Gerir formulários do Customer Insights - Journeys
Este artigo explica como editar, anular publicação e gerir formulários no Customer Insights - Journeys.
Editar um formulário em direto
Se o formulário já estiver publicado e precisar de o atualizar, selecione o botão Editar no friso superior. Pode continuar a editar o formulário em direto e todas as alterações são publicadas automaticamente depois de selecionar o botão Guardar.
Importante
Se optar por criar uma cópia do formulário, terá de publicar a cópia recém-criada.
O formulário é armazenado numa rede de entrega de conteúdos (CDN), onde todos os dados são armazenados em cache para fornecer o menor tempo de carregamento possível aos visitantes da sua página Web. Pode demorar até 10 minutos até que o cache seja atualizado e antes de poder ver as alterações na sua página Web. Pode verificar o resultado das alterações na sua página se adicionar este parâmetro #d365mkt-nocache ao URL da página Web. Nunca partilhe a ligação para a sua página que inclua este parâmetro com os clientes. O parâmetro ignora a cache da CDN e abranda o carregamento da página.
Anular a publicação de um formulário
Para anular a publicação de um formulário em direto, selecione o botão Parar. O formulário é removido da CDN, pelo que os visitantes da sua página Web já não o podem submeter. O formulário pode ainda estar visível devido à cache do browser, mas não pode ser submetido. O estado do formulário é revertido para Rascunho.
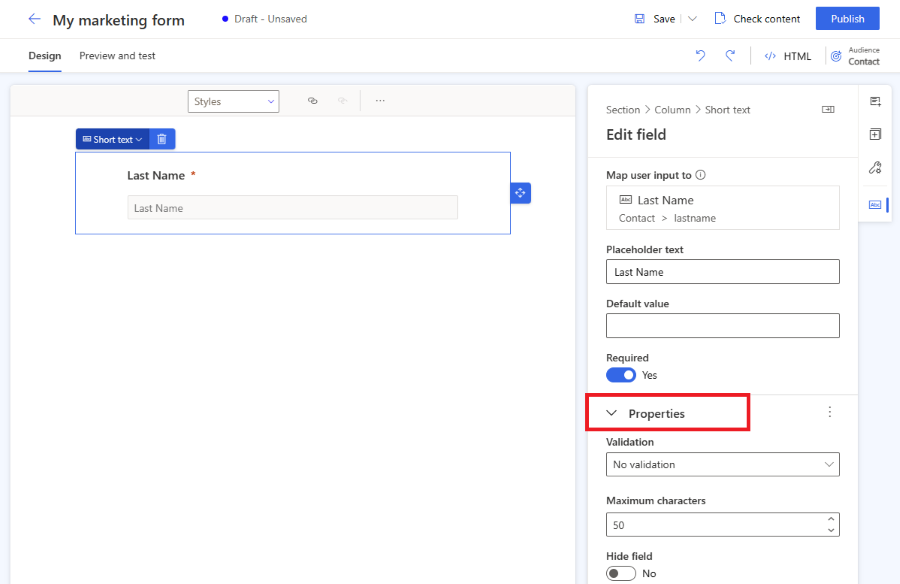
Propriedades de campo de formulário
Depois de selecionar um campo na tela, pode ver as respetivas propriedades no painel direito.
- Texto marcador de posição: o marcador de posição dentro do campo. O marcador de posição desaparece automaticamente quando o utilizador começar a escrever no campo.
- Valor predefinido: defina o valor predefinido para este campo. O marcador de posição não está visível se o valor predefinido estiver definido.
- Obrigatório: se ativado, o utilizador não pode submeter o formulário se este campo estiver vazio.
- Validação: configure uma regra que verifica o conteúdo do campo. Se a regra de validação não for cumprida, o utilizador não consegue submeter o formulário. É importante definir a validação correta para os campos de e-mail e de número de telefone.
- Ocultar campo: se ativado, o campo não está visível no formulário. Pode utilizar campos ocultos para armazenar metadados adicionais, juntamente com a submissão do formulário.
Validação personalizada
Para criar validação personalizada, ative a opção Validação e selecione Personalizar. Aparece um diálogo de pop-up onde pode introduzir uma Expressão Regular (RegExp). Por exemplo, pode utilizar uma RegExp para verificar se o valor introduzido corresponde a um formato de número de telefone específico.
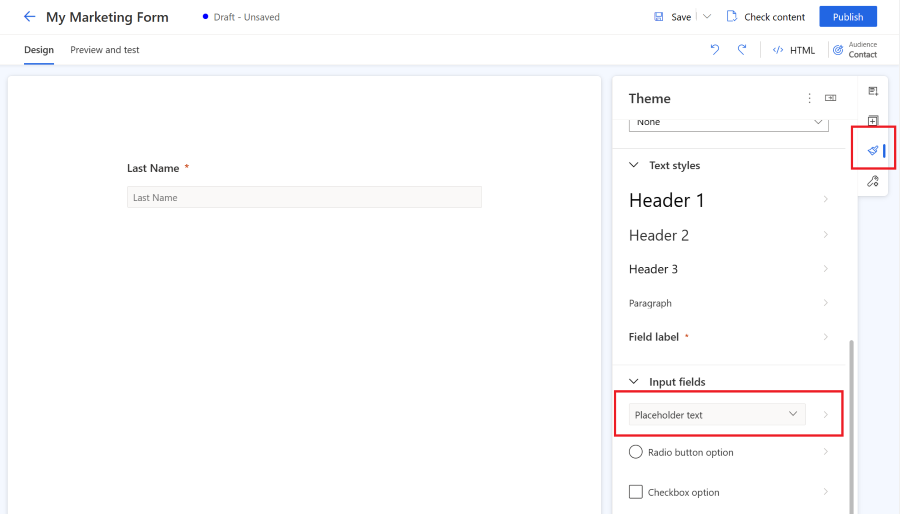
Atribuir estilos aos formulários utilizando a funcionalidade Tema
É possível abrir a secção Tema selecionando o ícone de pincel no painel direito. O Tema controla o estilo de todos os tipos de campo, botão e texto. Depois de definir o tema de um campo, o mesmo afeta todos os campos do mesmo tipo no formulário.
A caraterística de tema é uma interface de fácil utilização para editar definições de classe CSS no formato HTML. Funciona apenas com estilos de formulário de origem. As classes CSS personalizadas não são visualizadas, mas ainda pode editar as suas classes CSS personalizadas através do editor de código HTML.
A secção Tema permite que configure:
- Fundo: defina a cor de fundo interna e o estilo do limite para todo o formulário.
- Estilos de texto: defina Título 1, Título 2, Título 3, Parágrafo, a etiqueta de Campo. O estilo da etiqueta do campo não afeta as etiquetas de caixa de verificação e do botão de opção, pois estas etiquetas podem ser configuradas separadamente. A definição do estilo de texto inclui a família de tipos de letra, o tamanho do tipo de letra, a cor do tipo de letra, o estilo do texto e a altura da linha. Também pode definir o espaçamento interno e externo, a largura e o alinhamento. Além destes estilos de texto, também pode definir a posição da etiqueta (superior, esquerda, direita) e a cor necessária para as etiquetas de campo.
-
Campos de entrada são agrupados em 3 categorias:
- Campos de entrada de texto, pendentes e de procura: estes três estilos visuais de campos partilham a mesma definição de estilo. Pode definir a família, o tamanho, a cor e o estilo do tipo de letra para marcadores de posição e estilos de texto de entrada. Também pode definir a cor de fundo do campo, a cor de fundo do menu, cantos arredondados, limite, alinhamento do tamanho e espaçamento interno e externo. A etiqueta de campo pode ser configurada em estilos de texto.
- Botão de opção: o botão de opção possui a sua própria configuração de etiqueta, o que permite definir a família e o tamanho do tipo de letra. Pode definir a cor do texto, os estilos e a cor de fundo de todas as opções e para a opção selecionada. Também pode definir cantos arredondados, a largura e o espaçamento interno e externo dos botões de opção.
- Caixa de verificação — o campo da caixa de verificação possui a sua própria configuração de etiqueta, o que permite definir a família e o tamanho do tipo de letra. Pode definir outra cor de texto, estilos e cor de fundo de todas as opções e para a opção selecionada. Também pode definir cantos arredondados, a largura, o espaçamento interno e externo das caixas de verificação.
- Botões e ligações: a definição do botão permite definir a família, o tamanho, a cor do tipo de letra, os estilos de texto, a cor do botão, o alinhamento de limite e o espaçamento interno e externo. A definição da hiperligação permite definir a família, o tamanho, a cor do tipo de letra e os estilos de texto.
Nota
Os estilos de formulário são constantemente melhorados. Os formulários criados numa versão mais antiga do editor de formulários de percursos em tempo real têm opções limitadas para alterar o estilo de formulários utilizando a caraterística de tema. Pode ativar mais opções de estilo selecionando o botão Ativar na secção Tema. Isto atualiza os seus estilos de formulário para a versão mais recente compatível com a caraterística de tema.
Tipos de letra personalizados
Existem duas formas de usar tipos de letra personalizados no seu formulário:
- Defina o tipo de letra como “herdar”: recomendado para formulários incorporados na sua própria página. O formulário herda o formulário da sua página.
- Adicione o seu próprio tipo de letra personalizado: recomendado para formulários alojados como página autónoma. Pode carregar o seu tipo de letra personalizado usando a caraterística de tema na secção de tipos de letra personalizados. Os seus tipos de letra personalizados carregados podem ser usados em todas as definições de estilo de texto.
Pré-visualização: Copilot — Assistente de temas de formulários
Importante
Uma funcionalidade de pré-visualização é uma caraterística que não está concluída, mas que é disponibilizada antes do lançamento oficial, para que os clientes possam desfrutar de acesso antecipado e fornecer comentários. As caraterísticas de pré-visualização não se destinam a utilização em produção e poderão ter funcionalidade limitada ou restrita.
A Microsoft não oferece suporte para esta funcionalidade de pré-visualização. O Suporte Técnico do Microsoft Dynamics 365 não poderá ajudá-lo relativamente a problemas ou perguntas. As caraterísticas de pré-visualização não se destinam a utilização de produção, especialmente para o processamento de dados pessoais ou outros dados que estejam sujeitos a requisitos legais ou regulamentares de conformidade.
Importante
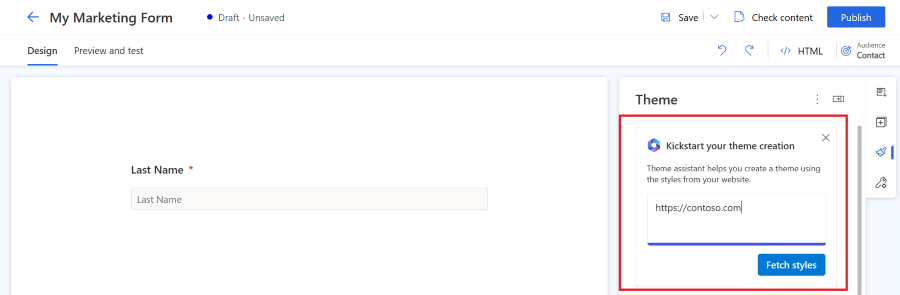
Só deve utilizar o assistente de tema com sites que utilize e dos quais seja proprietário. O assistente de tema não deve ser utilizado para copiar sites de terceiros.
O assistente de tema é uma funcionalidade do Copilot no Customer Insights - Journeys. Pode utilizar o assistente de tema para obter estilos a partir de um site existente que controle e do qual seja proprietário. Para utilizar um tema, introduza o URL do site e selecione Obter estilos. Este processo poderá demorar alguns minutos. Pode continuar o seu trabalho e regressar mais tarde para verificar o resultado. Depois de o assistente obter os estilos a partir do site, aplica-os ao tema do seu formulário.
Pré-visualização: Contacto principal para a oportunidade potencial
Importante
Uma funcionalidade de pré-visualização é uma caraterística que não está concluída, mas que é disponibilizada antes do lançamento oficial, para que os clientes possam desfrutar de acesso antecipado e fornecer comentários. As caraterísticas de pré-visualização não se destinam a utilização em produção e poderão ter funcionalidade limitada ou restrita.
A Microsoft não oferece suporte para esta funcionalidade de pré-visualização. O Suporte Técnico do Microsoft Dynamics 365 não poderá ajudá-lo relativamente a problemas ou perguntas. As caraterísticas de pré-visualização não se destinam a utilização de produção, especialmente para o processamento de dados pessoais ou outros dados que estejam sujeitos a requisitos legais ou regulamentares de conformidade.
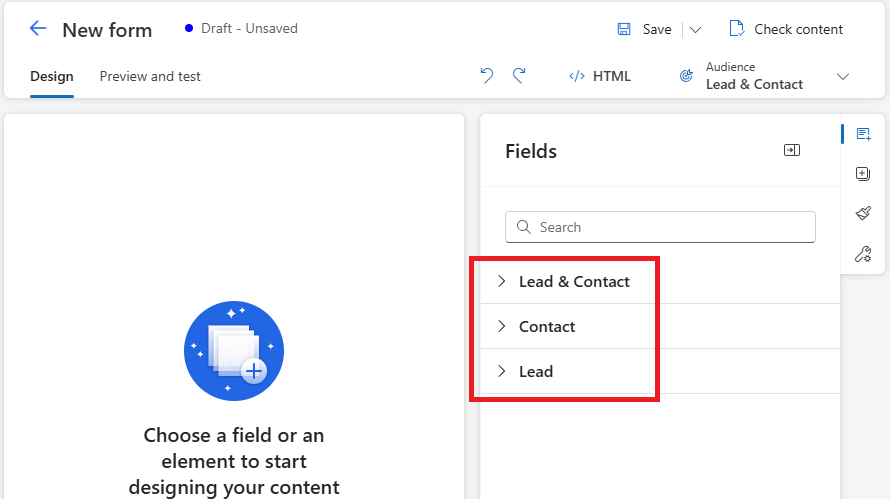
A audiência Oportunidade Potencial e Contacto permite-lhe atualizar uma entidade de oportunidade potencial e contacto com um único envio de formulário. Pode alterar a audiência usando o seletor no canto superior direito do editor de formulários.
Para usar uma audiência combinada de Oportunidade Potencial e Contacto, é importante definir como os atributos são mapeados entre si. Por exemplo, precisa de associar o atributo Nome Próprio do contacto ao atributo Nome Próprio da oportunidade potencial, para que o campo de formulário Nome Próprio possa atualizar os atributos de ambas as entidades.
Depois de selecionar a audiência Oportunidade Potencial e Contacto, irá ver três secções de campos no painel direito:
Os campos na secção Contacto atualizam apenas os atributos de contacto correspondentes. Os campos na secção Oportunidade Potencial atualizam apenas os atributos de oportunidade potencial correspondentes. Se desejar que o campo atualize os atributos de oportunidade potencial e de contacto, use um campo da secção Oportunidade Potencial e Contacto. Se a secção Oportunidade Potencial e Contacto estiver vazia, é necessário definir o mapeamento de atributos.
Assim que o formulário que usa a audiência Oportunidade Potencial e Contacto é enviado, são produzidas duas interações: uma para um contacto e outra para uma oportunidade potencial. Portanto, pode ver o envio do formulário na linha cronológica da oportunidade potencial e na linha cronológica do contacto.
Ao criar um novo percurso através do acionador Formulário de marketing enviado, pode escolher se o seu percurso é executado para uma oportunidade potencial ou para um contacto. O seu percurso usa a interação que escolher para o acionador (contacto ou oportunidade potencial). O percurso só pode ter uma única audiência: contacto ou oportunidade potencial.
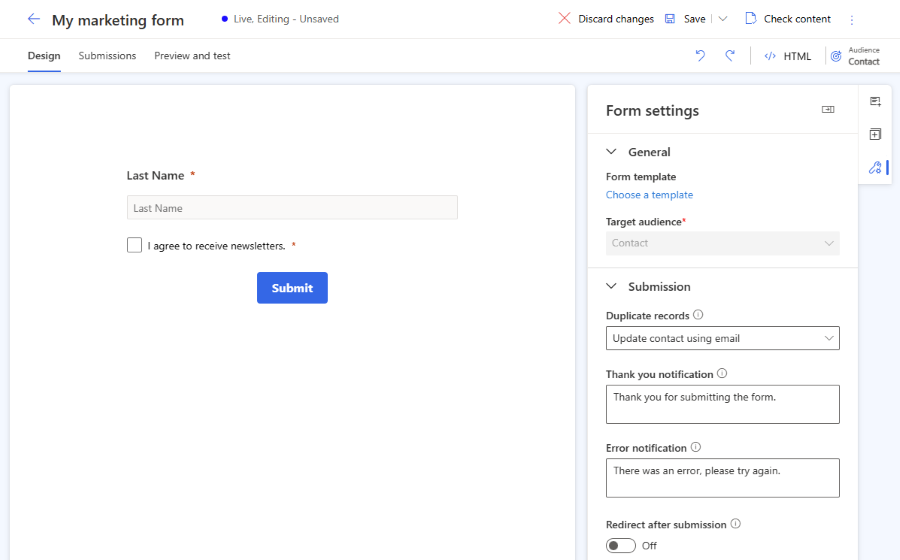
Definições de formulário
As definições de formulário permitem-lhe configurar propriedades avançadas do formulário e definir o que acontece após a submissão do formulário.
- Registos duplicados: escolha a sua estratégia em como processar registos duplicados.
- Notificação de agradecimento: esta mensagem aparece se o utilizador submeter o formulário com êxito.
- Notificação de erro: esta mensagem aparece se ocorrer um erro quando o formulário for submetido.
- Redirecionar após a submissão: se ativado, pode introduzir um URL para o qual o utilizador será redirecionado após a submissão do formulário.
Como processar registos duplicados
A abordagem predefinida a dados duplicados é diferente para as entidades contacto e oportunidade potencial.
- Contacto (predefinição: Atualizar contacto utilizando e-mail): se o utilizador submeter um formulário com um endereço de e-mail existente, a submissão do formulário atualiza o registo existente. Não é criado nenhum registo novo.
- Oportunidade potencial (predefinição: Criar sempre um novo registo): se o utilizador submeter um formulário com um endereço de e-mail existente, é criado um novo registo com o mesmo endereço de e-mail.
Pode alterar a regra de correspondência predefinida usando a lista pendente Duplicar registos nas definições de Formulários. Também pode criar uma regra decorrespondência personalizada.
Criar uma regra de correspondência personalizada
Pode escolher como lidar com registos duplicados criando uma nova regra de correspondência.
- Selecione o menu inferior esquerdo para aceder a Definições.
- Abra as Regras de correspondência de formulários na secção Customer engagement.
- Selecione o sinal de adição (+) para criar uma nova regra de correspondência.
- Nomeie a regra de correspondência e selecione a Entidade de destino.
- Guarde a regra de correspondência (não selecione Guardar e fechar, pois precisa de permanecer neste registo).
- Adicione atributos de estratégia de correspondência (campos) que são utilizados para verificar se o registo existe.
- Guarde a sua nova regra de correspondência.
- A regra de correspondência recém-criada agora pode ser selecionada na lista Duplicar registos nas definições do formulário.
Tipos de campo
Os tipos de campo e os formatos são definidos pelos metadados do atributo. Não é possível alterar tipos de campo e formatos. Contudo, pode alterar o controlo de composição para tipos de campo onde o formato não está definido.
| Tipo | Formatar | Controlo de composição | Descrição |
|---|---|---|---|
| Uma linha de texto | E-mail, Texto, URL, Telefone, Número | Definido automaticamente com base no formato | Campo de entrada simples. A validação é automaticamente definida com base no formato. |
| Várias linhas de texto | Área de Texto | Área de Texto | Campo de entrada de área de texto que aceita todos os tipos de valor de texto. |
| Option set | n/d | Botões de Opção | Campo com um número limitado de valores predefinidos (conforme definido na base de dados). Composto como um conjunto de botões de opção, com um botão para cada valor. |
| Option set | n/d | Lista pendente | Campo com um número limitado de valores predefinidos (conforme definido na base de dados). Composto como uma lista pendente para selecionar um valor. |
| Duas opções | n/d | Caixa verif. | Campo booleano que aceita um valor de true ou false. É composto como uma caixa de verificação, que está selecionada quando true e desmarcada quando false. |
| Duas opções | n/d | Botões de Opção | Campo que aceita um de apenas dois valores possíveis (normalmente true ou false). Composto como um par de botões de opção, sendo o texto a apresentar para cada um deles definido na base de dados. |
| Data e hora | Apenas Data | Seletor de Datas | O seletor de datas para selecionar uma data a partir de um ecrã de calendário de pop-up. Não aceita uma hora. |
| Data e hora | Data e Hora | Seletor de Data/Hora | Seletor de data e hora para selecionar uma data a partir de um calendário de pop-up e uma hora a partir de uma lista pendente. |
| Campo de pesquisa | n/d | Procura | Um campo de procura é associado a um determinado tipo de entidade, o que permite adicionar uma lista pendente de opções que foram criadas com antecedência para o formulário. Mais informações. |
O tipo de campo Ficheiro não é suportado em formulários.
Campo de número de telefone
Para obter os melhores resultados com o Customer Insights - Journeys, só deve utilizar o formato de número de telefone internacional começando com um sinal de "+". Isto garante que o consentimento para enviar mensagens de texto pode ser recolhido. Para melhorar a experiência dos seus clientes, recomendamos a utilização da etiqueta de número de telefone ou do marcador de posição para explicar o formato esperado do número de telefone.
Certifique-se de que a validação do campo de número de telefone está definida como Número de telefone. Esta validação pronta a utilizar verifica se o formato do número de telefone é compatível com os requisitos do formato do número de telefone para a criação do consentimento do ponto de contacto. O formato de número de telefone esperado é o internacional, começando com um sinal de "+". Se o cliente introduzir um valor errado para o número de telefone, é apresentada a mensagem de erro predefinida gerada pelo browser. Os formulários utilizam a validação do browser predefinido para mostrar mensagens de erro se o valor do campo introduzido não corresponder ao padrão esperado. Pode substituir a validação do browser predefinido por JavaScript personalizado para introduzir as suas próprias mensagens de erro.
Se não planeia utilizar o número de telefone para enviar mensagens de texto, pode recolher o número de telefone em qualquer formato. Neste caso, deve evitar adicionar o consentimento para o canal "Texto" ao formulário. O consentimento do ponto de contacto requer estritamente o formato do número de telefone internacional. Se for utilizado um formato incompatível, a submissão do formulário é processada com um aviso sobre falha ao tentar criar o consentimento do ponto de contacto para o número de telefone introduzido.
Nota
Se a submissão de formulário referente um formulário que contém um campo de número de telefone falhar, atualize a sua aplicação para a versão mais recente para obter as correções e melhorias mais recentes ao processamento do formato de número de telefone.
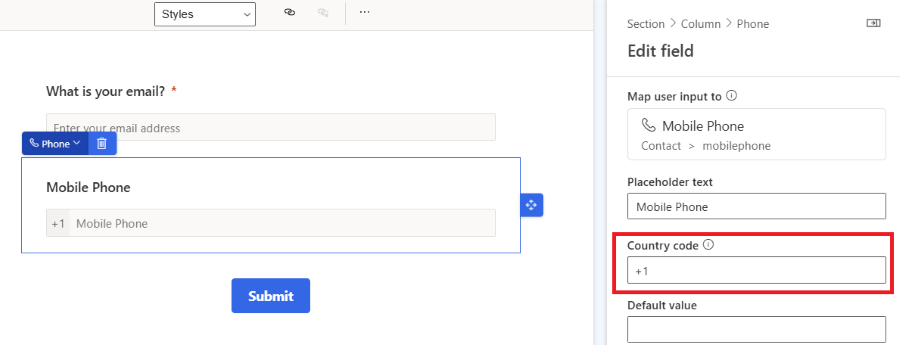
Predefinir o indicativo do número de telefone
Se a sua empresa estiver localizada numa única região com o mesmo código de país do número de telefone, pode pré-definir o parâmetro Indicativo do campo do número de telefone.
Se o indicativo estiver predefinido, o código de país do número de telefone correto é adicionado automaticamente assim que o formulário for submetido. Se o cliente introduzir um número de telefone, incluindo o indicativo, o indicativo do número de telefone predefinido é ignorado.
Campos de pesquisa
Um campo de procura é associado a um determinado tipo de entidade, o que permite adicionar uma lista pendente de opções que foram criadas com antecedência para o formulário. Por exemplo, poderá utilizar um campo de procura denominado "Moeda" para mostrar uma lista pendente de todas as moedas no formulário.
Depois de adicionar um campo de procura, ou se o campo de procura não estiver a funcionar, certifique-se de que o utilizador do serviço utilizado tem permissões para configurar as entidades que está a utilizar com o campo de procura. A função Extensível de Utilizador dos Serviços de Marketing utilizada pelo editor de formulários necessita de ter acesso de leitura à entidade utilizada no campo de procura. Também tem de ativar Tornar os dados de procura publicamente visualizáveis nas propriedades de procura. Todos os valores na procura estão disponíveis para qualquer pessoa que veja o formulário. Certifique-se de que os dados confidenciais não são expostos ao público. Mais informações: Adicionar campos de pesquisa.
Campos mapeados personalizados
O editor de formulários permite-lhe utilizar todos os atributos de entidades de oportunidade potencial ou contacto como campos de formulário. Se criar um novo atributo personalizado de uma entidade de contacto ou oportunidade potencial, este estará disponível automaticamente como um campo de formulário no editor. Com esta abordagem, pode criar facilmente campos de formulário reutilizáveis.
Nota
Os campos de formulário personalizados não mapeados (campos de formulário não associados a qualquer atributo de oportunidade potencial ou contacto existente) estão atualmente no nosso mapa de objetivos. Existe uma possível solução alternativa mencionada nesta publicação do blogue.
Validação de formulários
O processo de validação é iniciado automaticamente depois de um formulário de rascunho ser publicado ou depois de um formulário em direto, em edição ser guardado. A validação verifica o conteúdo do formulário e pode parar a publicação se forem encontrados erros ou pode mostrar avisos sobre problemas potenciais.
Pode iniciar o processo de validação de formulários manualmente através do botão Verificar conteúdo.
Erros que bloqueiam a publicação do formulário
As seguintes condições impedem a publicação de formulários e apresentam uma mensagem de erro:
- Está incluído um botão Submeter?
- Os campos de formulário estão associados a um atributo editável?
- O formulário contém duplicados?
- O formulário inclui todos os atributos exigidos pela regra de correspondência (campo de e-mail por predefinição)?
- A audiência de destino está definida?
Avisos que não interrompem a publicação de formulário
As condições que se seguem não impedem que os formulários sejam publicados. É apresentada uma mensagem de aviso:
- O formulário inclui todos os campos associados a atributos de uma entidade selecionada que são obrigatórios para criar ou atualizar um registo?
- Todos os atributos obrigatórios estão etiquetados como required="obrigatório" em HTML?
Processamento de submissão de formulários
Assim que o formulário é enviado, os valores enviados podem ser encontrados na secção Envios do editor de formulários. Pode levar até alguns minutos até que as entidades visadas pelo formulário sejam atualizadas e o envio passe do estado Pendente para Sucesso.
Os seguintes atributos de contacto ou oportunidade potencial são atualizados automaticamente pelo envio do formulário apenas se for criado um novo registo:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (se a caraterística unidades de negócios estiver ativa)
- assunto (apenas para oportunidade potenciais) - o nome do formulário é usado como o valor
Os atributos listados acima não são atualizados quando um registo existente é atualizado com um envio de formulário.
Personalização avançada de formulários
Para abrir o editor de HTML e apresentar o código de origem de um formulário, selecione o botão HTML no canto superior direito.
- Os formulários do Customer Insights - Journeys podem ser compostos utilizando a API de JavaScript, permitindo-lhe carregar o formulário dinamicamente.
- Pode injetar um formulário de marketing numa aplicação React.
- Também é possível expandir eventos de formulário, como formLoad, formSubmit, etc.
- Existem outras possibilidades para personalizar os formulários. Mais informações
Personalizar CSS de formulário
Pode alterar as definições de classe CSS no editor de HTML. A edição de CSS permite-lhe realizar personalizações de design mais avançadas, para além das possibilidades no editor de formulários.
Adicionar JavaScript ao formulário
Importante
Com a versão 1.1.38813.80 ou posterior do Customer Insights - Journeys, pode adicionar código JavaScript à secção <body> do HTML. Se adicionar JavaScript à secção <head>, este é automaticamente movido para o topo da secção <body>. O nome da etiqueta é <script> muda automaticamente para o nome <safe-script> para impedir a execução de scripts no editor de formulários. A etiqueta <safe-script> reverte então automaticamente o nome para <script> na HTML do formulário final servido pelo script formLoader.
Importante
Com a versão anterior à 1.1.38813.80 do Customer Insights - Journeys, pode adicionar código JavaScript personalizado apenas à secção <head> do código de origem HTML utilizando o editor de HTML. Se o código JavaScript for colocado dentro da secção <body>, o editor de formulários removerá automaticamente o código sem aviso.
Todos os atributos HTML onEvent que acionam a execução de código JavaScript, como onClick ou onChange, são automaticamente limpos (removidos do código).
O seguinte exemplo não é suportado:
<button onClick="runMyFunction()">
Como mostrado nos exemplos abaixo, pode colocar EventListeners dentro do código JavaScript para acionar a execução de funções JavaScript.
Exemplo 1: Atualize o valor do campo do formulário usando valores de outros campos do formulário
Neste exemplo, é criado um script que combina os valores de campo de nome próprio e de apelido no nome completo.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Exemplo 2: Preencher um campo oculto com um valor de parâmetro UTM a partir de um URL
Origens UTM fornecem informações importantes sobre a origem das novas leads. Este script de exemplo extrai o parâmetro de origem UTM a partir de um URL e preenche-o no valor de um campo oculto.
- Crie um novo atributo personalizado da entidade oportunidade potencial denominada "origem UTM" com o nome lógico
utmsource. - Crie um novo formulário com "oportunidade potencial" como a audiência de destino. Pode ver o atributo personalizado "origem UTM" na lista de campos.
- Adicione o campo de origem UTM à tela e defina-o como oculto nas propriedades do campo.
- Abra o editor HTML.
- Coloque o script a seguir na secção corpo. Certifique-se de que coloca o ID de campo correto no código.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Pode reutilizar este exemplo para enriquecer as suas oportunidades potenciais com mais parâmetros UTM, como, por exemplo, utm_campaign, utm_medium, utm_term, utm_content.
Personalizar as entidades de formulário e submissão de formulários
Pode adicionar atributos personalizados ao formulário ou entidades de submissão de formulários para melhorar a sua experiência com o editor de formulários.
Integrar um captcha personalizado no formulário
Pode serviços de proteção contra bots para integrar captcha personalizado, como reCAPTCHA da Google no formulário.
Validação de back-end personalizada de submissão de formulário
É possível criar uma validação personalizada de envio de formulário de back-end que impeça ou expanda o processamento de envio de formulários.