Visão geral dos componentes de tela
Observação
- Esta seção explica os componentes de tela que abrangem recursos de extensibilidade de interface do usuário com pouco código. Os desenvolvedores profissionais também podem usar o Power Apps component framework para criar componentes de código.
- Os componentes de tela também podem ser usados em aplicativos baseados em modelo por meio de páginas personalizadas e biblioteca de componentes. Mais informações: Adicionar componentes de tela a uma página personalizada em um aplicativo baseado em modelo
Os componentes são blocos de construção reutilizáveis para aplicativos de tela, para que os criadores de aplicativos possam criar controles personalizados a serem usados dentro de um aplicativo ou entre aplicativos utilizando uma biblioteca de componentes. Os componentes podem usar recursos avançados, como propriedades personalizadas e habilitar recursos complexos. Este artigo apresenta conceitos de componentes e alguns exemplos.
Os componentes são úteis na criação de aplicativos maiores que possuem padrões de controle semelhantes. Se você atualizar uma definição de componente dentro do aplicativo, todas as instâncias no aplicativo refletirão suas alterações. Os componentes também reduzem a duplicação de esforços, eliminando a necessidade de copiar/colar controles e melhorar o desempenho. Os componentes também ajudam a criar desenvolvimento colaborativo e padronizam a aparência de uma organização quando você usa uma biblioteca de componentes.
Assista a este vídeo para aprender a usar componentes nos aplicativos de tela:
Componentes nos aplicativos de tela
Você pode criar um componente de dentro de um aplicativo, conforme explicado neste artigo, ou criar um novo componente dentro de uma biblioteca de componentes. Uma biblioteca de componentes deve ser usada para requisitos para usar componentes em várias telas de aplicativos. Você também pode copiar os componentes existentes para uma biblioteca de componentes existente ou nova.
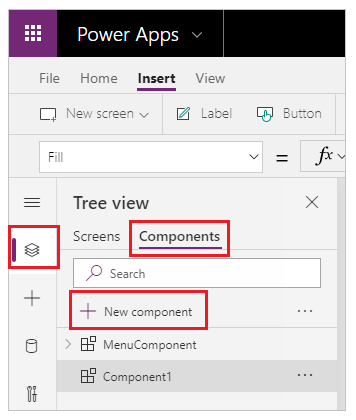
Para criar um componente dentro de um aplicativo, vá para a Exibição de árvore, selecione a guia Componentes e depois Novo componente:

A seleção de Novo componente abre uma tela vazia. Você pode adicionar controles como parte da definição do componente na tela. Se você editar um componente na tela, atualizará instâncias do mesmo componente em outras telas de aplicativos. Aplicativos que reutilizam um componente já criado também podem receber atualizações de componentes após a publicação de alterações no componente.
Você pode selecionar um componente da lista de componentes existentes no painel esquerdo após selecionar uma tela. Ao selecionar um componente, você insere uma instância desse componente na tela, assim como insere um controle.
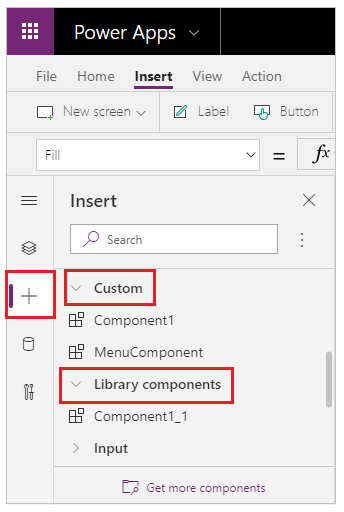
Os componentes disponíveis dentro do aplicativo estão listados na categoria Personalizados na lista de componentes na exibição de árvore. Os componentes importados das bibliotecas de componentes estão listados na categoria Componentes da biblioteca:

Observação
Os componentes discutidos neste artigo são diferentes do Power Apps component framework que permite a desenvolvedores e criadores criar componentes de código para aplicativos de tela e baseados em modelos. Para mais informações, acesse visão geral do Power Apps component framework.
Propriedades personalizadas
Um componente pode receber valores de entrada e emitir dados, se você criar uma ou mais propriedades personalizadas. Esses cenários são avançados e exigem que você saiba sobre fórmulas e contratos de associação.
Observação
Um recurso experimental para propriedades de componentes aprimoradas oferece ainda mais opções de propriedades, incluindo funções e funções de comportamento. Para obter mais informações, consulte Propriedades de componente de tela (experimental)
Propriedade de entrada é como um componente recebe dados para serem usados no componente. As propriedades de entrada aparecem na guia Propriedades do painel direito, se uma instância do componente estiver selecionada. Você pode configurar propriedades de entrada com expressões ou fórmulas, assim como configura propriedades padrão em outros controles. Outros controles têm propriedades de entrada, como a propriedade Default de um controle Entrada de texto.
Propriedade de saída é usada para emitir dados ou estado do componente. Por exemplo, a propriedade Selected em um controle Galeria é uma propriedade de saída. Ao criar uma propriedade de saída, você pode determinar quais outros controles podem se referir ao estado do componente.
A explicação a seguir explica esses conceitos.
Criar um exemplo de componente
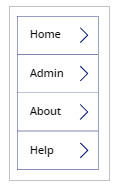
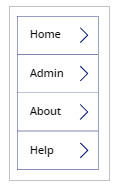
Neste exemplo, você criará um componente de menu semelhante ao gráfico a seguir. E você pode alterar o texto posteriormente para usá-lo em várias telas, aplicativos ou ambos:

Observação
Recomendamos que você use uma biblioteca de componentes ao criar componentes para reutilização. A atualização de componentes dentro de um aplicativo apenas disponibiliza as atualizações de componentes dentro do aplicativo. Ao usar uma biblioteca de componentes, será solicitado que você atualize os componentes, se os componentes dentro de uma biblioteca forem atualizados e publicados.
Criar um componente
Criar um aplicativo de tela em branco.
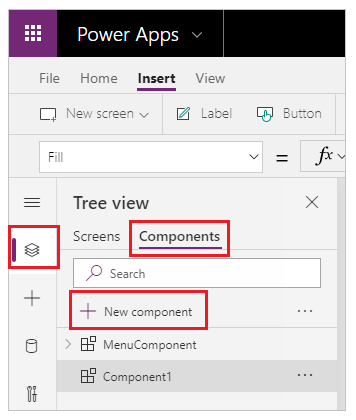
Na Exibição de Árvore, selecione Componentes e depois Novo componente para criar um componente.

Selecione o novo componente no painel esquerdo, selecione as reticências (...) e, em seguida, selecione Renomear. Digite ou cole o nome como MenuComponent.
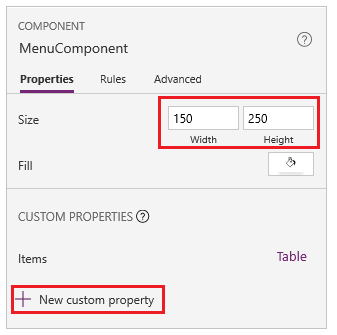
No painel direito, defina a largura do componente como 150 e sua altura como 250 e selecione Nova propriedade customizada. Você também pode definir a altura e a largura para qualquer outro valor, conforme apropriado.

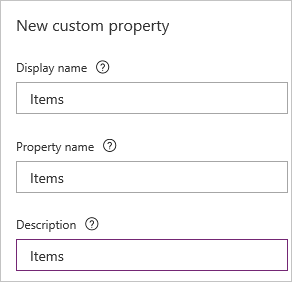
Nas caixas Nome de exibição, Nome da propriedade e Descrição, digite ou cole o texto como Items.

Não inclua espaços no nome da propriedade, pois você se referirá ao componente por esse nome ao escrever uma fórmula. Por exemplo, ComponentName.PropertyName.
O nome de exibição é exibido na guia Propriedades do painel direito, se você selecionar o componente. Um nome de exibição descritivo ajuda você e outros fabricantes a entender a finalidade dessa propriedade. A Descrição é exibida em uma dica de ferramenta, se você passar o mouse sobre o nome de exibição desta propriedade na guia Propriedades.
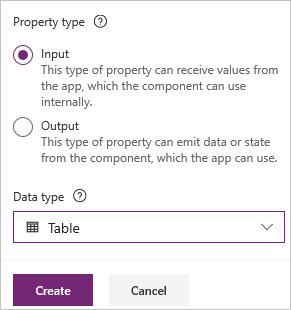
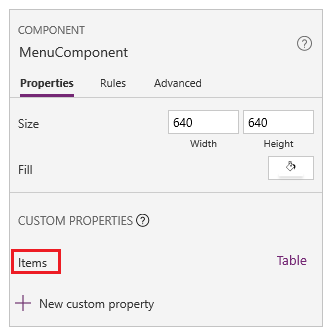
Na lista Tipo de dados, selecione Tabela depois Criar.

A propriedade Items é definida como um valor padrão com base no tipo de dados que você especificou. Você pode configurá-la para um valor que atenda às suas necessidades. Se você especificou um tipo de dados de Tabela ou Registro, você pode alterar o valor da propriedade Items para corresponder ao esquema de dados que você deseja inserir no componente. Nesse caso, você mudará para uma lista de strings.
Você pode definir o valor da propriedade na barra de fórmulas, se selecionar o nome da propriedade na guia Propriedades do painel direito.

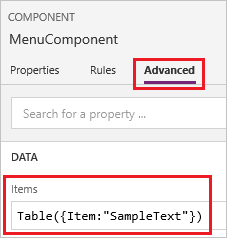
Como mostra o próximo gráfico, você também pode editar o valor da propriedade na guia Avançado do painel direito.
Defina a propriedade Items do componente para esta fórmula:
Table({Item:"SampleText"})
No componente, insira um controle vertical em branco Galeria e selecione Layout no painel de propriedades como Título.
Verifique se a lista de propriedades mostra a propriedade Items (como faz por padrão). E defina o valor dessa propriedade para esta expressão:
MenuComponent.ItemsDessa forma, a propriedade Items do controle Galeria lê e depende da propriedade de entrada Items do componente.
Opcional - defina a propriedade BorderThickness do controle Galeria como 1 e sua propriedade TemplateSize como 50. Você também pode atualizar os valores da espessura da borda e do tamanho do modelo para qualquer outro valor, conforme apropriado.
Adicionar componente a uma tela
Em seguida, você adicionará o componente a uma tela e especificará uma tabela de cadeias de caracteres para o componente ser exibido.
No painel esquerdo, selecione a lista de telas e, em seguida, selecione a tela padrão.

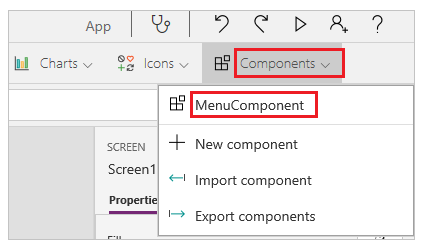
Na guia Inserir, abra o menu Componentes e selecione MenuComponent.

O novo componente é nomeado MenuComponent_1, por padrão.
Defina a propriedade Items de MenuComponent_1 para esta fórmula:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Esta instância se assemelha a este gráfico, mas você pode personalizar o texto e outras propriedades de cada instância.

Criar e usar a propriedade de saída
Até agora, você criou um componente e o adicionou a um aplicativo. Em seguida, você criará uma propriedade de saída que reflete o item que o usuário seleciona no menu.
Abra a lista de componentes e selecione MenuComponent.
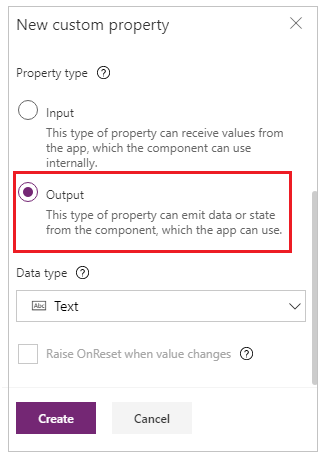
No painel direito, selecione a guia Propriedades e, em seguida, selecione Nova propriedade personalizada.
Nas caixas Nome de exibição, Nome da propriedade e Descrição, digite ou cole Selected.
Em Tipo de propriedade, selecione Saída e, em seguida, selecione Criar.

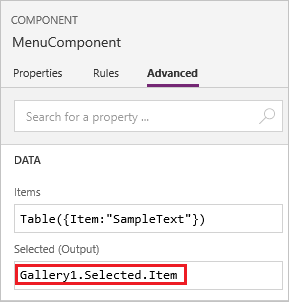
Na guia Avançado, defina o valor da propriedade Selected para essa expressão, ajustando o numeral no nome da galeria, se necessário:
Gallery1.Selected.Item
Na tela padrão do aplicativo, adicione um rótulo e defina sua propriedade Text para essa expressão, ajustando o numeral no nome do componente, se necessário:
MenuComponent_1.SelectedMenuComponent_1 é o nome padrão de uma instância, não o nome da definição do componente. Você pode renomear qualquer instância.
Enquanto mantém pressionada a tecla Alt, selecione cada item no menu.
O controle Rótulo reflete o item de menu que você selecionou mais recentemente.
Escopo
As propriedades de entrada e saída definem claramente a interface entre um componente e seu aplicativo host. Por padrão, o componente é encapsulado para que seja mais fácil reutilizá-lo nos aplicativos, exigindo o uso das propriedades para passar as informações para dentro e para fora do componente. As restrições de escopo mantêm o contrato de dados de um componente simples e coeso e ajudam a habilitar atualizações de definição de componente,—especialmente entre aplicativos com bibliotecas de componentes.
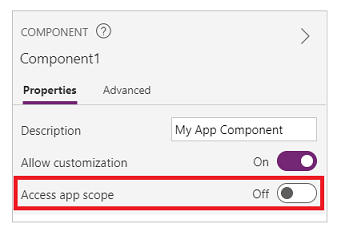
Mas há momentos em que um componente pode querer compartilhar um fonte de dados ou uma variável com seu host. Principalmente quando o componente se destina a ser usado apenas em um aplicativo específico. Para esses casos, você pode acessar diretamente as informações de nível de aplicativo ativando o recurso Acessar o escopo do aplicativo no painel de propriedades do componente:

Quando a opção Acessar o escopo do aplicativo está ativada, estes itens podem ser acessado de dentro de um componente:
- Variáveis globais
- Coleções
- Controles e componentes em telas, como um controle TextInput
- Fontes de dados tabulares, como tabelas do Dataverse
Quando essa configuração estiver desativada, nenhuma das coleções acima ficarão disponíveis para o componente. As funções Set e Collect ainda estão disponíveis, mas as variáveis e coleções resultantes têm como escopo a instância do componente e não são compartilhadas com o aplicativo.
Fontes de dados não tabulares, como Armazenamento de Blobs do Azure ou um conector personalizado, estão disponíveis se essa configuração estiver ativada ou desativada. Pense nessas fontes de dados mais como uma referência a um recurso de ambiente do que a um recurso de aplicativo. Quando um componente é trazido para um aplicativo de uma biblioteca de componentes, essas fontes de dados do ambiente também acompanham.
Os componentes em uma biblioteca de componentes nunca podem ter acesso ao escopo do aplicativo, já que não há um único escopo do aplicativo para se referir. Portanto, essa configuração não está disponível neste contexto e está efetivamente desativada. Depois de importado para um aplicativo, e se a personalização foi permitida pelo criador do componente, a opção poderá ser habilitada, e o componente poderá ser modificado para usar o escopo do aplicativo.
Observação
- Você pode inserir instâncias de componentes em uma tela dentro de uma biblioteca de componentes e visualizá-la para fins de teste.
- A biblioteca de componentes não é exibida ao usar o Power Apps Mobile.
Importar e exportar componentes (desativado)
Observação
Este recurso foi desativado. Bibliotecas de componentes são a forma recomendada de reutilizar os componentes nos aplicativos. Ao usar uma biblioteca de componentes, um aplicativo mantém dependências nos componentes que usa. O criador do aplicativo será alertado quando as atualizações dos componentes dependentes estiverem disponíveis. Portanto, todos os novos componentes reutilizáveis devem ser criados nas bibliotecas de componentes.
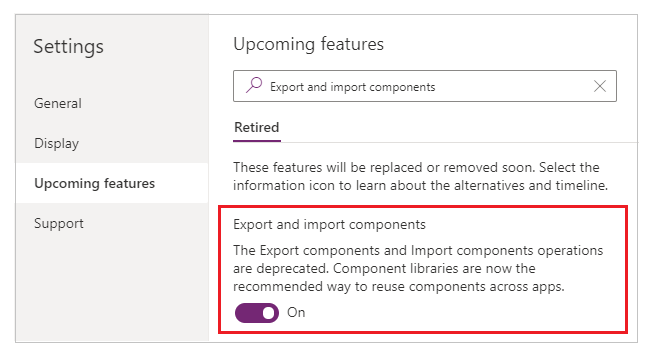
A capacidade de importar e exportar componentes está desabilitada por padrão, uma vez que este recurso foi desativado. Embora o método recomendado para trabalhar com componentes seja usar bibliotecas de componentes, você ainda pode habilitar esse recurso por aplicativo como uma exceção até que o recurso seja removido. Para fazer isso, edite seu aplicativo no Power Apps Studio e, em seguida, acesse Configurações > Recursos futuros > Desativado > Definir Exportar e importar componentes como ativado.

Depois de ativar esse recurso, você pode usar os seguintes recursos para importar e exportar componentes.
Importar componentes de outro aplicativo
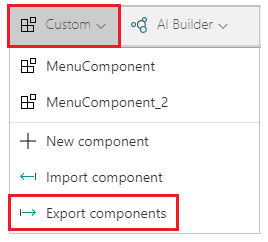
Para importar um ou mais componentes de um aplicativo para outro, selecione Importar componentes do menu Inserir e depois use o menu suspenso Personalizado. Ou use Componentes na exibição de árvore no painel esquerdo.
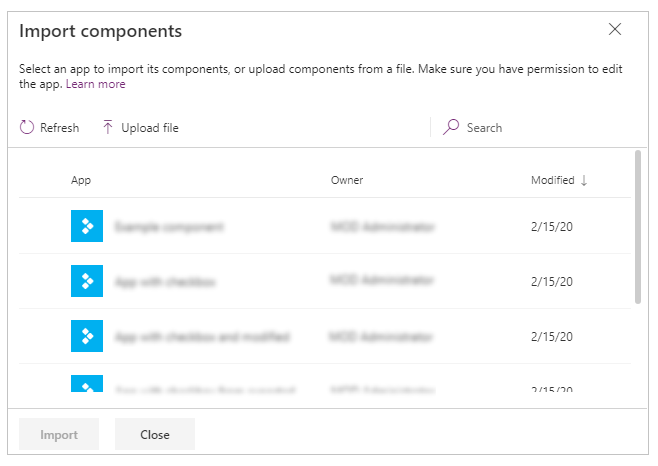
Uma caixa de diálogo lista todos os aplicativos que contêm componentes que você tem permissão para editar. Selecione um aplicativo e selecione Importar para importar a versão publicada mais recente de todos os componentes desse aplicativo. Depois de importar pelo menos um componente, você pode editar sua cópia e excluir qualquer um que não seja necessário.

Você pode salvar um aplicativo com componentes existentes em um arquivo localmente e depois reutilizá-lo importando-o. Você pode usar o arquivo para importar componentes para outro aplicativo.
Se o aplicativo contiver uma versão modificada do mesmo componente, será solicitado que você decida se deve substituir a versão modificada ou cancelar a importação.
Depois que você cria componentes em um aplicativo, outros aplicativos podem consumir os componentes desse aplicativo, importando-os.
Observação
Se um componente importado de outro aplicativo for modificado no aplicativo original, você deverá importar o componente novamente de forma manual no aplicativo de consumo para receber as alterações mais recentes dele. Use bibliotecas de componentes para trabalhar com atualizações de componentes mais eficientemente.
Exportar componentes do seu aplicativo
Você pode exportar componentes para um arquivo e baixá-los para importar para outro aplicativo.
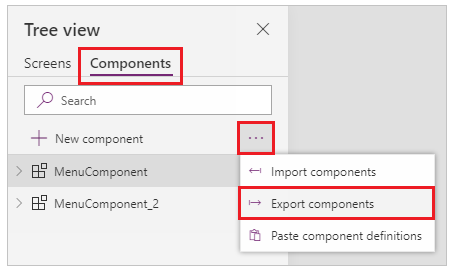
Selecione a opção Exportar componentes da seção Componentes na exibição de árvore no painel esquerdo:

