Adicionar uma camada de símbolos no SDK do iOS (Pré-visualização)
Este artigo mostra como renderizar dados de ponto de uma fonte de dados como uma camada de símbolo em um mapa usando o SDK do iOS do Azure Maps. As camadas de símbolos renderizam pontos como uma imagem e texto no mapa.
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
Gorjeta
Por padrão, as camadas de símbolos renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada para que ela processe apenas recursos de geometria de ponto, defina a filter opção da camada como NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Se você quiser incluir recursos do MultiPoint também, use NSCompoundPredicate.
Pré-requisitos
Certifique-se de concluir as etapas no Guia de início rápido: criar um documento de aplicativo iOS. Os blocos de código neste artigo podem ser inseridos na viewDidLoad função de ViewController.
Adicionar uma camada de símbolo
Antes de adicionar uma camada de símbolos ao mapa, você precisa seguir algumas etapas. Primeiro, crie uma fonte de dados e adicione-a ao mapa. Crie uma camada de símbolos. Em seguida, passe a fonte de dados para a camada de símbolos, para recuperar os dados da fonte de dados. Por fim, adicione dados à fonte de dados, para que haja algo a ser renderizado.
O código a seguir demonstra o que deve ser adicionado ao mapa depois que ele for carregado. Este exemplo renderiza um único ponto no mapa usando uma camada de símbolos.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Existem três tipos diferentes de dados pontuais que podem ser adicionados ao mapa:
- Geometria do ponto GeoJSON - Este objeto contém apenas uma coordenada de um ponto e nada mais. O
Pointmétodo init pode ser usado para criar facilmente esses objetos. - Geometria GeoJSON MultiPoint - Este objeto contém as coordenadas de vários pontos e nada mais. Passe uma matriz de coordenadas para a
PointCollectionclasse para criar esses objetos. - Recurso GeoJSON - Este objeto consiste em qualquer geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria.
Para obter mais informações, consulte o documento Criar uma fonte de dados sobre como criar e adicionar dados ao mapa.
O exemplo de código a seguir cria uma geometria de ponto GeoJSON e a passa para o recurso GeoJSON e tem um title valor adicionado às suas propriedades. A title propriedade é exibida como texto abaixo do ícone de símbolo no mapa.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone e rótulo de texto com uma camada de símbolo.

Gorjeta
Por padrão, as camadas de símbolos otimizam a renderização de símbolos ocultando símbolos que se sobrepõem. À medida que aumenta o zoom, os símbolos ocultos tornam-se visíveis. Para desativar esse recurso e renderizar todos os símbolos o tempo todo, defina as iconAllowOverlap opções e textAllowOverlap como true.
Adicionar um ícone personalizado a uma camada de símbolos
As camadas de símbolos são renderizadas usando OpenGL. Como tal, todos os recursos, como imagens de ícones, devem ser carregados no contexto OpenGL. Este exemplo mostra como adicionar um ícone personalizado aos recursos do mapa. Esse ícone é usado para renderizar dados de pontos com um símbolo personalizado no mapa. A textField propriedade da camada de símbolo requer que uma expressão seja especificada. Neste caso, queremos renderizar a propriedade de temperatura. Além disso, queremos anexá-lo "°F" . Uma expressão pode ser usada para fazer essa concatenação:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
Para este exemplo, a imagem a seguir é carregada na pasta assets do aplicativo.

|
|---|
| showers.png |
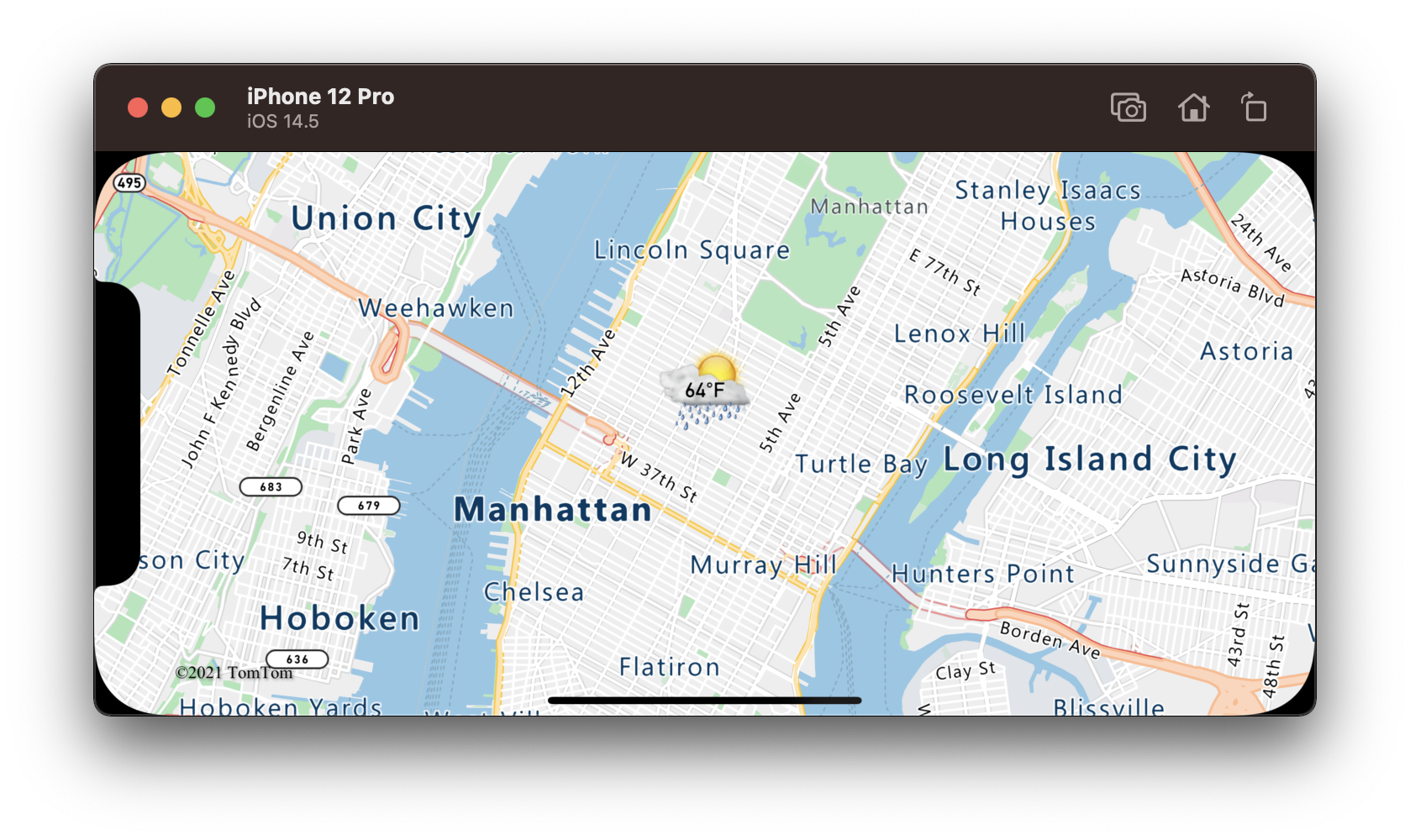
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone personalizado e rótulo de texto formatado com uma camada de símbolo.

Gorjeta
Quando quiser renderizar apenas texto com uma camada de símbolo, você pode ocultar o ícone definindo a iconImage propriedade das opções de ícone como nil.
Ícones de marcador de símbolo predefinidos
Inicialmente, o mapa tem o ícone de marcador padrão embutido, que já está carregado no sprite de imagem do mapa. Ele é usado por padrão se nada estiver definido para a iconImage opção. Caso necessite de o fazer manualmente, defina "marker-default" a iconImage opção.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Além disso, o SDK do iOS do Azure Maps vem com um conjunto de variações de cores predefinidas do ícone de marcador padrão (azul escuro). Para acessar esses ícones de marcador, use as variáveis estáticas na UIImage classe, por exemplo: UIImage.azm_markerRed.
Para usar uma imagem de marcador predefinida não padrão , você deve adicioná-la ao sprite de imagem do mapa.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
O código abaixo lista as imagens de ícones embutidos disponíveis como variáveis estáticas de UIImage classe.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Informações adicionais
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: