Implementar um componente de exemplo da API Web do portal
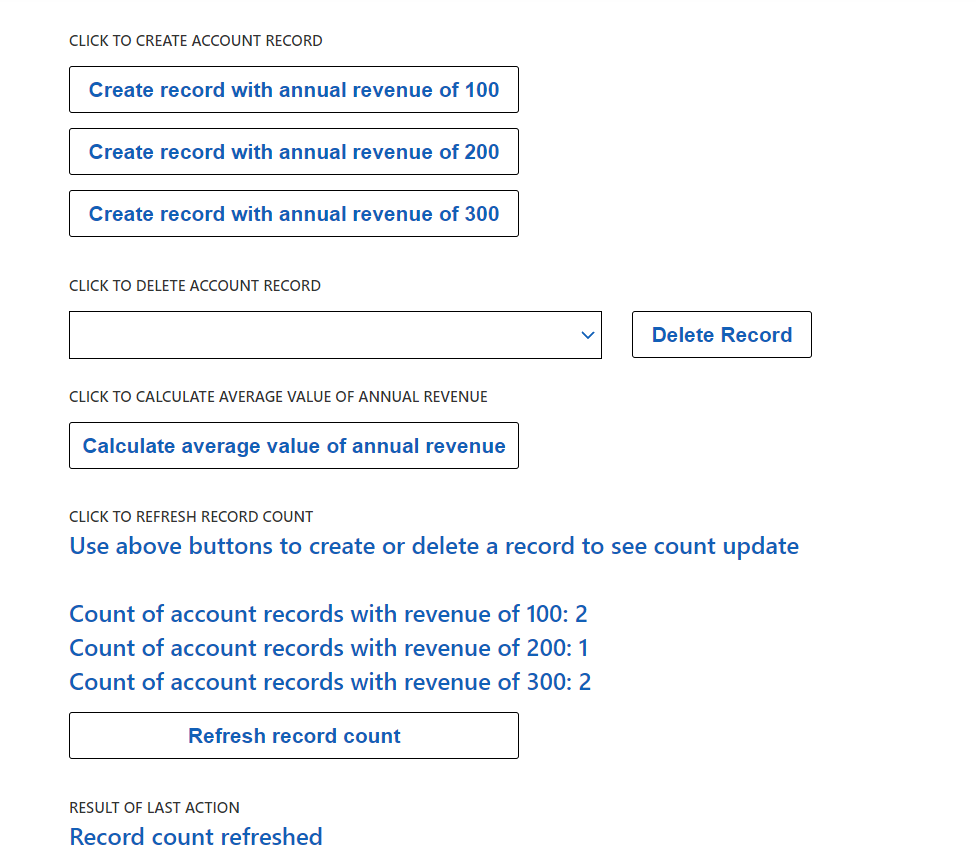
A seguir, está um exemplo da implementação de um componente de código que usa a API Web do portal para executar ações de criação, recuperação, atualização e exclusão. O componente renderiza quatro botões, que podem ser clicados para incitar diferentes ações da API Web. O resultado da chamada à API Web é injetada em um elemento div de HTML na parte inferior do componente do código.

Pré-requisitos
- Sua versão do portal deve ser a 9.3.10.x ou mais recente.
- Seu pacote de portal inicial deve ser o 9.2.2103.x ou superior.
- Você precisa habilitar a configuração do local para que a API Web funcione no seu portal. Configurações do site para a API da Web
- Configure a segurança da tabela usando as permissões contidas nela. Permissões de tabela
Code
Você pode fazer o download completo do componente de exemplo aqui.
Por padrão, o componente é configurado para executar os campos de criação, recuperação, definição do nome e receita nos exemplos da API Web.
Para mudar a configuração padrão de qualquer tabela ou coluna, atualize os valores de configuração abaixo conforme exibido
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
O método createRecord renderiza três botões, permitindo criar um registro da conta com o campo de receita definido para diferentes valores (100, 200, 300).
Quando você seleciona um dos botões de criação, o manipulador de eventos onClick do botão verifica o valor selecionado e usa a ação da API Web para criar um registro da conta com o campo de receita definido para esse valor. O campo do nome do registro da conta será definido como Componente do código da API Web (exemplo) com um int aleatório anexado ao final da cadeia de caracteres. O método de retorno da chamada da API Web injeta qual foi o resultado (sucesso ou falha) no controle personalizado div.
O método deleteRecord renderiza um botão que exclui o registro selecionado da lista suspensa. O controle suspenso permite que você selecione o registro da conta que deseja excluir. Depois que um registro da conta for selecionado na lista suspensa e você clicar no botão de Apagar registro, o registro será excluído. O método de retorno da chamada da API Web injeta qual foi o resultado (sucesso ou falha) no controle personalizado div.
O método FetchXMLretrieveMultiple renderiza um botão no componente de código. Quando o onClick método deste botão é chamado, FetchXML é gerado e passado para a retrieveMultiple função para calcular o valor médio do campo de receita para todos os registros de contas. O método de retorno da chamada da API Web injeta qual foi o resultado (sucesso ou falha) no controle personalizado div.
O método retrieveMultiple OData renderiza um botão no componente do código. Quando o método onClick deste botão é chamado, uma cadeia de caracteres OData é gerada e passada para a função retrieveMultiple a fim de recuperar todos os registros da conta. Neles consta com um campo de nome que é como uma API Web do componente de código (exemplo), que é verídico para todos os registros criados por este componente de código.
Numa recuperação bem-sucedida dos registros, o componente de código possui uma lógica para contar quantos registros da conta têm o campo de receita definido em 100, 200 ou 300 e quais exibem essa contagem em um div de contêiner de status OData no componente do código. O método de retorno da chamada da API Web injeta qual foi o resultado (sucesso ou falha) no controle personalizado div.
Confira também
- Power Apps Visão geral da estrutura do componente
- Baixar componentes de amostra
- Como usar os componentes de amostra
- Crie seu primeiro componente
- Adicionar componentes de código a um campo ou tabela em aplicativos orientados a modelos
- Tag de modelo líquido para componentes de código
- API da Web de portais