Usar componentes de código no Power Pages
O Power Apps component framework capacita desenvolvedores profissionais e fabricantes de aplicativos a criar componentes de código para aplicativos baseados em modelos e tela. Esses componentes de código podem fornecer uma experiência aprimorada para usuários que trabalham com dados em formulários, exibições e painéis. Mais informações: Visão geral do Power Apps component framework
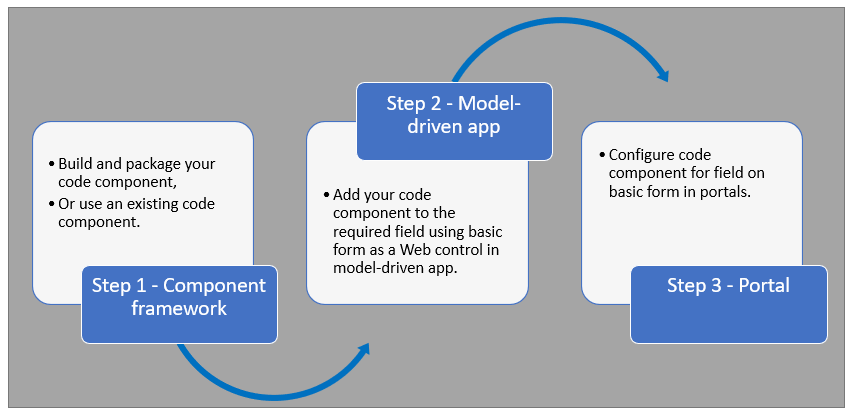
O Power Pages agora oferece suporte a controles criados para aplicativos baseados em modelo usando o Power Apps component framework. Para usar componentes de código em páginas da Web de site do Power Pages, siga estas etapas:

Depois de seguir essas etapas, seus usuários poderão interagir com o componente de código usando a página da Web que contém o respectivo componente do formulário.
Pré-requisitos
- Você deve ter privilégios de Administrador do Sistema para habilitar o recurso de componentes do código no ambiente.
- Sua versão do site do Power Pages deve ser 9.3.3.x ou superior.
- Seu pacote de site inicial deve ser 9.2.2103.x ou superior.
Criar e empacotar o componente do código
Para saber mais sobre como criar e empacotar componentes de código criados pelo Power Apps component framework, vá para Criar seu primeiro componente.
Tipos e formatos de campo compatíveis
O Power Pages oferece suporte a tipos e formatos de campo restritos para o uso de componentes de código. A tabela a seguir lista todos os tipos e formatos de dados de campo com suporte:
Moeda
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Número de Ponto Flutuante
Vários
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Total
Mais informações: Lista de atributos e descrições
Componentes de código sem suporte no Power Pages
As seguintes APIs de componente de código não são compatíveis:
O elemento uses-feature não deve ser definido como true.
Elementos de valor não são compatíveis com a estrutura de componentes do Power Apps.
Adicionar um componente de código a um campo em um aplicativo baseado em modelo
Para saber como adicionar um componente de código a um campo em um aplicativo baseado em modelo, vá para Adicionar um componente de código a um campo.
Importante
Os componentes de código do Power Pages estão disponíveis para navegadores da Web usando a opção de cliente da Web.
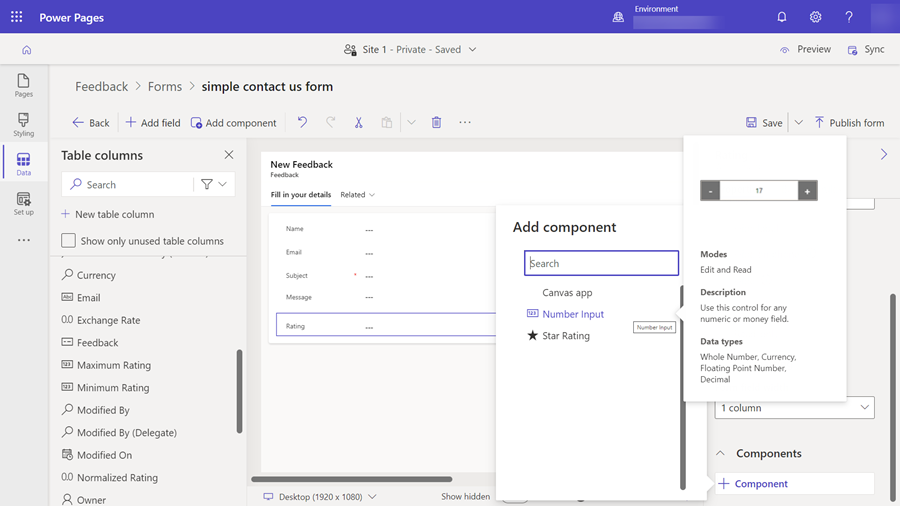
Você também pode adicionar um componente de código a um formulário usando Espaço de trabalho de dados.
Ao editar um formulário do Dataverse no espaço de trabalho Designer de formulários, selecione um campo.
Escolha + Componente e selecione um componente apropriado para o campo.

