Novidades no DevTools (Microsoft Edge 92)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Dica
A conferência Microsoft Build 2021 foi realizada nos dias 25 e 27 de maio. Eis um vídeo de Build about the updates to DevTools: Microsoft Edge | Estado da Plataforma – o Microsoft Edge oferece uma plataforma apelativa e consistente com ferramentas para programadores. À medida que os nossos browsers legados saem do suporte, o Edge em breve será o único browser suportado pela Microsoft no Windows 10 ou posterior. Junte-se a nós para saber mais sobre as mais recentes na plataforma, ferramentas e aplicações Web do Edge.
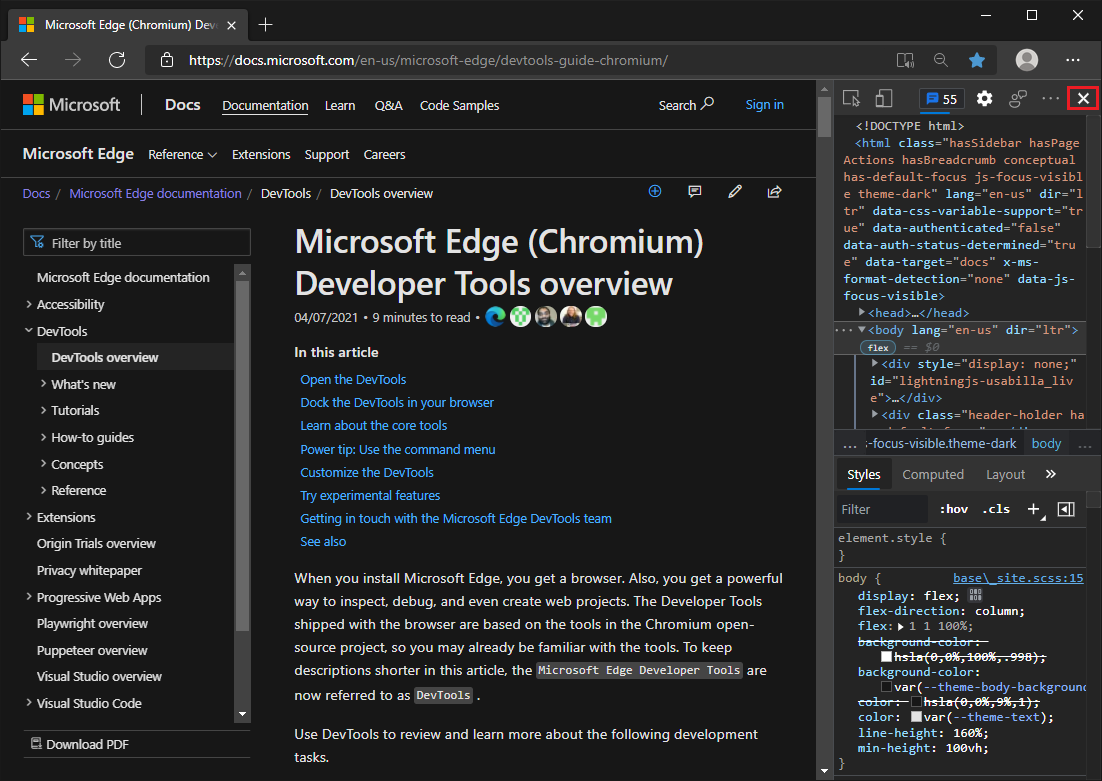
O botão Fechar já não está oculto quando o DevTools é estreito
No Microsoft Edge, versão 91 ou anterior, o botão Fechar para fechar DevTools não é apresentado quando a janela viewport de DevTools é estreita. No Microsoft Edge versão 92, o botão Fechar nas DevTools está sempre presente, independentemente da largura da janela viewport de DevTools.

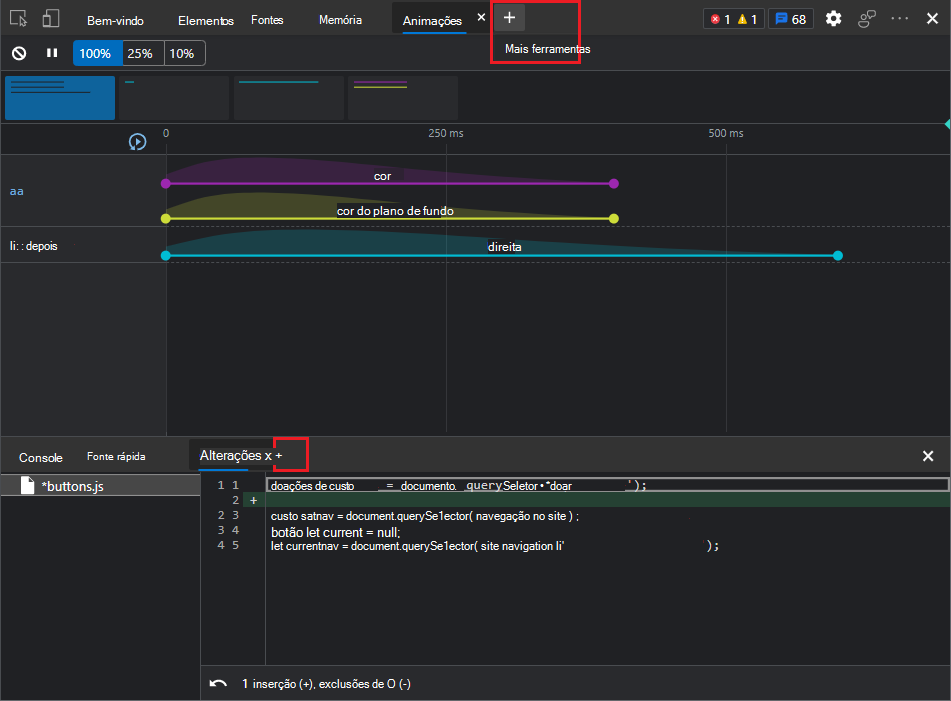
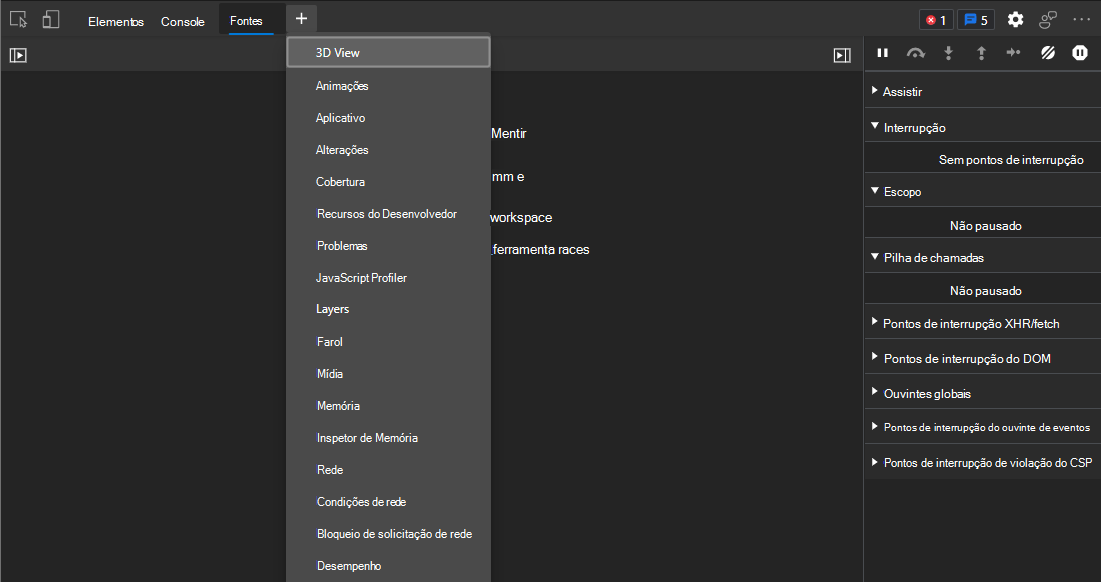
Adicionar ferramentas rapidamente com o novo botão Mais Ferramentas
Existe uma nova forma de abrir mais ferramentas no Microsoft Edge DevTools: o menu Mais Ferramentas (+). O menu Mais Ferramentas é apresentado na barra de ferramentas no painel main e na barra de ferramentas da Gaveta (agora painel Vista Rápida). Selecionar uma ferramenta no menu Mais Ferramentas adiciona a ferramenta à barra de ferramentas.
Para reordenar os separadores em qualquer uma das barras de ferramentas, selecione e arraste os separadores.
O menu Mais Ferramentas estava disponível como uma experimentação na versão 89 do Microsoft Edge e está sempre presente.


Veja também:
- Os menus Mais Ferramentas em Acerca da lista de ferramentas
Melhorias ao pairar, selecionar e fechar ferramentas
Os separadores de cada ferramenta foram reformatados para reduzir a probabilidade de fechar acidentalmente uma ferramenta. Em cada separador na barra de ferramentas main e na barra de ferramentas da Gaveta (agora painel Vista Rápida), foi adicionado o seguinte:
- Espaçamento à volta do separador.
- Espaçamento à volta do botão fechar (
x) no separador. - Uma cor de fundo ao pairar sobre o separador.
- Uma descrição para o botão fechar (
x) do separador. - Maior contraste para o botão fechar (
x) do separador.
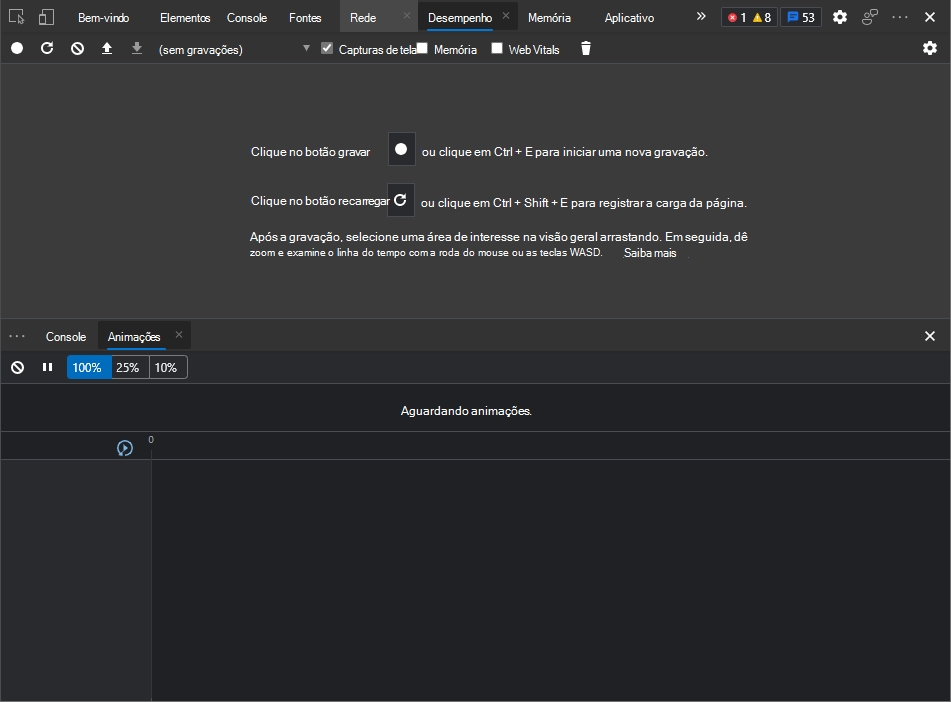
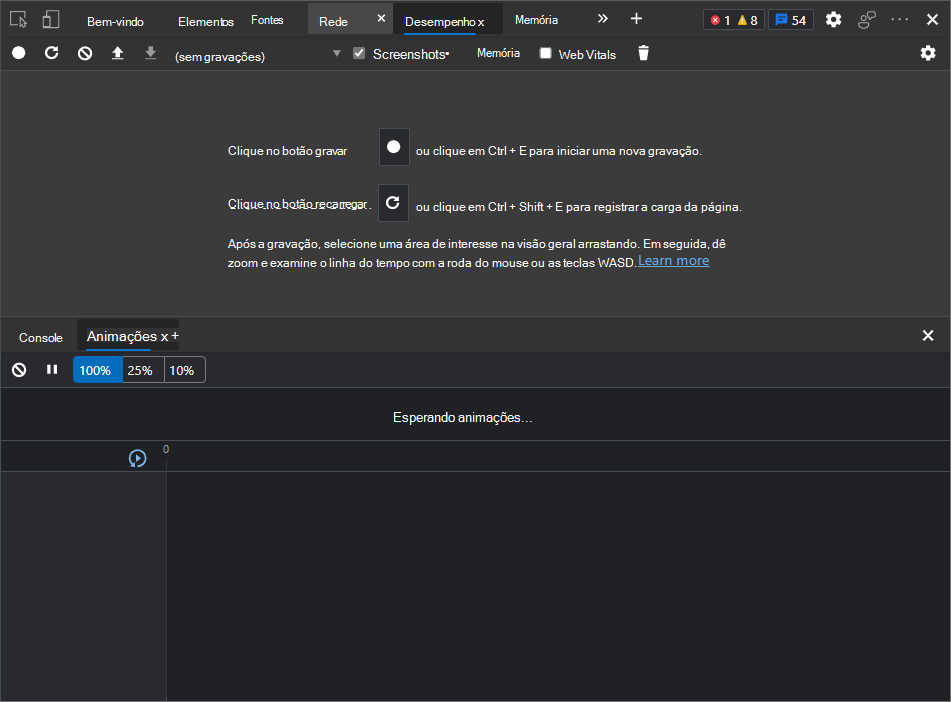
Por exemplo, quando se encontra na ferramenta Desempenho e paira o cursor do rato sobre o separador Ferramenta de rede , estas melhorias ajudam a impedir o encerramento acidental da ferramenta Rede .
Separadores antes de reformatar:

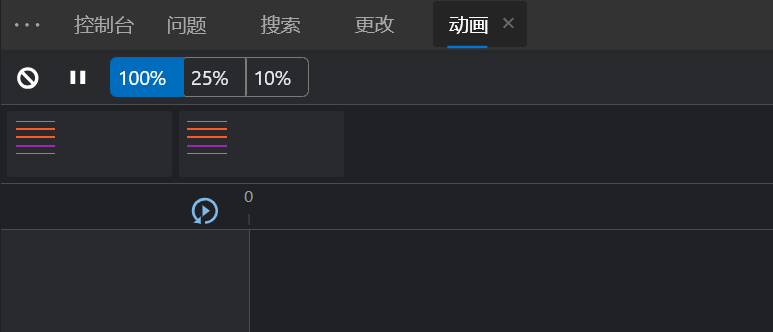
Separadores após reformatar:

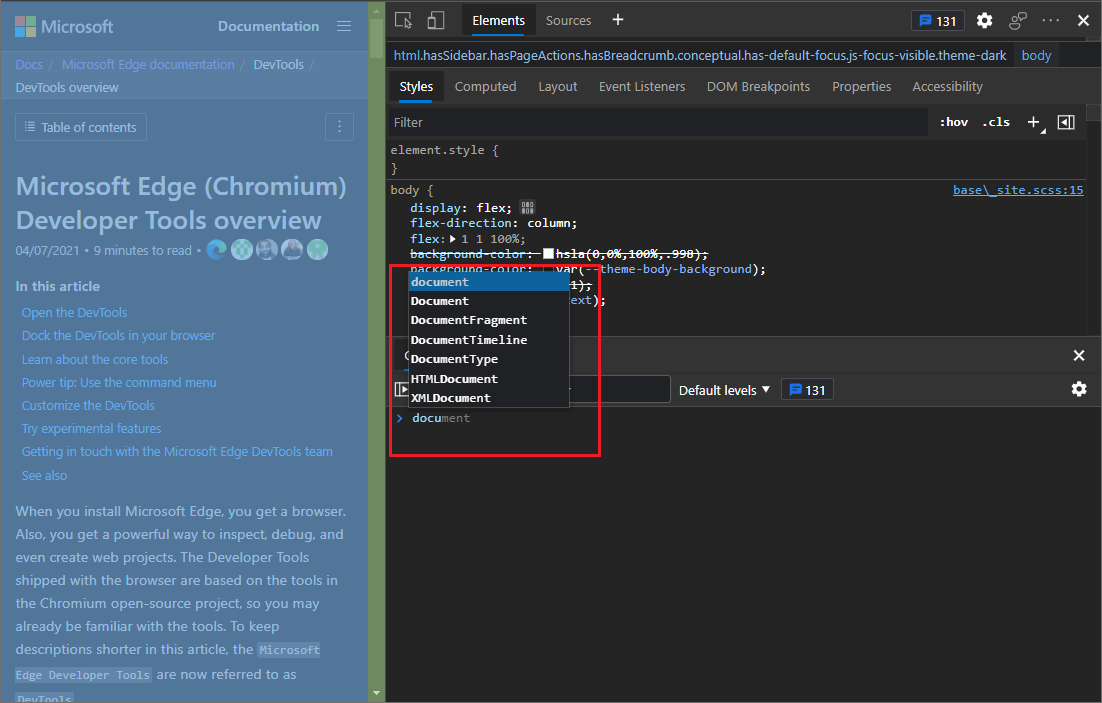
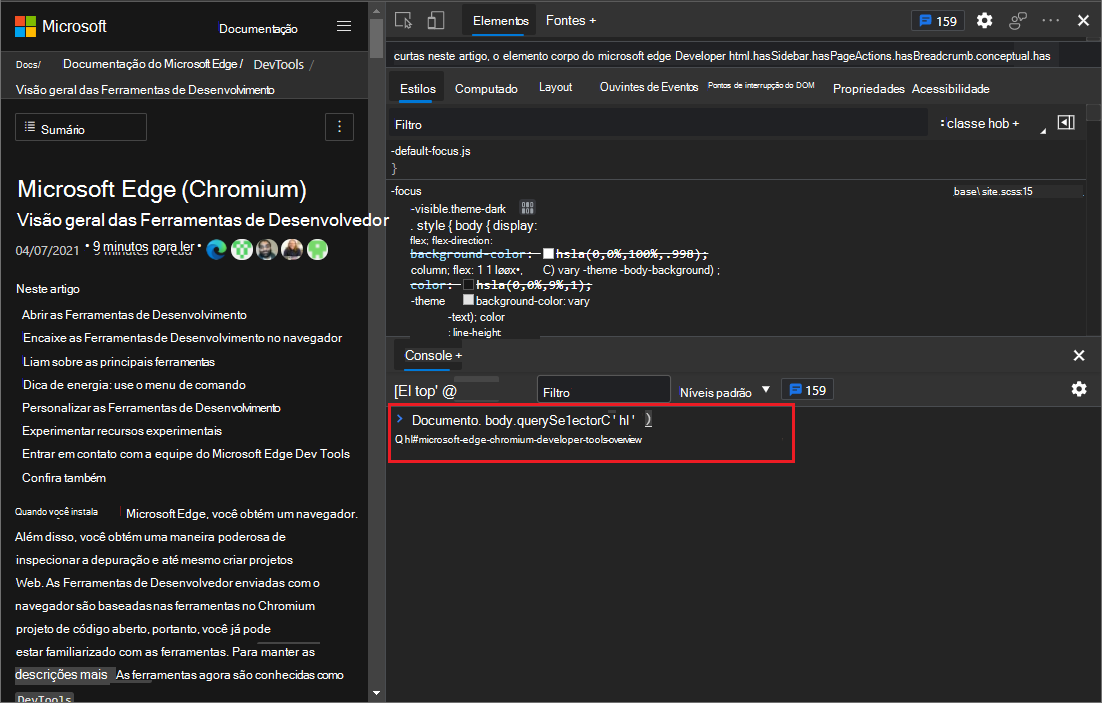
Estas melhorias são especialmente relevantes para os utilizadores das DevTools localizadas, nas quais os separadores podem ser mais estreitos e fáceis de fechar acidentalmente:

Agora é mais fácil voltar a adicionar uma ferramenta que fechou: foi adicionado um menu Mais Ferramentas à barra de ferramentas main e à barra de ferramentas Gaveta (agora Vista Rápida).
Veja também:
Melhor suporte para leitores de ecrã na Consola
Antes da versão 92 do Microsoft Edge, na Consola, as tecnologias de apoio, como leitores de ecrã, não anunciaram sugestões de conclusão automática nem os resultados de expressões avaliadas. Isto foi corrigido agora.
Na Consola do , os leitores de ecrã anunciam agora a sugestão de preenchimento automático atualmente selecionada:

Na Consola do , os leitores de ecrã anunciam agora o resultado de uma expressão avaliada:

Veja também:
Visualizador de Encomendas de Origem
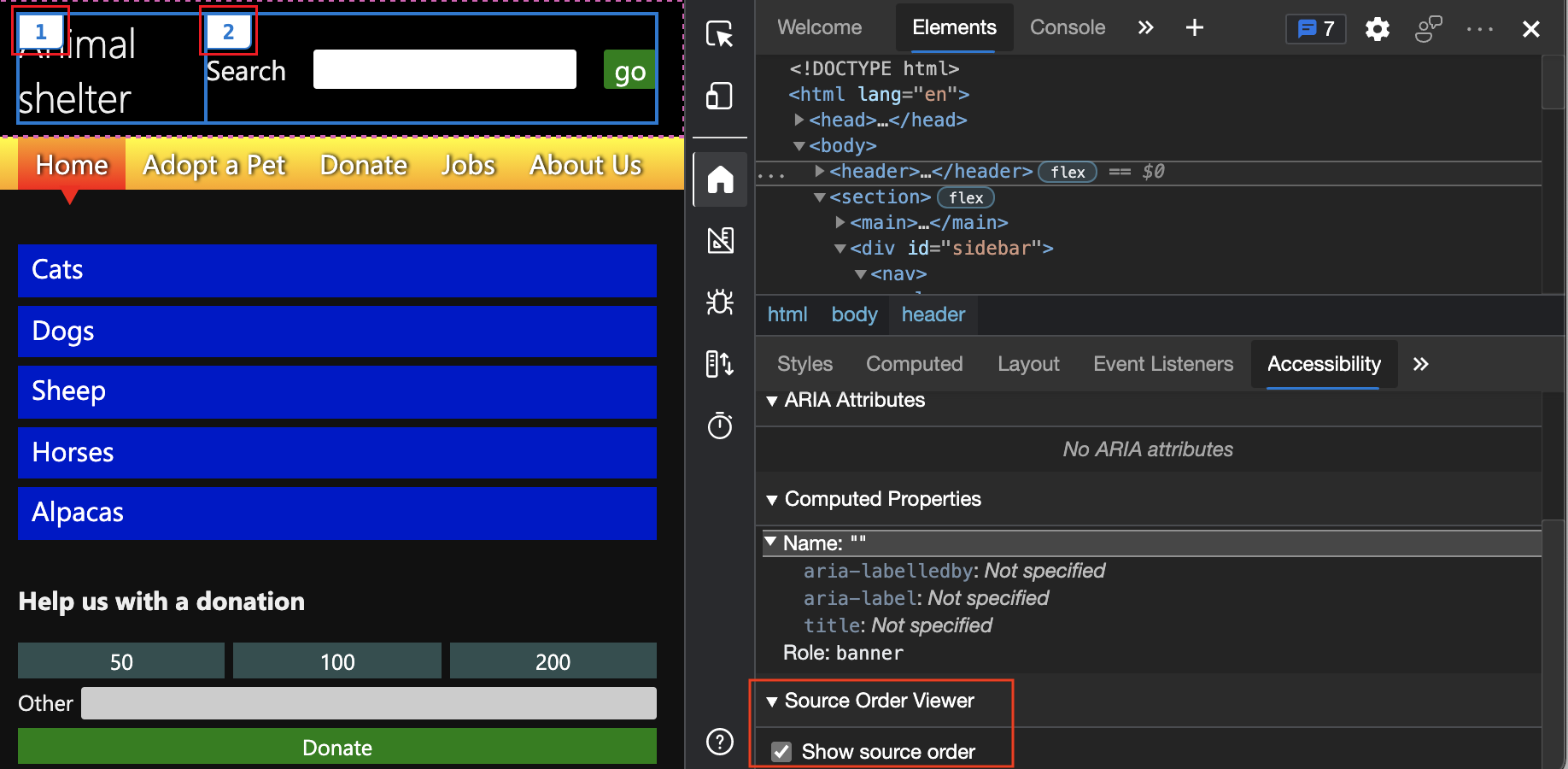
Agora, pode ver a ordem dos elementos de origem sobrepostos na página Web composta, para uma melhor inspeção de acessibilidade.
A ordem dos conteúdos num documento HTML é importante para a otimização e acessibilidade do motor de busca. O CSS permite que os programadores criem conteúdos com um aspeto diferente na respetiva ordem no ecrã do que a ordem no documento de origem HTML. Este é um problema de acessibilidade, porque os utilizadores de leitores de ecrã podem obter uma experiência confusa.

Consulte Testar o suporte do teclado com o Visualizador de Encomendas de Origem.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Emitir 1094406.
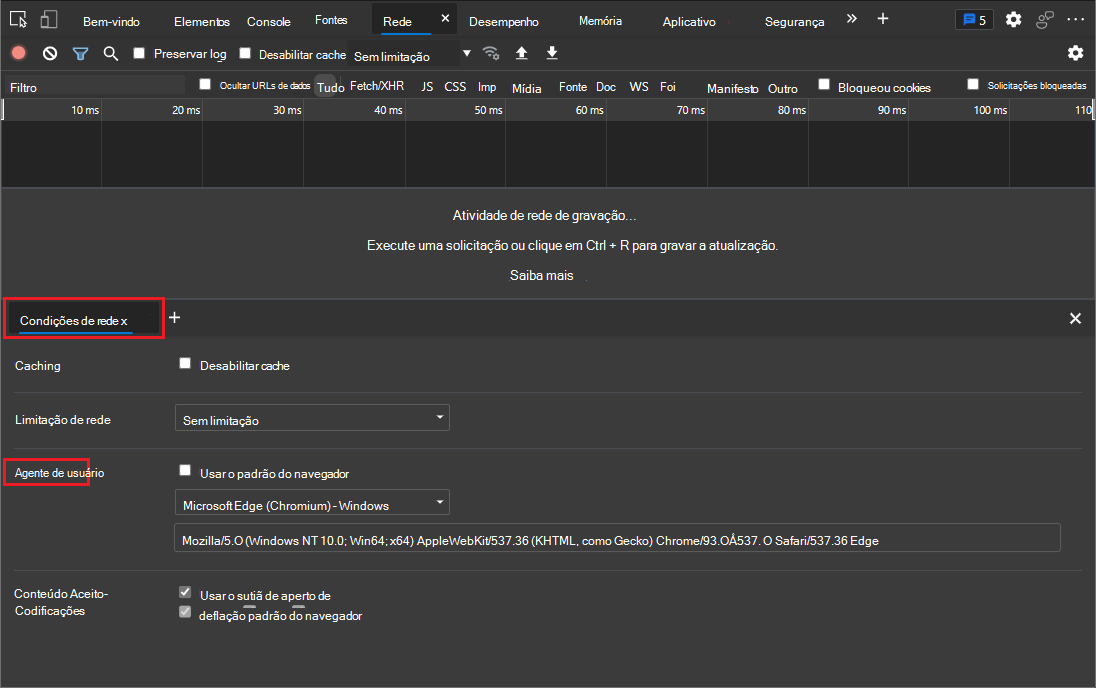
User-Agent Sugestões de Cliente para dispositivos no separador Condições de rede
User-Agent Sugestões de Cliente são agora aplicadas a dispositivos no campo Agente de utilizador na ferramenta Condições de rede . User-Agent Sugestões de Cliente são uma nova expansão para a API de Sugestões de Cliente que lhe permite aceder a informações sobre o browser de um utilizador de uma forma ergonómica que preserva a privacidade.

Veja Sugestões de Cliente do Agente de Utilizador.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1174299 (Problema 1174299).
Ferramentas de Programação do Microsoft Edge para Visual Studio Code versão 1.1.8
A versão 1.1.8 do Microsoft Edge Developer Tools for Visual Studio Code para Microsoft Visual Studio Code tem as seguintes alterações desde a versão anterior. O Microsoft Visual Studio Code atualiza as extensões automaticamente. Para atualizar manualmente para a versão 1.1.8, consulte Atualizar uma extensão manualmente.
Pode registar problemas e contribuir para a extensão no repositório do GitHub vscode-edge-devtools.
Documentação no contexto e IU para facilitar a utilização da extensão DevTools
A versão 1.1.8 das Ferramentas de Programação do Microsoft Edge para Visual Studio Code extensão apresenta agora uma forma mais simples de iniciar uma nova instância do Microsoft Edge ao apresentar instruções, botões, ligações e uma página de documentação para o orientar.
Quando seleciona o botão Ferramentas do Microsoft Edge na Barra de Atividade do Visual Studio Code, o painel Ferramentas do Microsoft Edge: Destinos apresenta agora texto explicativo, botões e ligações para o guiar, em vez de um painel em branco.
Quando abre uma nova instância do Microsoft Edge a partir de Visual Studio Code, o Microsoft Edge mostra agora uma página inicial que explica como utilizar a extensão Ferramentas de Programação, em vez de uma página em branco.
O painel Ferramentas do Microsoft Edge: Destinos tem agora um botão e instruções Gerar launch.json , para ajudar a iniciar o seu projeto para depuração no Microsoft Edge.
Veja também:
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que contribuíram para o projeto open source Chromium.
Editor do CSS Grid
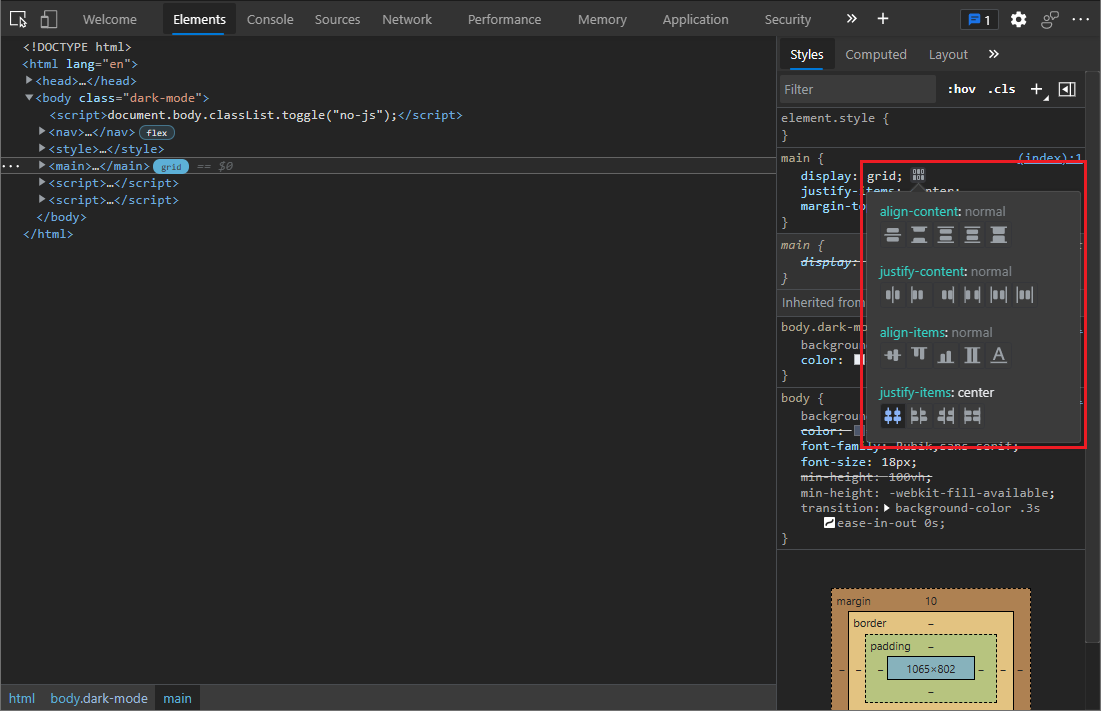
Agora pode pré-visualizar e criar esquemas de Grelha CSS com o novo editor do CSS Grid.
Quando um elemento HTML na sua página tiver display: grid ou display: inline-grid aplicado à mesma, é apresentado um ícone de grelha junto ao mesmo no separador Estilos . Clique no ícone de grelha para apresentar ou ocultar o editor de grelha CSS. No editor de grelha CSS, selecione qualquer um dos ícones (como justify-content: space-around) para pré-visualizar o esquema na página composta. O esquema Flexível funciona da mesma forma.

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1203241 (Problema 1203241).
Veja também:
Suporte para reimplementações na Consola
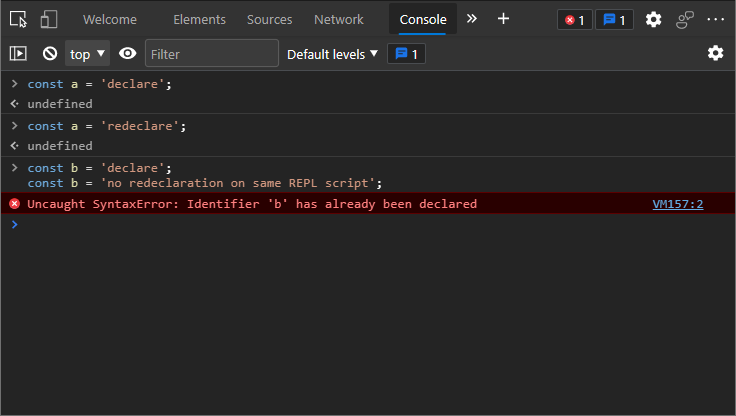
A Consola suporta agora a reimplementação de const variáveis em scripts REPL separados (por exemplo, quando executa uma instrução na Consola), além das existentes let e class das reimissões. Este suporte permite-lhe experimentar diferentes declarações para const variáveis sem atualizar a página. Anteriormente, o DevTools detetou um erro de sintaxe se voltar a declarar um const enlace.
Veja o exemplo abaixo.
const A redeclaração é suportada em scripts REPL separados (veja a variável a). Tenha em atenção que os seguintes cenários não são suportados, por predefinição:
-
constA redeclaração de scripts de página não é permitida em scripts REPL. -
constA reimplementação no mesmo script REPL não é permitida (veja a variávelb).

Para saber como executar um único script REPL ou um script REPL de várias linhas, veja Executar JavaScript na Consola.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1076427 (Problema 1076427).
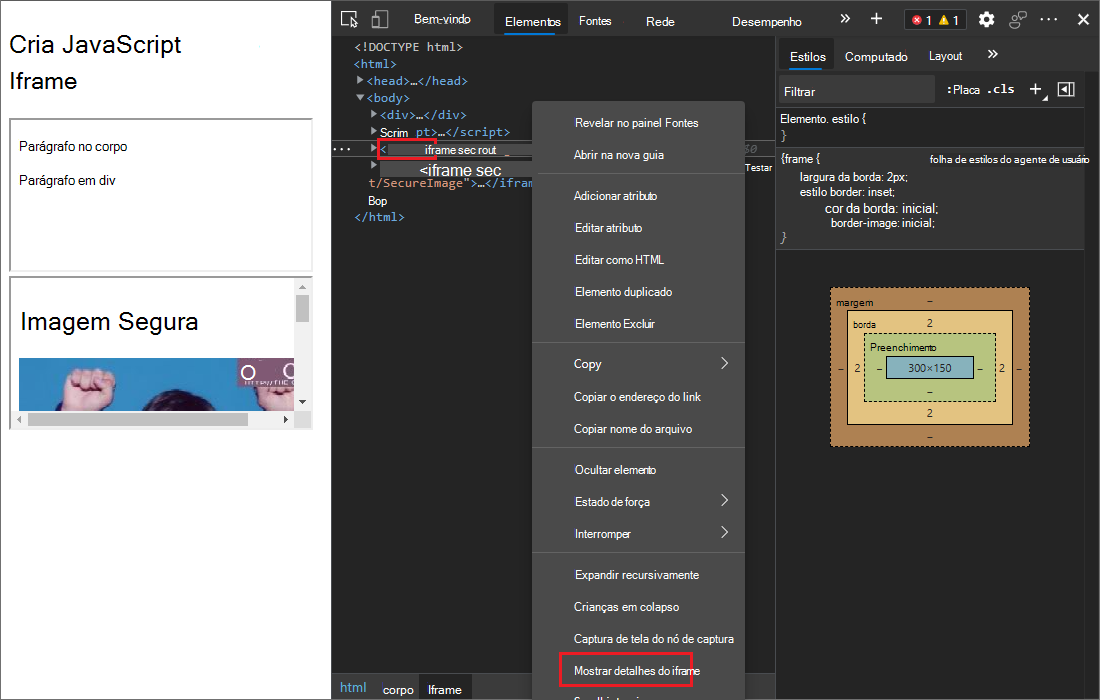
Novo atalho para ver os detalhes do iframe
Para ver iframe rapidamente os detalhes, pode agora clicar com o botão direito do rato num iframe elemento na ferramenta Elementos e, em seguida, selecionar Mostrar detalhes do iframe.

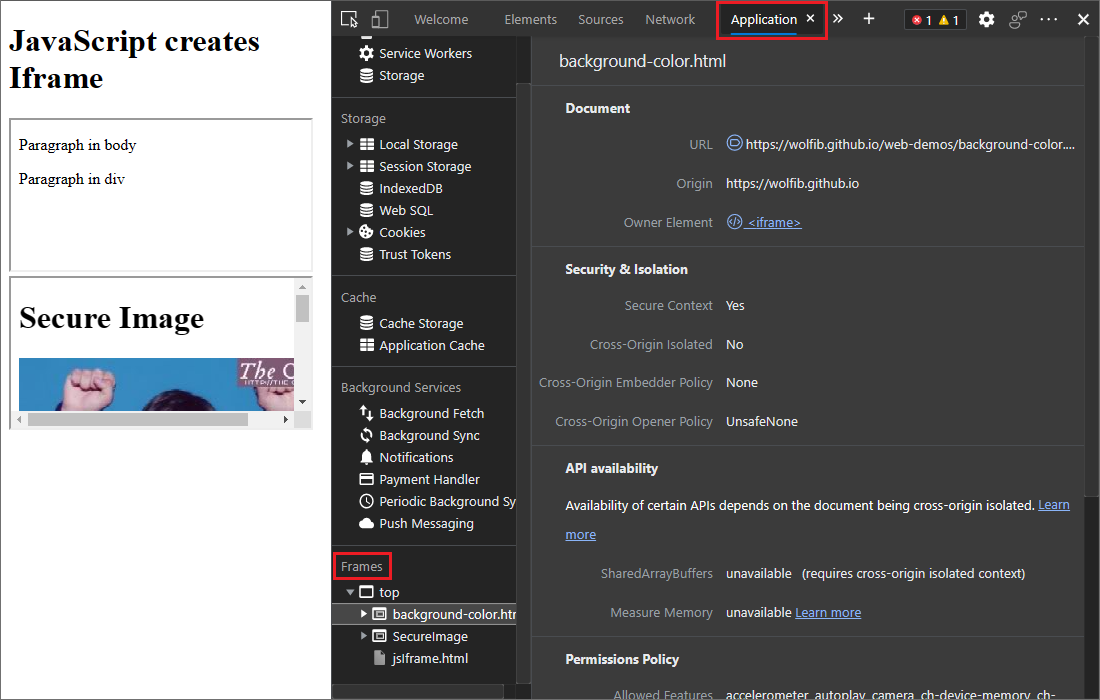
Esta ação apresenta os detalhes sobre o iframe na ferramenta Aplicação . Na ferramenta Aplicação, pode examinar detalhes do documento, segurança e isolamento status, política de permissões e muito mais, para depurar potenciais problemas.

Veja também:
- Ferramenta de aplicação, para gerir o armazenamento
- Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja 1192084 de problemas.
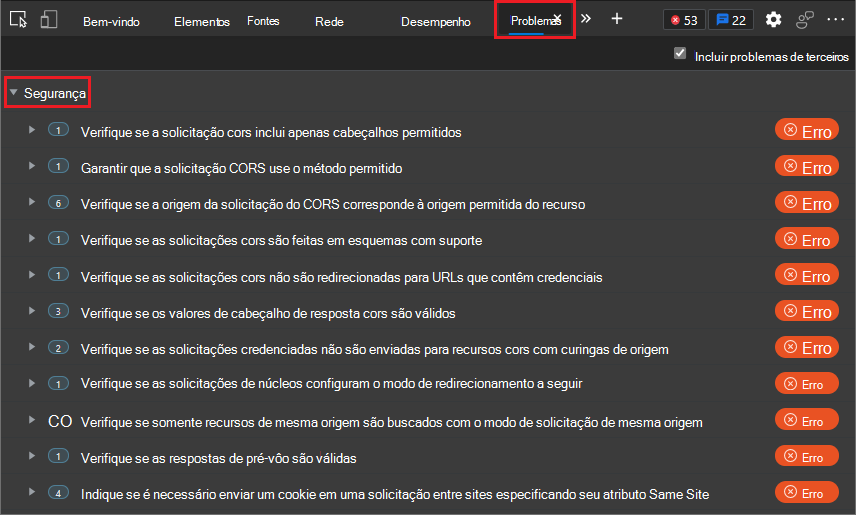
Suporte de depuração de CORS melhorado
Os erros de partilha de recursos de várias origens (CORS) são agora apresentados na ferramenta Problemas. Existem várias causas potenciais de erros CORS. Clique em cada problema para expandi-lo e ver potenciais causas e soluções.

Veja também:
- Comunicar erros CORS na Ferramenta de rede em Novidades nas DevTools (Microsoft Edge 88)
- Localizar e corrigir problemas com a ferramenta Problemas
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1141824 (Problema 1141824).
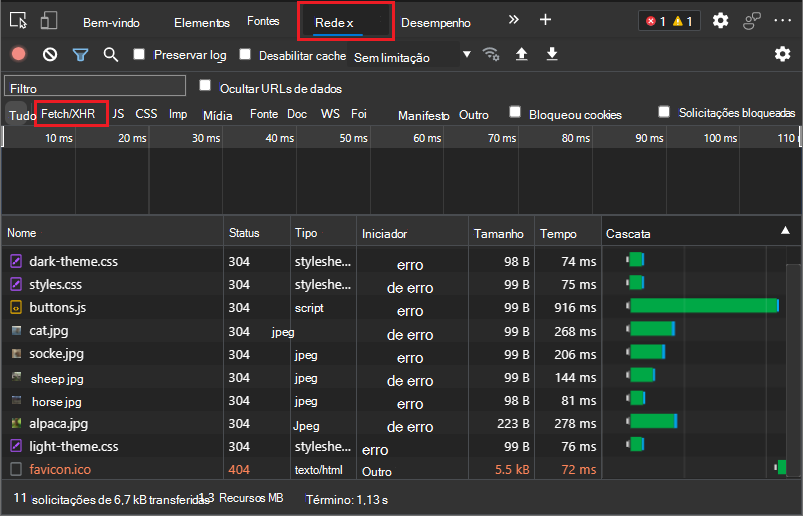
Filtro XHR renomeado para Fetch/XHR
Na ferramenta Rede , o nome do filtro XHR é agora mudado para Fetch/XHR. Esta alteração torna mais claro que este filtro inclui pedidos XMLHttpRequest de rede de API e Fetch .

Veja também:
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1201398 (Problema 1201398).
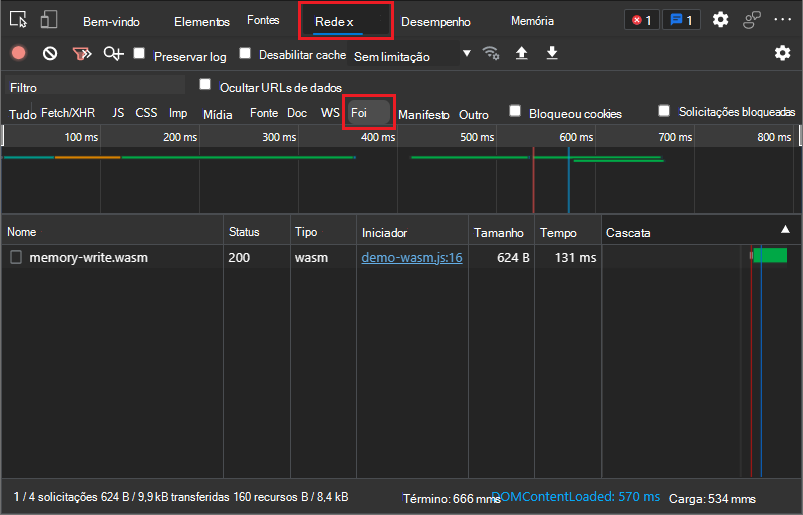
Filter Wasm resource type in the Network tool (Filtrar o tipo de recurso Wasm na Ferramenta de rede)
Na ferramenta Rede , agora pode selecionar o novo filtro Wasm para filtrar os pedidos de rede do WebAssembly.

Veja também:
- Filtrar recursos na atividade Inspecionar rede
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1103638 (Problema 1103638).
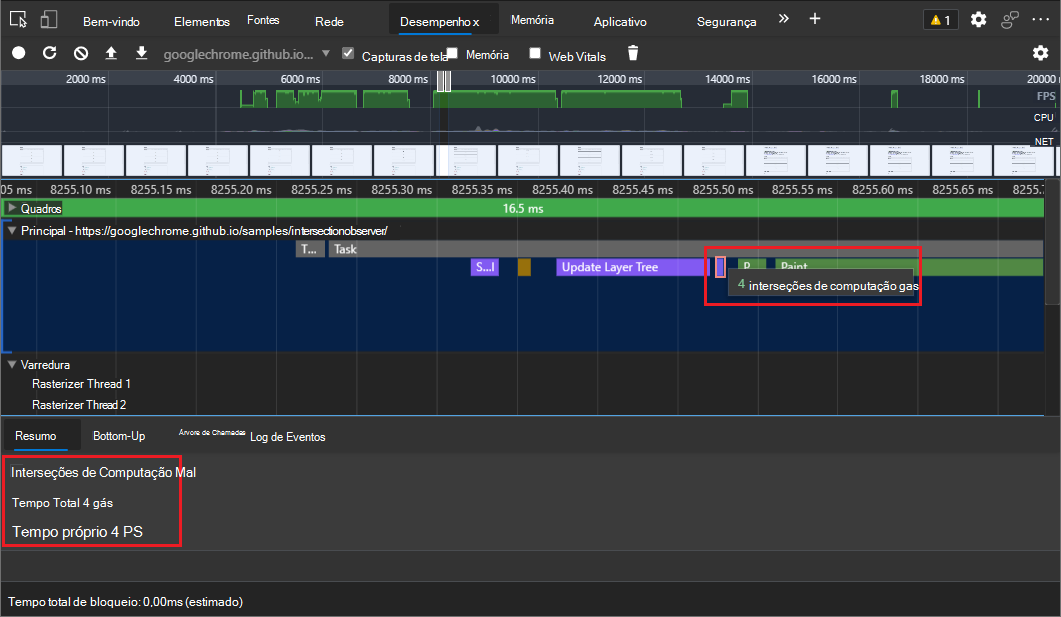
As Intersecções de Computação estão agora incluídas na ferramenta desempenho
Na ferramenta Desempenho , a DevTools apresenta agora Intersecções de Computação no gráfico de chama. Estas alterações ajudam-no a identificar eventos de observadores de interseção e a depurar a potencial sobrecarga de desempenho dos observadores de interseção.

Veja também:
- A confiança é boa, a observação é melhor: Observador de Interseção v2
- Analisar uma gravação de desempenho
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1199137 (Problema 1199137).
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.