Guia de início rápido: iniciar sessão de utilizadores em um aplicativo Web de exemplo
Neste início rápido, tu usas uma aplicação web de exemplo para mostrar como autenticar utilizadores e chamar a API do Microsoft Graph no teu inquilino de trabalho. A aplicação de exemplo usa a Biblioteca de Autenticação da Microsoft para manipular a autenticação.
Antes de começar, use o seletor Escolha um tipo de inquilino na parte superior desta página para selecionar o tipo de inquilino. O Microsoft Entra ID fornece duas configurações de tenant: força de trabalho e externo. Uma configuração para a força de trabalho é para os seus funcionários, aplicativos internos e outros recursos organizacionais. Um locatário externo é para os seus aplicativos voltados para o cliente.
Pré-requisitos
- Uma assinatura do Azure. Crie uma assinatura do Azure gratuitamente.
- Node.js
- Visual Studio Code ou outro editor de código.
- Um locatário da força de trabalho do Microsoft Entra. Para obter mais informações, consulte como obter um inquilino do Microsoft Entra.
registar a aplicação web
Para permitir que os utilizadores iniciem sessão na sua aplicação, o Microsoft Entra ID deve estar ciente da aplicação que cria. O registo da aplicação estabelece uma relação de confiança entre a aplicação e o Microsoft Entra. Quando você registra um aplicativo, a ID externa gera um identificador exclusivo conhecido como ID do Aplicativo (cliente), um valor usado para identificar seu aplicativo ao criar solicitações de autenticação.
Para concluir o registro, forneça um nome ao aplicativo e especifique os tipos de conta suportados. Uma vez registrado, o painel Visão Geral exibe os identificadores necessários no código-fonte do aplicativo.
Entre no centro de administração do Microsoft Entra.
Se tiver acesso a vários inquilinos, utilize o ícone Definições
 no menu superior para mudar para o inquilino no qual pretende registar a aplicação a partir do menu Diretórios + subscrições.
no menu superior para mudar para o inquilino no qual pretende registar a aplicação a partir do menu Diretórios + subscrições.Navegue até Identidade>Aplicações>Registos de aplicações, selecione Novo registo.
Insira um Nome para a aplicação, como identity-client-web-app.
Para Tipos de conta suportados, selecione Apenas contas neste diretório organizacional. Para obter informações sobre diferentes tipos de conta, selecione a opção Ajuda-me a escolher.
Selecione o registo .
O painel Visão geral do do aplicativo é exibido quando o registro é concluído. Anote o ID do Diretório (inquilino) e o ID do Aplicativo (cliente) a serem usados no código-fonte da sua aplicação.
Observação
Os Tipos de conta suportados podem ser alterados consultando Modificar as contas suportadas por um aplicativo.
Adicionar plataforma e URLs
Uma plataforma especifica o tipo de aplicativo que você deseja integrar. Um URI de redirecionamento é o local para onde o servidor de autenticação da plataforma de identidade envia o usuário depois que ele autoriza e recebe tokens de segurança com êxito.
Para autenticar um utilizador, a sua aplicação deve enviar uma solicitação de autenticação com um URI de redirecionamento especificado como parâmetro, e este deve corresponder a um dos URIs de redirecionamento que adicionou no registo da aplicação.
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerir, selecione Autenticação.
- Na página Configurações da plataforma, selecione Adicionar uma plataformae, em seguida, selecione a opção Web.
- Para inserir os URIs de Redirecionamento ,
http://localhost:3000/auth/redirect. - Em URL de logout do canal frontal, insira
https://localhost:5001/signout-callback-oidcpara sair. - Selecione Configurar para salvar as alterações.
Adicionar segredo ou certificado do cliente do aplicativo
Crie um segredo de cliente para o aplicativo registrado. O aplicativo usa o segredo do cliente para provar sua identidade quando solicita tokens:
- Na página de Registos de aplicações, selecione a aplicação que criou (como o segredo do cliente da aplicação web) para abrir a sua página de Visão geral.
- Em Gerenciar, selecione Certificados & segredos>Segredos do cliente>Novo segredo do cliente.
- Na caixa Descrição, insira uma descrição para o segredo do cliente (por exemplo, segredo do cliente da aplicação Web).
- Em Expira, selecione uma duração para a qual o segredo é válido (de acordo com as regras de segurança da sua organização) e, em seguida, selecione Adicionar.
- Registre o valor do segredo. Use esse valor para configuração em uma etapa posterior. O valor secreto não será exibido novamente e não poderá ser recuperado por nenhum meio, depois que você navegar para fora do Certificados e segredos. Certifique-se de gravá-lo.
Quando você cria credenciais para um aplicativo cliente confidencial:
A Microsoft recomenda que você use um certificado em vez de um segredo do cliente antes de mover o aplicativo para um ambiente de produção. Para obter mais informações sobre como usar um certificado, consulte as instruções em credenciais de certificado de autenticação de aplicativo da plataforma de identidade da Microsoft.
Para fins de teste, você pode criar um certificado autoassinado e configurar seus aplicativos para autenticação com ele. No entanto, node produção, você deve comprar um certificado assinado por uma autoridade de certificação conhecida e, em seguida, usar do Cofre da Chave do Azure para gerenciar o acesso e o tempo de vida do certificado.
Clone ou baixe um aplicativo Web de exemplo
Para obter o aplicativo de exemplo, você pode cloná-lo do GitHub ou baixá-lo como um arquivo .zip.
Baixe o arquivo .zipe, em seguida, extraia-o para um caminho de arquivo onde o comprimento do nome é inferior a 260 caracteres ou clone o repositório:
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e digite o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-node.git
Configurar o aplicativo Web de exemplo
Para que possa iniciar sessão os utilizadores com a aplicação de exemplo, tem de atualizá-la com a sua aplicação e os detalhes do locatário.
Na pasta ms-identity-node-main, abra o ficheiro .env na pasta App. Substitua os seguintes espaços reservados:
| Variável | Descrição | Exemplo(s) |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
A instância de nuvem do Azure na qual seu aplicativo está registrado |
https://login.microsoftonline.com/ (incluir a barra diagonal final) |
Enter_the_Tenant_Info_here |
ID do locatário ou domínio primário |
contoso.microsoft.com ou aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
ID de cliente da aplicação que registou | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Segredo do cliente da aplicação que registou | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
A instância de nuvem da API do Microsoft Graph que seu aplicativo chama |
https://graph.microsoft.com/ (inclui a barra à direita para a frente) |
Enter_the_Express_Session_Secret_Here |
Uma sequência aleatória de caracteres usada para assinar o cookie de sessão Express | A1b-C2d_E3f.H4... |
Depois de fazer alterações, o arquivo deve ser semelhante ao seguinte trecho:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
Executar e testar aplicativo Web de exemplo
Você configurou seu aplicativo de exemplo. Você pode continuar a executá-lo e testá-lo.
Para iniciar o servidor, execute os seguintes comandos de dentro do diretório do projeto:
cd App npm install npm startVá para
http://localhost:3000/.Selecione Iniciar sessão para iniciar o processo de início de sessão.
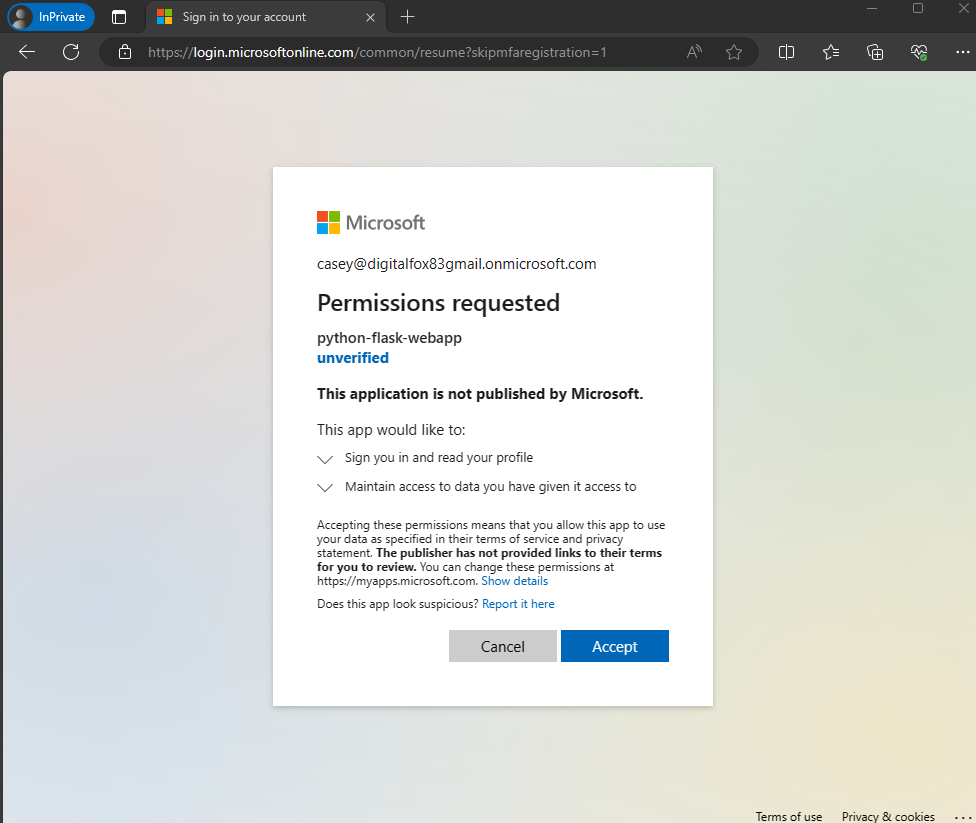
Na primeira vez que iniciar sessão, ser-lhe-á pedido que forneça o seu consentimento para permitir que a aplicação inicie sessão e aceda ao seu perfil. Depois de iniciar sessão com êxito, será redirecionado de volta para a página inicial da aplicação.
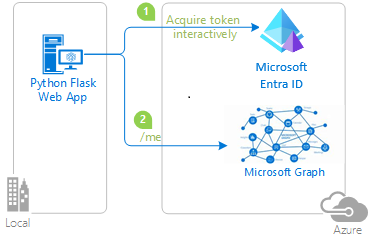
Como funciona a aplicação
O exemplo hospeda um servidor Web no localhost, porta 3000. Quando um navegador da Web acessa esse endereço, o aplicativo renderiza a página inicial. Assim que o utilizador seleciona Entrar, a aplicação redireciona o navegador para a página de entrada do Microsoft Entra através da URL gerada pela biblioteca MSAL Node. Após o consentimento do usuário, o navegador redireciona o usuário de volta para a página inicial do aplicativo, juntamente com um ID e token de acesso.
Conteúdo relacionado
- Saiba como criar uma app Web Node.js que faz login nos utilizadores e chama a API do Microsoft Graph em . Tutorial: Inicie sessão para utilizadores e obtenha um token para o Microsoft Graph numa app Web Node.js & Express.
Neste início rápido, você usa um aplicativo Web de exemplo para mostrar como entrar em usuários em seu locatário externo. A aplicação de exemplo utiliza a Biblioteca de Autenticação da Microsoft para gerir a autenticação.
Antes de começar, use o menu Escolha um tipo de locatário no topo desta página para escolher o tipo de locatário. Microsoft Entra ID fornece duas configurações de inquilinos, força de trabalho e externos . Uma configuração de locatário da força de trabalho é para seus funcionários, aplicativos internos e outros recursos organizacionais. Um locatário externo é para as suas aplicações voltadas para o cliente.
Pré-requisitos
- Visual Studio Code ou outro editor de código.
- Node.js.
- Um locatário externo. Para criar um, escolha um dos seguintes métodos:
- (Recomendado) Use a extensão de ID Externa do Microsoft Entra para configurar um inquilino externo diretamente no Visual Studio Code.
- Crie um novo locatário externo no centro de administração do Microsoft Entra.
Registar a aplicação Web
Para permitir que a sua aplicação autentique utilizadores com o Microsoft Entra, a External ID do Microsoft Entra deve ser informada sobre a aplicação que criou. O registo da aplicação estabelece uma relação de confiança entre a aplicação e o Microsoft Entra. Quando você registra um aplicativo, a ID externa gera um identificador exclusivo conhecido como ID do Aplicativo (cliente), um valor usado para identificar seu aplicativo ao criar solicitações de autenticação.
As etapas a seguir mostram como registrar seu aplicativo no centro de administração do Microsoft Entra:
Entre no centro de administração do Microsoft Entra como pelo menos um Desenvolvedor de Aplicativos.
Se tiver acesso a vários inquilinos, utilize o ícone Definições
 no menu superior para mudar para o seu inquilino externo a partir do menu Diretórios + subscrições.
no menu superior para mudar para o seu inquilino externo a partir do menu Diretórios + subscrições.Navegue até Identidade>Aplicativos>Registros de aplicativos.
Selecione + Novo registo.
No Registar uma página de de candidatura que aparece;
- Insira um aplicativo significativo Nome que é exibido para os usuários do aplicativo, por exemplo, ciam-client-app .
- Em Tipos de conta suportados, selecione Apenas contas neste diretório organizacional.
Selecione Registo.
O painel Visão Geral do aplicativo é exibido após o registro bem-sucedido. Registe o ID da aplicação (cliente) para ser usado no código-fonte da sua aplicação.
Adicionar plataforma e URLs
Uma plataforma especifica o tipo de aplicativo que você deseja integrar. Um URI de redirecionamento é o local para onde o servidor de autenticação da plataforma de identidade envia o usuário depois que ele autoriza e recebe tokens de segurança com êxito.
Para fazer log-in de um utilizador, a sua aplicação deve enviar uma solicitação de entrada especificando um URI de redireccionamento que deve corresponder a um dos URIs de redireccionamento que adicionou no registo da aplicação.
Para especificar o tipo de aplicativo para o registro do aplicativo, siga estas etapas:
- Em Gerir, selecione Autenticação.
- Na página Configurações da plataforma, selecione Adicionar uma plataformae, em seguida, selecione opção Web.
- Para os URIs de Redirecionamento insira
http://localhost:3000/auth/redirectno. - Selecione Configurar para salvar as alterações.
Adicionar segredo do cliente do aplicativo
Crie um segredo de cliente para o aplicativo registrado. O aplicativo usa o segredo do cliente para provar sua identidade quando solicita tokens:
- Na página Registos de aplicações, selecione a aplicação que criou (como segredo do cliente da aplicação web) para abrir a sua página de Visão geral.
- Em Gerenciar, selecione Certificados & segredos>Segredos do cliente>Novo segredo do cliente.
- Na caixa Descrição, insira uma descrição para o Segredo do Cliente (por exemplo, Segredo do Cliente do Aplicativo Web).
- Em Expira, selecione uma duração para a qual o segredo é válido (de acordo com as regras de segurança da sua organização) e, em seguida, selecione Adicionar.
- Registre o valor do segredo. Use esse valor para configuração em uma etapa posterior. O valor secreto não será exibido novamente e não poderá ser recuperado por nenhum meio, depois que você navegar para fora do Certificados e segredos. Certifique-se de gravá-lo.
Quando você cria credenciais para um aplicativo cliente confidencial:
A Microsoft recomenda que você use um certificado em vez de um segredo do cliente antes de mover o aplicativo para um ambiente de produção. Para obter mais informações sobre como usar um certificado, consulte as instruções em credenciais de certificado de autenticação de aplicativo da plataforma de identidade da Microsoft.
Para fins de teste, você pode criar um certificado autoassinado e configurar seus aplicativos para autenticação com ele. No entanto, no de produção, deve adquirir um certificado assinado por uma autoridade de certificação conhecida e depois usar o Cofre de Chaves do Azure para gerir o acesso e a vida útil do certificado.
Conceder consentimento de administrador
Depois de registrar seu aplicativo, ele recebe a permissão User.Read. No entanto, como o locatário é um locatário externo, os próprios usuários do cliente não podem consentir com essa permissão. Você, como administrador do locatário, deve consentir com essa permissão em nome de todos os usuários no locatário:
Na página registros do aplicativo, selecione o aplicativo que você criou (como ciam-client-app) para abrir sua página Visão geral.
Em Gerenciar, selecione permissões de API.
- Selecione Conceder consentimento de administrador para <o nome do seu inquilino>e depois selecione Sim.
- Selecione Atualizare, em seguida, verifique se Concedido para <o nome do locatário> aparece em Status para a permissão.
Criar um fluxo de usuário
Siga estas etapas para criar um fluxo de usuário que um cliente pode usar para entrar ou se inscrever em um aplicativo.
Entre no centro de administração do Microsoft Entra como pelo menos um Administrador de Fluxo de Usuário de ID Externo.
Se tiver acesso a várias instâncias, utilize o ícone de Definições
 na barra de menu superior para mudar para a sua instância externa a partir do menu Diretórios + subscrições .
na barra de menu superior para mudar para a sua instância externa a partir do menu Diretórios + subscrições .Navegue até Identidade>Identidades Externas>Fluxos de usuário.
Selecione + Novo fluxo de usuário.
Na página Criar:
Insira um Nome para o fluxo de utilizador, como SignInSignUpSample.
Na lista Provedores de identidade, selecione Contas de e-mail. Esse provedor de identidade permite que os usuários entrem ou se inscrevam usando seu endereço de e-mail.
Observação
Provedores de identidade adicionais serão listados aqui somente depois que você configurar a federação com eles. Por exemplo, se você configurar a federação com Google, Facebook, Apple ou um provedor de identidade OIDC , você poderá selecionar esses provedores de identidade adicionais aqui.
Em Contas de e-mail, você pode selecionar uma das duas opções. Para este tutorial, selecione Email com senha.
- Email com senha: Permite que novos usuários se inscrevam e entrem usando um endereço de e-mail como nome de login e uma senha como sua credencial de primeiro fator.
- Senha única por e-mail: permite que novos utilizadores se inscrevam e iniciem sessão usando um endereço de e-mail como nome de entrada e uma senha única recebida por e-mail como a sua primeira credencial de autenticação por fator. A senha única de e-mail deve ser habilitada no nível do locatário (Todos os Provedores de Identidade>Senha de Email Único) para que essa opção esteja disponível no nível de fluxo do usuário.
Em Atributos de usuário, escolha os atributos que você deseja coletar do usuário no momento da inscrição. Ao selecionar Mostrar mais, você pode escolher atributos e declarações para País/Região, Nome para Exibiçãoe Código Postal. Selecione OK. (Os usuários só são solicitados a fornecer atributos quando se inscrevem pela primeira vez.)
Selecione Criar. O novo fluxo de usuário aparece na lista Fluxos de usuário. Se necessário, atualize a página.
Para habilitar a redefinição de senha de autoatendimento, use as etapas no artigo Habilitar redefinição de senha de autoatendimento.
Associar o aplicativo Web ao fluxo de usuários
Para que os clientes vejam a experiência de inscrição ou entrada quando usam a sua aplicação, precisa associar a sua aplicação a um fluxo de utilizador. Embora muitos aplicativos possam ser associados ao seu fluxo de usuário, um único aplicativo só pode ser associado a um fluxo de usuário.
No menu da barra lateral, selecione Identidade.
Selecione Identidades Externase, em seguida, Fluxos de usuário.
Na página Fluxos de utilizador, selecione o Nome do fluxo de utilizador que criou anteriormente, por exemplo, SignInSignUpSample.
Em Usar, selecione Aplicativos.
Selecione Adicionar aplicativo.
Selecione o aplicativo na lista, como ciam-client-app, ou use a caixa de pesquisa para localizar o aplicativo e, em seguida, selecione-o.
Escolha Selecionar.
Depois de associar seu aplicativo a um fluxo de usuário, você pode testar seu fluxo de usuário simulando a experiência de inscrição ou entrada de um usuário com seu aplicativo a partir do centro de administração do Microsoft Entra. Para fazer isso, use as etapas em Testar seu fluxo de usuário de inscrição e entrada.
Clone ou baixe um aplicativo Web de exemplo
Para obter o aplicativo de exemplo, você pode cloná-lo do GitHub ou baixá-lo como um arquivo .zip:
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e digite o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitComo alternativa, baixe o .zip arquivo de exemploe depois extraia-o para um caminho de ficheiro onde o nome tem menos de 260 caracteres.
Instalar dependências do projeto
Abra uma janela do console e mude para o diretório que contém o aplicativo de exemplo Node.js:
cd 1-Authentication\5-sign-in-express\AppExecute os seguintes comandos para instalar as dependências do aplicativo:
npm install
Configurar o aplicativo Web de exemplo
Para que possa iniciar sessão de utilizadores com a aplicação de exemplo, necessita de atualizá-la com os detalhes da sua aplicação e do cliente:
No editor de códigos, abra arquivo App\authConfig.js.
Encontre o espaço reservado:
-
Enter_the_Application_Id_Heree substitua-o pelo ID do aplicativo (cliente) do aplicativo que você registrou anteriormente. -
Enter_the_Tenant_Subdomain_Heree substitua-o pelo subdomínio Directory (locatário). Por exemplo, se o domínio principal do locatário forcontoso.onmicrosoft.com, usecontoso. Se não tiver o nome do inquilino, saiba como ler os detalhes do inquilino. -
Enter_the_Client_Secret_Heree substitua-o pelo valor secreto do aplicativo copiado anteriormente.
-
Executar e testar aplicativo Web de exemplo
Agora pode testar a aplicação web de exemplo Node.js. Você precisa iniciar o servidor Node.js e acessá-lo através do seu navegador em http://localhost:3000.
No seu terminal, execute o seguinte comando:
npm startAbra o navegador e vá para
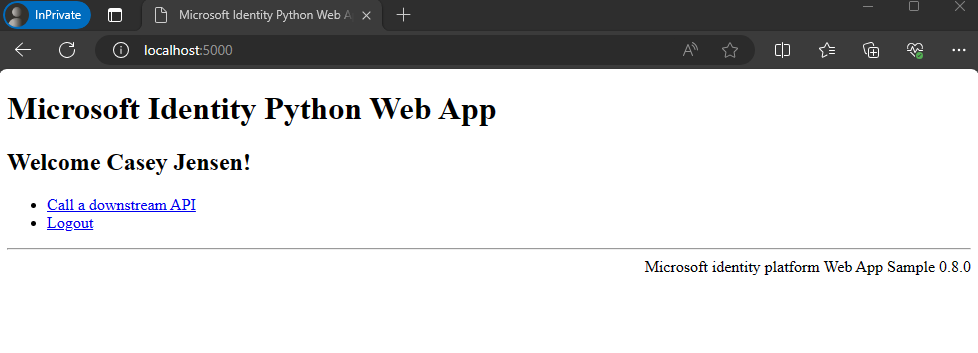
http://localhost:3000. Você deve ver a página semelhante à seguinte captura de tela:
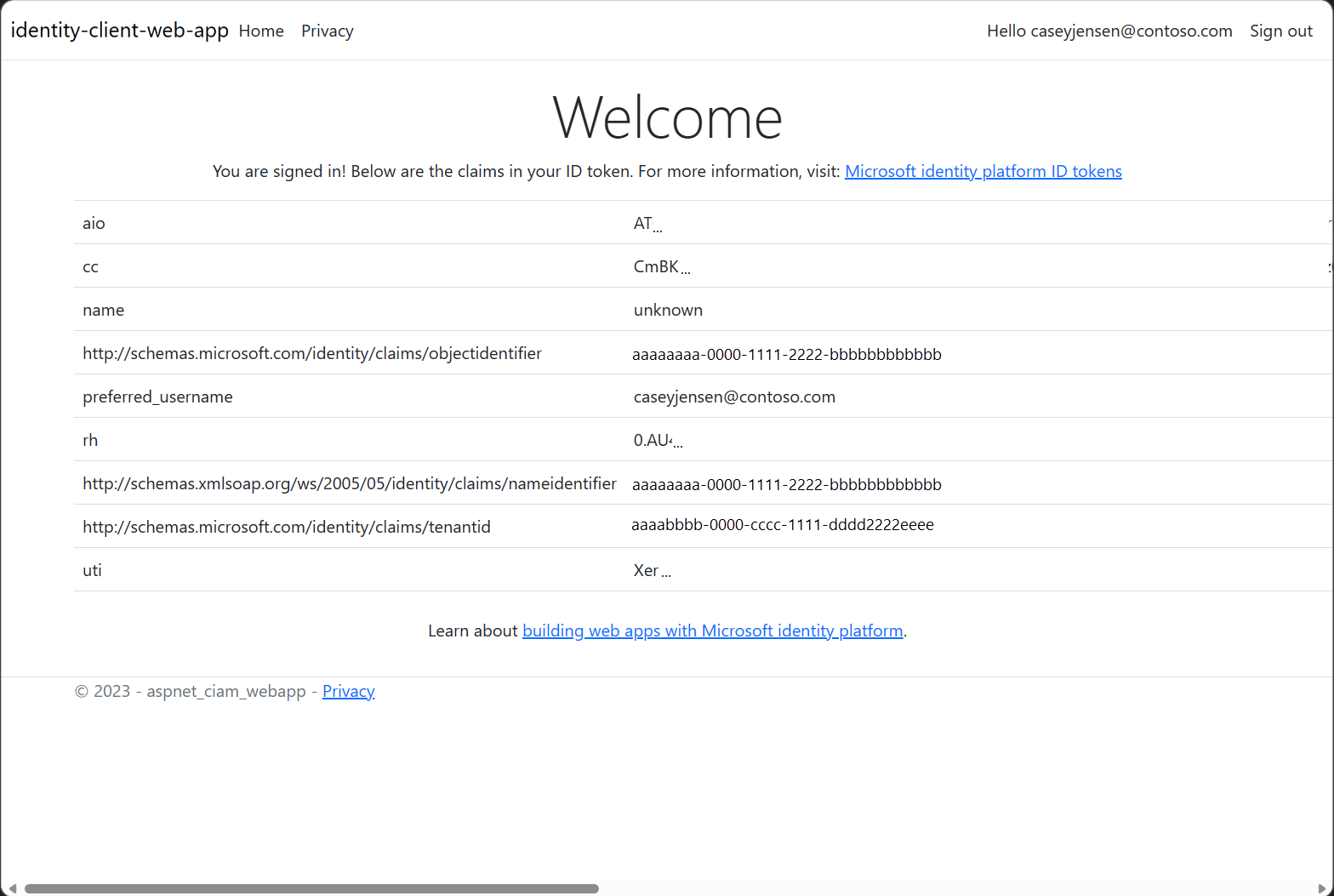
Depois que o carregamento da página for concluído, selecione Entrar quando solicitado.
Na página de início de sessão, escreva o seu endereço de e-mail , selecione Seguinte, escreva a sua palavra-passe e, em seguida, selecione Iniciar sessão. Se você não tiver uma conta, selecione Sem conta? Crie um link, que inicia o fluxo de inscrição.
Se você escolher a opção de inscrição, depois de preencher seu e-mail, senha única, nova senha e mais detalhes da conta, você conclui todo o fluxo de inscrição. Você verá uma página semelhante à captura de tela a seguir. Você verá uma página semelhante se escolher a opção de login.

Selecione Sair para encerrar a sessão do utilizador na aplicação web ou selecione Ver informações do token de ID para ver as informações do token de ID devolvidas pelo Microsoft Entra.
Como funciona
Quando os usuários selecionam o link Entrar, o aplicativo inicia uma solicitação de autenticação e redireciona os usuários para a ID Externa do Microsoft Entra. Na página de início de sessão ou de registo exibida, quando um utilizador entra com êxito ou cria uma conta, a ID Externa do Microsoft Entra retorna um token de ID para a aplicação. O aplicativo valida o token de ID, lê as declarações e retorna uma página segura para os usuários.
Quando os usuários selecionam o link Sair, o aplicativo limpa sua sessão e, em seguida, redireciona o usuário para o ponto de extremidade de saída do Microsoft Entra External ID para notificá-lo de que o usuário saiu.
Se você quiser criar um aplicativo semelhante ao exemplo que você executou, conclua as etapas em Iniciar usuários em seu próprio aplicativo Web Node.js artigo.