Проверка сетки CSS
В этой статье описано, как определить сетки CSS на веб-сайте и отладить проблемы с макетом сетки с помощью настраиваемых наложений сетки.
В этой статье используется демонстрационная веб-страница Проверки сетки CSS .
Подготовка к работе
Сетка CSS — это эффективная парадигма макета для Интернета. Хорошей веб-страницей, чтобы узнать о сетке CSS и ее функциях, является макет сетки CSS в MDN.
Обнаружение таблиц CSS
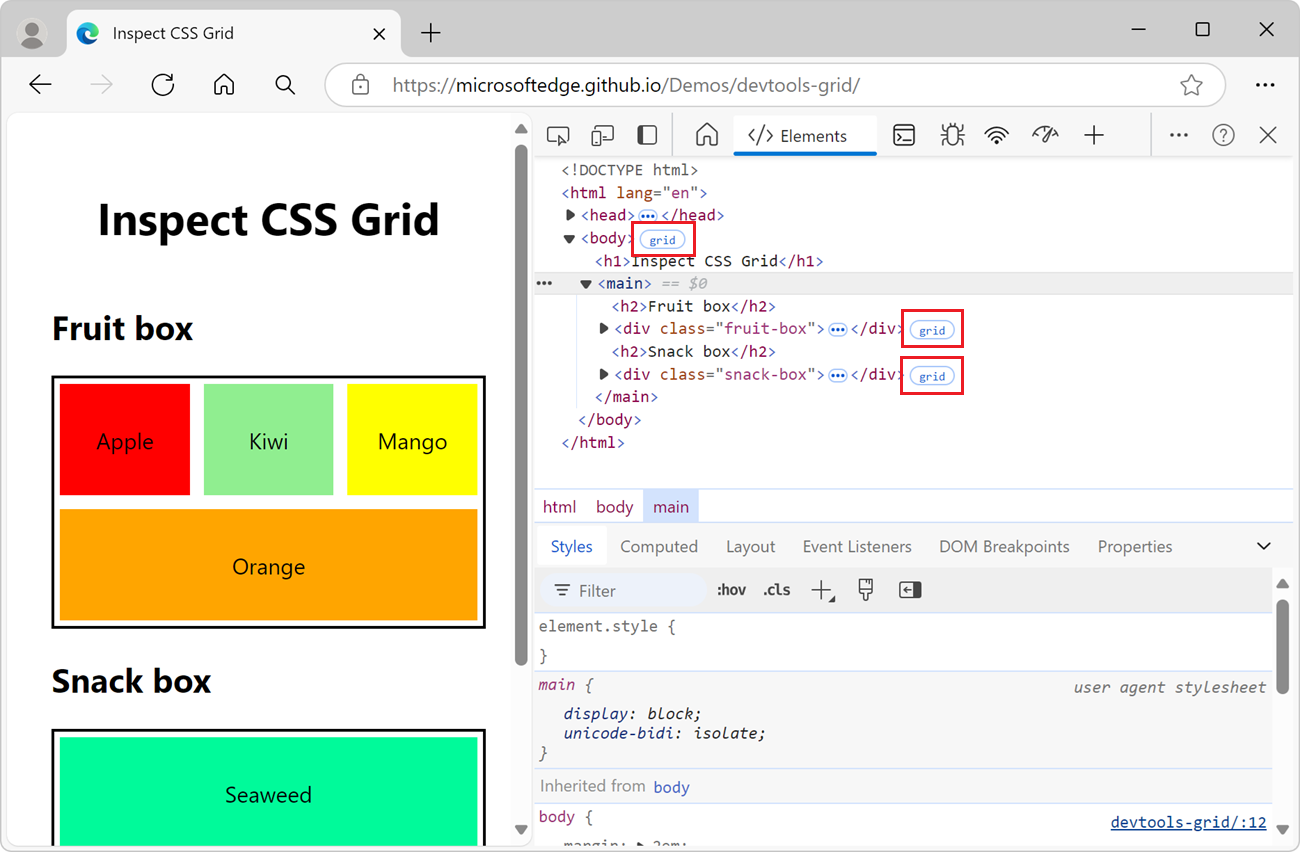
Если html-элемент на веб-странице имеет display: grid или display: inline-grid применяется к нему, рядом с элементом в дереве DOM в инструменте Элементы отображается значок сетки:

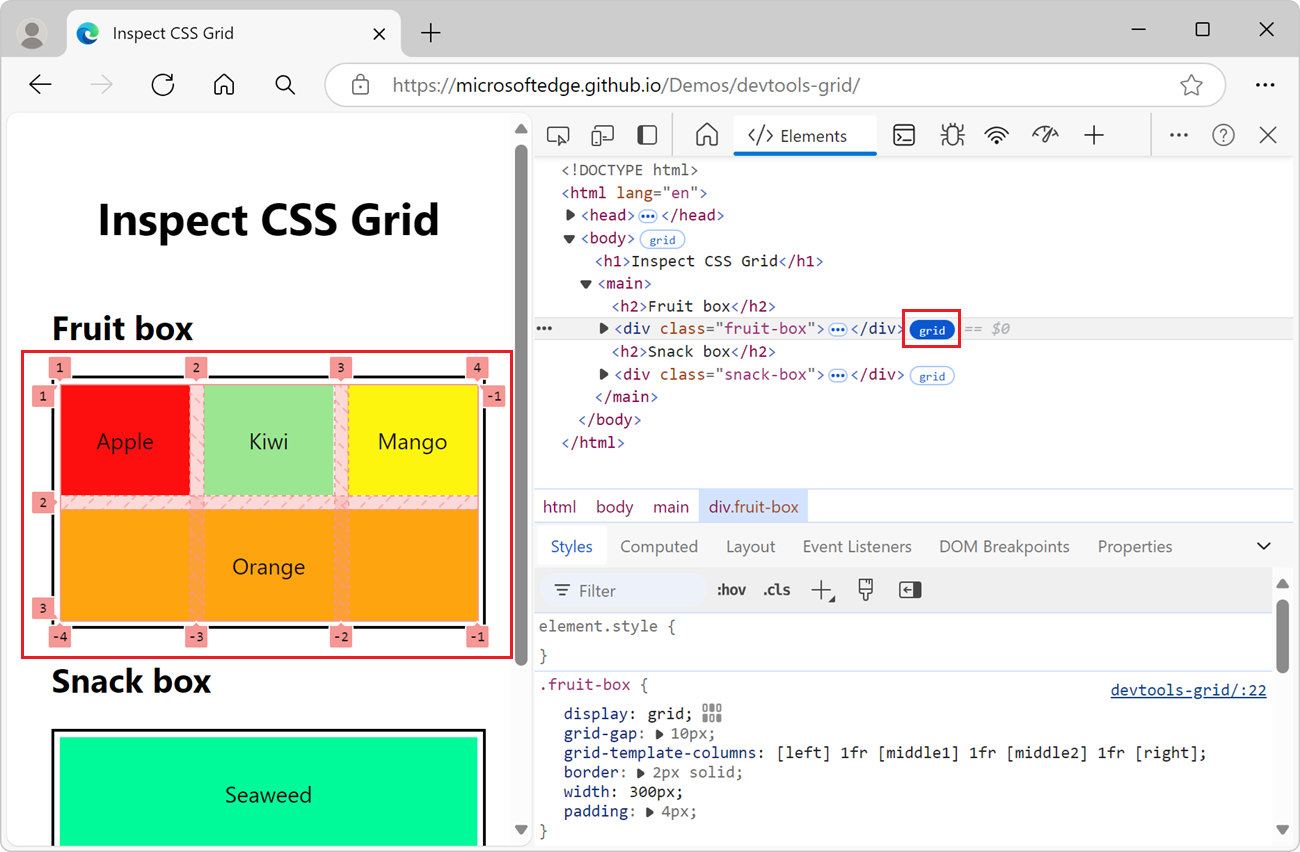
Щелкните значок сетки рядом с элементом, чтобы отобразить наложение сетки на этот элемент на отображаемой веб-странице. Наложение отображается над элементом и показывает положение линий сетки и дорожек:

