Criar uma aplicação iOS (Pré-visualização)
Este artigo mostra como adicionar o Azure Maps a um aplicativo iOS. Ele orienta você através destas etapas básicas:
- Configure seu ambiente de desenvolvimento.
- Crie sua própria conta do Azure Maps.
- Obtenha sua chave principal do Azure Maps para usar no aplicativo.
- Faça referência às bibliotecas do Azure Maps do projeto.
- Adicione um controle do Azure Maps ao aplicativo.
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do iOS do Azure Maps.
Pré-requisitos
Se não tiver uma subscrição do Azure, crie uma conta gratuita antes de começar.
Nota
Para obter mais informações sobre autenticação no Azure Maps, consulte gerenciar autenticação no Azure Maps.
Criar uma conta do Azure Maps
Crie uma nova conta do Azure Maps com as seguintes etapas:
No canto superior esquerdo do portal do Azure, selecione Criar um recurso.
Na caixa Pesquisar no Marketplace, digite Azure Maps.
Nos Resultados, selecione Azure Maps e, em seguida, selecione o botão Criar que aparece abaixo do mapa.
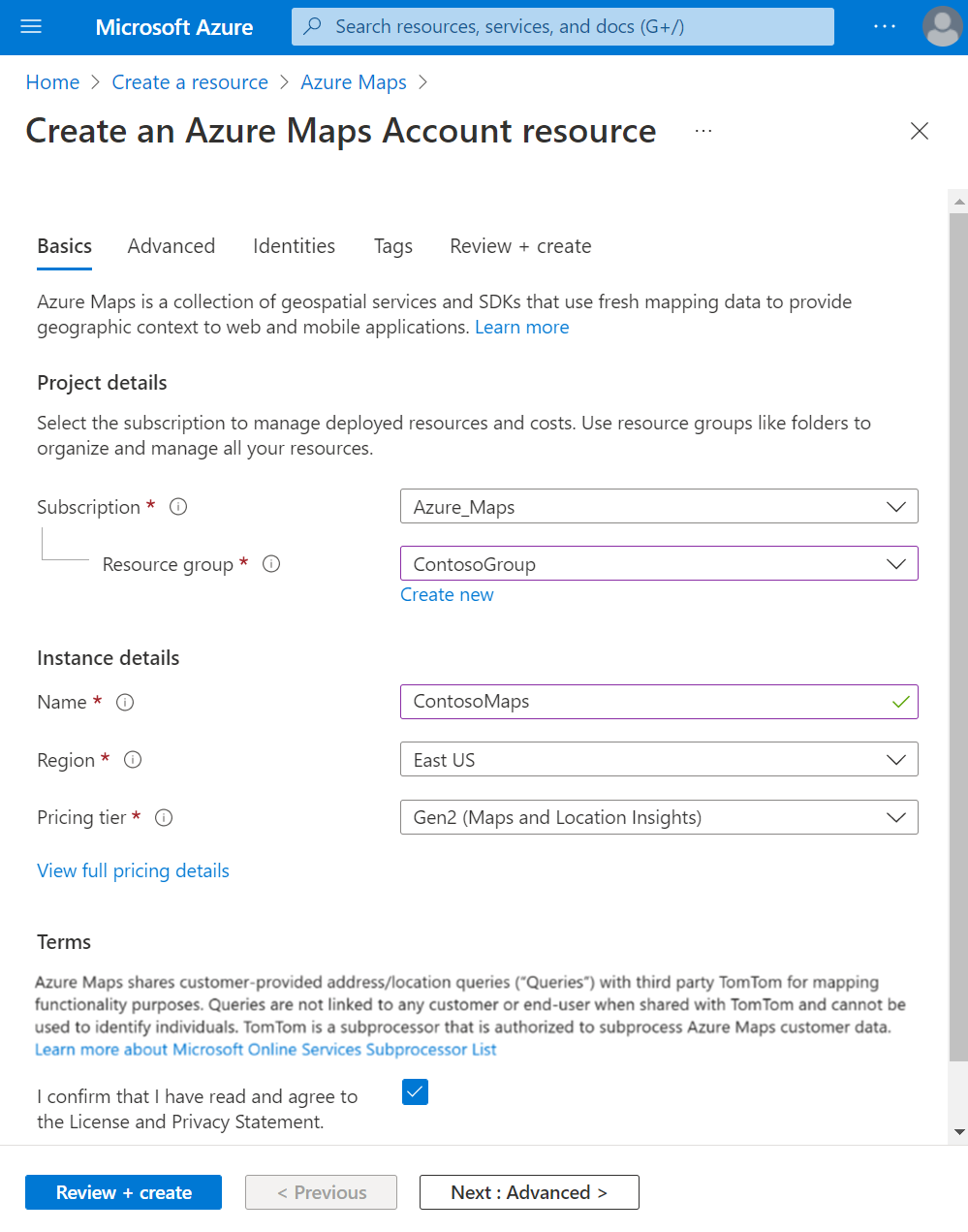
Na página Criar Conta do Maps, introduza os seguintes valores:
- A Subscrição que quer utilizar para esta conta.
- O nome do Grupo de recursos para esta conta. Pode optar por Criar um grupo de recursos novo ou Utilizar um grupo de recursos existente.
- O Nome da nova conta.
- O nível de preço para esta conta.
- Leia a Licença e a Declaração de Privacidade, e selecione a caixa de verificação para aceitar os termos.
- Selecione o botão Criar.

Obter a chave de subscrição da sua conta
Assim que a sua conta do Google Maps for criada com êxito, recupere a chave primária que lhe permite consultar as APIs do Google Maps.
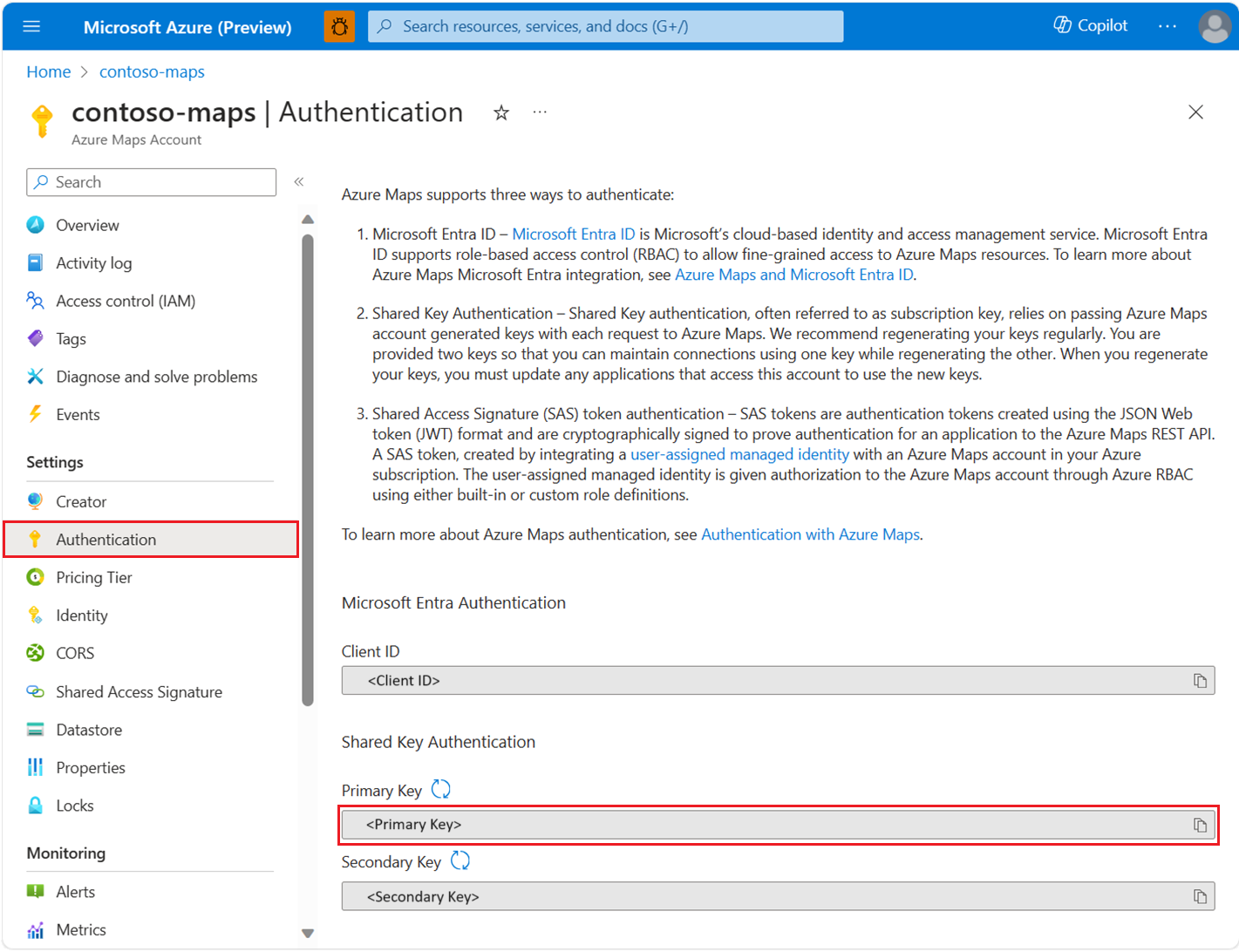
Abra a sua conta do Maps no portal.
Na seção de configurações, selecione Autenticação.
Copie a Chave primária para a área de transferência. Guarde-a localmente para a utilizar mais tarde neste tutorial.
Nota
Este guia de início rápido usa a autenticação de chave compartilhada para fins de demonstração, mas a abordagem preferida para qualquer ambiente de produção é usar a autenticação do Microsoft Entra.
Criar um projeto no Xcode
Primeiro, crie um novo projeto de aplicativo iOS. Conclua estas etapas para criar um projeto Xcode:
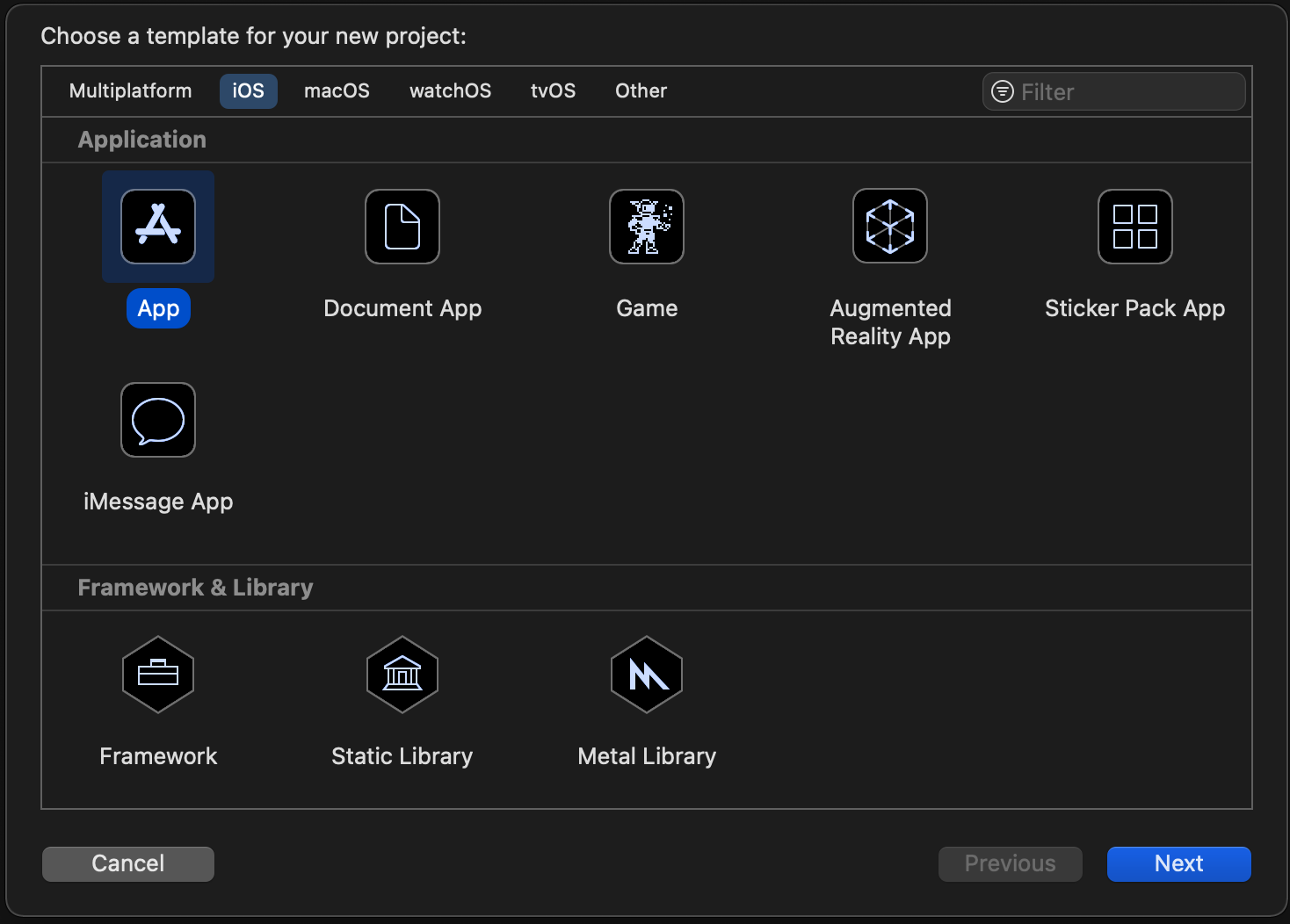
Em Arquivo, selecione Novo ->Projeto.
No separador iOS, selecione Aplicação e, em seguida, Seguinte.
Introduza o nome da aplicação, o ID do pacote e, em seguida, selecione Seguinte.
Consulte Criando um projeto Xcode para um aplicativo para obter mais ajuda com a criação de um novo projeto.

Instalar o SDK do iOS do Azure Maps
A próxima etapa na criação do seu aplicativo é instalar o SDK do iOS do Azure Maps. Conclua estas etapas para instalar o SDK:
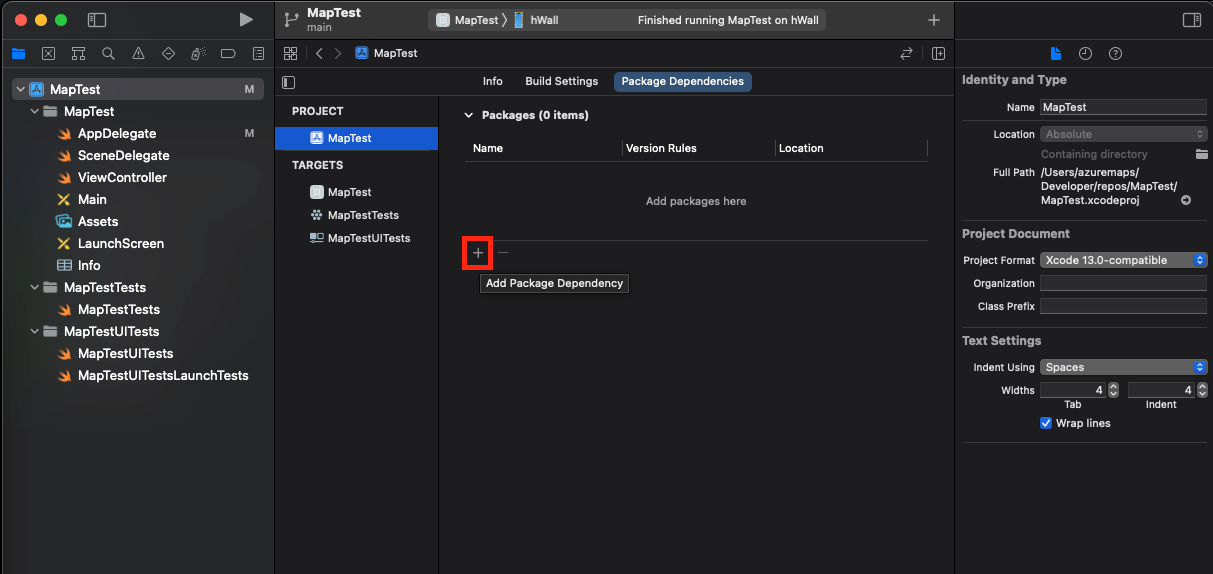
Com o projeto Xcode iOS desejado selecionado no Navegador de projetos, selecione o botão Adicionar dependência de + pacote.

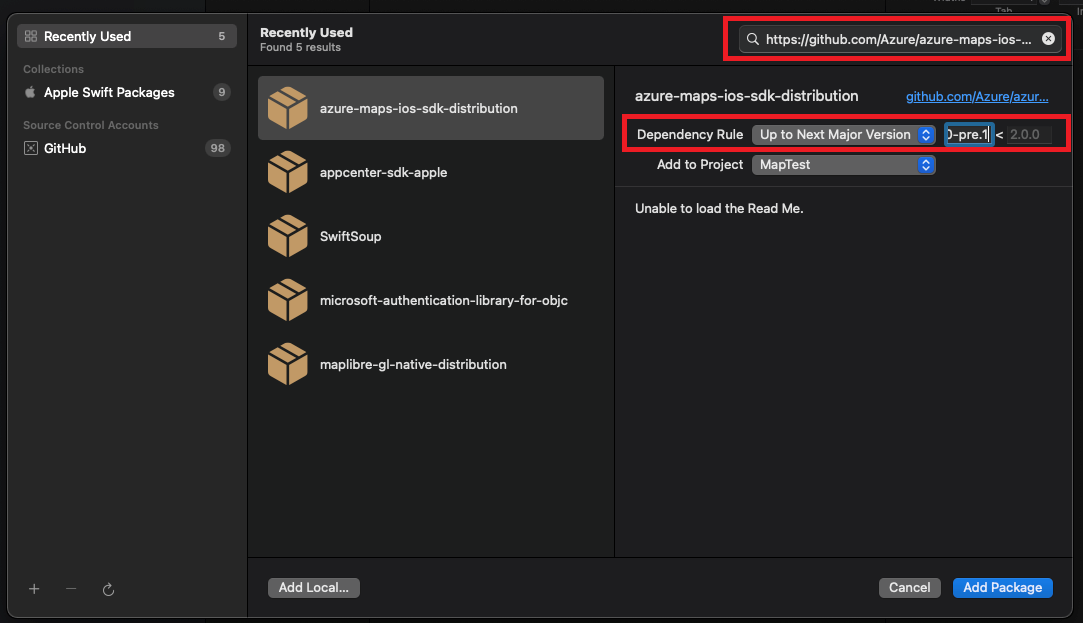
Insira os seguintes valores na caixa de diálogo resultante:
- Entre
https://github.com/Azure/azure-maps-ios-sdk-distribution.gitna barra de pesquisa que aparece no canto superior direito. - Selecione
Up to Next Major Versionno campo Regra de dependência . - Entre
1.0.0-pre.3no campo Versão da Regra de Dependência .

- Entre
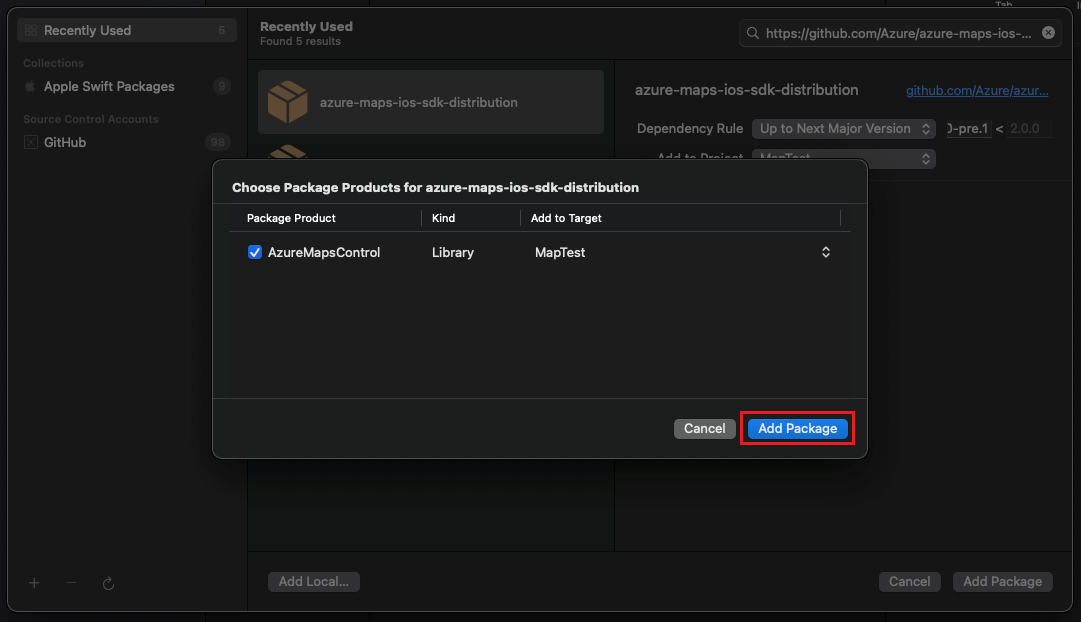
Depois que o pacote juntamente com suas dependências estiver resolvido, selecione o botão Adicionar pacote para concluir a configuração da dependência.

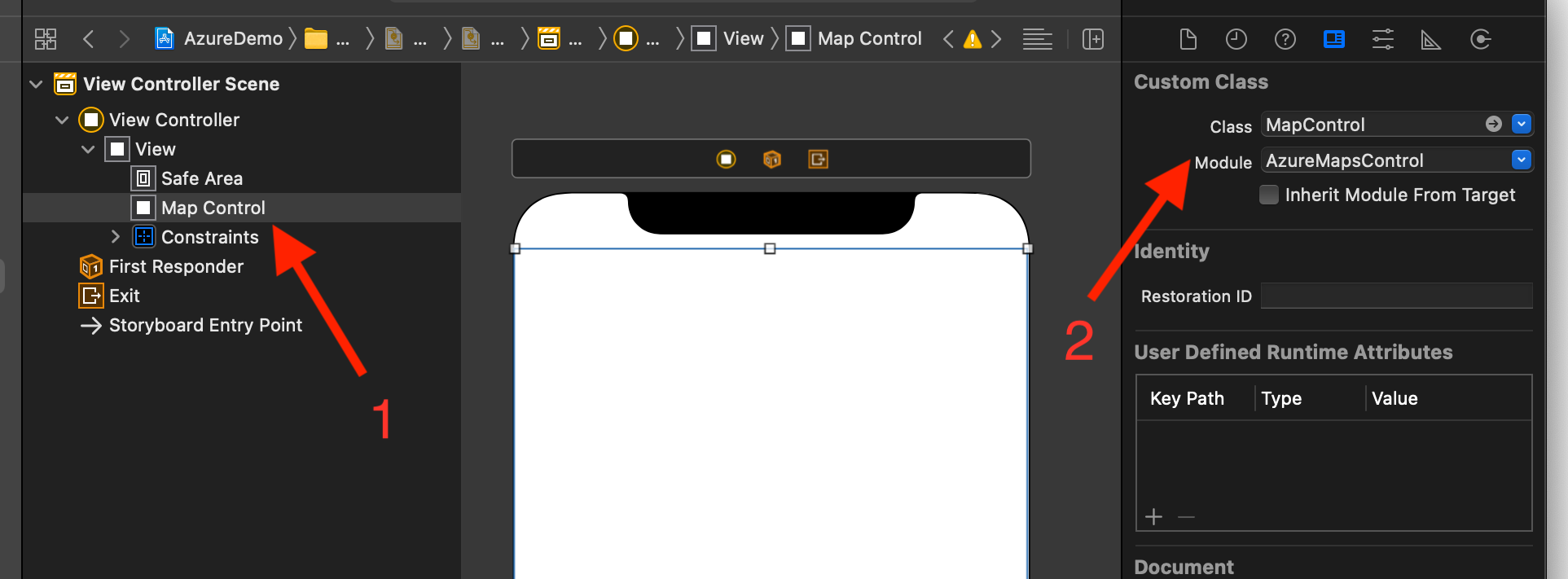
Adicionar vista MapControl
Adicionar personalizado
UIViewpara exibir o controladorSelecionar
MapControlclasse doAzureMapsControlmódulo
No arquivo AppDelegate.swift:
- adicionar importação para o SDK do Azure Maps
- definir suas informações de autenticação do Azure Maps
Ao definir as informações de autenticação na classe AzureMaps globalmente usando o AzureMaps.configure(subscriptionKey:) ou AzureMaps.configure(aadClient:aadAppId:aadTenant:), você não precisa adicionar suas informações de autenticação em todas as exibições.
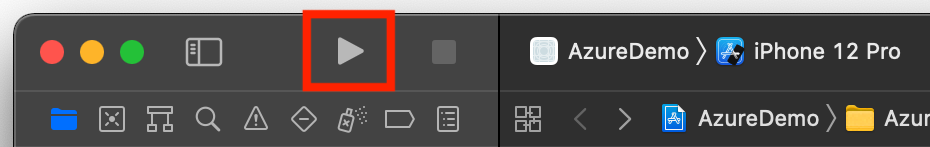
Selecione o botão executar, conforme mostrado no gráfico a seguir (ou pressione
CMD+R), para criar seu aplicativo.
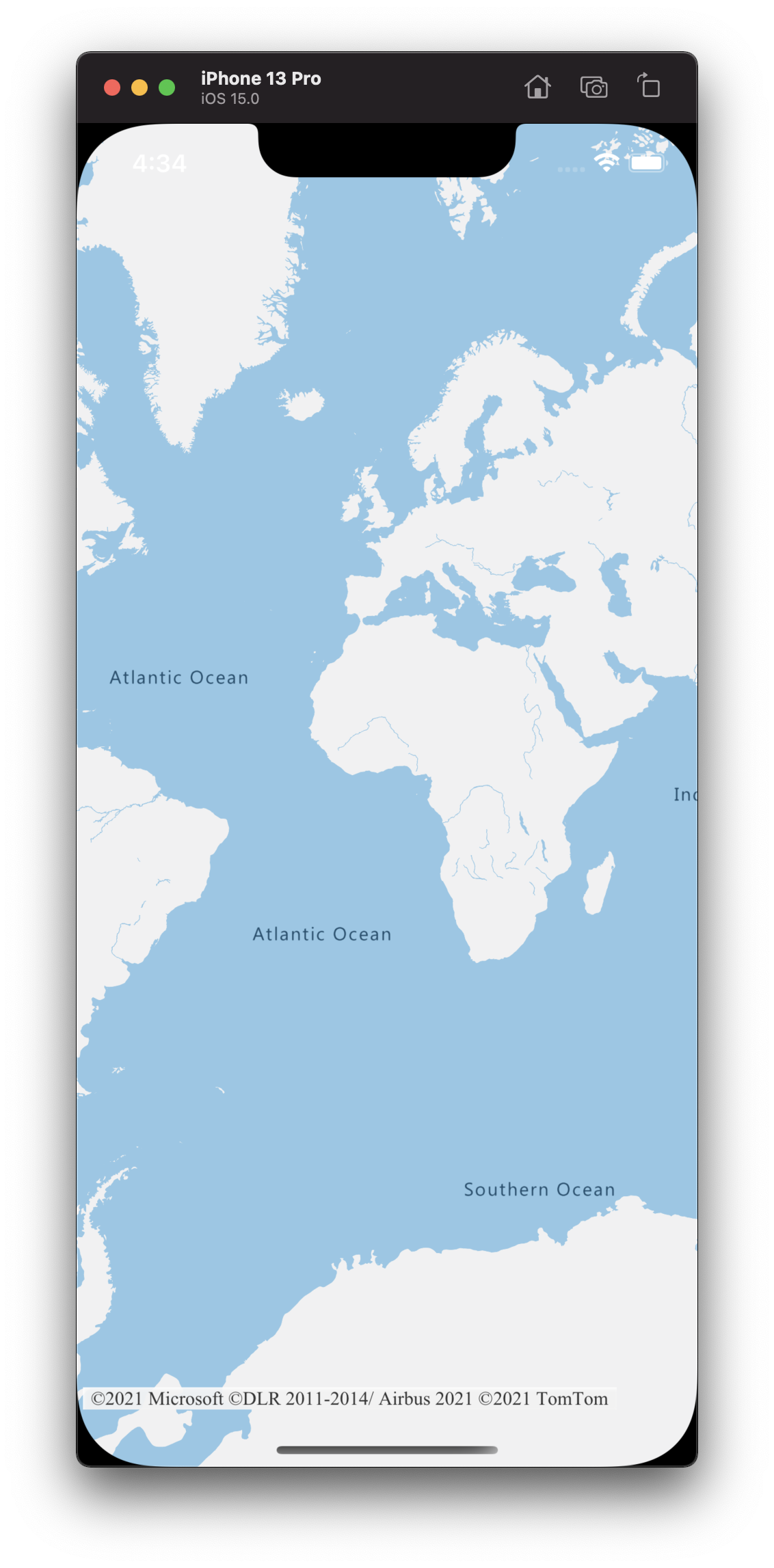
Xcode leva alguns segundos para construir o aplicativo. Após a conclusão da compilação, você pode testar seu aplicativo no dispositivo iOS simulado. Você deve ver um mapa como este:

Funcionalidade de mapa de acesso
Você pode começar a personalizar a funcionalidade do mapa segurando a AzureMap instância em um mapView.onReady manipulador. Depois que o MapControl modo de exibição for adicionado, seu exemplo ViewController deverá ser semelhante ao código a seguir:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let mapView = self.view.subviews.first as? MapControl;
mapView?.onReady({ map in
// customize your map here
// map.sources.add()
// map.layers.insertLayer()
})
}
}
Prossiga para Adicionar uma camada de polígono ao mapa no SDK do iOS para obter um desses exemplos.
Clean up resources (Limpar recursos)
Siga estas etapas para limpar os recursos criados neste guia de início rápido:
Feche o Xcode e exclua o projeto que você criou.
Se você testou o aplicativo em um dispositivo externo, desinstale o aplicativo desse dispositivo.
Se você não planeja continuar a desenvolver com o SDK do iOS do Azure Maps:
Navegue até a página do portal do Azure. Selecione Todos os recursos na página principal do portal. Ou selecione o ícone de menu no canto superior esquerdo e, em seguida , Todos os recursos.
Selecione sua conta do Azure Maps. Na parte superior da página, selecione Eliminar.
Opcionalmente, se você não planeja continuar desenvolvendo aplicativos iOS, desinstale o Xcode.
Informações adicionais
Consulte os seguintes artigos para obter mais exemplos de código: