Estenda o portal do desenvolvedor com widgets personalizados
APLICA-SE A: Developer | Básico | Padrão | Prémio
O portal do desenvolvedor do Gerenciamento de API apresenta um editor visual e widgets integrados para que você possa personalizar e estilizar a aparência do portal. No entanto, talvez seja necessário personalizar ainda mais o portal do desenvolvedor com funcionalidade personalizada. Por exemplo, talvez você queira integrar seu portal do desenvolvedor com um sistema de suporte que envolva a adição de uma interface personalizada. Este artigo explica maneiras de adicionar funcionalidades personalizadas, como widgets personalizados, ao portal do desenvolvedor do Gerenciamento de API.
A tabela a seguir resume duas opções, com links para mais detalhes.
| Método | Description |
|---|---|
| Widget de código HTML personalizado | - Solução leve para editores de API para adicionar lógica personalizada para casos de uso básicos - Copie e cole código HTML personalizado em um formulário, e o portal do desenvolvedor o renderiza em um iframe |
| Criar e carregar widget personalizado | - Solução de desenvolvedor para casos de uso de widgets mais avançados - Requer implementação local em React, Vue ou TypeScript simples - Andaime de widgets e ferramentas fornecidas para ajudar os desenvolvedores a criar widgets e fazer upload para o portal do desenvolvedor - A criação, teste e implementação de widgets podem ser roteirizados através do React Component Toolkit de código aberto - Suporta fluxos de trabalho para controle de código-fonte, versionamento e reutilização de código |
Nota
A auto-hospedagem do portal do desenvolvedor é uma opção de extensibilidade para clientes que precisam personalizar o código-fonte de todo o núcleo do portal. Ele oferece total flexibilidade para personalizar a experiência do portal, mas requer configuração avançada. Com a hospedagem automática, você é responsável por gerenciar o ciclo de vida completo do código: base de código fork, desenvolver, implantar, hospedar, corrigir e atualizar.
Gorjeta
Outra opção para personalizar o portal do desenvolvedor é usar um plugin de portal do desenvolvedor de código aberto para WordPress. Aproveite os recursos do site no WordPress para localizar conteúdo, personalizar menus, aplicar folhas de estilo personalizadas e muito mais em seu portal do desenvolvedor.
Usar widget de código HTML personalizado
O portal do desenvolvedor gerenciado inclui um widget de código HTML personalizado onde você pode inserir código HTML para pequenas personalizações do portal. Por exemplo, use HTML personalizado para incorporar um vídeo ou adicionar um formulário. O portal renderiza o widget personalizado em um quadro embutido (iframe).
Na interface administrativa do portal do desenvolvedor, vá para a página ou seção onde deseja inserir o widget.
Selecione o ícone cinza "mais" (+) que aparece quando você passa o ponteiro sobre a página.
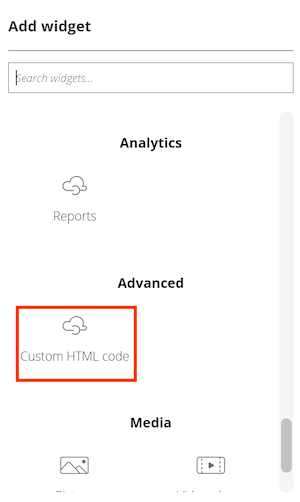
Na janela Adicionar widget, selecione Código HTML personalizado.

Selecione o ícone "lápis" para personalizar o widget.
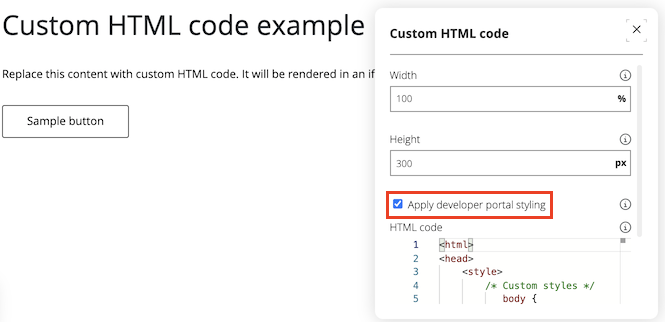
Insira uma Largura e Altura (em pixels) para o widget.
Para herdar estilos do portal do desenvolvedor (recomendado), selecione Aplicar estilo do portal do desenvolvedor.
Nota
Se essa configuração não for selecionada, os elementos incorporados serão controles HTML simples, sem os estilos do portal do desenvolvedor.

Substitua o código HTML de exemplo pelo seu conteúdo personalizado.
Quando a configuração estiver concluída, feche a janela.
Salve as alterações e publique novamente o portal.
Nota
A Microsoft não suporta o código HTML adicionado no widget Código HTML personalizado.
Criar e carregar widget personalizado
Para casos de uso mais avançados, você pode criar e carregar um widget personalizado no portal do desenvolvedor. O Gerenciamento de API fornece um andaime de código para que os desenvolvedores criem widgets personalizados no React, Vue ou TypeScript simples. O andaime inclui ferramentas para ajudá-lo a desenvolver e implantar seu widget no portal do desenvolvedor.
Pré-requisitos
- Instalar Node.js tempo de execução localmente
- Conhecimentos básicos de programação e desenvolvimento web
Criar widget
Aviso
Seu código de widget personalizado é armazenado no armazenamento de blob público do Azure associado à sua instância de Gerenciamento de API. Quando você adiciona um widget personalizado ao portal do desenvolvedor, o código é lido desse armazenamento por meio de um ponto de extremidade que não requer autenticação, mesmo que o portal do desenvolvedor ou uma página com o widget personalizado só seja acessível a usuários autenticados. Não inclua informações confidenciais ou segredos no código do widget personalizado.
Na interface administrativa do portal do desenvolvedor, selecione Widgets>personalizados Criar novo widget personalizado.
Insira um nome de widget e escolha uma Tecnologia. Para obter mais informações, consulte Modelos de widget, mais adiante neste artigo.
Selecione Criar widget.
Abra um terminal, navegue até o local onde deseja salvar o código do widget e execute o seguinte comando para baixar o scaffold de código:
npx @azure/api-management-custom-widgets-scaffolderNavegue até a pasta recém-criada que contém o scaffold de código do widget.
cd <name-of-widget>Abra a pasta no editor de código de sua escolha, como o VS Code.
Instale as dependências e inicie o projeto:
npm install npm startSeu navegador deve abrir uma nova guia com o portal do desenvolvedor conectado ao widget no modo de desenvolvimento.
Nota
Se a guia não abrir, faça o seguinte:
- Verifique se o servidor de desenvolvimento foi iniciado. Para fazer isso, verifique a saída no console onde você iniciou o servidor na etapa anterior. Ele deve exibir a porta em que o servidor está sendo executado (por exemplo,
http://127.0.0.1:3001). - Vá para o serviço de Gerenciamento de API no portal do Azure e abra o portal do desenvolvedor com a interface administrativa.
- Acrescente
/?MS_APIM_CW_localhost_port=3001ao URL. Altere o número da porta se o servidor for executado em uma porta diferente.
- Verifique se o servidor de desenvolvimento foi iniciado. Para fazer isso, verifique a saída no console onde você iniciou o servidor na etapa anterior. Ele deve exibir a porta em que o servidor está sendo executado (por exemplo,
Implemente o código do widget e teste-o localmente. O código do widget está localizado na
srcpasta, nas seguintes subpastas:-
app- Código para o componente de widget que os visitantes do portal do desenvolvedor publicado veem e interagem com -
editor- Código para o componente widget que você usa na interface administrativa do portal do desenvolvedor para editar as configurações do widget
O
values.tsarquivo contém os valores e tipos padrão das propriedades personalizadas do widget que você pode habilitar para edição.
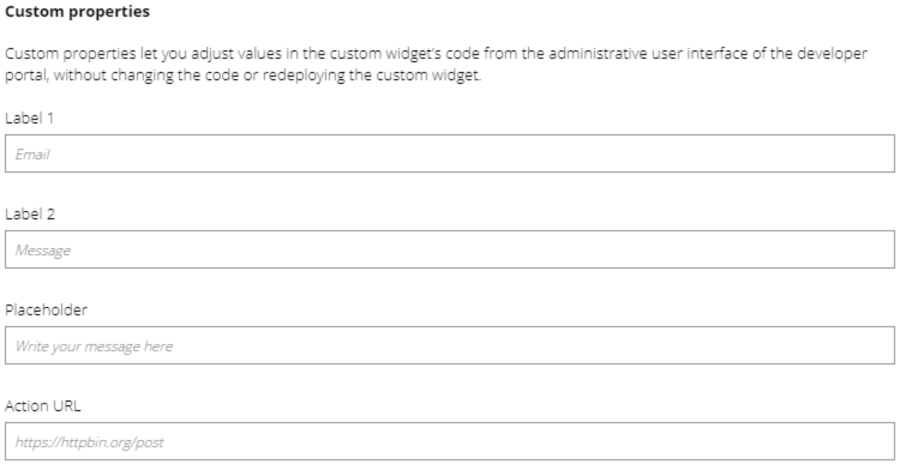
As propriedades personalizadas permitem ajustar valores na instância do widget personalizado a partir da interface administrativa do usuário do portal do desenvolvedor, sem alterar o código ou reimplantar o widget personalizado. Este objeto precisa ser passado para algumas das funções auxiliares dos widgets.
-
Implantar o widget personalizado no portal do desenvolvedor
Especifique os seguintes valores no
deploy.jsarquivo localizado na raiz do seu projeto:resourceId- ID do recurso do seu serviço de Gerenciamento de API, no seguinte formato:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Ponto de extremidade da API de Gerenciamento do Azure (depende do seu ambiente, normalmentemanagement.azure.com)apiVersion- Opcional, use para substituir a versão padrão da API de gerenciamento
Execute o seguinte comando:
npm run deploySe solicitado, entre na sua conta do Azure.
Nota
Quando solicitado a entrar, você deve usar uma conta de membro do locatário do Microsoft Entra ID associada à assinatura do Azure onde reside seu serviço de Gerenciamento de API. A conta não deve ser um convidado ou uma conta federada e deve ter a permissão apropriada para acessar a interface administrativa do portal.
O widget personalizado agora está implantado no portal do desenvolvedor. Usando a interface administrativa do portal, você pode adicioná-lo em páginas no portal do desenvolvedor e definir valores para quaisquer propriedades personalizadas configuradas no widget.
Publicar o portal do desenvolvedor
Depois de configurar o widget na interface administrativa, publique novamente o portal para disponibilizá-lo em produção.
Nota
- Se você implantar o código de widget atualizado em uma data posterior, o widget usado na produção não será atualizado até que você publique novamente o portal do desenvolvedor.
- O código compilado do widget está associado a uma revisão específica do portal. Se você atualizar uma revisão anterior do portal, o widget personalizado associado a essa revisão será usado.
Modelos de widgets
Nós fornecemos modelos para as seguintes tecnologias que você pode usar para o widget:
- TypeScript (implementação pura sem qualquer framework)
- React
- Vue
Todos os modelos são baseados na linguagem de programação TypeScript.
O modelo React contém ganchos personalizados preparados no hooks.ts arquivo e provedores estabelecidos para compartilhar o contexto por meio da árvore de componentes com ganchos dedicados useSecrets, useValuese useEditorValues .
Utilize a @azure/api-management-custom-widgets-tools embalagem
Este pacote npm contém as seguintes funções para ajudá-lo a desenvolver seu widget personalizado e fornece recursos, incluindo a comunicação entre o portal do desenvolvedor e seu widget:
| Function | Description |
|---|---|
| getValues | Retorna um objeto JSON contendo valores definidos no editor de widgets combinados com valores padrão |
| getEditorValues | Retorna um objeto JSON contendo apenas valores definidos no editor de widgets |
| buildOnChange | Aceita um tipo TypeScript e retorna uma função para atualizar os valores do widget. A função retornada toma como parâmetro um objeto JSON com valores atualizados e não retorna nada. Usado internamente no editor de widgets |
| askForSecrets | Retorna uma promessa JavaScript, que após a resolução retorna um objeto JSON de dados necessários para se comunicar com back-end |
| deployNodeJs | Implanta widget para armazenamento de blob |
| getWidgetData | Retorna todos os dados passados para seu widget personalizado do portal do desenvolvedor Usado internamente em modelos |
@azure/api-management-custom-widgets-tools/getValues
Função que retorna um objeto JSON contendo os valores definidos no editor de widgets combinados com valores padrão, passados como um argumento.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Destina-se a ser usado na parte de tempo de execução (app) do seu widget.
@azure/api-management-custom-widgets-tools/getEditorValues
Função que funciona da mesma forma que getValueso , mas retorna apenas os valores que você definiu no editor.
Destina-se a ser usado no editor do seu widget, mas também funciona em tempo de execução.
@azure/api-management-custom-widgets-tools/buildOnChange
Nota
Esta função destina-se a ser usada apenas no editor de widgets.
Aceita um tipo TypeScript e retorna uma função para atualizar os valores do widget. A função retornada toma como parâmetro um objeto JSON com valores atualizados e não retorna nada.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Essa função retorna uma promessa JavaScript, que após a resolução retorna um objeto JSON de dados necessários para se comunicar com o back-end.
token é necessário para autenticação.
userId é necessário para consultar recursos específicos do usuário. Esses valores podem ser indefinidos quando o portal é visualizado por um usuário anônimo. O Secrets objeto também contém managementApiUrl, que é a URL do back-end do seu portal e apiVersion, que é a apiVersion usada atualmente pelo portal do desenvolvedor.
Atenção
Gerencie e use o token com cuidado. Qualquer pessoa que o tenha pode acessar dados em seu serviço de Gerenciamento de API.
@azure/api-management-custom-widgets-tools/deployNodeJs
Esta função implanta seu widget em seu armazenamento de blob. Em todos os modelos, ele é pré-configurado no deploy.js arquivo.
Ele aceita três argumentos por padrão:
serviceInformation– Informações sobre o seu serviço do Azure:resourceId- ID do recurso do seu serviço de Gerenciamento de API, no seguinte formato:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Ponto de extremidade da API de gerenciamento do Azure (depende do seu ambiente, normalmentemanagement.azure.com)
ID do seu widget – Nome do seu widget no formato "PC-friendly" (caracteres alfanuméricos latinos minúsculos e traços;
Contoso widgettorna-secontoso-widget). Você pode encontrá-lo napackage.jsonchave abaixoname.fallbackConfigPath– Caminho para o arquivo localconfig.msapim.json, por exemplo,./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Nota
Esta função é usada internamente em modelos. Na maioria das implementações, você não deveria precisar dele de outra forma.
Essa função retorna todos os dados passados para seu widget personalizado do portal do desenvolvedor. Ele contém outros dados que podem ser úteis na depuração ou em cenários mais avançados. Espera-se que esta API mude com possíveis alterações de rutura. Ele retorna um objeto JSON que contém as seguintes chaves:
-
values- Todos os valores que você definiu no editor, o mesmo objeto que é retornado porgetEditorData
-
instanceId- ID desta instância do widget
Adicionar ou remover propriedades personalizadas
As propriedades personalizadas permitem ajustar valores no código do widget personalizado a partir da interface administrativa do usuário do portal do desenvolvedor, sem alterar o código ou reimplantar o widget personalizado. Por padrão, os campos de entrada para quatro propriedades personalizadas são definidos. Você pode adicionar ou remover outras propriedades personalizadas conforme necessário.
Aviso
Não armazene valores secretos ou confidenciais em propriedades personalizadas.
Para adicionar uma propriedade personalizada:
- No arquivo
src/values.ts, adicione aoValuestipo o nome da propriedade e o tipo dos dados que ela salvará. - No mesmo arquivo, adicione um valor padrão para ele.
- Navegue até o
editor.htmlarquivo oueditor/index(o local exato depende da estrutura escolhida) e duplique uma entrada existente ou adicione uma você mesmo. - Certifique-se de que o campo de entrada informe o valor alterado para a
onChangefunção, que você pode obter debuildOnChange.
(Opcional) Usar outra estrutura
Para implementar seu widget usando outra estrutura de interface do usuário JavaScript e bibliotecas, você precisa configurar o projeto com as seguintes diretrizes:
- Na maioria dos casos, recomendamos que você comece a partir do modelo TypeScript.
- Instale dependências como em qualquer outro projeto npm.
- Se a sua estrutura de escolha não for compatível com a ferramenta de construção Vite, configure-a para que ela produza arquivos compilados para a
./distpasta. Opcionalmente, redefina onde os arquivos compilados estão localizados fornecendo um caminho relativo como o quarto argumento para adeployNodeJsfunção. - Para o desenvolvimento local, o
config.msapim.jsonarquivo deve estar acessível na URLlocalhost:<port>/config.msapim.jsonquando o servidor estiver em execução.
Crie widgets personalizados usando o React Component Toolkit de código aberto
O React Component Toolkit de código aberto fornece um conjunto de scripts de pacote npm para ajudá-lo a converter um aplicativo React para a estrutura de widget personalizada, testá-lo e implantar o widget personalizado no portal do desenvolvedor. Se você tiver acesso a um serviço OpenAI do Azure, o kit de ferramentas também poderá criar um widget a partir de uma descrição de texto fornecida.
Atualmente, você pode usar o kit de ferramentas de duas maneiras para implantar um widget personalizado:
- Manualmente, instalando o kit de ferramentas e executando os scripts do pacote npm localmente. Você executa os scripts sequencialmente para criar, testar e implantar um componente React como um widget personalizado no portal do desenvolvedor.
- Usando um modelo de CLI do Desenvolvedor do Azure (azd) para uma implantação de ponta a ponta. O
azdmodelo implanta uma instância de Gerenciamento de API do Azure e uma instância do Azure OpenAI. Depois que os recursos são provisionados, um script interativo ajuda você a criar, testar e implantar um widget personalizado no portal do desenvolvedor a partir de uma descrição fornecida.
Nota
O React Component Toolkit e o modelo de exemplo da CLI do Azure Developer são projetos de código aberto. O suporte é fornecido apenas por meio de problemas do GitHub nos respetivos repositórios.
Conteúdos relacionados
Saiba mais sobre o portal do desenvolvedor:
- Descrição geral do portal do programador da Gestão de API do Azure
- Perguntas mais frequentes
- Scaffolder de um widget personalizado para o portal do desenvolvedor do serviço de Gerenciamento de API do Azure
- Ferramentas para trabalhar com widgets personalizados do portal do desenvolvedor do serviço de Gerenciamento de API do Azure