Exibir informações do recurso no SDK do iOS (Visualização)
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
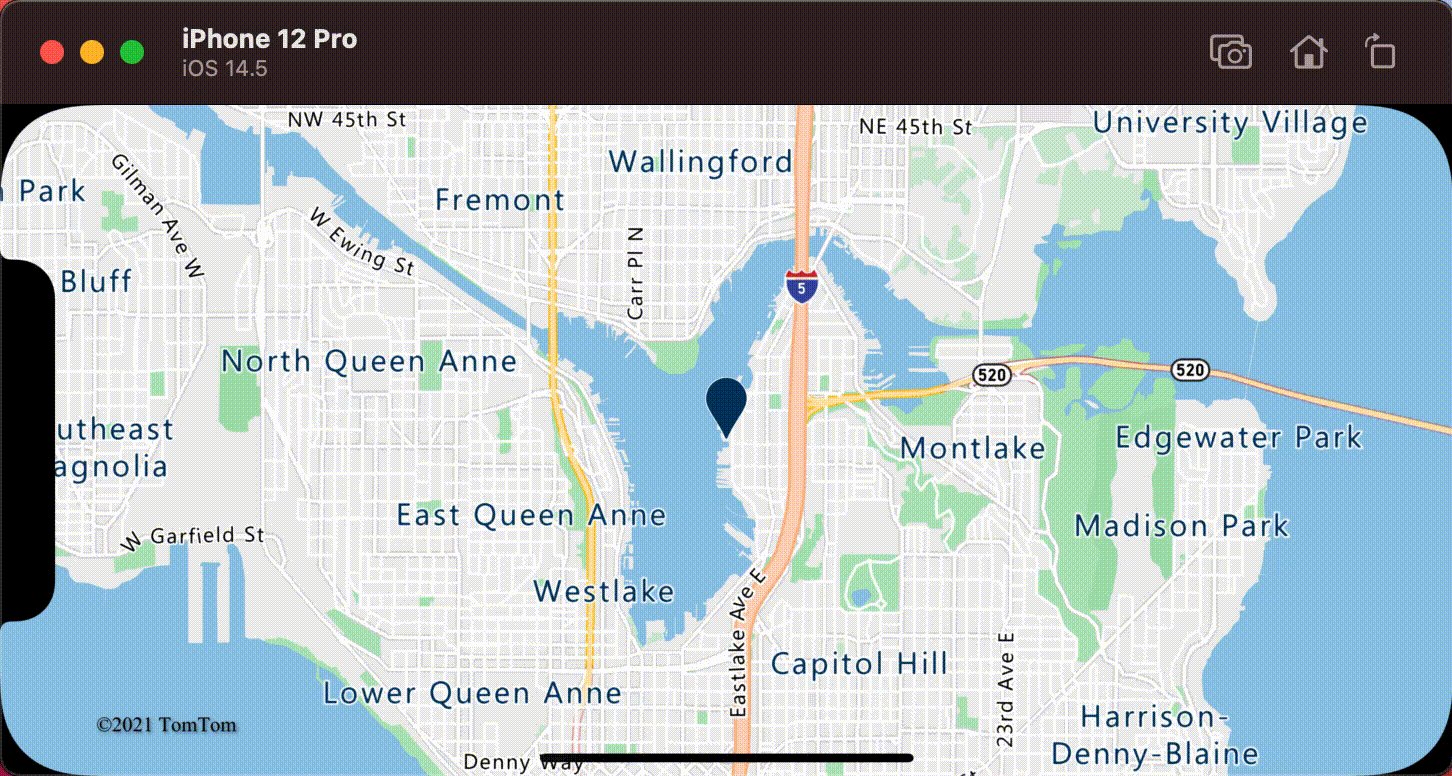
Os dados espaciais são frequentemente representados usando pontos, linhas e polígonos. Esses dados geralmente têm informações de metadados associadas a eles. Por exemplo, um ponto pode representar a localização de um restaurante e os metadados sobre esse restaurante podem ser o seu nome, endereço e tipo de comida que serve. Esses metadados podem ser adicionados como propriedades de um GeoJSON Feature. O código a seguir cria um recurso de ponto simples com uma title propriedade que tem um valor de "Hello World!".
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: -122.33, longitude: 47.64)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature: feature)
Para obter mais informações sobre como criar e adicionar dados ao mapa, consulte Criar uma fonte de dados.
Quando um usuário interage com um recurso no mapa, os eventos podem ser usados para reagir a essas ações. Um cenário comum é exibir uma mensagem feita das propriedades de metadados de um recurso com o qual o usuário interagiu. O azureMap(_:didTapOn:) evento é o evento principal usado para detetar quando o usuário tocou em um recurso no mapa. Há também um azureMap(_:didLongPressOn:) evento. Quando um delegado é adicionado ao mapa, ele pode ser limitado a uma única camada, passando o ID de uma camada para limitá-lo. Se nenhum ID de camada for passado, tocar em qualquer recurso no mapa, independentemente da camada em que ele esteja, dispararia esse evento. O código a seguir cria uma camada de símbolo para renderizar dados de ponto no mapa e, em seguida, adiciona um delegado, limitado a essa camada de símbolo, que manipula o azureMap(_:didTapOn:) evento.
// Create a symbol and add it to the map.
let layer = SymbolLayer(source: source)
map.layers.addLayer(layer)
// Add the delegate to the map to handle feature tap events on the layer only.
map.events.addDelegate(self, for: [layer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Do something with the title.
}
Exibir um alerta
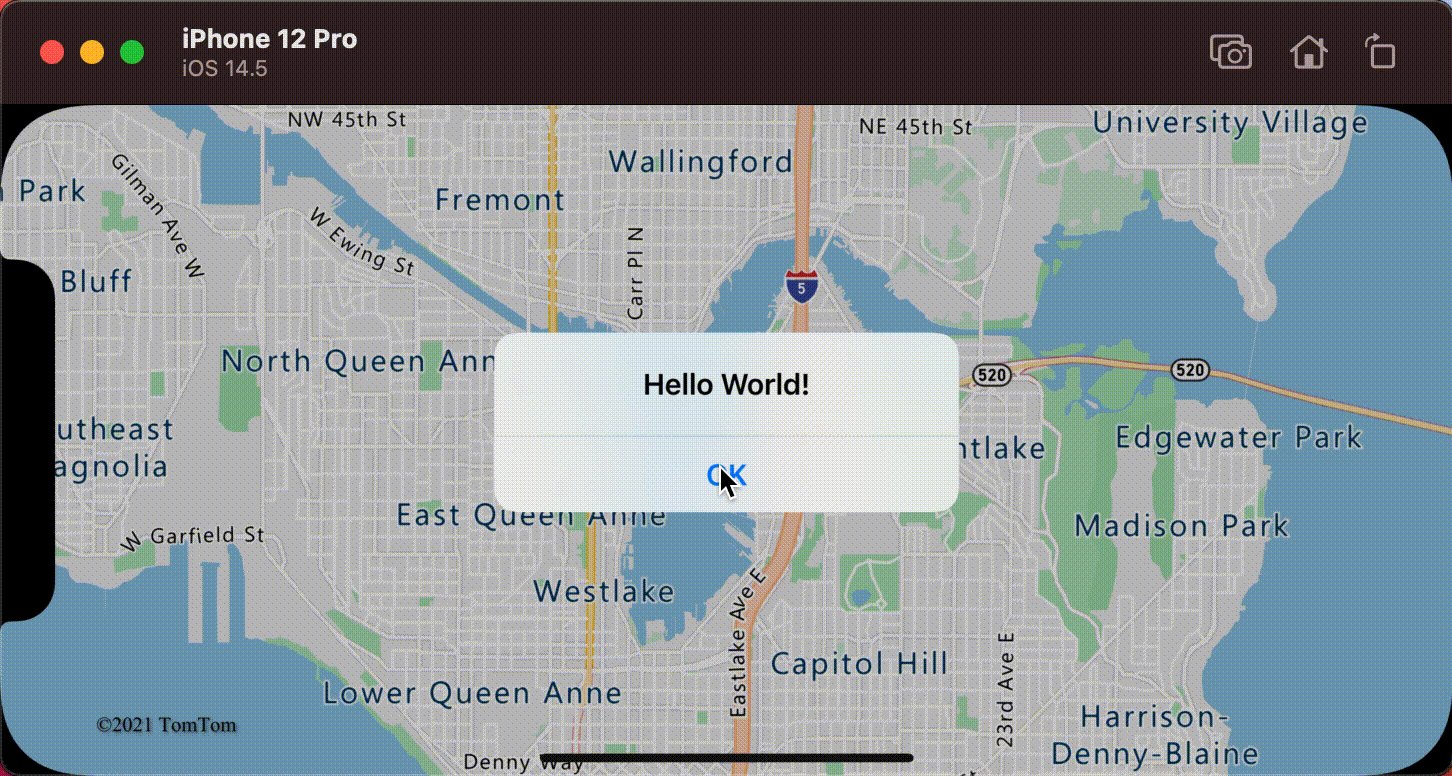
Um alerta é uma das maneiras mais fáceis de exibir informações para o usuário e está disponível em todas as versões normalmente suportadas do iOS. Se você quiser informar rapidamente o usuário sobre o que ele tocou, um alerta pode ser uma boa opção. O código a seguir mostra como um alerta pode ser usado com o azureMap(_:didTapOn:) evento.
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Display an alert with the title information.
let alert = UIAlertController(title: title, message: nil, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
present(alert, animated: true)
}

Além dos alertas, há muitas outras maneiras de apresentar as propriedades de metadados de um recurso, como:
- Adicionar uma vista personalizada sobre o mapa
- Adicionar um controlador de visualização filho sobre o mapa
- Apresente modalmente outro controlador de visualização sobre o atual.
- Navegue até outro controlador de visualização.
Exibir um pop-up
O SDK do iOS do Azure Maps fornece uma Popup classe que facilita a criação de elementos de anotação da interface do usuário ancorados em uma posição no mapa. Para pop-ups, você tem que passar em uma visualização de auto-dimensionamento para a content opção do pop-up. Aqui está um exemplo de exibição simples que exibe texto escuro sobre um fundo branco.
class PopupTextView: UIView {
private let textLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.numberOfLines = 0
label.textColor = UIColor(red: 34 / 255, green: 34 / 255, blue: 34 / 255, alpha: 1)
label.font = .systemFont(ofSize: 18)
return label
}()
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override func awakeFromNib() {
super.awakeFromNib()
setup()
}
private func setup() {
backgroundColor = .white
addSubview(textLabel)
NSLayoutConstraint.activate([
textLabel.topAnchor.constraint(equalTo: topAnchor, constant: 10),
textLabel.bottomAnchor.constraint(equalTo: bottomAnchor, constant: -10),
textLabel.leadingAnchor.constraint(equalTo: leadingAnchor, constant: 10),
textLabel.trailingAnchor.constraint(equalTo: trailingAnchor, constant: -25)
])
}
func setText(_ text: String) {
textLabel.text = text
}
}
O código a seguir cria um pop-up, adiciona-o ao mapa. Quando um recurso é tocado, a title propriedade é exibida usando a PopupTextView classe, com o centro inferior do layout ancorado na posição especificada no mapa.
// Create a popup and add it to the map.
let popup = Popup()
map.popups.add(popup)
// Set popup to the class property to use in events handling later.
self.popup = popup
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let popup = popup, let feature = features.first else {
// Popup has been released or no features provided
return
}
// Create the custom view for the popup.
let customView = PopupTextView()
// Set the text to the custom view.
let text = feature.properties["title"] as! String
customView.setText(text)
// Get the position of the tapped feature.
let position = Math.positions(from: feature).first!
// Set the options on the popup.
popup.setOptions([
// Set the popups position.
.position(position),
// Set the anchor point of the popup content.
.anchor(.bottom),
// Set the content of the popup.
.content(customView)
// Optionally, hide the close button of the popup.
// .closeButton(false)
// Optionally offset the popup by a specified number of points.
// .pointOffset(CGPoint(x: 10, y: 10))
])
// Open the popup.
popup.open()
}
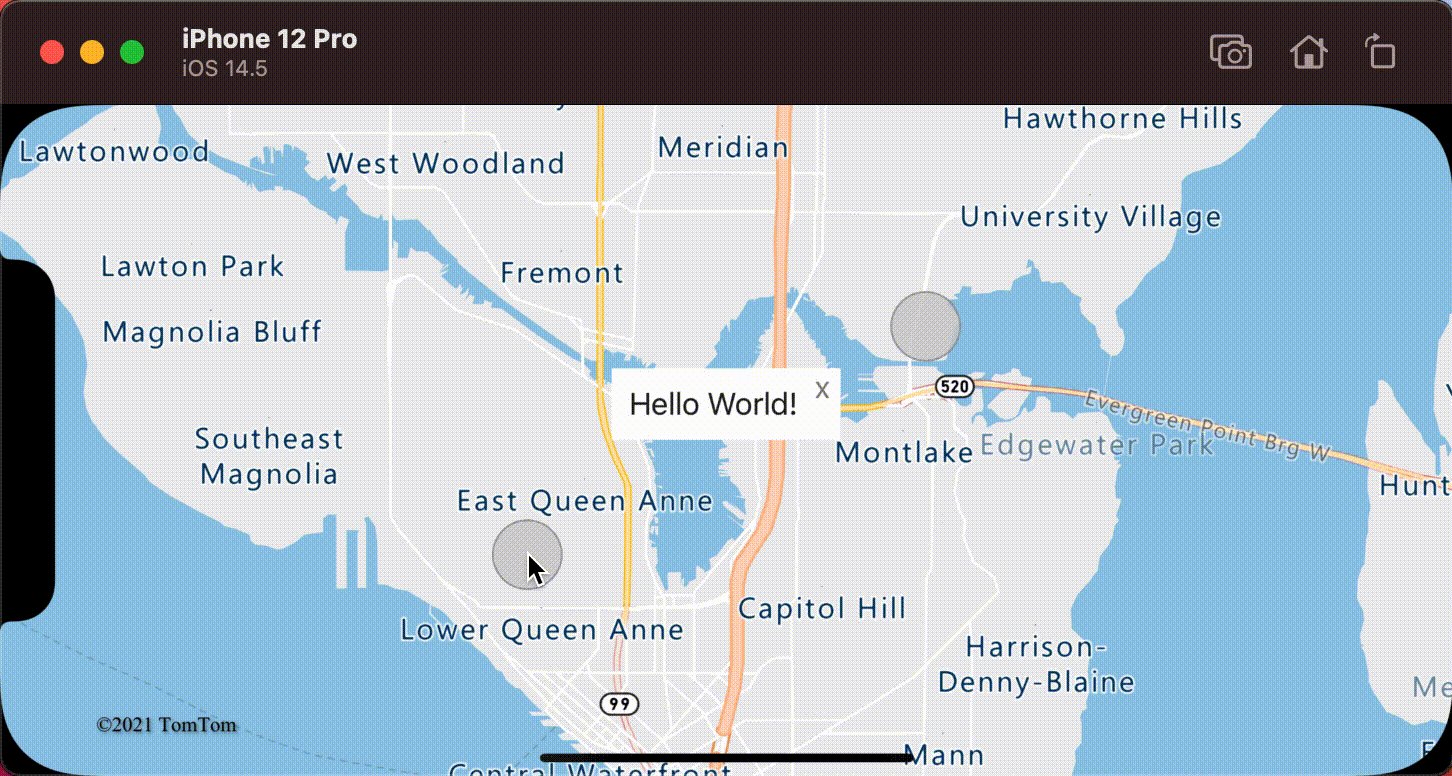
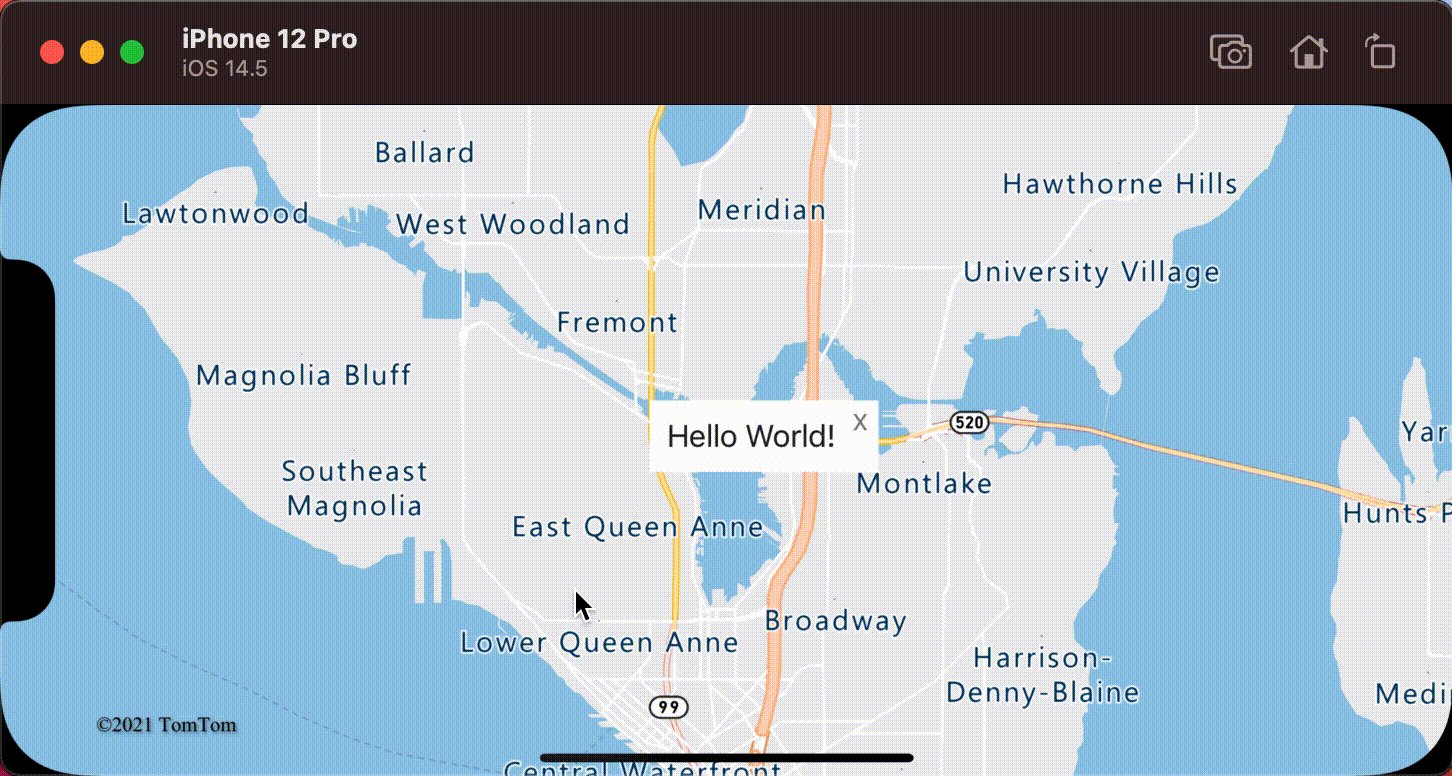
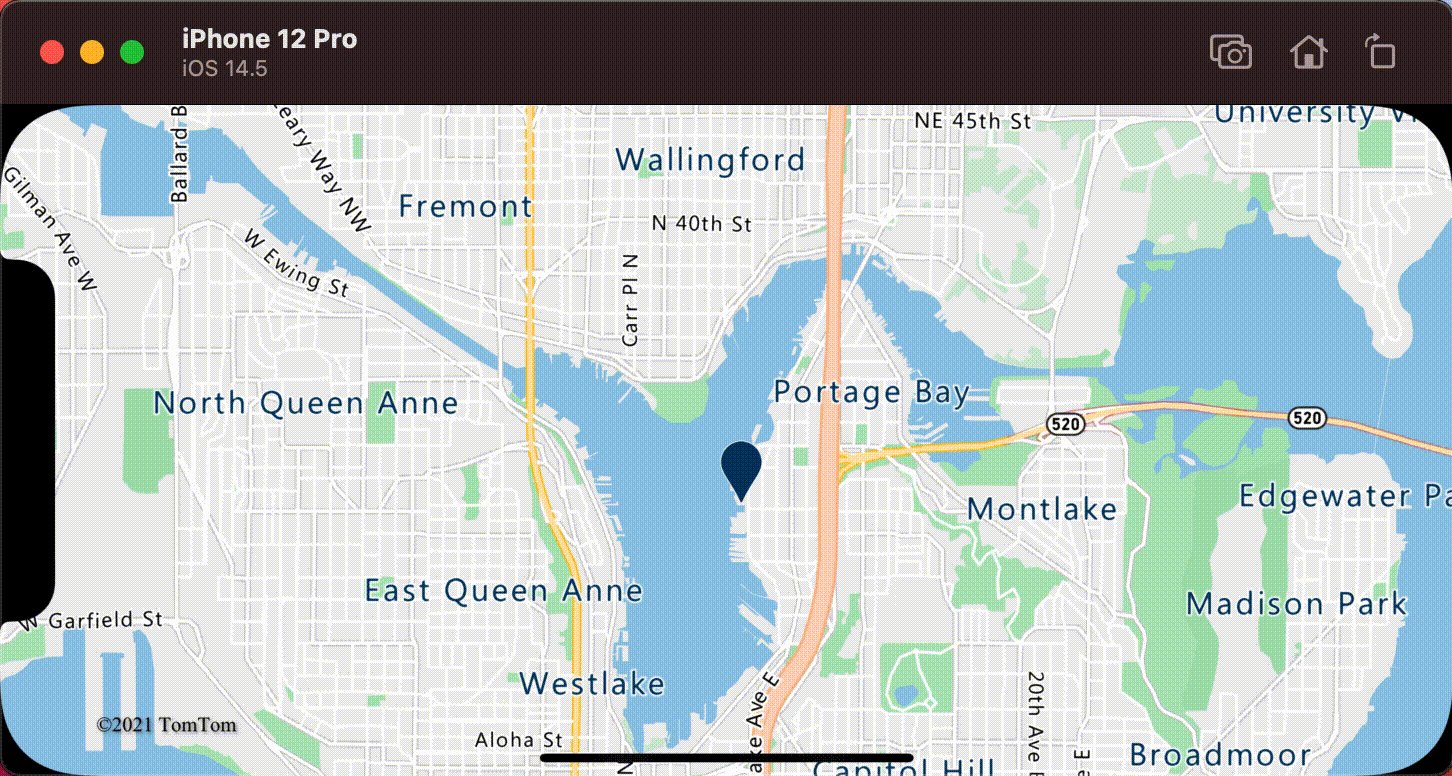
A captura de tela a seguir mostra pop-ups aparecendo quando os recursos são tocados e permanecendo ancorados em seu local especificado no mapa à medida que ele se move.

Informações adicionais
Para adicionar mais dados ao seu mapa: