Visão geral do portal do desenvolvedor
APLICA-SE A: Developer | Básico | Básico v2 | Padrão | Padrão v2 | Prémio | Premium v2
O portal do desenvolvedor do Gerenciamento de API é um site gerado automaticamente e totalmente personalizável com a documentação de suas APIs. É onde os consumidores de APIs podem descobrir as suas APIs, aprender a utilizá-las, pedir acesso e experimentá-las.
Este artigo apresenta os recursos do portal do desenvolvedor, os tipos de conteúdo que o portal apresenta e as opções para gerenciar e estender o portal do desenvolvedor para seus usuários e cenários específicos.
Nota
Recentemente, melhoramos a interface do editor do portal para aumentar sua produtividade e melhorar as interações com seus recursos e ferramentas favoritos. Também redesenhamos a API e os widgets de detalhes do produto para elevar a experiência do portal para os visitantes.

Conceitos de arquitetura do portal do desenvolvedor
Os componentes do portal podem ser logicamente divididos em duas categorias: código e conteúdo.
Código
O código é mantido no repositório GitHub do portal do desenvolvedor do API Management e inclui:
- Widgets - representam elementos visuais e combinam HTML, JavaScript, capacidade de estilo, configurações e mapeamento de conteúdo. Exemplos são uma imagem, um parágrafo de texto, um formulário, uma lista de APIs, etc.
- Definições de estilo - especifique como os widgets podem ser estilizados
- Motor - que gera páginas Web estáticas a partir do conteúdo do portal e é escrito em JavaScript
- Editor visual - permite a personalização no navegador e experiência de criação
Conteúdo
O conteúdo é dividido em duas subcategorias: conteúdo do portal e dados de gerenciamento de API.
O conteúdo do portal é específico do site do portal e inclui:
Páginas - por exemplo, página de destino, tutoriais de API, postagens de blog
Mídia - imagens, animações e outros conteúdos baseados em arquivos
Layouts - modelos que são combinados com uma URL e definem como as páginas são exibidas
Estilos - valores para definições de estilo, como fontes, cores, bordas
Configurações - configurações como favicon, metadados do site
O conteúdo do portal, exceto para mídia, é expresso como documentos JSON.
Os dados de Gerenciamento de API incluem entidades como APIs, Operações, Produtos e Assinaturas que são gerenciadas em sua instância de Gerenciamento de API.
Personalizar e estilizar o portal
Pronto para usar, o portal do desenvolvedor já está preenchido com suas APIs e produtos publicados e pronto para ser personalizado de acordo com suas necessidades. Como editor de API, você usa a interface administrativa do portal do desenvolvedor para personalizar a aparência e a funcionalidade do portal do desenvolvedor.
Se você estiver acessando o portal pela primeira vez, o portal incluirá páginas de espaço reservado, conteúdo e menus de navegação. O conteúdo de espaço reservado que você vê foi projetado para mostrar os recursos do portal e minimizar as personalizações necessárias para personalizar seu portal.
Para obter um passo a passo sobre como personalizar e publicar o portal do desenvolvedor, consulte Tutorial: Acessar e personalizar o portal do desenvolvedor.
Importante
- O acesso ao portal do desenvolvedor por editores e consumidores de API requer conectividade de rede com o ponto de extremidade do portal do desenvolvedor (padrão:
https://<apim-instance-name>.portal.azure-api.net) e o ponto de extremidade de gerenciamento da instância de Gerenciamento de API (padrão:https://<apim-instance-name>.management.azure-api.net). - A publicação do portal do desenvolvedor requer conectividade adicional para o armazenamento de blob gerenciado pelo Gerenciamento de API na região Oeste dos EUA.
- Se a instância de Gerenciamento de API for implantada em uma VNet, certifique-se de que os nomes de host do portal do desenvolvedor e do ponto de extremidade de gerenciamento sejam resolvidos corretamente e que você habilite a conectividade com as dependências necessárias para o portal do desenvolvedor. Mais informações.
Editor de elementos visuais
A interface administrativa do portal do desenvolvedor fornece um editor visual para os editores personalizarem o conteúdo e o estilo do portal. Usando o editor visual, você pode adicionar, remover e reorganizar páginas, seções e widgets. Você também pode alterar o estilo dos elementos do portal, como fontes, cores e espaçamento.
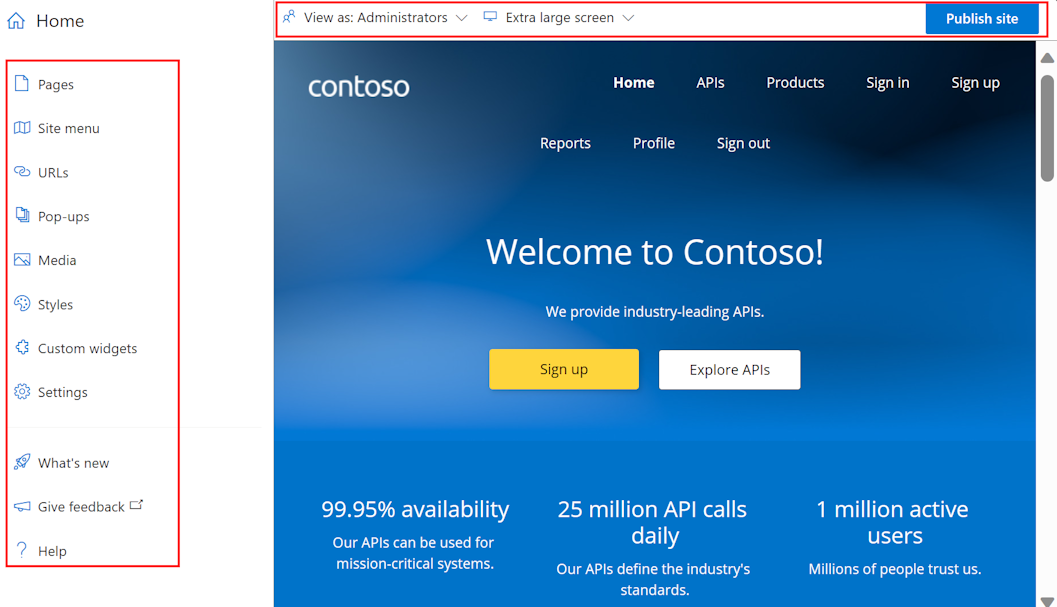
Como administrador, você pode personalizar o conteúdo do portal usando o editor visual.

Use as opções de menu à esquerda para criar ou modificar páginas, mídias, layouts, menus, estilos ou configurações de sites.
Na parte superior, alterne entre viewports (para telas de tamanhos diferentes) ou visualize os elementos do portal visíveis para usuários em diferentes grupos. Por exemplo, talvez você queira exibir determinadas páginas apenas para grupos associados a produtos específicos ou para usuários que possam acessar APIs específicas.
Além disso, salve ou desfaça as alterações feitas ou publique o site.
Gorjeta
Para ainda mais flexibilidade na personalização do portal, você pode usar um plugin de portal do desenvolvedor de código aberto para WordPress. Aproveite os recursos do site no WordPress para localizar conteúdo, personalizar menus, aplicar folhas de estilo personalizadas e muito mais.
Selecione o texto existente e os elementos de título para editar e formatar o conteúdo.
Adicione uma seção a uma página passando o mouse sobre uma área em branco e clique em um ícone azul com um sinal de adição. Escolha entre vários layouts de seção.

Adicione um widget (por exemplo, texto, imagem, widget personalizado ou lista de APIs) passando o mouse sobre uma área em branco e clique em um ícone cinza com um sinal de adição.

Reorganize os itens em uma página arrastando e soltando.
Gorjeta
Outra opção para personalizar o portal do desenvolvedor é usar um plugin de portal do desenvolvedor de código aberto para WordPress. Aproveite os recursos do site no WordPress para localizar conteúdo, personalizar menus, aplicar folhas de estilo personalizadas e muito mais em seu portal do desenvolvedor.
Layouts e páginas
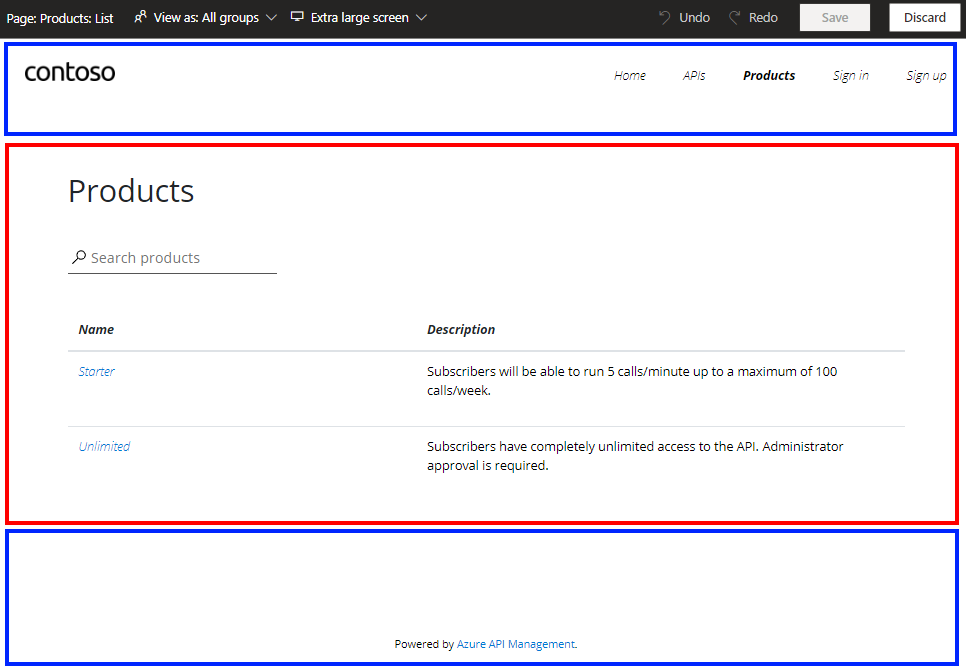
Os layouts definem como as páginas são exibidas. Por exemplo, no conteúdo padrão, há dois layouts: um se aplica à página inicial e o outro a todas as páginas restantes. Você pode modificar esses layouts e adicionar mais layouts para atender às suas necessidades.
Um layout é aplicado a uma página fazendo a correspondência entre seu modelo de URL e o URL da página. Por exemplo, um layout com um modelo de URL de /wiki/* é aplicado a cada página com o /wiki/ segmento no URL: /wiki/getting-started, /wiki/styles, etc.
Na imagem a seguir, o conteúdo pertencente ao layout é delineado em azul, enquanto o conteúdo específico da página é delineado em vermelho.

O conteúdo pré-provisionado no portal do desenvolvedor mostra páginas com recursos comumente usados. Você pode modificar o conteúdo dessas páginas ou adicionar novas para atender às suas necessidades.
Nota
Devido a considerações de integração, as seguintes páginas não podem ser removidas ou movidas sob um URL diferente: /404, /500, /captcha, /change-password, /confirm/invitation/config.json, /confirm-v2/identities/basic/signup/internal-status-0123456789abcdef/signin/signup/confirm-v2/password/publish/signin-sso.
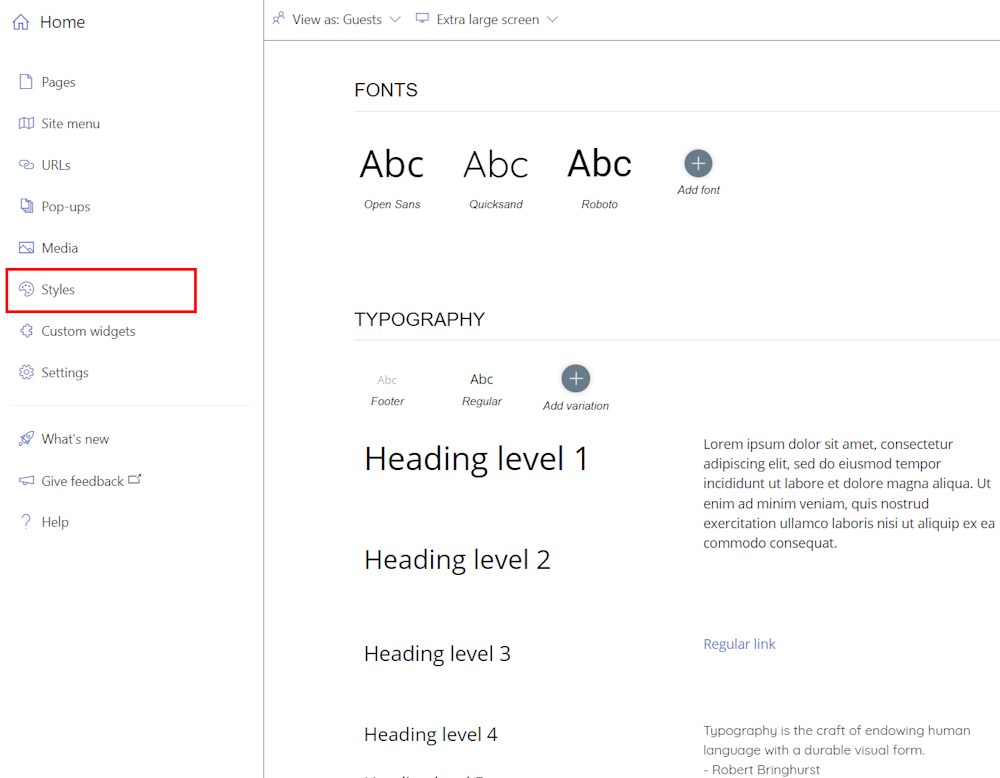
Estilos

O painel Estilos é criado a pensar nos designers. Use estilos para gerenciar e personalizar todos os elementos visuais em seu portal, como fontes usadas em cabeçalhos e menus e cores de botões. O estilo é hierárquico - muitos elementos herdam propriedades de outros elementos. Por exemplo, os elementos de botão usam cores para texto e plano de fundo. Para alterar a cor de um botão, você precisa alterar a variante de cor original.
Para editar uma variante, selecione-a e selecione Editar estilo nas opções que aparecem na parte superior dela. Depois de fazer as alterações na janela pop-up, feche-a.
Estender a funcionalidade do portal
Em alguns casos, você pode precisar de funcionalidades além das opções de personalização e estilo fornecidas no portal do desenvolvedor gerenciado. Se você precisar implementar a lógica personalizada, que não é suportada prontamente, você tem várias opções:
- Adicione HTML personalizado diretamente através de um widget do portal do desenvolvedor projetado para pequenas personalizações - por exemplo, adicione HTML para um formulário ou para incorporar um player de vídeo. O código personalizado é processado em um quadro embutido (IFrame).
- Crie e carregue um widget personalizado para desenvolver e adicionar recursos de portal personalizados mais complexos.
- Auto-hospede o portal, somente se você precisar fazer modificações no núcleo da base de código do portal do desenvolvedor. Esta opção requer configuração avançada. A assistência do Suporte do Azure é limitada apenas à configuração básica de portais auto-hospedados.
Nota
Como a base de código do portal do desenvolvedor do Gerenciamento de API é mantida no GitHub, você pode abrir problemas e fazer solicitações pull para que a equipe de Gerenciamento de API mescle novas funcionalidades a qualquer momento.
Controlar o acesso ao conteúdo do portal
O portal do desenvolvedor sincroniza com sua instância de Gerenciamento de API para exibir conteúdo como APIs, operações, produtos, assinaturas e perfis de usuário. APIs e produtos devem estar em um estado publicado para estarem visíveis no portal do desenvolvedor.
Visibilidade e acesso ao conteúdo
No Gerenciamento de API, grupos de usuários são usados para gerenciar a visibilidade de produtos e suas APIs associadas para desenvolvedores. Além de usar grupos internos, você pode criar grupos personalizados para atender às suas necessidades. Os produtos são primeiro tornados visíveis para grupos e, em seguida, os programadores nesses grupos podem ver e subscrever os produtos associados aos grupos.
Você também pode controlar como outro conteúdo do portal (como páginas e seções) aparece para diferentes usuários, com base em sua identidade. Por exemplo, talvez você queira exibir determinadas páginas apenas para usuários que tenham acesso a um produto ou API específico. Ou faça com que uma seção de uma página apareça apenas para determinados grupos de usuários. O portal do desenvolvedor tem controles internos para essas necessidades.
Nota
Os controles de visibilidade e acesso são suportados apenas no portal do desenvolvedor gerenciado. Eles não são suportados no portal auto-hospedado.
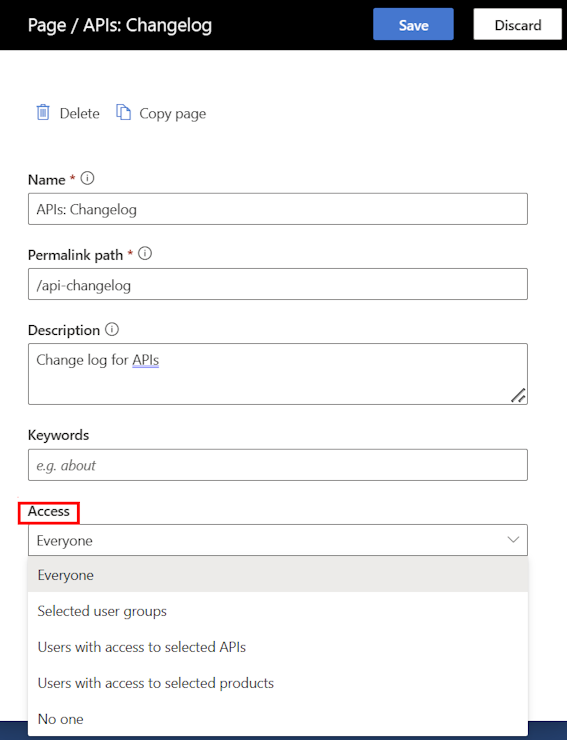
Quando você adiciona uma página ou edita as configurações de uma página existente, faça uma seleção em Acesso para controlar os usuários ou grupos que podem ver a página

Gorjeta
Para editar as configurações de uma página existente, selecione o ícone de engrenagem ao lado do nome da página na guia Páginas .
Ao selecionar o conteúdo da página, como uma seção de página, menu ou botão para edição, selecione o ícone Alterar acesso para controlar os usuários ou grupos que podem ver o elemento na página

Você pode alterar a visibilidade do seguinte conteúdo da página: seções, menus, botões e entrada para autorização OAuth.
Arquivos de mídia, como imagens em uma página, herdam a visibilidade dos elementos que os contêm.
Quando um usuário visita o portal do desenvolvedor com controles de visibilidade e acesso aplicados:
O portal do desenvolvedor oculta automaticamente botões ou itens de navegação que apontam para páginas às quais um usuário não tem acesso.
Uma tentativa de um usuário de acessar uma página que ele não está autorizado a acessar resulta em um erro 404 Não encontrado.
Gorjeta
Usando a interface administrativa, você pode visualizar páginas como um usuário associado a qualquer grupo interno ou personalizado selecionando Exibir como no menu na parte superior.
Content security policy (Política de segurança de conteúdos)
Você pode habilitar uma política de segurança de conteúdo para adicionar uma camada de segurança ao portal do desenvolvedor e ajudar a mitigar certos tipos de ataques, incluindo scripts entre sites e injeção de dados. Com uma política de segurança de conteúdo, o portal do desenvolvedor no navegador só carregará recursos de locais confiáveis que você especificar, como seu site corporativo ou outros domínios confiáveis.
Para habilitar uma política de segurança de conteúdo:
- No portal do Azure, navegue até sua instância de Gerenciamento de API.
- No menu à esquerda, em Portal do desenvolvedor, selecione Configurações do portal.
- Na guia Política de segurança de conteúdo, selecione Habilitado.
- Em Fontes permitidas, adicione um ou mais nomes de host que especifiquem locais confiáveis dos quais o portal do desenvolvedor pode carregar recursos. Você também pode especificar um caractere curinga para permitir todos os subdomínios de um domínio. Por exemplo,
*.contoso.compermite todos os subdomínios decontoso.com. - Selecione Guardar.
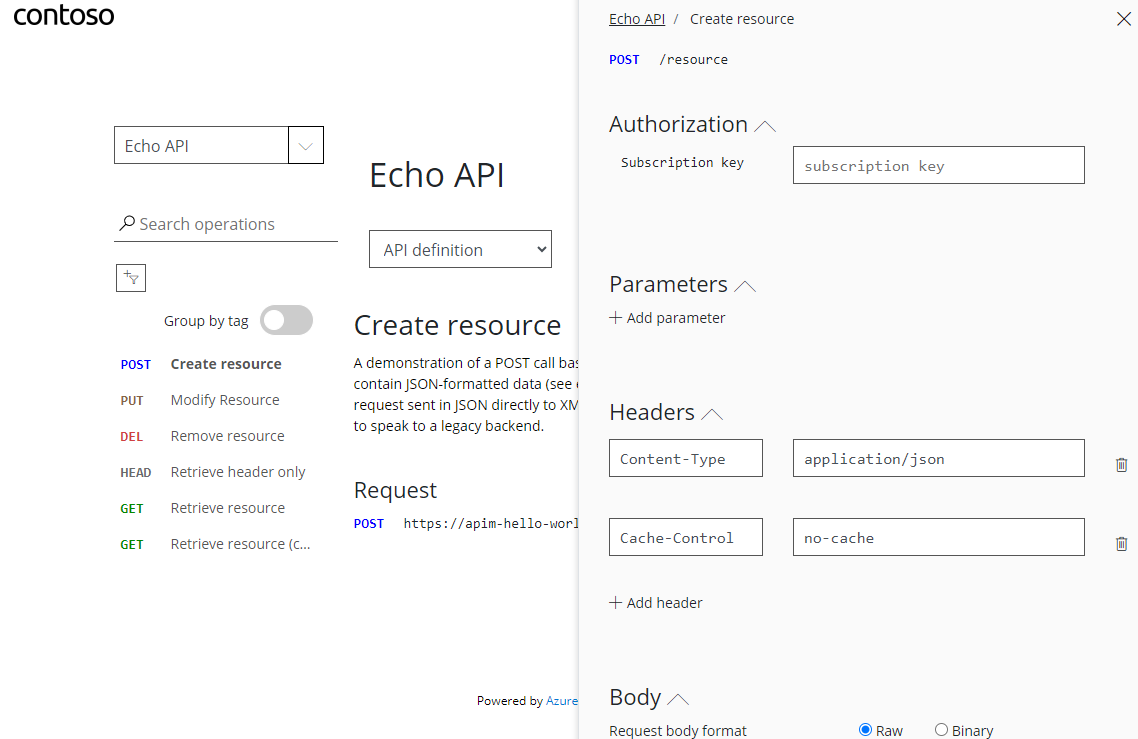
Console de teste interativo
O portal do desenvolvedor fornece um recurso "Experimente" nas páginas de referência da API para que os visitantes do portal possam testar suas APIs diretamente por meio de um console interativo.

O console de teste suporta APIs com diferentes modelos de autorização - por exemplo, APIs que não exigem autorização ou que exigem uma chave de assinatura ou autorização OAuth 2.0. Neste último caso, você pode configurar o console de teste para gerar um token OAuth válido em nome do usuário do console de teste. Para obter mais informações, consulte Como autorizar o console de teste do portal do desenvolvedor configurando a autorização de usuário do OAuth 2.0.
Importante
Para permitir que os visitantes do seu portal testem as APIs por meio do console interativo interno, habilite uma política CORS (compartilhamento de recursos entre origens) em suas APIs. Para obter detalhes, consulte Habilitar o CORS para console interativo no portal do desenvolvedor do Gerenciamento de API.
Gerir a inscrição e o início de sessão de utilizadores
Por padrão, o portal do desenvolvedor permite o acesso anônimo. Isso significa que qualquer pessoa pode visualizar o portal e seu conteúdo sem fazer login, embora o acesso a determinados conteúdos e funcionalidades, como o uso do console de teste, possa ser restrito. Você pode habilitar uma configuração de site do portal do desenvolvedor para exigir que os usuários entrem para acessar o portal.
O portal suporta várias opções para inscrição e entrada de usuários:
Autenticação básica para desenvolvedores entrarem com credenciais para contas de usuário do Gerenciamento de API. Os desenvolvedores podem se inscrever para uma conta diretamente através do portal, ou você pode criar contas para eles.
Dependendo dos cenários, restrinja o acesso ao portal exigindo que os usuários se inscrevam ou entrem com uma ID do Microsoft Entra ou uma conta do Azure AD B2C.
Se você já gerencia a inscrição e o login do desenvolvedor por meio de um site existente, delegue a autenticação em vez de usar a autenticação interna do portal do desenvolvedor.
Saiba mais sobre as opções para proteger a inscrição do usuário e o login no portal do desenvolvedor.
Relatórios para utilizadores
O portal do desenvolvedor gera relatórios para usuários autenticados visualizarem seu uso individual de API, transferência de dados e tempos de resposta, incluindo o uso agregado por produtos e assinaturas específicos. Os usuários podem exibir os relatórios selecionando Relatórios no menu de navegação padrão para usuários autenticados. Os usuários podem filtrar relatórios por intervalo de tempo, até os 90 dias mais recentes.
Nota
Os relatórios no portal do desenvolvedor mostram apenas dados para o usuário autenticado. Os editores e administradores de API podem acessar dados de uso para todos os usuários da instância de Gerenciamento de API - por exemplo, configurando recursos de monitoramento, como o Azure Application Insights , no portal.
Salvar e publicar conteúdo do site
Depois de atualizar o conteúdo ou a configuração do portal do desenvolvedor, você precisa salvar e publicar suas alterações para disponibilizá-las aos visitantes do portal. O portal do desenvolvedor mantém um registro do conteúdo que você publicou e você pode reverter para uma revisão anterior do portal quando precisar.
Guardar alterações

Sempre que você fizer uma alteração no portal, você precisa salvá-lo manualmente, selecionando o botão Salvar no menu na parte superior, ou pressione [Ctrl]+[S]. Se precisar, você pode desfazer as últimas alterações salvas. As alterações salvas são visíveis apenas para você e não são visíveis para os visitantes do portal até que você as publique.
Nota
O portal do desenvolvedor gerenciado recebe e aplica atualizações de software automaticamente. As alterações salvas, mas não publicadas no portal do desenvolvedor, permanecem nesse estado durante uma atualização.
