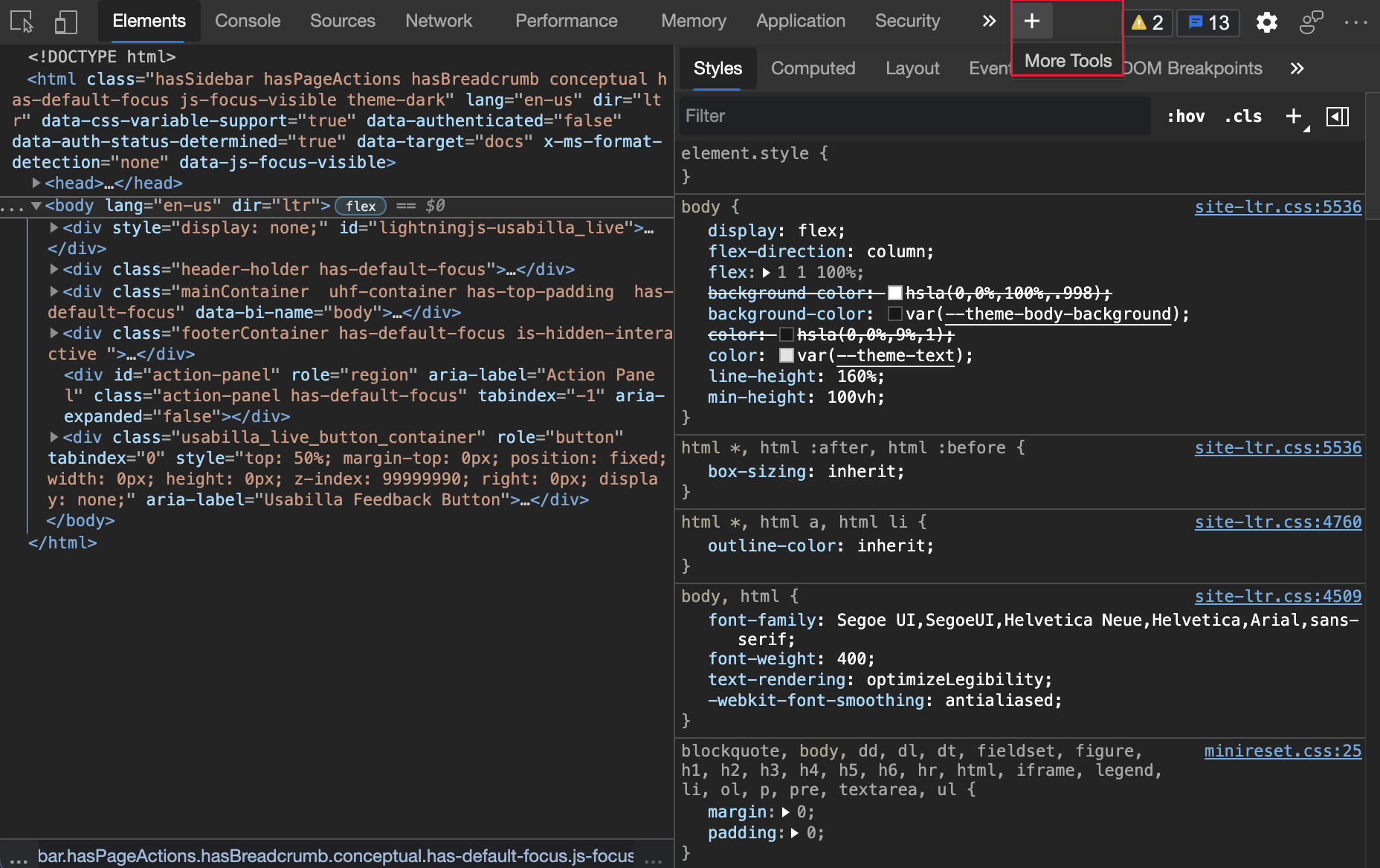
Быстрое добавление инструментов с помощью кнопки "Дополнительные инструменты"
Теперь у вас есть новый способ открыть дополнительные инструменты в Средствах разработки Microsoft Edge. Значок "Дополнительные инструменты" — это знак "плюс" (+) справа от панели main. Чтобы отобразить список других средств, которые можно добавить на панель main, щелкните значок Дополнительные инструменты (+).

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
Вспомогательные технологии теперь объявляют позицию и количество предложений CSS
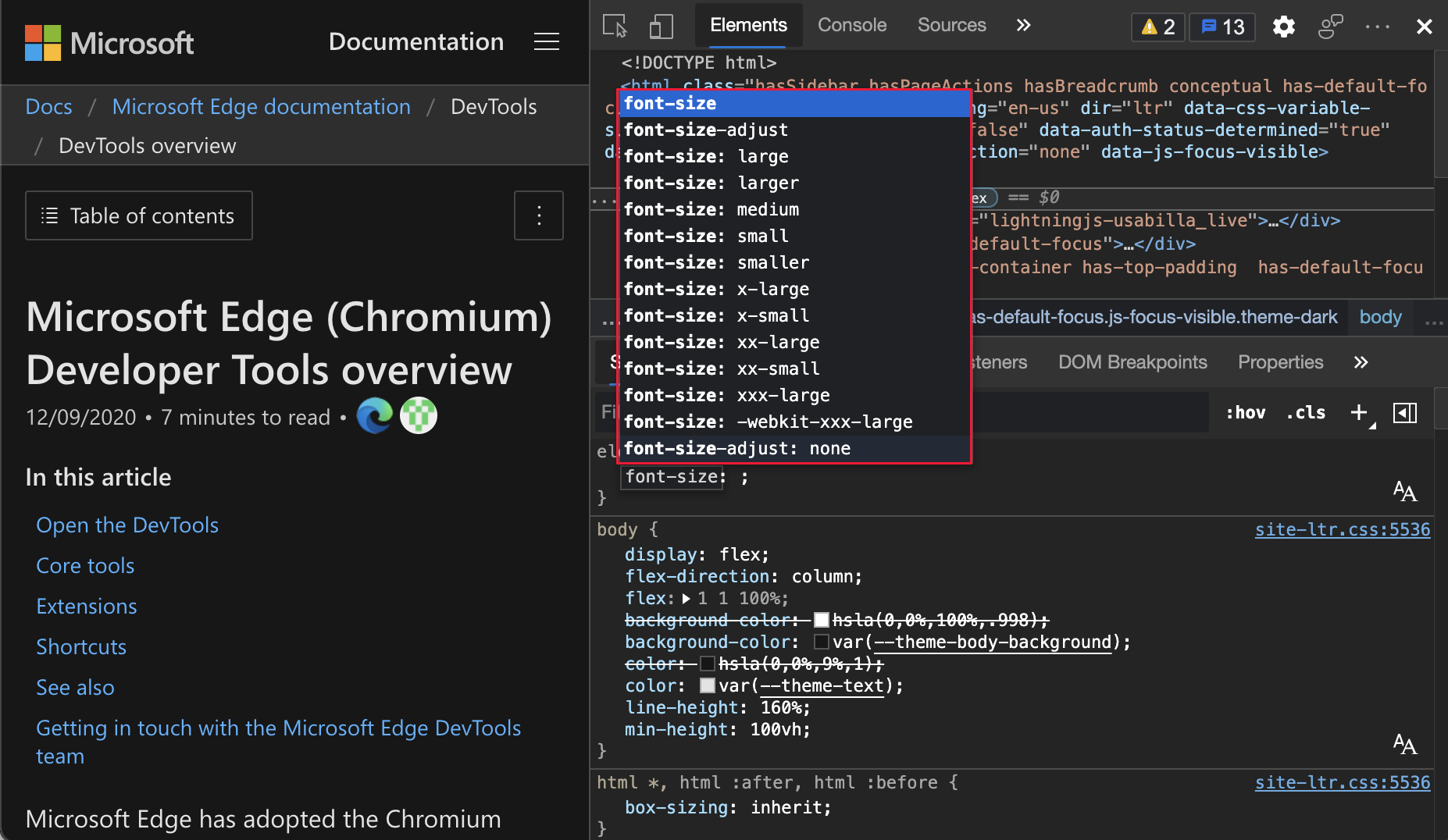
При изменении правил CSS вы получаете раскрывающийся список функций. Эта функция была недоступна пользователям специальных возможностей, так как она объявлена в Microsoft Edge версии 89. Пользователь специальных возможностей теперь может перемещаться по предложениям CSS в области Стили . В Microsoft Edge версии 88 и более ранних версиях специальные возможности, объявленные Suggestion пользователем, переходили по списку предложений при редактировании CSS на панели Стили .
В Microsoft Edge версии 89 пользователь специальных возможностей теперь слышит позицию и количество текущего предложения. Каждое предложение объявляется при переходе пользователя по списку предложений, например предложение 3 из 5. Дополнительные сведения о написании CSS в DevTools см. в справочнике по функциям CSS. Чтобы просмотреть журнал этой функции в проекте Chromium с открытым кодом, см. статью Проблема 1157329.
Чтобы просмотреть видео, в котором отображается и читается несколько предложений с включенным экспериментом, см. статью Voiceover, объявляющая о параметрах средств разработки на YouTube.

См. также:
- Перейдите в область Стили в меню Навигация по средствам разработки с помощью специальных возможностей.
- Справочник по функциям CSS
Эмулировать Surface Duo и Samsung Galaxy Fold
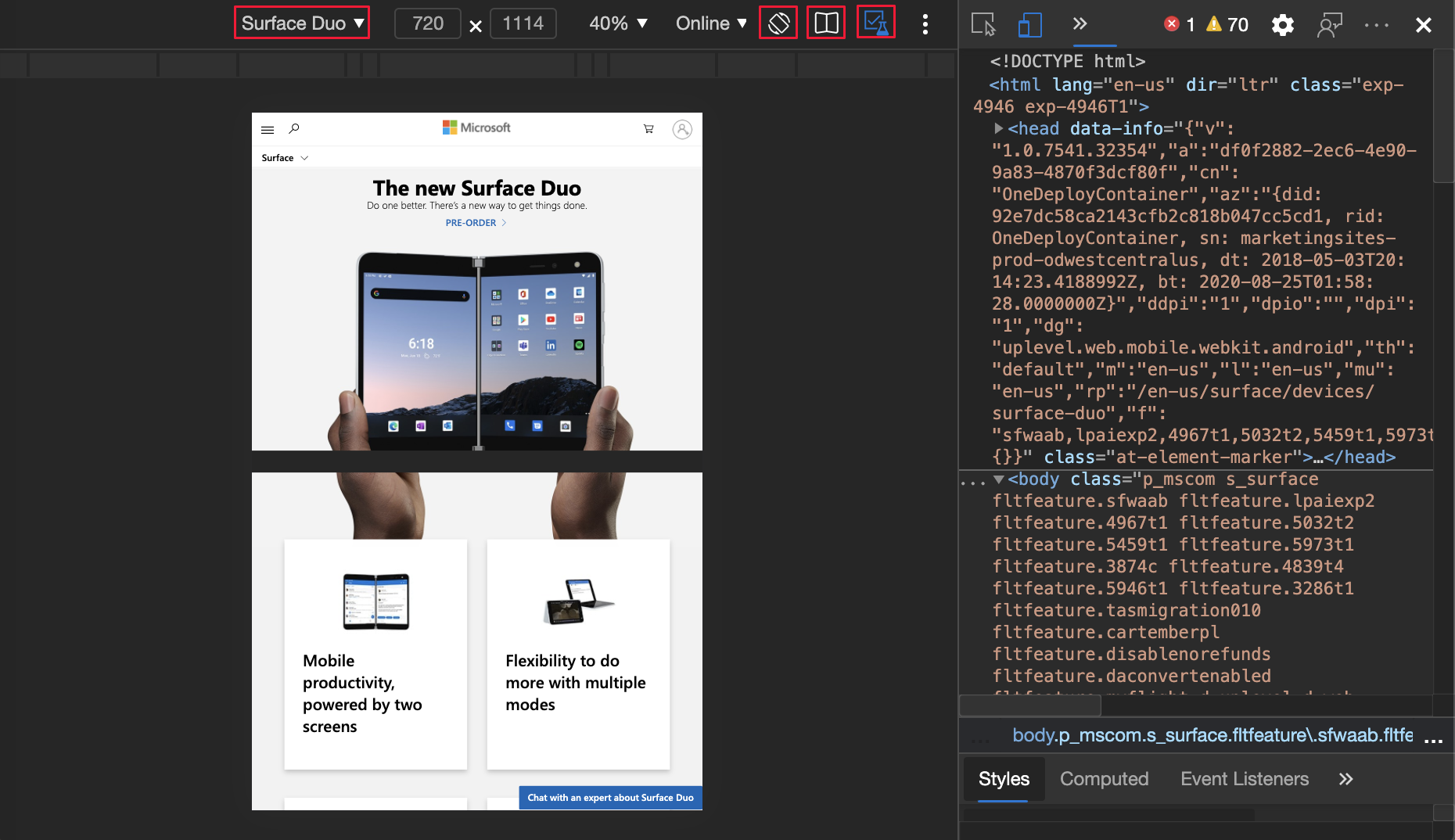
Проверьте внешний вид веб-сайта или приложения на следующих устройствах в Microsoft Edge.
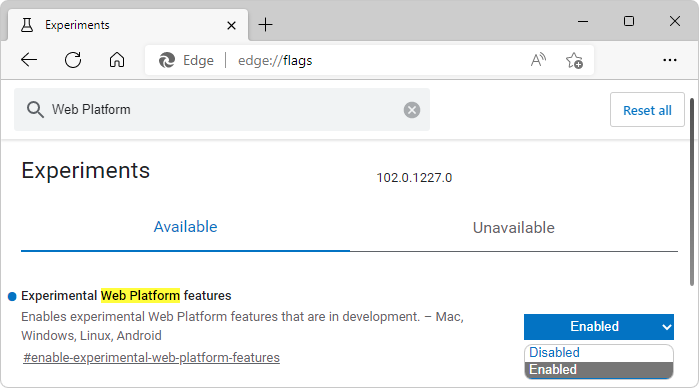
Чтобы получить доступ к новой функции css media-spanning и getWindowSegments (теперь visualViewport.segments) API JavaScript, перейдите к edge://flags и переключите флаг рядом с пунктом Функции экспериментальной веб-платформы:

Чтобы улучшить веб-сайт или приложение для двухэкранных и складных устройств, используйте следующие функции при эмуляции устройства:
- Spanning — это когда веб-сайт (или приложение) отображается на обоих экранах.
- Отрисовка швов, который представляет собой пространство между двумя экранами.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1054281 проблемы.
См. также:
- Эмуляция мобильных устройств (эмуляция устройств).
- Css viewport сегментирует запрос мультимедиа для обнаружения двух экранов — функция охвата экрана мультимедиа CSS.
- API JavaScript visualViewport.segments для двухэкранных устройств.
Средства разработчика Microsoft Edge для Visual Studio Code версии 1.1.2
С момента выпуска предыдущего выпуска в microsoft Edge Developer Tools for Visual Studio Code расширение 1.1.2 для Microsoft Visual Studio Code внесены следующие изменения. Microsoft Visual Studio Code автоматически обновляет расширения. Сведения о том, как вручную выполнить обновление до версии 1.1.2, см. в статье Обновление расширения вручную.
- Добавлена кнопка Закрыть экземпляр для каждого элемента в целевом списке (No 248).
- Повышена версия Microsoft Edge DevTools с 84.0.522.63 до 85.0.564.40 (No 235).
- Включает "Отладчик для Microsoft Edge" в качестве зависимости (No 233).
- Параметр "Реализованные параметры" для изменения тем расширений (No 229)
Вы можете отправить сведения о проблемах и внести свой вклад в расширение в репозитории vscode-edge-devtools GitHub.
См. также:
Объявления из проекта Chromium
В следующих разделах описаны дополнительные функции, доступные в Microsoft Edge, которые были добавлены в проект Chromium с открытым кодом.
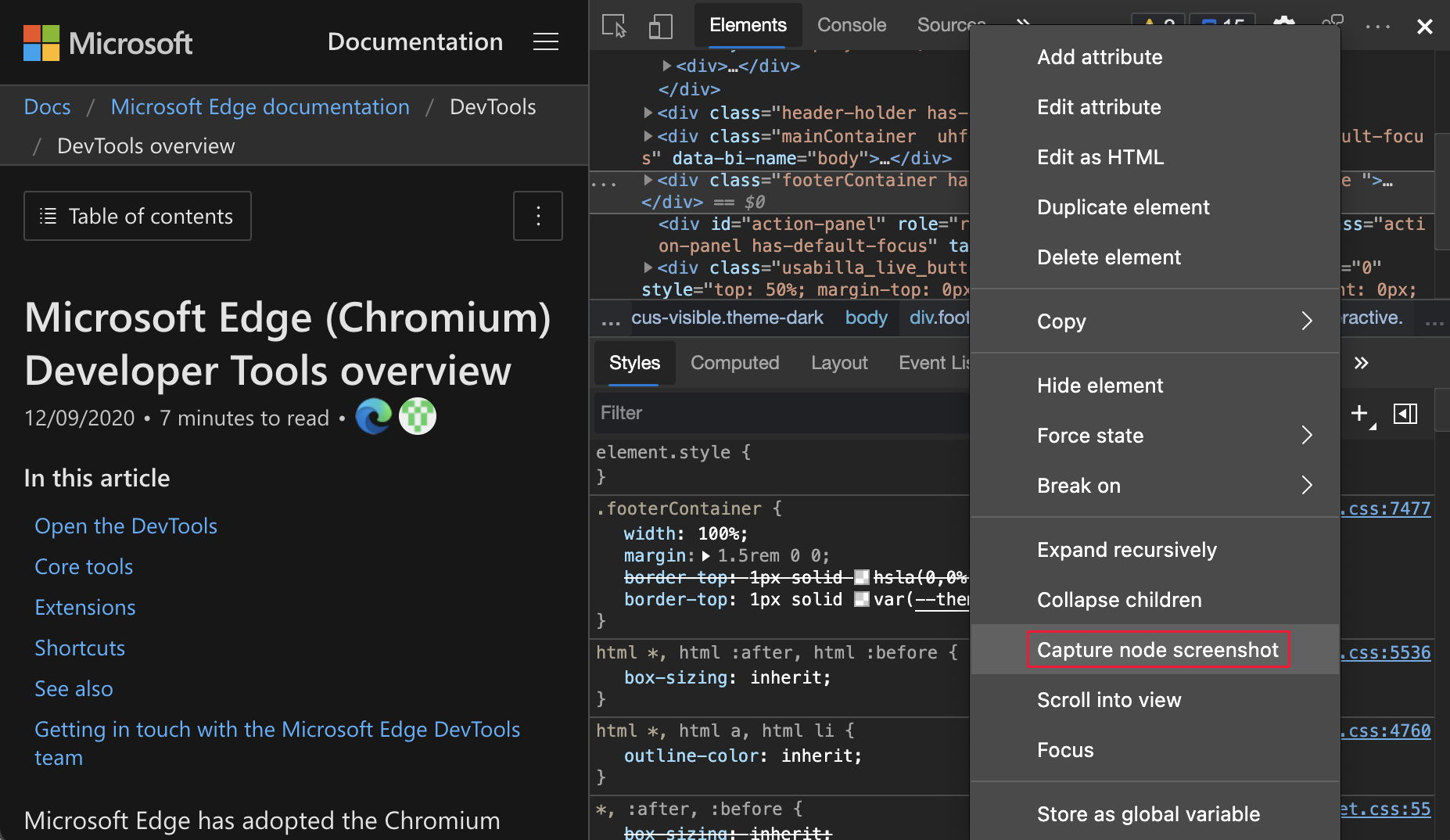
Снимок экрана узла за пределами окна просмотра
В Microsoft Edge версии 89 снимки экрана узла являются более точными, захватывая полный узел, даже если содержимое с узла не отображается в окне просмотра. В средстве Элементы щелкните элемент правой кнопкой мыши и выберите Пункт снимок экрана: снимок экрана узла.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1003629 проблемы.
См. также:
- Создание снимков экрана узла с помощью контекстного меню средства "Элементы" в новых возможностях в средствах разработки (Microsoft Edge 86)
Обновления инструментов "Элементы"
Поддержка принудительного выполнения состояния CSS :target
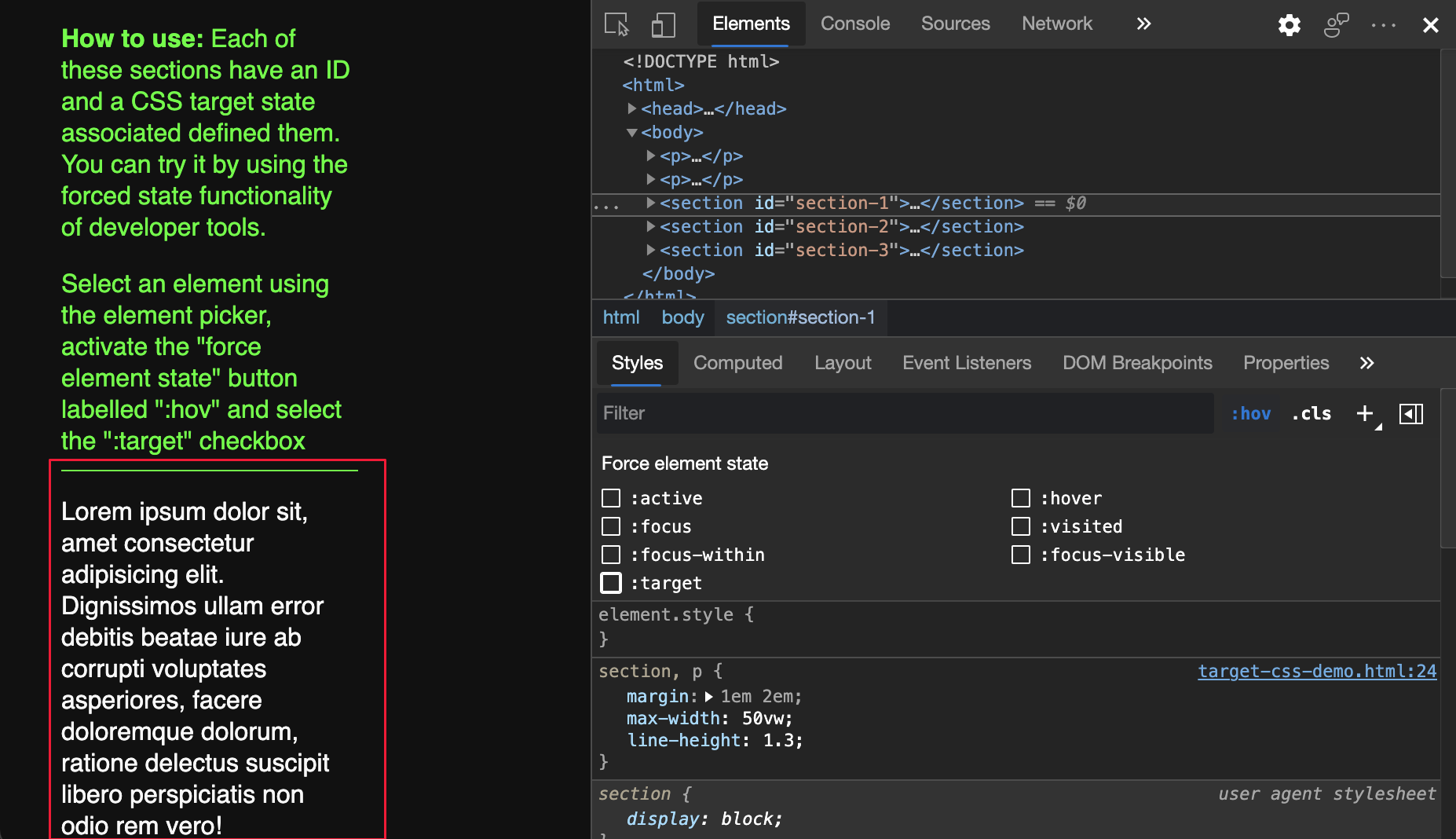
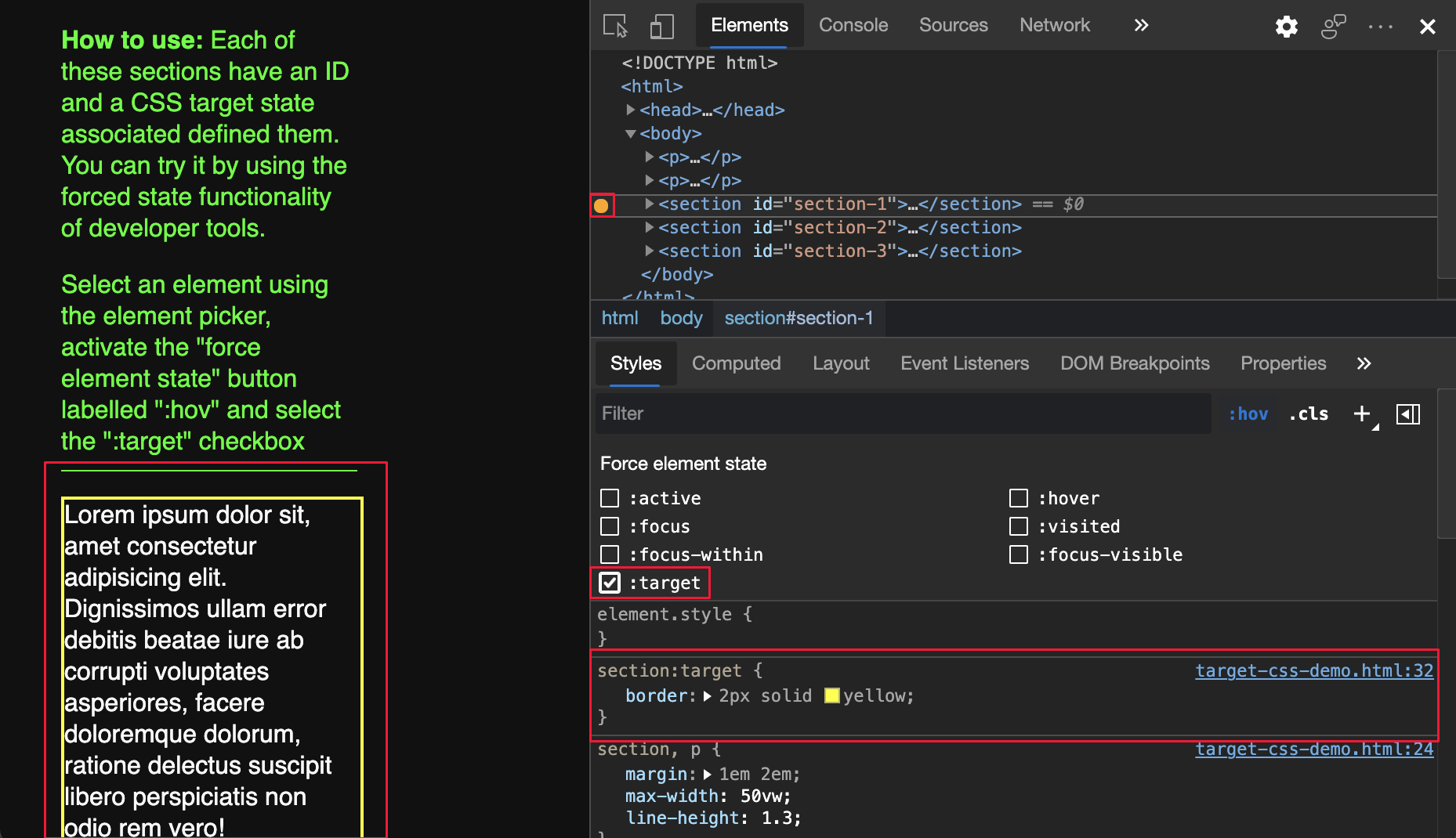
В инструменте Elements теперь можно принудительно применить псевдокласс CSS :target . Псевдокласс :target активируется, если уникальный элемент (целевой элемент) имеет объект id , соответствующий фрагменту URL-адреса. Например, http://www.example.com/index.html#section1 URL-адрес активирует :target псевдокласс в элементе HTML с id="section1". Чтобы попробовать демонстрацию с выделенным разделом 1, см . раздел CSS :target demo.
Выделенная веб-страница без принудительного CSS:

:target Принудительное применение CSS и выделенная веб-страница:

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1156628.
См. также:
- Используйте имитацию состояния, чтобы имитировать состояние наведении указателя мыши на анимированное меню в разделе Проверка доступности всех состояний элементов.
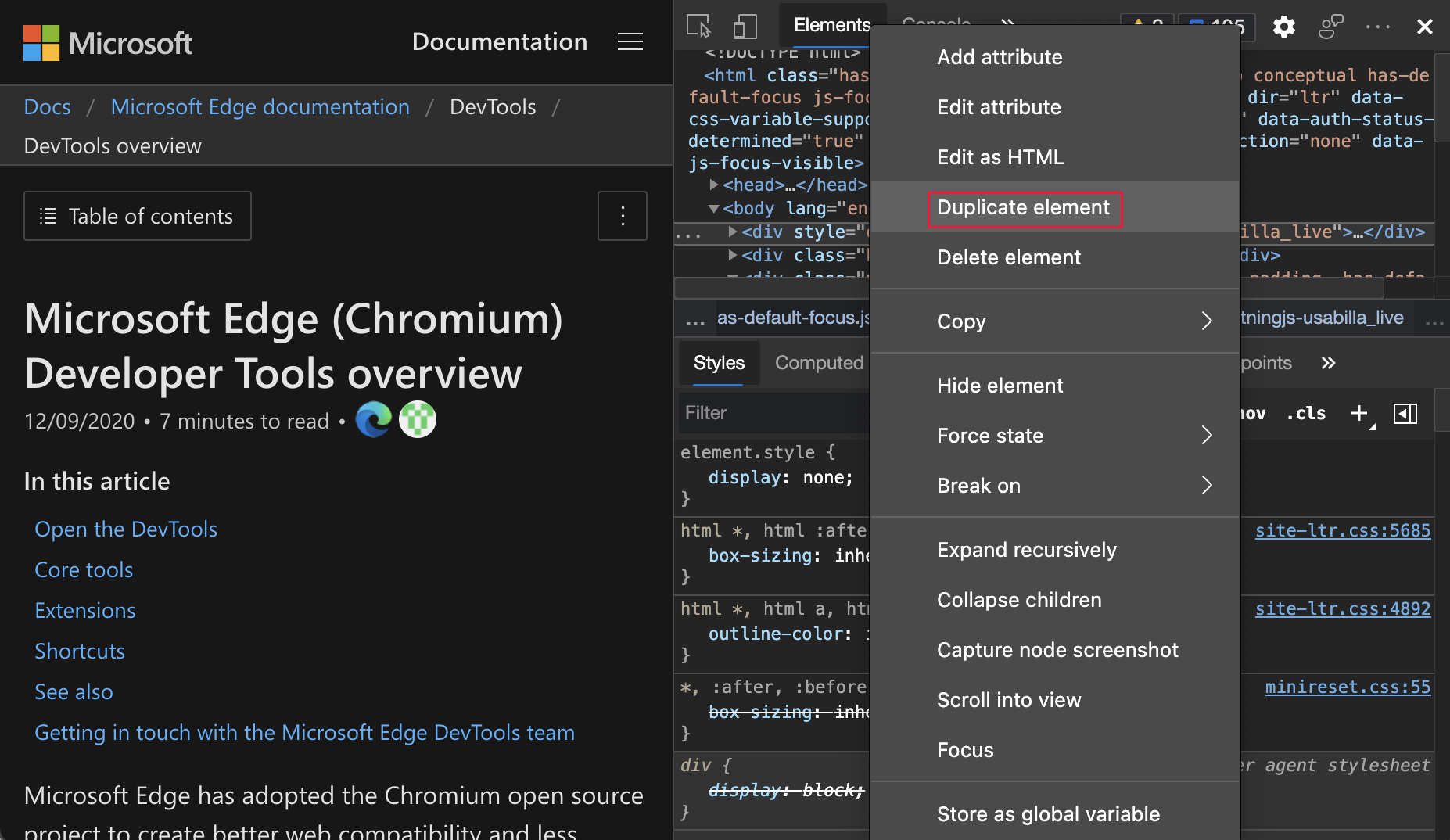
Использование повторяющихся элементов для копирования элементов
Чтобы клонировать элемент, используйте новый ярлык Дублировать элемент. В инструменте Элементы щелкните элемент правой кнопкой мыши и выберите пункт Дублировать элемент. Под выбранным элементом создается новый элемент. Чтобы дублировать элемент с помощью клавиатуры, нажмите клавиши SHIFT+ALT+СТРЕЛКА ВНИЗ (Windows, Linux) или SHIFT+OPTION+СТРЕЛКА ВНИЗ (macOS).

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1150797.
См. также:
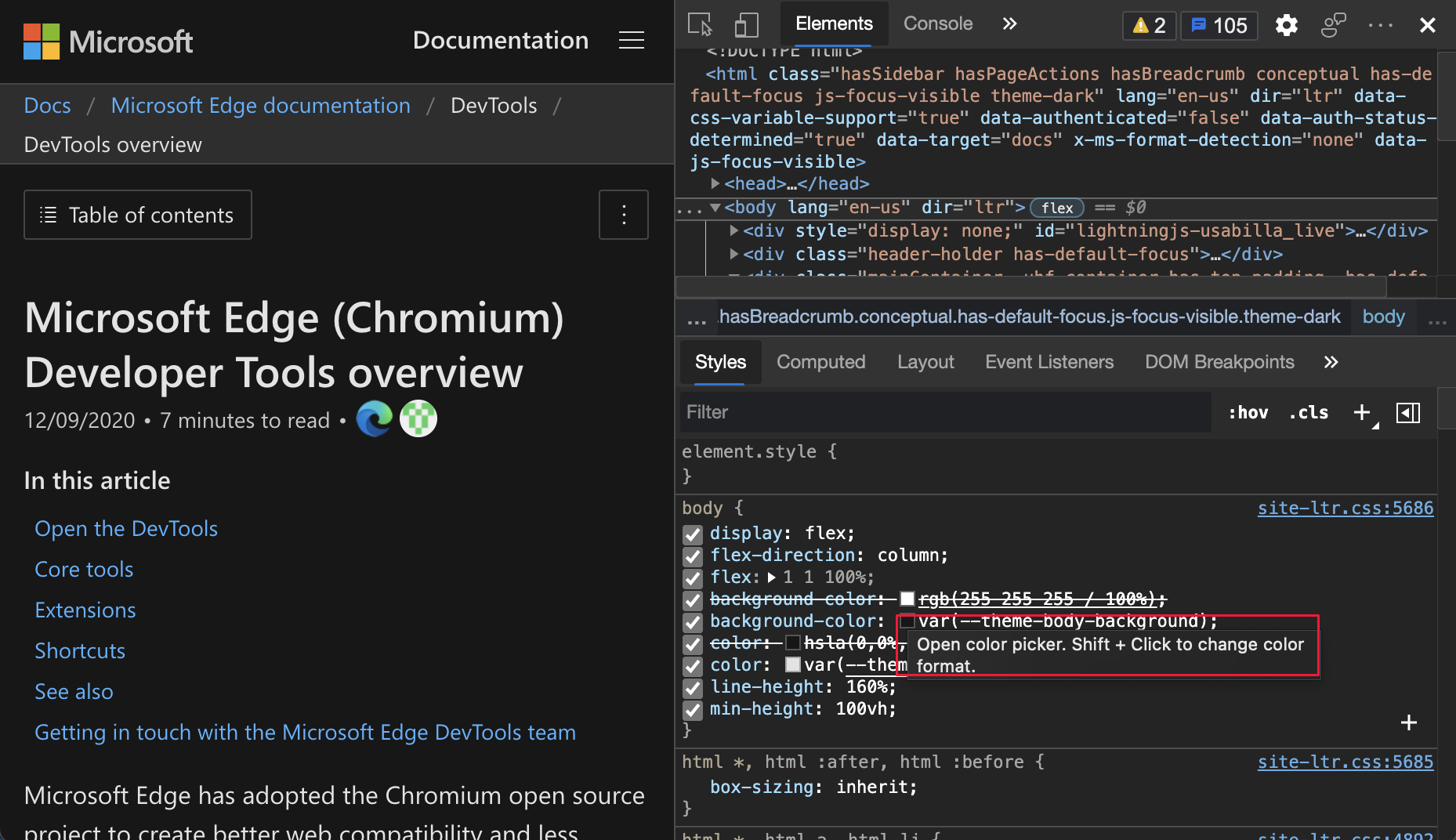
Средства выбора цвета для пользовательских свойств CSS
В области Стили теперь отображаются средства выбора цветов для пользовательских свойств CSS. Чтобы переключиться в форматы RGBA, HSLA и Hex значения цвета, нажмите и удерживайте клавишу SHIFT , а затем щелкните средство выбора цвета:

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблемные 1147016.
См. также:
- Изменение цветов с помощью средства выбора цвета в справочнике по функциям CSS
Копирование классов и свойств CSS
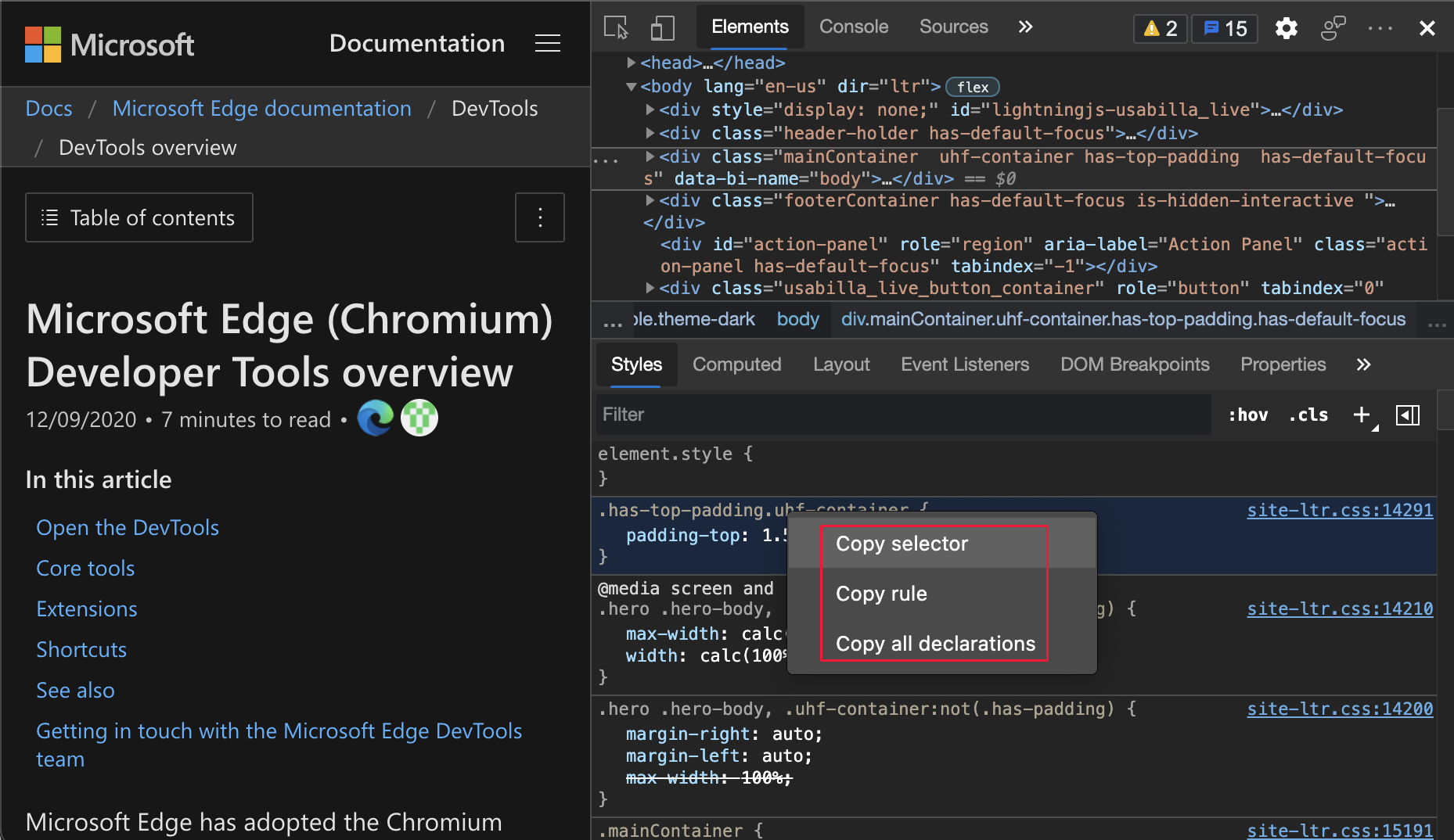
Теперь вы можете копировать свойства CSS быстрее с помощью нескольких новых параметров в контекстном меню. В инструменте Элементы выберите элемент. Чтобы скопировать значение, в области Стили щелкните правой кнопкой мыши класс CSS или свойство CSS, а затем выберите параметр копирования.
Скопируйте параметры для класса CSS в контекстном меню:
| Вариант | Сведения |
|---|---|
| Селектор копирования | Скопируйте текущее имя селектора. |
| Правило копирования | Скопируйте правило текущего селектора. |
| Копирование всех объявлений | Скопируйте все объявления в соответствии с текущим правилом, включая недопустимые и префиксные свойства. |

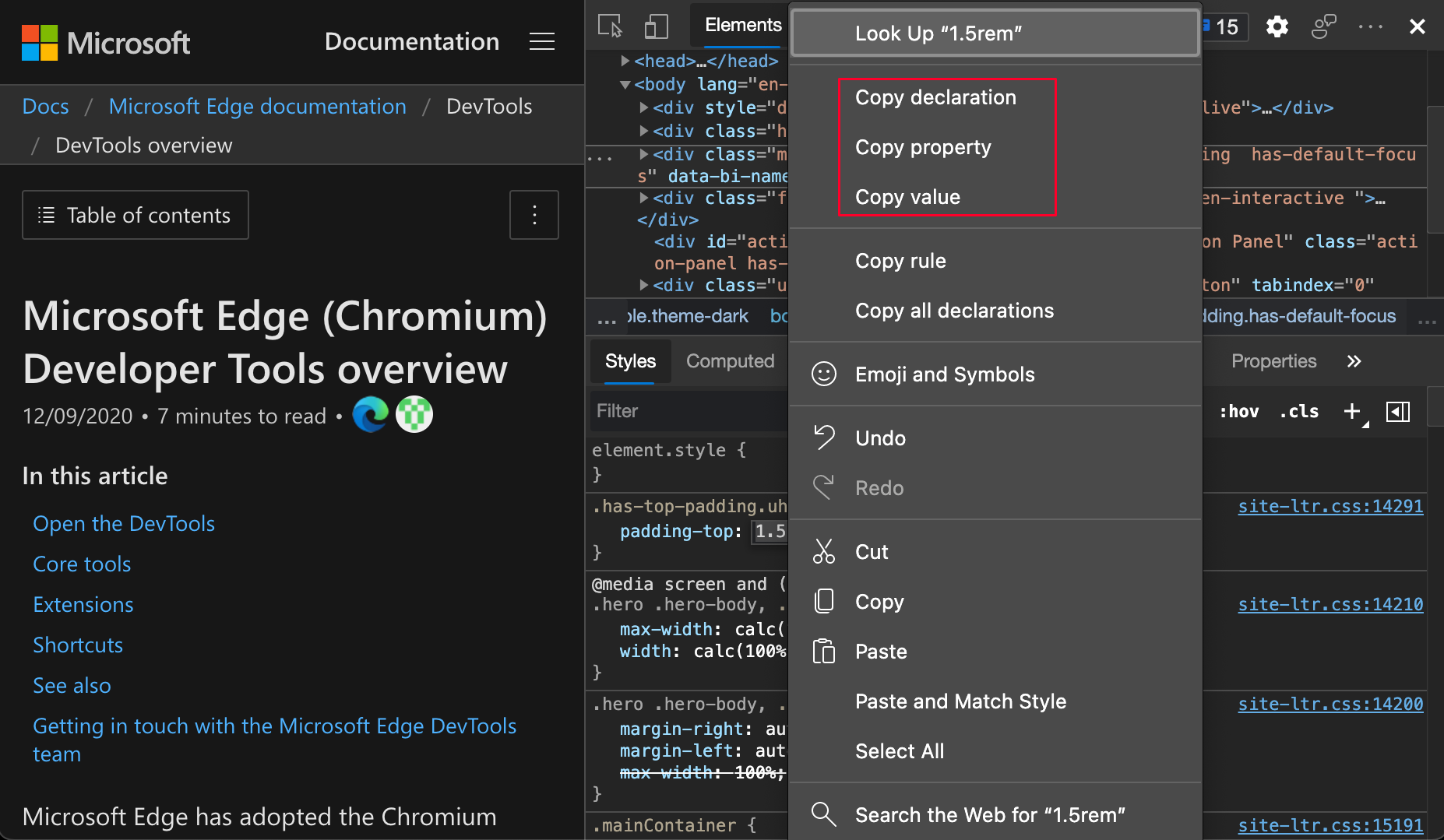
Скопируйте параметры свойства CSS в контекстном меню:
| Вариант | Сведения |
|---|---|
| Копирование объявления | Скопируйте объявление текущей строки. |
| Свойство Copy | Скопируйте свойство текущей строки. |
| Копирование значения | Скопируйте значение текущей строки. |

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1152391.
См. также:
Обновления файлов cookie
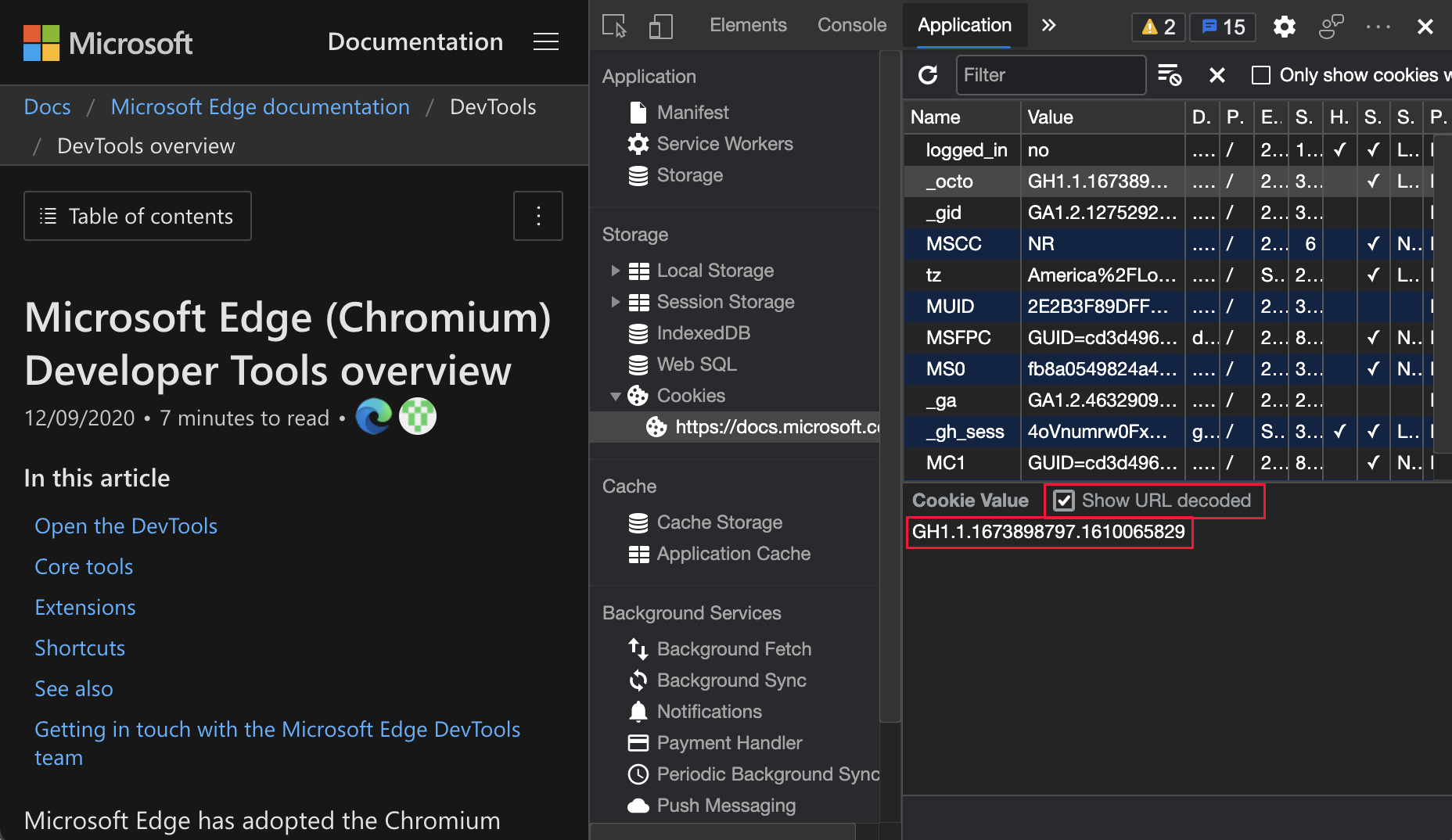
Новый параметр для отображения файлов cookie с декодированием URL-адреса
Теперь в области Файлы cookie можно отобразить декодированные по URL-адресу значения файлов cookie. Чтобы отобразить декодированные файлы cookie, выберитеФайлы cookieприложений>, щелкните любой файл cookie в списке, а затем установите флажок Показать декодированные URL-адреса:

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 997625.
См. также:
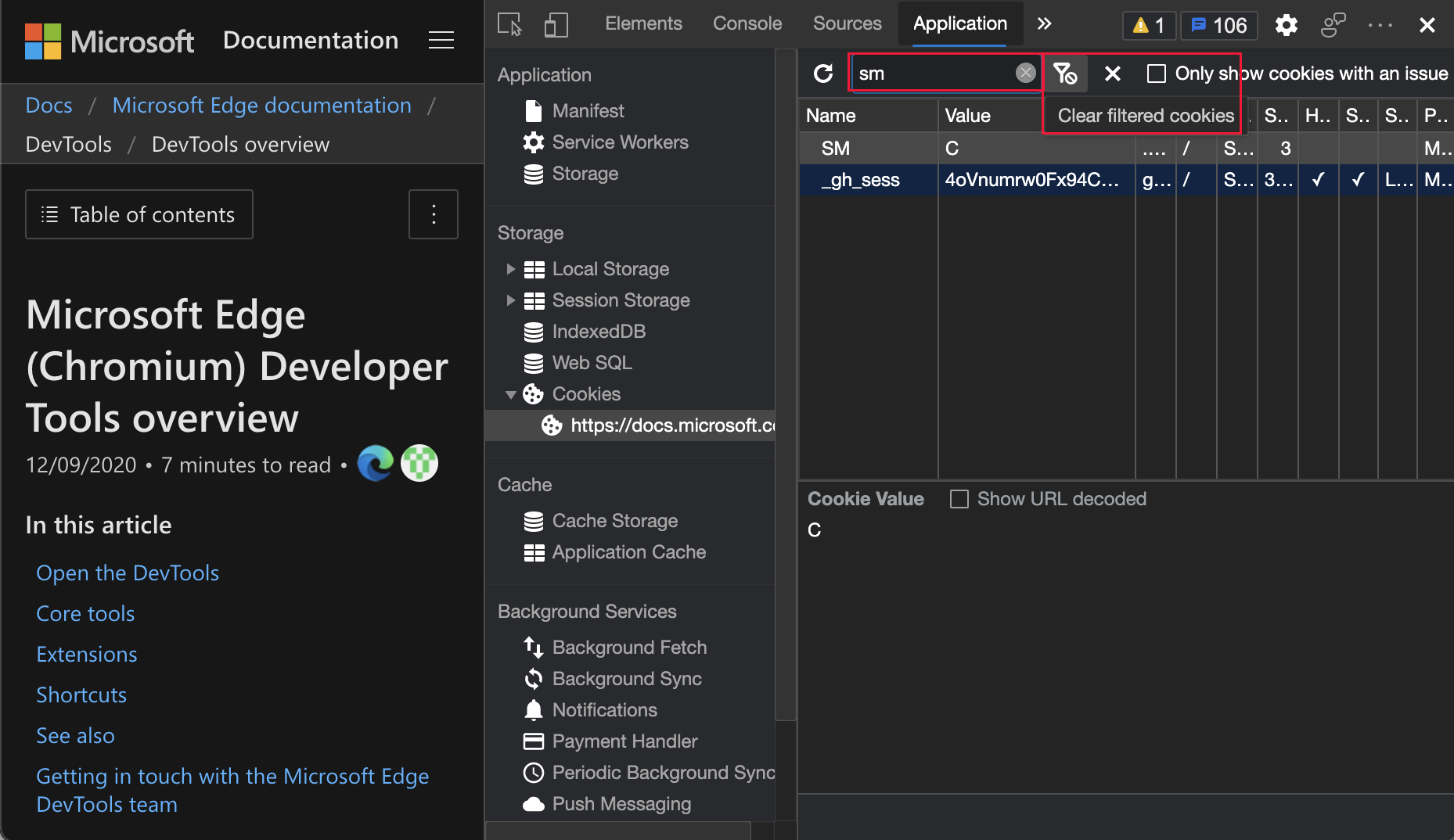
Фильтрация и очистка видимых файлов cookie
В Microsoft Edge версии 88 или более ранней средство "Приложение " предоставляло только способ очистки всех файлов cookie с помощью кнопки Очистить все файлы cookie . В Microsoft Edge версии 89 теперь можно выбрать Очистить отфильтрованные файлы cookie , чтобы удалить только отфильтрованные файлы cookie.
Чтобы отфильтровать файлы cookie, выберитеФайлы cookieприложений> и введите в текстовом поле Фильтр. Чтобы удалить отображаемые файлы cookie, нажмите кнопку Очистить отфильтрованные файлы cookie . Чтобы отобразить все остальные файлы cookie, очистите текст фильтра.

Историю этой функции в проекте Chromium с открытым кодом см. в разделе Проблемные 978059.
См. также:
Новый параметр для очистки сторонних файлов cookie в области хранилища
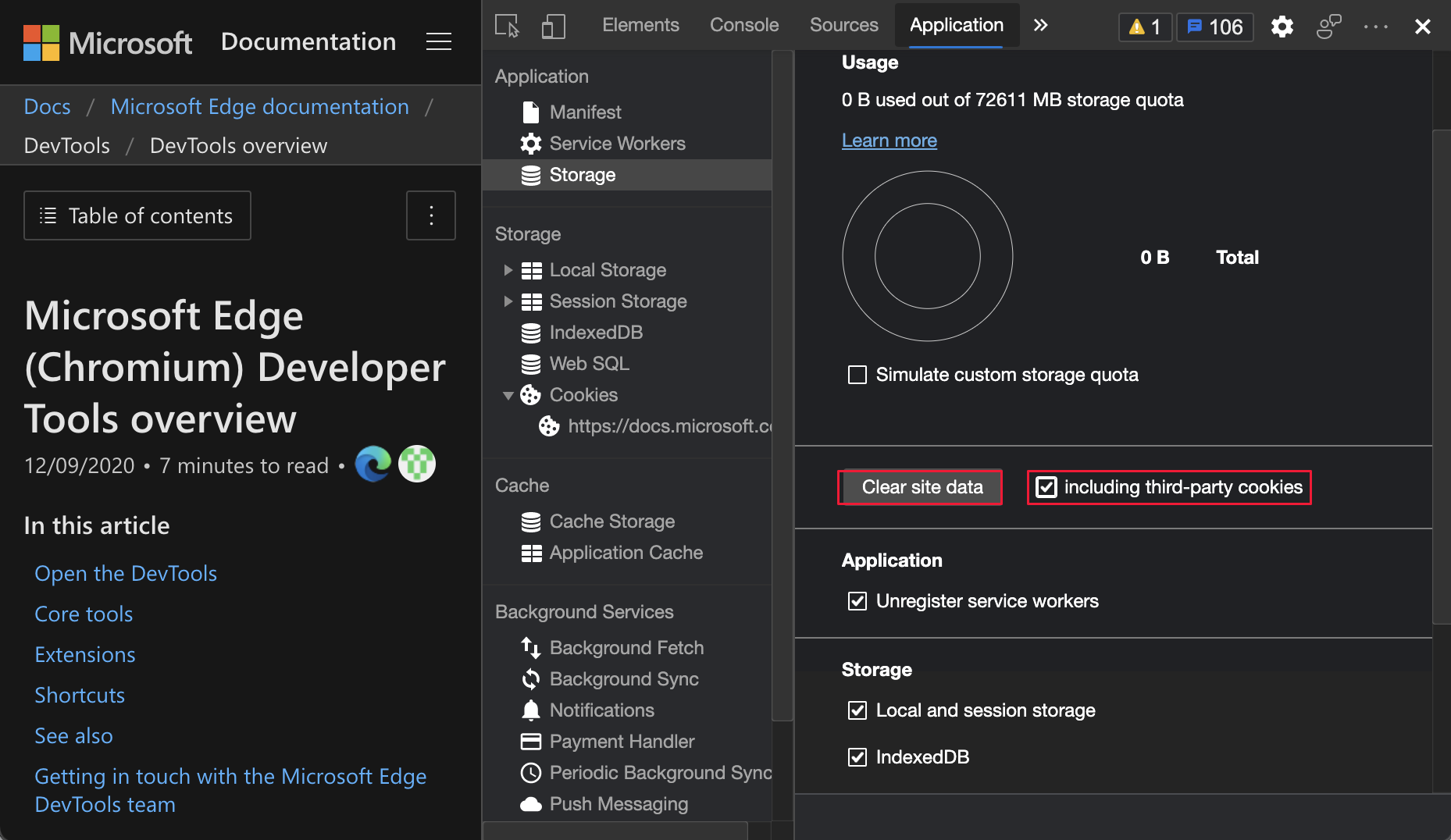
DevTools теперь по умолчанию очищает только сторонние файлы cookie. Чтобы очистить данные веб-сайта и только сторонние файлы cookie, в средстве "Приложение " в разделе Приложение в левом верхнем углу щелкните Хранилище, а затем нажмите кнопку Очистить данные сайта .
Чтобы очистить данные веб-сайта и все файлы cookie, выберите Хранилище приложений>. Установите флажок рядом с параметром включить сторонние файлы cookie и нажмите кнопку Очистить данные сайта:

Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1012337 проблемы.
См. также:
Обновления средств сети
См. также:
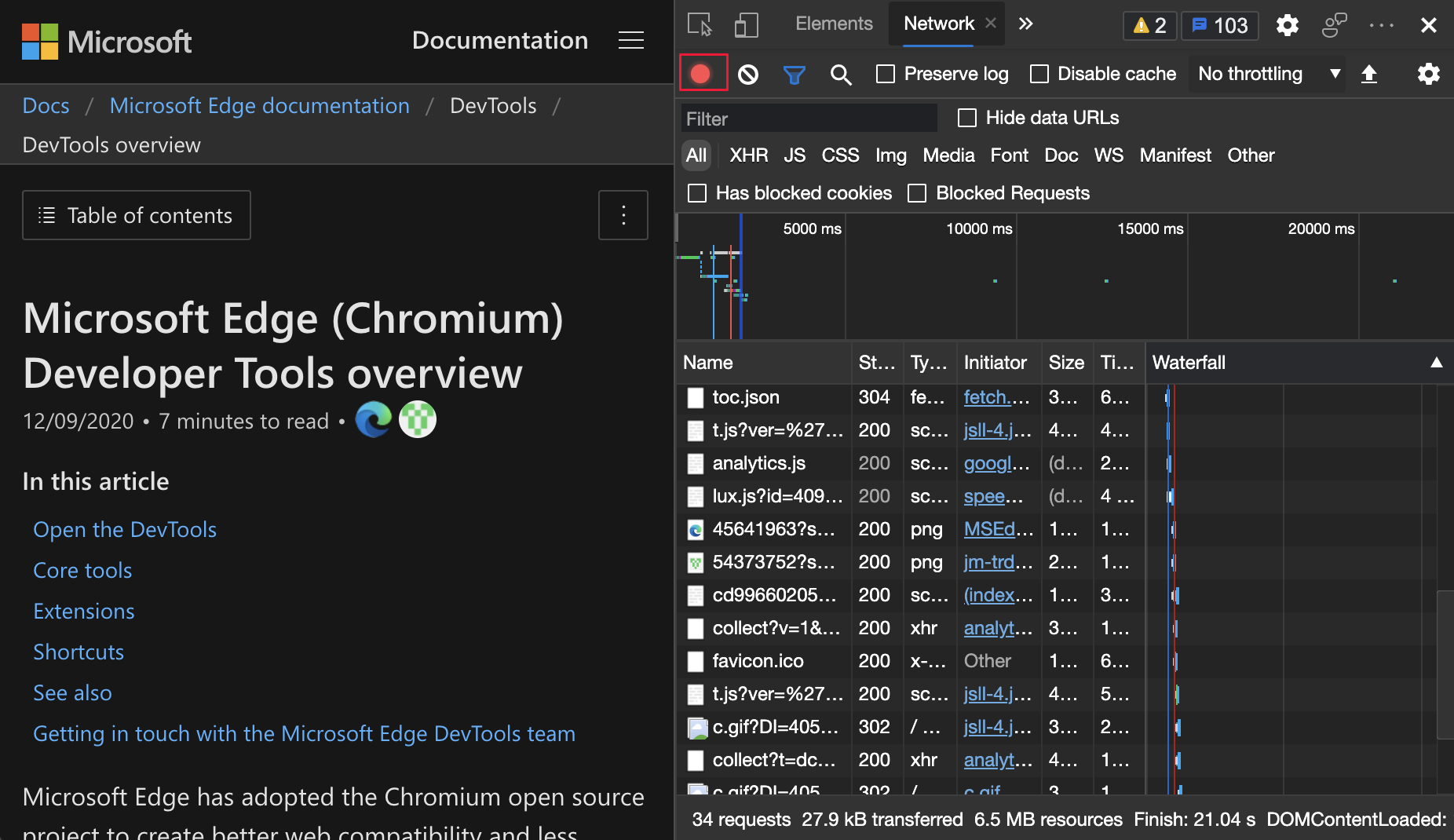
Сохранение параметра журнала сети записи
В Microsoft Edge версии 88 или более ранней средства разработки сбрасывают параметр Запись сетевого журнала при обновлении веб-страницы. В Microsoft Edge версии 89 средства разработки теперь сохраняют параметр Запись сетевого журнала :

Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1122580 проблемы.
См. также:
- Запись сетевых запросов в справочнике по сетевым функциям.
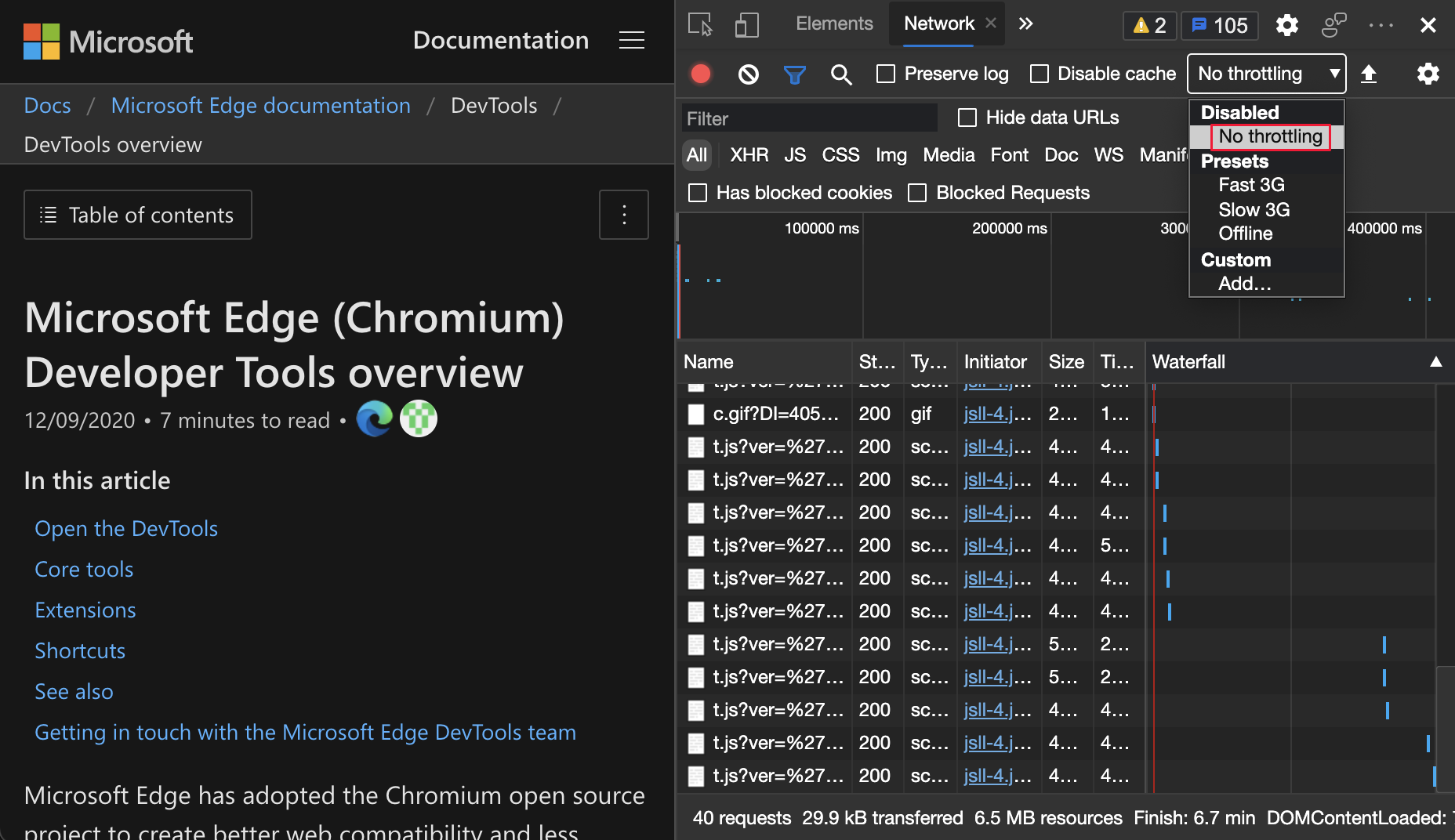
Параметр "В сети" теперь не регулируется
Параметр эмуляции сети в сети теперь переименован в No Throttling.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе 1028078 проблемы.
См. также:
- Имитируйте медленное сетевое подключение в разделе Проверка активности сети.
- Эмулировать медленные сетевые подключения в справочнике по сетевым функциям.
Новые параметры копирования в средстве "Консоль", "Источники" и области "Стили"
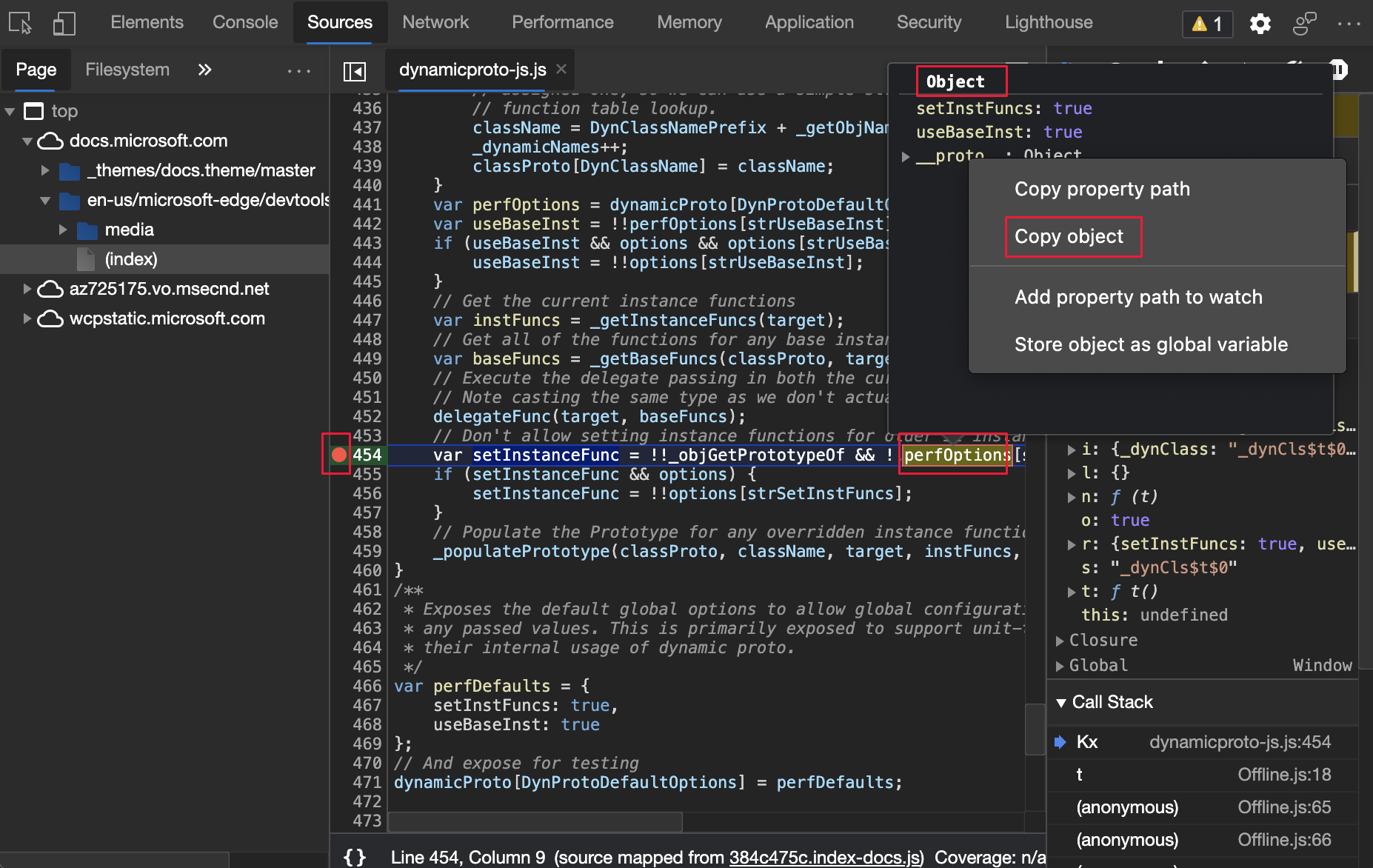
Копирование объекта в средстве "Консоль и источники"
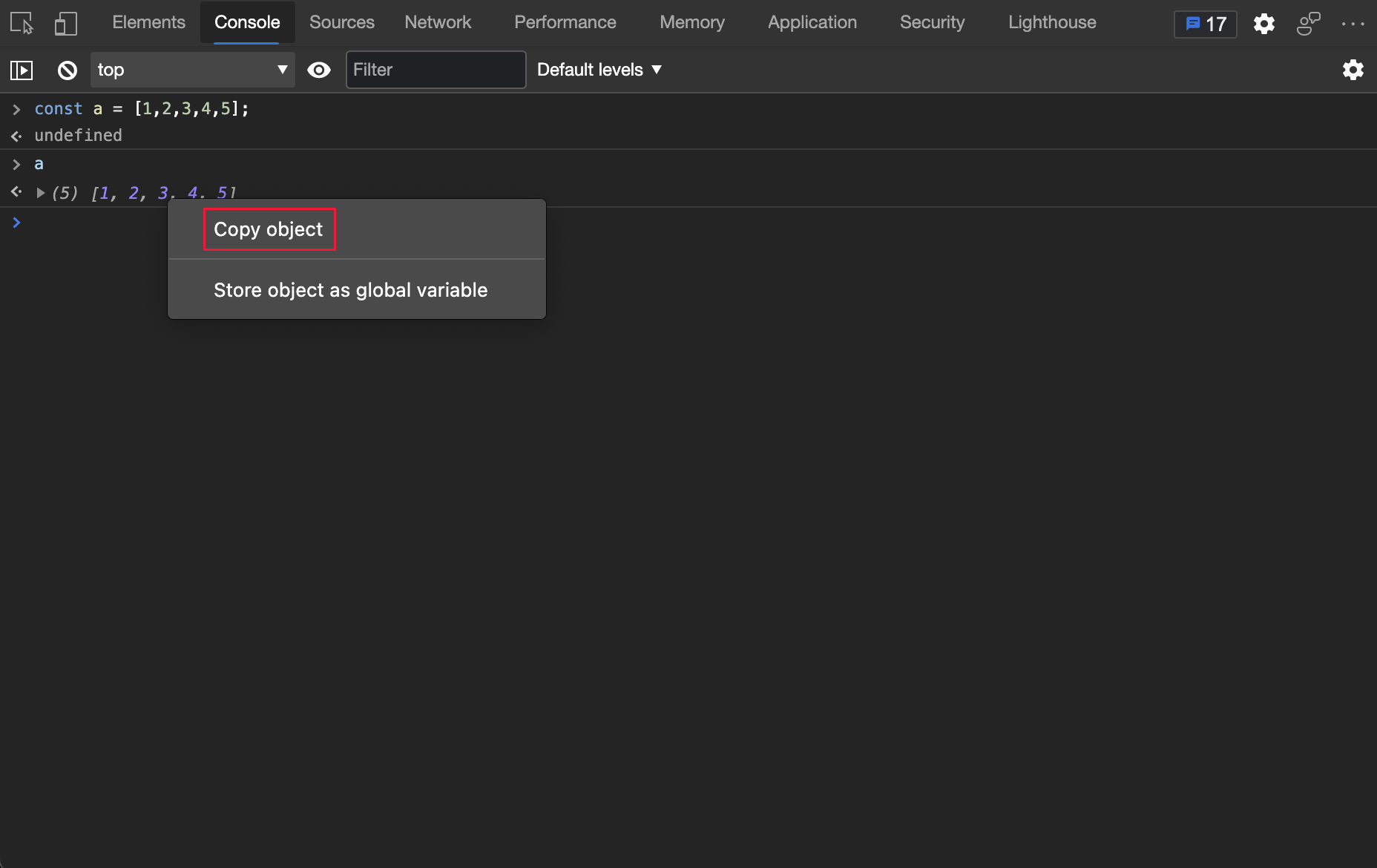
Теперь можно копировать значения объектов в средствах консоли и источников . Возможность копирования значений объектов полезна при работе с крупными объектами.
В средстве Консоль щелкните объект правой кнопкой мыши и выберите Копировать объект.

В средстве Источники на точке останова наведите указатель мыши на объект, во всплывающем окне Объект щелкните объект правой кнопкой мыши и выберите команду Копировать объект.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблемы 1148353 и 1149859.
См. также:
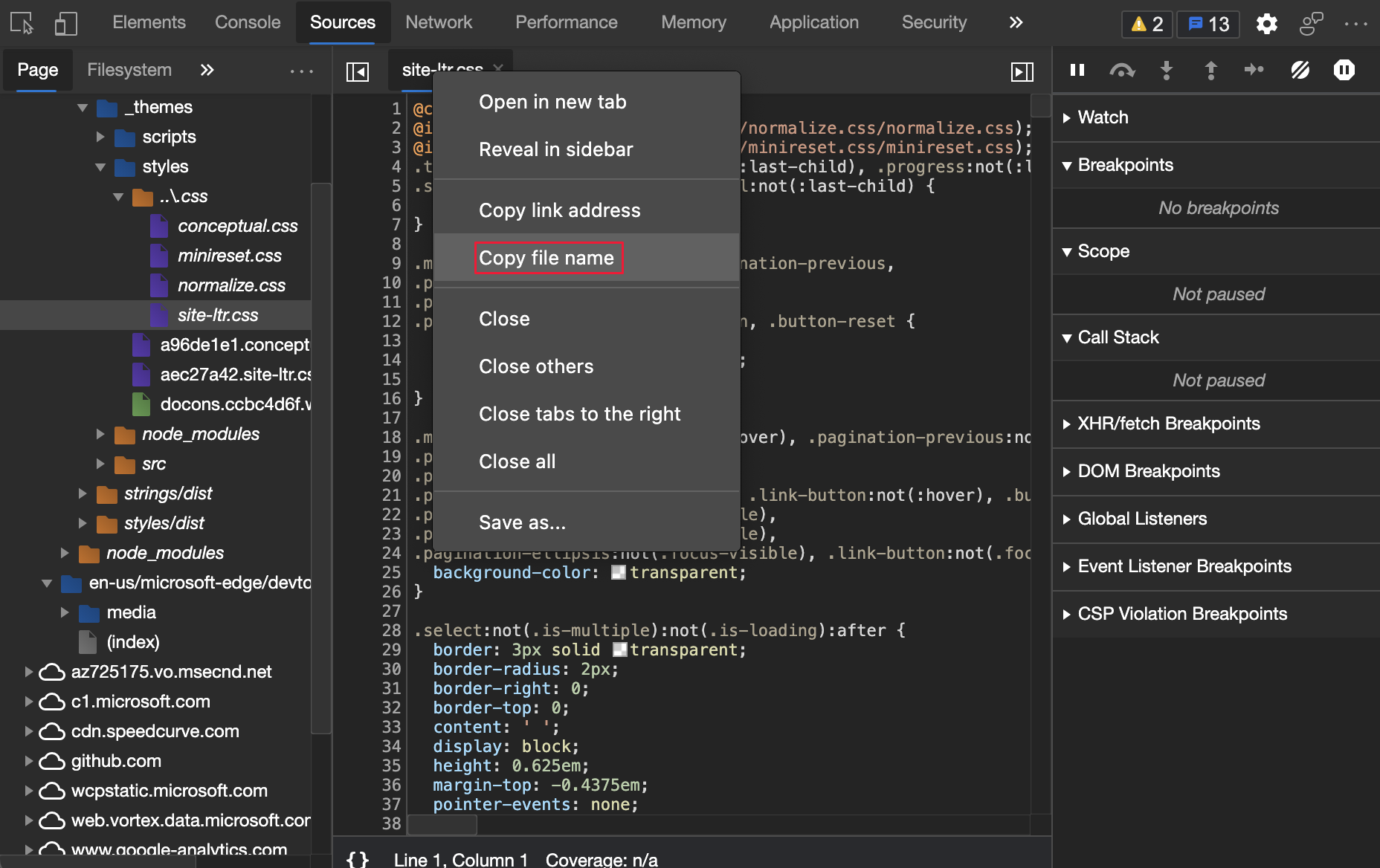
Копирование имени файла в области "Источники" и "Стили"
Теперь имя файла можно скопировать с помощью контекстного меню.
В средстве Источники щелкните правой кнопкой мыши имя файла и выберите Копировать имя файла.

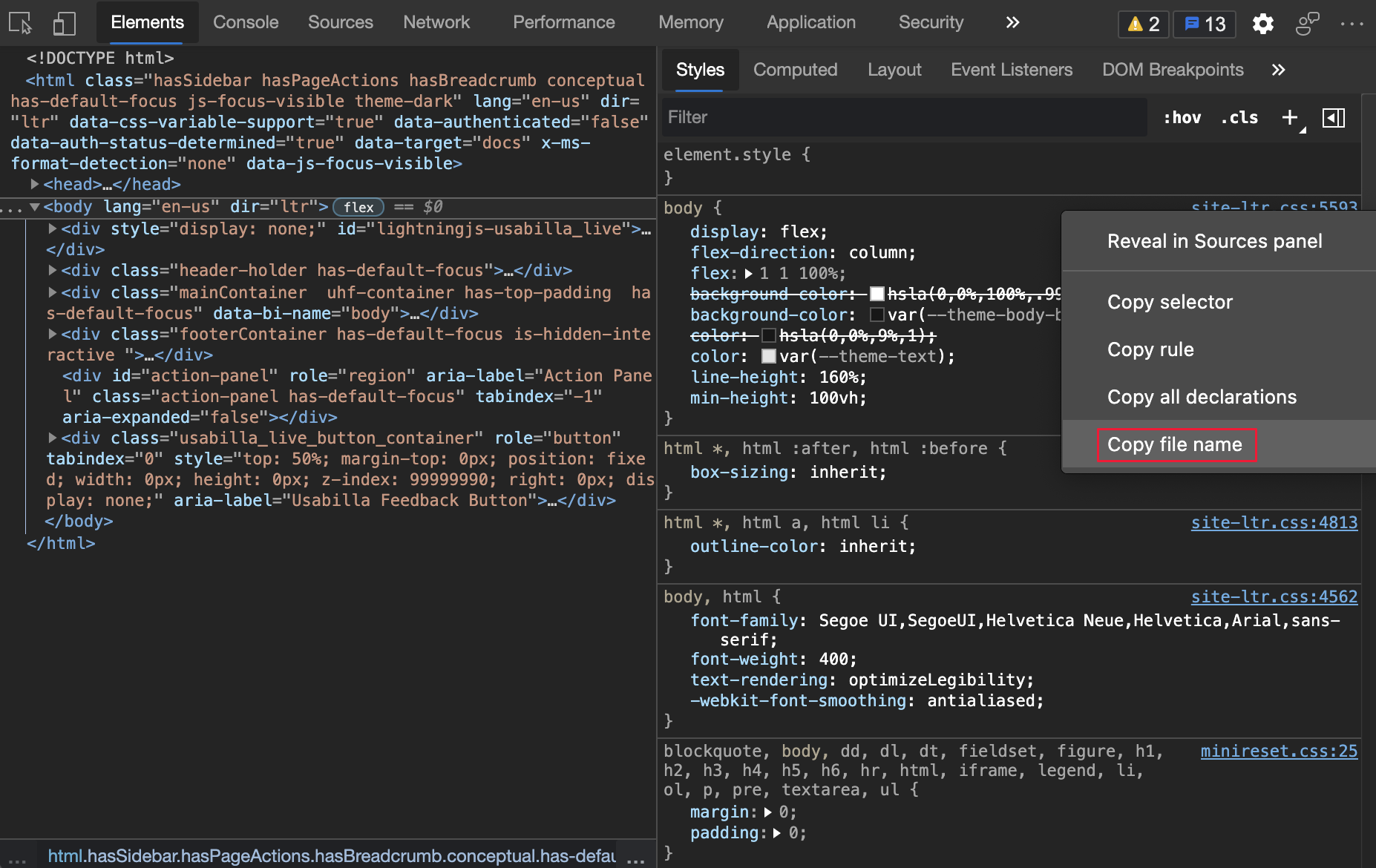
В области Стили инструментов >Элементы щелкните правой кнопкой мыши имя файла и выберите команду Копировать имя файла.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблемы 1155120.
См. также:
- Общие сведения о средстве "Источники"
- Проверка, изменение и отладка HTML и CSS с помощью средства "Элементы"
Обновления сведения о кадре
В средстве "Приложение " страница "Кадры" содержит следующие обновления.
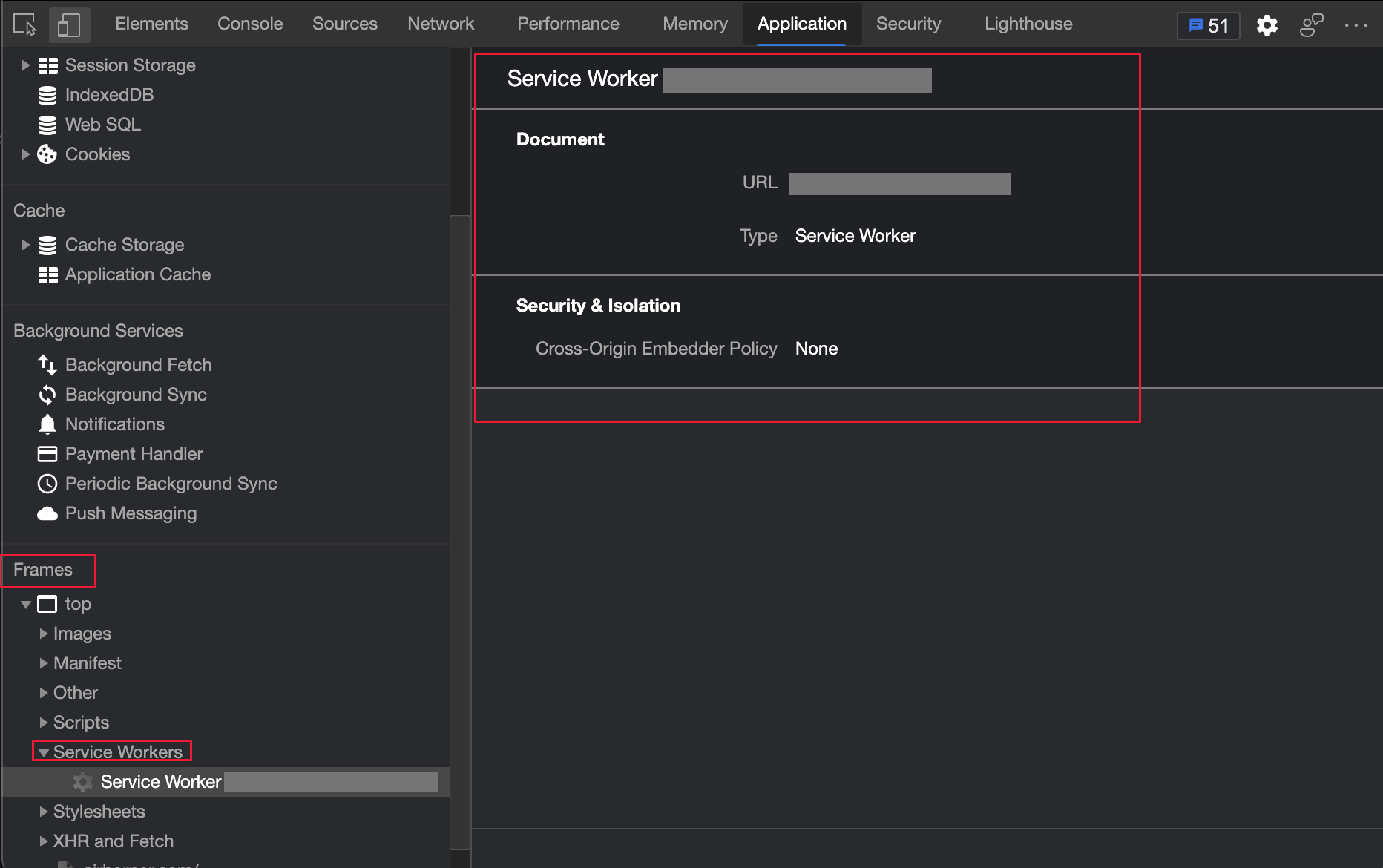
Сведения о рабочих ролей службы в сведениях о кадре
Теперь в средстве "Приложение " отображается выделенная рабочая роль службы в родительском кадре. На следующем рисунке отображаются сведения о рабочей роли службы. Чтобы отобразить сведения о рабочей роли службы, выберитеApplication FramesService Workers (Рабочие роли службы кадров >top>приложений),> а затем щелкните рабочую роль службы.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1122507.
См. также:
Измерение сведений о памяти в сведениях о кадре
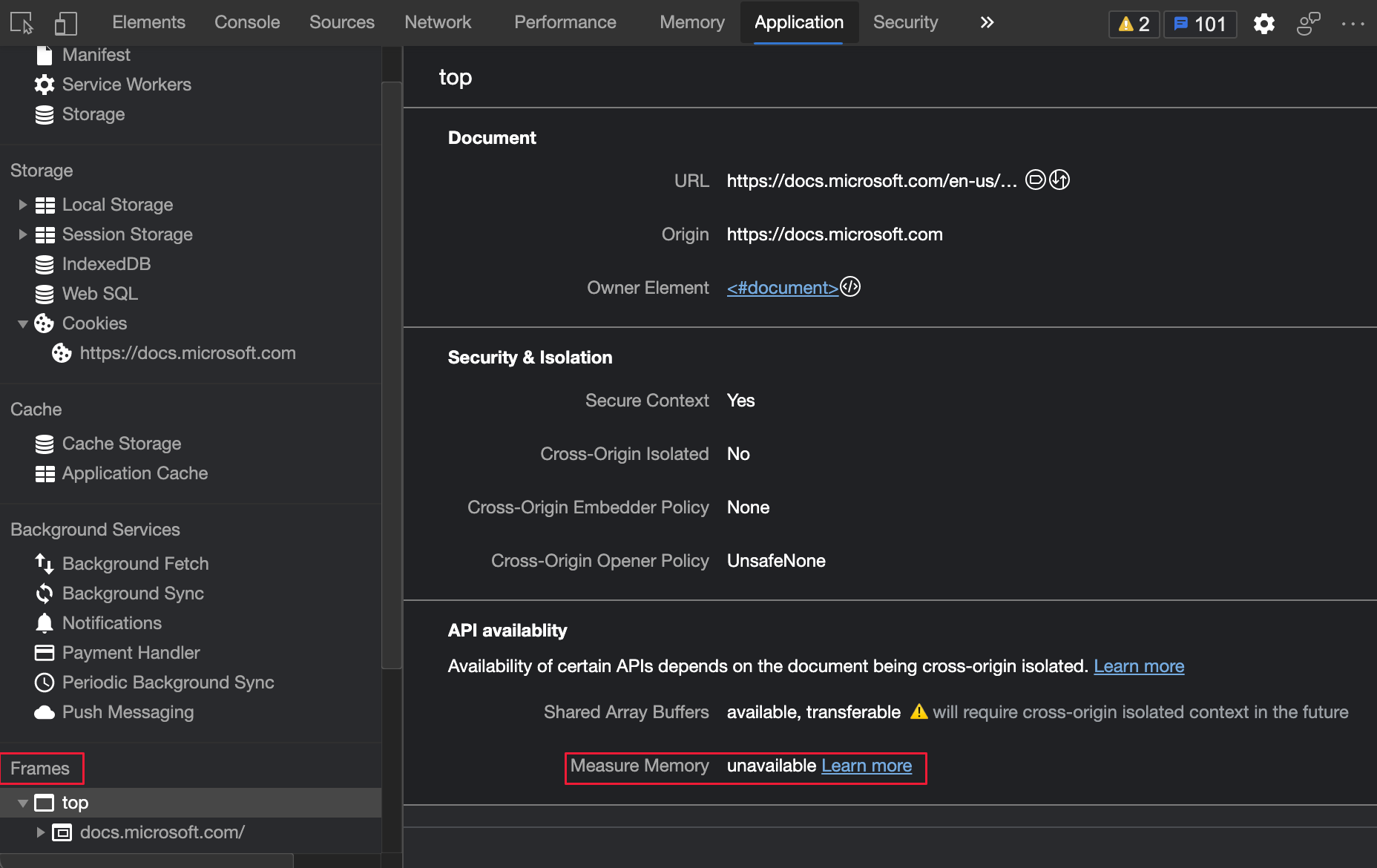
На странице Кадры средства performance.measureMemory()приложения состояние API теперь отображается в разделе Доступность API. Новый performance.measureMemory() API оценивает использование памяти всей веб-страницы.

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1139899.
См. также:
Удаленные кадры в средстве "Производительность"
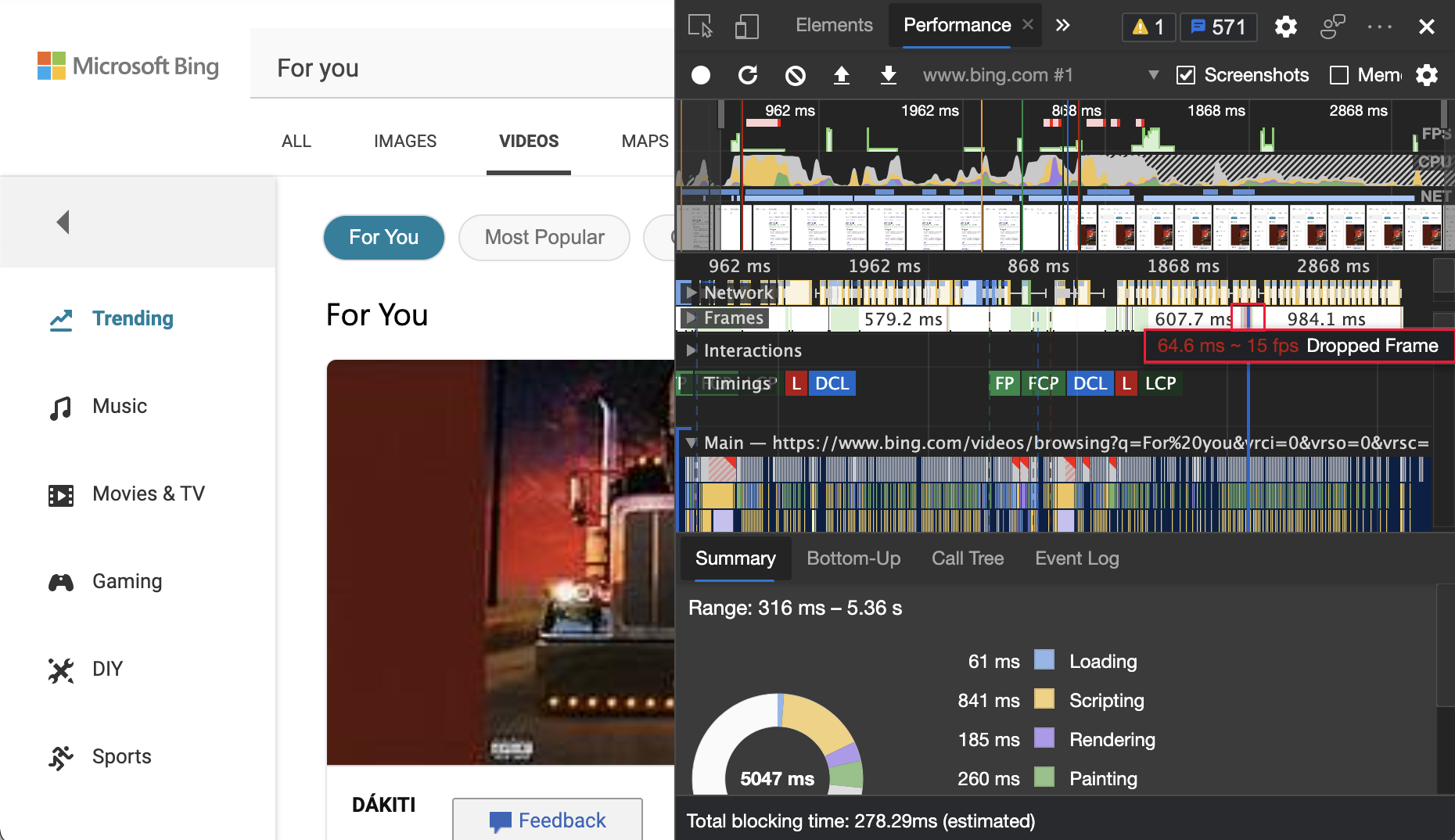
При анализе производительности нагрузки в средстве производительности в разделе Кадры теперь помечаются отброшенные кадры красным цветом. Чтобы отобразить частоту кадров, наведите указатель мыши на удаленный кадр:

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1075865.
См. также:
- Запись производительности нагрузки в справочнике по функциям производительности
Новое вычисление цветовой контрастности — расширенный алгоритм перцептивной контрастности (APCA)

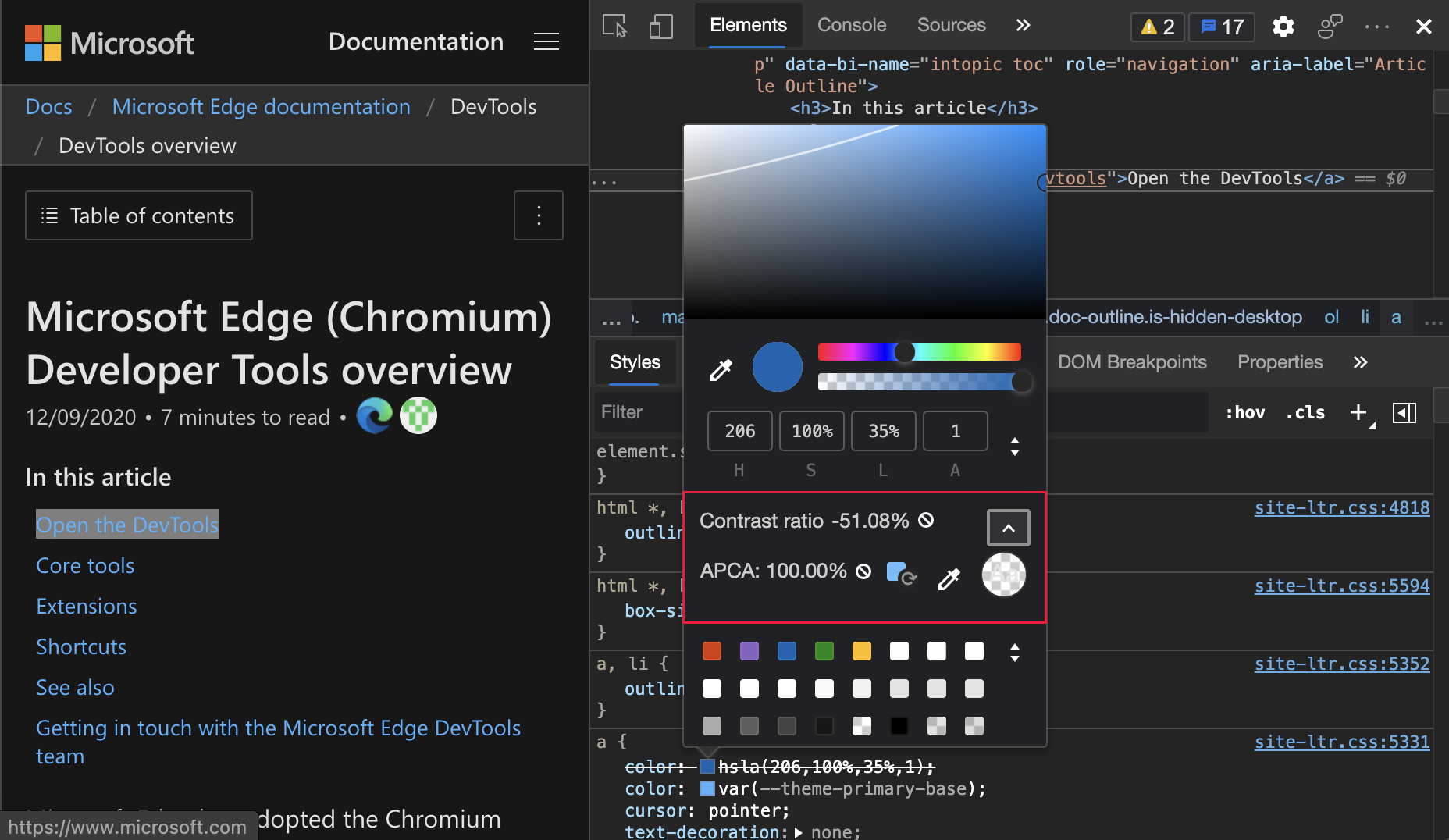
Расширенный алгоритм перцептивной контрастности (APCA) заменяет контрастность рекомендаций AA/AAA в средстве выбора цвета. Выбор цвета используется на вкладке Стили в инструменте Элементы .
APCA — это новый способ вычисления контрастности. Он основан на современных исследованиях по восприятию цвета. По сравнению с рекомендациями AA/AAA, APCA в большей степени зависит от контекста. Контрастность вычисляется на основе следующих пространственных свойств текста, цвета и контекста.
- Пространственные свойства текста, включающие вес и размер шрифта.
- Пространственные свойства цвета, включающие воспринимаемую контрастность между текстом и фоном.
- Пространственные свойства контекста, включающие внешний свет, окружение и целевое назначение.
Чтобы включить этот эксперимент, выберите Параметры Эксперименты>, а затем установите флажок Включить новый расширенный алгоритм контрастности восприятия (APCA), заменив предыдущие рекомендации по коэффициенту контрастности и AA/AAA. Журнал этой функции в проекте с открытым кодом Chromium см. в разделе Проблема 1121900.

См. также:
- Включите новый расширенный алгоритм перцептивной контрастности (APCA), заменив предыдущие рекомендации по коэффициенту контрастности и AA/AAA в разделе Экспериментальные функции в Средствах разработки Microsoft Edge. Edge 89)_.
- Изменение цветов с помощью справочника по выбору цветов в css features.
- Проверка контрастности текста и цвета с помощью средства выбора цвета
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.