Adicionar o controle Editor de rich text a um aplicativo baseado em modelo
O controle editor de rich text é um editor leve, baseado em HTML, criado no popular CKEditor. Ele permite criar, colar e editar texto formatado em seus aplicativos baseados em modelo. Para formatar texto no editor, você pode usar a barra de ferramentas do editor, inserir tags HTML ou colar texto formatado de outros aplicativos, como um navegador da Web ou o Word.
Você pode personalizar a aparência, os recursos e o comportamento do editor. A experiência de texto moderna do controle é mostrada na captura de tela a seguir.

No momento, o editor de rich text está disponível como duas experiências diferentes:
- Editor de texto moderno: nova experiência, definida por padrão
- Editor de texto clássico: experiência original, a ser preterido em 18 abril de 2025
Aprimoramentos do editor de texto moderno
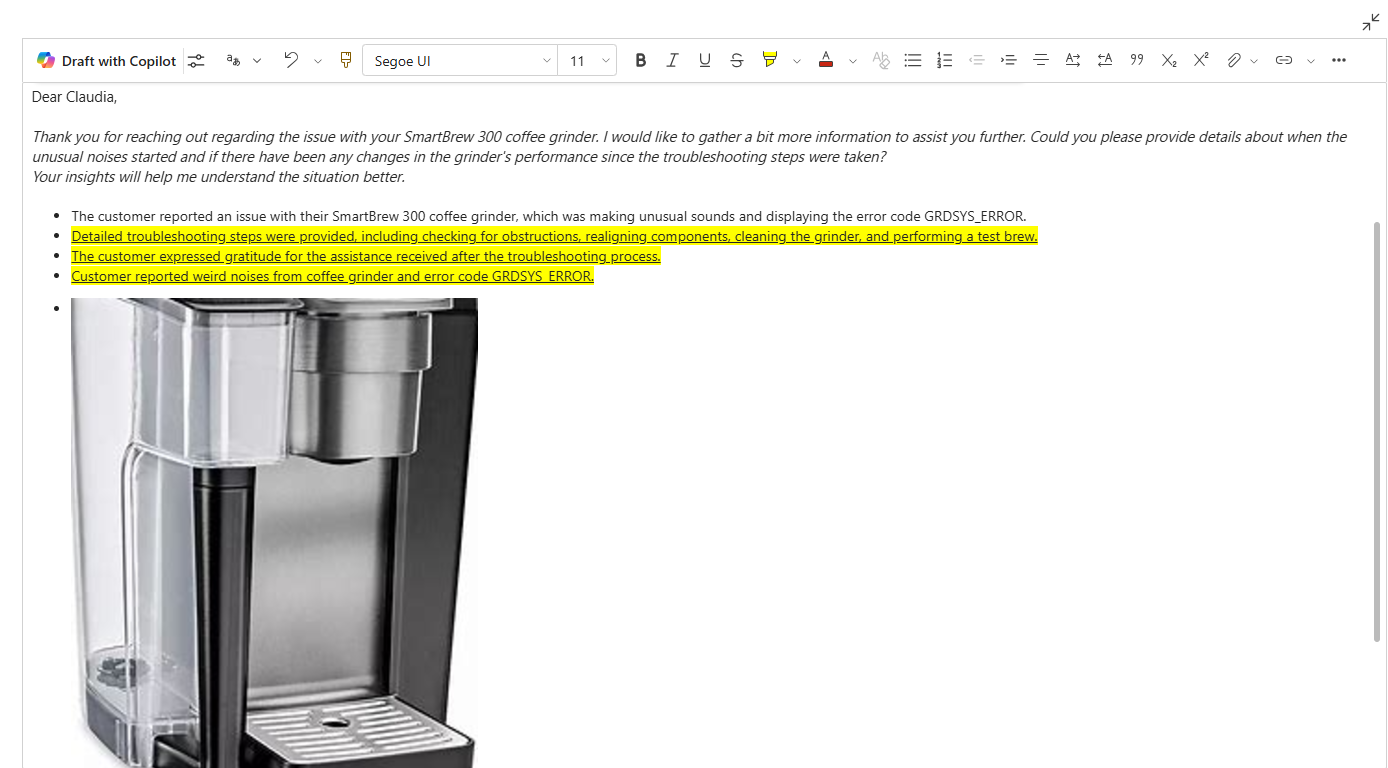
O editor de texto moderno foi criado para se alinhar com as interfaces familiares e intuitivas de aplicativos da Microsoft, como Outlook, Word e OneNote. Essa experiência, definida por padrão, apresenta um design moderno, modo escuro, temas de alto contraste e um novo recurso copiloto para aprimorar seus recursos de edição de texto.
Observação
Determinadas funcionalidades que estão disponíveis na experiência clássica do editor de rich text ainda não estão disponíveis na experiência moderna. Essas funcionalidades incluem:
- Opções de configuração, conforme descrito neste artigo para a experiência clássica
- Menções: Para obter mais informações, consulte Limitações do editor de texto moderno
Habilitar a experiência moderna do editor de rich text a partir da experiência clássica
O editor de rich text moderno está habilitado por padrão, mas se você estiver usando a experiência clássica, conclua as etapas a seguir para alternar para a experiência moderna de editor de rich text.
- No Dynamics 365, clique com o botão direito do mouse no aplicativo para o qual você deseja habilitar a experiência moderna do editor de rich text e selecione ABRIR NO DESIGNER DE APLICATIVO. O Power Apps abrirá o designer de aplicativo.
- Na barra de comandos, selecione Configurações. A página Configurações é exibida.
- No painel esquerdo, em Configurações, selecione Recursos. A página Recursos é exibida.
- Defina a alternância como Sim para uma ou todas as opções a seguir, dependendo de suas necessidades:
- Habilitar uma experiência moderna do controle RichTextEditor e descrições de email: habilita a experiência moderna do controle do editor de rich text para descrições de email. Essa configuração substitui todas as personalizações feitas anteriormente na experiência clássica de email no editor de rich text (padrão).
- Habilitar uma experiência de controle RichTextEditor moderna para controles padrão: habilita a experiência moderna do editor de rich text para instâncias padrão não configuradas.
- Habilitar uma experiência moderna do controle RichTextEditor para a criação de anotações: habilita a experiência moderna do controle do editor de rich text para anotações. Essa configuração substitui todas as personalizações feitas anteriormente na experiência de criação de anotações clássicas (padrão) do editor de rich text.
- Selecione Salvar.
- No Designer de Aplicativo, selecione Publicar.
Reverter da experiência moderna do editor de rich text para a experiência clássica
Se você precisar reverter para a experiência clássica do editor de rich text, siga as mesmas etapas em Habilitar a experiência moderna do editor de rich text, mas desmarque as opções selecionadas na Etapa 4.
Importante
Após 18 de abril de 2025, a experiência clássica de editor de rich text não estará mais disponível. Os clientes que estiverem usando a versão clássica serão atualizados automaticamente para a experiência moderna de editor de rich text.
Limitações do editor de rich text moderno
Ao usar o editor de rich text moderno, considere as limitações listadas nesta seção. Em caso de dúvidas sobre a disponibilidade de recursos, entre em contato com o suporte Microsoft.
Observações:
- A localização não é compatível.
- As notificações no aplicativo não são compatíveis no momento.
- Você não pode usar conteúdo de editor de rich text de fontes externas, como Microsoft Word, Excel e assim por diante.
- O modo offline não tem suporte no momento.
- Somente os seguintes tipos de arquivo para anexos são suportados: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm e .xlsx
Gerenciamento do conhecimento:
- Uma guia de visualização não está disponível no momento.
Modelos e assinaturas de email:
- Se você tiver um problema com a maneira como um modelo de email é renderizado, recomendamos recriá-lo no editor moderno. Caso contrário, use o editor clássico.
Adicionar o controle Editor de rich text a uma coluna de texto
A configuração a seguir está disponível na experiência clássica do editor de rich text.
Ao formatar uma coluna de texto como rich text, o controle de editor de rich text padrão é adicionado automaticamente.
Entre no Power Apps.
No painel de navegação esquerdo, selecione Soluções.
Abra uma solução e uma tabela na solução.
Na área Colunas e dados, selecione uma coluna de texto.
Se a tabela não contiver uma coluna de texto, selecione + (Nova coluna) e insira um nome para a coluna.
Em Tipo de dados, selecione > à direita do Texto e escolha a opção de Rich text apropriada com base no fato de a coluna conter uma única linha de texto ou várias linhas.
Salve a coluna e adicione-a a um formulário.
Adicionar o controle Editor de rich text a uma coluna de texto em um formulário
A configuração a seguir está disponível na experiência clássica do editor de rich text.
Entre no Power Apps.
No painel de navegação esquerdo, selecione Soluções.
Abra uma solução e uma tabela na solução.
Na área Experiências de dados, selecione Formulários e encontre o formulário que contém a coluna de texto à qual você deseja adicionar o editor de rich-text.
Selecione ⋮>Editar>Editar em nova guia.
Na tela do designer de formulários, selecione, adicione ou crie uma coluna de texto.
No painel de propriedades da coluna, expanda a lista Componentes, selecione + Componente e, em seguida, selecione controle Editor de rich text.
No painel Adicionar controle Editor de rich text, selecione Web, Telefone e Tablet para permitir que os aplicativos executados em qualquer dispositivo usem o editor.
Se desejar personalizar o editor, insira a URL relativa de seu arquivo de configuração, um recurso JavaScript da Web que contenha as propriedades que você deseja alterar, na caixa Valor estático. Se você deixar este campo vazio, o editor usará sua configuração padrão.
Selecione Concluído.
Selecione Salvar e publicar para aplicar as alterações ao formulário.
Personalizar o controle Editor de rich text
As personalizações a seguir estão disponíveis na experiência clássica do editor de rich text.
O Power Apps permite que você altere as propriedades do controle Editor de rich text para personalizar sua aparência, recursos e comportamento. Para personalizar uma instância específica do controle, especifique propriedades e seus valores em um arquivo de configuração individual formatado em JSON. Para personalizar a configuração global do controle, altere as propriedades no arquivo de configuração padrão.
Níveis de personalização
Até três níveis, ou camadas, de configuração podem ser aplicados apara personalizar o editor de rich-text:
- No nível mais básico, cada instância do controle obtém sua configuração do arquivo
RTEGlobalConfiguration_Readonly.json. O arquivo é somente leitura, portanto não é possível alterar essas propriedades diretamente. - No próximo nível, cada instância do controle obtém sua configuração das propriedades no arquivo
RTEGlobalConfiguration.json, se houver alguma presente. Essa configuração é colocada sobre a anterior, portanto as propriedades neste arquivo substituem as mesmas propriedades nomeadas no arquivo somente leitura. - Por fim, no nível mais alto, uma instância específica do controle obtém sua configuração de um arquivo de configuração específico, se houver. Essa configuração é colocada sobre a anterior, portanto as propriedades neste arquivo substituem as mesmas propriedades nos dois arquivos nos níveis inferiores.
Temos que adicionar uma pequena observação aqui. O sistema não substitui todas as propriedades por aquelas em uma configuração de nível superior. As propriedades extraPlugins são mescladas para permitir o uso de uma ampla variedade de plug-ins externos e prontos para uso na configuração padrão. Isso permite ativar e desativar plug-ins conforme necessário no arquivo de configuração para instâncias específicas do controle.
Personalizar uma instância específica do editor de rich-text
No Visual Studio Code ou outro editor de texto, crie um arquivo e dê a ele um nome significativo.
O arquivo
RTEGlobalConfiguration.jsoncontém a configuração padrão do controle Editor de rich text, ou a configuração global. Se estiver personalizando o controle em, vamos supor, um formulário de contato, você poderá nomear o arquivo como algo parecido comRTEContactFormConfiguration.json.Copie e cole o seguinte trecho de código no arquivo:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }O último par propertyName:value não termina com vírgula.
Substitua propertyName e valor pelas propriedades do controle Editor de rich text que você deseja alterar. Os valores da cadeia de caracteres devem ser colocados entre aspas.
Fornecemos alguns exemplos de configurações, mas você pode definir outros para atender às suas necessidades.
No Power Apps, crie um recurso da Web do tipo JavaScript (JS) usando o arquivo JSON criado na etapa 1.
Adicione o controle do editor de rich text a uma coluna de texto em um formulário e no painel Adicionar Controle de Editor de Rich Text>Valor estático, insira a URL relativa do recurso da Web JavaScript.
Embora seja possível inserir a URL absoluta do recurso da Web, recomendamos que você insira a URL relativa. Dessa forma, o recurso da Web ainda funcionará se você importá-lo como uma solução para um ambiente diferente, desde que o caminho relativo seja o mesmo.
Por exemplo, se a URL do recurso da Web for
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, a URL relativa será /WebResources/rtecontactform.Selecione Concluído.
Selecione Salvar e publicar para aplicar as alterações ao formulário.
Personalizar o editor de rich text globalmente
O arquivo de configuração global editável RTEGlobalConfiguration.json é o segundo nível de personalização que você pode aplicar. Por padrão, o arquivo está vazio. Isso significa que todas as instâncias do editor de rich text usam as propriedades do arquivo somente leitura RTEGlobalConfiguration_Readonly.json, a menos que você crie um arquivo de configuração para uma instância específica do controle.
Se as suas necessidades de negócios exigirem que você personalize o controle em todos os lugares, especifique os valores necessários no arquivo RTEGlobalConfiguration.json. Use o arquivo somente leitura como exemplo para certificar-se de inserir pares de propriedade-valor no formato correto.
Usar o Copilot para refinar texto no editor
Importante
- Este recurso é para usuários de acesso antecipado. Você pode aceitar usá-lo para teste e adoção em seus ambientes.
- Esse recurso está em acesso antecipado apenas para novas organizações. As organizações existentes que já usam o recurso podem continuar a usá-lo, mesmo que não tenham optado pelo acesso antecipado.
- Esse recurso está disponível para Dynamics 365 Sales, incluindo aplicativos de vendas personalizados que têm entidades de cliente potencial e de oportunidade adicionadas ao mapa do site.
O Copilot usa algoritmos de processamento de linguagem natural para ajudar a aprimorar o conteúdo escrito. Você pode adicionar o Copilot ao editor de rich-text e obter sugestões para melhorar a gramática, a clareza ou a qualidade geral do seu texto. Saiba como usar o Copilot no editor de rich-text.
Propriedades do editor de rich-text
O arquivo JSON que determina a "aparência" de uma instância do editor de rich text contém dois conjuntos de propriedades:
- A seção
defaultSupportedPropscontém propriedades de plug-ins que determinam o que o controle pode fazer. Você não se limita apenas às propriedades do CKEditor e de seus plug-ins. Também é possível definir valores para propriedades de plug-ins que você adiciona ou cria. - A seção de propriedades individuais contém propriedades que determinam a aparência do controle.
Arquivo de configuração de exemplo
O código a seguir é um exemplo de arquivo JSON que contém propriedades defaultSupportedProps e propriedades de configuração individuais. Se uma propriedade tiver um valor padrão, o valor padrão será mostrado. Se uma propriedade não tiver um valor padrão, um valor de exemplo será mostrado para ilustrar a sintaxe. As propriedades são descritas nas duas tabelas a seguir.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
A tabela a seguir descreve as propriedades mais comumente usadas, mas você pode configurar todas as propriedades com suporte pelo CKEditor. O controle de editor de rich text usa o CKEditor 4.
| Propriedade | Descrição | Valor padrão |
|---|---|---|
| altura | Define a altura inicial da área do conteúdo, em pixels. | "185" |
| stickyStyle | Defina a fonte e o tamanho do editor. | Consulte defaultSupportedProps |
| stickyStyles_defaultTag | Cria um wrapper ao redor do texto na área de conteúdo do editor. Inicialmente está definido como "div", mas você pode alterá-lo para "p" ou qualquer marca alternativa. | "div" |
| font_defaultLabel | Define o rótulo da fonte exibido na barra de ferramentas. O rótulo é apenas para a aparência e não é funcional. A propriedade stickyStyle determina a fonte e o tamanho do editor. |
"Segoe UI" |
| fontSize_defaultLabel | Define o rótulo do tamanho da fonte exibido na barra de ferramentas. O rótulo é apenas para a aparência e não é funcional. A propriedade stickyStyle determina a fonte e o tamanho do editor. |
"9" |
| toolbarLocation | Define a localização da barra de ferramentas na área de conteúdo do editor. Os valores com suporte são "superior" e "inferior". | "inferior" |
| barra de ferramentas | Lista os botões da barra de ferramentas a serem exibidos. | Consulte defaultSupportedProps |
| plugins | Lista plug-ins predefinidos que o editor pode usar. Os plug-ins nessa lista poderão ser diferentes dos plug-ins carregados se extraPlugins e removePlugins receberem um valor. Se você definir essa propriedade como uma cadeia de caracteres vazia, o editor será carregado sem a barra de ferramentas. |
Consulte defaultSupportedProps |
| extraPlugins | Acrescenta plug-ins à lista de plugins para carregar mais plug-ins.Muitos plug-ins exigem outros plug-ins para funcionarem. O editor de rich text os adiciona automaticamente e não é possível usar essa propriedade para subustituí-los. Use o removePlugins em vez disso. |
Consulte defaultSupportedProps |
| removePlugins | Lista de plug-ins que não devem ser carregados. Use-a para alterar quais plug-ins são carregados sem alterar as listas de plugins e extraPlugins. |
Consulte defaultSupportedProps |
| superimageImageMaxSize | Define o tamanho máximo em megabytes (MB) permitido para imagens incorporadas ao usar o plug-in de superimagem. | "5" |
| disallowedContent | Permite que você impeça que os usuários insiram elementos que você não deseja ter em seu conteúdo. Você pode impedir elementos inteiros ou por atributos, classes e estilos. | Consulte defaultSupportedProps |
| linkTargets | Permite que você configure quais opções de destinos de links estão disponíveis para os usuários ao criar links: - "notSet": nenhum destino definido - "frame": abre o documento no quadro especificado - popupWindow": abre o documento em uma janela pop-up - "_blank": abre o documento em uma nova janela ou guia - "_top": abre o documento em todo o corpo da janela - "_self": abre o documento na mesma janela ou guia em que o link está ativado - "_parent": abre o documento no quadro pai |
"notSet", "_blank" |
Propriedades individuais
A tabela a seguir descreve mais propriedades que você pode usar para personalizar o controle Editor de rich text.
| Propriedade | Descrição | Valor padrão |
|---|---|---|
| attachmentEntity | Para impor mais segurança nos arquivos carregados usando uma tabela que não seja a padrão, defina essa propriedade e especifique uma tabela diferente. Sintaxe: "nome": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Consulte defaultSupportedProps |
| disableContentSanitization | A limpeza de conteúdo remove alguns dos atributos ou marcas personalizados do conteúdo de rich text. Ela está desabilitada por padrão para permitir a cópia e a colagem de conteúdo de rich text de fontes externas. Essa propriedade se aplica somente ao modo de edição. Quando o controle do editor é somente leitura ou está desabilitado, o conteúdo é sempre limpo. | verdadeiro |
| disableDefaultImageProcessing | Por padrão, as imagens inseridas no editor são carregadas no attachmentEntity definido na configuração. Os usuários externos podem não ter privilégios para exibir o conteúdo da tabela. Em vez disso, defina essa propriedade como verdadeira para armazenar imagens como cadeias de caracteres em base64 diretamente na coluna configurada para usar o controle editor de rich text. |
falso |
| disableImages | Determina se as imagens podem ser inseridas no editor. Essa propriedade tem a prioridade mais alta. Quando essa propriedade for definida como verdadeira, as imagens serão desabilitadas, independentemente do valor da propriedade imageEntity. |
falso |
| externalPlugins | Lista plug-ins externos ou plug-ins criados que podem ser usados no controle Editor de rich text. Sintaxe: "nome": "pluginName", "caminho": "pathToPlugin" (o valor do caminho pode ser uma URL absoluta ou relativa) |
Nenhum; consulte defaultSupportedProps para obter um exemplo |
| imageEntity | Para impor mais segurança nas imagens usando uma tabela que não seja a padrão, defina essa propriedade e especifique uma tabela diferente. Sintaxe: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Consulte defaultSupportedProps |
| readOnlySettings | Essas propriedades determinam o comportamento da coluna quando exibida no estado somente leitura ou desabilitada. Você pode especificar qualquer propriedade com suporte. | Nenhum; consulte defaultSupportedProps para obter um exemplo |
| sanitizerAllowlist | Lista outros tipos de conteúdo que podem ser exibidos no editor. | Consulte defaultSupportedProps |
| showAsTabControl | Permite que você exiba mais comandos acima da área de conteúdo. Deve ser definido como verdadeiro para usar as seguintes propriedades: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
falso |
| showFullScreenExpander | Determina se o editor pode ser usado no modo de tela inteira.
showAsTabControl deve ser definido como verdadeiro. |
falso |
| showHtml | Permite que os usuários exibam e editem o conteúdo HTML diretamente.
showAsTabControl deve ser definido como verdadeiro. |
falso |
| showPreview | Permite que os usuários visualizem o conteúdo do editor renderizado como HTML.
showAsTabControl deve ser definido como verdadeiro. |
falso |
| showPreviewHeaderWarning | Permite que você mostre ou oculte a mensagem de aviso exibida durante a visualização do conteúdo.
showAsTabControl e showPreview devem ser definidos como verdadeiro. |
falso |
| allowSameOriginSandbox | Permite que o conteúdo do editor seja tratado como sendo da mesma origem do aplicativo de renderização. Use essa propriedade com cuidado. Use somente conteúdo externo confiável. Quando essa propriedade estiver definida como verdadeira, qualquer conteúdo externo poderá ter acesso a recursos internos. |
falso |
Configurações de exemplo
As configurações de exemplo a seguir criam personalizações específicas do editor de rich text na experiência clássica. Você pode usá-las como estão ou como ponto de partida para personalizar uma instância específica do editor de rich-text ou globalmente.
Defina a fonte padrão para Calibri de 11 pontos
Defina estas propriedades defaultSupportedProps no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Faça com que a tecla Enter insira uma nova linha em vez de um bloco de parágrafo
Por padrão, pressionar a tecla Enter cria um bloco de parágrafo com a tag HTML de <p>. HTML usa blocos de parágrafo para agrupar informações, como parágrafos em um documento do Word. Os navegadores podem formatar a tag de <p> de forma um pouco diferente, portanto, para consistência visual, convém usar a nova tag de <br\> de quebra de linha ou linha.
Defina esta propriedade defaultSupportedProps no seu arquivo de configuração. Acrescente uma vírgula (,) após este valor, a menos que seja a última propriedade do arquivo.
"enterMode": 2,
Colar ou criar somente conteúdo HTML 5
Embora o controle Editor de rich text funcione melhor com conteúdo HTML 5, você pode usar marcas HTML 4. Em alguns casos, no entanto, misturar marcas HTML 4 e HTML 5 pode criar desafios de usabilidade. Para garantir que todo o conteúdo seja HTML 5, forneça todas as marca HTML 5 com suporte na propriedade allowedContent. O controle do editor converte marcas não compatíveis em seu equivalente HTML 5.
Defina esta propriedade defaultSupportedProps no seu arquivo de configuração. Acrescente uma vírgula (,) após este valor, a menos que seja a última propriedade do arquivo.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Colar ou criar somente texto simples
Defina estas propriedades defaultSupportedProps no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Defina esta propriedade individual no seu arquivo de configuração. Acrescente uma vírgula (,) após este valor, a menos que seja a última propriedade do arquivo.
"disableImages": true,
Permitir que o editor use a tela inteira
Defina estas propriedades individuais no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Permitir a exibição e edição de conteúdo HTML
Para permitir que os usuários exibam e editem o HTML do conteúdo diretamente, mostre a guia HTML.
Defina estas propriedades individuais no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula (,).
"showAsTabControl": true,
"showHtml": true,

Mostrar uma barra de ferramentas simplificada ou removê-la completamente
Por padrão, a barra de ferramentas do editor contém todas as ferramentas de formatação disponíveis. Para fornecer uma barra de ferramentas simplificada, use a propriedade toolbar e especifique as ferramentas que os usuários podem usar para formatar seu conteúdo.
Defina esta propriedade defaultSupportedProps no seu arquivo de configuração. Acrescente uma vírgula (,) após este valor, a menos que seja a última propriedade do arquivo.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Para remover totalmente a barra de ferramentas, defina o valor de toolbar como '[]' (dois colchetes).
Adicionar uma nova lista de fontes e definir Brush Script MT de 20 pontos como a fonte padrão
Defina estas propriedades defaultSupportedProps no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Posicionar a barra de ferramentas na parte superior do editor de rich-text
Defina esta propriedade defaultSupportedProps no seu arquivo de configuração. Acrescente uma vírgula (,) após este valor, a menos que seja a última propriedade do arquivo.
"toolbarLocation": "top",
Iniciar o editor com 30 pixels de altura e aumente para ajustar o conteúdo
Defina estas propriedades defaultSupportedProps no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Fixar a altura do editor em 500 pixels
Defina estas propriedades defaultSupportedProps no seu arquivo de configuração. Cada valor, exceto o último, deve ser seguido por uma vírgula.
"removePlugins": [ "autogrow" ],
"height": 500,

Fazer com que o menu de contexto (clique com o botão direito) use o menu de contexto padrão do navegador
Para substituir o menu de contexto do controle do editor pelo menu de contexto padrão do navegador, remova o plug-in de contextmenu.
Defina esta propriedade defaultSupportedProps no seu arquivo de configuração. Acrescente uma vírgula (,) após este valor, a menos que seja a última propriedade do arquivo.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Encontrar a configuração de um controle de editor de rich-text
Se não tiver certeza de onde vem a configuração de uma instância do editor de rich-text, você pode encontrá-la usando as ferramentas para desenvolvedores do seu navegador.
- No Microsoft Edge ou no Google Chrome, execute seu aplicativo baseado em modelo e abra um formulário que tenha o controle de editor de rich-text.
- Clique com o botão direito na área de conteúdo do editor de rich text e selecione Inspecionar.
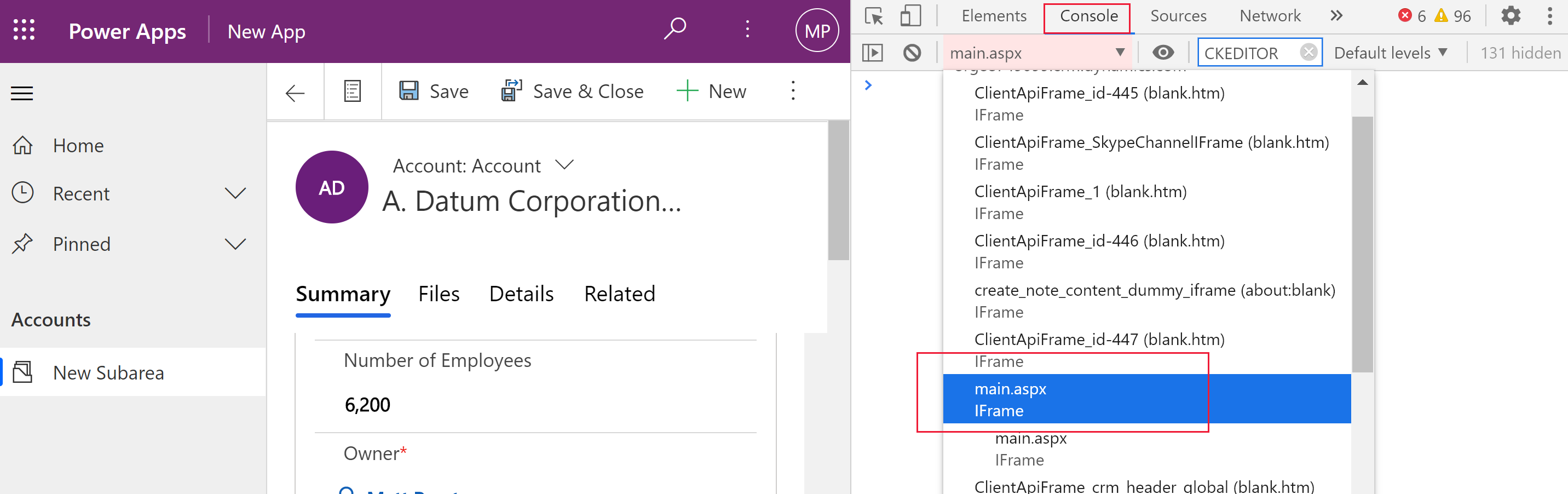
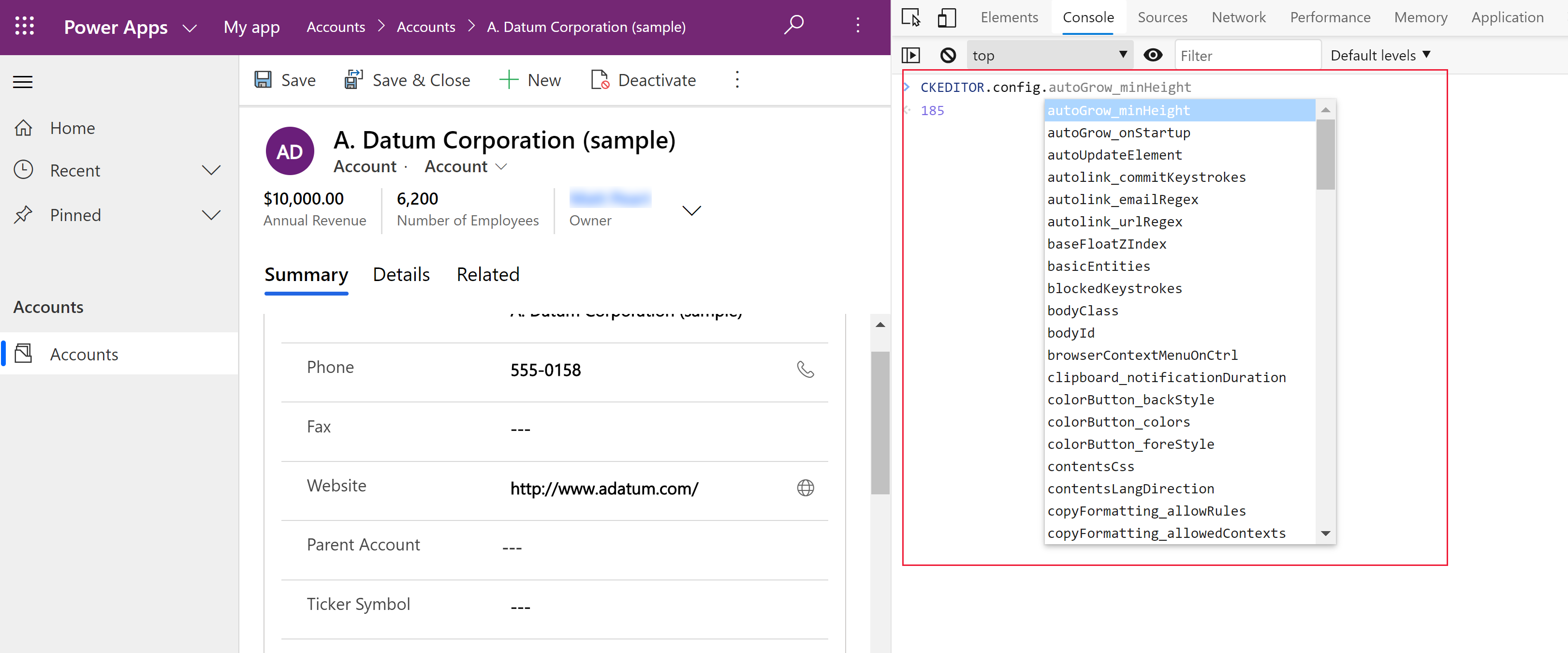
- No painel de inspeção, selecione a guia Console.
- Selecione a página pai Main.aspx na caixa de listagem da barra de comando.

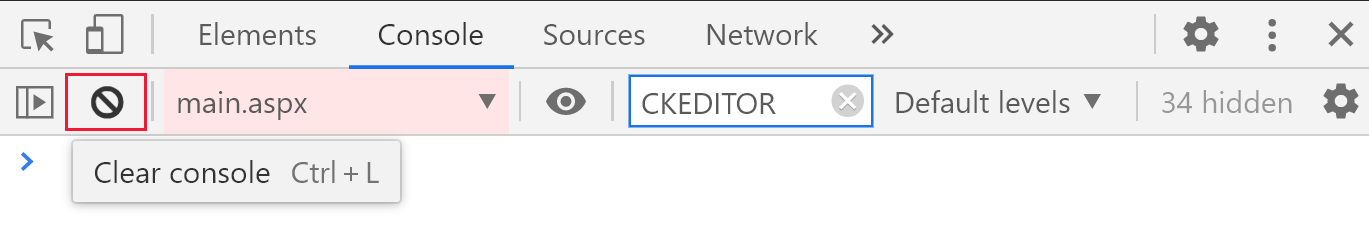
- Selecione o ícone Limpar console na barra de comandos do painel de inspeção e digite CKEDITOR.config. no console.

- No console do painel de inspeção, insira CKEDITOR.config. para exibir as diferentes configurações.

- Selecione uma configuração, como autoGrow_minHeight, para exibir a configuração atual.
A barra de ferramentas do editor de rich-text
A tabela a seguir descreve as diferentes ferramentas de formatação disponíveis no editor de rich text por padrão.
| Icon | Name | Shortcut key | Description |
|---|---|---|---|

|
Copiar Formatação | Ctrl+Shift+C, Ctrl+Shift+V | Aplique a aparência de uma seção específica de outra seção. |

|
Nome da Fonte | Ctrl+Shift+F | Selecione uma fonte. O aplicativo considera a fonte selecionada como a fonte padrão. Segoe UI será a fonte padrão se você não selecionar uma. Quando você seleciona qualquer conteúdo formatado, o nome da fonte aplicado é exibido. Se sua seleção contiver várias fontes, a primeira aplicada à seleção é exibida. |

|
Tamanho da Fonte | Ctrl+Shift+P | Altere o tamanho do seu texto. O aplicativo considera o tamanho da fonte selecionada como o tamanho padrão. 12 será o tamanho padrão se você não selecionar um. Quando você seleciona qualquer conteúdo formatado, o tamanho da fonte aplicado é exibido. Se sua seleção contiver vários tamanhos, o primeiro aplicado à seleção será exibido. |

|
Negrito | Ctrl+B | Coloque o texto em negrito. |

|
Itálico | Ctrl+I | Coloque o texto em itálico. |

|
Sublinhar | Ctrl+U | Sublinhe seu texto. |

|
Cor do Plano de Fundo | Destaque o seu texto realçando-o em uma cor brilhante. | |

|
Cor do Texto | Altere a cor do seu texto. | |

|
Inserir/Remover Lista com Marcadores | Crie uma lista com marcadores. | |

|
Inserir/Remover Lista Numerada | Crie uma lista numerada. | |

|
Diminuir Recuo | Mova seu parágrafo para mais perto da margem. | |

|
Aumentar Recuo | Afaste o parágrafo da margem. | |

|
Citação em Bloco | Aplique um formato de cotação em nível de bloco ao seu conteúdo. | |

|
Alinhar à Esquerda | Ctrl+L | Alinhe seu conteúdo à margem esquerda. |

|
Alinhar ao Centro | Ctrl+E | Centralize seu conteúdo na página. |

|
Alinhar à Direita | Ctrl+R | Alinhe seu conteúdo com a margem direita. |

|
Vínculo | Crie um link no seu documento para acesso rápido a páginas da Web e outros recursos de nuvem. Insira ou cole o texto ancoragem na caixa Exibir texto e, em seguida, insira ou cole a URL na caixa URL. Opcionalmente, selecione um Tipo de Link e um protocolo se o link for para algo diferente de uma página da Web. Para especificar onde um link do tipo URL deve ser aberto, selecione a guia Destino e selecione um Destino. A URL colada ou digitada será convertida automaticamente em um link. Por exemplo, http://myexample.com se tornará <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Desvincular | Remova o link de uma âncora e torne-o em texto sem formatação. | |

|
Sobrescrito | Digite letras minúsculas logo acima da linha de texto. | |

|
Subscrito | Digite letras minúsculas logo abaixo da linha de texto. | |

|
Tachado | Risque o texto desenhando uma linha em cima dele. | |

|
Image | Para inserir uma imagem, cole-a da área de transferência na área de conteúdo ou arraste um arquivo de imagem de uma pasta para a área de conteúdo. Arraste qualquer canto da imagem para redimensioná-la. O controle oferece suporte a imagens .png, .jpg e .gif. Para ter mais controle sobre a origem, a aparência e o comportamento da imagem, selecione o botão Imagem. Navegue até o arquivo de imagem em uma pasta local ou insira sua URL. Se a imagem estiver armazenada em um servidor externo, insira o caminho absoluto. Se ela estiver em um servidor local, insira um caminho relativo. Opcionalmente, insira uma altura e largura específicas para redimensionar a imagem e selecione um alinhamento. Você também deve inserir um texto alternativo para descrever a imagem para pessoas que usam leitores de tela. Ser a imagem também for um link para uma página da Web ou outro recurso de nuvem, insira a URL do recurso na caixa URL de Destino e, se necessário, selecione o Destino em que o link deverá ser aberto. |
|

|
Direção do texto da esquerda para direita | Altere o texto da esquerda para direita. Esta é a configuração padrão. | |

|
Direção do texto da direita para esquerda | Altere o texto da direita para a esquerda para conteúdo de idioma bidirecional. | |

|
Desfazer | Reverta a última alteração feita no conteúdo. | |

|
Refazer | Desfaça a última ação ou reaplique a última alteração feita no conteúdo. | |

|
Remover Formatação | Remova toda a formatação do texto selecionado. | |

|
Table | Insira uma tabela com o número de linhas e colunas que você selecionar. Para ter mais controle sobre o tamanho e a aparência da tabela, selecione o botão Tabela>Mais e altere suas propriedades. Você também pode clicar com o botão direito em uma tabela para exibir e alterar suas propriedades. Para alterar a largura de uma coluna, arraste sua borda. Você pode selecionar uma ou mais células, linhas ou colunas e aplicar formatação específica um link ao texto selecionado e cortar, copiar e colar linhas ou colunas inteiras. |
|
| Configurações de Personalização | Defina sua fonte e tamanho de fonte padrão. | ||
| Ajuda de Acessibilidade | Alt+0 | Abra a lista de atalhos de teclado que você pode usar no editor de rich-text. | |

|
Expandir Barra de Ferramentas | Quando a janela for muito estreita para mostrar toda a barra de ferramentas, selecione para expandir a barra de ferramentas para uma segunda linha. | |
Dica
Para usar o corretor ortográfico integrado do seu navegador, pressione a tecla Ctrl ao clicar com o botão direito do mouse no texto que deseja verificar. Caso contrário, o menu exibido ao clicar com o botão direito fornece formatação contextual para o elemento que você selecionar.
Ama alternativa ao corretor ortográfico integrado do seu navegador é a extensão de navegador Editor Microsoft. O Editor Microsoft funciona perfeitamente com o controle de editor de rich text e, quando habilitado, fornece recursos em linha de verificação ortográfica e gramática rápidos e fáceis.
Use o editor de rich text offline
O controle Editor de rich text está disponível quando você trabalha offline, embora sem alguns dos recursos e funcionalidades com os quais você está acostumado. As imagens que você carrega usando a configuração padrão do editor não ficam disponíveis quando você trabalha offline.
Os plug-ins a seguir estão disponíveis para o editor de rich text no modo offline:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
As ferramentas de formatação a seguir estão disponíveis no editor de rich text no modo offline:
- Negrito, itálico, sublinhado, listas com marcadores e numeradas, diminuir e aumentar recuo, bloquear citação, alinhar à esquerda, alinhar ao centro, alinhar à direita, tachado, texto bidirecional, desfazer e refazer e remover formatação
Melhores práticas para usar o editor de rich-text
Os campos de rich text armazenam marcas HTML para a formatação juntamente com os dados inseridos pelo usuário. Ao definir o tamanho máximo dos campos de rich-text, certifique-se de permitir as marcas HTML e os dados do usuário.
Para obter o melhor desempenho, mantenha o conteúdo HTML em 1 MB ou menos. Em tamanhos maiores, você pode notar tempos de resposta mais lentos para carregamento e edição.
Na configuração padrão, as imagens não afetam negativamente o desempenho porque são armazenadas separadamente do conteúdo HTML. No entanto, as imagens são armazenadas como conteúdo em Base64 na coluna de texto quando o usuário que as carrega não tem permissões na tabela
msdyn_richtextfiles. O conteúdo em Base64 é grande, então geralmente não convém armazenar imagens como parte do conteúdo da coluna.Se você tiver um direito de acesso de administrador do sistema ou usuário básico, o recurso de personalização do usuário funcionará por padrão. Se não tiver essas funções, você deverá ter privilégios para criar, ler e gravar na tabela
msdyn_customcontrolextendedsettingspara que o plug-in de personalização de usuário funcione.Na configuração padrão do editor de rich text, se você arrastar e soltar um arquivo de imagem no editor de rich text, ele carrega a imagem em linha na tabela
msdyn_richtextfiles. Para que os usuários apropriados possam exibir a imagem em linha, certifique-se de aplicar as permissões corretas paramsdyn_richtextfiles.
Perguntas frequentes
Por que os caracteres digitados demoram a ser exibidos?
Se você tiver muito conteúdo no editor, o tempo de resposta pode aumentar. Mantenha o conteúdo HTML em 1 MB ou menos para obter o melhor desempenho. As verificações ortográficas ou gramaticais também podem diminuir o desempenho da digitação.
Por que não consigo carregar uma imagem? Por que há falha no carregamento da visualização da imagem?
Se o nome do arquivo de imagem, incluindo o caminho, for longo, o arquivo pode falhar ao carregar ou a visualização pode não ser exibida. Tente encurtar o nome do arquivo ou movê-lo para um local com um caminho mais curto e carregue-o novamente.
Por que estou vendo HTML no meu texto?
Se o controle Editor de rich text for usado em uma coluna que não esteja formatada para rich-text, o conteúdo aparecerá no HTML subjacente em vez de em texto formatado.

Para resolver esse problema, certifique-se de que o formato da coluna esteja definido como Rich-text.