Selecione Salvar e Publicar formulário.
Configurar o site do Power Pages para o componente de código
Depois que o componente de código for adicionado a um campo em um aplicativo baseado em modelo, você poderá configurar o Power Pages para usar o componente de código em um formulário.
Existem dois métodos para habilitar o componente de código.
Habilitar componente de código no estúdio de design
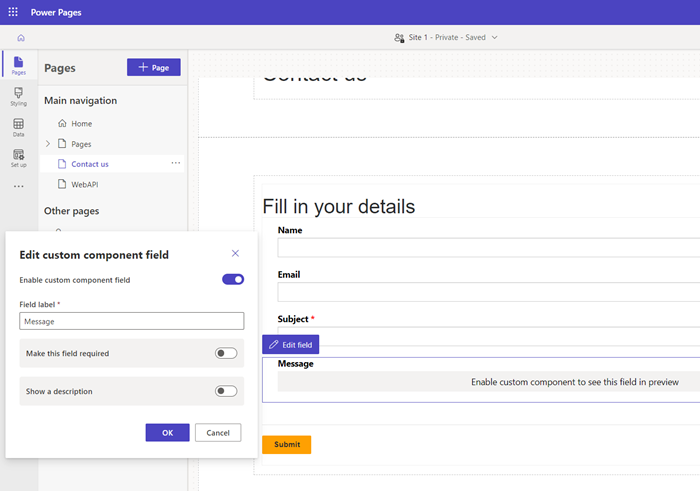
Para habilitar um componente de código em um formulário usando o estúdio de design.
Depois que o formulário foi adicionado a uma página, selecione o campo onde o componente de código foi adicionado e selecione Editar campo.
Selecione o campo Habilitar componente personalizado.

Ao visualizar o site, você deve ver o componente personalizado habilitado.
Ativar componente de código no aplicativo Gerenciamento de Portais
Para adicionar um componente de código a um formulário básico usando o aplicativo Gerenciamento de Portais:
Abra o aplicativo Gerenciamento de Portais.
No painel esquerdo, selecione Formulários Básicos.
Selecione o formulário para o qual você deseja adicionar o componente de código.
Selecione Relacionados.
Selecione Metadados do Formulário Básico.
Selecione Novos Metadados do Formulário Básico.
Selecione Tipo como Atributo.
Selecione Nome Lógico do Atributo.
Digite Rótulo.
Em Estilo de Controle, selecione Componente de Código.
Salve e feche o formulário.
Componentes de código usando a API Web do portal
Um componente de código pode ser criado e adicionado a uma página da Web que possa usar a API Web do portal para executar ações de criação, recuperação, atualização e exclusão. Este recurso permite mais opções de personalização ao desenvolver soluções de portal. Para obter mais informações, vá para Implementar um componente de exemplo da API Web do portal.
Próximas etapas
Tutorial: use componentes de código em portais