Новые возможности средств разработки (Microsoft Edge 87)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Улучшение локализации средств разработки
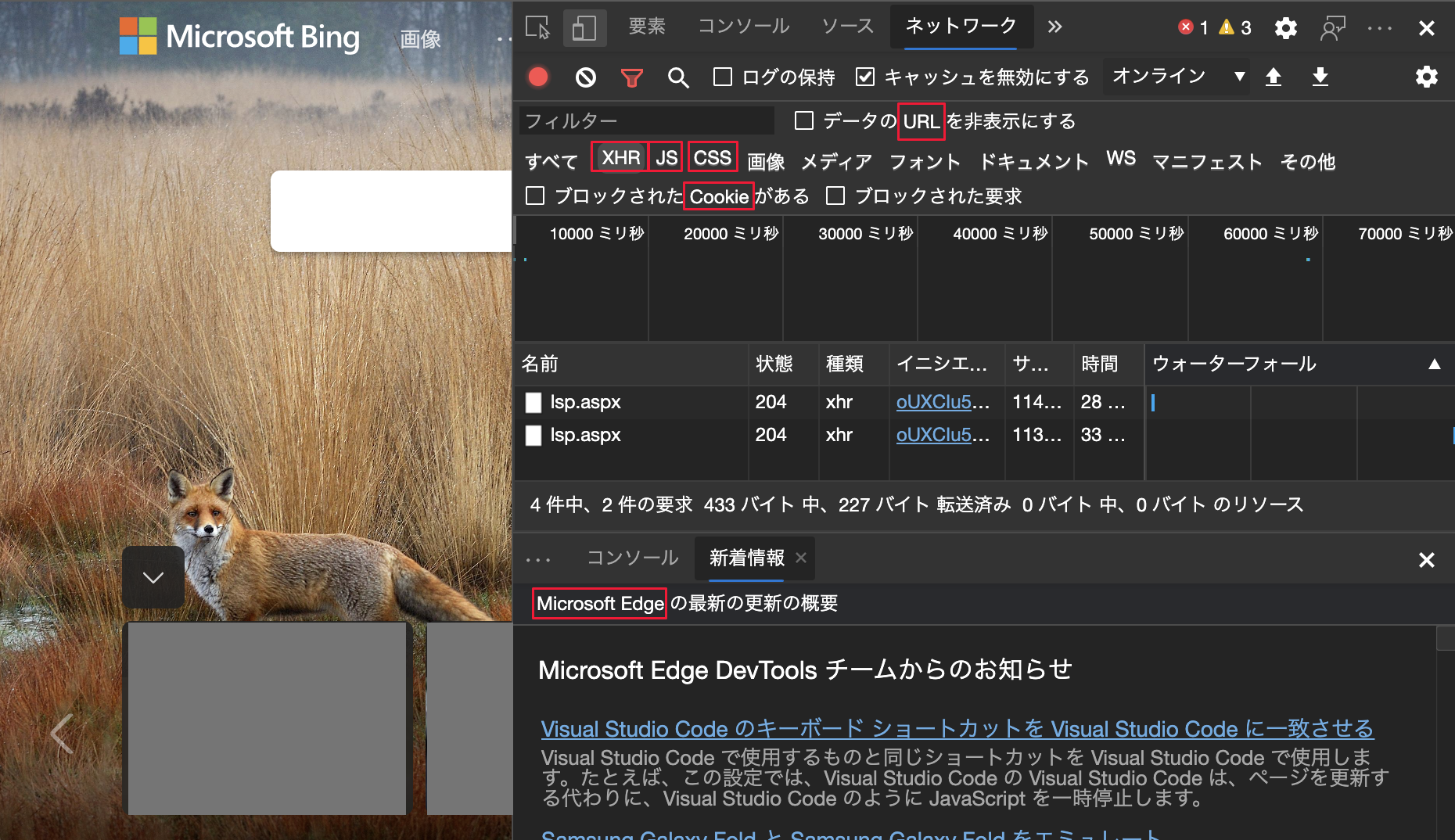
В соответствии с вашими потребностями в переводе команда Microsoft Edge DevTools сосредоточена на улучшении качества перевода. Начиная с Microsoft Edge версии 87, несколько строк и терминов блокируются и не изменяются, даже если остальные средства разработки отображаются на других языках. Список затронутых строк и терминов включает следующие:
- Строки в инструменте Lighthouse .
- Термин
service worker. - Некоторые фильтры средств "Сеть" , например
URL,XHR,JSиCSS. - API служебных программ консоли $0 .
Теперь в консоли доступно 0 долл. США для пользователей локализованных версий средств разработки. Благодарим глобальное сообщество разработчиков за помощь в улучшении локализации средств разработки Microsoft Edge. Продолжайте отправлять отзывы о качестве локализации , чтобы улучшить поддержку средств разработки во всех языковых стандартах. Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблема #1136655.

См. также:
Перемещение инструментов между верхней и нижней панелями
DevTools теперь поддерживает перемещение инструментов между верхней и нижней панелями. Настройте средства разработки и повысьте производительность, просматривая любое сочетание двух средств одновременно. Например, просмотрите элементы и средства Источники одновременно (переместив инструмент Источники в нижнюю часть).
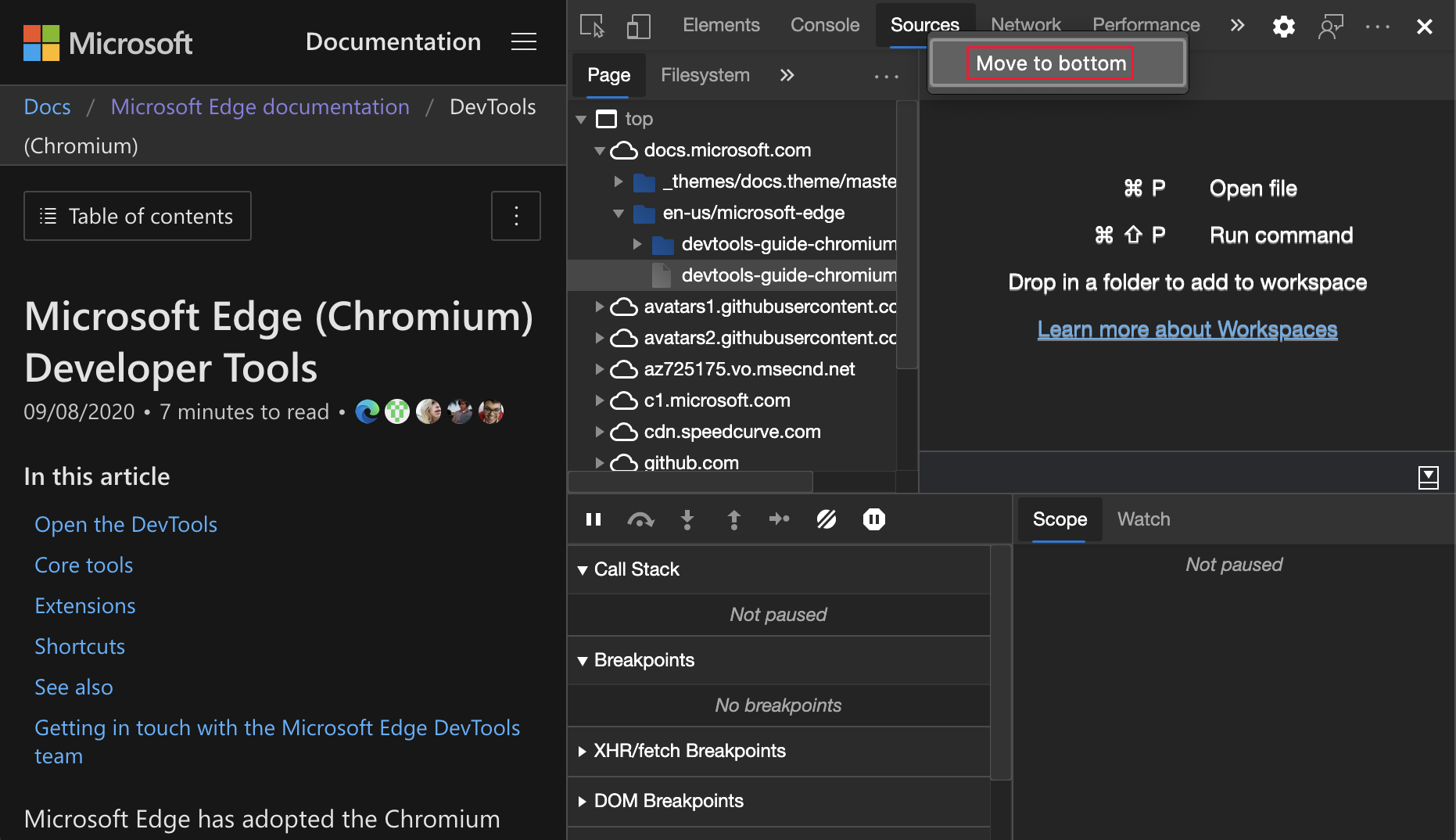
Чтобы переместить любой верхний инструмент в нижнюю часть, щелкните правой кнопкой мыши вкладку и выберите Переместить вниз:

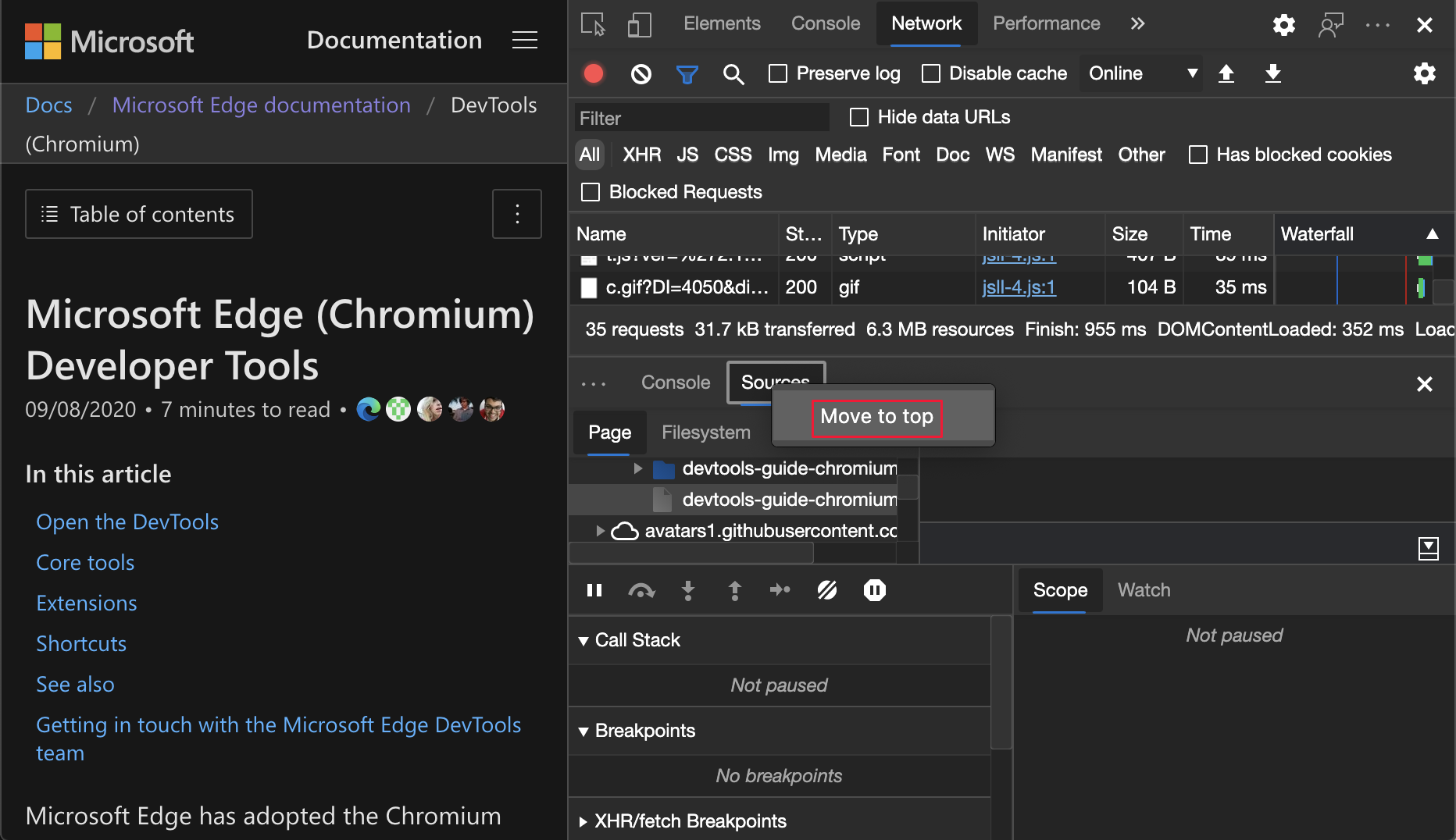
Чтобы переместить любой нижний инструмент в верхнюю часть, щелкните правой кнопкой мыши вкладку и выберите Переместить в начало:

Историю этой функции в проекте с открытым кодом Chromium см. в разделе Проблема #1075732.
См. также:
- Средства панели действий и средства быстрого просмотра в разделе Сведения о списке инструментов
Сохранение и экспорт с помощью сетевой консоли
Теперь средство "Сетевая консоль" улучшило совместимость со схемами Postman версии 2.1 и OpenAPI версии 2 .
Средство сетевой консоли теперь поддерживает следующие действия:
- Сохранение и экспорт коллекций и сред.
- Изменение и экспорт наборов переменных среды в средстве сетевой консоли .
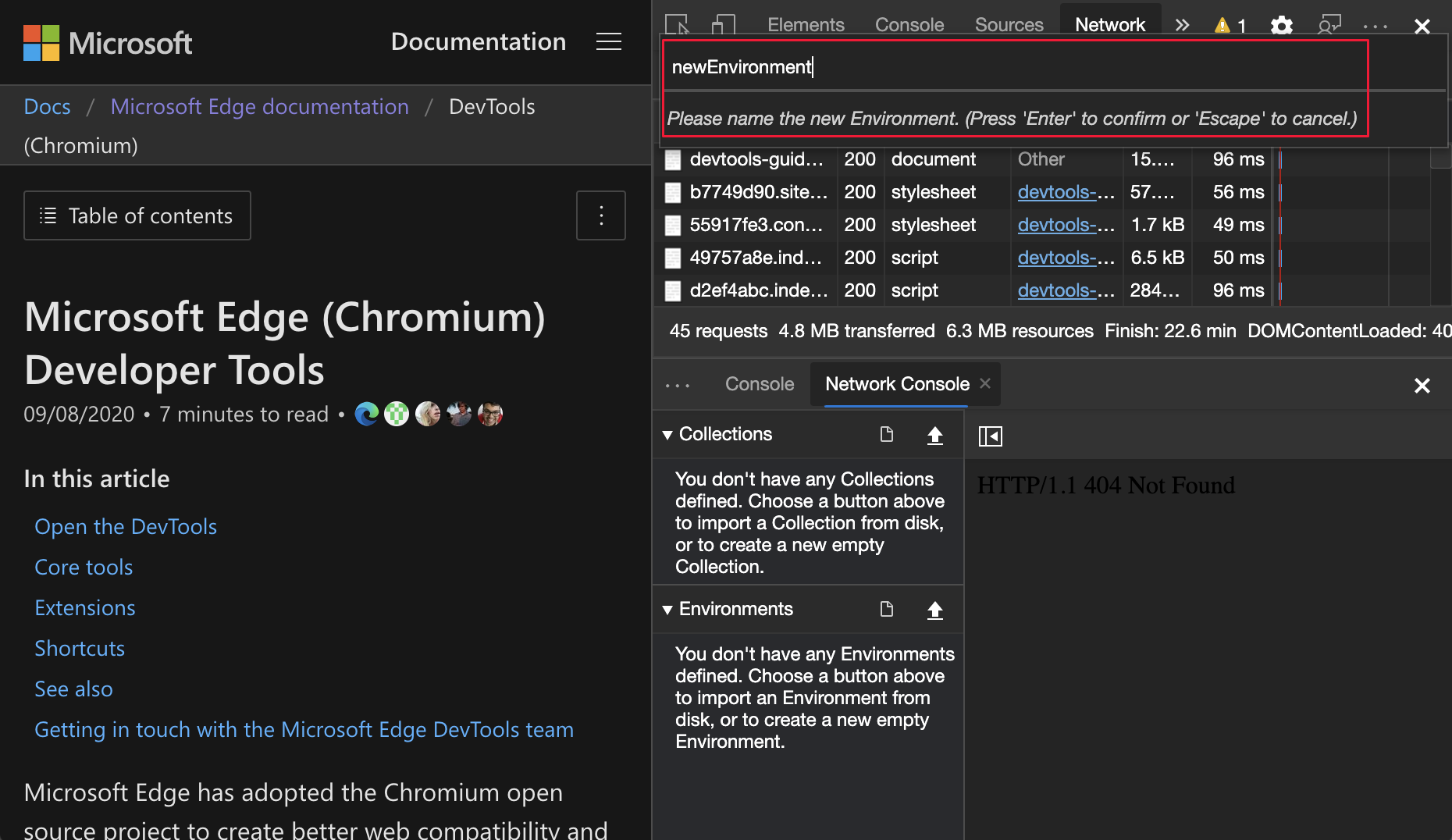
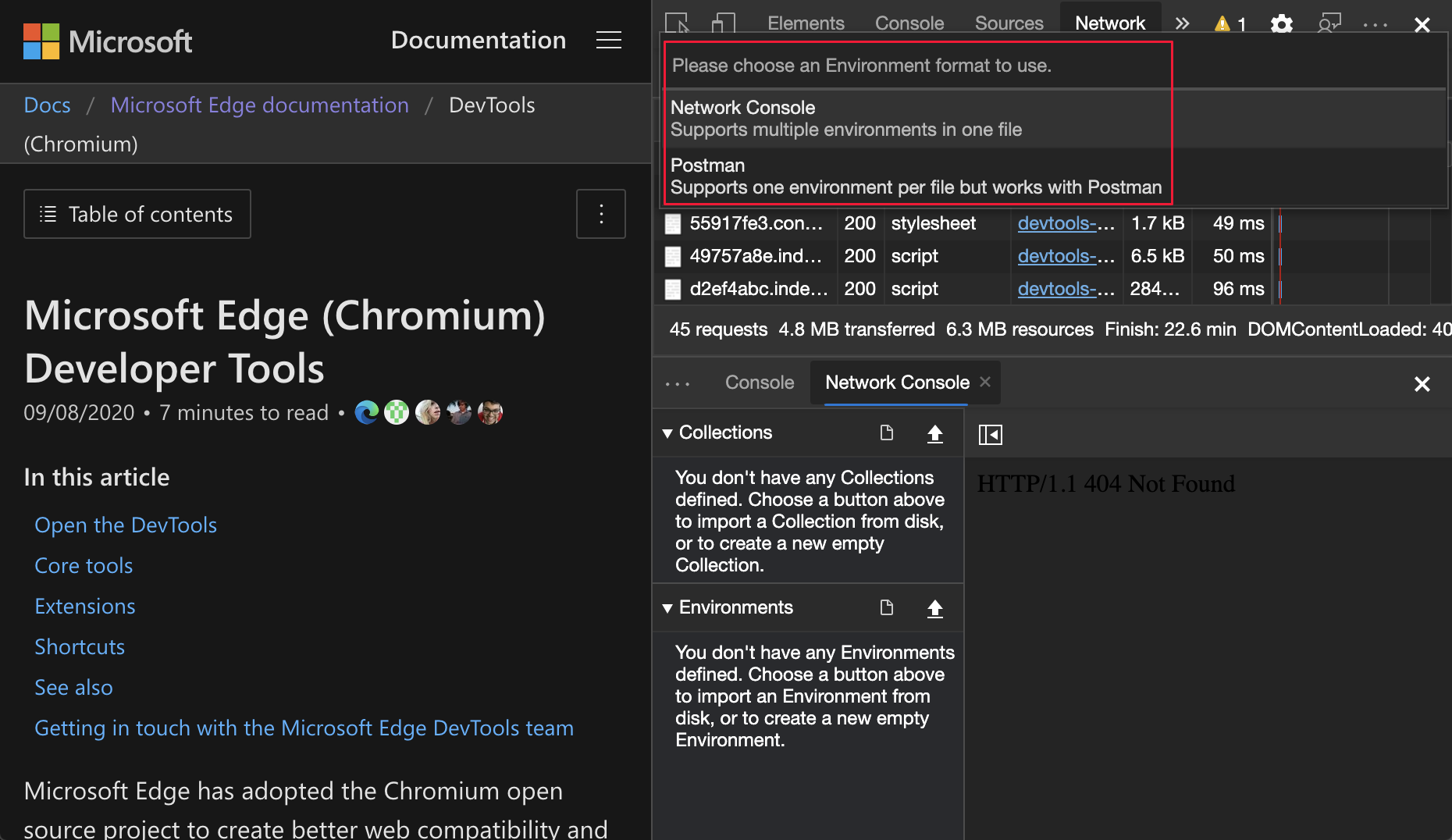
Введите имя новой среды:

Выбор формата для новой среды:

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
- Сохранение и экспорт коллекций, сред и переменных среды в Compose и отправка запросов веб-API с помощью средства сетевой консоли.
Журнал в проекте Chromium с открытым кодом см. в разделе Проблема #1093687.
Улучшенные инструменты сетки CSS
Средства разработки Microsoft Edge теперь поддерживают следующие функции для проверки, просмотра и отладки таблиц CSS.
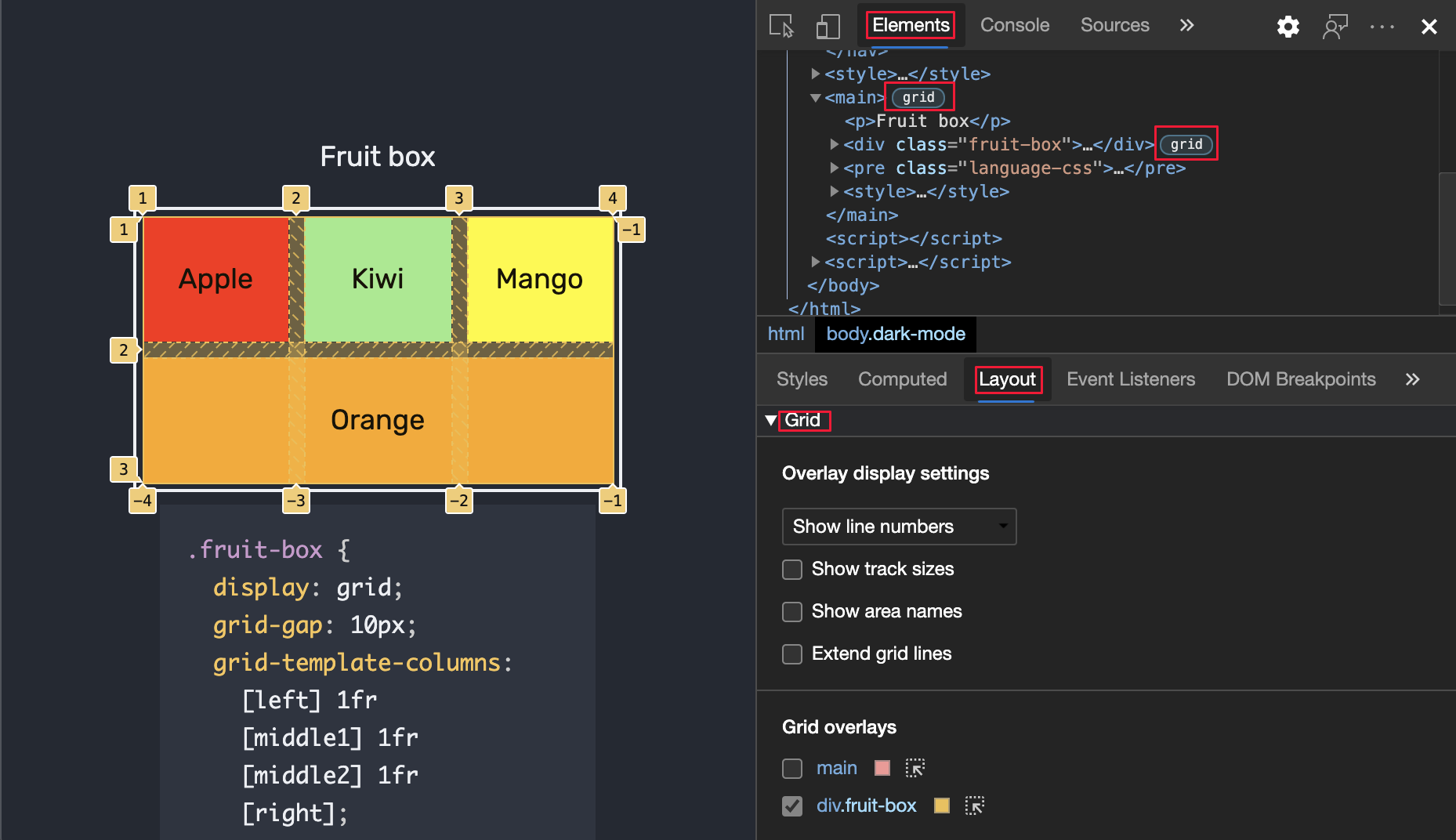
Отображение упрощенного наложения сетки с помощью средства "Проверка " или получение более подробных сведений с постоянными наложениями.
Чтобы включить постоянное наложение сетки, щелкните значок сетки рядом с элементом контейнера сетки в инструменте Элементы или щелкните сетку в средстве Макет .
Вы можете включить постоянное наложение для нескольких сеток.
Новый инструмент Макет позволяет легко переключать наложения сетки и настраивать внешний вид и содержимое для каждого из них.
Функции включены по умолчанию.

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
Журнал в проекте Chromium с открытым кодом см. в разделе Проблема #1047356.
Команда Разработчиков Microsoft Edge сотрудничает с командой Chrome DevTools и Chromium сообществом, чтобы добавить новые функции инструментов flexbox в DevTools. Обновления средств flexbox в проекте с открытым кодом Chromium см. в разделе Проблема #1136394.
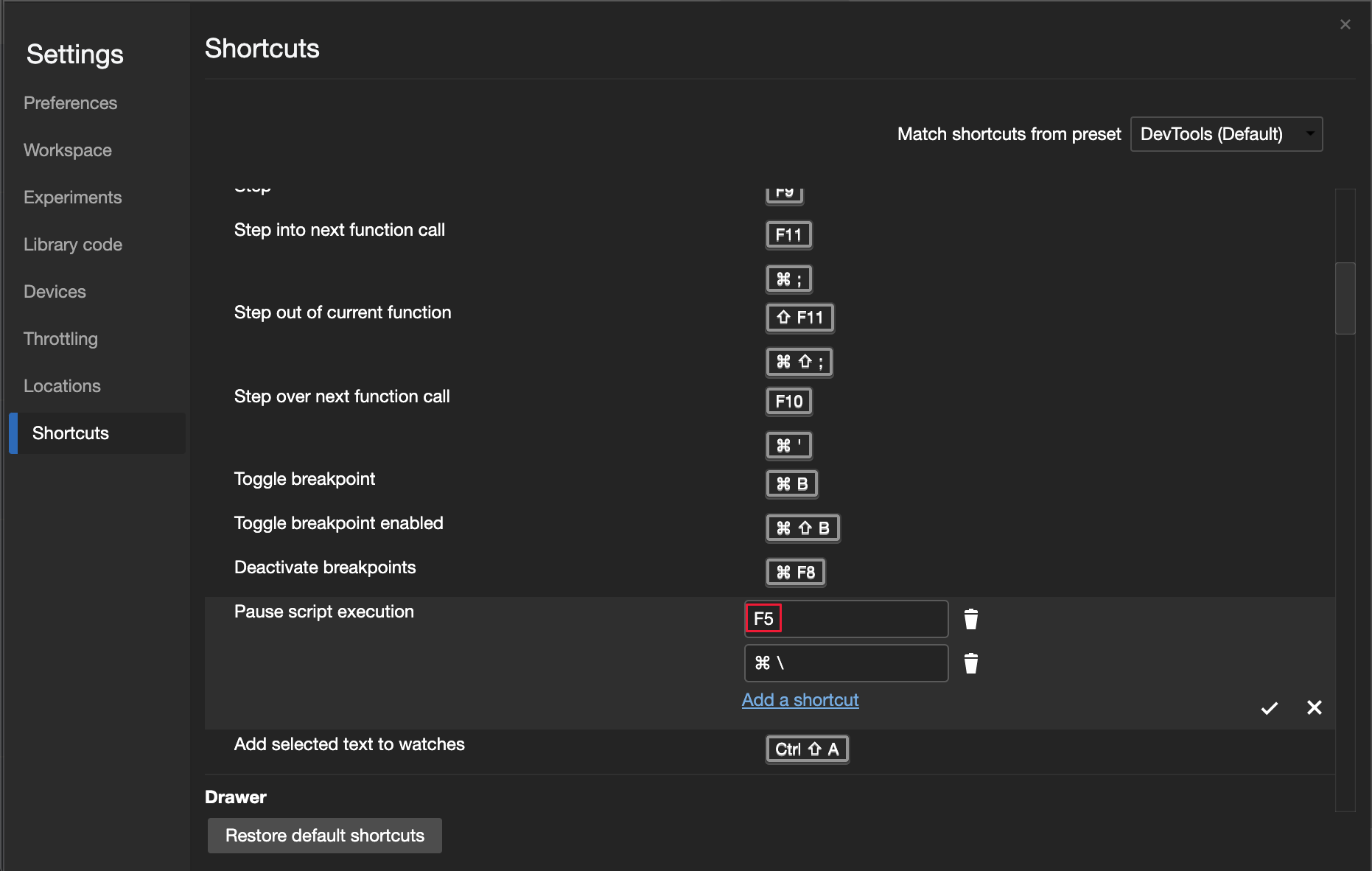
Настройка сочетаний клавиш в параметрах
Теперь вы можете настроить сочетание клавиш для любого действия в средствах разработки. Начиная с Microsoft Edge версии 84, вы можете выбрать между предустановками Visual Studio Code и DevTools (по умолчанию) для сочетаний клавиш. Начиная с Microsoft Edge версии 87, вы можете дополнительно настраивать сочетания клавиш.

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
- Измените сочетание клавиш для действия DevTools в разделе Настройка сочетаний клавиш.
Журнал в проекте Chromium с открытым кодом см. в разделе Проблема #174309.
Знакомство с расширением "Средства Microsoft Edge для Visual Studio Code"
Расширения Elements for Visual Studio Code и Network for Visual Studio Code теперь объединены в новое расширение Средств разработчика Microsoft Edge для Visual Studio Code. Используйте средства разработки Microsoft Edge для выполнения следующих действий, не выходя из microsoft Visual Studio Code.
- Отладка модели DOM
- Изменение CSS
- Проверка сетевого трафика
С помощью расширения запустите Microsoft Edge, подключитесь к существующему экземпляру браузера или используйте браузер без головы непосредственно из редактора. Чтобы приступить к публикации и регистрации проблем с вашими отзывами об этом расширении, ознакомьтесь с репозиторием Средств разработчика Microsoft Edge для Visual Studio Code на GitHub.
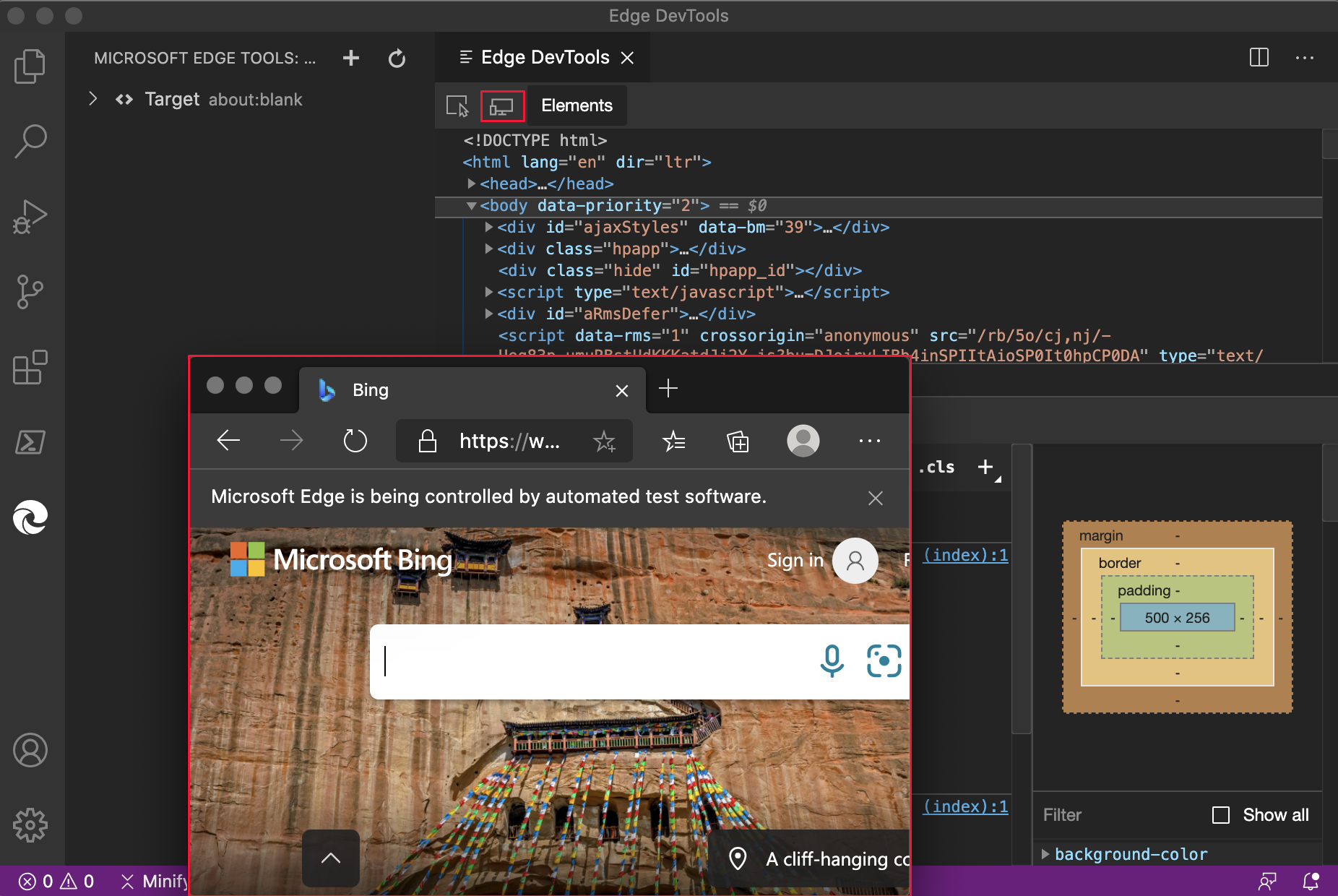
Использование расширения в режиме полного браузера:

Использование расширения в режиме без головы:

Дополнительные сведения см. в статье Расширение Средств разработки Microsoft Edge для Visual Studio Code.
Объявления из проекта Chromium
В следующих разделах описаны дополнительные функции, доступные в Microsoft Edge, которые были добавлены в проект Chromium с открытым кодом.
Новое средство WebAuthn
В более ранних версиях Microsoft Edge не поддерживалась собственная отладка WebAuthn. Для тестирования веб-приложения с помощью API веб-проверки подлинности необходимы физические средства проверки подлинности. С помощью нового средства WebAuthn можно выполнить следующие действия без использования физических средств проверки подлинности:
- Эмулировать средства проверки подлинности.
- Настройка атрибутов средств проверки подлинности.
- Проверьте состояния аутентификаторов.
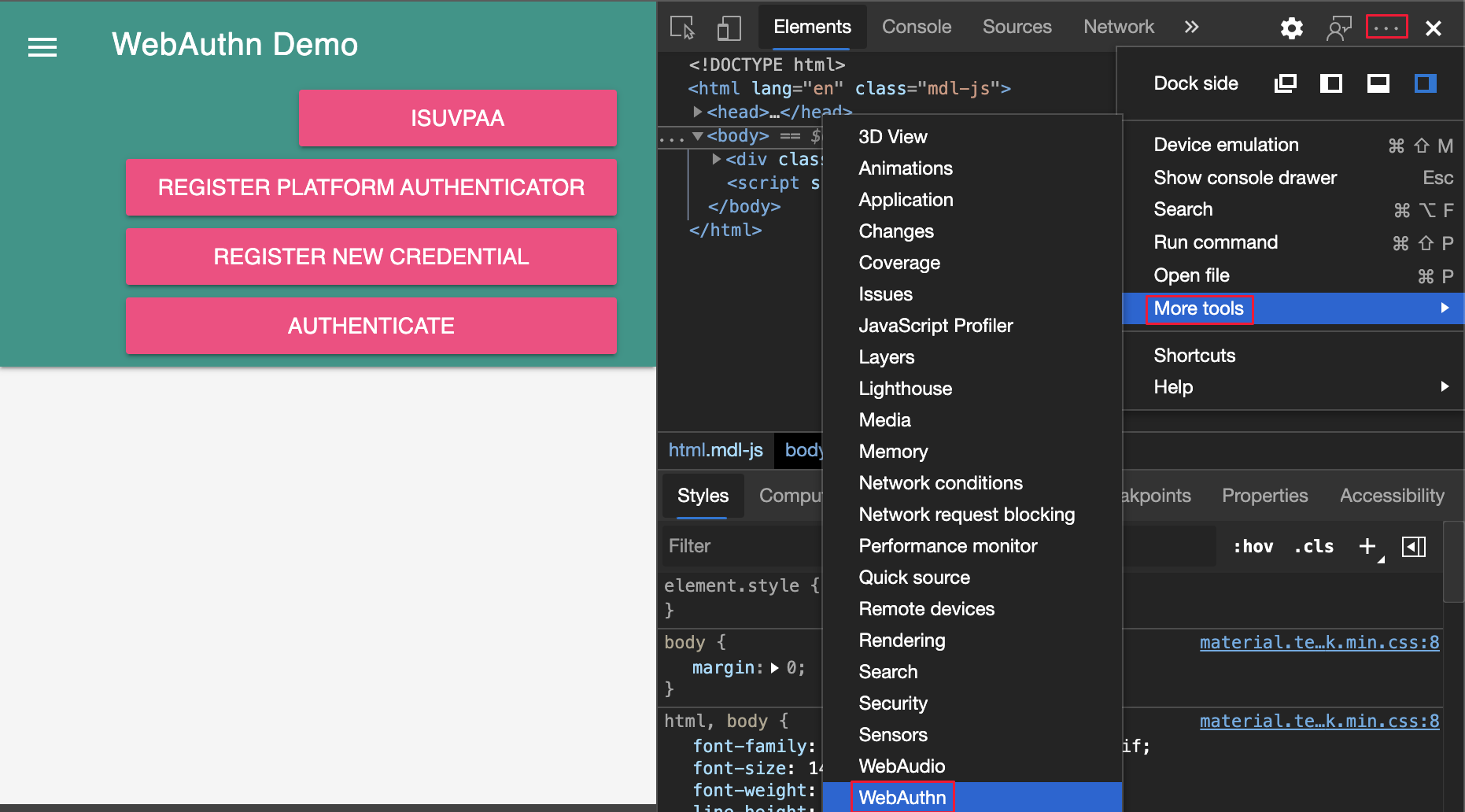
Вы можете эмулировать средства проверки подлинности и отлаживать API веб-проверки подлинности с помощью нового средства WebAuthn . Чтобы открыть средство WebAuthn, щелкните значок >Настройка и управление средствами разработки (...) Другие инструменты>WebAuthn. Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблема #1034663.
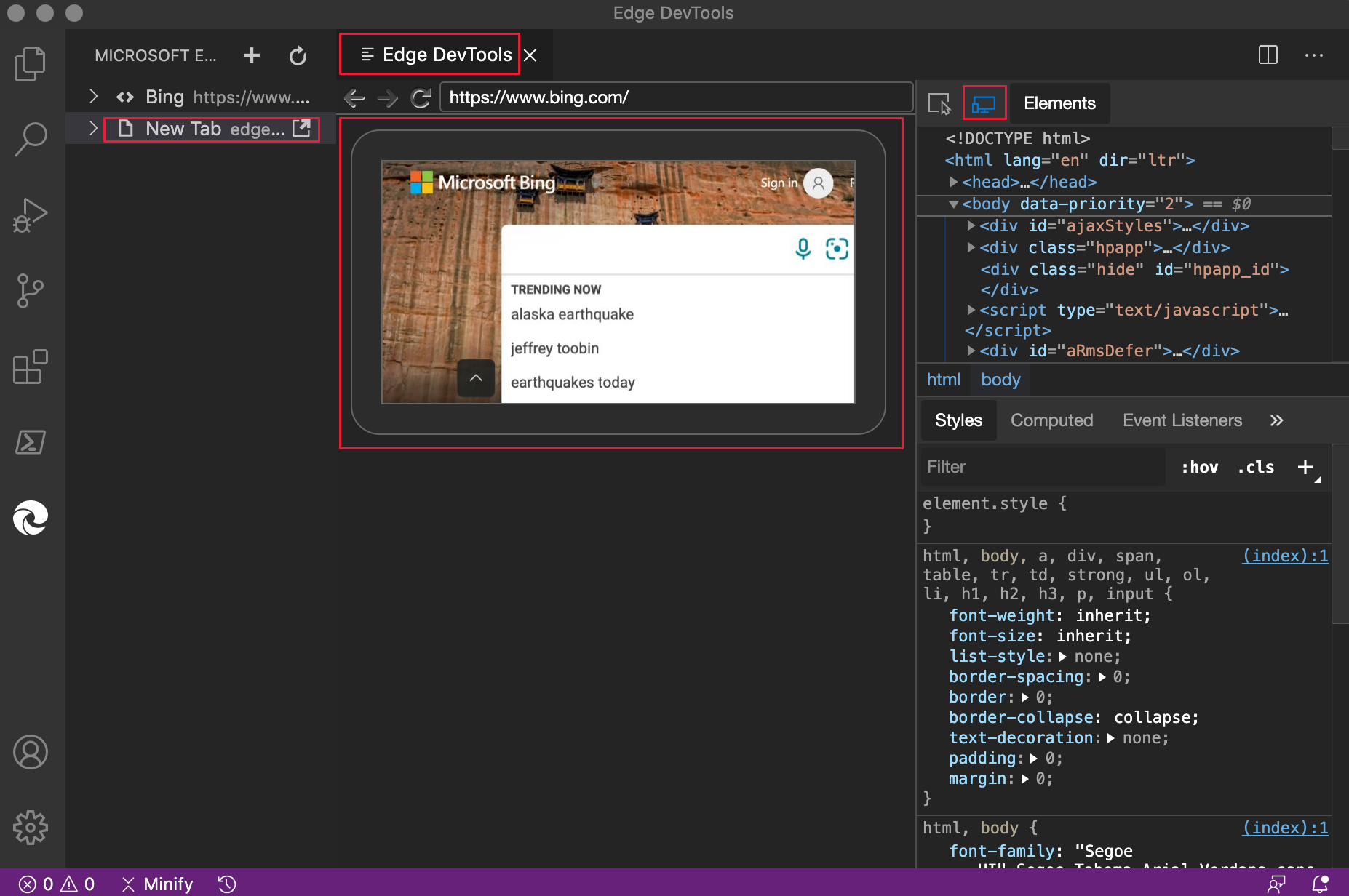
Открытие средства WebAuthn :

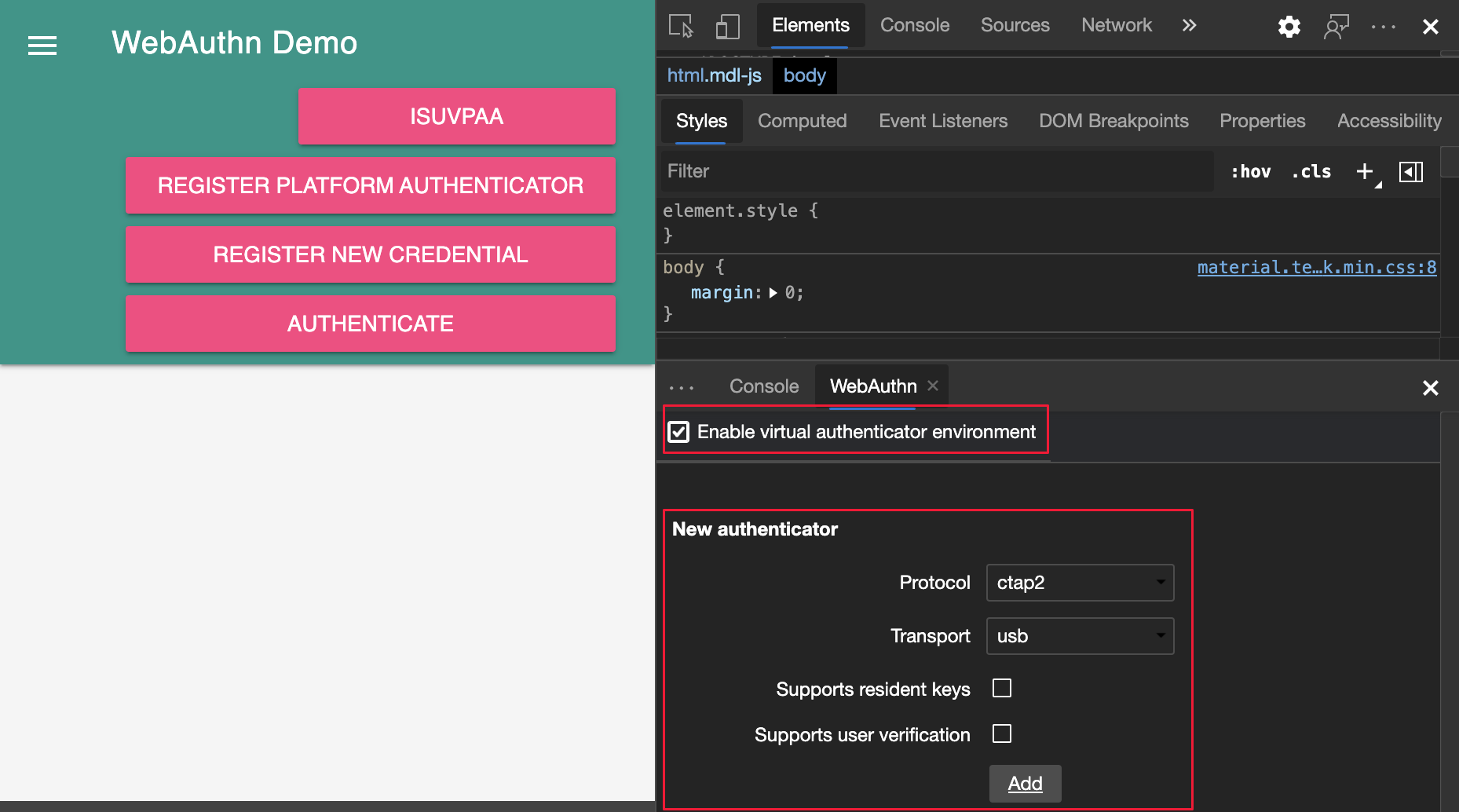
Средство WebAuthn :

Дополнительные сведения см. в разделе Эмуляция аутентификаторов и отладка WebAuthn.
Обновления инструментов "Элементы"
См. также:
Просмотр панели "Вычисленная боковая панель" в области Стили
Переключите область Вычисленное в области Стили .
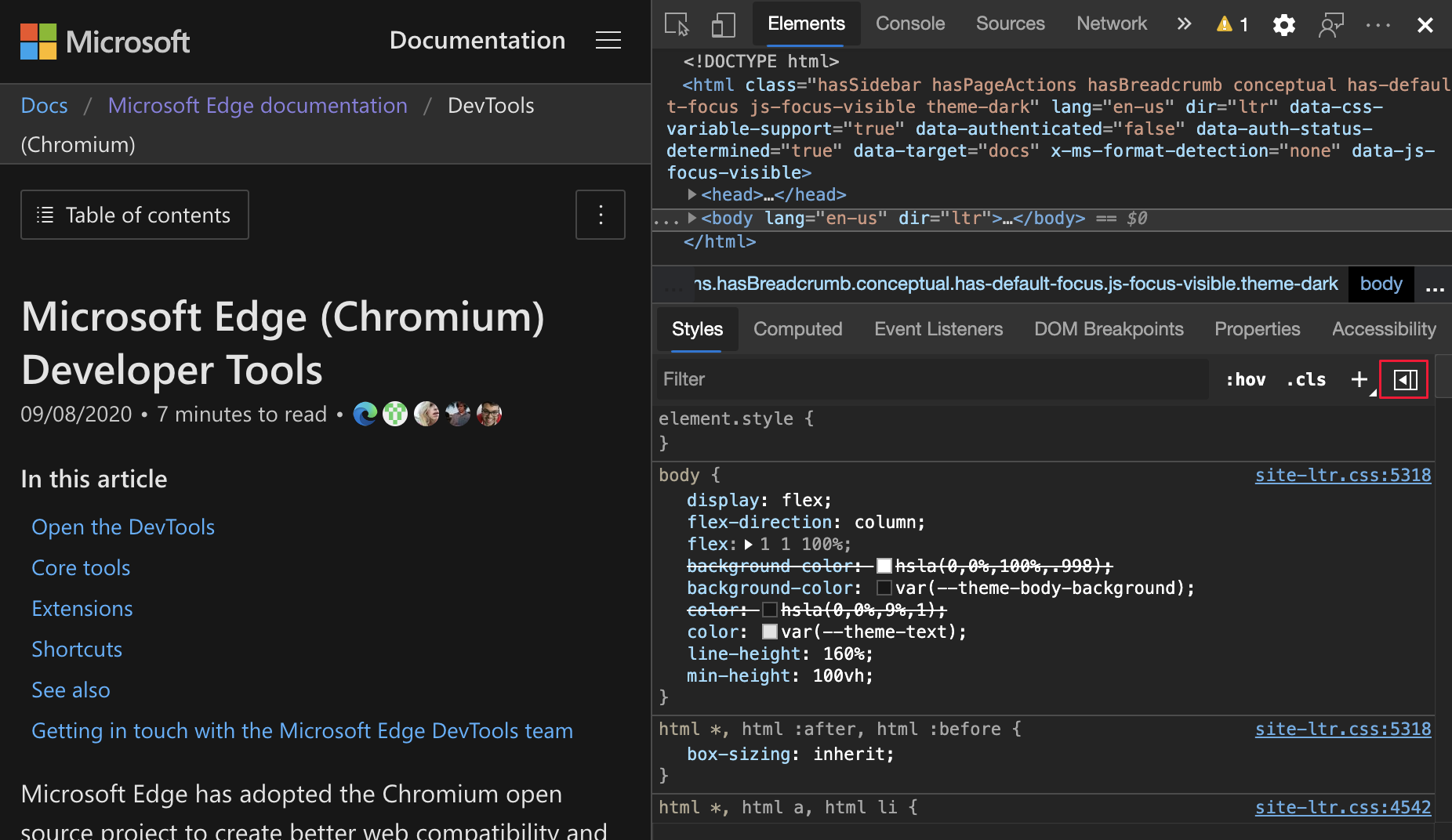
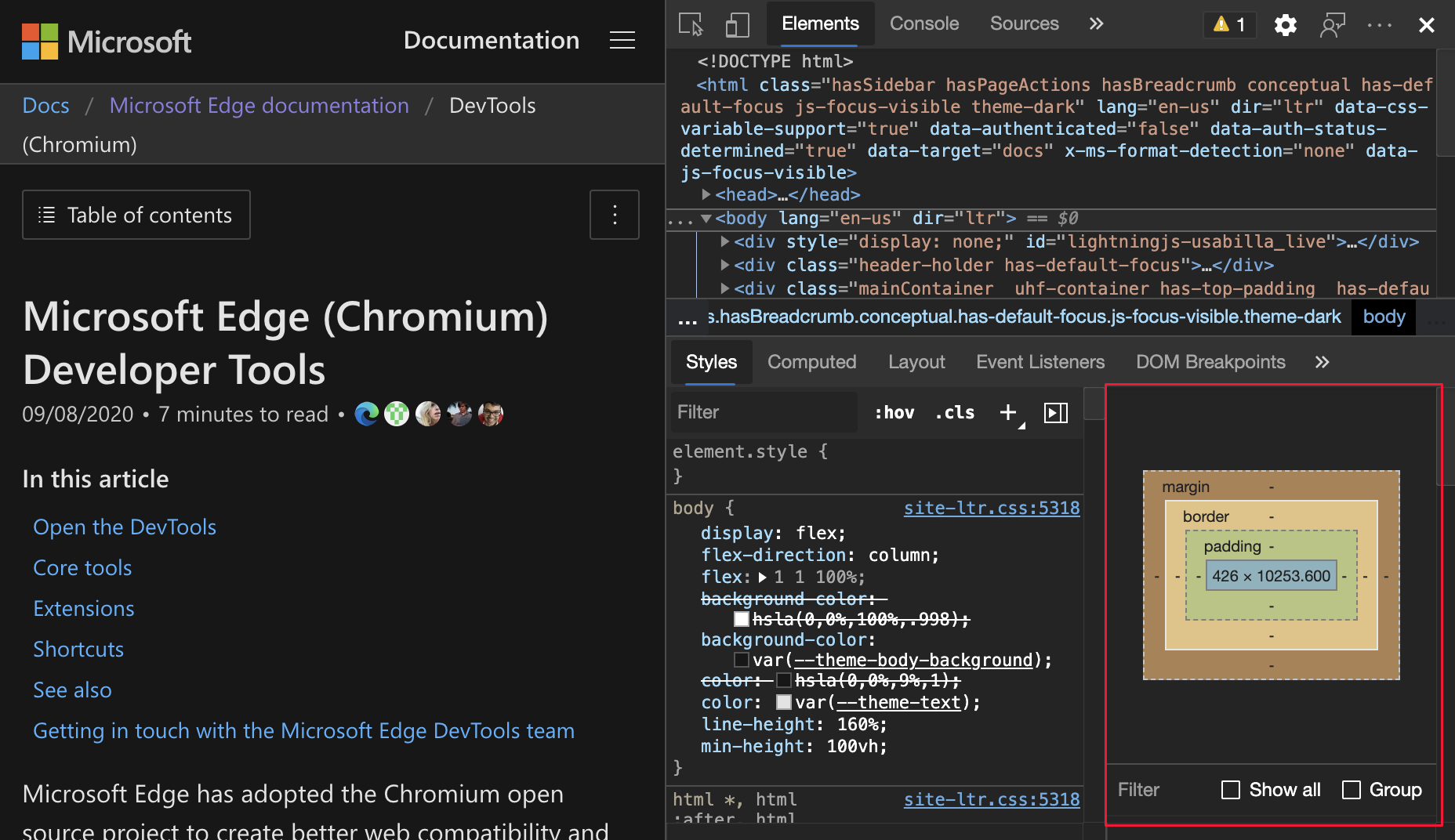
Вычисленная область в области Стили свернута по умолчанию. Чтобы отобразить или скрыть вычисленную панель в области Стили , нажмите кнопку Показать боковую панель вычисляемых стилей (![]() .
.
Открытие области вычисленной боковой панели :

Область вычисленной боковой панели :

Сведения об обновлениях этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблема #1073899.
См. также:
- Просмотр только css, который фактически применяется к элементу в справочнике по функциям CSS
Группирование свойств CSS в области "Вычислено"
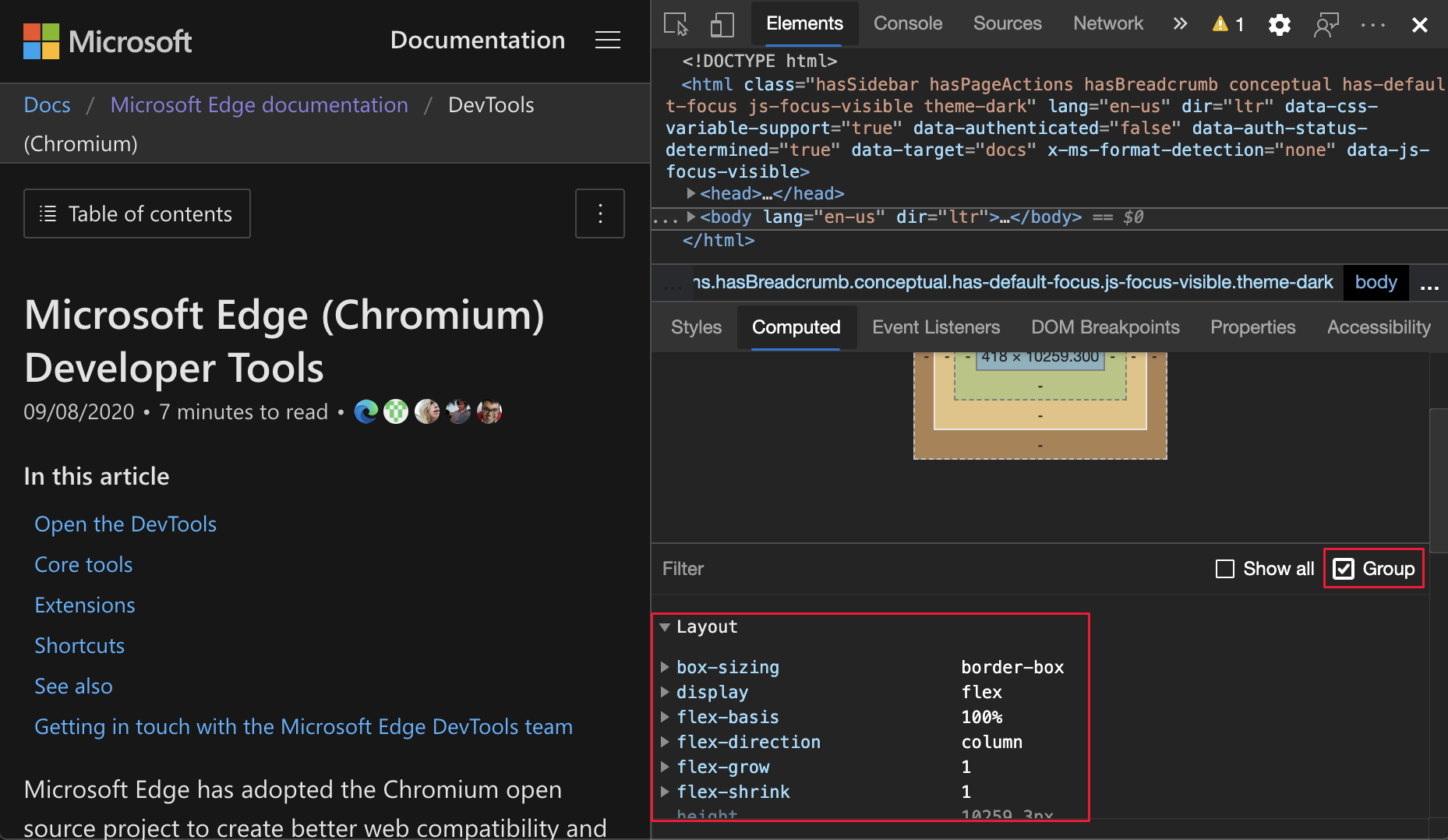
Чтобы просмотреть примененный CSS с меньшей прокруткой, сгруппируйте свойства CSS по категориям в области Вычисление . Вы также можете выборочно сосредоточиться на наборе связанных свойств во время проверки CSS. В инструменте Элементы выберите элемент. Чтобы сгруппировать (или разгруппировать) свойства CSS, установите флажок Группировать .

Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблемы #1096230, #1084673 и #1106251.
См. также:
- Просмотр только css, который фактически применяется к элементу в справочнике по функциям CSS
Lighthouse 6.4 в инструменте Lighthouse
Инструмент Lighthouse в настоящее время работает Lighthouse 6.4. Полный список изменений см. в заметках о выпуске Lighthouse. Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблема #772558.
См. также:
события performance.mark() в разделе "Синхронизация"
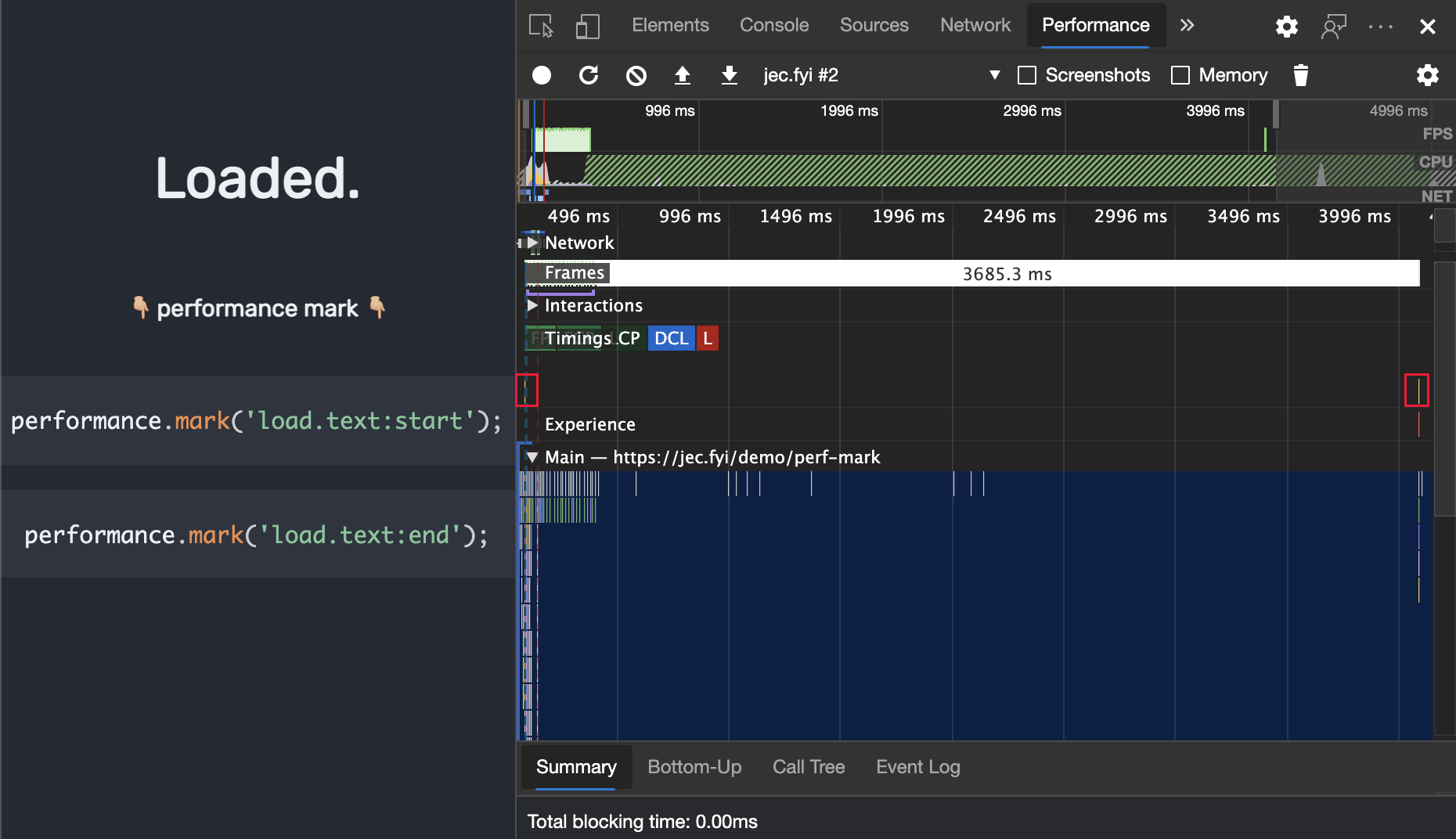
В разделе "Время выполнения" записи в средстве "Производительность " теперь помечается performance.mark()события. Чтобы попробовать эту функцию и измерить производительность кода JavaScript, добавьте performance.mark() в код события.
Следующий код добавляет start маркеры производительности до end и после for цикла:
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
Затем откройте средство "Производительность " и перейдите к разделу "Время " для записи кода JavaScript. Добавленные performance.mark() события теперь отображаются в записи.

Новые фильтры типа ресурсов и URL-адресов в средстве "Сеть"
Используйте ключевые слова new resource-type и url в средстве "Сеть " для фильтрации сетевых запросов. Например, используйте resource-type:image , чтобы сосредоточиться на сетевых запросах, которые являются изображениями:

Дополнительные ключевые слова, такие как resource-type и url, см. в разделе Фильтрация запросов по свойствам.
Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблемы #1121141 и #1104188.
Обновления представления сведений о кадре
В средстве "Приложение " в списке страниц слева на нижней странице отображаются кадры, на которых часто отображается кадр с именем top.
Отображение отчетов COEP и COOP в конечную точку
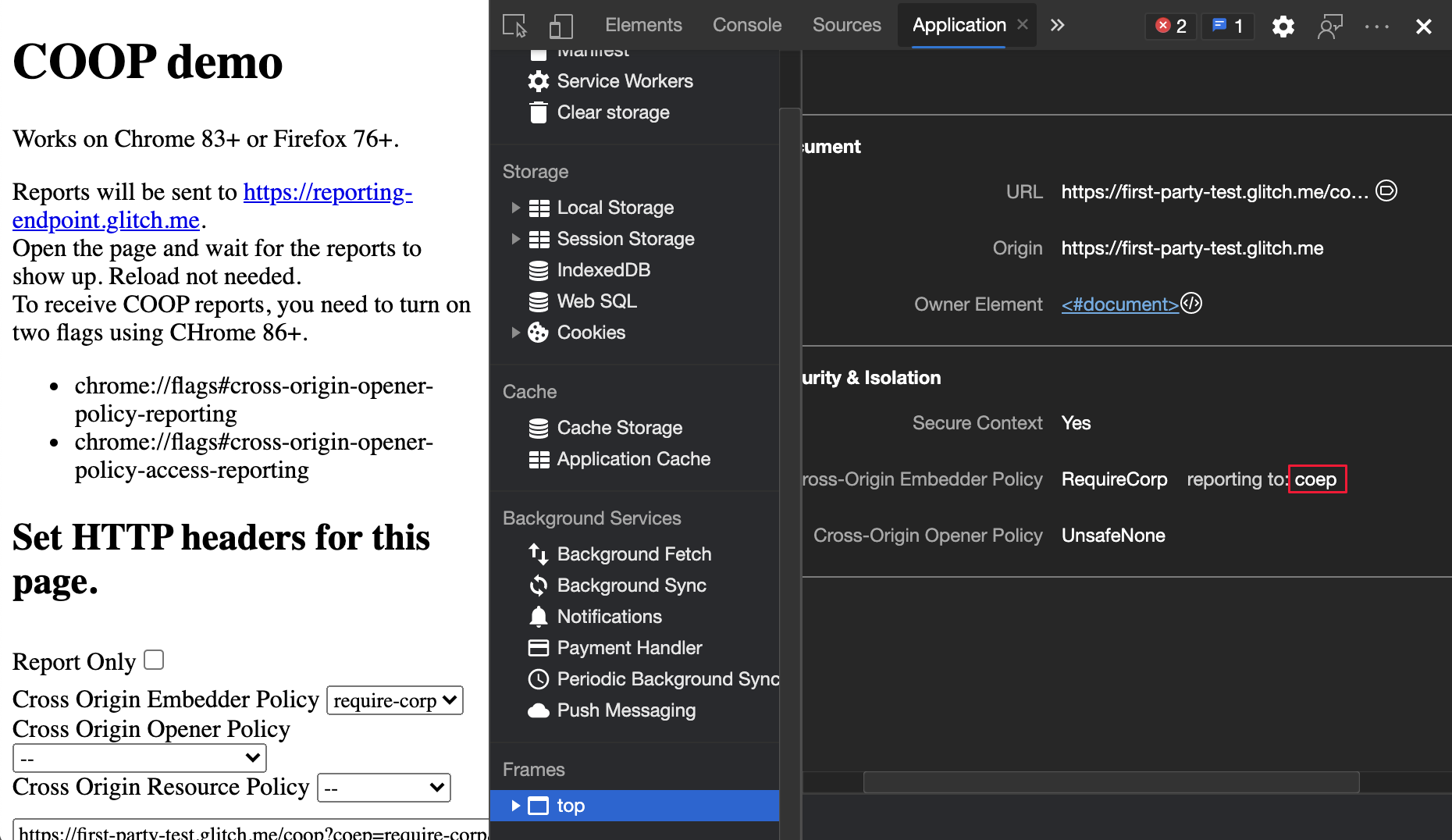
В средстве "Приложение " в списке страниц слева на нижней странице отображаются кадры, на которых часто отображается кадр с именем top. Выберите кадр, чтобы просмотреть представление сведений о кадре, которое включает раздел Изоляция & безопасности .
В разделе Изоляция & безопасности на странице сведений о фрейме просмотрите конечную точку Политики внедрения встраивателя между источниками (COEP) и Политики открытия между источниками (COOP). reporting to
API отчетов определяет Report-To, который представляет собой новый http-заголовок, который позволяет указать конечные точки сервера, чтобы браузер отправлял предупреждения и ошибки.

Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблема #1051466.
См. также:
- Отображение сведений о фрейме открывателя для открытых окон в новых возможностях в средствах разработки (Microsoft Edge 88)
- Средство "Приложение" для управления хранилищем
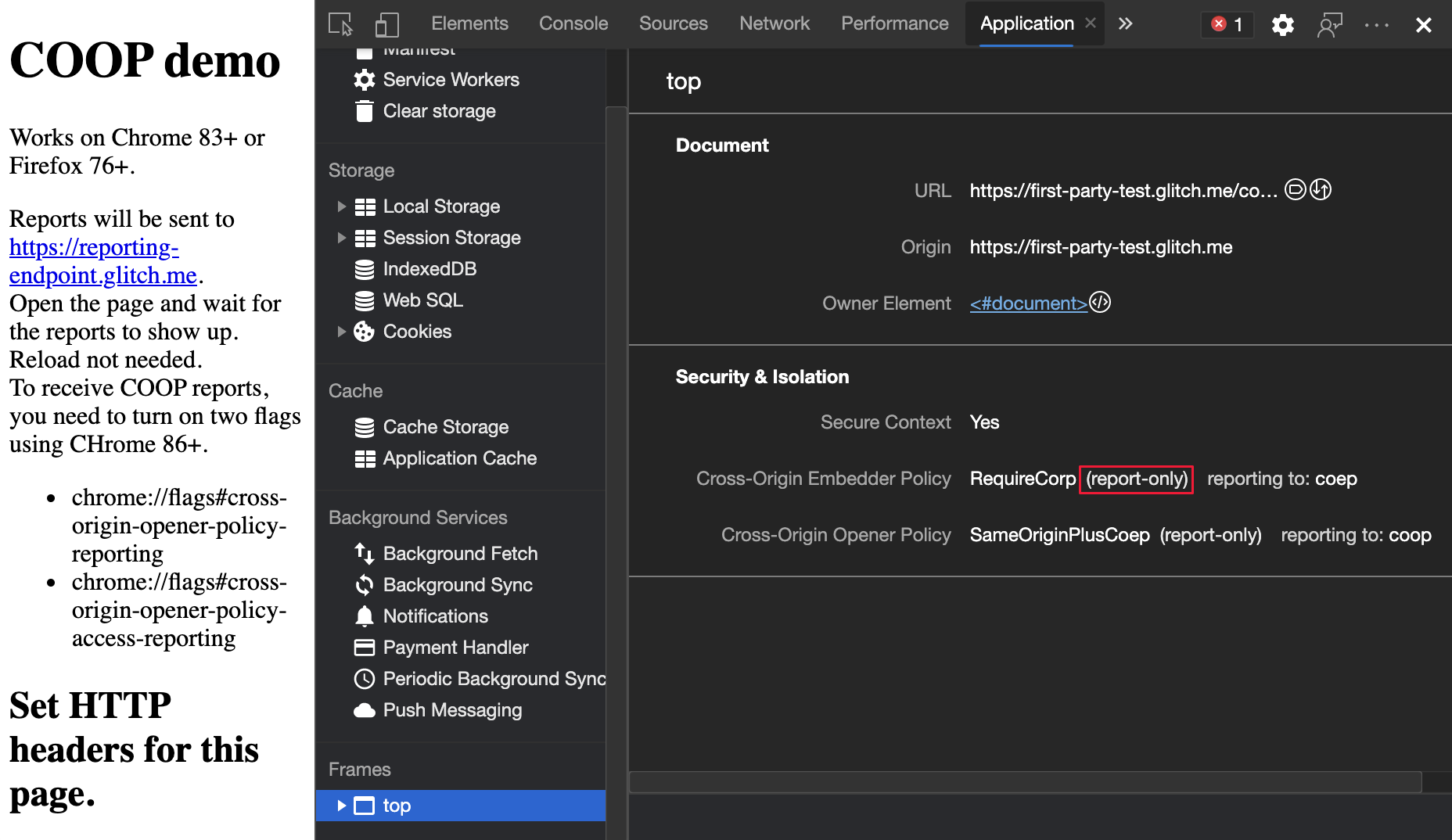
Отображение режима только для отчетов COEP и COOP
В средстве "Приложение " в списке страниц слева на нижней странице отображаются кадры, на которых часто отображается кадр с именем top. Выберите кадр, чтобы просмотреть представление сведений о кадре, которое включает раздел Изоляция & безопасности .
В разделе Изоляция & безопасности на странице сведений о кадре теперь отображается report-only метка для COEP и COOP, которые настроены в report-only режим.

Обновления этой функции в режиме реального времени в проекте с открытым кодом Chromium см. в разделе Проблема #1051466.
См. также:
- Отображение сведений о фрейме открывателя для открытых окон в новых возможностях в средствах разработки (Microsoft Edge 88)
- Средство "Приложение" для управления хранилищем
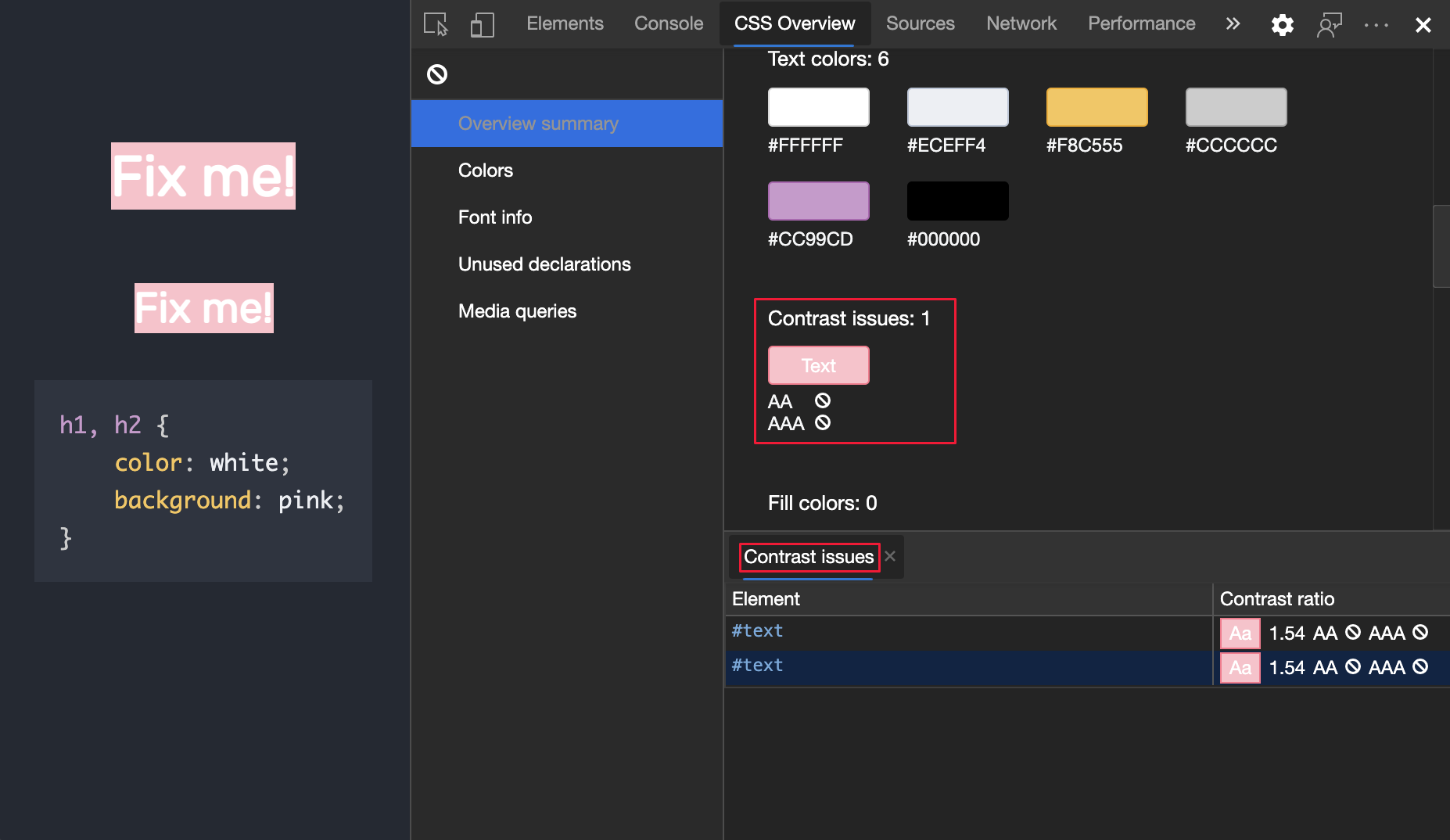
Просмотр и устранение проблем с контрастностью цветов в средстве обзора CSS
Средство обзора CSS теперь отображает список элементов на странице с проблемами цветовой контрастности. Пример проблемы с контрастностью цветов приведен на странице демонстрации "Обзор CSS" со специальными возможностями.
Чтобы просмотреть список элементов с цветовой контрастностью, на вкладке Проблемы с контрастностью щелкните Текст. Чтобы открыть элемент в инструменте Элементы , щелкните элемент в списке. Чтобы устранить проблемы с контрастностью, средства разработки Microsoft Edge автоматически предоставляют варианты цвета.

Обновление. Эта функция выпущена и больше не является экспериментальной.
См. также:
Журнал проекта Chromium с открытым кодом см. в разделе Проблема #1120316.
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.