Configurar notas como anexos para formulários básicos e de várias etapas
As etapas a seguir explicam o processo de habilitação da capacidade de adicionar anexos a formulários básicos e de várias etapas usando o aplicativo Gerenciamento de Portais.
Você também pode habilitar a adição de anexos usando o estúdio de design do Power Pages. Confira Habilitar anexos em um formulário e Habilitar anexos em um formulário de várias etapas para obter mais detalhes.
Configurar anotações como anexos usando o aplicativo Gerenciamento de Portais
Para adicionar a possibilidade de visualizar observações e anexos em formulários básicos e de várias etapas, você deverá concluir as seguintes etapas:
Adicione o controle timeline para o formulários do Dataverse por meio do aplicativo baseado em modelo designer de formulários ou o Espaço de trabalho de dados se estiver usando o estúdio de design no Power Pages.
Configure permissões de tabela para a tabela de notas (anotações).
Observação
- Para que uma anotação apareça na página da Web, a descrição de cada anotação deve ser prefixada com *WEB* (a palavra-chave 'WEB" com um asterisco (*) antes e depois). As notas adicionadas por meio de um formulário em uma página da Web terão o prefixo adicionado automaticamente.
- Você pode especificar um prefixo personalizado alterando KnowledgeManagement/NotesFilter (configuração do site) para um valor de sua escolha.
- Atualmente, a capacidade de exibir notas e atividades no mesmo formulário para uma tabela personalizada não é compatível com a configuração.
Configuração de notas para formulários básicos
Se você simplesmente deseja fornecer um controle de upload de arquivo, isso pode ser feito usando configurações adicionais do formulário ou habilitando anexos usando o estúdio de design.
Adicionar um controle de linha do tempo permitirá que os usuários exibam os anexos.
Você pode configurar ainda mais o controle timeline para permitir que os usuários do site adicionem, atualizem ou excluam notas e anexos configurando os metadados do formulário usando o aplicativo Gerenciamento de Portal.
Selecione Formulários Básicos em Conteúdo, no painel esquerdo.
Na lista de formulários, selecione para abrir um registro do formulário para o qual você deseja adicionar a configuração da anotação.
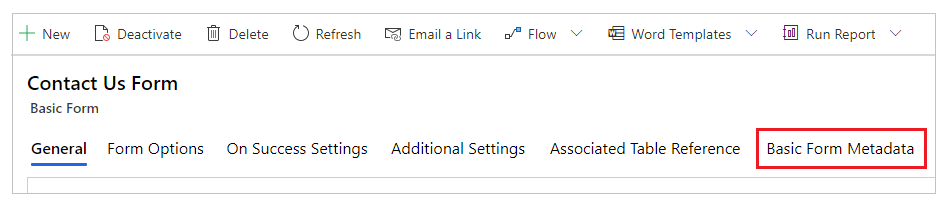
Nas guias disponíveis nas configurações do formulário, selecione Metadados de Formulário Básico.

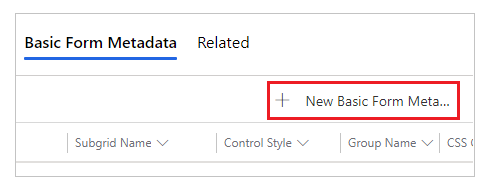
Selecione Novos Metadados do Formulário Básico.

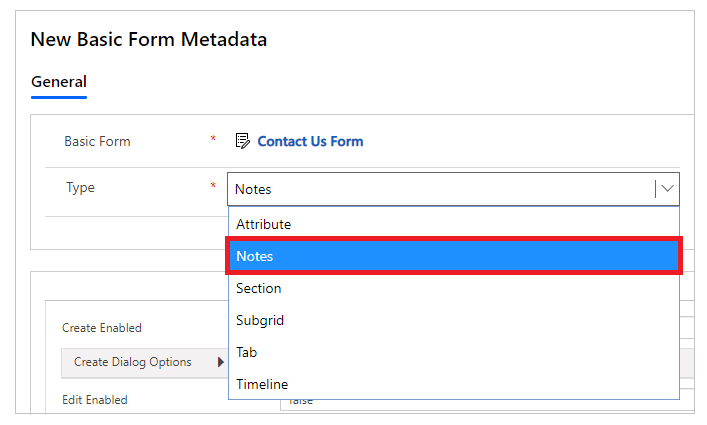
Selecione Tipo como Anotação.

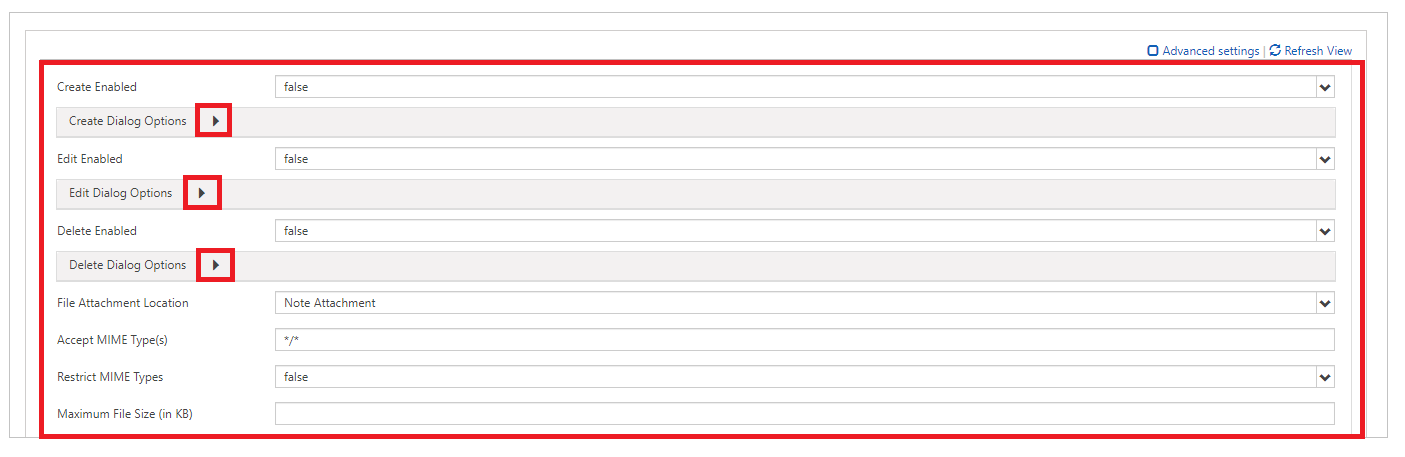
As configurações das anotações são exibidas. A maioria configurações serão coletadas por padrão. É possível expandir uma seção para ver mais configurações.

Observação
Se você quiser habilitar o armazenamento de anexos de notas no Azure, precisará primeiro habilitar o armazenamento do Azure para anexos de notas, bem como atualizar a opção Local do anexo de arquivo para Armazenamento de Blobs do Azure.
Preencha os campos inserindo os valores adequados. Essas configurações são explicadas em mais detalhes a seguir, em Atributos, Criar opções de diálogo, Editar opções de diálogo e Excluir opções de diálogo.
Salve o formulário.
Após adicionar a configuração, o controle da anotação será renderizado usando as opções adequadas habilitadas no site.
Atributos
| Name | Description |
|---|---|
| Configurações básicas | |
| Criar Habilitado | Permite adicionar novas anotações à tabela. |
| Opções da Caixa de Diálogo Criar | Contém definições para configurar a caixa de diálogo quando Criar Habilitado for definido como verdadeiro. Mais informações: Criar opções de diálogo. |
| Editar Habilitado | Permite editar as notas existentes na tabela. |
| Opções da Caixa de Diálogo Editar | Contém definições para configurar a caixa de diálogo quando EditEnabled for definido como verdadeiro. Mais informações: Editar opções de diálogo |
| Excluir Habilitado | Permite excluir notas da tabela. |
| Opções da Caixa de Diálogo Excluir | Contém definições para configurar a caixa de diálogo quando DeleteEnabled for definido como verdadeiro. Mais informações: Excluir opções de diálogo. |
| Localização do Anexo de Arquivo | Selecione o local do anexo de arquivo:
|
| Aceitar Tipo(s) MIME | Permite que você especifique uma lista de tipos de MIME aceitos. |
| Restringir Tipos de MIME | Selecione se deseja permitir ou restringir tipos MIME. |
| Tamanho Máximo do Arquivo (em KB) | Permite que você especifique o tamanho máximo de um arquivo que pode ser anexado. O tamanho máximo dos arquivos que podem ser carregados é determinado pela configuração Tamanho máximo do arquivo na guia email de configurações do sistema na caixa de diálogo configurações do sistema do ambiente. |
| Configurações avançadas | |
| Listar Título | Substitui o título na área Anotações. |
| Rótulo do Botão de Adicionar Observação | Substitui o rótulo no botão Adicionar Anotações. |
| Rótulo de Privacidade da Observação | Substitui o rótulo que indica que uma anotação é particular. |
| Mensagem de Carregamento | Substitui a mensagem exibida quando a lista de anotações está sendo carregada. |
| Mensagem de Erro | Substitui a mensagem mostrada quando ocorre um erro no carregamento da lista de anotações. |
| Mensagem de Acesso Negado | Substitui a mensagem mostrada quando o usuário não tem permissões suficientes para mostrar a lista de anotações. |
| Mensagem Vazia | Substitui a mensagem mostrada quando a tabela atual não apresenta qualquer nota que possa ser exibida. |
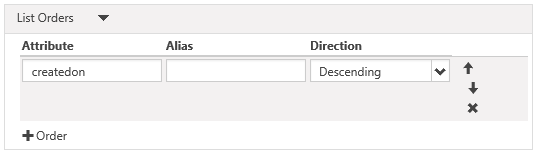
| Lista Ordens | Permite definir a ordem na qual as anotações serão exibidas. A configuração Listar Ordens permite que você defina as seguintes opções:

Para adicionar uma regra de classificação, selecione "Coluna" (4) e preencha os detalhes. As ordens da lista serão processadas na ordem a partir da superior da lista que tem maior prioridade. |
Criar opções de diálogo
| Nome | Descrição |
|---|---|
| Configurações básicas | |