Você também pode usar o menu Inserir e selecionar o menu suspenso Personalizado.

A seleção da opção Exportar componentes baixa os componentes em um arquivo:

O arquivo do componente baixado usa a extensão de nome de arquivo .msapp.
Importar componentes do arquivo de componentes exportados
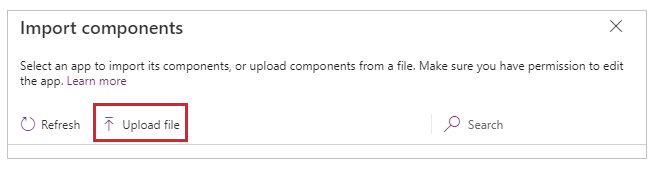
Para importar componentes de um arquivo de componentes exportados, selecione Importar componentes do menu Inserir e, em seguida, use o menu suspenso Personalizado ou use Componentes na exibição de árvore no painel esquerdo. Na caixa de diálogo componentes, selecione Carregar arquivo em vez de selecionar outros componentes ou aplicativos:

Na caixa de diálogo Abrir, navegue até o local do arquivo de componente e selecione Abrir para importar os componentes dentro do aplicativo.
Importar componentes do aplicativo exportado
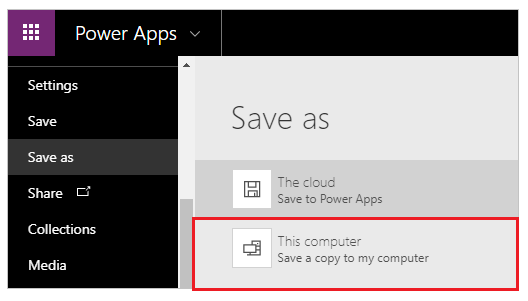
Você pode salvar um aplicativo localmente usando a opção Arquivo > Salvar como:

Depois de salvar o aplicativo, você pode reutilizar os componentes deste aplicativo usando o mesmo método de importação de componentes de um arquivo. Siga as etapas da seção anterior sobre componentes de importação do arquivo de componentes exportados.
Limitações conhecidas
- Uma propriedade de entrada personalizada não pode ser configurada como um valor de propriedade de saída personalizada em instâncias iguais ou diferentes quando você tem duas ou mais instâncias do mesmo componente em um aplicativo. Essa ação resultará em uma mensagem de aviso de referência circular. Para contornar essa limitação, você pode criar uma cópia do componente dentro do seu aplicativo.
- Não há suporte para adicionar e executar fluxos do Power Automate em bibliotecas de componentes.
- Não é possível salvar fontes de dados ou controles que incluam dados dessas fontes de dados (como formulários, grades fluidas ou tabelas de dados) com componentes.
- Você não pode inserir um componente em uma galeria ou formulário (incluindo o formulário do SharePoint).
- Os componentes não oferecem suporte à função UpdateContext, mas você pode criar e atualizar variáveis em um componente usando a função Set. O escopo dessas variáveis é limitado ao componente, mas você pode acessá-las de fora do componente por meio de propriedades de saída personalizadas.
Próximas etapas
Aprenda a usar uma biblioteca de componentes para criar um repositório de componentes reutilizáveis.
Confira também
- Biblioteca de componentes
- Gerenciamento do ciclo de vida do aplicativo (ALM) da biblioteca de componentes
- Mapear campos de entrada de um componente
- Adicionar multimídia a um componente
- Fórmulas de comportamento para componentes
- Power Apps component framework
- Adicionar componentes de tela a uma página personalizada em um aplicativo baseado em modelo
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).