Publicar o portal
Para disponibilizar seu portal e suas últimas alterações aos visitantes, você precisa publicá-lo . Você publica o portal na interface administrativa do portal ou no portal do Azure.
Importante
Você precisa publicar o portal sempre que quiser expor alterações no conteúdo ou estilo do portal. O portal também precisa ser republicado após as alterações de configuração do serviço de Gerenciamento de API que afetam o portal do desenvolvedor. Por exemplo, publique novamente o portal depois de atribuir um domínio personalizado, atualizar os provedores de identidade, definir delegação ou especificar termos de entrada e produto.
Publicar a partir da interface administrativa
Certifique-se de que guardou as alterações selecionando o botão Guardar .
No menu na parte superior, selecione Publicar site. Esta operação poderá demorar alguns minutos.

Publicar a partir do portal do Azure
No portal do Azure, navegue até sua instância de Gerenciamento de API.
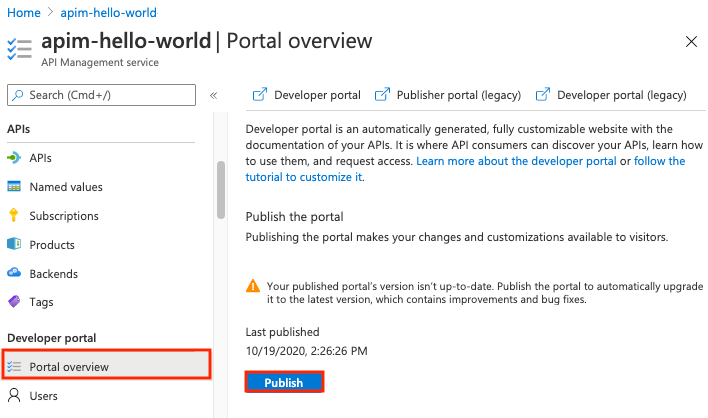
No menu à esquerda, em Portal do desenvolvedor, selecione Visão geral do portal.
Na janela Visão geral do portal, selecione Publicar.

Restaurar uma revisão anterior do portal
Cada vez que você publica o portal do desenvolvedor, uma revisão do portal correspondente é salva. Você pode publicar novamente uma revisão anterior do portal a qualquer momento. Por exemplo, talvez você queira reverter uma alteração introduzida quando publicou o portal pela última vez.
Nota
As atualizações de software do portal do desenvolvedor são aplicadas automaticamente quando você restaura uma revisão. As alterações salvas, mas não publicadas na interface administrativa, permanecem nesse estado quando você publica uma revisão.
Para restaurar uma revisão anterior do portal:
- No portal do Azure, navegue até sua instância de Gerenciamento de API.
- No menu à esquerda, em Portal do desenvolvedor, selecione Visão geral do portal.
- No separador Revisões, selecione o menu de contexto (...) para uma revisão que pretende restaurar e, em seguida, selecione Atualizar e publicar.
Redefinir o portal
Se quiser descartar todas as alterações feitas no portal do desenvolvedor, você pode redefinir o site para seu estado inicial. A redefinição do portal exclui todas as alterações feitas nas páginas, layouts, personalizações e mídia carregada do portal do desenvolvedor.
Nota
A redefinição do portal do desenvolvedor não exclui a versão publicada do portal do desenvolvedor.
Para redefinir o portal do desenvolvedor:
- Na interface administrativa, no menu à esquerda do editor visual, selecione Configurações.
- Na guia Avançado, selecione Sim, redefinir o site para o estado padrão.
- Selecione Guardar.
Conteúdos relacionados
Saiba mais sobre o portal do desenvolvedor:
- Acessar e personalizar o portal do desenvolvedor gerenciado
- Estender a funcionalidade do portal do desenvolvedor gerenciado
- Habilitar o registro do uso do portal do desenvolvedor
- Configurar a versão auto-hospedada do portal
Procurar outros recursos: