Criar um aplicativo de tela a partir de uma imagem
A jornada de criação do aplicativo normalmente envolve uma fase de design para planejar como o aplicativo deve ser. Quer o design seja baseado em um formulário de papel existente, um desenho de quadro branco ou até mesmo uma imagem de um aplicativo herdado, pode levar um tempo considerável para criar o aplicativo do zero.
Com o recurso Imagem para aplicativo, agora você pode criar um aplicativo a partir de um design visual e conectá-lo aos dados por meio de algumas etapas simples na interface guiada. Esse recurso facilita para criadores de todos os níveis de habilidade iniciar o processo de desenvolvimento de aplicativos.
Observação
- O estilo dos componentes do aplicativo, como fontes e cores, será baseado no tema Escritório Azul no Power Apps.
- Se você quiser que os estilos de design exatos sejam preservados ao criar seu aplicativo, crie um aplicativo de tela a partir do Figma.
- O Power Apps não persiste a imagem que você carrega. A imagem carregada só é processada na memória para gerar o aplicativo.
Pré-requisitos
- Uma licença do Power Apps. Se você não tiver uma licença para o Power Apps, é possível inscrever-se gratuitamente.
- Se você estiver usando sua própria imagem, a extensão do arquivo de imagem deve ser .jpg ou .png e o tamanho do arquivo não deve ultrapassar 4 MB. Além disso, a imagem deve conter um formulário de uma página claramente legível com uma cor de fundo clara. Para obter os melhores resultados, edite sua imagem para que ela tenha um fundo branco e alto contraste.
Criar um aplicativo
Entre no Power Apps.
Selecione + Criar no painel esquerdo.

Selecione Imagem.

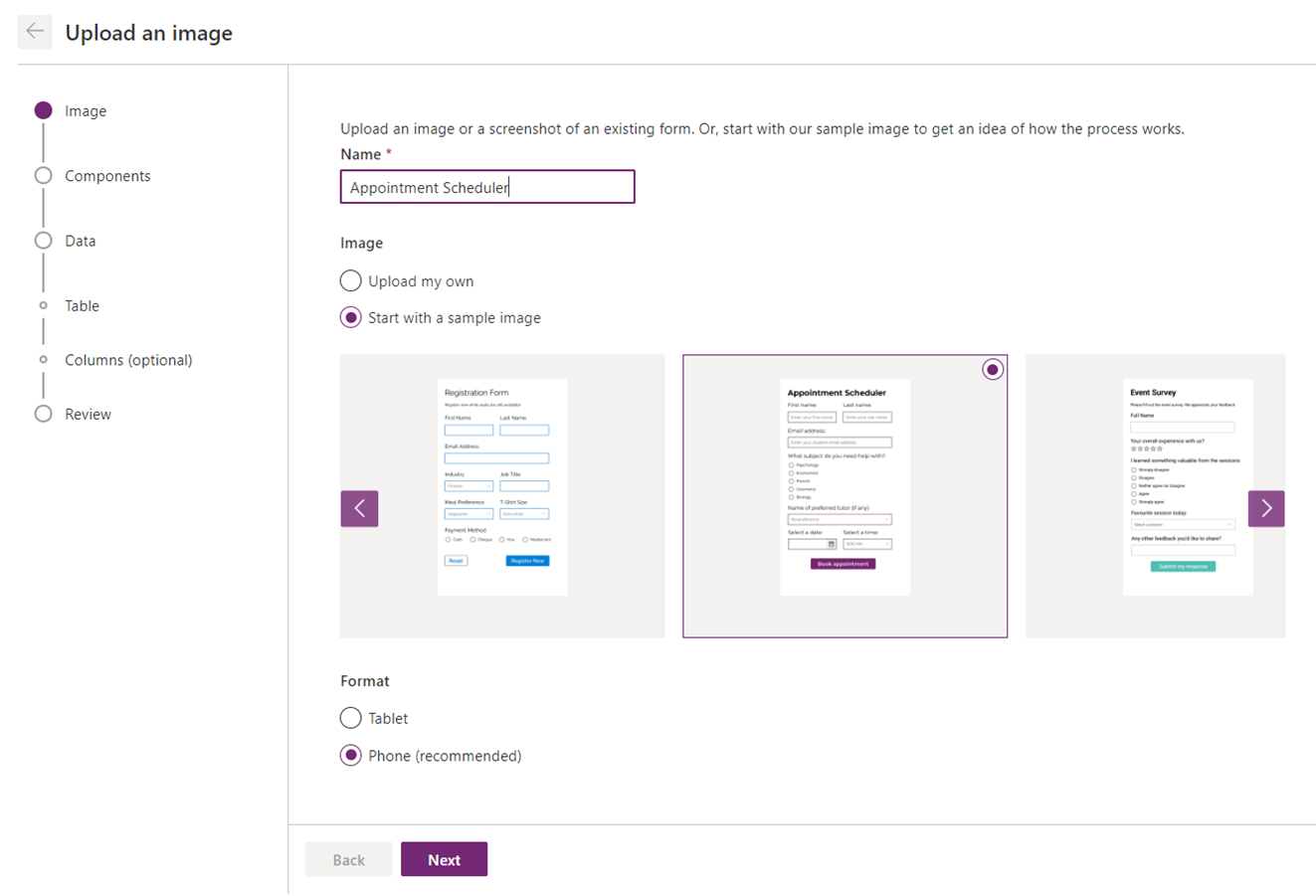
Revise os exemplos de imagens e dicas recomendadas. Para obter a melhor experiência, certifique-se de que sua imagem esteja de acordo com essas recomendações. Quando terminar, selecione o botão Avançar.
Insira um nome para o aplicativo.
Carregar sua própria imagem. Se você não tiver uma imagem pronta, também poderá usar uma das imagens de amostra disponíveis.
Observação
Ao usar sua própria imagem, certifique-se de que a imagem atenda aos requisitos de imagem mencionados em Requisitos de imagem.
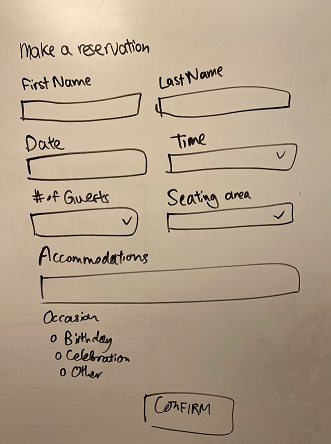
Por exemplo, aqui estão duas imagens de exemplo com qualidades aceitáveis e inaceitáveis:
Qualidade aceitável Qualidade inaceitável 

Com base nas dimensões da sua imagem, o formato (Tablet ou Telefone) será selecionado automaticamente para você. Para obter os melhores resultados, recomendamos que você mantenha o formato sugerido. O uso do formato sugerido garantirá a correspondência mais próxima entre sua imagem de entrada e o aplicativo final. Selecione Avançar.

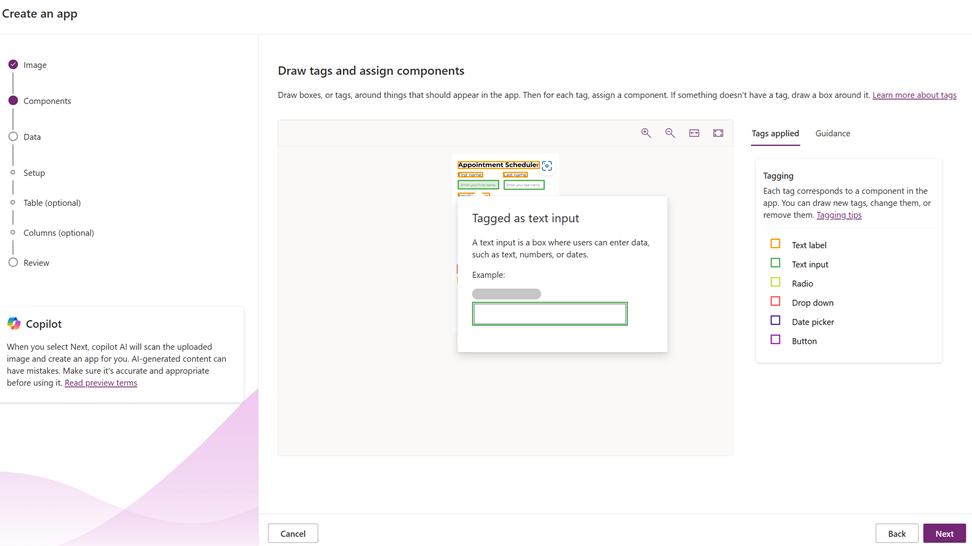
Sua imagem será marcada automaticamente com base nos componentes que foram identificados. Por exemplo, na imagem de exemplo a seguir, a caixa que diz "Digite seu nome" foi identificada como um controle de Entrada de texto.
Você pode desenhar uma nova marca, selecionando e arrastando, para selecionar a região que engloba o componente. Em seguida, escolha o tipo de componente ao qual deseja associar à nova marca.
Para fazer edições em uma marca existente ou excluí-la, selecione-a. Você pode então atribuir um componente diferente para essa marca ou ajustar as dimensões da marca arrastando os cantos para alterar o tamanho. Se pretender remover a marca, selecione Excluir marca.

Dica
Selecione a guia Orientação no lado direito da tela para saber mais sobre os diferentes tipos de componentes e como marcar cada um com precisão.
Depois de revisar as marcas e garantir que cada componente esteja marcado corretamente, selecione Avançar.
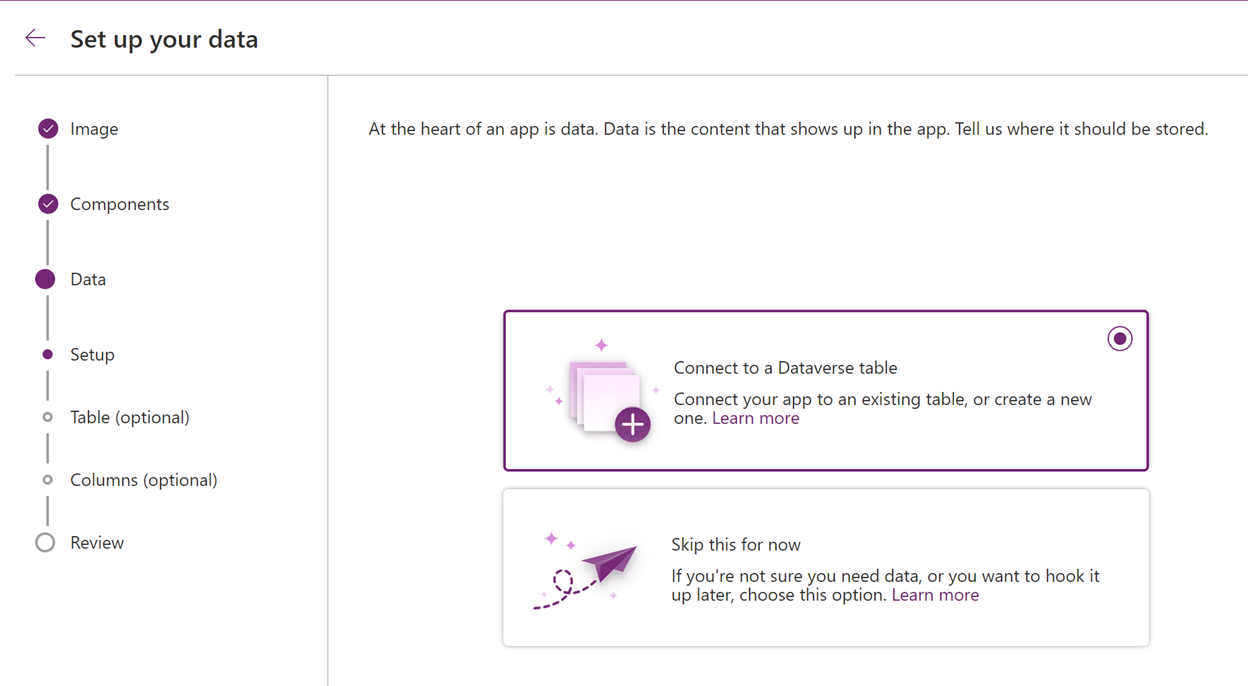
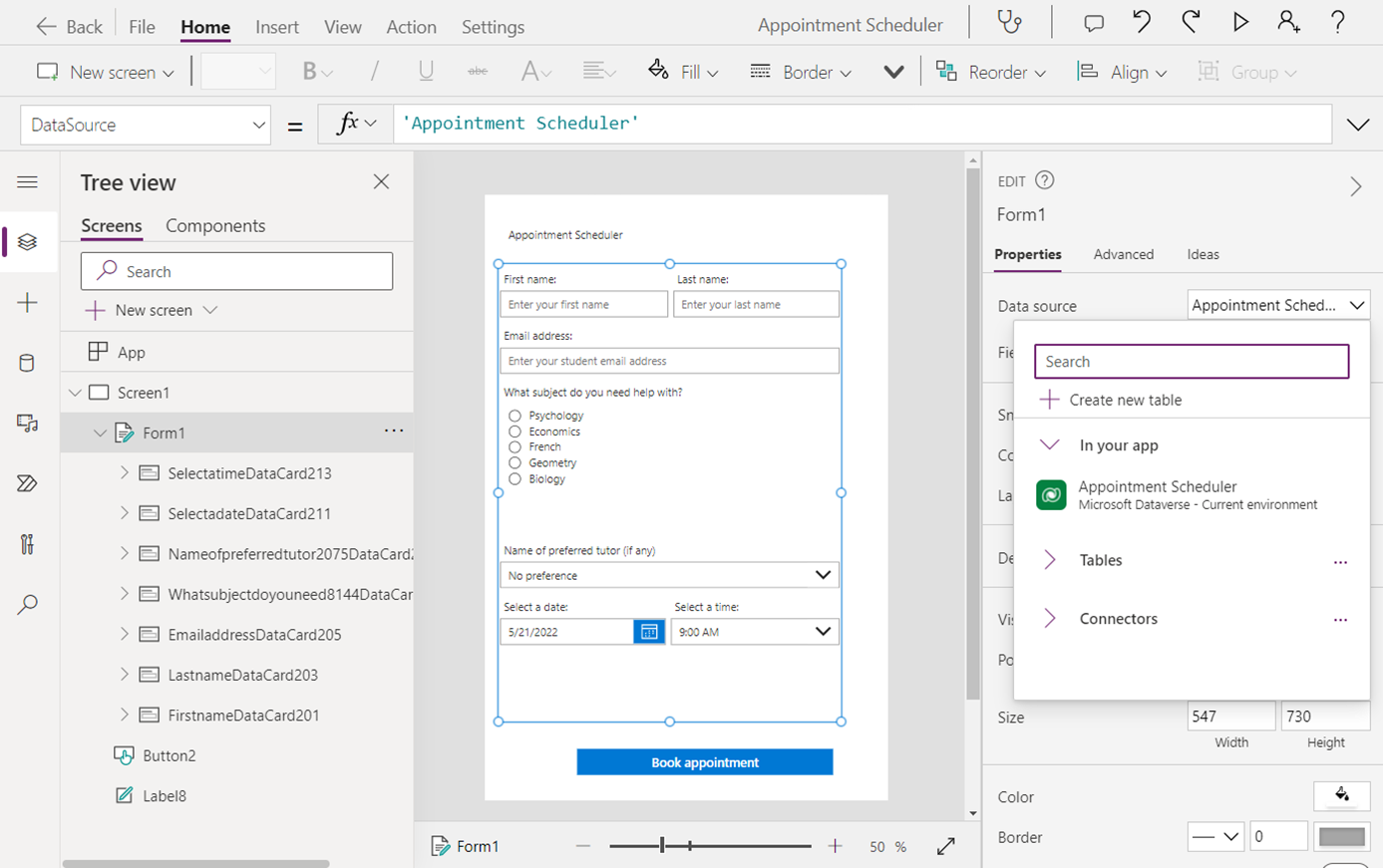
A próxima etapa é configurar os dados. Para obter a melhor experiência, recomendamos que você conecte seu aplicativo a uma fonte de dados selecionando Conectar a uma tabela do Dataverse*. Se você escolher essa opção e selecionar Avançar, você será orientado na próxima etapa a selecionar uma tabela do Dataverse que você possui e mapear os campos na imagem para as colunas nessa tabela ou criar uma nova tabela no Dataverse e adicionar colunas com base nos campos de formulário em sua imagem, e seu aplicativo conterá um componente de formulário que estará conectado à sua tabela do Dataverse.
Se você não quiser conectar o Dataverse, selecione Ignorar isso por enquanto. Se você escolher esta opção e selecionar Criar, seu aplicativo será criado como está, o que significa que os componentes que você marcou na etapa anterior serão gerados diretamente. Eles não serão colocados em um componente de formulário e seu aplicativo não será conectado aos dados.

Se você escolher ignorar se conectar com o Dataverse, selecione Criar e o aplicativo será criado para você. Mais tarde, você pode adicionar conexões de dados ao seu aplicativo para conectar o aplicativo aos seus dados.
Observação
A opção Conectar a uma tabela do Dataverse será desativada se você não tiver o Dataverse em seu ambiente.
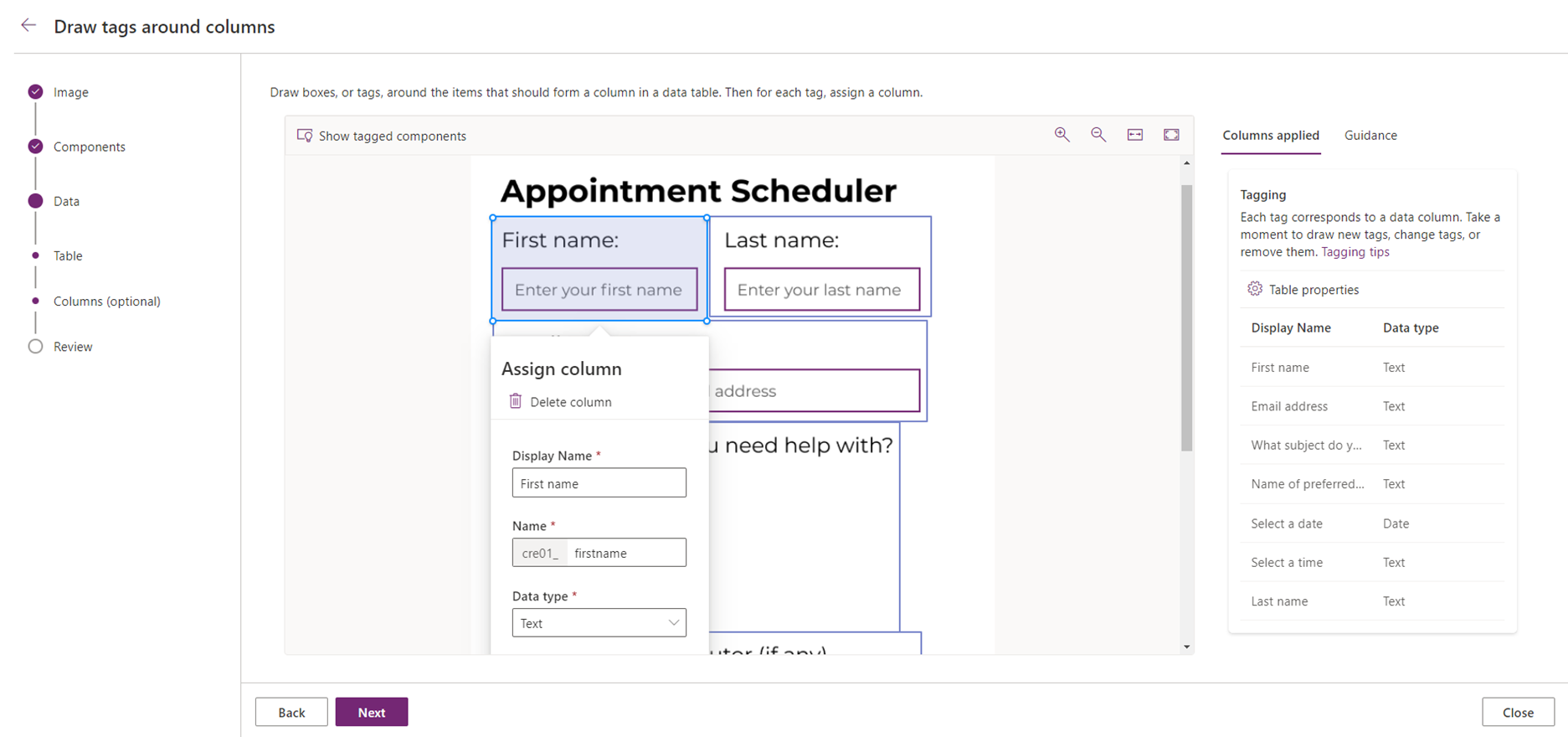
Se você escolheu se conectar a uma tabela do Dataverse e selecionou Criar nova tabela ou uma tabela existente, agora você pode editar os detalhes da coluna e da tabela. Cada marca corresponde a uma coluna de dados com base nos campos de formulário que foram identificados em sua imagem.
Selecione uma marca para modificar as propriedades da coluna, como Nome de Exibição, Nome e Tipo de dados. Para remover uma coluna existente, selecione a marca e selecione Excluir coluna.

Você pode adicionar uma coluna de dados desenhando uma nova marca e configurando as propriedades. Ao marcar colunas, na maioria das vezes você desenhará uma marca em torno de duas coisas: um rótulo e algo no qual o usuário inserirá dados, como uma entrada de texto. A coluna atribuída atuará como um contêiner para os dados que seus usuários fornecerem.
Dica
Selecione Propriedades da tabela no lado direito da tela para visualizar e editar as propriedades de sua nova tabela.
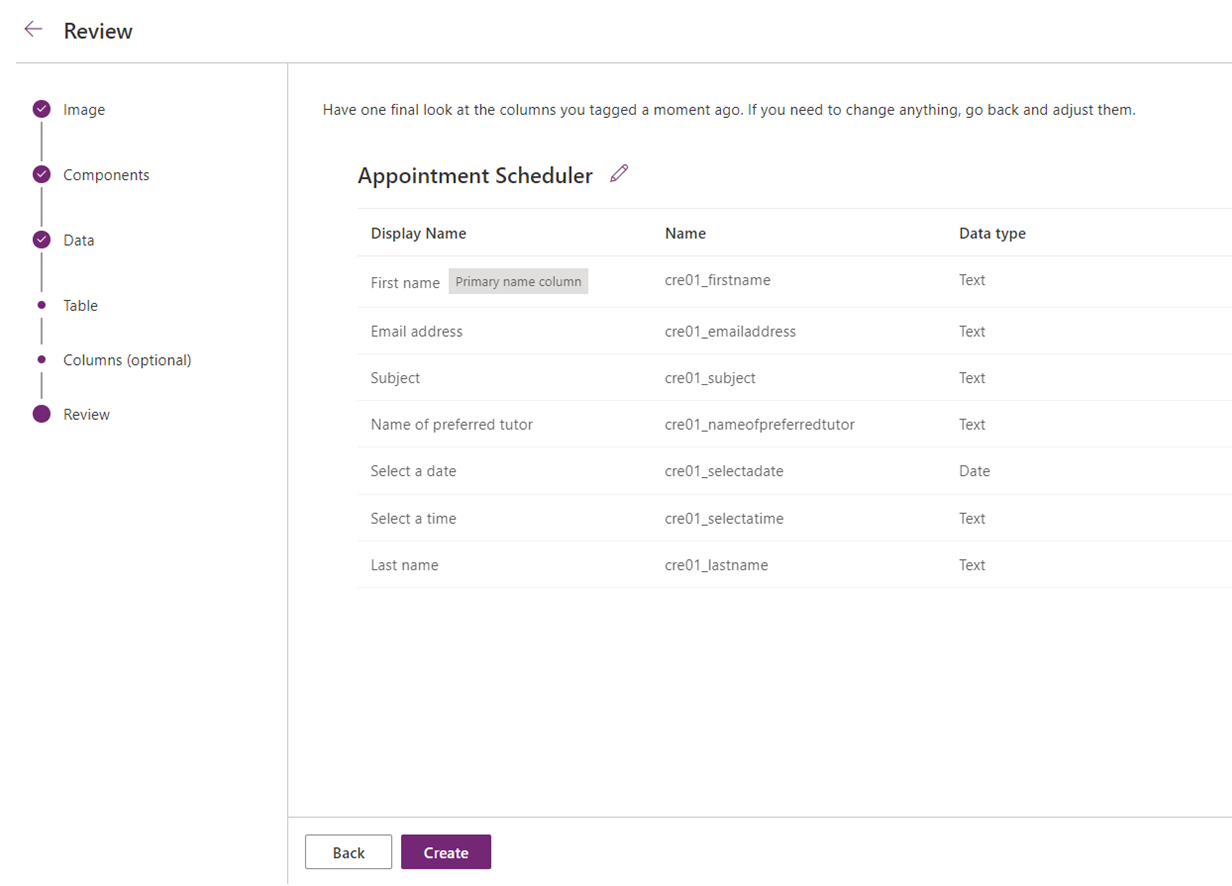
Ao selecionar Próximo, você poderá revisar a estrutura da tabela e da coluna.

Depois de concluir a revisão, selecione Criar para criar o aplicativo. A criação do aplicativo pode levar um minuto ou dois.
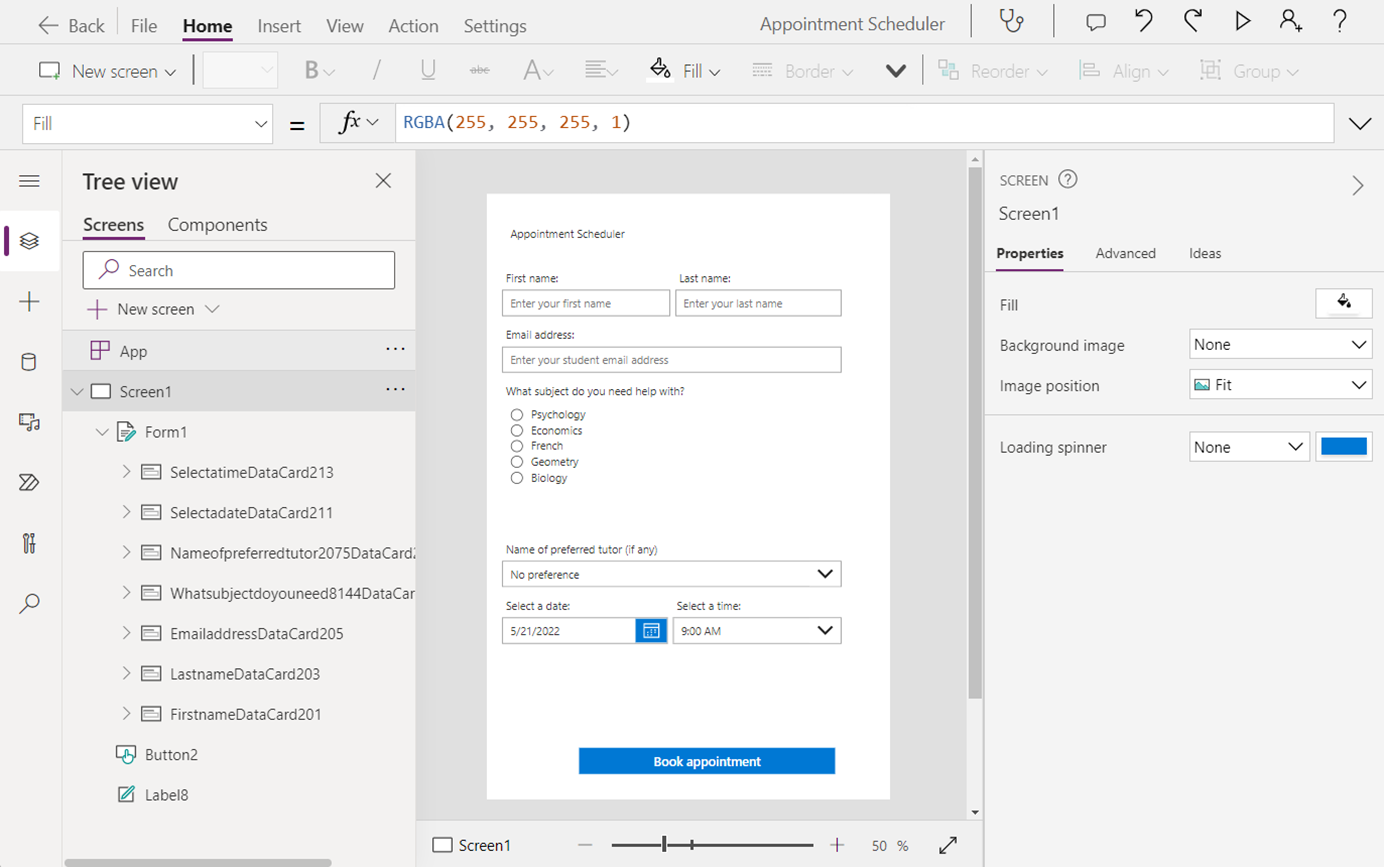
Depois que o aplicativo for criado, seu novo aplicativo será aberto no Power Apps Studio para que você possa continuar criando e personalizando seu aplicativo.

Se você escolheu criar uma nova tabela no Dataverse, seu formulário será conectado automaticamente à sua nova tabela.

Você pode continuar a criar e personalizar seu aplicativo adicionando mais componentes ou modificando as propriedades de estilo.
Aqui estão algumas próximas etapas comuns para levar seu aplicativo para o próximo nível:
- Adicionar uma nova tela com nome Tela2 ao seu aplicativo e uma galeria para exibir os registros. Defina o fonte de dados da galeria para sua nova tabela do Dataverse.
- Na tela que contém seu formulário, adicione um botão (se você ainda não tiver um) para enviar os dados do formulário. Defina a fórmula da propriedade OnSelect para
SubmitForm(Form1). - Selecione o formulário e, em seguida, selecione a guia Avançado no lado direito da tela e defina a propriedade OnSuccess como
Navigate(Screen2). Dessa forma, após o envio dos dados do formulário com sucesso, o aplicativo navegará até a tela que contém a galeria para exibir os registros. - Selecione Reproduzir no canto superior direito da tela para visualizar seu aplicativo. Preencha o formulário e selecione Enviar para enviar o formulário. Seu novo registro aparecerá na tela da galeria.
Salve e publique o aplicativo.
Requisitos de imagem
- A imagem que você deseja carregar deve ter a extensão de arquivo .jpg ou .png. Se você tiver uma imagem de design com outra extensão de arquivo, salve o arquivo de imagem com a extensão de arquivo .jpg ou .png para usá-lo com esse recurso.
- O tamanho da imagem deve ser inferior a 4 MB.
- Se você estiver usando capturas de tela ou esboços digitais, altere o plano de fundo para claro, cor pura se a cor branca não estiver disponível.
- Se estiver tirando uma foto, use um contraste mais alto ou aumente o brilho. Verifique se a parte que você deseja marcar é clara e brilhante.
- Se você estiver tirando uma foto usando uma câmera ou celular, use um contraste mais alto para favorecer planos de fundo claros. É possível usar qualquer aplicativo de edição de fotos disponível para editar o contraste da imagem.
- Se você estiver usando imagens desenhadas à mão, tente usar um bloco de esboços branco sem nenhuma linha.
Limitações
- Componentes compatíveis: Botão, Caixa de seleção, Cartões de dados, Seletor de data, Lista suspensa, Editar formulário, Rótulo, Opção, Classificação, Controle deslizante, Entrada de texto, Alternância
- Apenas aplicativos de tela são compatíveis.
- Você pode carregar apenas uma imagem por vez para criar um aplicativo.
- Formulários complexos, formulários com planos de fundo coloridos, formulários de várias páginas e formulários com caixas de entrada sublinhadas não são compatíveis.
- O suporte para estilos é limitado. O estilo dos componentes do aplicativo, como fontes e cores, será baseado no tema Escritório Azul no Power Apps.
- O suporte para capacidade de resposta é limitado. Mais informações: Como criar aplicativos de tela responsivos