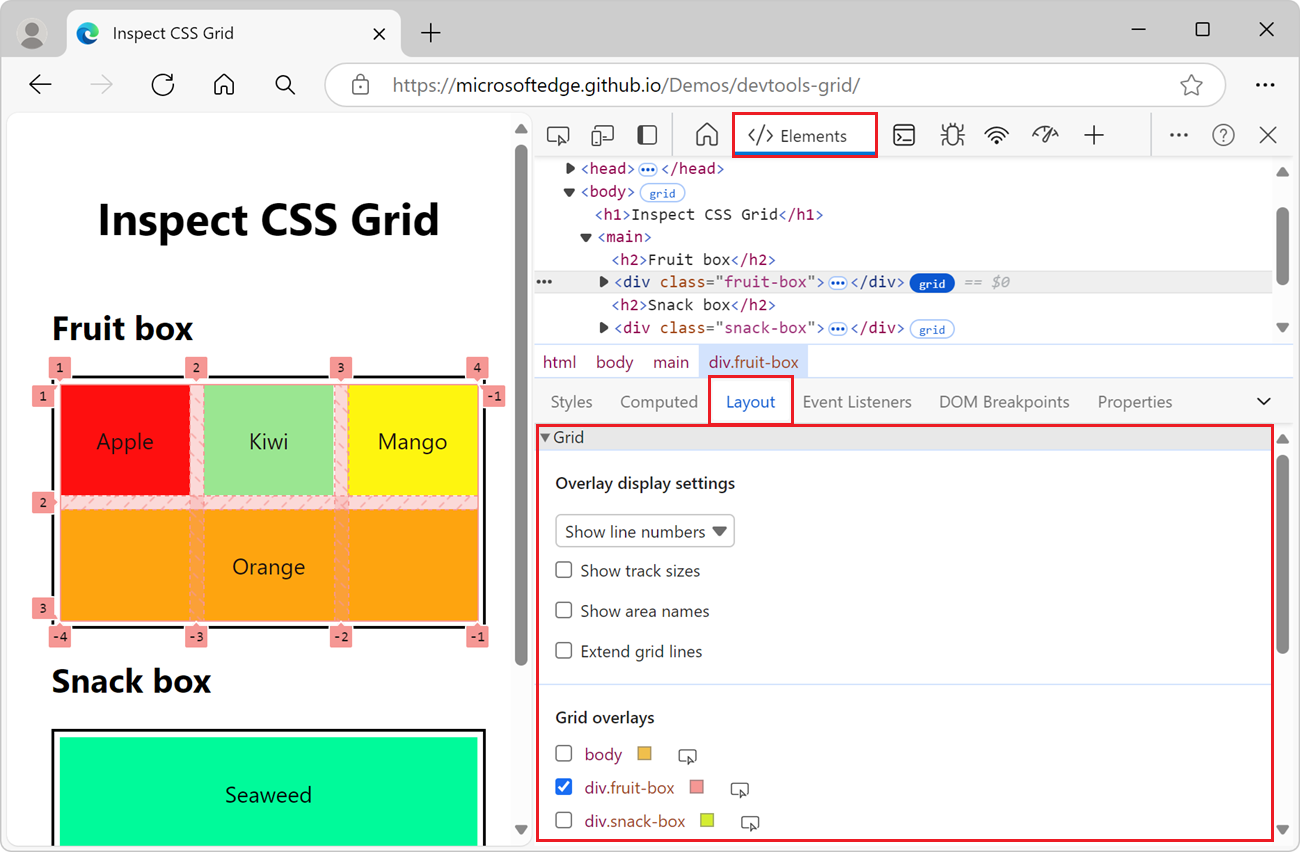
Если сетки включены на веб-страницу, область Макет в инструменте Элементы содержит раздел Сетка , в который перечислены контейнеры сетки:

Используйте раздел Сетка , чтобы настроить, какие сведения будут отображаться в наложениях сетки на отображаемой веб-странице. Раздел Сетка в области Макет содержит следующие подразделы:
| Подраздел | Назначение |
|---|---|
| Параметры отображения наложения | Указывает, какие сведения отображаются в наложении сетки. |
| Наложения сетки | Отображает или скрывает наложение сетки для каждого контейнера сетки, который присутствует на веб-странице, и временно выделяет сетку на веб-странице. |
Параметры отображения наложения
В области Макет в разделе Расширяемая сетка раздел Параметры отображения наложения содержит следующий пользовательский интерфейс.
