Tutorial: configurar o controle do editor de rich-text no Power Pages
No tutorial, você configurará o componente do editor de rich text em um formulário do Microsoft Dataverse e permitirá que o editor de rich text fique visível em uma página da Web.
Este tutorial usará a tabela Feedback e a página da Web Fale conosco que está disponível nos modelos de Layout inicial.
Pré-requisitos
- Sua versão do portal deve ser a 9.4.3.x ou superior.
- Um site usando um dos modelos de Layout inicial.
Etapa 1. Adicione o componente de código a um campo em um formulário
No estúdio de design, selecione o Espaço de trabalho de dados.
Selecione a tabela Comentários.
Selecione Formulários e, em seguida, escolha editar o formulário de fale conosco simples.
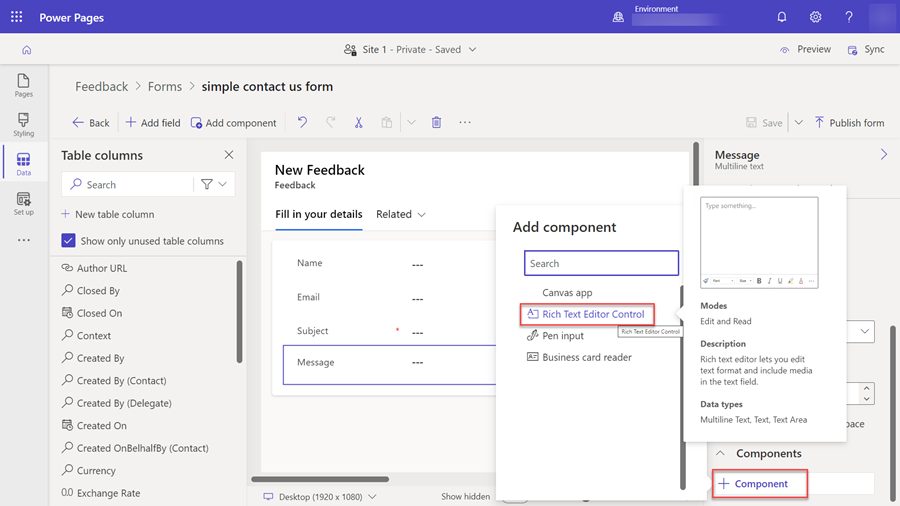
Selecione o campo Mensagem.
Escolha + Componente e selecione o componente Entrada de número .

Escolha Concluído.
Selecione Salvar e Publicar formulário.
Etapa 2. Configurar o componente do editor de rich text na página da Web
Nas etapas a seguir, configuraremos a página de comentários existente, você também pode criar sua própria página e adicionar seu próprio componente do formulário.
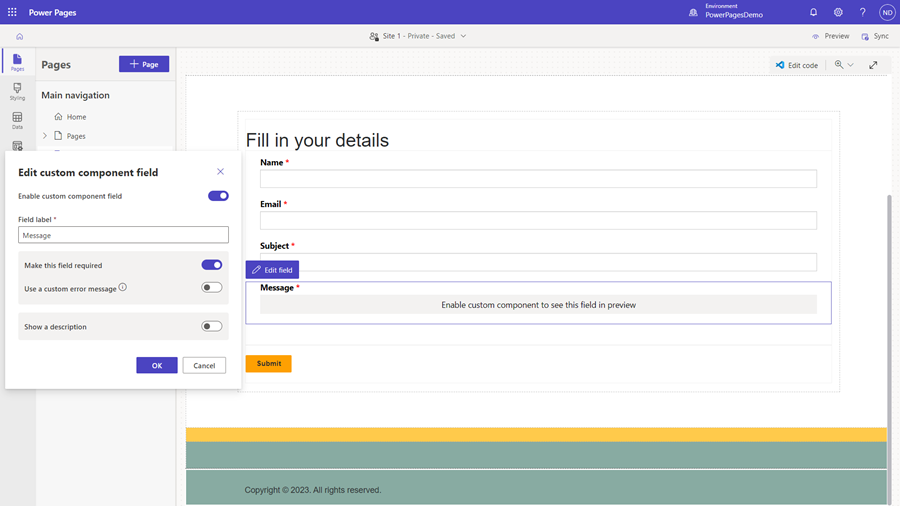
No espaço de trabalho Páginas, selecione a página Fale conosco.
O campo Mensagem deve aparecer no formulário com a mensagem Habilitar componente personalizado para ver este campo na visualização.
Selecione o campo e escolha Editar campo.
Selecione o campo Habilitar componente personalizado.

Selecione OK.
Selecione Sincronizar.
Observação
Para exibir os dados como rich text, talvez seja necessário aumentar o tamanho dos caracteres dos colunas de texto.
Etapa 3.1 Adicionar permissões de tabela para a tabela de anexos de rich text
Para usar e armazenar imagens no editor de rich text no portal, você precisará adicionar permissões de tabela à tabela anexa de rich text (msdyn_richtextfile).
Abra o estúdio de design e selecione o espaço de trabalho Configurar.
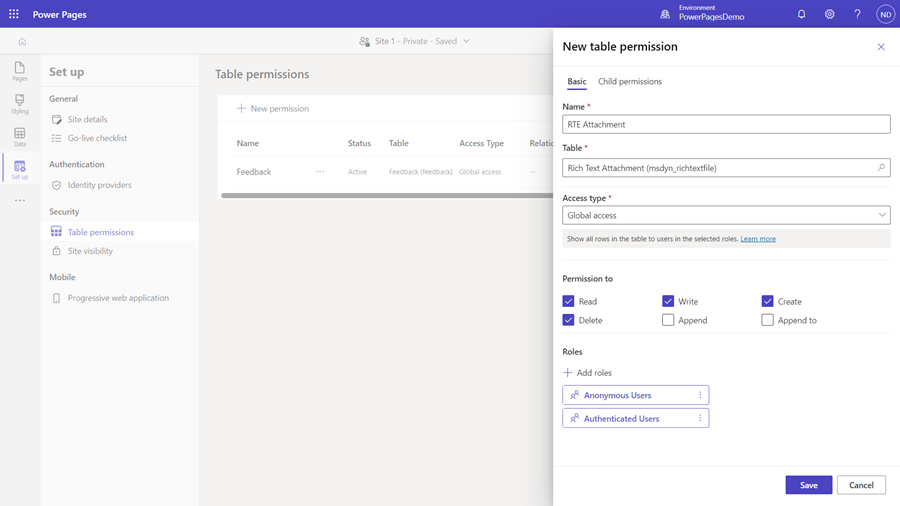
Selecione Permissões de tabela.
Selecione + Nova permissão para criar a nova permissão de tabela para a tabela de anexos de rich text. O nome pode ser qualquer coisa que você escolher; neste exemplo, usaremos Anexo RTE.
Selecione Tipo de acesso para Acesso global.
Observação
O tipo Acesso global é escolhido porque não há relação entre a tabela configurada para usar o controle rich text editor e a tabela de anexos de rich text.
Em Permissão para, selecione Ler, Gravar, Criar e Excluir.
Atribua uma função Web apropriada para a permissão da tabela.

Importante
Se você quiser armazenar imagens como strings de base 64 diretamente na coluna que você configurou para usar o controle rich text editor, é necessário configurar o controle usando um arquivo de configuração JSON. Defina disableImages e disableDefaultImageProcessing como verdadeiro para permitir que as imagens sejam renderizadas de forma consistentes em todos os clientes. Usar este método não requer a permissão de tabela global no anexo de rich text (msdyn_richtextfile).
Etapa 3.2. Adicionar configuração do site da API da Web
Para salvar imagens no controle do editor de rich text, você precisará adicionar algumas configurações do site.
Acesse Configurações do Site.
Crie as seguintes configurações do site, insira o nome, seu site e o valor de verdadeiro e selecione Salvar e fechar.
Nome da configuração do site Valor Webapi/msdyn_richtextfile/enabled true Webapi/msdyn_richtextfile/fields *
Etapa 4. Visualizar o site.
No estúdio de design studio, selecione Sincronizar.
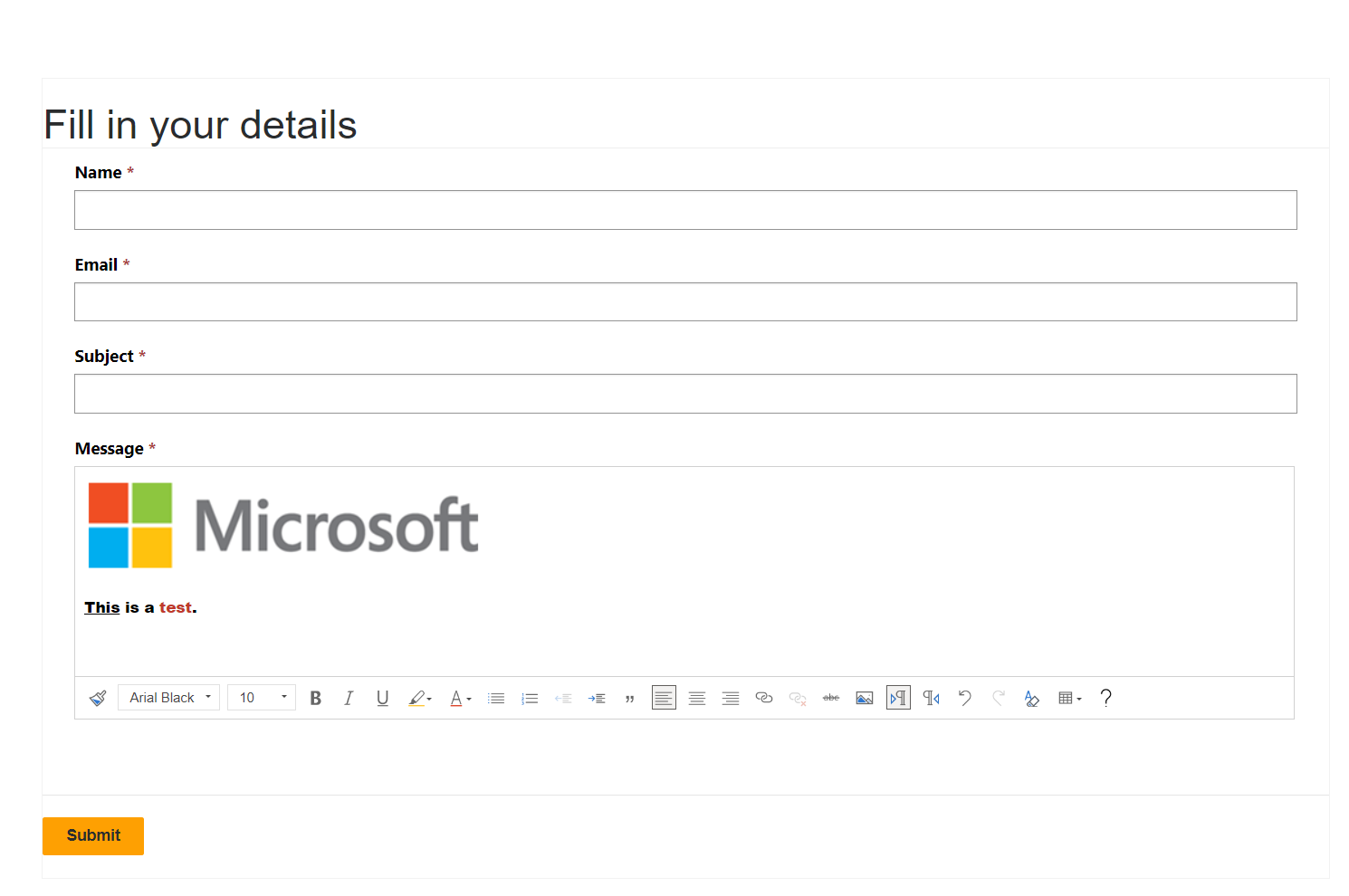
Selecione Visualizar e, em seguida, escolha Desktop, vá até a página Fale conosco, você deve ver o componente personalizado habilitado.

Editor de rich text em um formulário somente leitura
Em um formulário somente leitura, o editor de rich text exibe a formatação e as imagens. O conteúdo pode ser lido, mas não editado ou atualizado.
Observação
Apenas os formatos de arquivo .PNG, .JPG ou .GIF são suportados para arrastar e soltar.
Renderizando o campo de conteúdo do editor de rich text usando o liquid ou API Web do Pages
O campo de conteúdo do editor rich text pode ser renderizado usando o Liquid ou a API Web do Pages. Se o campo contiver arquivos de imagem, eles terão um caminho de referência da API da Web do Dataverse. Para exibir essas imagens em uma página da Web do Pages, você precisa substituir o caminho atual pelo caminho da API do Pages correspondente.
Exemplo:
O elemento de imagem no campo de conteúdo do editor de rich text será exibido da seguinte forma, contendo uma referência ao caminho da API da Web do Dataverse:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Para atualizar o elemento de imagem, substitua /api/data/v9.0 por /_api conforme mostrado abaixo:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">