Personalize o portal do desenvolvedor do Gerenciamento de API no WordPress
APLICA-SE A: Developer | Básico | Padrão | Prémio
Este artigo mostra como configurar um plug-in de portal do desenvolvedor de código aberto (visualização) para personalizar o portal do desenvolvedor do Gerenciamento de API no WordPress. Com o plugin, transforme qualquer site WordPress em um portal do desenvolvedor. Aproveite os recursos do site no WordPress para personalizar e adicionar recursos ao seu portal do desenvolvedor, incluindo localização, menus dobráveis e expansíveis, folhas de estilo personalizadas, downloads de arquivos e muito mais.
Neste artigo, você cria um site WordPress no Serviço de Aplicativo do Azure e configura o plug-in do portal do desenvolvedor no site do WordPress. O Microsoft Entra ID está configurado para autenticação no site WordPress e no portal do desenvolvedor.
Pré-requisitos
- Uma instância de gerenciamento de API. Se necessário, crie uma instância.
Nota
Atualmente, o plug-in não é suportado nas camadas de Gerenciamento de API v2.
- Habilite e publique o portal do desenvolvedor. Para conhecer as etapas, consulte Tutorial: Acessar e personalizar o portal do desenvolvedor.
- Permissões para criar um registro de aplicativo em um locatário do Microsoft Entra associado à sua assinatura do Azure.
- Arquivos de instalação para o plugin WordPress do portal do desenvolvedor e tema WordPress personalizado do repositório do plugin. Baixe os seguintes arquivos zip da pasta dist no repo:
apim-devportal.zip- Arquivo Plugintwentytwentyfour.zip- Arquivo de tema
Etapa 1: Criar WordPress no Serviço de Aplicativo
Para esse cenário, você cria um site WordPress gerenciado hospedado no Serviço de Aplicativo do Azure. Seguem-se passos breves:
No portal do Azure, navegue até https://portal.azure.com/#create/WordPress.WordPress.
Na página Criar WordPress no Serviço de Aplicativo, na guia Noções básicas, insira os detalhes do projeto.
Grave o nome de usuário e senha do administrador do WordPress em um lugar seguro. Essas credenciais são necessárias para entrar no site de administração do WordPress e instalar o plug-in em uma etapa posterior.
Na guia Suplementos:
- Selecione os valores padrão recomendados para Email com Serviços de Comunicação do Azure, CDN do Azure e Armazenamento de Blob do Azure.
- Em Rede virtual, selecione o valor Novo ou uma rede virtual existente.
Na guia Implantação, deixe Adicionar slot de preparo desmarcado.
Selecione Rever + criar para executar a validação final.
Selecione Criar para concluir a implantação do serviço de aplicativo.
Pode levar vários minutos para que o serviço de aplicativo seja implantado.
Etapa 2: Criar um novo registro de aplicativo Microsoft Entra
Nesta etapa, crie um novo aplicativo Microsoft Entra. Em etapas posteriores, você configura esse aplicativo como um provedor de identidade para autenticação no serviço do aplicativo e no portal do desenvolvedor na instância de Gerenciamento de API.
No portal do Azure, navegue até Registros de aplicativo>+ Novo registro.
Forneça o novo nome do aplicativo e, em Tipos de conta suportados, selecione Contas somente neste diretório organizacional. Selecione Registar.
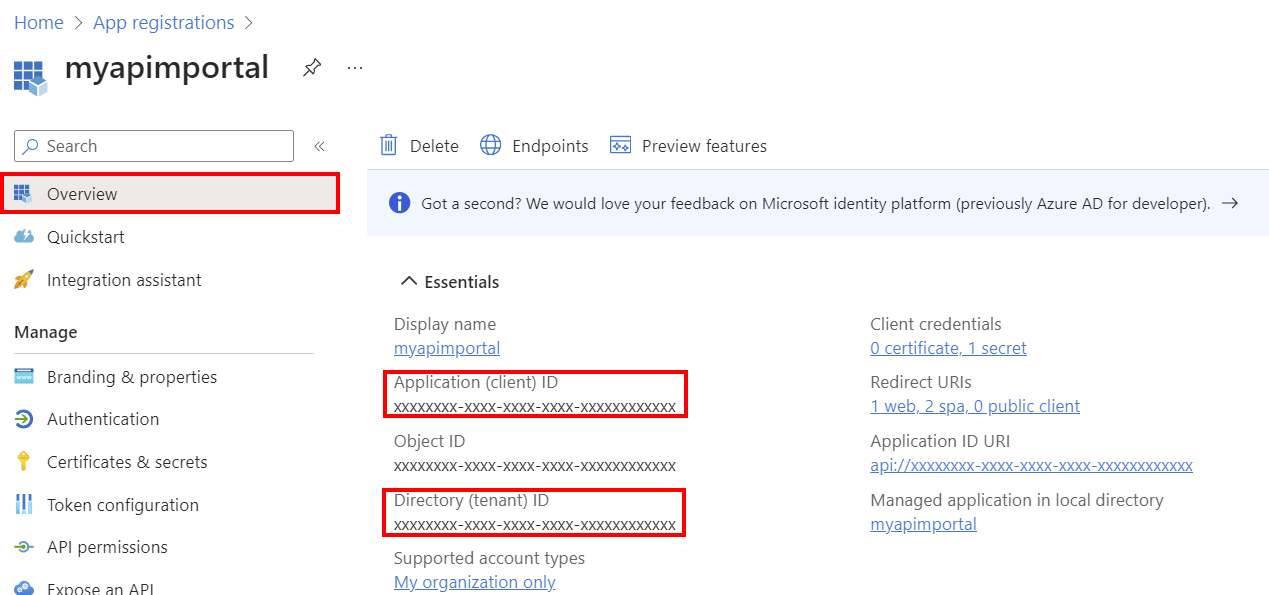
Na página Visão geral, copie e armazene com segurança a ID do aplicativo (cliente) e a ID do diretório (locatário). Você precisa desses valores em etapas posteriores para configurar a autenticação para sua instância de Gerenciamento de API e serviço de aplicativo.

No menu à esquerda, em Gerenciar, selecione Autenticação>+ Adicionar uma plataforma.
Na página Configurar plataformas, selecione Web.
Na página Configurar Web, insira o seguinte URI de redirecionamento, substituindo o nome do seu serviço de aplicativo, e selecione Configurar:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callbackSelecione + Adicionar uma plataforma novamente. Selecione Aplicativo de página única.
Na página Configurar aplicativo de página única, insira o seguinte URI de redirecionamento, substituindo o nome da sua instância de Gerenciamento de API, e selecione Configurar:
https://<apim-instance-name>.developer.azure-api.net/signinSelecione + Adicionar uma plataforma novamente. Selecione Aplicativo de página única novamente.
Na página Configurar aplicativo de página única, insira o seguinte URI de redirecionamento, substituindo o nome da sua instância de Gerenciamento de API, e selecione Configurar:
https://<apim-instance-name>.developer.azure-api.net/No menu à esquerda, em Gerenciar, selecione Configuração de token>+ Adicionar declaração opcional.
Na página Adicionar declaração opcional, selecione ID e, em seguida, selecione as seguintes declarações: email, family_name, given_name, onprem_sid, preferred_username, upn. Selecione Adicionar.
Quando solicitado, selecione Ativar o email do Microsoft Graph, permissão de perfil. Selecione Adicionar.
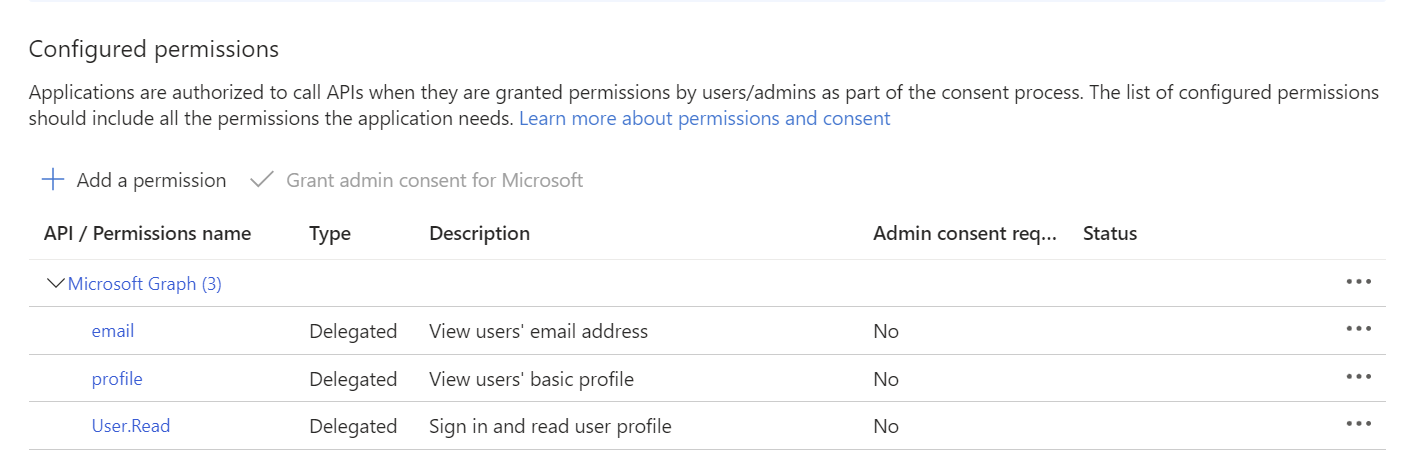
No menu à esquerda, em Gerenciar , selecione Permissões de API e confirme se as seguintes permissões do Microsoft Graph estão presentes: email, perfil, User.Read.

No menu à esquerda, em Gerenciar, selecione Certificados & segredos>+ Novo segredo do cliente.
Configure as configurações para o segredo e selecione Adicionar. Copie e armazene com segurança o valor do segredo imediatamente após ele ser gerado. Você precisa desse valor em etapas posteriores para adicionar o aplicativo à sua instância de Gerenciamento de API e ao serviço de aplicativo para autenticação.
No menu à esquerda, em Gerenciar, selecione Expor uma API. Observe o URI de ID do aplicativo padrão. Opcionalmente, adicione escopos personalizados, se necessário.
Etapa 3: Habilitar a autenticação para o serviço de aplicativo
Nesta etapa, adicione o registro do aplicativo Microsoft Entra como um provedor de identidade para autenticação ao serviço de aplicativo WordPress.
- No portal, navegue até o serviço de aplicativo WordPress.
- No menu à esquerda, em Configurações, selecione Autenticação>Adicionar provedor de identidade.
- Na guia Noções básicas, em Provedor de identidade, selecione Microsoft.
- Em Registo de aplicações, selecione Fornecer os detalhes de um registo de aplicação existente.
- Insira o ID do aplicativo (cliente) e o segredo do cliente do registro do aplicativo que você criou na etapa anterior.
- Em URL do Emissor, insira um dos seguintes valores para o ponto de extremidade de autenticação:
https://login.microsoftonline.com/<tenant-id>ouhttps://sts.windows.net/<tenantid>. Substitua<tenant-id>pelo ID do diretório (locatário) do registro do aplicativo.Importante
Não use o ponto de extremidade da versão 2.0 para o URL do emissor (URL que termina em
/v2.0).
- Em Audiências de token permitidas, insira o URI da ID do aplicativo no registro do aplicativo. Exemplo:
api://<app-id>. - Em Verificações adicionais, selecione os valores apropriados para seu ambiente ou use os valores padrão.
- Configure os valores desejados para as configurações restantes ou use os valores padrão. Selecione Adicionar.
Nota
Se você quiser permitir que usuários convidados, bem como usuários conectados, acessem o portal do desenvolvedor no WordPress, você pode habilitar o acesso não autenticado. Em Restringir acesso, selecione Permitir acesso não autenticado. Mais informações
O provedor de identidade é adicionado ao serviço de aplicativo.
Etapa 4: Habilitar a autenticação no portal do desenvolvedor do Gerenciamento de API
Configure o mesmo registro do aplicativo Microsoft Entra como um provedor de identidade para o portal do desenvolvedor do Gerenciamento de API.
No portal, navegue até sua instância de Gerenciamento de API.
No menu à esquerda, em Portal do desenvolvedor, selecione Identidades>+ Adicionar.
Na página Adicionar provedor de identidade, selecione Azure Ative Directory (ID do Microsoft Entra).
Insira os valores ID do cliente, Segredo do cliente e Locatário de entrada do registro do aplicativo que você criou em uma etapa anterior. O locatário de entrada é a ID do diretório (locatário) do registro do aplicativo.
Em Biblioteca de cliente, selecione MSAL.
Aceite os valores padrão para as configurações restantes e selecione Adicionar.
Republique o portal do desenvolvedor para aplicar as alterações.
Teste a autenticação entrando no portal do desenvolvedor na seguinte URL, substituindo o nome da sua instância de Gerenciamento de API:
https://<apim-instance-name>.developer.azure-api.net/signin. Selecione o botão Azure Ative Directory (Microsoft Entra ID) na parte inferior para entrar.Ao abri-lo pela primeira vez, você pode ser solicitado a consentir com permissões específicas.
Etapa 5: Definir as configurações do portal do desenvolvedor no Gerenciamento de API
Atualize as configurações do portal do desenvolvedor na instância de Gerenciamento de API para habilitar o CORS e incluir o site do serviço de aplicativo como origem do portal.
- No portal do Azure, navegue até sua instância de Gerenciamento de API.
- No menu à esquerda, em Portal do desenvolvedor, selecione Visão geral do portal.
- Na guia Visão geral do portal, selecione Habilitar CORS.
- No menu à esquerda, em Portal do desenvolvedor, selecione Configurações do portal.
- Na guia Configuração do portal auto-hospedado, insira o nome do host do seu WordPress no site do Serviço de Aplicativo como uma origem do portal, substituindo o nome do seu serviço de aplicativo na seguinte URL:
https://<yourapp-service-name>.azurewebsites.net - Republique o portal do desenvolvedor para aplicar as alterações.
Além disso, atualize a configuração da cors política na instância de Gerenciamento de API para adicionar o site do serviço de aplicativo como uma origem permitida. Esse valor é necessário para permitir chamadas do console de teste do portal do desenvolvedor no site WordPress.
Adicione o seguinte origin valor à sua cors configuração de política:
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
Saiba mais sobre como definir ou editar políticas.
Passo 6: Navegue até o site de administração do WordPress e carregue o tema personalizado
Nesta etapa, você carrega o tema personalizado para o portal do desenvolvedor do Gerenciamento de API no site de administração do WordPress.
Importante
Recomendamos que você carregue o tema fornecido no repositório do plugin. O tema é baseado no tema Twenty Twenty Four e é personalizado para suportar a funcionalidade do portal do desenvolvedor no WordPress. Se você optar por usar um tema diferente, algumas funcionalidades podem não funcionar como esperado ou exigir personalização adicional.
Abra o site de administração do WordPress no seguinte URL, substituindo o nome do seu serviço de aplicativo:
http://<app-service-name>.azurewebsites.net/wp-adminAo abri-lo pela primeira vez, você pode ser solicitado a consentir com permissões específicas.
Entre no site de administração do WordPress usando o nome de usuário e a senha que você inseriu ao criar o WordPress no Serviço de Aplicativo.
No menu à esquerda, selecione Temas de aparência> e, em seguida, Adicionar novo tema.
Selecione Carregar tema. Selecione Escolher arquivo para carregar o arquivo zip do tema do portal do desenvolvedor do API Management que você baixou anteriormente. Selecione Instalar agora.
Na tela seguinte, selecione Substituir ativo por carregado.
Se solicitado, selecione Ativar.
Nota
Se o seu site WordPress incluir um plug-in de cache, limpe o cache depois de ativar o tema para garantir que as alterações entrem em vigor.
Etapa 7: Instalar o plug-in do portal do desenvolvedor
- No site de administração do WordPress, no menu à esquerda, selecione Plugins>Add New Plugin.
- Selecione Carregar plug-in. Selecione Escolher arquivo para carregar o arquivo zip do plug-in do portal do desenvolvedor do API Management (
apim-devportal.zip) que você baixou anteriormente. Selecione Instalar agora. - Após a instalação bem-sucedida, selecione Ativar plug-in.
- No menu à esquerda, selecione Portal do Desenvolvedor de Gerenciamento de API do Azure.
- Na página Configurações do APIM, insira as seguintes configurações e selecione Salvar alterações:
- Nome do serviço APIM - Nome da sua instância de Gerenciamento de API
- Ativar Criar páginas padrão e Criar menu de navegação
Etapa 8: Adicionar uma folha de estilo personalizada
Adicione uma folha de estilo personalizada para o portal do desenvolvedor do Gerenciamento de API.
No site de administração do WordPress, no menu à esquerda, selecione Temas de aparência>.
Selecione Personalizar e navegue até Estilos.
Selecione o ícone de lápis (Editar estilos).
No painel Estilos, selecione Mais (três pontos) >CSS adicionais.
Em CSS adicional, insira o seguinte CSS:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }Salve as alterações. Selecione Salvar novamente para salvar as alterações no tema.
Saia do site de administração do WordPress.
Etapa 9: Entrar no portal do desenvolvedor do Gerenciamento de API implantado no WordPress
Acesse o site do WordPress para ver seu novo portal do desenvolvedor de Gerenciamento de API implantado no WordPress e hospedado no Serviço de Aplicativo.
- Em uma nova janela do navegador, navegue até o site WordPress, substituindo o nome do serviço do aplicativo no seguinte URL:
https://<yourapp-service-name>.azurewebsites.net. - Quando solicitado, entre usando as credenciais do Microsoft Entra ID para uma conta de desenvolvedor. Se o acesso não autenticado ao portal do desenvolvedor estiver habilitado, selecione Entrar na página inicial do portal do desenvolvedor.
Nota
Você só pode entrar no portal do desenvolvedor no WordPress usando as credenciais do Microsoft Entra ID. A autenticação básica não é suportada.
Agora você pode usar os seguintes recursos do portal do desenvolvedor do Gerenciamento de API:
- Iniciar sessão no portal
- Consulte a lista de APIs
- Navegue até a página de detalhes da API e veja a lista de operações
- Testar a API usando chaves de API válidas
- Ver lista de produtos
- Subscrever um produto e gerar chaves de subscrição
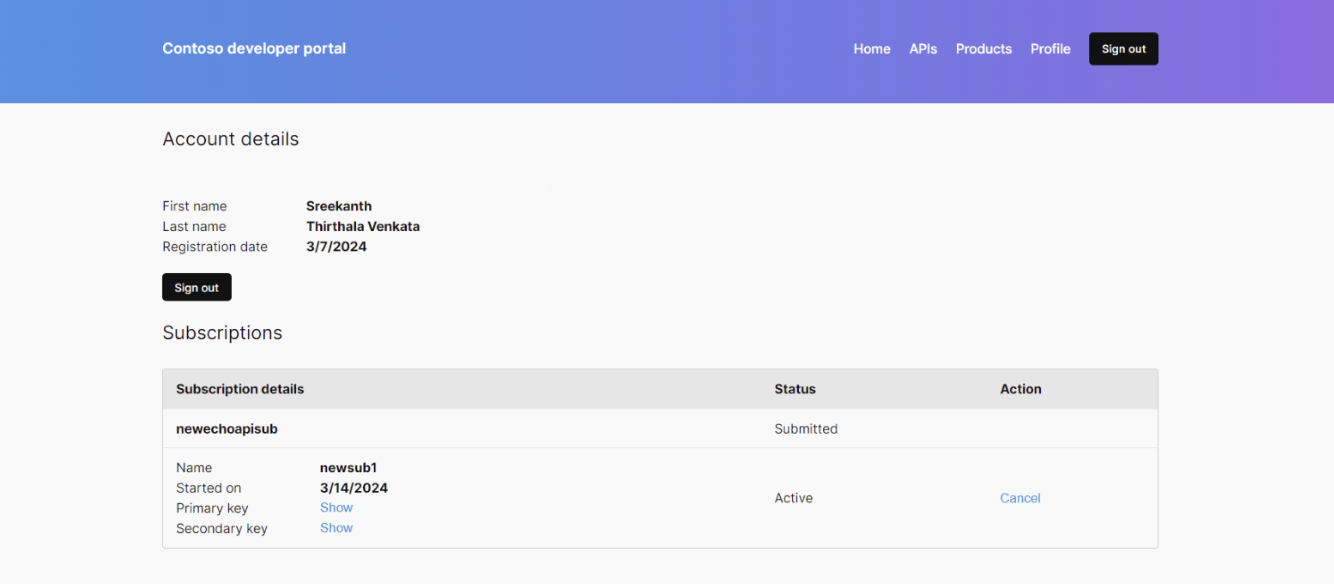
- Navegue até a guia Perfil com detalhes da conta e da assinatura
- Sair do portal
A captura de tela a seguir mostra uma página de exemplo do portal do desenvolvedor do Gerenciamento de API hospedado no WordPress.

Resolução de Problemas
Não vejo as páginas mais recentes do portal do desenvolvedor no site do WordPress
Se você não vir as páginas mais recentes do portal do desenvolvedor quando visitar o site do WordPress, verifique se o plug-in do portal do desenvolvedor está instalado, ativado e configurado no site de administração do WordPress. Consulte Instalar o plug-in do portal do desenvolvedor para conhecer as etapas.
Você também pode precisar limpar o cache em seu site WordPress ou na CDN, se um estiver configurado. Como alternativa, talvez seja necessário limpar o cache do navegador.
Estou tendo problemas para entrar ou sair do portal do desenvolvedor
Se você estiver tendo problemas para entrar ou sair do portal do desenvolvedor, limpe o cache do navegador ou visualize o site do portal do desenvolvedor em uma sessão separada do navegador (usando o modo de navegação anônima ou privada).
Não vejo um botão de início de sessão na barra de navegação do portal do programador
Se estiver a utilizar um tema personalizado diferente do fornecido no repositório do plugin, poderá ter de adicionar manualmente a funcionalidade de início de sessão à barra de navegação. Na página inicial, adicione o seguinte bloco de shortcode: [SignInButton]. Saiba mais na documentação do WordPress.
Também pode iniciar sessão ou terminar sessão manualmente introduzindo os seguintes URLs no navegador:
- Iniciar sessão:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - Sair:
https://<app-service-name>.azurewebsites.net/.auth/logout