Apresentar informações da funcionalidade
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Os dados espaciais são frequentemente representados usando pontos, linhas e polígonos. Esses dados geralmente têm informações de metadados associadas a eles. Por exemplo, um ponto pode representar a localização de um restaurante e os metadados sobre esse restaurante podem ser o seu nome, endereço e tipo de comida que serve. Esses metadados podem ser adicionados como propriedades de um GeoJSON Feature. O código a seguir cria um recurso de ponto simples com uma title propriedade que tem um valor de "Hello World!"
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-122.33, 47.64))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature)
Para obter mais informações sobre como criar e adicionar dados ao mapa, consulte Criar uma fonte de dados.
Quando um usuário interage com um recurso no mapa, os eventos podem ser usados para reagir a essas ações. Um cenário comum é exibir uma mensagem feita das propriedades de metadados de um recurso com o qual o usuário interagiu. O OnFeatureClick evento é o evento principal usado para detetar quando o usuário tocou em um recurso no mapa. Há também um OnLongFeatureClick evento. Quando o OnFeatureClick evento é adicionado ao mapa, ele pode ser limitado a uma única camada, passando o ID de uma camada para limitá-lo. Se nenhum ID de camada for passado, tocar em qualquer recurso no mapa, independentemente da camada em que ele esteja, dispararia esse evento. O código a seguir cria uma camada de símbolo para renderizar dados de ponto no mapa e, em seguida, adiciona um OnFeatureClick evento e o limita a essa camada de símbolo.
//Create a symbol and add it to the map.
SymbolLayer layer = new SymbolLayer(source);
map.layers.add(layer);
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Create a symbol and add it to the map.
val layer = SymbolLayer(source)
map.layers.add(layer)
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Do something with the message.
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.
Exibir uma mensagem do sistema
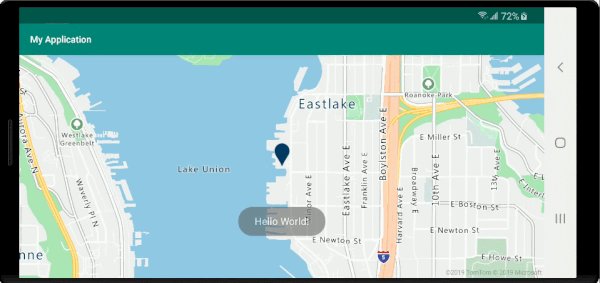
Uma mensagem do sistema é uma das maneiras mais fáceis de exibir informações para o usuário e está disponível em todas as versões do Android. Ele não suporta nenhum tipo de entrada do usuário e é exibido apenas por um curto período de tempo. Se você quiser informar rapidamente o usuário sobre o que ele tocou, uma mensagem do sistema pode ser uma boa opção. O código a seguir mostra como uma mensagem do sistema pode ser usada com o OnFeatureClick evento.
//Add a feature click event to the map.
map.events.add((OnFeatureClick) (features) -> {
//Retrieve the title property of the feature as a string.
String msg = features.get(0).getStringProperty("title");
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
}, layer.getId()); //Limit this event to the symbol layer.
//Add a feature click event to the map.
map.events.add(OnFeatureClick { features: List<Feature> ->
//Retrieve the title property of the feature as a string.
val msg = features[0].getStringProperty("title")
//Display a toast message with the title information.
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show()
//Return a boolean indicating if event should be consumed or continue bubble up.
return false
}, layer.getId()) //Limit this event to the symbol layer.

Além das mensagens do sistema, há muitas outras maneiras de apresentar as propriedades de metadados de um recurso, como:
- O widget -
SnackbarsSnackbar fornece feedback leve sobre uma operação. Eles mostram uma breve mensagem na parte inferior da tela no celular e no canto inferior esquerdo em dispositivos maiores.Snackbarsaparecem acima de todos os outros elementos na tela e apenas um pode ser exibido de cada vez. - Caixas de diálogo - Uma caixa de diálogo é uma pequena janela que solicita que o usuário tome uma decisão ou insira informações adicionais. Uma caixa de diálogo não preenche a tela e normalmente é usada para eventos modais que exigem que os usuários realizem uma ação antes de poderem continuar.
- Adicione um Fragmento à atividade atual.
- Navegue até outra atividade ou visualização.
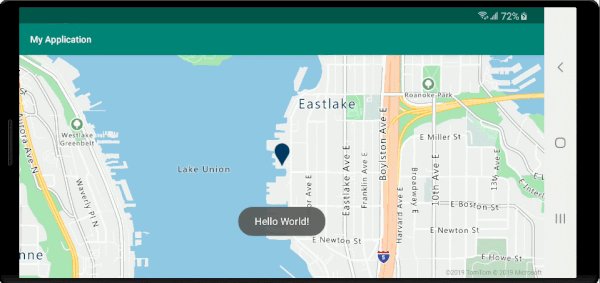
Exibir um pop-up
O SDK do Azure Maps para Android fornece uma Popup classe que facilita a criação de elementos de anotação da interface do usuário ancorados em uma posição no mapa. Para pop-ups, você tem que passar em uma visualização com um layout relativo para a content opção do pop-up. Aqui está um exemplo de layout simples que exibe texto escuro sobre o plano de fundo de um tempo.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
Supondo que o layout acima seja armazenado em um arquivo chamado popup_text.xml na res -> layout pasta de um aplicativo, o código a seguir cria um pop-up, adiciona-o ao mapa. Quando um recurso é clicado, a title propriedade é exibida usando o popup_text.xml layout, com o centro inferior do layout ancorado na posição especificada no mapa.
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Access the text view within the custom view and set the text to the title property of the feature.
TextView tv = customView.findViewById(R.id.message);
tv.setText(props.get("title").getAsString());
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)cluster.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(new Pixel(10, 10))
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue bubble up.
return false;
});
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Access the text view within the custom view and set the text to the title property of the feature.
val tv: TextView = customView.findViewById(R.id.message)
tv.text = props!!["title"].asString
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?);
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
//Optionally, hide the close button of the popup.
//, closeButton(false)
//Optionally offset the popup by a specified number of pixels.
//pixelOffset(Pixel(10, 10))
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue bubble up.
false
})
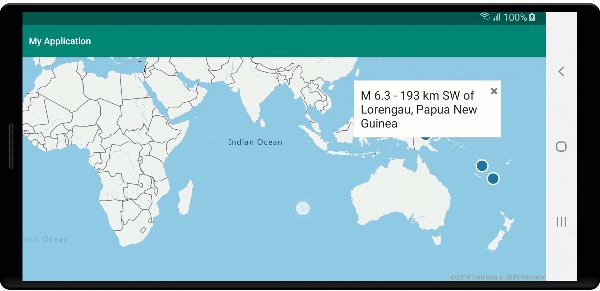
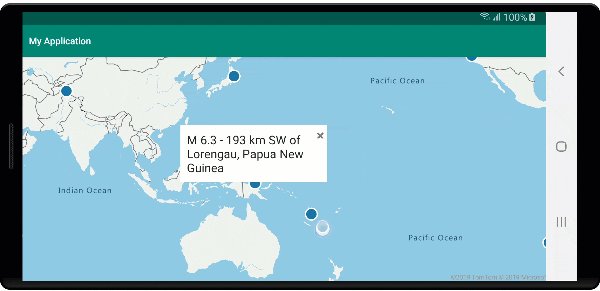
A captura de tela a seguir mostra pop-ups aparecendo quando os recursos são clicados e permanecendo ancorados em seu local especificado no mapa à medida que ele se move.

Próximos passos
Para adicionar mais dados ao seu mapa: