Tutorial: usar componentes de código em portais
No tutorial, você adicionará um componente personalizado a um formulário do Microsoft Dataverse e permitirá que o controle personalizado fique visível em uma página da Web.
Este tutorial usará a tabela Feedback e a página da Web Fale conosco que está disponível nos modelos de Layout inicial.
Pré-requisitos
- Sua versão do portal deve ser o 9.3.3.x ou superior.
- Seu pacote de portal inicial deve ser o 9.2.2103.x ou superior.
- Um site usando um dos modelos de Layout inicial.
Para criar um componente de amostra, siga as etapas no tutorial Criar seu primeiro componente. No fim desse tutorial, você terá o componente chamado TSLinearInputComponent empacotado e carregado em seu ambiente do Dataverse que você pode usar no Power Pages.
Você também pode usar alguns dos controles prontos para uso que estão disponíveis. Em nosso exemplo, usaremos o controle de entrada de número.
Etapa 1. Adicione o componente de código a um campo em um formulário
No estúdio de design, selecione o Espaço de trabalho de dados.
Selecione a tabela Comentários.
Selecione Formulários e, em seguida, escolha editar o formulário de fale conosco simples.
Selecione + Adicionar campo e escolha o campo Classificação.
Posicione o campo Classificação no formulário.
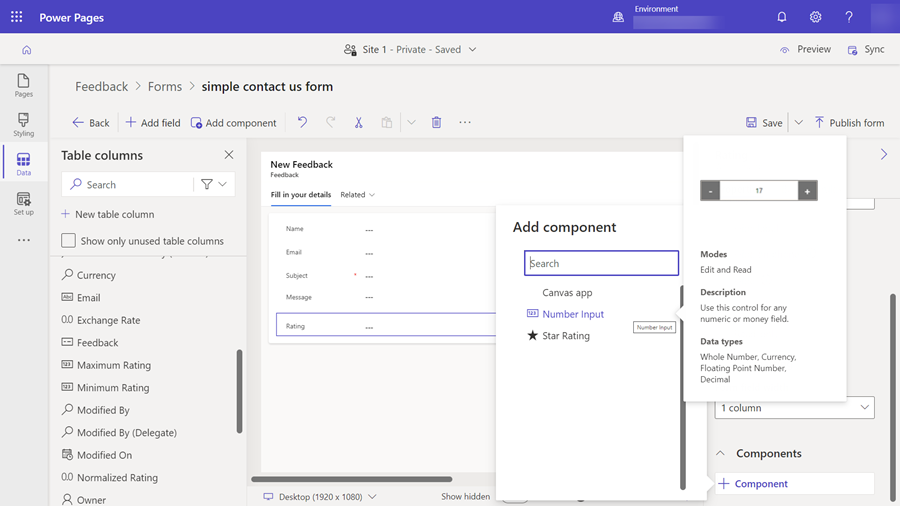
Com o campo Classificação selecionado, escolha + Componente e o componente Entrada de número.

Configure o controle para ter um Tipo de Número Inteiro e um Valor estático de 1.
Escolha Concluído.
Selecione Salvar e Publicar formulário.
Etapa 2. Configure as propriedades do componente na página da Web
Nas etapas a seguir, configuraremos a página de comentários existente, você também pode criar sua própria página e adicionar seu próprio componente do formulário.
No espaço de trabalho Páginas, selecione a página Fale conosco.
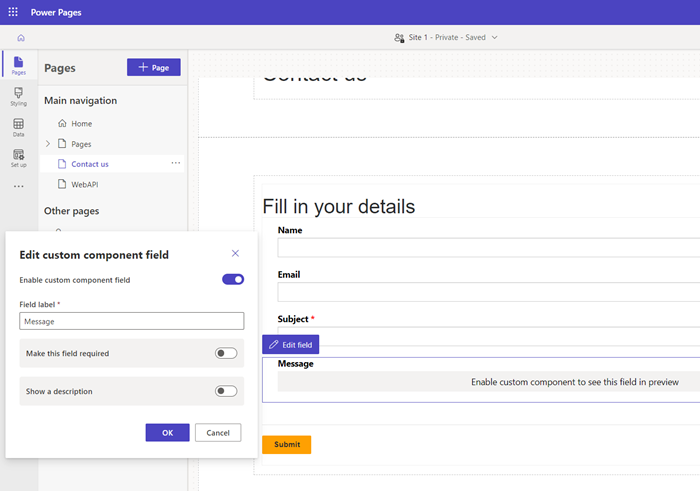
O campo de classificações deve aparecer no formulário com a mensagem Habilitar componente personalizado para ver este campo na visualização.
Selecione o campo e escolha Editar campo.
Selecione o campo Habilitar componente personalizado.

Selecione OK.
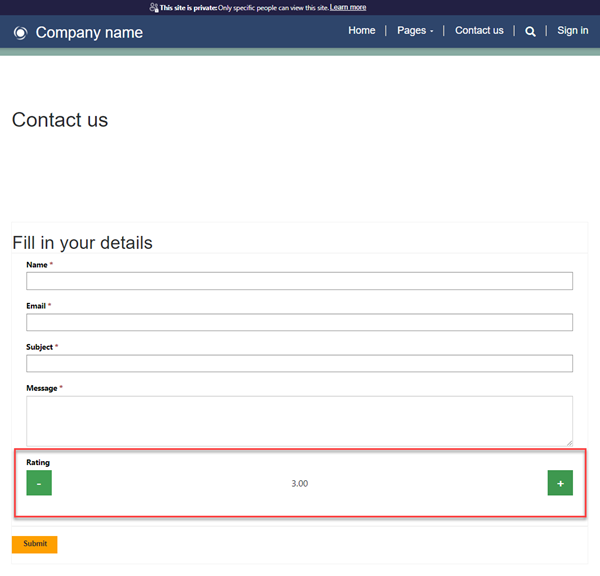
Ao visualizar o site, você deve ver o componente personalizado habilitado.

Próximas etapas
Visão geral: Use componentes de código em Power Pages