| Exibir Campo de Opções de Privacidade | Habilita uma caixa de seleção na caixa de diálogo Adicionar Anotação, que permite ao usuário marcar uma anotação como particular. |
| Valor Padrão do Campo de Opções de Privacidade | Especifica o valor padrão do campo Exibir Opções de Privacidade. O valor padrão desse campo é falso. |
| Exibir Arquivo Anexo | Habilita um campo de carregamento de arquivos na caixa de diálogo Adicionar Anotação, permitindo que o usuário anexe um arquivo a uma anotação. Observação : Somente um arquivo pode ser anexado usando esta opção. |
| Aceitar Anexar Arquivo | O tipo MIME aceito pela entrada de carregamento do arquivo. |
| Configurações avançadas | |
| Rótulo do Campo de Observação | Substitui o rótulo do campo Anotação na caixa de diálogo Adicionar Anotação. |
| Colunas do Campo de Observação | Define o valor das colunas na <textarea> da Nota. |
| Linhas do Campo de Observação | Define o valor das linhas na <textarea> da Nota. |
| Rótulo do Campo de Opções de Privacidade | Substitui o rótulo do campo Opção de Privacidade (se habilitado). |
| Rótulo de Anexar Arquivo | Substitui o rótulo do arquivo anexado (se habilitado). |
| Classe CSS da Coluna Esquerda | Adiciona a classe ou classes de CSS à coluna mais à esquerda que contém os rótulos na caixa de diálogo Adicionar Anotação. |
| Classe CSS da Coluna Direita | Adiciona a classe ou as classes de CSS à coluna mais à direita que contém entradas de campo na caixa de diálogo Adicionar Anotação. |
| Título | Substitui o texto HTML no cabeçalho da caixa de diálogo Adicionar Anotação. |
| Texto do Botão Primário | Substitui o HTML que aparece no botão Primário (Adicionar Anotação) na caixa de diálogo. |
| Texto do leitor de tela do botão Desassociar | Substitui o texto do leitor de tela associado ao botão ignorar da caixa de diálogo. |
| Texto do Botão Fechar | Substitui o HTML que aparece no botão Fechar (Cancelar) na caixa de diálogo. |
| Tamanho | Especifica o tamanho da caixa de diálogo Adicionar Anotação. As opções são Padrão, Grande e Pequeno. |
| Classe CSS | Especifique uma classe ou classes CSS que serão aplicadas à caixa de diálogo resultante. |
| Classe CSS do Título | Especifica uma classe ou classes CSS que serão aplicadas à barra de título da caixa de diálogo resultante. |
| Classe CSS do Botão Primário | Especifica uma classe ou classes de CSS que serão aplicadas ao botão Primário (Adicionar Anotação) da caixa de diálogo. |
| Classe CSS do Botão Fechar | Especifica uma classe ou classes CSS que serão aplicadas ao botão Fechar (Cancelar) da caixa de diálogo. |
Editar opções de diálogo
| Nome | Descrição |
|---|---|
| Configurações básicas | |
| Exibir Campo de Opções de Privacidade | Habilita uma caixa de seleção na caixa de diálogo Editar Anotação, que permite ao usuário marcar uma anotação como particular. |
| Valor Padrão do Campo de Opções de Privacidade | Especifica o valor padrão do campo Exibir Opções de Privacidade. O valor padrão desse campo é falso. |
| Exibir Arquivo Anexo | Habilita um campo de carregamento de arquivos na caixa de diálogo Editar Anotação, permitindo que o usuário anexe um arquivo a uma anotação. Observação : Somente um arquivo pode ser anexado usando esta opção. |
| Aceitar Anexar Arquivo | O tipo MIME aceito pela entrada de carregamento do arquivo. |
| Configurações avançadas | |
| Rótulo do Campo de Observação | Substitui o rótulo do campo Anotação na caixa de diálogo Editar Anotação. |
| Colunas do Campo de Observação | Define o valor das colunas na <textarea> da Nota. |
| Linhas do Campo de Observação | Define o valor das linhas na <textarea> da Nota. |
| Rótulo do Campo de Opções de Privacidade | Substitui o rótulo do campo Opção de Privacidade (se habilitado). |
| Rótulo de Anexar Arquivo | Substitui o rótulo do arquivo anexado (se habilitado). |
| Classe CSS da Coluna Esquerda | Adiciona a classe ou as classes de CSS à coluna mais à esquerda com os rótulos na caixa de diálogo Editar Anotação. |
| Classe CSS da Coluna Direita | Adiciona a classe ou classes de CSS à coluna mais à direita que contém entradas de campo na caixa de diálogo Editar Anotação. |
| Título | Substitui o texto HTML no cabeçalho da caixa de diálogo Editar Anotação. |
| Texto do Botão Primário | Substitui o HTML que aparece no botão Primário (Atualizar Anotação) na caixa de diálogo. |
| Texto do leitor de tela do botão Desassociar | Substitui o texto do leitor de tela associado ao botão ignorar da caixa de diálogo. |
| Texto do Botão Fechar | Substitui o HTML que aparece no botão Fechar (Cancelar) na caixa de diálogo. |
| Tamanho | Especifica o tamanho da caixa de diálogo Editar Anotação. As opções são Padrão, Grande e Pequeno. |
| Classe CSS | Especifica uma classe ou classes CSS que serão aplicadas à caixa de diálogo resultante. |
| Classe CSS do Título | Especifica a classe ou classes de CSS que serão aplicadas à barra de título da caixa de diálogo. |
| Classe CSS do Botão Primário | Especifica uma classe ou classes de CSS que serão aplicadas ao botão Primário (Atualizar Anotação) da caixa de diálogo. |
| Classe CSS do Botão Fechar | Especifica uma classe ou classes CSS que serão aplicadas ao botão Fechar (Cancelar) da caixa de diálogo. |
Excluir opções de diálogo
| Nome | Descrição |
|---|---|
| Configurações básicas | |
| Confirmação | Substitui a mensagem de confirmação para excluir a anotação. |
| Configurações avançadas | |
| Título | Substitui o texto HTML no cabeçalho da caixa de diálogo Excluir Anotação. |
| Texto do Botão Primário | Substitui o HTML que aparece no botão Primário (Excluir) na caixa de diálogo. |
| Texto do leitor de tela do botão Desassociar | Substitui o texto do leitor de tela associado ao botão ignorar da caixa de diálogo. |
| Texto do Botão Fechar | Substitui o HTML que aparece no botão Fechar (Cancelar) na caixa de diálogo. |
| Tamanho | Especifica o tamanho da caixa de diálogo Excluir Anotação. As opções são Padrão, Grande e Pequeno. |
| Classe CSS | Especifica uma classe ou classes CSS que serão aplicadas à caixa de diálogo resultante. |
| Classe CSS do Título | Especifica uma classe ou classes CSS que serão aplicadas à barra de título da caixa de diálogo resultante. |
| Classe CSS do Botão Primário | Especifica uma classe ou classes CSS que serão aplicadas ao botão Primário (Excluir) da caixa de diálogo. |
| Classe CSS do Botão Fechar | Especifica uma classe ou classes CSS que serão aplicadas ao botão Fechar (Cancelar) da caixa de diálogo. |
Atribuir permissões da tabela
Se você não criar e atribuir as permissões de tabela apropriadas aos registros conforme mostrado a seguir, as notas, bem como os botões Adicionar, Editar e Excluir para o controle notes, serão ocultos no formulário básico ou de várias etapas:
Importante
Um usuário deve entrar e ser o criador da anotação para editá-la ou excluí-la usando o portal. Os usuários não podem editar ou excluir uma nota criada por outras pessoas, mesmo que você atribua a eles permissões de tabela.
Garanta que a caixa de seleção Habilitar Permissões de Tabela esteja marcada no formulário no qual você deseja que as anotações apareçam. As permissões de tabela são habilitadas por padrão em todos os sites recém-provisionados.
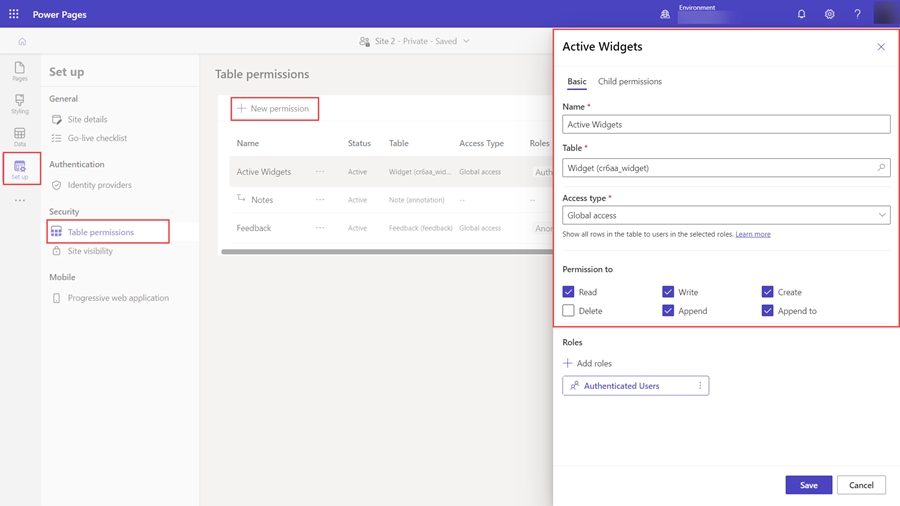
Para a tabela com o controle notes habilitado, crie uma permissão de tabela com os privilégios necessários. O escopo deve ser definido apropriadamente, dependendo do nível de acesso necessário para os usuários finais.
Por exemplo, crie uma permissão de tabela para uma tabela que mostre anotações no formulário básico, com os privilégios Ler, Gravar, Criar, Acrescentar e Acrescentar a.

Associe a permissão da tabela a uma função da web para o usuário.
Por exemplo, adicione a permissão de tabela criada na etapa anterior a uma função Web.
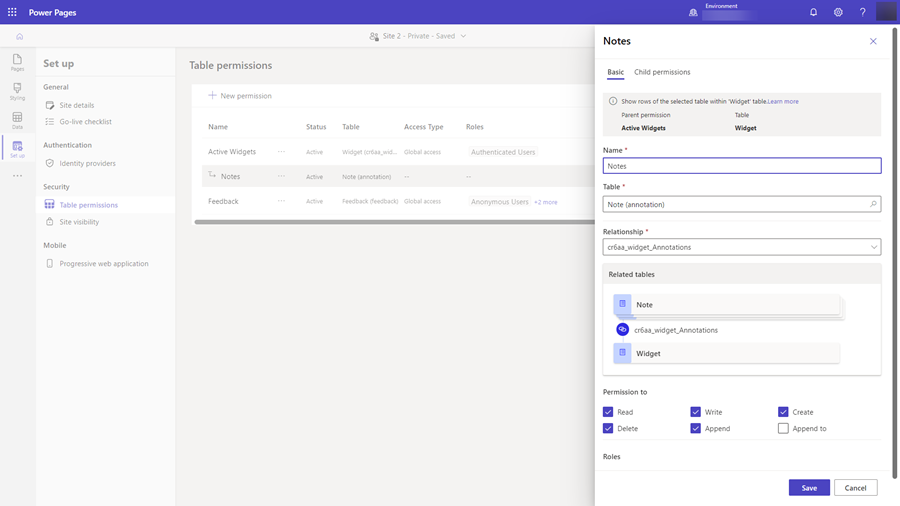
Crie uma permissão de tabela filho para a tabela Anotação a partir da permissão de tabela criada na etapa 2 com os privilégios necessários, como explicado na tabela abaixo.
Ação de nota Permissões necessárias Ler Lidas Adicionar Criar, anexar (Anexar a exigido na Permissão de Tabela Primária) Editar Gravação Excluir Delete Por exemplo, crie uma permissão de tabela filho para a tabela Anotação, com a permissão de tabela criada nas etapas anteriores configurada como a tabela pai.

Habilitar editor de rich-text
O editor de rich text pode ser ativado ao adicionar ou editar observações em um formulário em uma página da web.
Um editor de rich text também pode ser habilitado para campos de texto de várias linhas em um formulário. Confira Tutorial: Configurar o controle do editor de rich text no Power Pages para obter mais informações.
Abra o aplicativo de Gerenciamento de Portal.
Acesse a seção Site e selecione Configurações de Site.
Selecione Novo para criar uma configuração de site.
Especifique os valores a seguir para a configuração de site:
- Nome: Linha do tempo/RTEEnabled
- Site: O registro do site associado
- Valor: Verdadeiro
- Descrição: (Opcional)
Selecione Salvar e Fechar
Sincronize seu site do estúdio e visualize o site.
Você deve ser capaz de adicionar e editar observações usando o editor de rich text.
Observações criadas com o editor rich-text
Você pode ver as notas criadas usando as Configurações de controle rich text editor na página do portal.
No entanto, se o editor de rich text não estiver ativado para observações em formulários, ao tentar editar, você verá o texto no formato de marcação HTML.
Por exemplo, esta anotação mostra o formato rich text no aplicativo baseado em modelo.
A página da Web do portal mostra a anotação em formato rich text.
No entanto, ao editar a anotação na página da Web do portal, você a verá no formato de marcação HTML.
Importante
Se você tentar salvar uma anotação com markup HTML usando o portal, este erro será exibido: Lamentamos, mas algo deu errado. Tente novamente e, se o erro persistir, entre em contato com o administrador do site. Para salvar as anotações com markup HTML usando o portal, você terá que desabilitar a validação da solicitação. No entanto, a desabilitação da validação da solicitação se aplica a todo o site. Para obter as etapas para desativar a validação de solicitação e entender seu impacto, acesse a validação de solicitação.
Configuração de notas para formulários de várias etapas
As notas de formulários de várias etapas são configuradas de forma idêntica às notas de formulários básicos. Primeiro, crie um registro de metadados para a etapa de formulário de várias etapas com notas e adicione os metadados de configuração das notas.
Habilitar anexo de arquivo em formulário
Ative a opção Anexar Arquivo para o Formulário Básico para mostrar a opção de anexo disponível com as notas.
Para habilitar o anexo em um formulário básico:
Abra o aplicativo de Gerenciamento de Portal.
Selecione Formulários Básicos em Conteúdo, no painel esquerdo.
Na lista de formulários, selecione para abrir um registro do formulário para o qual você deseja adicionar a configuração da anotação.
Selecione Configurações Adicionais para o formulário. Defina as configurações adicionais de acordo com os campos explicados na seção abaixo.
Configurações adicionais para anexar arquivo
| Name | Description |
|---|---|
| Anexar Arquivo | Marque a caixa para habilitar anexos de arquivo no formulário. |
| Opção para Salvar Arquivo Anexo | Selecione Notas ou Comentários do Portal para salvar anexos de arquivo. Para anexos de anotações, selecione Anotações. |
| Permitir Múltiplos Arquivos | Marque a caixa para permitir vários anexos de arquivo. |
| Rótulo | Especifique um rótulo para a opção de anexo. |
| Local de Armazenamento de Anexar Arquivo | Selecione o local do anexo de arquivo:
|
| Aceitar Tipos MIME | Especifique uma lista de tipos MIME aceitos. |
| Aceitar Tipos de Arquivo | Especifique uma lista de tipos de arquivo aceitos. Esta opção só estará disponível quando você usar a opção Comentários do Portal para Opção para Salvar Arquivo Anexado. |
Opção Anexar um arquivo
Depois de configurar as anotações e ativar os anexos das anotações, você poderá ver a opção Anexar Arquivo no formulário.