Новые возможности средств разработки (Microsoft Edge 85)
Это последние функции в стабильном выпуске Microsoft Edge DevTools.
Объявления от команды разработчиков Microsoft Edge
Функции отладки сетки CSS
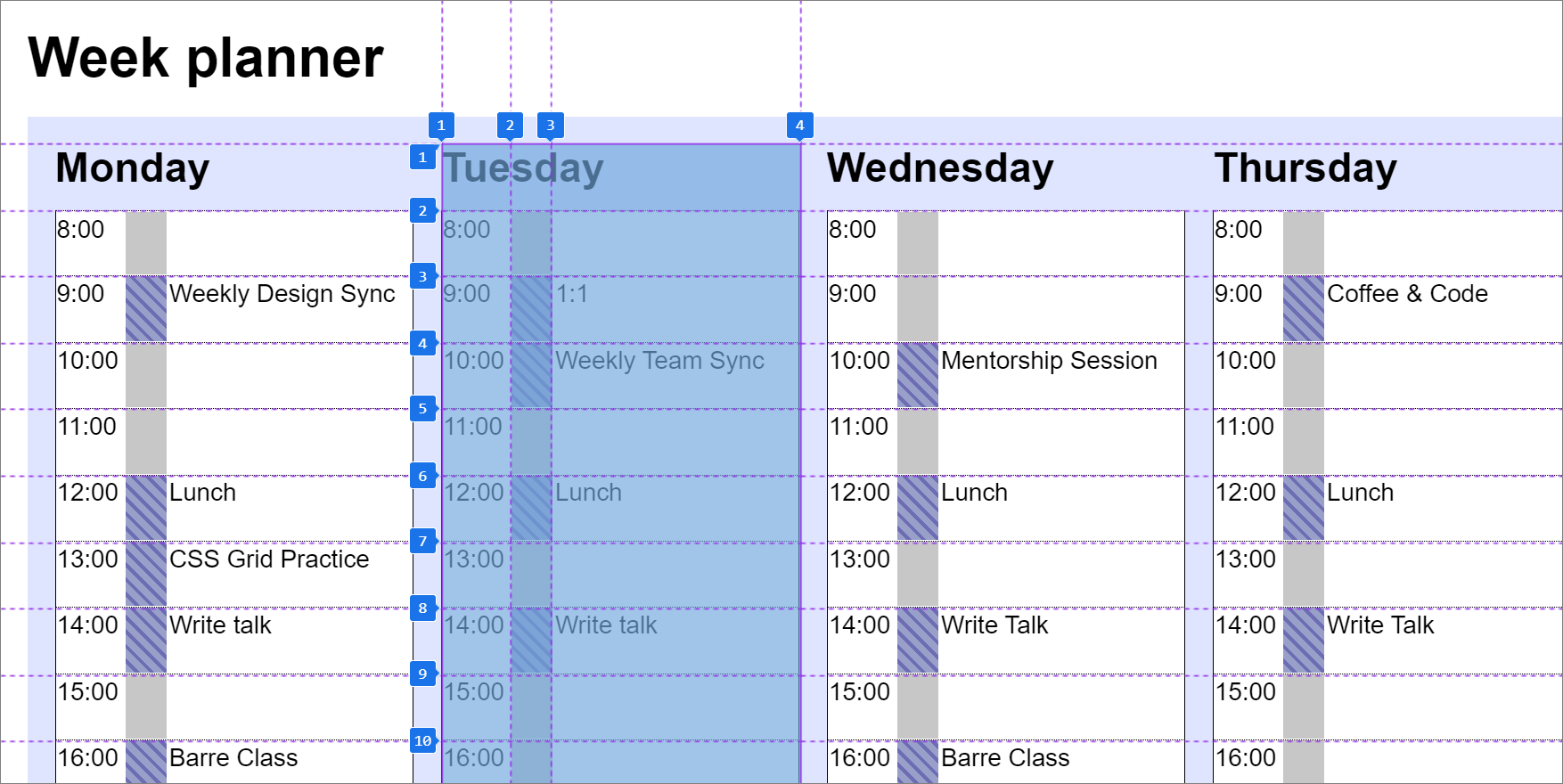
Команда разработчиков Microsoft Edge сотрудничает с командой Chrome DevTools и Chromium сообществом, чтобы добавить новые функции отладки сетки CSS в средства разработки. Теперь можно отображать номера строк сетки, разрывы сетки и расширенные линии сетки в виде наложения на странице. Кроме того, в ближайшее время будут усовершенствованы средства сетки.

Обновление. Эта функция выпущена и больше не является экспериментальной.
Чтобы опробовать эксперимент с примером, см. пример планировщика сетки CSS.
Chromium проблема #1047356
См. также:
Изменение и воспроизведение запросов с помощью сетевой консоли
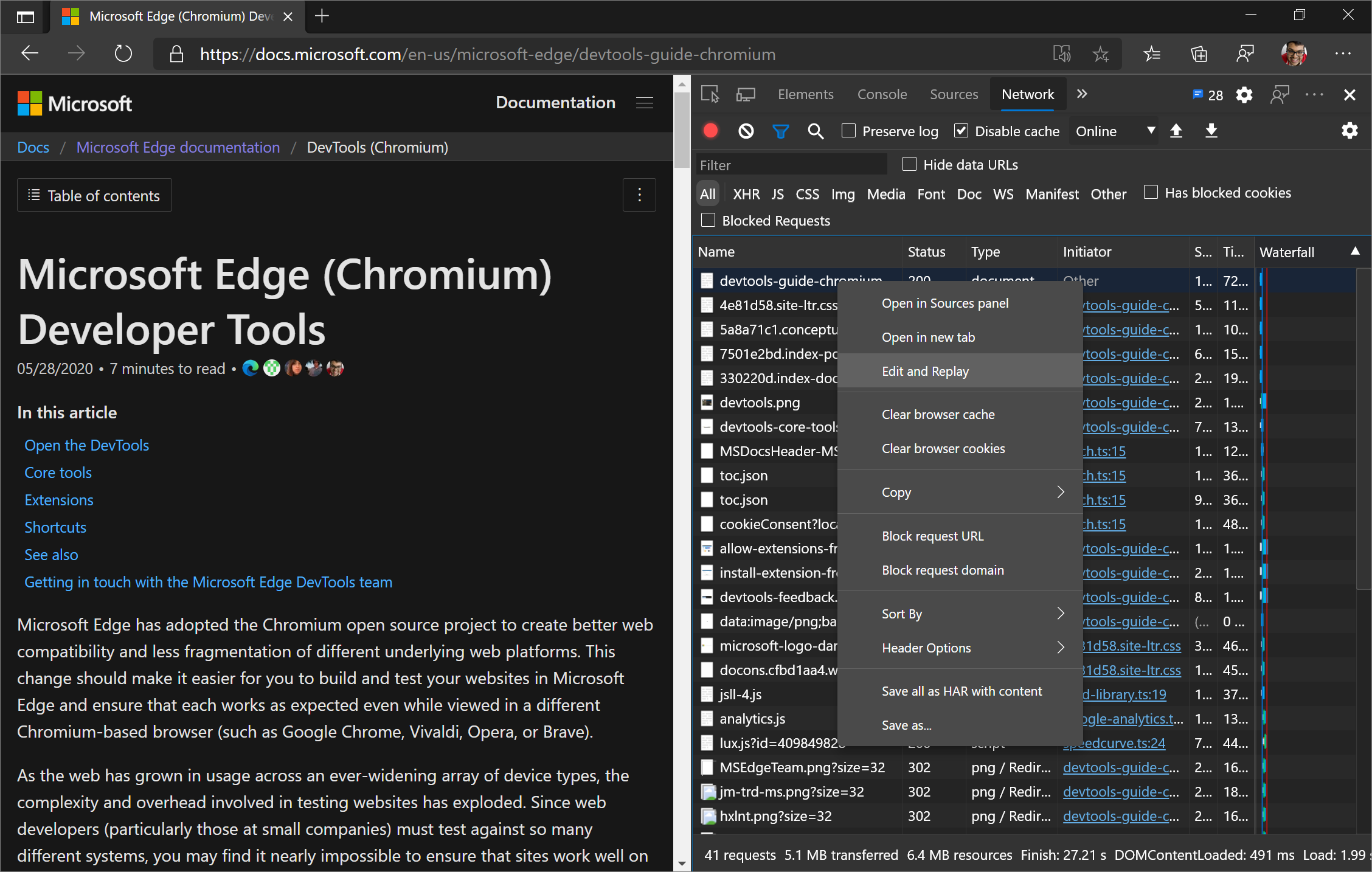
Теперь можно использовать изменение и воспроизведение запросов в сетевом журнале с помощью сетевой консоли. Откройте журнал сети, щелкните правой кнопкой мыши и выберите изменить и воспроизвести:

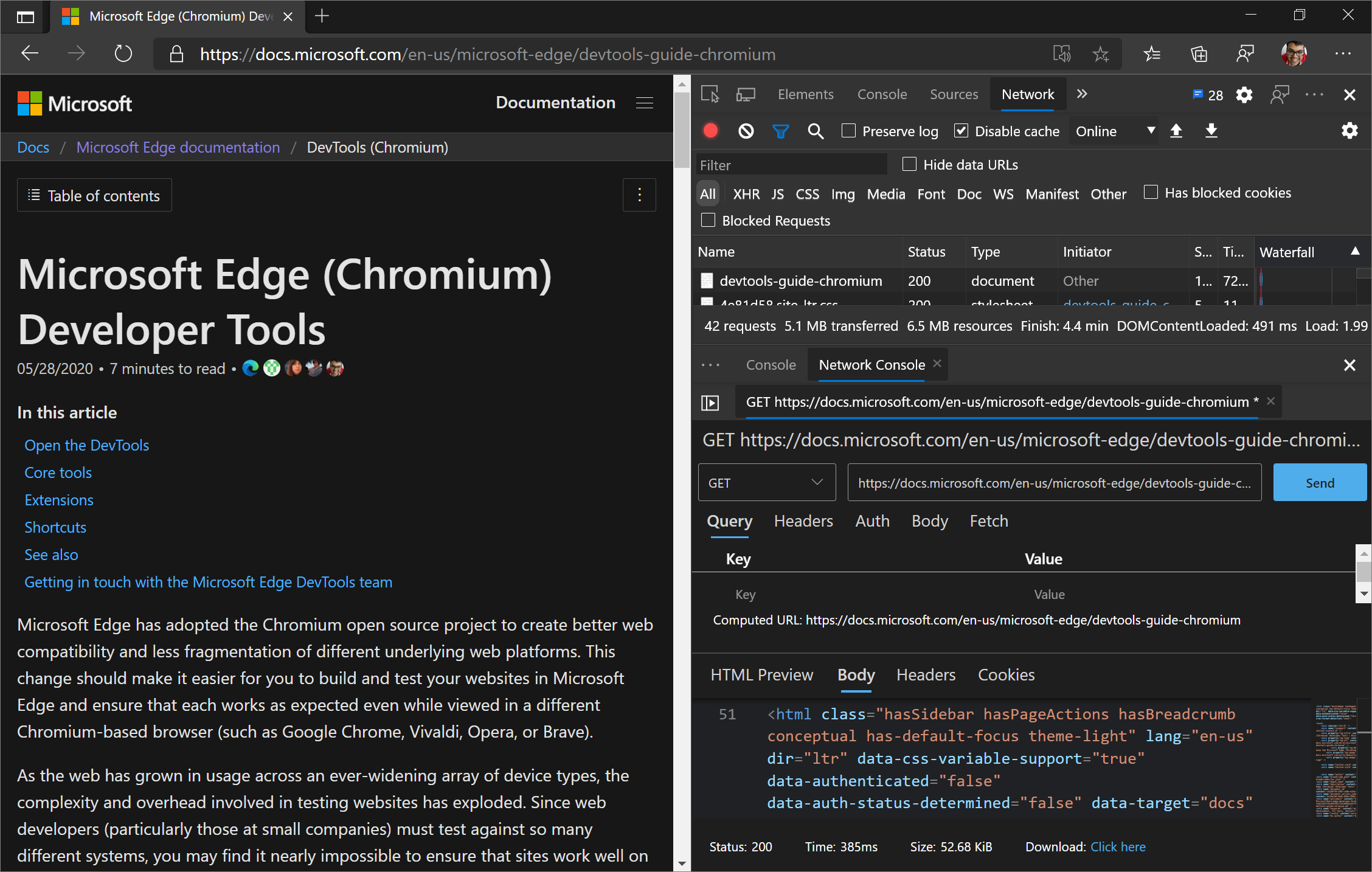
Новое средство "Сетевая консоль" откроется на панели Быстрого просмотра в нижней части DevTools и автоматически заполняется сведениями для HTTP-запроса. Чтобы отобразить ответ, возвращенный сервером, измените запрос (при необходимости) и нажмите кнопку Отправить.
Консоль сети также можно использовать для создания и отправки HTTP-запросов непосредственно из средств разработки.

Совет. Сведения о отображении сетевой консоли на панели main (верхней) вместо панели быстрого просмотра см. в разделе Перемещение инструментов между панелями ниже.
Обновление. Эта функция выпущена и больше не является экспериментальной.
Chromium проблема #1093687
Рабочая роль службы отвечает На события на вкладке "Время"
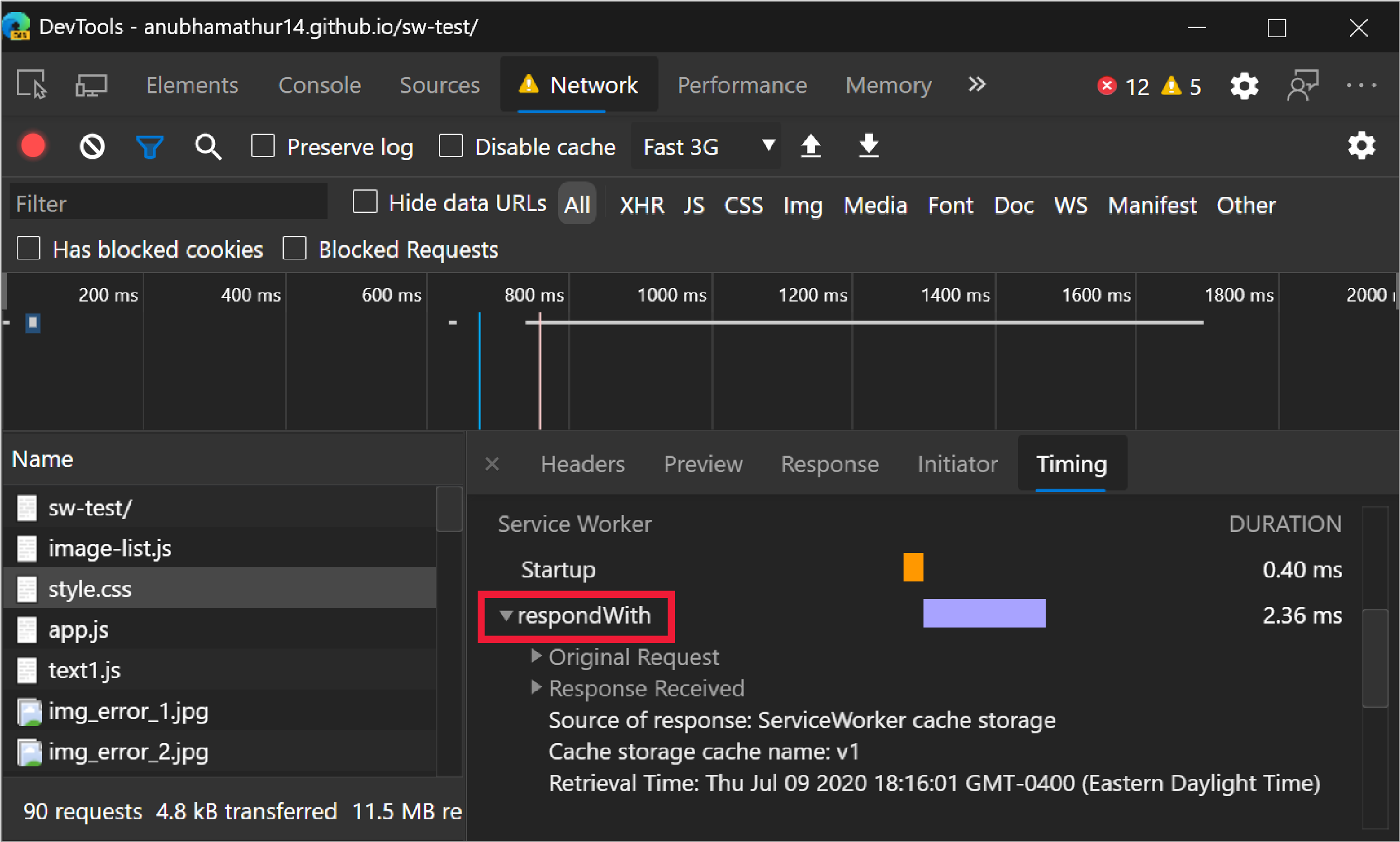
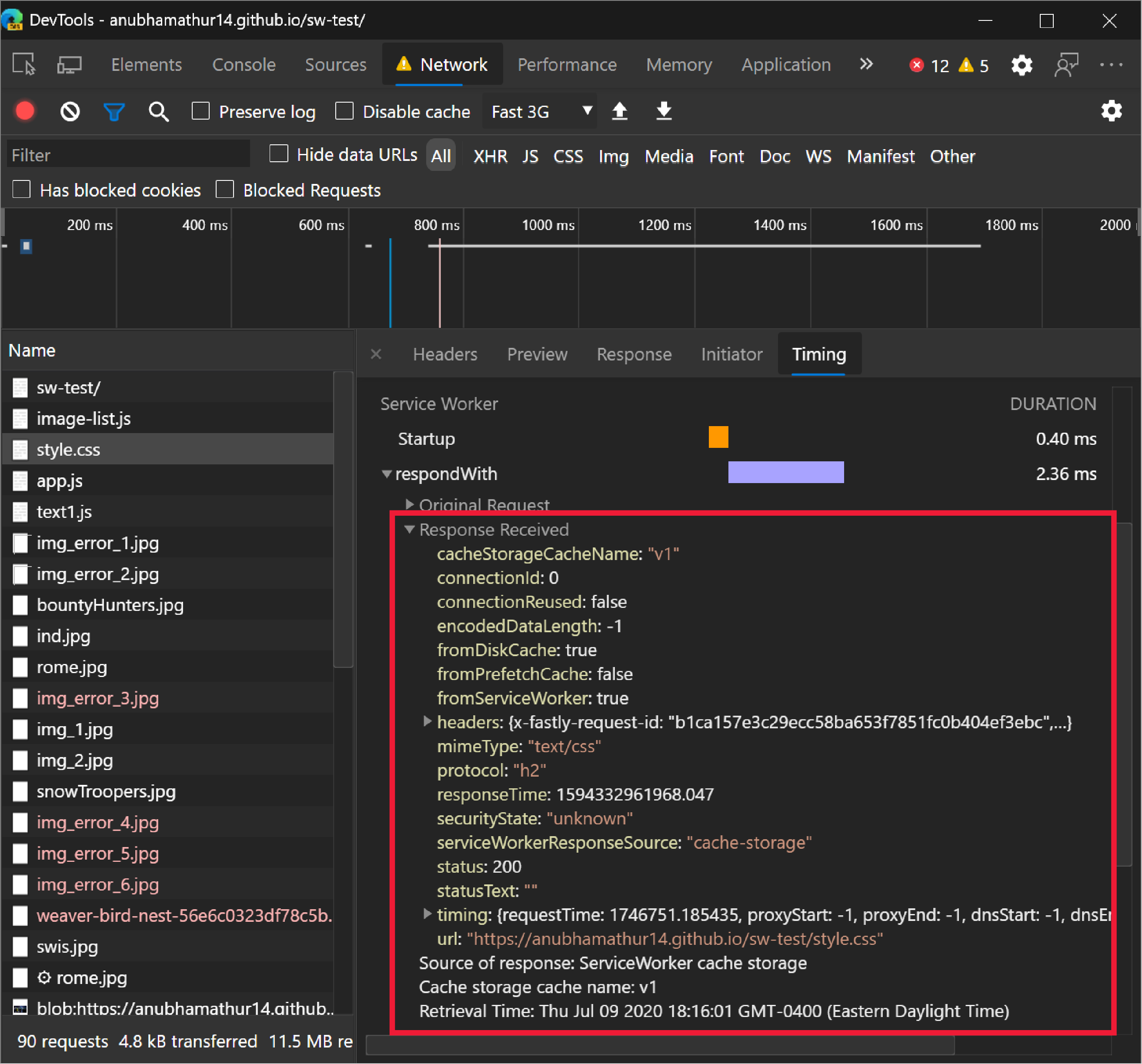
Вкладка "Время" средства "Сеть" теперь содержит respondWith события рабочей роли службы. Событие respondWith рабочей роли службы показывает длительность от времени непосредственно до запуска обработчика событий рабочей роли fetch службы до момента, когда respondWith обещание обработчика fetch будет урегулировано.

Разверните узел Полученный ответ , чтобы отобразить дополнительные сведения из fetch ответа, такие как CacheStorageCacheName, serviceWorkerResponseSourceи ResponseTime.

проблема Chromium #1066579
См. также:
- Отображение отношения времени запросов в справочнике по сетевым функциям.
- Отображение разбивки по времени запроса в справочнике по сетевым функциям.
отзыв webhint на панели "Проблемы"

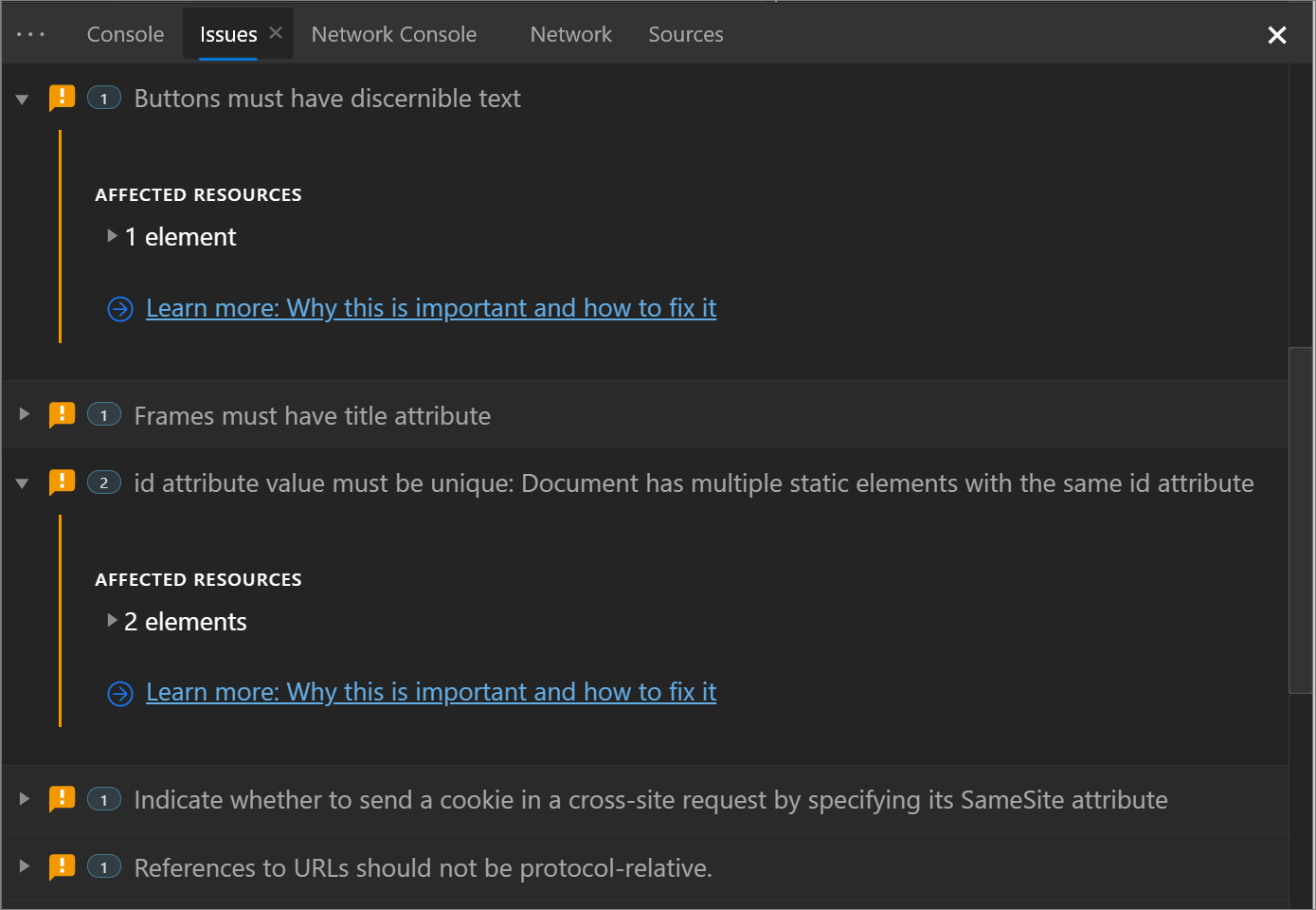
webhint — это средство с открытым исходным кодом, которое предоставляет отзывы в режиме реального времени о специальных возможностях, совместимости между браузерами, безопасности, производительности, PWA и других распространенных проблемах веб-разработки веб-сайтов. Вы можете просмотреть отзывы веб-сайта на панели "Проблемы ".

Чтобы включить эксперимент, см . статью Включение или отключение эксперимента и установите флажок Рядом с параметром Включить веб-статью. Откройте панель Проблемы , чтобы отобразить отзывы с веб-сайта.
Chromium проблема #1070378
См. также:
- расширение webhint для Visual Studio Code
- Включение webhint в экспериментальных функциях в Средствах разработки Microsoft Edge
Перемещение инструментов между панелями
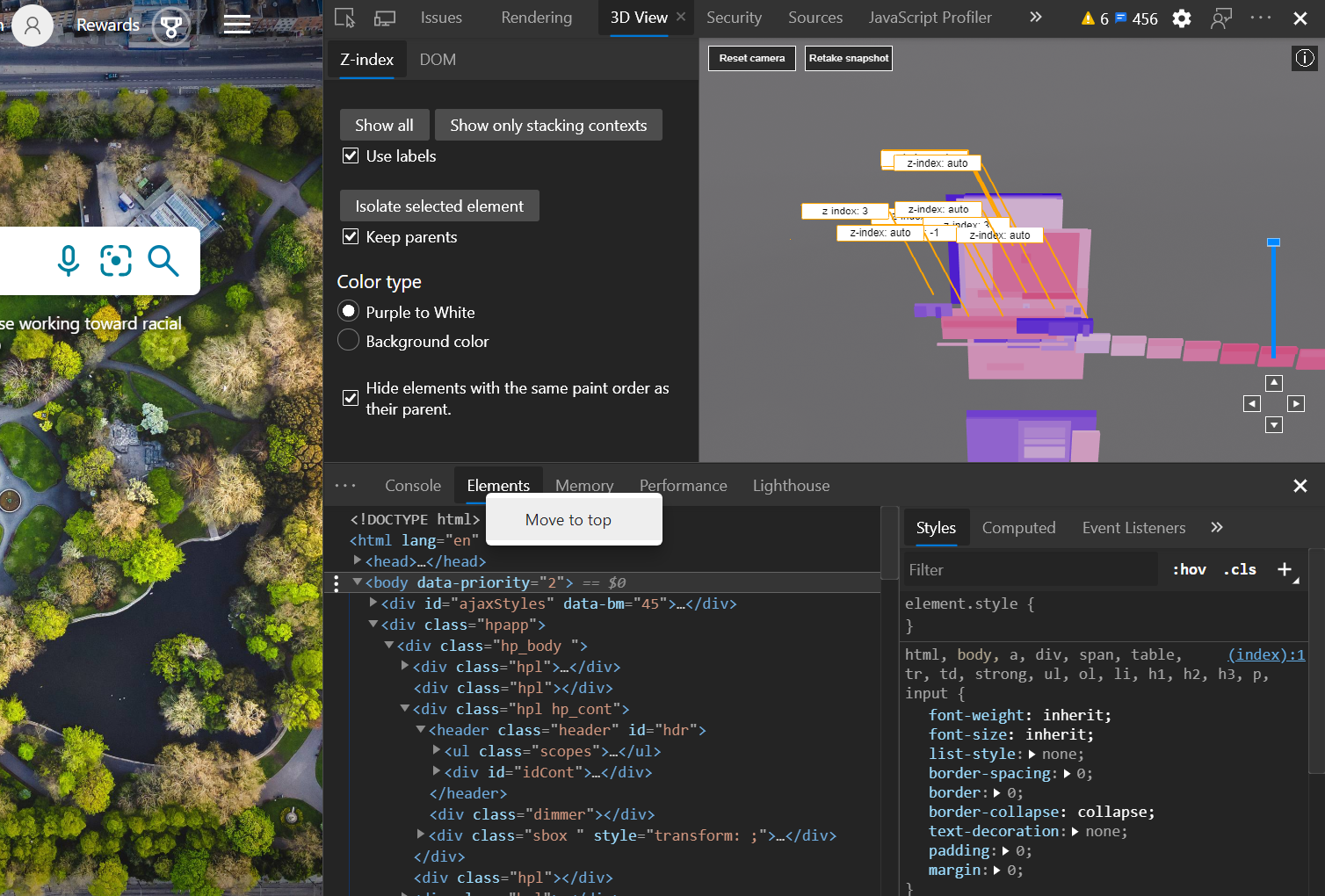
Ранее такие средства, как Элементы и Сеть, можно было открывать только в main (верхней) панели средств разработки. Аналогичным образом, такие инструменты, как трехмерные представления и проблемы , можно открыть только в панели "Панельбыстрого просмотра " в нижней части devTools. Теперь вы можете настроить макет DevTools, перемещая инструменты между верхней и нижней панелями.

Обновление. Эта функция выпущена и больше не является экспериментальной.
Chromium проблема #897944
См. также:
- Сведения о панели действий и средствах быстрого просмотра в обзоре средств разработки.
Улучшенная подсказка инициатора на панели "Сеть"
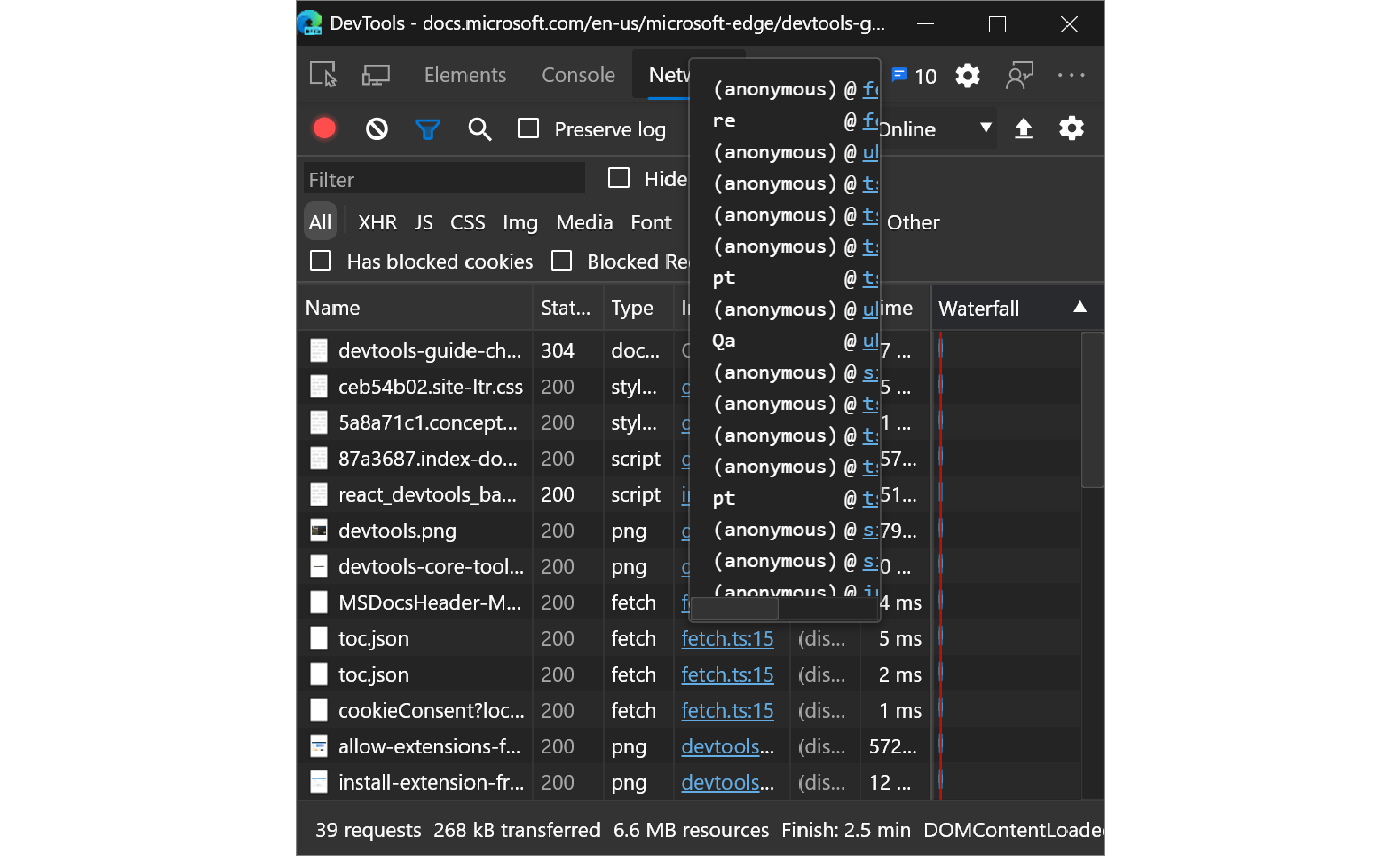
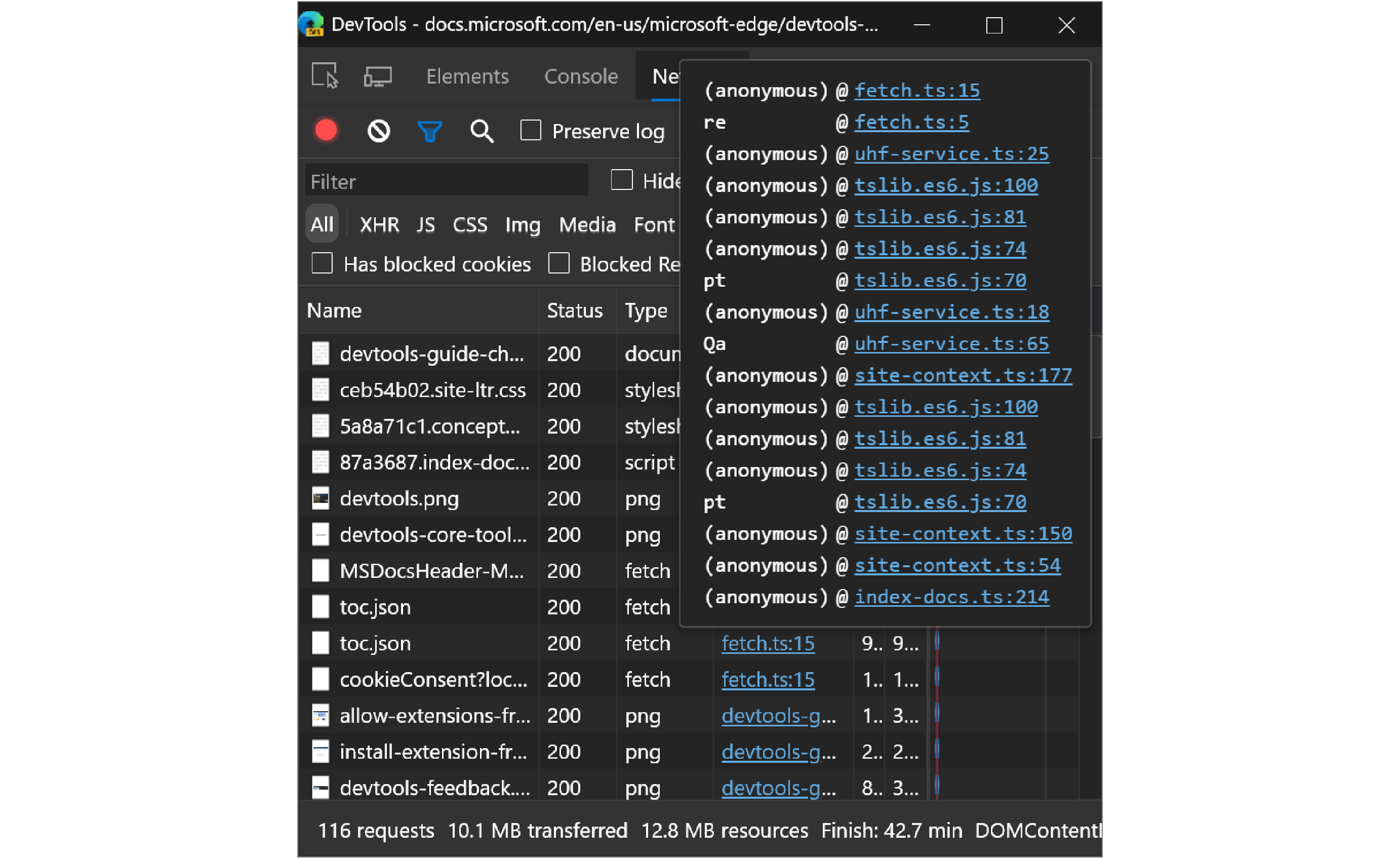
В Microsoft Edge 83 и 84 всплывающие подсказки для столбца Инициатор, который показывает причину запроса ресурса, в журнале сети , отображаемом с горизонтальной полосой прокрутки. Вы смогли отобразить только стек вызовов, который инициировал запрос, прокрутив по горизонтали подсказку.

Начиная с Microsoft Edge 85, теперь можно отображать стек вызовов инициатора в подсказке без прокрутки по горизонтали.

Chromium проблема #1069404
Объявления из проекта Chromium
В следующих разделах описаны дополнительные функции, доступные в Microsoft Edge 85, которые были добавлены в проект открытый код Chromium.
Редактирование стилей для платформ CSS-in-JS
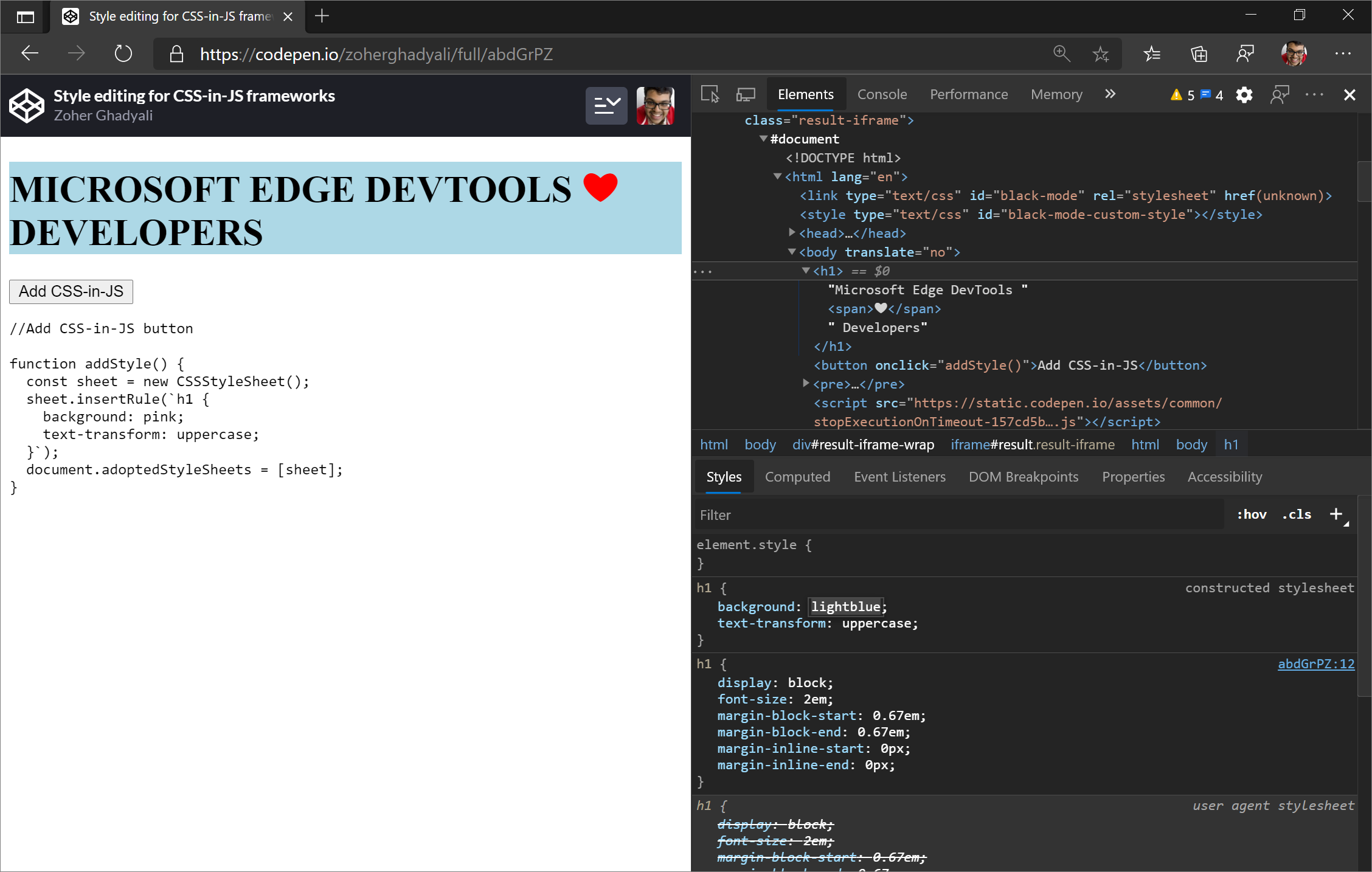
Теперь в области Стили улучшена поддержка редактирования стилей, созданных с помощью ИНТЕРФЕЙСОВ API css Object Model (CSSOM). Многие платформы и библиотеки CSS-in-JS используют API CSSOM под капотом для создания стилей.
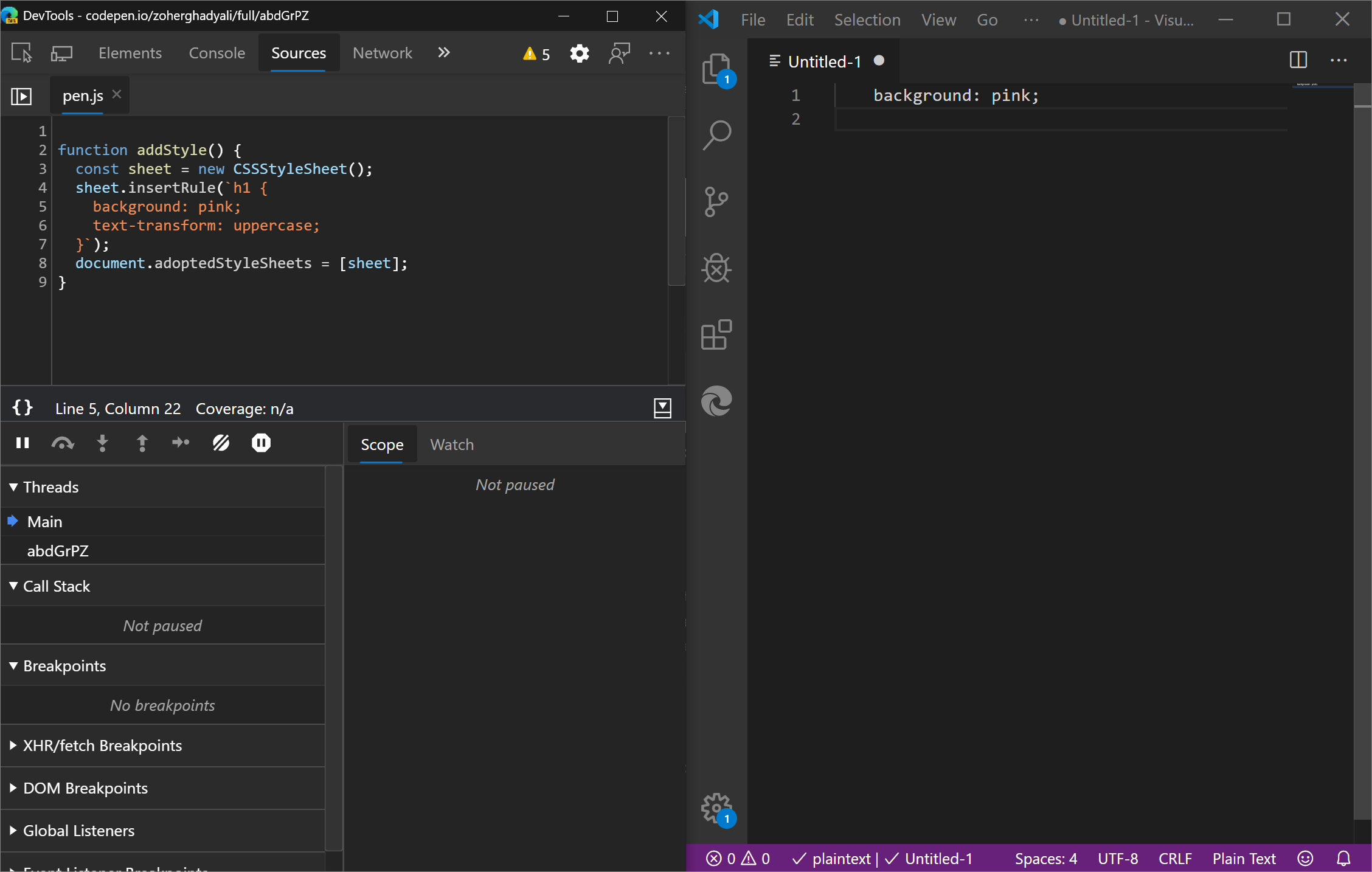
Теперь вы можете изменять стили, добавленные в JavaScript, с помощью CSSStyleSheet интерфейса . Это новый способ создания и распространения повторно используемых стилей при использовании Теневой модели DOM. См. раздел Интерфейс CSSStyleSheet в объектной модели CSS (CSSOM).
Например, стили h1 , добавленные с помощью CSSStyleSheet (API CSSOM), ранее не были редактируемыми. Теперь стили можно редактировать на панели Стили .

Попробуйте эту функцию с помощью примера, в котором используется CSS-in-JS. См. статью Изменение стиля для платформ CSS-in-JS.
проблема Chromium #946975
Маяк 6 в панели маяка
Маяк панель в настоящее время работает Lighthouse 6. Полный список всех изменений см . в заметках о выпуске версии 6.0.0.
Lighthouse 6.0 представляет в отчет три новые метрики: наибольший объем содержимого paint (LCP), совокупный сдвиг макета (CLS) и общее время блокировки (ТБT).
Формула оценки производительности также была перевывешна, чтобы лучше отразить процесс загрузки пользователя.
Chromium проблема #772558
См. также:
Первый значимый устаревание paint
First Meaningful Paint (FMP) не рекомендуется использовать в Lighthouse 6.0. FMP также удален из панели Производительность . Наибольший объем содержимого Paint является рекомендуемой заменой для FMP.
проблема Chromium #1096008
См. также:
Поддержка новых функций JavaScript
DevTools теперь имеет улучшенную поддержку некоторых из последних функций языка JavaScript:
Необязательное автозавершение синтаксиса цепочки. Автозавершение свойств в консоли теперь поддерживает необязательный синтаксис цепочки, например,
name?.теперь работает в дополнение кname.иname[.Выделение синтаксиса для закрытых полей. Поля частного класса теперь правильно выделены синтаксисом и красиво печатаются на панели Источники .
Выделение синтаксиса для оператора объединения nullish. DevTools теперь правильно печатает оператор объединения nullish на панели Источников .
проблемы Chromium #1073903, #1083214, #1083797
См. также:
Предупреждения о ярлыках новых приложений в области манифеста
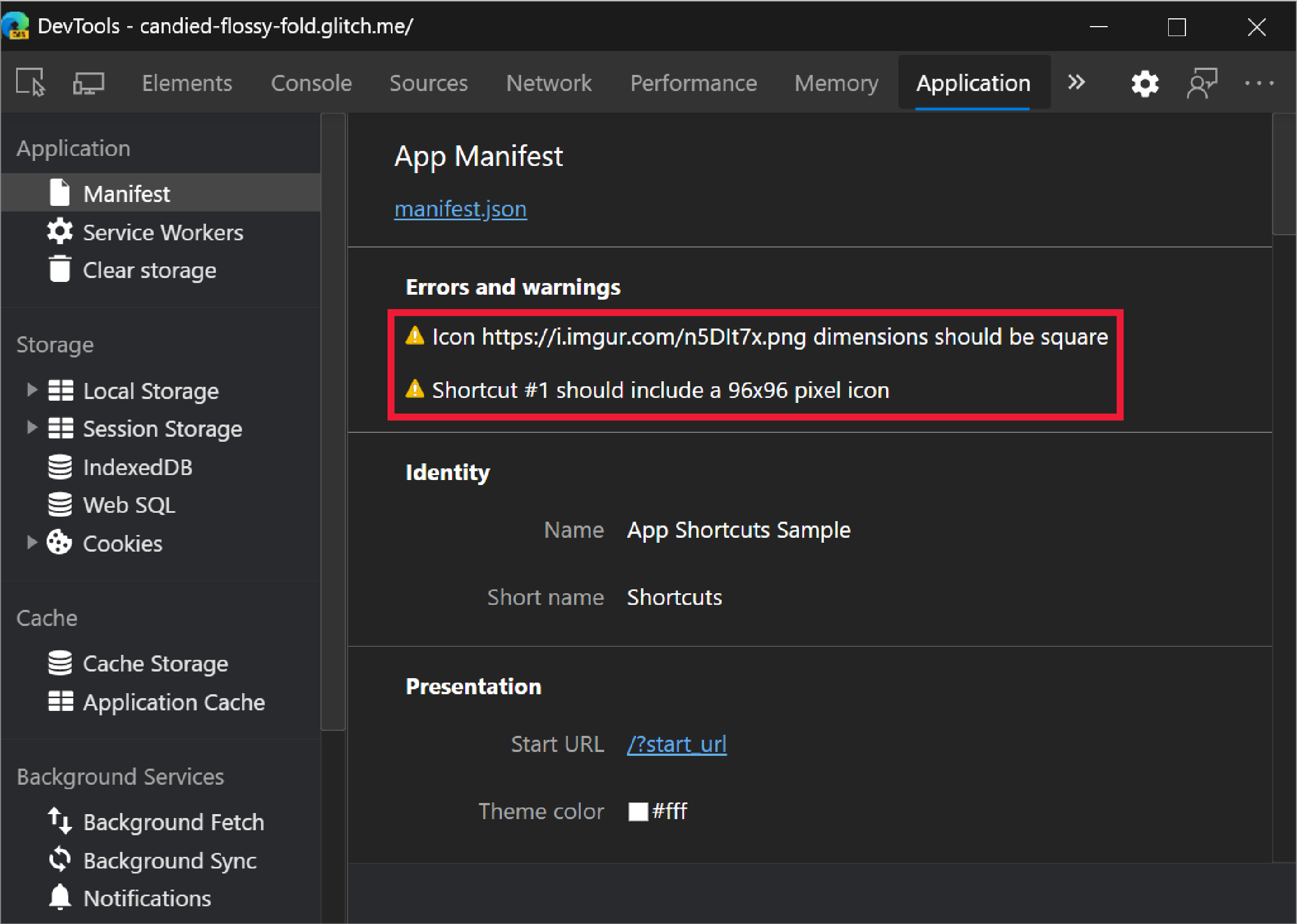
В средстве приложенияярлыки приложений помогают пользователям быстро приступать к выполнению распространенных или рекомендуемых задач в веб-приложении.
В средстве "Приложение " в области Манифест теперь отображаются предупреждения для следующих условий:
- Если значки ярлыков приложения меньше 96 x 96 пикселей.
- Если значки ярлыков приложения и значки манифеста не являются квадратными (так как значки игнорируются).

проблема Chromium #955497
См. также:
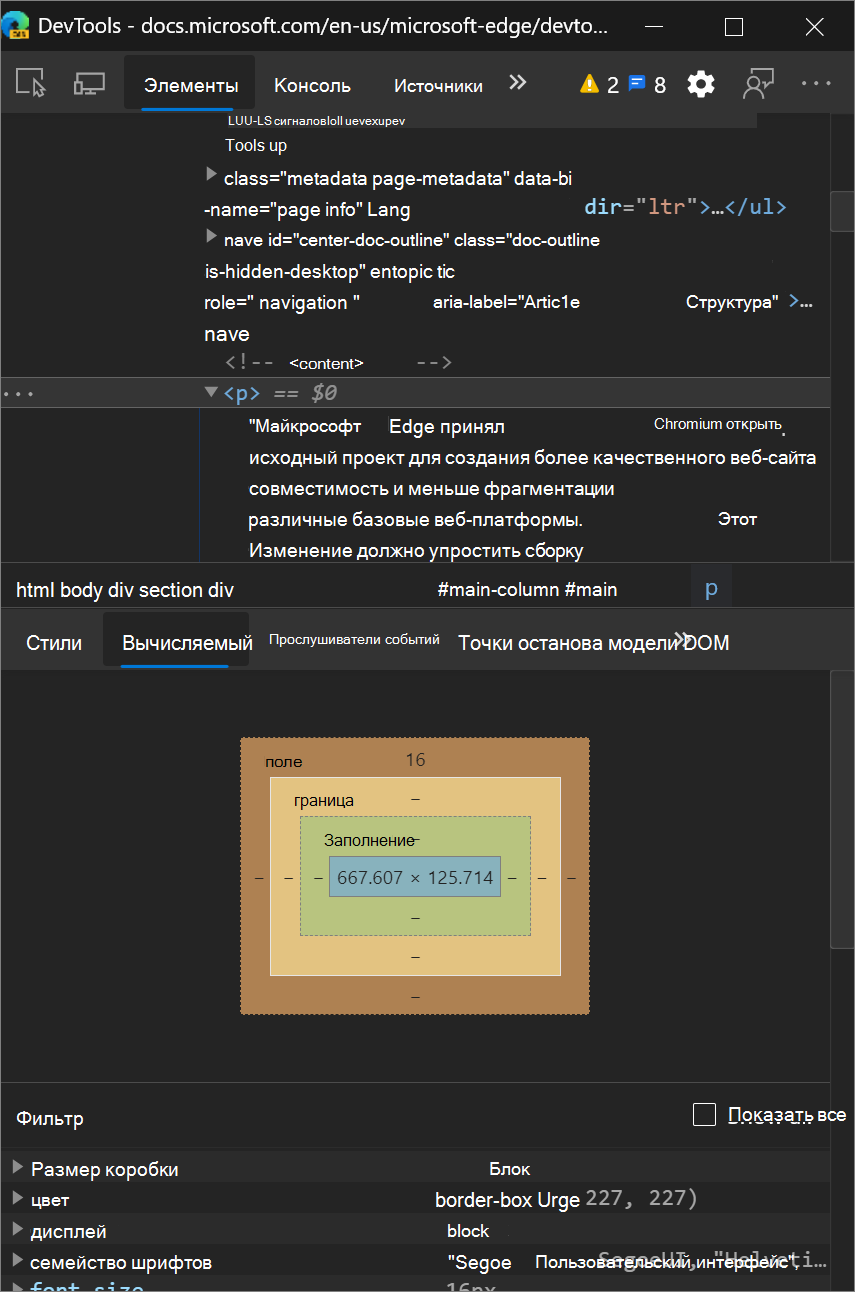
Согласованное отображение области "Вычислено"
Вычисленная область в инструменте Элементы теперь отображается согласованно в виде панели для всех размеров окна просмотра. Ранее вычисленная область объединялась внутри области Стили , когда средства разработки были узкими.

Chromium проблема #1073899
См. также:
- Просмотр только css, который фактически применяется к элементу в справочнике по функциям CSS
Смещения байтов для файлов WebAssembly
DevTools теперь использует смещения байт-кода для отображения номеров строк дизассемблирования Wasm. Номера строк делают более понятным, что вы просматриваете двоичные данные, и в большей мере согласуются с тем, как среда выполнения Wasm ссылается на расположения.Chromium проблема #1071432
См. также:
Копирование и вырезка на основе строк на панели источников
При выполнении копирования или вырезания без выделения в редакторе панели "Источники" средства разработки копируют или вырезают текущую строку содержимого.

Chromium проблема #800028
Обновления параметров консоли
Разгруппировать одни и те же сообщения консоли
Переключатель Группа, аналогичный в параметрах консоли, теперь применяется к дубликатам сообщений. Ранее он применялся только к аналогичным сообщениям.
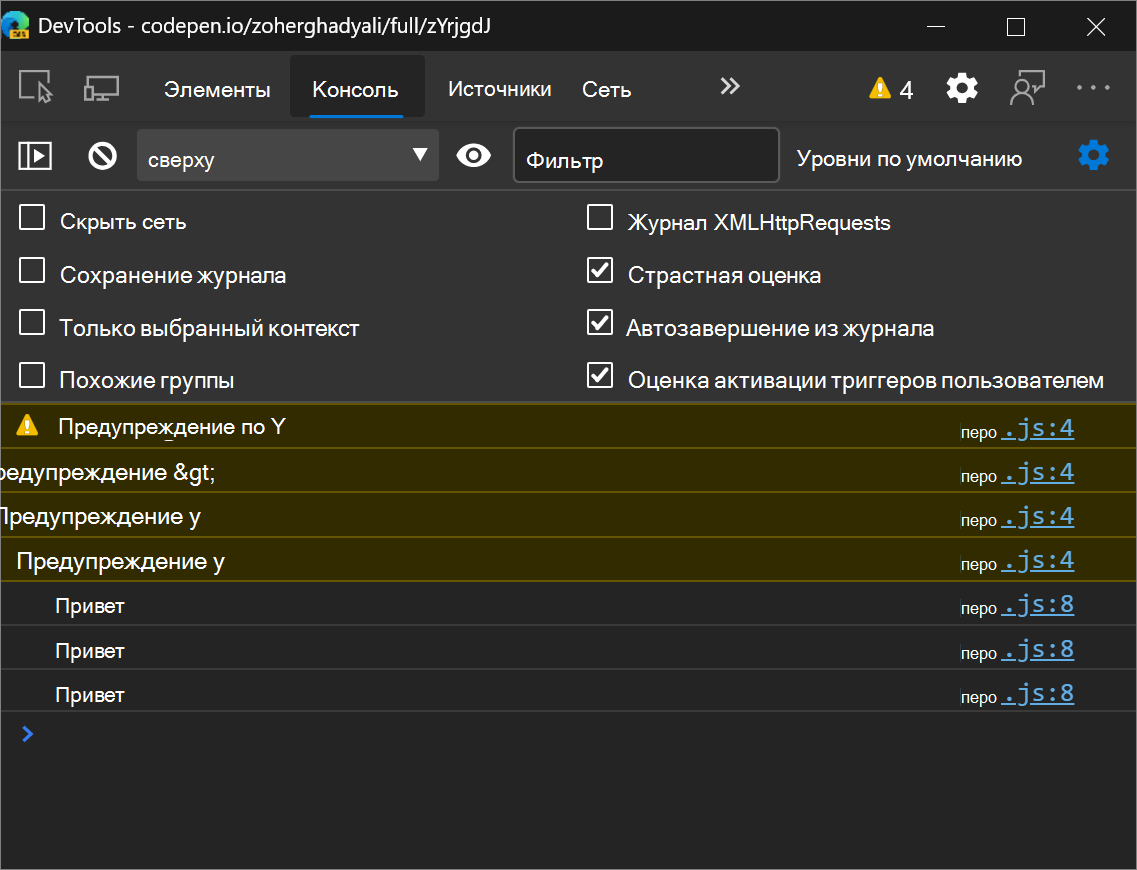
Например, ранее Средства разработки не разгруппировали hello сообщения, даже если флажок Группировать аналогично .
hello Теперь сообщения разгруппированы.

Попробуйте эту функцию с примером, который отправляет повторяющиеся сообщения в консоль.
Chromium проблема #1082963
См. также:
- Отключение группирования сообщений в справочнике по функциям консоли
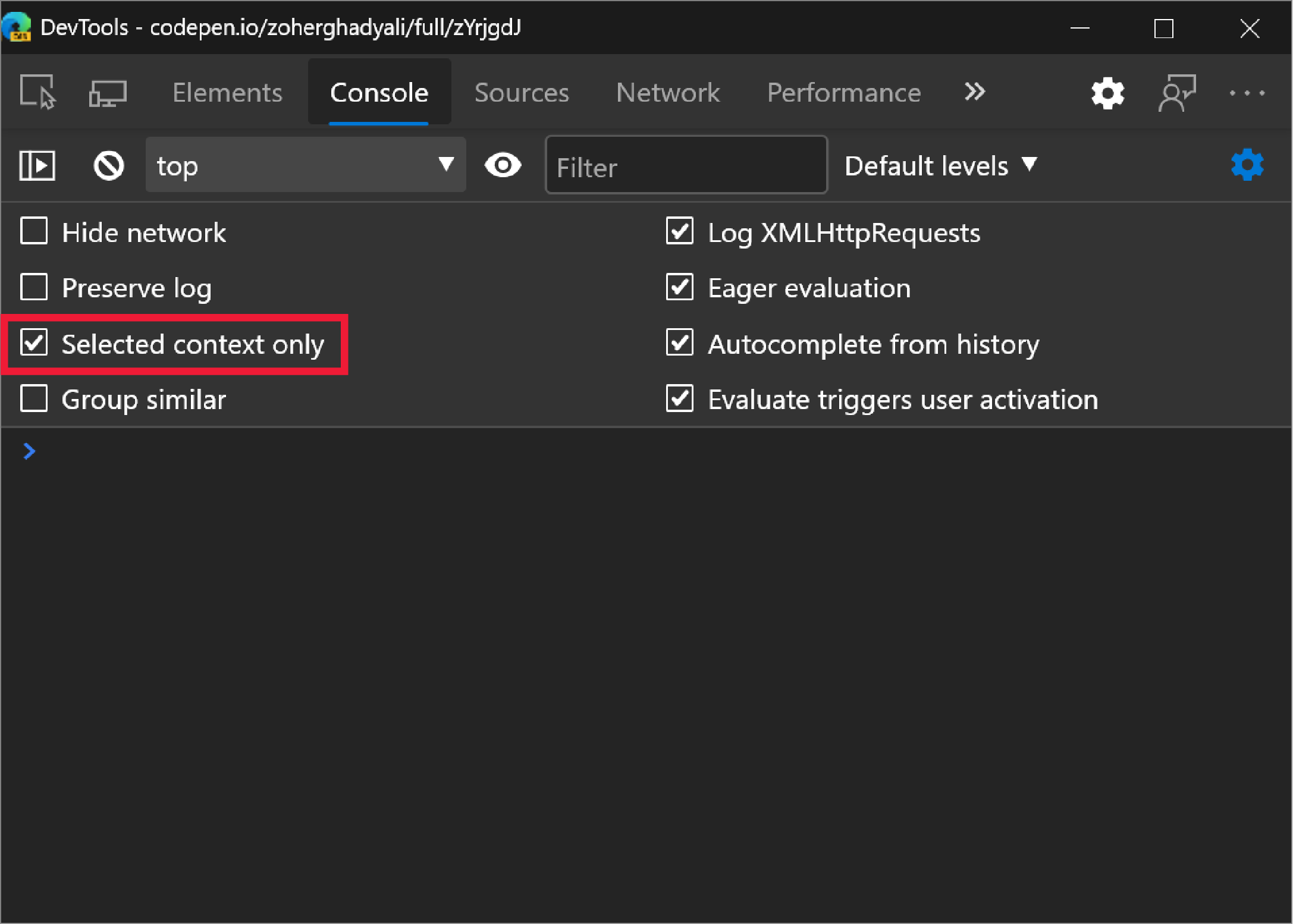
Сохранение параметров только выбранного контекста
Параметры только для выбранного контекста в параметрах консоли теперь сохраняются. Ранее параметры сбрасывались при каждом закрытии и повторном открытии средств разработки. Это изменение делает поведение параметра совместимым с другими параметрами параметров консоли.

Chromium проблема #1055875
См. также:
- Фильтрация сообщений из разных контекстов JavaScript — в справочнике по функциям консоли
Обновления панели производительности
Сведения о кэше компиляции JavaScript в средстве производительности
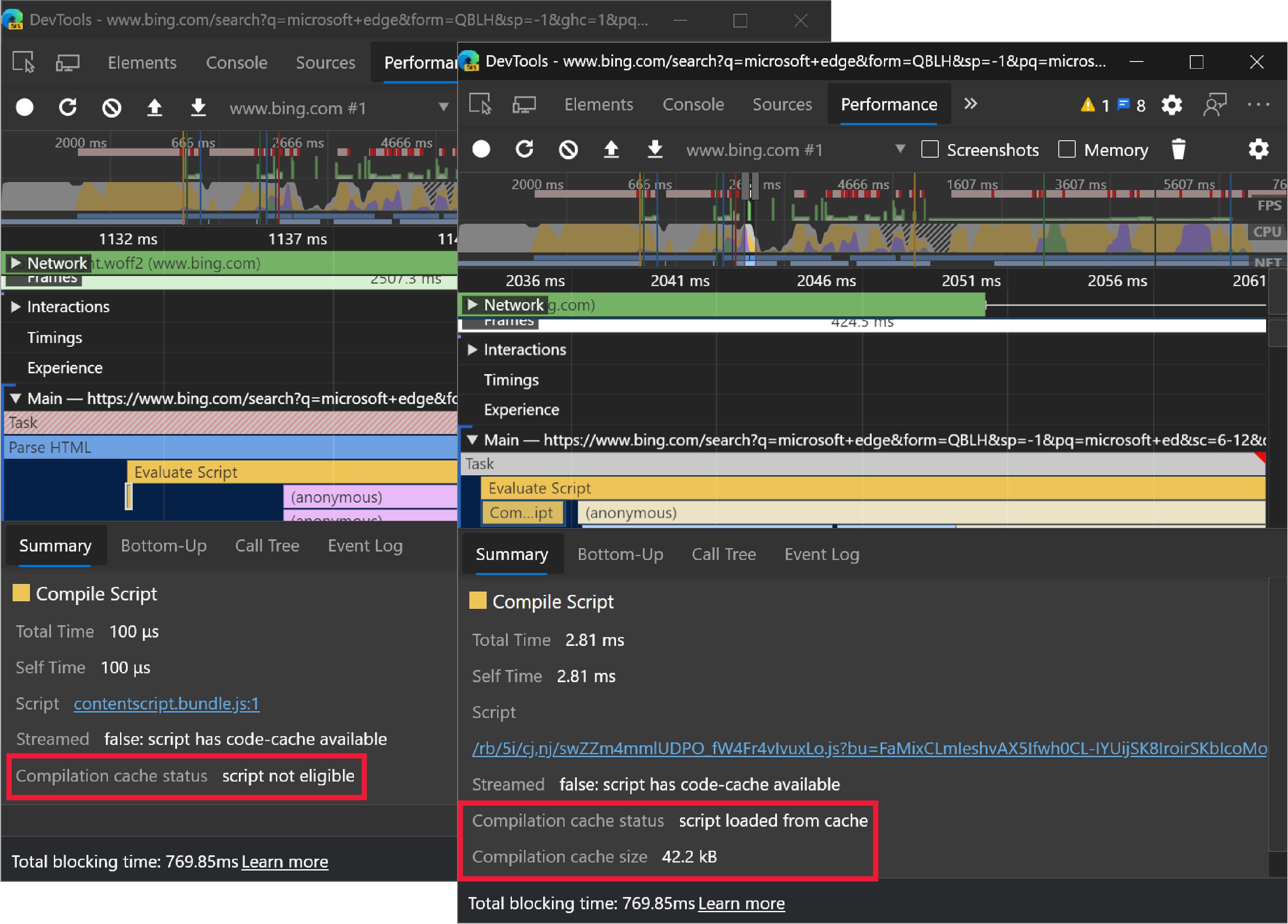
Сведения о кэше компиляции JavaScript теперь всегда отображаются на панели Сводка средства производительности . Ранее средства разработки не отображали ничего, связанного с кэшированием кода, если кэширование кода не происходило.

Chromium проблема #912581
См. также:
Выравнивание времени навигации на панели "Производительность"
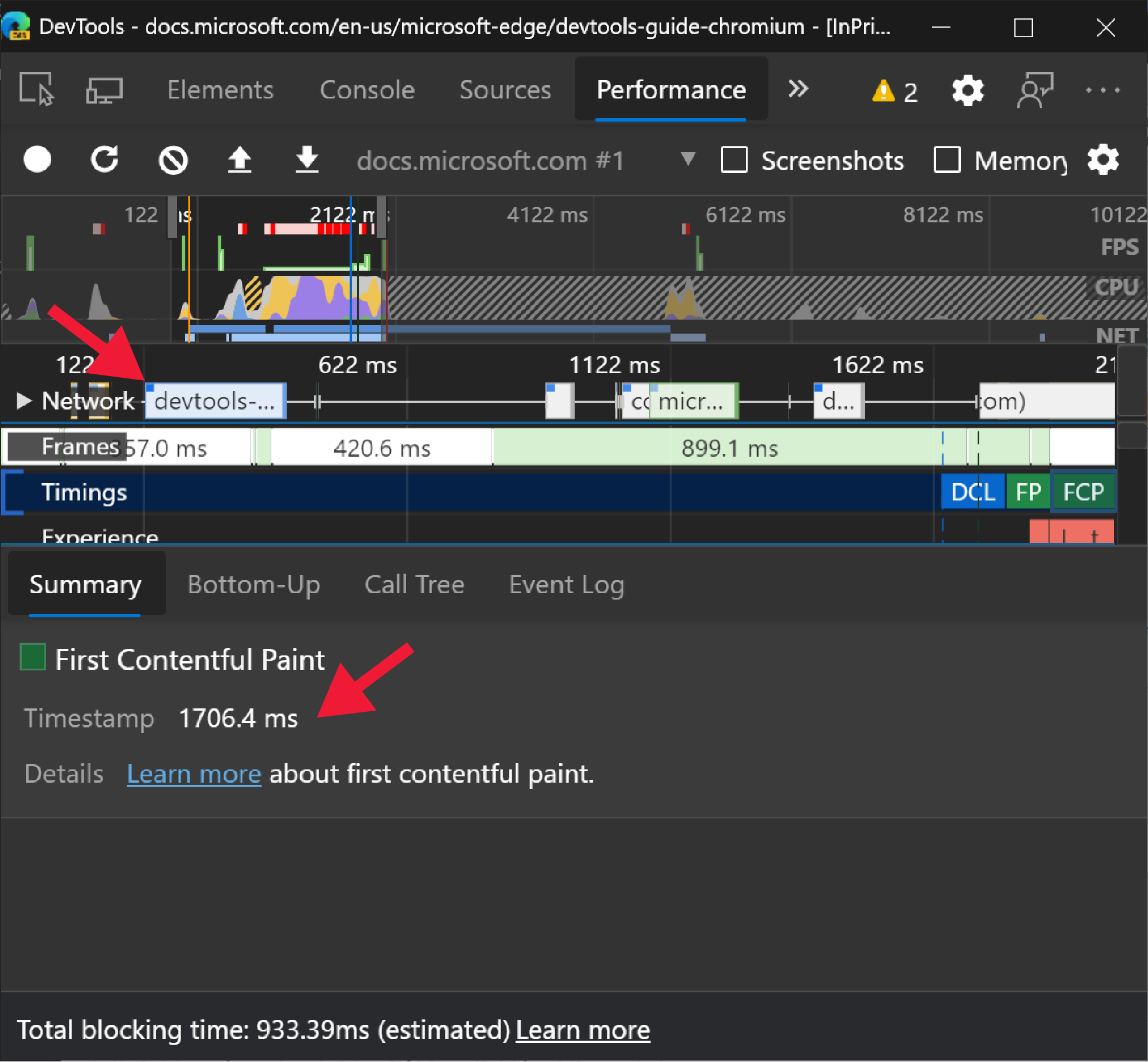
Ранее на панели Производительность указывалось время в линейках в зависимости от времени начала записи. Теперь время для записей, в которых пользователь переходит, изменилось. DevTools теперь показывает время линейки относительно навигации, а не время начала записи.

Время для DOMContentLoadedсобытий , First Paint, First Contentful Paint и Largest Contentful Paint обновляется, чтобы быть относительно начала навигации, что означает, что время соответствует времени, сообщаемому PerformanceObserver.
проблема Chromium No 974550
См. также:
Новые значки для точек останова, условных точек останова и точек журнала
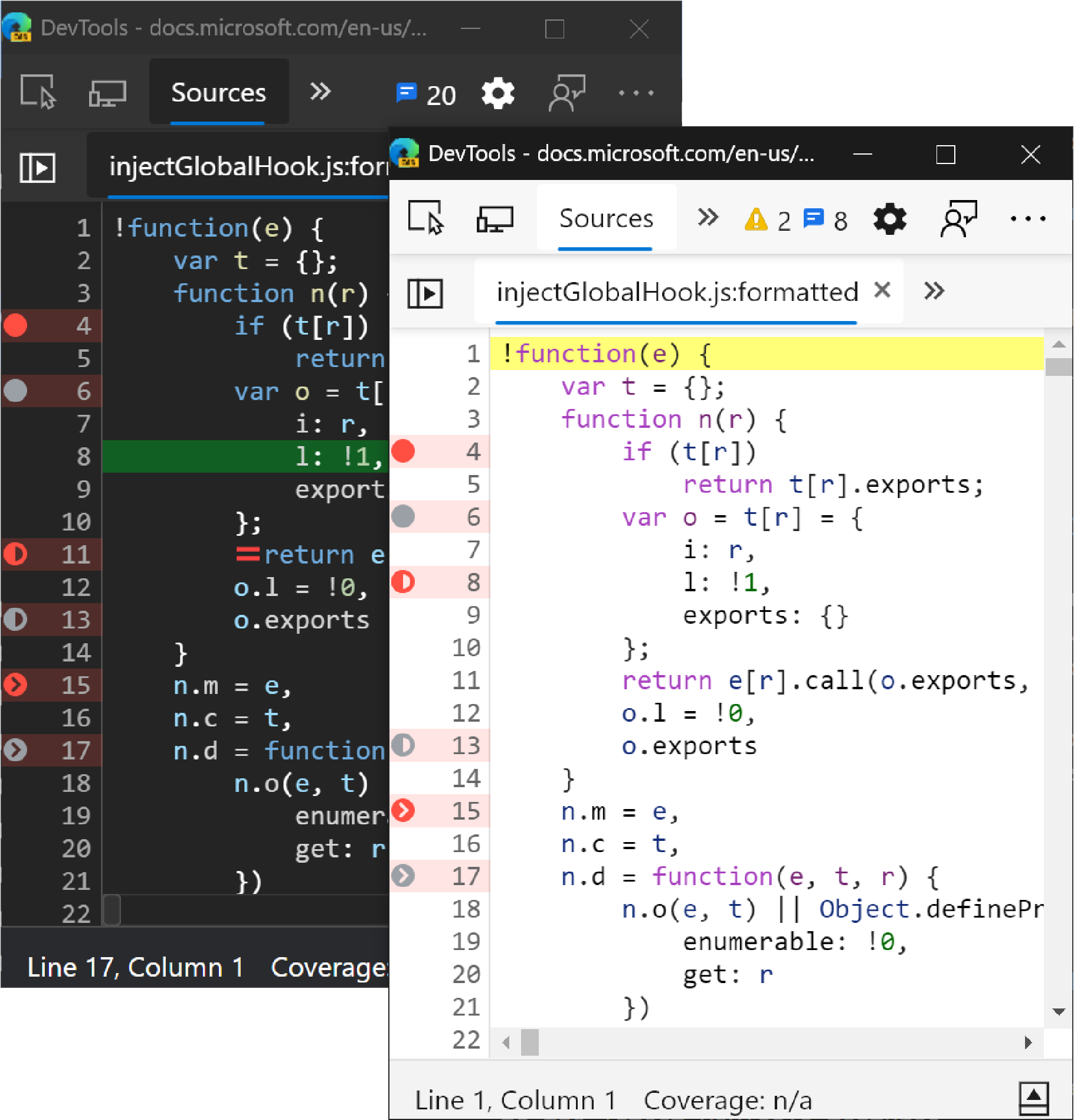
Обновление. С 2022 года точки останова теперь обозначаются синим прямоугольником, а не красным кругом.
На панели Источники есть новые структуры точек останова, условных точек останова и точек журнала. Точки останова представлены красным кругом, как и Visual Studio Code и Visual Studio. Значки добавляются для различения условных точек останова и точек журнала.

Chromium проблема #1041830
См. также:
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Jecelyn Yeen.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.