Раскрывающийся список
Выберите один из следующих параметров в раскрывающемся списке:
| Элемент списка | Описание |
|---|---|
| Скрытие меток строк | Скрывает метки строк для каждого наложения сетки. |
| Отображение номеров строк | Отображает номера строк для каждого наложения сетки. Выбрано по умолчанию. |
| Отображение имен строк | Отображает имена строк для каждого наложения сетки при указании имен. |
В следующих разделах описаны команды раскрывающегося списка "Параметры отображения наложения ".
Скрытие меток строк
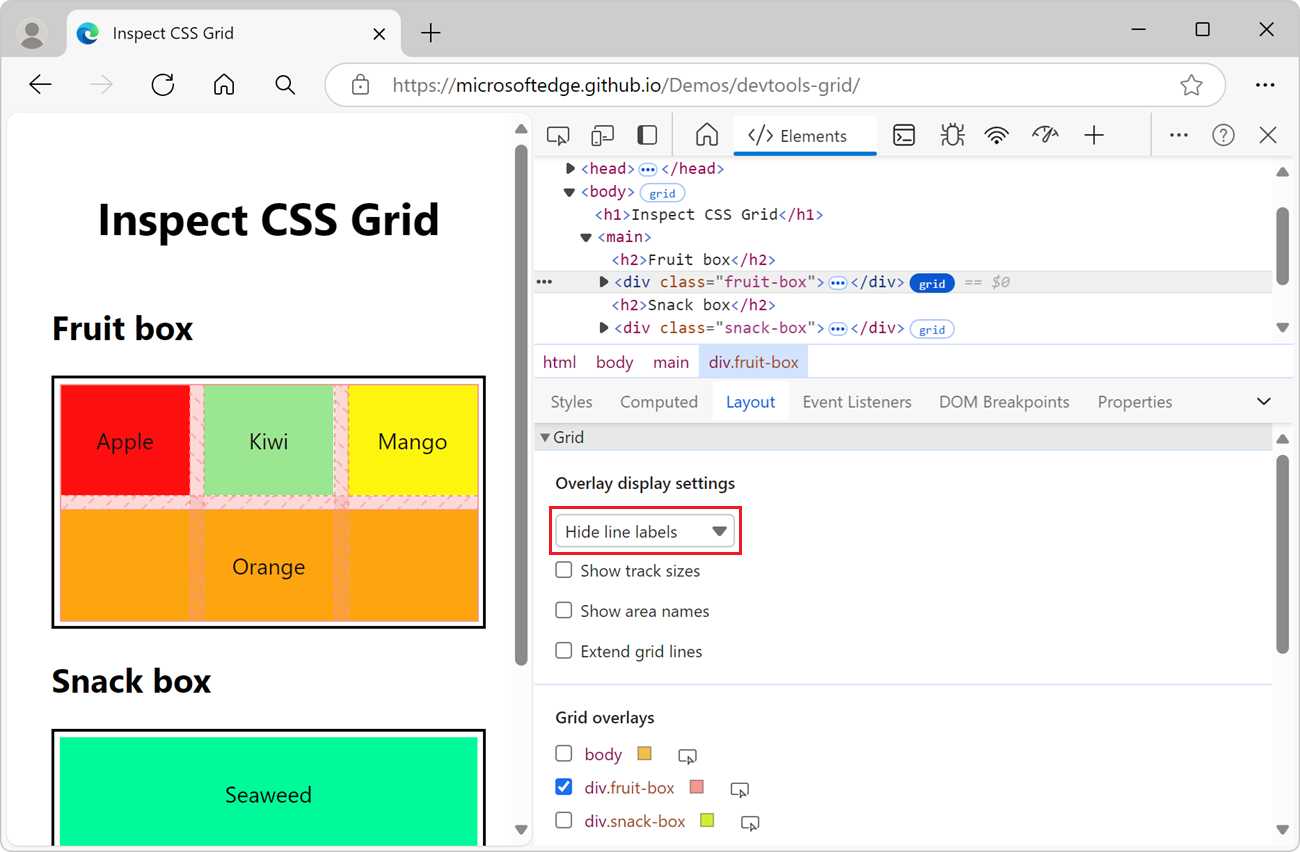
В раскрывающемся списке выберите Скрыть метки строк , чтобы скрыть метки строк для каждого наложения сетки:

Отображение номеров строк
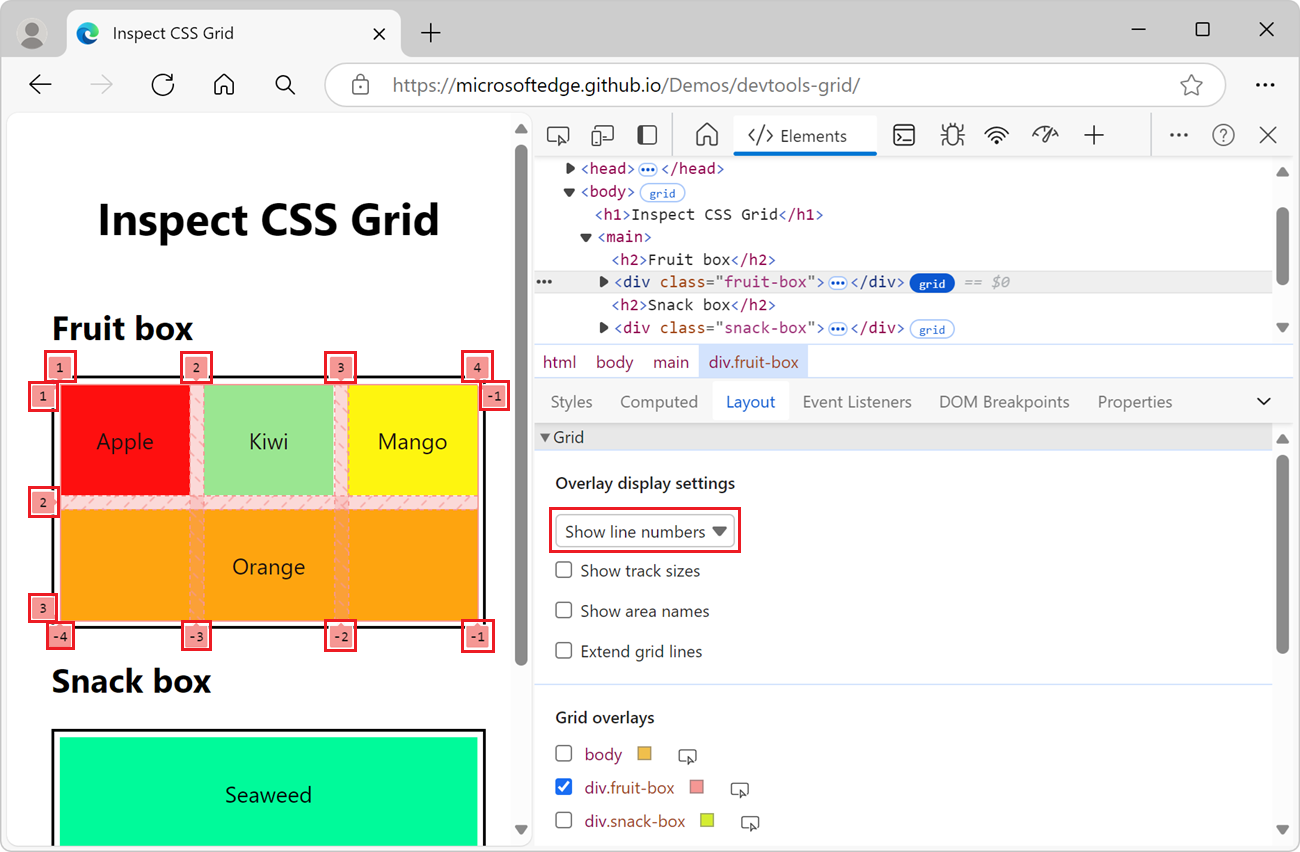
В раскрывающемся списке выберите Показать номера строк , чтобы отобразить номера строк для каждого наложения сетки (выбрано по умолчанию):

По умолчанию положительные и отрицательные номера строк отображаются на наложении сетки. Сведения о отрицательных числах в наложении сетки см. в разделе Обратный подсчет в макете сетки с использованием размещения на основе строк в MDN.
Отображение имен строк
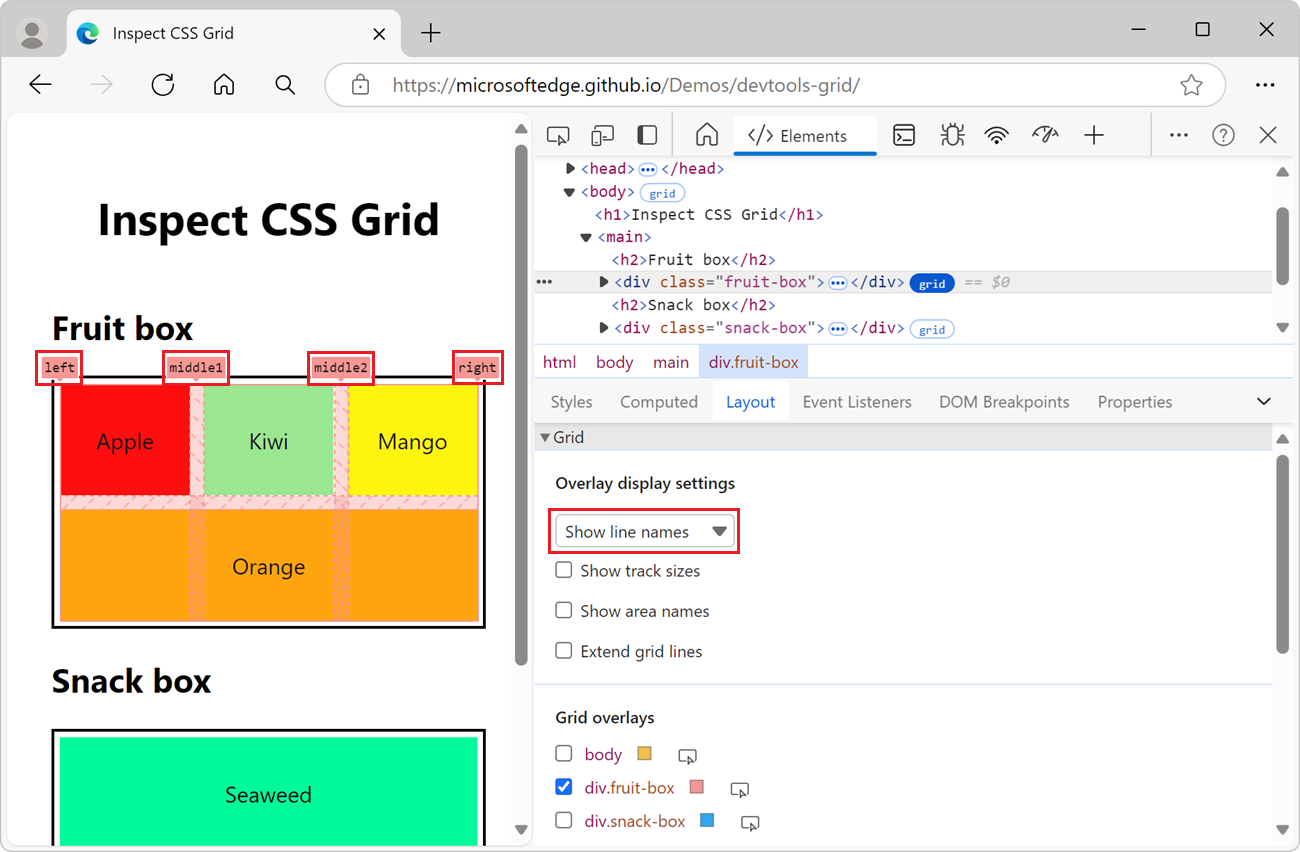
В раскрывающемся списке выберите Показать имена строк , чтобы просмотреть имена строк вместо чисел. При указании имен отображаются имена строк для каждого наложения сетки:

В приведенном выше примере 4 строки имеют имена: left, middle1, middle2и right.
Дополнительные сведения об именах строк в наложении сетки см. в разделе Макет с помощью именованных линий сетки в MDN.
Флажки
Раздел Параметры отображения наложения в разделе Сетка в области Макет содержит следующие флажки:
| Флажок | Описание |
|---|---|
| Отображение размеров дорожки | Отображает или скрывает размеры дорожек. |
| Отображение имен областей | Отображает или скрывает имена области при указании имен. |
| Расширение линий сетки | Отображает или скрывает расширения размеров сетки вдоль каждой оси. По умолчанию линии сетки отображаются только внутри элемента с заданным display: grid для него css или display: inline-grid . |
Эти флажки описаны в следующих разделах.
Отображение размеров дорожки
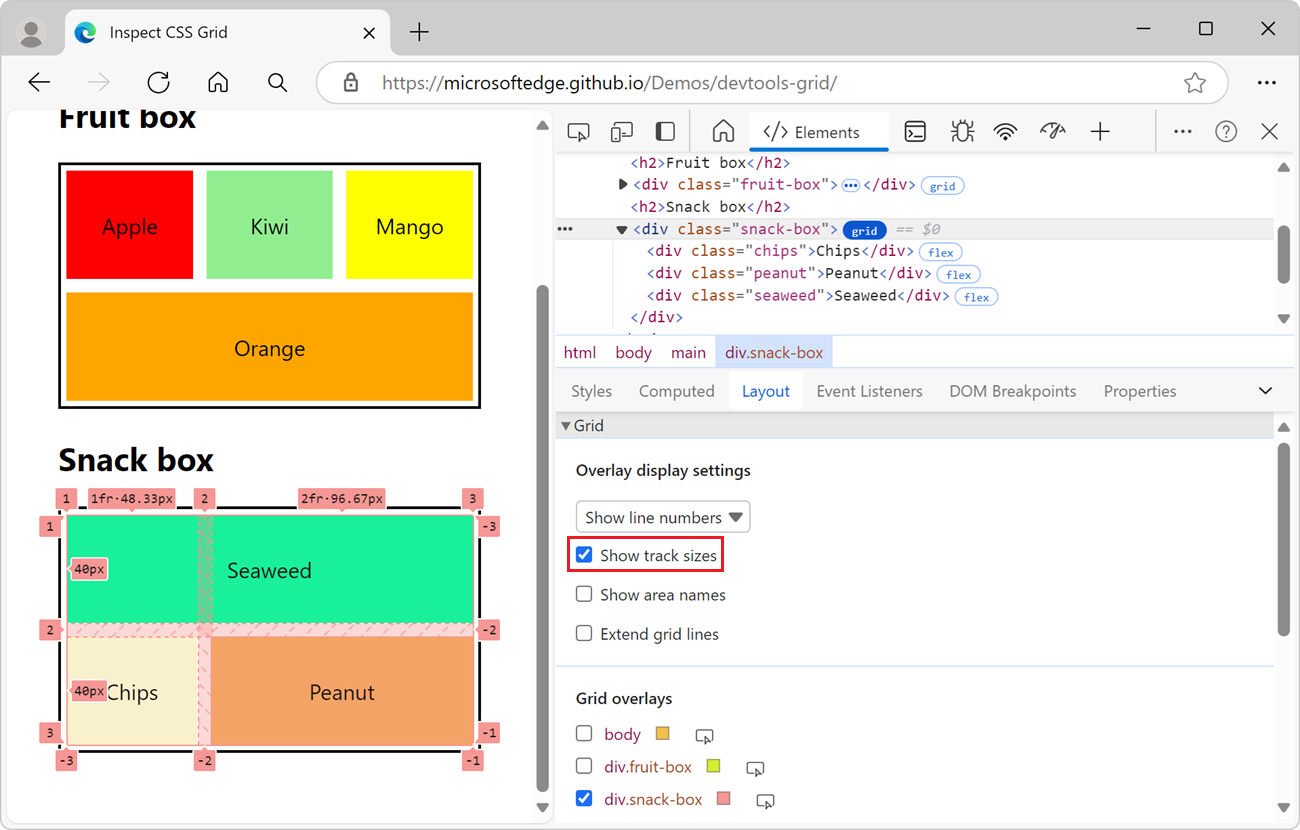
Чтобы просмотреть размеры треков сетки, установите флажок Показать размеры дорожки :

Затем [authored size] и [computed size] отображаются в каждой строке метки.
| Размер | Сведения |
|---|---|
| Размер в авторе | Размер, определенный в таблице стилей (опущен, если не определен). |
| вычисленный размер | Фактический размер экрана. |
В демонстрации snack-box размеры столбцов определяются в grid-template-columns:1fr 2fr; CSS. Таким образом, метки строк столбцов отображают как созданные, так и вычисляемые размеры:
| Размер дорожки | Размер, созданный | Вычисленный размер |
|---|---|---|
| 1fr • 48,33 пикселей | 1fr | 48,33 пикселей |
| 2fr • 96,67 пикселей | 2fr | 96,67 пикселей |
Метки строк в строках отображают только вычисляемые размеры, так как в таблице стилей не определены размеры строк:
| Размер дорожки | Размер, созданный | Вычисленный размер |
|---|---|---|
| 40 пк | 40 пк | |
| 40 пк | 40 пк |
Отображение имен областей
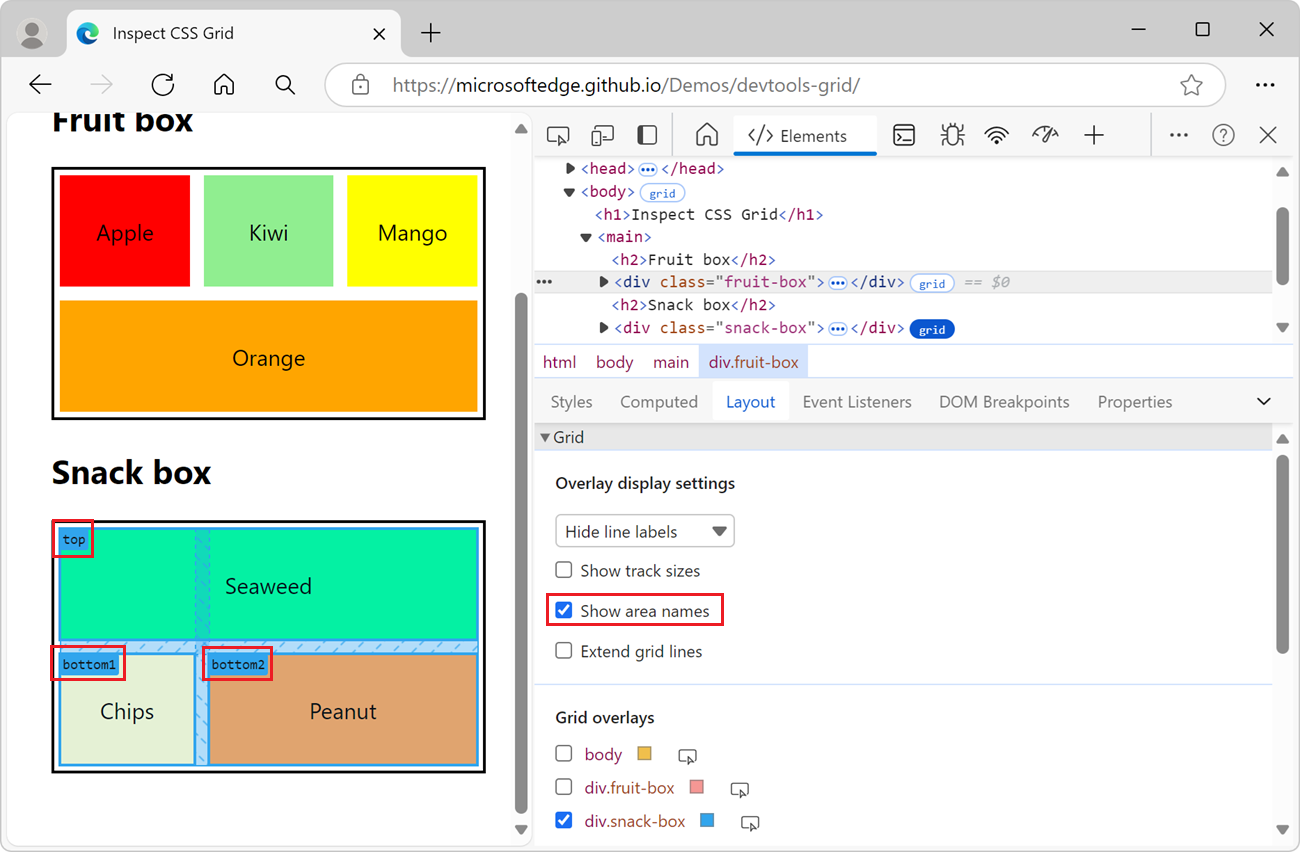
Чтобы просмотреть имена областей, установите флажок Показать имена областей :

В приведенном выше примере в сетке есть 3 области: верхняя, нижняя1 и нижняя2.
Расширение линий сетки
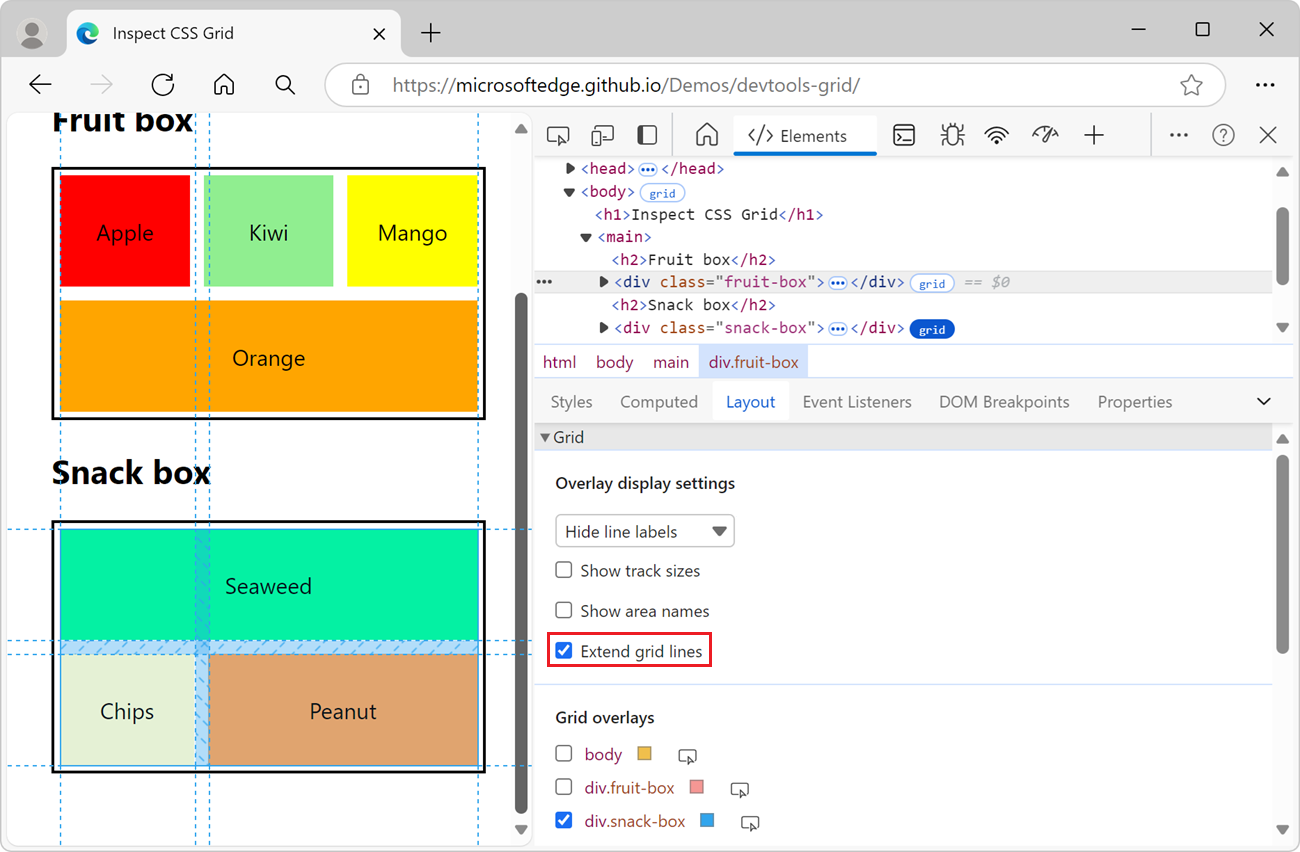
Чтобы расширить линии сетки до края окна просмотра вдоль каждой оси, установите флажок Расширить линии сетки :

Наложения сетки
Раздел Наложения сетки содержит список сетки, присутствующих на веб-странице, каждая из которых имеет флажок, а также различные параметры.
Включение представлений наложения для нескольких сеток
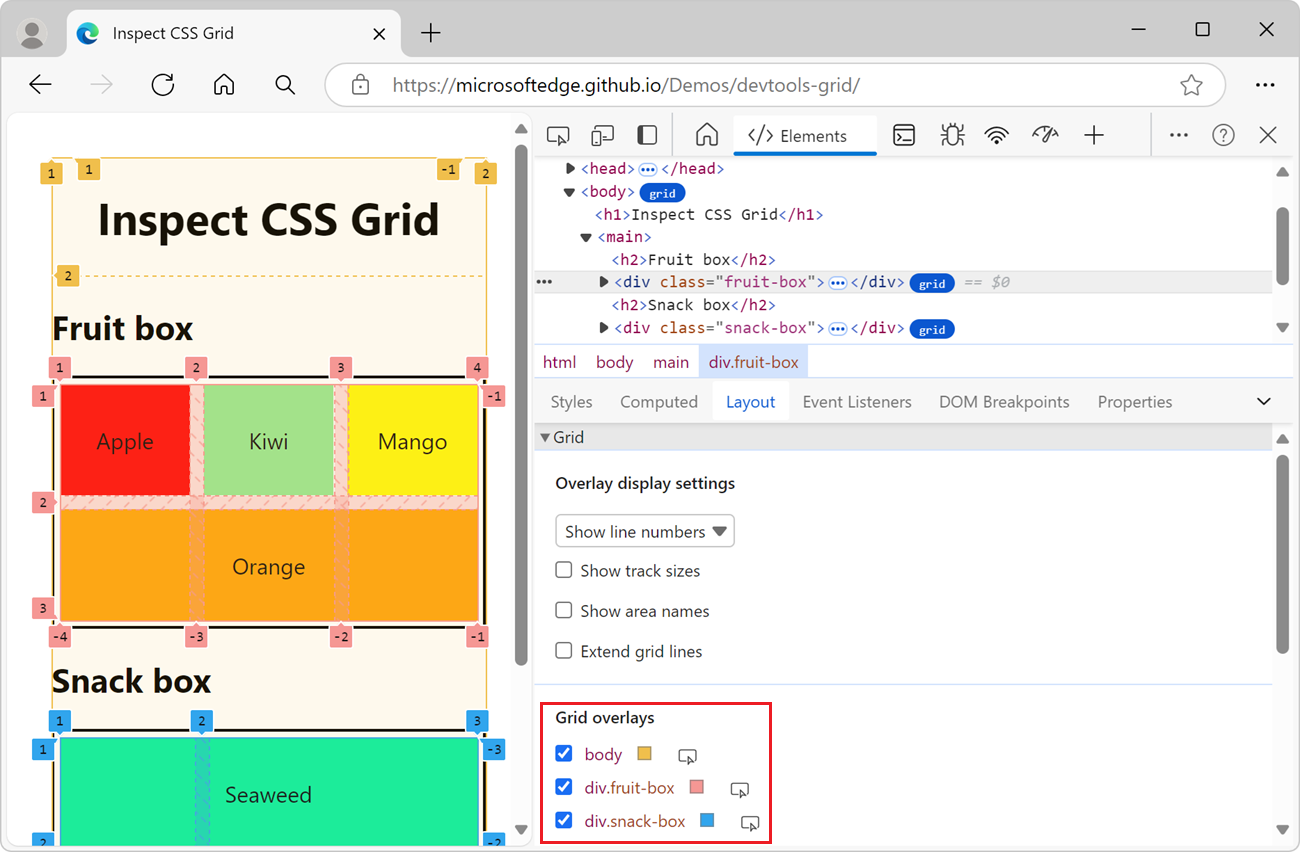
Чтобы отобразить сетку наложения для нескольких сеток, установите флажок рядом с каждым именем сетки:

В приведенном выше примере включены три наложения сетки, каждая из которых представлена различным цветом на отображаемой веб-странице:
-
body— наложение золотой сетки. -
div.fruit-box— наложение розовой сетки. -
div.snack-box— наложение синей сетки.
Настройка цвета наложения сетки
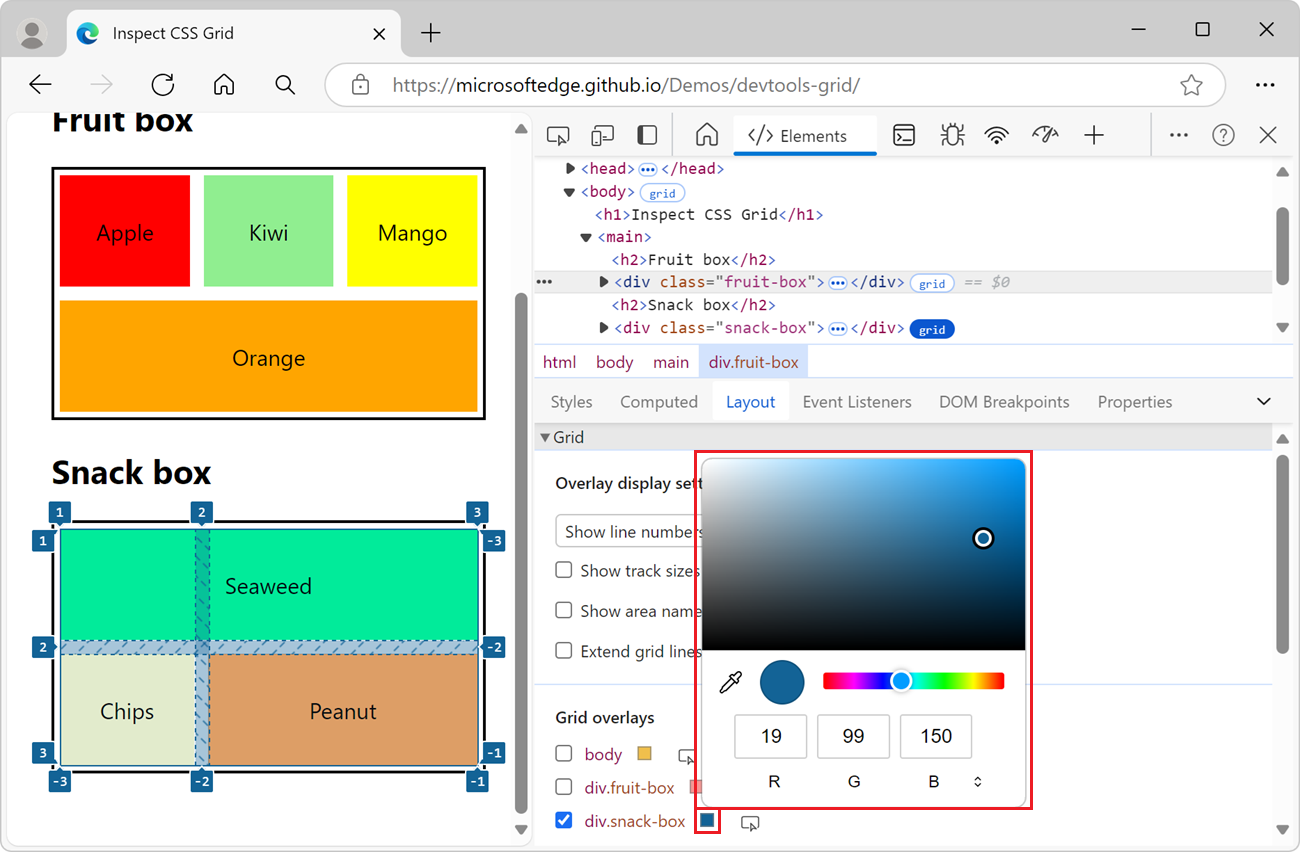
Чтобы открыть средство выбора цвета и настроить цвет наложения сетки, щелкните поле рядом с именем наложения сетки:

Выделение элемента сетки на веб-странице и дереве DOM
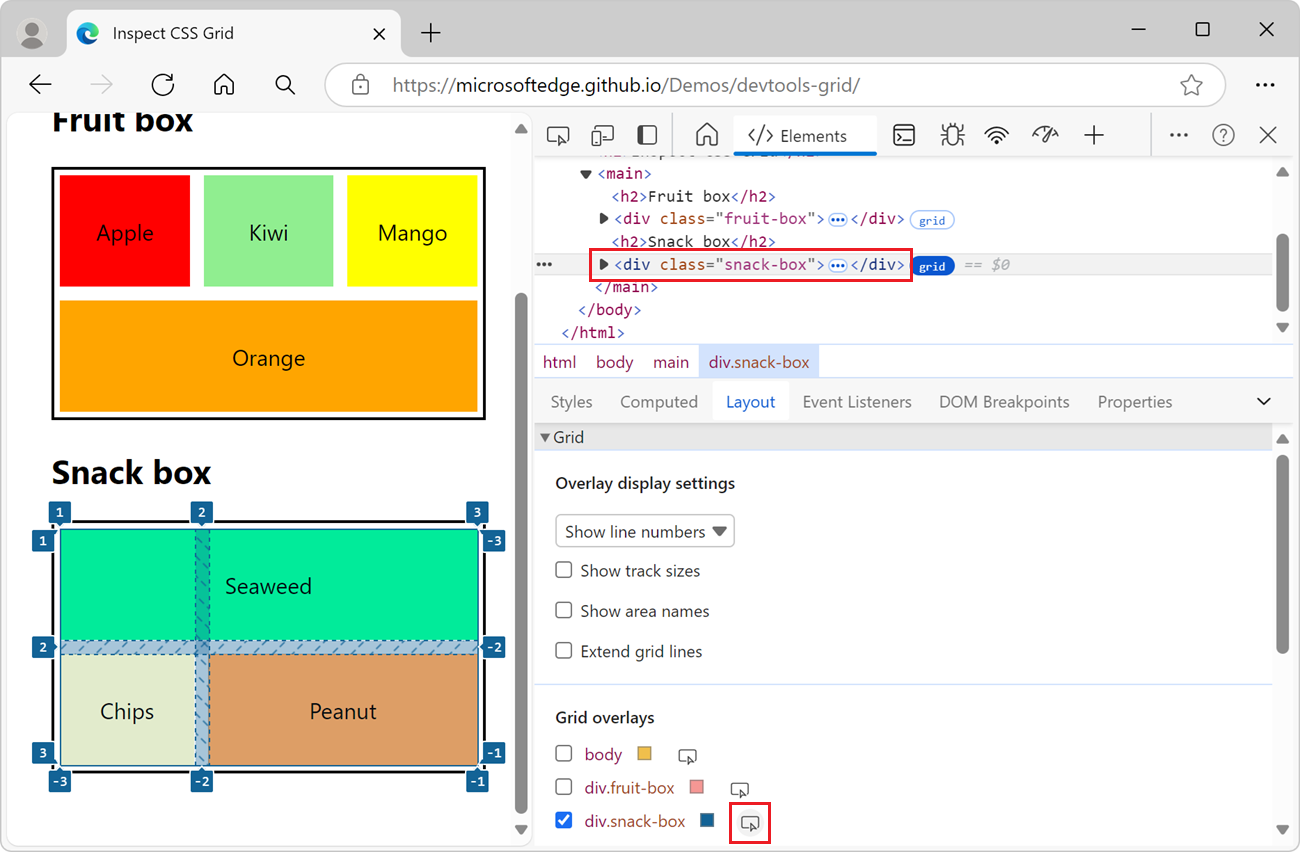
Чтобы прокрутить макет сетки на отображаемой веб-странице и выбрать элемент с макетом сетки в дереве DOM:
- В разделе Наложения сетки нажмите кнопку Показать элемент на панели Элементы (
 ) рядом с именем элемента:
) рядом с именем элемента:

Это работает независимо от того, установлен или снят флажок элемента.
См. также
Демонстрационные веб-страницы:
MDN:
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.