Criar um aplicativo de tela
O Power Apps é uma plataforma de alta produtividade para aplicativos de negócios. Você pode criar aplicativos personalizados com pixels perfeitos com o poder de uma tela em branco no Power Apps Studio. Para compartilhar com seus usuários, renderize o aplicativo no navegador e incorpore em vários contêineres, como Teams e SharePoint.
As principais experiências do usuário final para as soluções do modelo de compras SAP são criadas usando aplicativos de tela e podem ser facilmente estendidas para atender aos requisitos de negócios locais. Para começar, siga os padrões e melhores práticas neste artigo.
Seguir os padrões e práticas recomendadas
Todos os aplicativos são desenvolvidos usando os padrões e práticas recomendadas publicados. Recomendamos que você adote os padrões ou práticas recomendadas iguais ou semelhantes ao estender ou criar novos aplicativos.
| Standard | Comentários | Mais informações |
|---|---|---|
| Status do recurso | Os recursos que estão ativados ou desativados por padrão. Inclui um subconjunto de recursos em versão preliminar, exceto recursos experimentais. | Entenda os recursos experimentais, versão preliminar e descontinuados em aplicativos Canvas |
| Capacidade de resposta | Responsivo para um único tipo de dispositivo, como tablet ou dispositivo móvel. Permite que o aplicativo se ajuste a vários tamanhos padrão de tela e contêiner, incluindo a incorporação dos aplicativos no Microsoft Teams. Usa muitos controles de contêiner responsivos de layout automático. | Construindo aplicativos canvas responsivos |
| Padrões de Nomenclatura e Codificação | Controles, variáveis, coleções e padrões de nomenclatura do Dataverse são seguidos para facilitar a descoberta e a manutenção. | Power Apps Padrões e diretrizes de codificação do aplicativo Canvas |
| Acessibilidade | Propriedades que oferecem suporte à acessibilidade. Por exemplo, Accessible Labels, Roles, Live, Focus Border Thickness, Color Contrast e Tab Orders. Essas propriedades evitam padrões de design conhecidos que não oferecem suporte aos requisitos de acessibilidade. | Crie aplicativos de tela acessíveis e Limitações de acessibilidade em aplicativos de tela |
| Performance | As práticas recomendadas são seguidas para evitar limitações de desempenho conhecidas. | Dicas e práticas recomendadas para melhorar o desempenho de aplicativos Canvas |
Temas de cores de aplicativos globais
Todos os aplicativos seguem um tema personalizado e podem ser alterados de acordo com o esquema de cores de preferência da sua organização. Uma variável global é definida nas propriedades App.OnStart em todos os aplicativos. Essa variável é usada pela maioria das propriedades relacionadas a cores em todos os controles do aplicativo. A alteração da variável de tema global de cores em um local terá um efeito imediato no aplicativo após a execução do evento App.OnStart.
Importante
Embora seja possível alterar uma variedade de propriedades da paleta de cores, recomendamos somente alterar a propriedade de cor primária na variável do tema global.
Set(
varThemeColors,
{
background: ColorValue("#FAF9F8"),
backgroundFill: ColorValue("#FFFFFF"),
backgroundFillDisabled: ColorValue("#F3F2F1"),
text: ColorValue("#201F1E"),
altText: ColorValue("#FFFFFF"),
disabledText: ColorValue("#A19F9D"),
primary: ColorValue("#0078D4"),
secondary: ColorValue("#EFF6FC"),
tertiary: ColorValue("#005A9E"),
primaryGray: ColorValue("#8A8886"),
secondaryGray: ColorValue ("#C8C6C4"),
tertiaryGray: ColorValue("#605E5C"),
requiredRed: ColorValue("#A80000"),
lookupBlue: ColorValue("#0078D4")
}
)
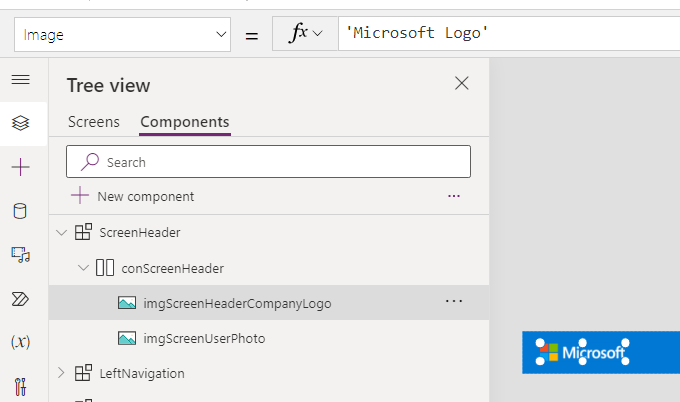
Adicionar o logotipo da sua empresa
Adicione o logotipo da sua empresa aos aplicativos fazendo upload primeiro do arquivo de imagem do logotipo da sua empresa no aplicativo e, depois, adicionando-o ao componente ScreenHeader.

Mais informações: Usar arquivos multimídia em aplicativos de tela
Localização e suporte a aplicativos globais
Todos os aplicativos de tela por padrão têm suporte para o idioma inglês. No entanto, todos os aplicativos são criados para serem prontos para localização e podem ser gerenciados para oferecer suporte a mais idiomas. As propriedades de tamanho do controle podem precisar ser alteradas diretamente, dependendo dos idiomas escolhidos para implantação.
Padrão de localização de string
- Na propriedade OnVisible da primeira tela durante a inicialização do aplicativo, o aplicativo lê a configuração de idioma do navegador do usuário e determina o valor de escolha Código de Idioma ISO correspondente.
Set(
varISOUserLanguageCode,
Switch(
Left(
Language(),
2
),
"ar",
'ISO Language Code'.ar,
"de",
'ISO Language Code'.de,
"en",
'ISO Language Code'.en,
"es",
'ISO Language Code'.es,
"fr",
'ISO Language Code'.fr,
"he",
'ISO Language Code'.he,
"it",
'ISO Language Code'.it,
"ja",
'ISO Language Code'.ja,
"pt",
'ISO Language Code'.pt,
"zh",
'ISO Language Code'.zh,
'ISO Language Code'.en
)
)
Observação
As propriedades de rótulo e controle de entrada tentam antecipar a largura do valor do texto localizado, mas nem sempre podem conseguir isso devido às complexidades desse cálculo. Portanto, recomendamos que você sempre teste e faça pequenas edições nos aplicativos depois que as alterações e as strings localizadas forem feitas.
Dica
Mais idiomas podem ser adicionados e ter suporte adicionando mais valores ao componente de escolha Código de idioma ISO contido na solução SAP Base.
O aplicativo consulta a entidade SAP Localization do Dataverse em busca de strings que foram localizadas de acordo com o idioma do usuário conectado e as armazena em cache localmente em uma coleção.
ClearCollect(
colUserLocalizedStrings,
Filter(
'SAP Localizations',
Language = varISOUserLanguageCode,
'SAP Localizations (Views)'.'Active SAP Localizations'
)
)
Todas as propriedades relacionadas a texto em vários controles, como Text, HintText, Accessible Label, InputTextPlaceholder, NoSelectionText e ToolTips têm fórmulas que procuram primeiro por uma string localizada equivalente. Se não encontrar o equivalente, o padrão é o inglês, que é definido na propriedade Text no bloco With.
With(
{Text: "Vendor name"},
If(
IsBlank(
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
),
Text,
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
)
)
Para os controles da caixa de combinação que filtram valores da tabela Lista de Valores do SAP, o usuário mapeado Código de Idioma ISO da configuração do navegador é sempre aplicado aos critérios de filtro, assumindo como padrão o inglês, se nenhuma lista de valores for administrada para o idioma.
Sort(
Filter(
'SAP List of Values',
Status = 'Status (SAP List of Values)'.Active,
Domain = 'Domain (SAP List of Values)'.Country,
Language = varISOUserLanguageCode
),
'Display Value'
)
Configurações de localidade do navegador
Todos os campos de número, data e hora nos aplicativos de tela respeitam as configurações de localidade do navegador do usuário por padrão. Por exemplo, uma data exibida como 3/23/2023 para um usuário que usa Estados Unidos como suas configurações de localidade será exibida como 23.03.2023 para um usuário que usa a configuração de localidade da Alemanha.
Mais informações: Criar suporte global em aplicativos de tela
Componentes
Os componentes são uma ótima maneira de simplificar o processo de desenvolvimento e manutenção de aplicativos e ajudar a melhorar o desempenho.
Para áreas em que há necessidade de uma experiência de usuário comum internamente ou em vários aplicativos, os componentes são configurados. Dadas as limitações nas bibliotecas de componentes para oferecer suporte a itens como acesso ao escopo do aplicativo e fluxos de nuvem incorporados, os componentes locais podem ser usados em todos os aplicativos que podem ser importados para outros aplicativos.
Por exemplo, o componente VendorSearch é usado em todos os aplicativos que oferecem suporte a processos da aquisição ao pagamento e foi criado principalmente no aplicativo SAP Vendor Management e importado para ser usado dentro dos outros aplicativos da aquisição ao pagamento.
Aviso
Uma consequência negativa do uso de componentes de aplicativos locais em relação a bibliotecas de componentes é que, se uma mudança for determinada, essas alterações precisarão ser feitas em todos os aplicativos que já importaram esse componente.
Componentes comuns usados em todos os aplicativos:
| Componente | Descrição |
|---|---|
| ScreenHeader | Cabeçalho comum em todas as telas |
| LeftNavigation | Navegação principal que permite acesso rápido a outros aplicativos controlados pela fonte Item de menu do Dataverse |
| CommandBar | Lista de controles comuns para criar, alterar, salvar, cancelar, pesquisar, realizar pesquisa recente ou pesquisa avançada de objetos |
| ScreenTabs | Grupos de componentes lógicos organizados em guias para facilitar a navegação |
| NoItemsDisplay | Os itens são mostrados em grades quando nenhum registro está presente |
| ObjectNameSearch | Componentes comuns de pesquisa de objetos do SAP são incluídos no aplicativo apropriado quando usados e podem ser importados para outros aplicativos, se necessário. Exemplos incluem VendorSearch, GLAccountSearch, MaterialSearch e RequisitionSearch |
Mais informações: Visão geral de componentes de tela
Campos adicionais do SAP
Cada implementação do SAP é diferente, e é totalmente esperado que você adicionará seus próprios campos que oferecem suporte aos seus processos empresariais. Assim, um amplo espaço de tela e considerações de design foram implementados para permitir que você adicione facilmente os campos necessários.
Contêineres de controle comuns
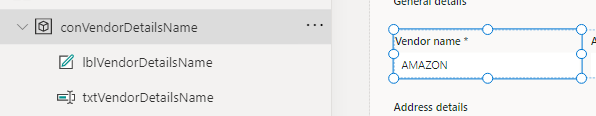
A maioria dos controles está em um contêiner que consiste em um controle de entrada e rótulo. Por exemplo, o campo para capturar o nome do fornecedor no aplicativo SAP Vendor Management consiste em um controle Label e Text Input, como mostrado na captura de tela a seguir. Para adicionar um novo campo, copie um controle de contêiner existente e cole no componente responsivo apropriado, atualizando os nomes, o texto e os campos mapeados.

Observação
Existem contêineres semelhantes para outros tipos de controles de entrada, como Caixas de Combinação, Seletores de Data e Botões.
Contêineres responsivos
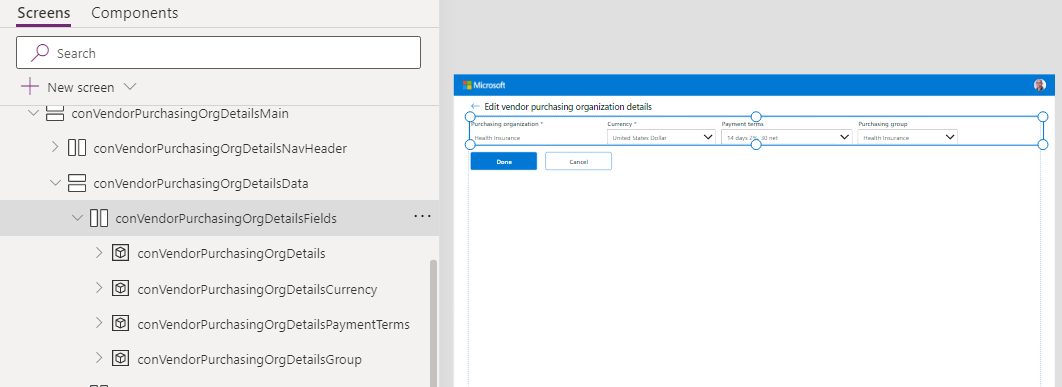
Os aplicativos são criados para responder ao tipo de dispositivo tablet/desktop usando controles de contêiner vertical e horizontal, como mostrado na captura de tela a seguir. Esses contêineres são configurados para ter pontos de partida para propriedades como height, width, LayoutMinHeight, LayoutMinWidth e Wrap. À medida que você adiciona mais campos a esses contêineres, certifique-se de que essas propriedades também sejam atualizadas para continuar lidando com a capacidade de resposta de forma apropriada.

Mais informações: Contêineres de layout automático
Conectar-se a outros dados
O poder dos aplicativos de tela é que eles podem se conectar facilmente a um entre várias centenas de outros sistemas e aplicativos com segurança usando sua biblioteca de conectores nativos.
Por exemplo, se o processo de ordem de compra do SAP Procurement exigir dados de oportunidades de pré-venda upstream existentes em um CRM para concluir o processo, você poderá usar os conectores do Salesforce ou do Dataverse para integração com o Dynamics 365 para adicionar facilmente esses dados ao aplicativo SAP Purchase Order ao selecionar um botão.
Além disso, se você tiver um sistema proprietário interno ou um sistema sem um conector nativo, poderá trabalhar com sua equipe de TI para criar um conector personalizado que permita ao Power Apps interagir facilmente com esse sistema por meio de uma API compatível.
Mais informações:
Tratamento de erros de aplicativos
Todas as chamadas de fluxo incorporadas avaliam um campo de status de resposta retornado pelos fluxos por padrão e o tratam gerando uma mensagem por meio da função Notificar. Para saber mais, consulte Tratamento de erros.
If(
!IsBlank(FirstError.Message),
Patch(
'SAP Integration Errors',
Defaults('SAP Integration Errors'),
{
Action: FirstError.Source,
'Additional Information': App.ActiveScreen.Name,
'Error Message': FirstError.Message,
Name: "SAP Vendor Management",
'Source Type': 'Source Type (SAP Integration Errors)'.'Power App',
'Workflow Status': 'Workflow Status (SAP Integration Errors)'.Failed
}
);
Trace(FirstError.Message);
Error(FirstError);
)
Todas as exceções inesperadas geradas pelo aplicativo são tratadas na propriedade App.OnError em que um registro de erro de modelo de solução SAP é criado antes que o erro seja lançado novamente e rastreado. Os administradores podem visualizar os detalhes do erro e gatilhos em vigor para serem alertados sobre exceções sem tratamento do aplicativo conforme visto no documento Monitorar erros.
Mais informações: Propriedade OnError
Conteúdo relacionado
- O que são aplicativos Canvas?
- Entender Power Apps Studio
- Crie um aplicativo de tela a partir de uma solução
- Construindo UI reutilizável com Power Apps estrutura de componentes e componentes de aplicativos canvas
- Administrar o Microsoft Power Platform
- Aplicativos Canvas para desenvolvedores corporativos, parceiros e ISVs
Próximas etapas
Amplie os aplicativos baseados em modelos e Dataverse