Expressões de estilo orientadas por dados no SDK do iOS (Visualização)
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
As camadas usam predicados e expressões para determinar o que exibir e como formatá-lo. Os predicados são representados pela mesma NSPredicate classe que filtra resultados de Core Data ou itens em um NSArray em Objective-C.
Os predicados são baseados em expressões, representadas pela NSExpression classe.
Este documento discute o subconjunto específico da sintaxe de predicado e expressão suportada por este SDK. Para obter uma introdução mais geral aos predicados e expressões, consulte o Guia de programação de predicados na documentação do desenvolvedor da Apple.
Usando predicados para filtrar dados vetoriais
A maioria das classes de camada exibe Feature objetos que você pode mostrar ou ocultar com base nas propriedades do recurso. Use a filter opção para incluir apenas os recursos na camada de origem que satisfaçam uma condição definida por você.
Operadores
Os seguintes operadores de comparação são suportados:
NSPredicateOperatorType |
Sintaxe da cadeia de caracteres de formato |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
Para testar se um recurso tem ou não uma propriedade específica, compare o atributo com NULL ou NIL. Predicados criados usando o NSPredicate(value:) inicializador também são suportados. Não há suporte para operadores de cadeia de caracteres e operadores personalizados.
Os seguintes operadores compostos são suportados:
NSCompoundPredicateType |
Sintaxe da cadeia de caracteres de formato |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
Os seguintes operadores agregados são suportados:
NSPredicateOperatorType |
Sintaxe da cadeia de caracteres de formato |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
Você pode usar os IN operadores e CONTAINS para testar se um valor aparece em uma coleção, se uma cadeia de caracteres é uma subcadeia de caracteres maior ou se o recurso avaliado (SELF) está dentro de um determinado Feature.
As seguintes combinações de operadores de comparação e modificadores são suportadas:
NSComparisonPredicateModifier |
NSPredicateOperatorType |
Sintaxe da cadeia de caracteres de formato |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
As seguintes opções de predicado de comparação são suportadas para operadores de comparação e agregação usados no predicado:
NSComparisonPredicateOptions |
Sintaxe da cadeia de caracteres de formato |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
Outras opções de predicados de comparação não são suportadas, nomeadamente l (para sensibilidade de localidade) e n (para normalização). Uma comparação é sensível à localidade, desde que seja insensível a maiúsculas e minúsculas ou diacríticas. As opções de predicados de comparação não são suportadas com modificadores de comparação como ALL e ANY.
Operandos
Operandos em predicados podem ser variáveis, caminhos de chave ou quase qualquer outra coisa que possa aparecer dentro de uma expressão.
A transmissão automática de tipos não é executada. Portanto, um recurso só corresponde a um predicado se seu valor para a propriedade em questão for do mesmo tipo que o valor especificado no predicado. Use o CAST() operador para converter um caminho de chave ou variável em um tipo correspondente:
- Para converter um valor em um número, use
CAST(key, 'NSNumber'). - Para converter um valor em uma cadeia de caracteres, use
CAST(key, 'NSString'). - Para converter um valor em uma cor, use
CAST(key, 'UIColor'). - Para converter um
UIColorobjeto em uma matriz, useCAST(noindex(color), 'NSArray').
Para obter mais informações sobre a sintaxe da cadeia de caracteres de formato de predicado, consulte o capítulo "Predicate Format String Syntax" do Guia de programação de predicados na documentação do desenvolvedor da Apple.
Exemplos de operandos
As camadas de bolhas e símbolos renderizam as coordenadas de todas as geometrias em uma fonte de dados, por padrão. Esse comportamento pode destacar os vértices de um polígono ou uma linha. A filter opção da camada pode ser usada para limitar o tipo de geometria dos recursos que ela renderiza, usando NSExpression.geometryTypeAZMVariable dentro de um predicado. O exemplo a seguir limita uma camada de bolha para que apenas Point os recursos sejam renderizados.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
O exemplo a seguir permite que ambos os Point recursos sejam Polygon renderizados.
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
Usando expressões para configurar opções de camada
Uma expressão pode conter subexpressões de vários tipos. Cada um dos tipos de expressões suportados é discutido abaixo.
Alguns exemplos nesta seção do documento usam o recurso a seguir para demonstrar diferentes maneiras pelas quais essas expressões podem ser usadas.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
O código a seguir mostra como criar manualmente esse recurso GeoJSON em um aplicativo.
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
O código a seguir mostra como desserializar a versão stringified do objeto JSON em um recurso GeoJSON em um aplicativo.
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
Baseado em JSON
O SDK da Web do Azure Maps também dá suporte a expressões de estilo controladas por dados que são representadas usando uma matriz JSON. Essas mesmas expressões podem ser recriadas usando a classe nativa NSExpression no SDK do iOS. Como alternativa, essas expressões baseadas em JSON podem ser compartilhadas com o aplicativo ios (anexadas à resposta, por exemplo) e passadas para o NSExpression(azmJSONObject:) método. Por exemplo, pegue a seguinte expressão JSON.
var exp = ['get','title'];
A versão rápida da expressão acima seria ["get", "title"] e pode ser lida no iOS SDK da seguinte forma.
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
Usar essa abordagem pode facilitar a reutilização de expressões de estilo entre aplicativos móveis e Web que usam o Azure Maps.
Este vídeo fornece uma visão geral do estilo controlado por dados no Azure Maps.
Internet of Things Show - Estilo orientado por dados com o Azure Maps
Valores constantes
Um valor constante pode ser de qualquer um dos seguintes tipos:
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
Exemplo de valores constantes
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
Principais caminhos
Uma expressão de caminho de chave refere-se a uma propriedade do Feature objeto que está sendo avaliado para exibição. Por exemplo, se o dicionário de Feature.properties um polígono contiver a floorCount chave, o caminho floorCount da chave se refere ao valor da floorCount propriedade ao avaliar esse polígono específico.
Alguns caracteres não podem ser usados diretamente como parte de um caminho de chave em uma cadeia de caracteres de formato. Por exemplo, se a propriedade de um recurso for nomeada ISO 3166-1:2006, uma cadeia de caracteres de formato de expressão ou uma cadeia de lowercase(ISO 3166-1:2006) caracteres de formato de predicado geraria ISO 3166-1:2006 == 'US-OH' uma exceção. Em vez disso, use um %K espaço reservado ou o NSExpression(forKeyPath:) inicializador:
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
Funções
Das funções predefinidas pelo método, o seguinte subconjunto é suportado NSExpression(forFunction:arguments:) em opções de camada:
| Parâmetro do inicializador | Sintaxe da cadeia de caracteres de formato |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
As seguintes funções predefinidas não são suportadas:
| Parâmetro do inicializador | Sintaxe da cadeia de caracteres de formato |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
Condicionais
As condicionais são suportadas através do método e TERNARY() operador incorporadosNSExpression(forAZMConditional:trueExpression:falseExpression:). Se você precisar expressar vários casos ("else-if"), você pode aninhar uma condicional dentro de uma condicional ou usar a expressão de correspondência.
Exemplo de condicionais
O exemplo a seguir percorre diferentes predicados até encontrar um que seja avaliado como e, em trueseguida, retorna sua expressão verdadeira. Se nenhum predicado for avaliado para true, a última expressão falsa será retornada.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
Agregados
As expressões agregadas podem conter matrizes de expressões. Em alguns casos, é possível usar a própria matriz em vez de envolvê-la em uma expressão agregada.
Variáveis
O SDK do iOS define as seguintes variáveis para uso com opções de camada.
Identificador de recurso
ID de um recurso. Esta variável corresponde à NSExpression.featureIdentifierAZMVariable propriedade.
Sintaxe da cadeia de caracteres de formato: $featureIdentifier
Propriedades do recurso
Objeto de propriedades de um recurso. Esta variável corresponde à NSExpression.featurePropertiesAZMVariable propriedade.
Sintaxe da cadeia de caracteres de formato: $featureAttributes
Recurso acumulado
O valor de uma propriedade de cluster acumulado até agora.
Isso só pode ser usado na clusterProperties opção de uma fonte clusterizada DataSource .
Esta variável corresponde à NSExpression.featureAccumulatedAZMVariable propriedade.
Sintaxe da cadeia de caracteres de formato: $featureAccumulated
Tipo de geometria
O tipo de geometria representada pelo recurso. O tipo de um recurso é uma das seguintes cadeias de caracteres:
Pointpara características pontuais, correspondentes àPointclasse.MultiPointpara recursos de coleta de pontos, correspondentes àPointCollectionclasse.LineStringpara características de polilinha, correspondentes àPolylineclasse.MultiLineStringpara vários recursos de polilinhas, correspondentes àMultiPolylineclasse.Polygonpara recursos de polígonoPolygon, correspondentes à classe.MultiPolygonpara vários recursos de polígonosMultiPolygon, correspondentes à classe.GeometryCollectionpara recursos de coleção de geometria, correspondentes àGeometryCollectionclasse.
Esta variável corresponde à NSExpression.geometryTypeAZMVariable propriedade.
Sintaxe da cadeia de caracteres de formato: $geometryType
Exemplo de variáveis
Consulte Exemplos de operandos.
Zoom
O nível de zoom atual.
Nas opções de estilo da camada, essa variável só pode aparecer como o destino de uma interpolação de nível superior ou expressão de etapa.
Esta variável corresponde à NSExpression.zoomLevelAZMVariable propriedade.
Sintaxe da cadeia de caracteres de formato: $zoomLevel
Exemplo de zoom
Por padrão, os raios dos pontos de dados renderizados na camada de mapa de calor têm um raio de ponto fixo para todos os níveis de zoom. À medida que o mapa é ampliado, os dados se agregam e a camada do mapa de calor parece diferente. Uma zoom expressão pode ser usada para dimensionar o raio para cada nível de zoom de modo que cada ponto de dados cubra a mesma área física do mapa. Isso faz com que a camada de mapa de calor pareça mais estática e consistente. Cada nível de zoom do mapa tem o dobro de pontos vertical e horizontalmente do que o nível de zoom anterior. Dimensionar o raio, de modo que ele duplique a cada nível de zoom, cria um mapa de calor que parece consistente em todos os níveis de zoom. Isso pode ser feito usando a zoom expressão com uma base 2 exponential interpolation expressão, com o raio do ponto definido para o nível de zoom mínimo e um raio dimensionado para o nível de zoom máximo calculado como pow(2, maxZoom - minZoom) * radius mostrado abaixo.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
Densidade do Mapa de Calor
A estimativa da densidade do kernel de um ponto de tela em uma camada de mapa de calor, em outras palavras, uma medida relativa de quantos pontos de dados estão agrupados em torno de um pixel específico.
Esta variável avalia um número entre 0 e 1.
É usado em combinação com uma interpolation expressão ou step para definir o gradiente de cor usado para colorir o mapa de calor.
Só pode ser usado na heatmapColor opção da camada de mapa de calor.
Esta variável corresponde à NSExpression.heatmapDensityAZMVariable propriedade.
Sintaxe da cadeia de caracteres de formato: $heatmapDensity
Gorjeta
A cor no índice 0, em uma expressão de interpolação ou a cor padrão de uma cor de etapa, define a cor da área onde não há dados. A cor no índice 0 pode ser usada para definir uma cor de fundo. Muitos preferem definir esse valor como transparente ou um preto semitransparente.
Exemplo de densidade do HeatMap
Este exemplo usa uma expressão de interpolação de linha para criar um gradiente de cor suave para renderizar o mapa de calor.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
Além de usar um gradiente suave para colorir um mapa de calor, as cores podem ser especificadas dentro de um conjunto de intervalos usando uma expressão de etapa. O uso de uma expressão de passo para colorir o mapa de calor divide visualmente a densidade em intervalos que se assemelham a um mapa de contorno ou estilo de radar.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Para obter mais informações, consulte o artigo Adicionar uma camada de mapa de calor.
Progresso da linha
Um número que indica a distância relativa ao longo de uma linha em um determinado ponto ao longo da linha.
Esta variável é avaliada como 0 no início da linha e 1 no final da linha.
Ele só pode ser usado com a LineLayerOption.strokeGradient opção da camada de linha.
Corresponde ao NSExpression.lineProgressAZMVariable imóvel.
Sintaxe da cadeia de caracteres de formato: $lineProgress
Nota
A strokeGradient opção da camada de linha requer que a lineMetrics opção da fonte de dados seja definida como true.
Exemplo de progresso de linha
Este exemplo usa a NSExpression.lineProgressAZMVariable expressão para aplicar um gradiente de cor ao traçado de uma linha.
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Métodos específicos do AzureMaps
A seção a seguir mostra métodos específicos do AzureMaps que estendem a NSExpression classe
Expressão de correspondência
Uma expressão de correspondência é um tipo de expressão condicional que fornece lógica semelhante à instrução switch. A entrada pode ser qualquer expressão, como NSExpression(forKeyPath: "entityType") a que retorna uma cadeia de caracteres ou um número. A expressão correspondente é um dicionário, que deve ter chaves como expressões que avaliam para uma única cadeia de caracteres ou número ou para uma matriz de todas as cadeias de caracteres ou todos os números e valores como quaisquer expressões. Se o tipo de expressão de entrada não corresponder ao tipo das chaves, o resultado será o valor de fallback padrão.
Exemplos de expressões de correspondência
O exemplo a seguir examina a entityType propriedade de um Point recurso em uma camada de bolha e procura uma correspondência. Se encontrar uma correspondência, esse valor especificado será retornado ou retornará o valor de fallback.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
O exemplo a seguir usa uma expressão avaliando a matriz de cadeia de caracteres para especificar um conjunto de rótulos que devem retornar o mesmo valor. Esta abordagem é muito mais eficiente do que listar cada rótulo individualmente. Nesse caso, se a entityType propriedade for "restaurant" ou "grocery_store", a cor vermelha será retornada.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
Expressão de coalescência
Uma expressão coalesce percorre um conjunto de expressões até que o primeiro valor não nulo seja obtido e retorne esse valor.
Exemplo de expressão Coalesce
O exemplo a seguir usa uma expressão coalesce para definir a textField opção de uma camada de símbolo. Se a title propriedade estiver ausente do recurso ou definida como nil, a expressão procurará a subTitle propriedade, se estiver faltando ou nil, ela retornará uma cadeia de caracteres vazia.
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
Expressão de junção
Junta várias cadeias de caracteres. Cada valor deve ser uma cadeia de caracteres ou um número.
Exemplo de expressão de junção
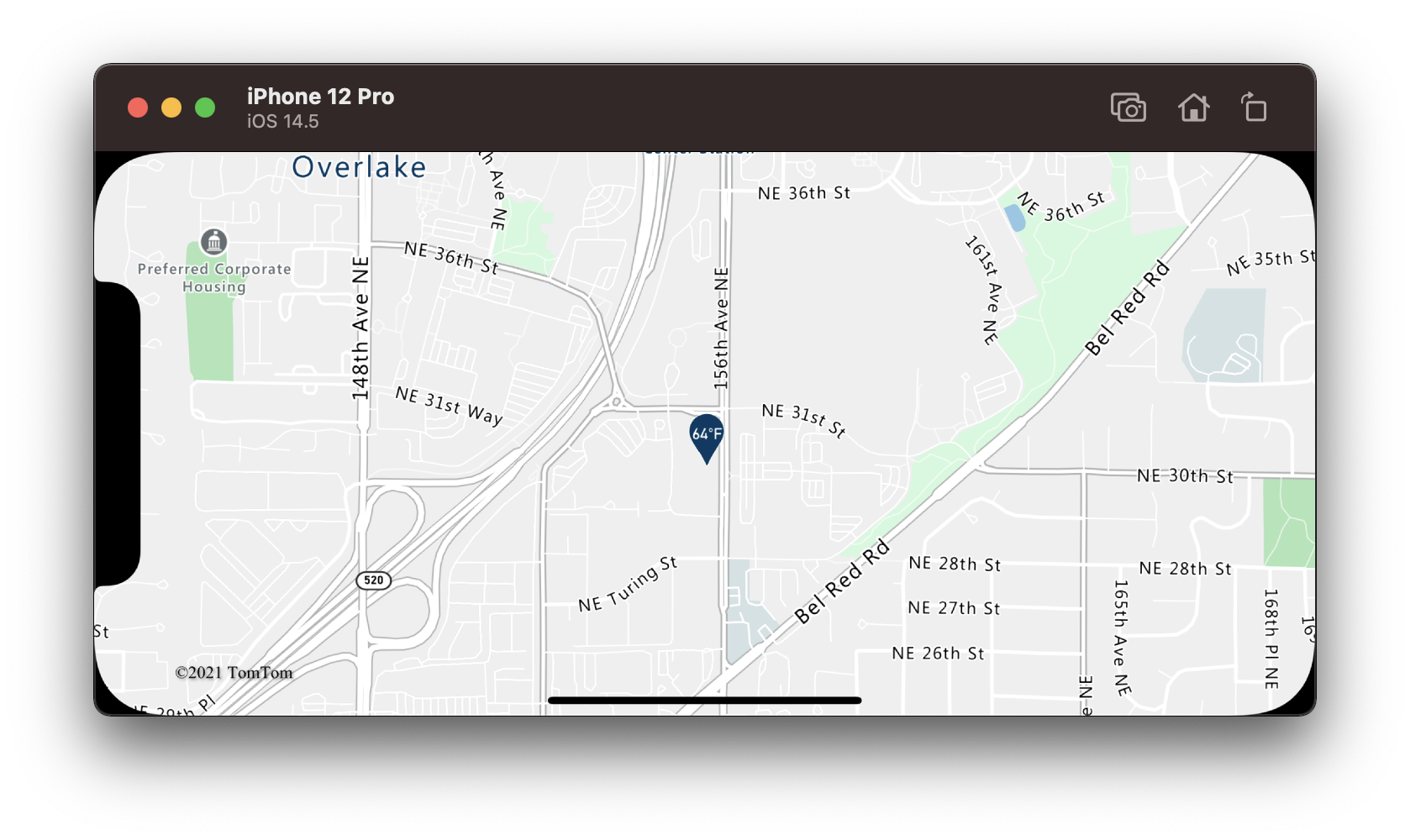
O exemplo a seguir une a temperature propriedade do recurso point e "°F".
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
A expressão acima renderiza um pino no mapa com o texto "64°F" sobreposto sobre ele, como mostrado na imagem a seguir.

Interpolação e expressões de passo
Interpolação e expressões de passo podem ser usadas para calcular valores ao longo de uma curva interpolada ou função de passo. Essas expressões aceitam uma expressão que retorna um número como entrada, por exemplo NSExpression(forKeyPath: "temperature"). O valor de entrada é avaliado em relação a pares de valores de entrada e saída, para determinar o valor que melhor se ajusta à curva interpolada ou função de passo. Os valores de saída são chamados de "stops". Os valores de entrada para cada parada devem ser um número e estar em ordem crescente. Os valores de saída devem ser um número, uma matriz de números ou uma cor.
Expressão de interpolação
Uma expressão de interpolação pode ser usada para calcular um conjunto contínuo e suave de valores interpolando entre valores de parada.
Existem três tipos de métodos de interpolação que podem ser usados em uma expressão de interpolação:
| Nome | Descrição | Parâmetros |
|---|---|---|
ExpressionInterpolationMode.linear |
Interpola linearmente entre o par de paradas. | nil |
ExpressionInterpolationMode.exponential |
Interpola exponencialmente entre as paragens. Uma base é especificada e controla a taxa na qual a produção aumenta. Valores mais altos fazem com que a produção aumente mais para o topo da gama. Um valor base próximo de 1 produz uma saída que aumenta de forma mais linear. | Uma expressão que é avaliada como um número, especificando a base da interpolação exponencial. |
ExpressionInterpolationMode.cubicBezier |
Interpola usando uma curva cúbica de Bezier definida pelos pontos de controle fornecidos. | Uma matriz ou expressão agregada contendo quatro expressões, cada uma avaliando para um número. Os quatro números são pontos de controlo para a curva cúbica de Bézier. |
Aqui está um exemplo de como são esses diferentes tipos de interpolações.
| Linear | Exponencial | Bezier cúbico |
|---|---|---|
 |
 |
 |
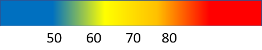
Exemplo de expressão de interpolação
O exemplo a seguir usa uma expressão de interpolação linear para definir a bubbleColor propriedade de uma camada de bolhas com base na temperature propriedade do recurso de ponto. Se o valor for inferior a 60, a temperature cor azul será retornada. Se estiver entre 60 e menos de 70, o amarelo é devolvido. Se estiver entre 70 e menos de 80, a laranja é devolvida. Se for 80 ou maior, o vermelho é devolvido.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressão de passo
Uma expressão step pode ser usada para calcular valores de resultados discretos e escalonados avaliando uma função constante por partes definida por stops.
As expressões de etapa retornam o valor de saída da parada imediatamente antes do valor de entrada, ou o valor de from se a entrada for menor que a primeira parada.
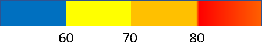
Exemplo de expressão de etapa
O exemplo a seguir usa uma expressão step para definir a bubbleColor propriedade de uma camada de bolha com base na temperature propriedade do recurso point. Se o valor for inferior a temperature 60, o azul será retornado. Se estiver entre 60 e menos de 70, o amarelo é devolvido. Se estiver entre 70 e menos de 80, a laranja é devolvida. Se for 80 ou maior, o vermelho é devolvido.
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Informações adicionais
Saiba mais sobre as camadas que suportam expressões: