Referência de funcionalidades de desempenho
Esta página é uma referência abrangente das funcionalidades de DevTools que estão relacionadas com a análise do desempenho.
Para obter um tutorial passo a passo sobre como analisar o desempenho de uma página com a ferramenta Desempenho , veja Introdução à ferramenta Desempenho.
As imagens nesta página mostram As DevTools desancoradas na sua própria janela dedicada. Para saber mais sobre como desancorar As DevTools, consulte DevTools desancorar numa janela separada em Alterar colocação de DevTools (Desancorar, Ancorar para baixo, Ancorar para a esquerda).
Abrir a ferramenta Desempenho
Para utilizar as secções nesta página, abra a Ferramenta de desempenho em DevTools:
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividade, selecione o separador Desempenho . Se esse separador não estiver visível, clique no botão Mais ferramentas (
 ).
).
Desempenho dos registos
As secções abaixo descrevem como registar o desempenho de uma página Web no DevTools.
Desempenho do runtime de registos
Para analisar o desempenho de uma página Web enquanto está em execução (em vez de enquanto está a carregar):
Aceda à página Web que pretende analisar, como a demonstração da Galeria de Fotografias.
Em DevTools, abra a ferramenta Desempenho .
Clique no botão Gravar (
 ).
).
Interaja com a página durante algum tempo. O DevTools regista toda a atividade da página que ocorre como resultado das suas interações.
Clique novamente em Gravar . Em alternativa, clique em Parar para parar a gravação.
A ferramenta Desempenho apresenta a gravação.
Registar o desempenho da carga
Para analisar o desempenho de uma página Web enquanto está a carregar (em vez de enquanto está em execução):
Aceda à página Web que pretende analisar, como a demonstração da Galeria de Fotografias.
Em DevTools, abra a ferramenta Desempenho .
Clique no botão Atualizar página (
 ):
):
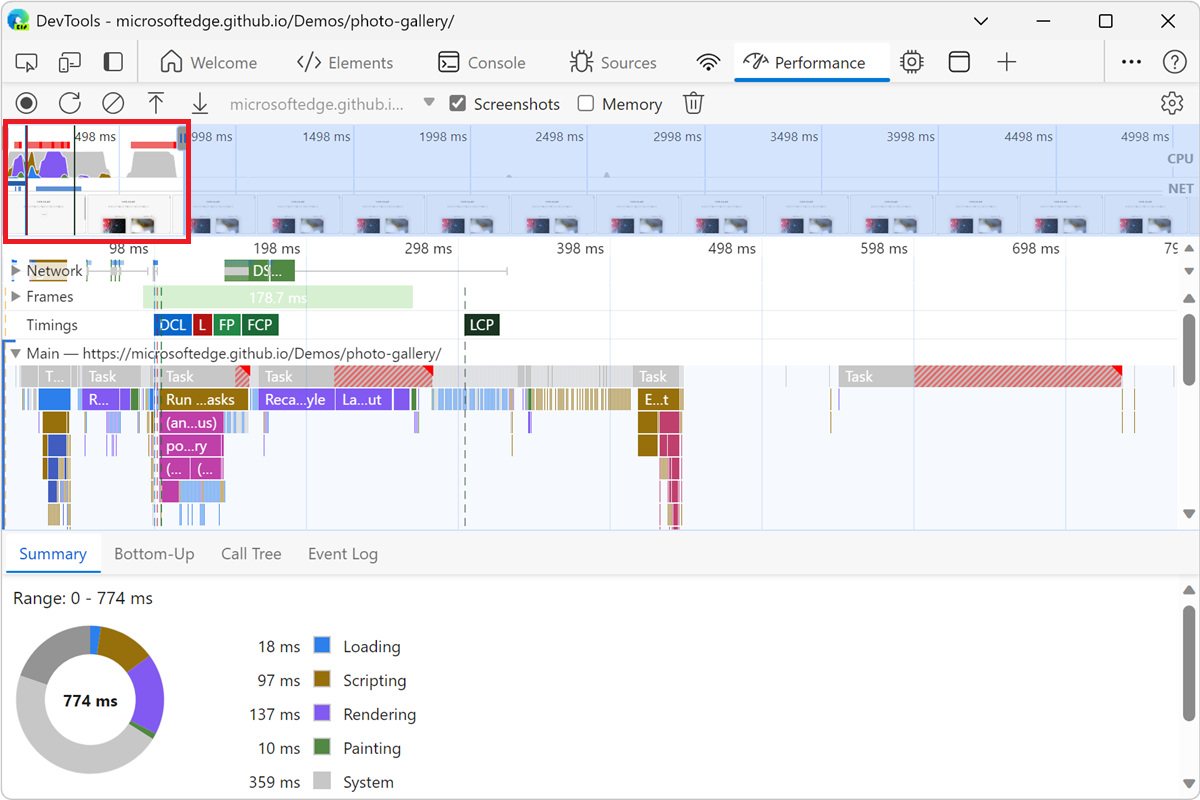
O DevTools regista as métricas de desempenho enquanto a página é atualizada e, em seguida, para automaticamente a gravação alguns segundos após a conclusão da carga. Em seguida, o DevTools apresenta a gravação e amplia automaticamente a parte da gravação onde ocorreu a maior parte da atividade:

Capturar capturas de ecrã durante a gravação
Para capturar uma captura de ecrã de cada fotograma durante a gravação, selecione a caixa de verificação Capturas de ecrã:

Para saber como interagir com capturas de ecrã, consulte Ver uma captura de ecrã abaixo.
Forçar a libertação da memória durante a gravação
Para forçar a libertação da memória enquanto estiver a gravar uma página, clique no botão Recolher lixo (![]() ):
):

Mostrar definições de gravação
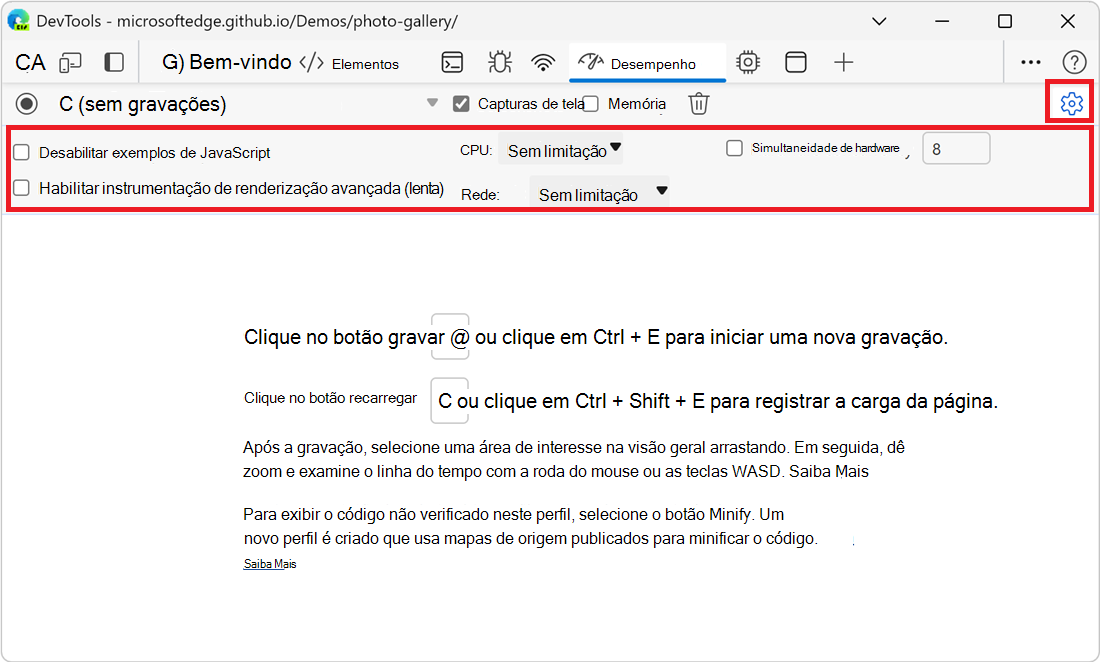
Para expor mais definições relacionadas com a forma como o DevTools captura gravações de desempenho, na ferramenta Desempenho , clique no botão Definições de captura (![]() ). As caixas de verificação e as listas pendentes são apresentadas na parte superior da ferramenta Desempenho :
). As caixas de verificação e as listas pendentes são apresentadas na parte superior da ferramenta Desempenho :

Desativar exemplos de JavaScript
Por predefinição, a secção Principal de uma gravação apresenta pilhas de chamadas detalhadas de funções JavaScript que foram chamadas durante a gravação. Para desativar as pilhas de chamadas JavaScript:
Na ferramenta Desempenho , clique no botão Definições de captura (
 ).
).Selecione a caixa de verificação Desativar exemplos de JavaScript .
Faça uma gravação da página.
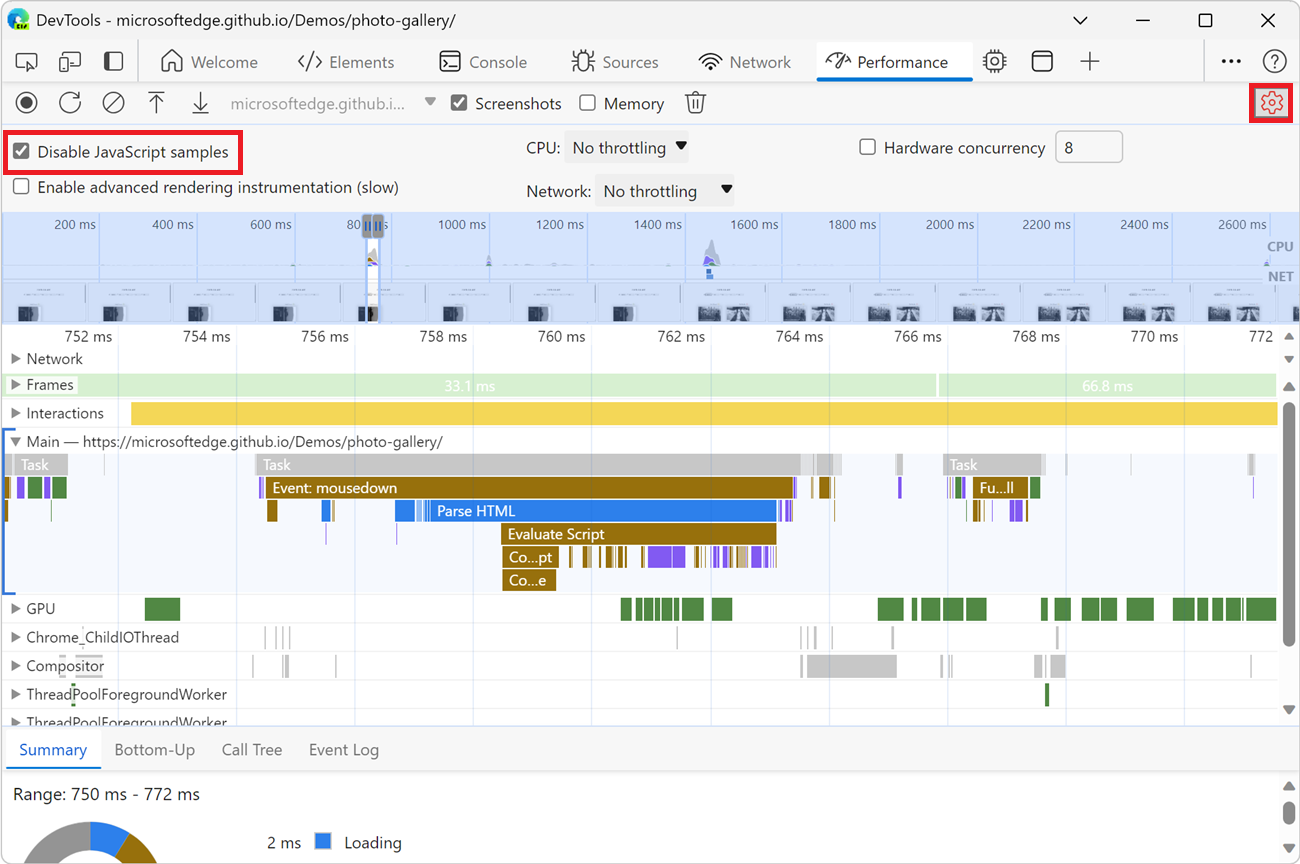
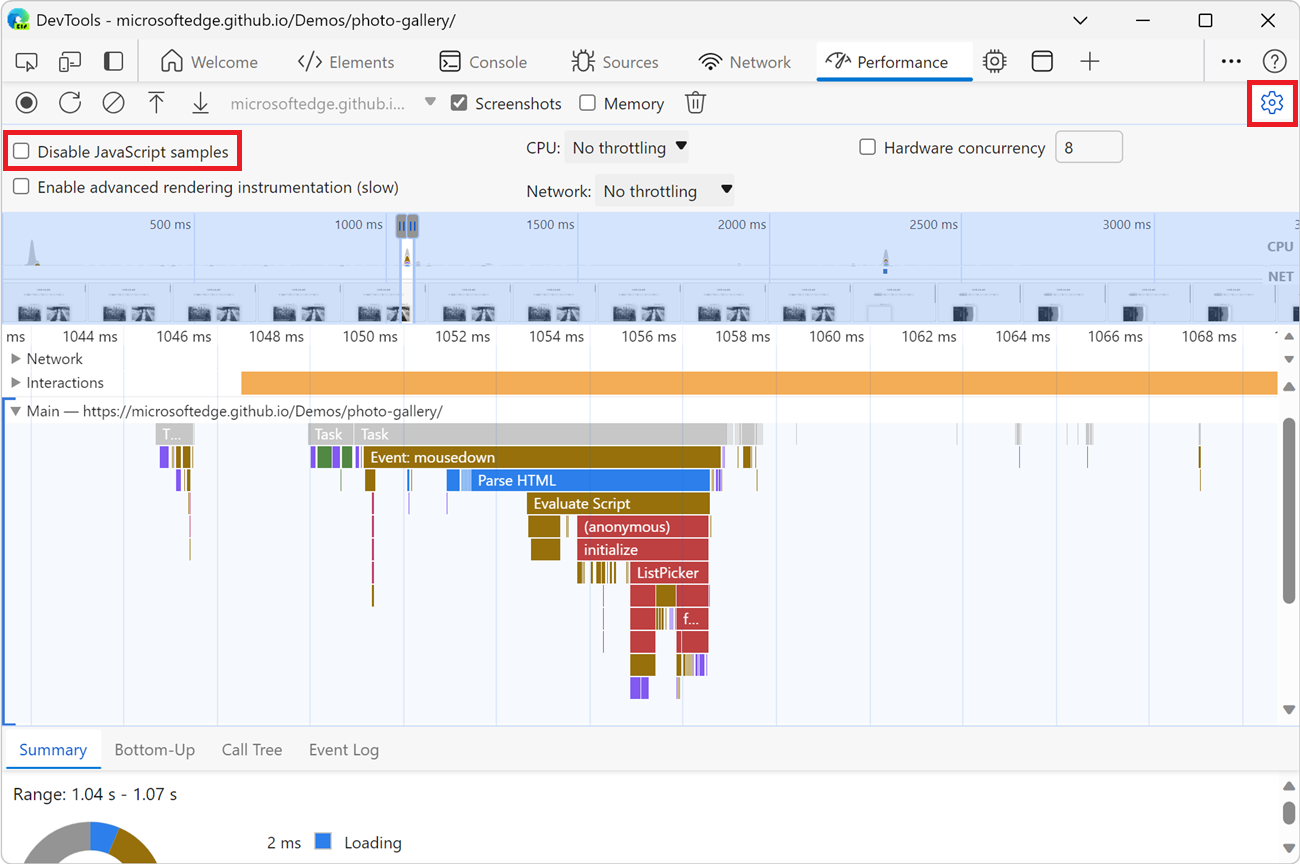
As duas figuras seguintes mostram a diferença entre desativar e ativar exemplos de JavaScript. A secção Principal da gravação é muito mais curta quando a amostragem JavaScript está desativada, porque a gravação omite as pilhas de chamadas JavaScript.
Um exemplo de uma gravação quando os exemplos de JS são desativados:

Um exemplo de uma gravação quando os exemplos de JS estão ativados:

Limitar a rede durante a gravação
Para limitar a rede durante a gravação:
Na ferramenta Desempenho , clique no botão Definições de captura (
 ). Consulte Mostrar definições de gravação acima.
). Consulte Mostrar definições de gravação acima.Defina Rede para o nível de limitação pretendido.
É apresentado um ícone de aviso no separador Ferramenta de rede para lembrá-lo de que a limitação está ativada.
Limitar a CPU durante a gravação
Para limitar a CPU durante a gravação:
Na ferramenta Desempenho , clique no botão Definições de captura (
 ). Consulte Mostrar definições de gravação acima.
). Consulte Mostrar definições de gravação acima.Defina a CPU para o nível de limitação pretendido.
É apresentado um ícone de aviso no separador da ferramenta Desempenho , para lembrá-lo de que a limitação está ativada.
A limitação é relativa às capacidades do seu computador. Por exemplo, a opção 2x de abrandamento faz com que a CPU funcione duas vezes mais lenta do que o normal. As DevTools não simulam verdadeiramente as CPUs dos dispositivos móveis, porque a arquitetura dos dispositivos móveis é muito diferente da dos computadores de secretária e portáteis.
Ativar a instrumentação de composição avançada
Para registar mais informações de composição, ative a instrumentação de composição avançada:
Na ferramenta Desempenho , clique no botão Definições de captura (
 ).
).Selecione a caixa de verificação Ativar instrumentação de composição avançada (lenta ).
Com a instrumentação de composição avançada ativada, a DevTools regista mais informações sobre a composição da página, como informações de camada e estatísticas do seletor CSS. O desempenho da página pode ser afetado.
Por exemplo, veja Ver informações de camadas e Ver estatísticas do seletor CSS abaixo.
Guardar uma gravação
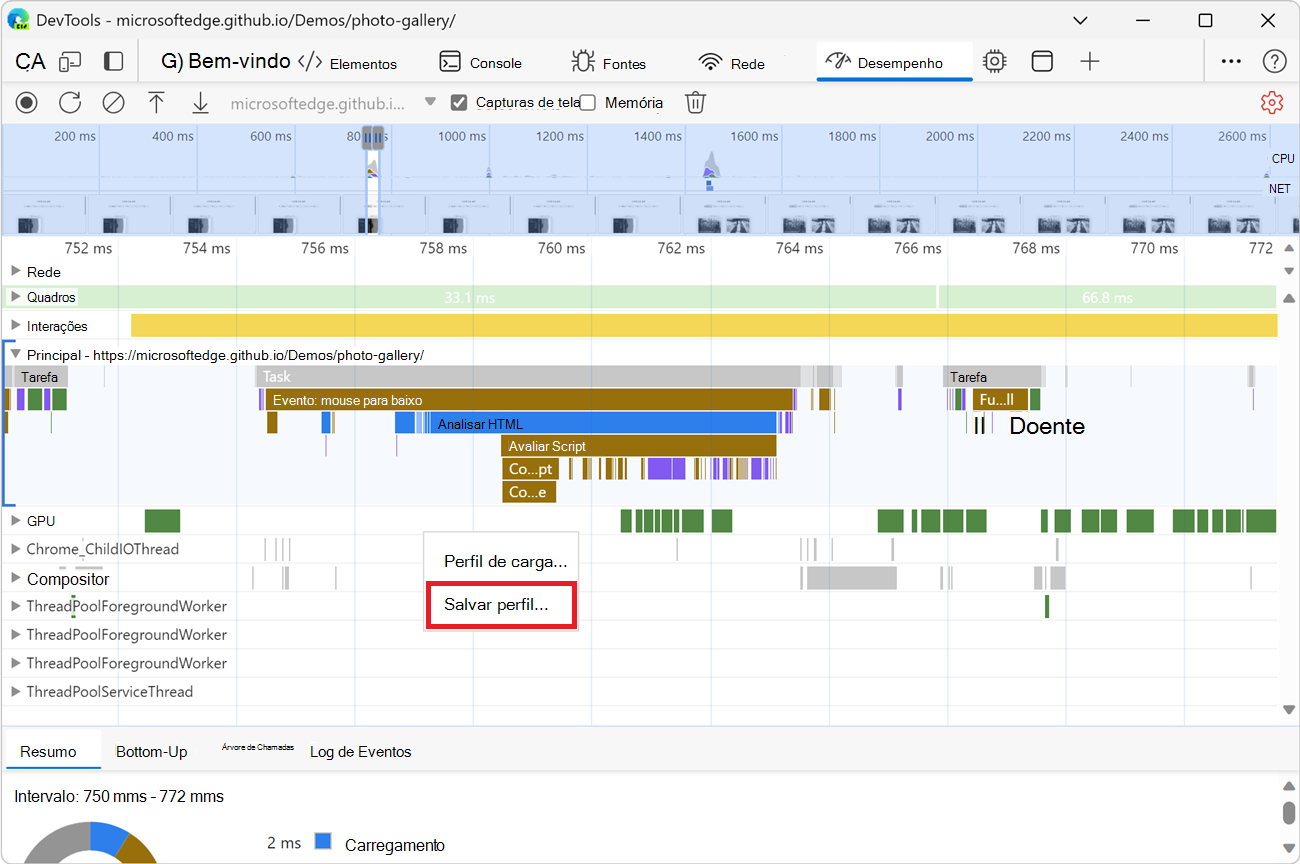
Para guardar uma gravação como um ficheiro no seu dispositivo, clique com o botão direito do rato na gravação e, em seguida, selecione Guardar perfil:

Carregar uma gravação
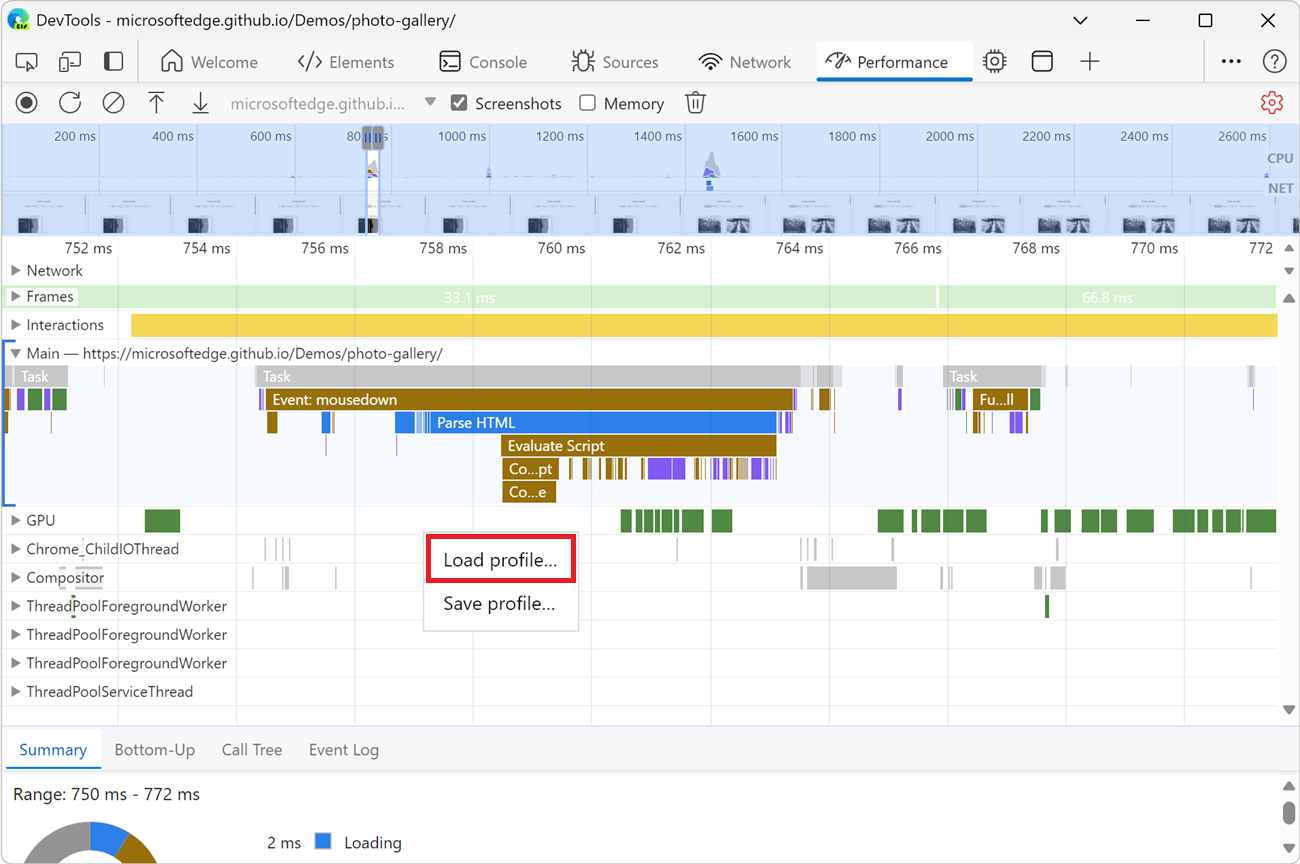
Para carregar uma gravação a partir de um ficheiro, clique com o botão direito do rato na ferramenta Desempenho e, em seguida, selecione Carregar perfil:

Pode clicar com o botão direito do rato numa gravação existente ou no ecrã apresentado na ferramenta Desempenho quando não existem gravações.
Limpar a gravação anterior
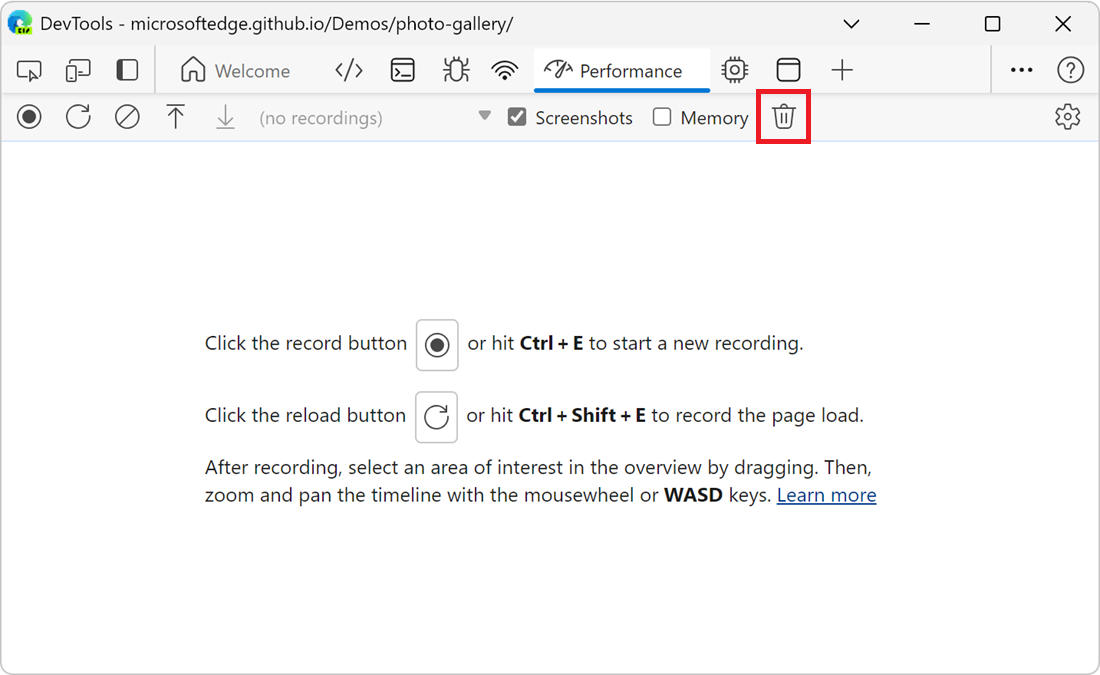
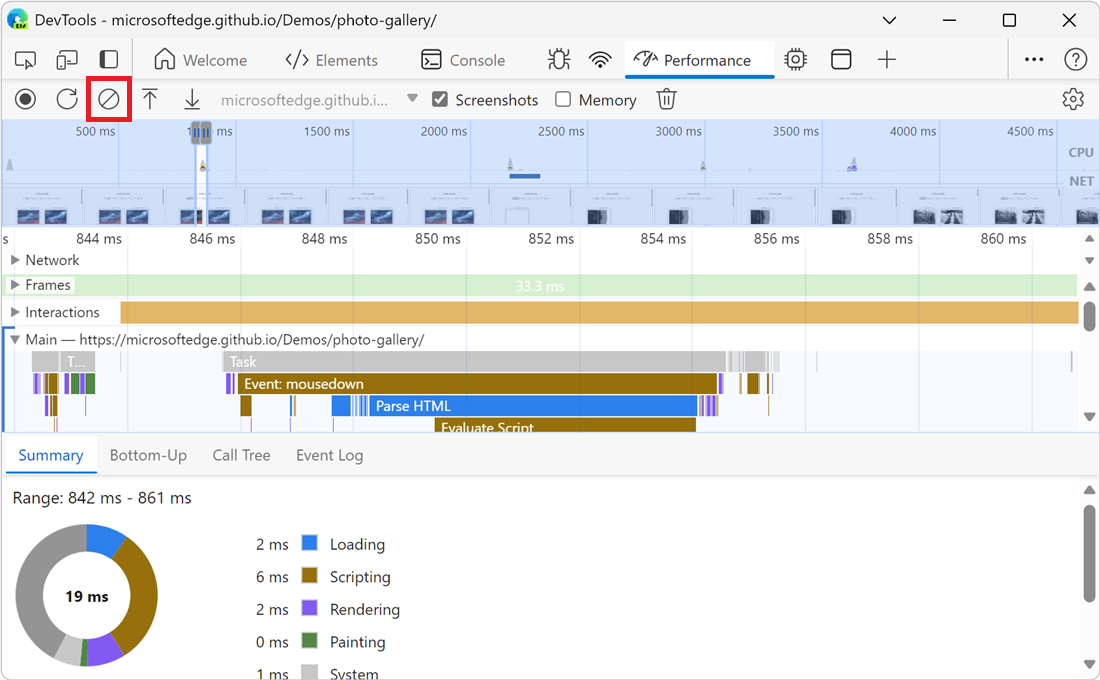
Depois de efetuar uma gravação, para remover essa gravação da ferramenta Desempenho , clique no botão Limpar gravação (![]() ):
):

Analisar uma gravação de desempenho
Depois de registar o desempenho do runtime ou registar o desempenho da carga, a ferramenta Desempenho apresenta muitos dados sobre a gravação. Utilize os dados registados para analisar o desempenho da sua página Web.
Selecionar uma parte de uma gravação
Pode selecionar uma parte de uma gravação utilizando um rato, teclado ou trackpad.
Mouse
Para selecionar uma parte de uma gravação com o rato:
- Arraste o rato para a esquerda ou para a direita na Descrição Geral. A Descrição Geral é a secção que contém os gráficos CPU e NET :

Para deslocar um gráfico de chama longo na secção Principal ou em qualquer uma das secções vizinhas, clique sem soltar enquanto arrasta para cima e para baixo. Arraste para a esquerda ou para a direita para mover a parte da gravação selecionada.
Teclado
Para selecionar uma parte de uma gravação com o teclado:
Selecione o fundo da secção Principal ou selecione o fundo de uma secção junto à secção Principal , como Interações, Rede ou GPU. Este fluxo de trabalho de teclado só funciona quando uma destas secções está em foco.
Prima
WouSpara ampliar ou reduzir. PrimaAouDpara se mover para a esquerda ou para a direita.
Trackpad
Para selecionar uma parte de uma gravação com um trackpad:
Paire o cursor sobre a secção Descrição geral ou a secção Detalhes . A secção Descrição geral é a área que contém os gráficos FPS, CPU e NET . A secção Detalhes é a área que contém a secção Principal e a secção Interações .
Com dois dedos, percorra para cima para reduzir ou reduzir para ampliar. Com dois dedos, percorra para a esquerda para se deslocar para a esquerda ou para a direita para se deslocar para a direita.
Atividades de pesquisa
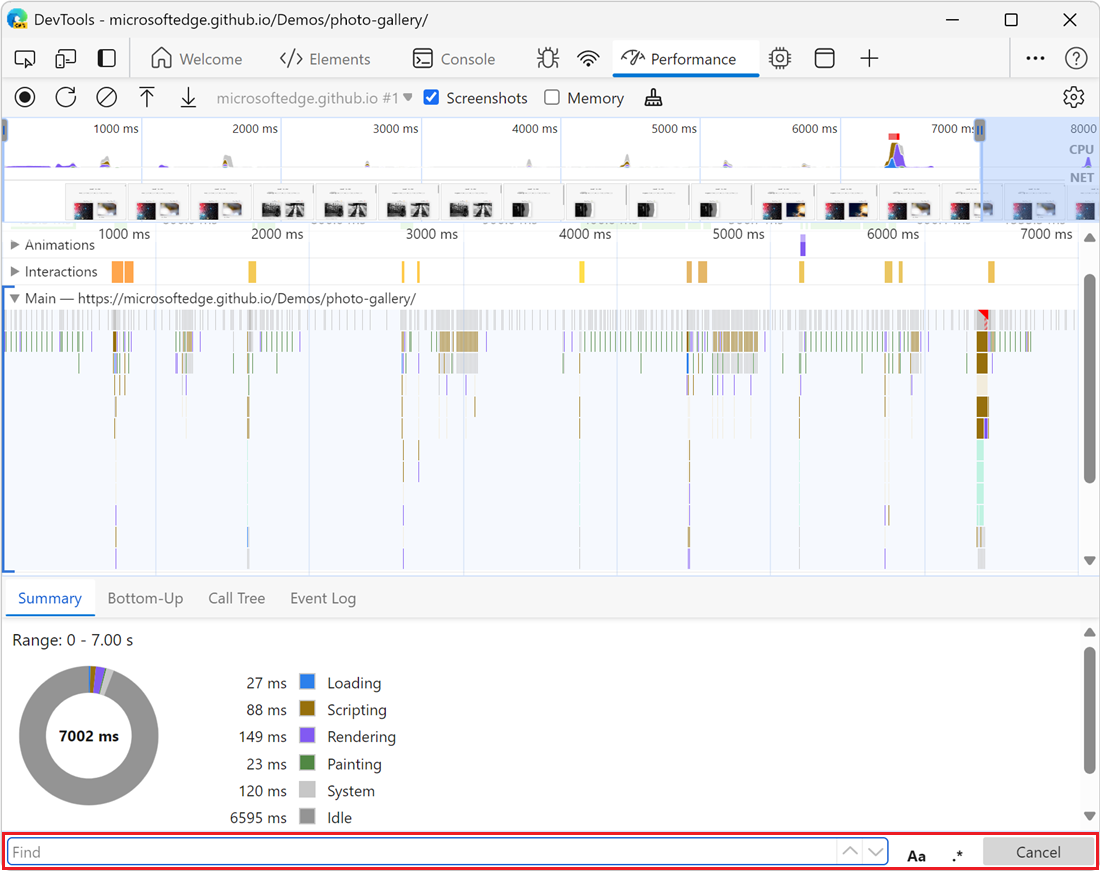
Para abrir a caixa de pesquisa na parte inferior da ferramenta Desempenho :
Prima Ctrl+F (Windows, Linux) ou Comando+F (macOS).
A caixa de pesquisa é apresentada na parte inferior da ferramenta Desempenho :

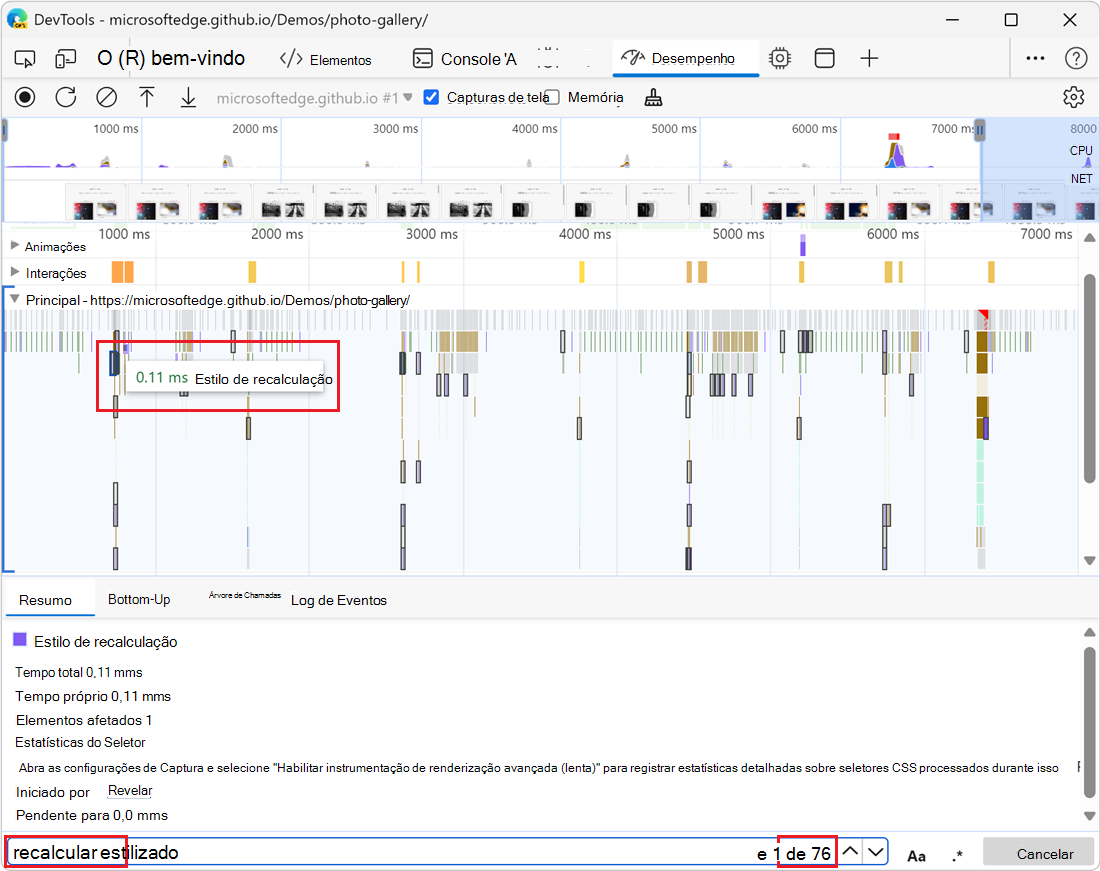
Introduza uma consulta na caixa de pesquisa, como "recalcular estilo", para localizar todas as atividades que correspondam a essa consulta.
As atividades correspondentes são realçadas na secção Principal à medida que escreve e o número total de correspondências é apresentado na caixa de pesquisa. A primeira atividade correspondente está selecionada, descrita a azul:

Para navegar entre as atividades que correspondem à sua consulta:
Para selecionar a atividade seguinte, prima Enter ou clique no botão Seguinte (
 ).
).Para selecionar a atividade anterior, prima Shift+Enter ou clique no botão Anterior (
 ).
).
Para modificar as definições de consulta:
Para tornar a consulta sensível às maiúsculas e minúsculas, clique no botão
 ).
).Para utilizar uma expressão regular na consulta, clique no botão Regex (
 ).
).
Para ocultar a caixa de pesquisa, clique no botão Cancelar .
Ver main atividade de thread
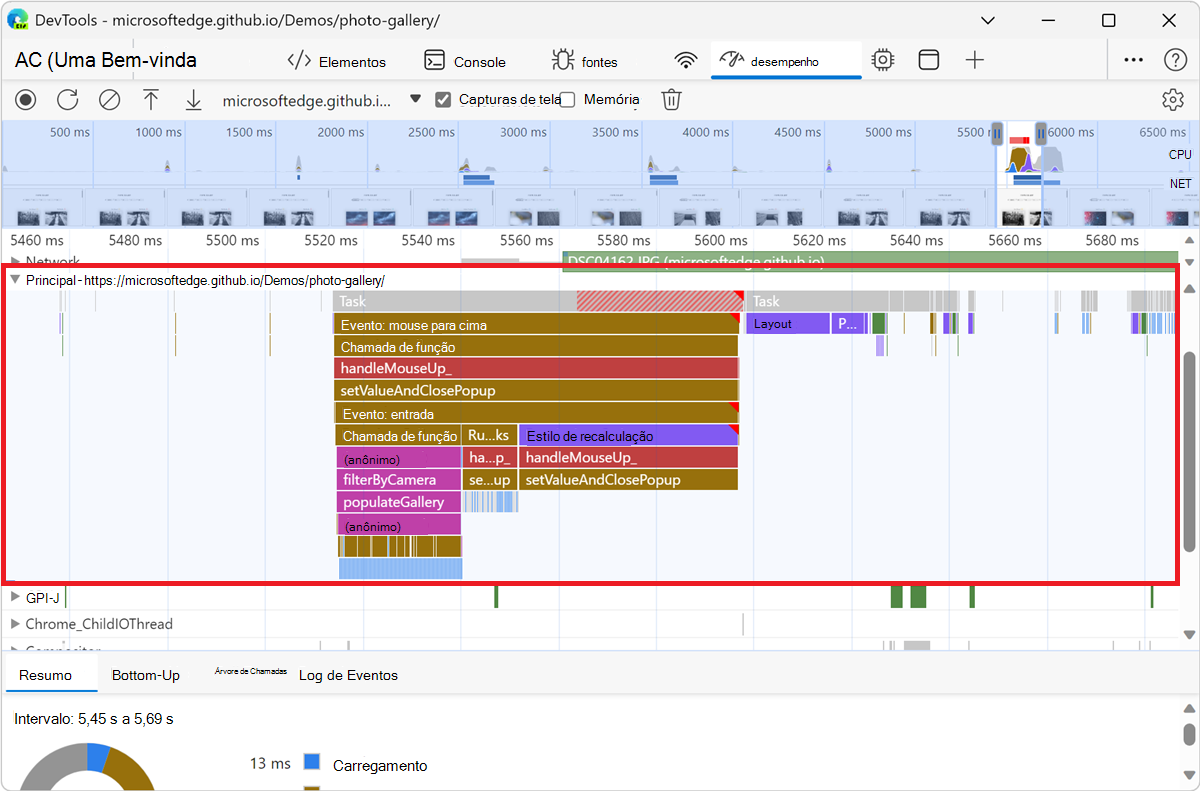
Utilize a secção Principal para ver a atividade que ocorreu no main thread da página:

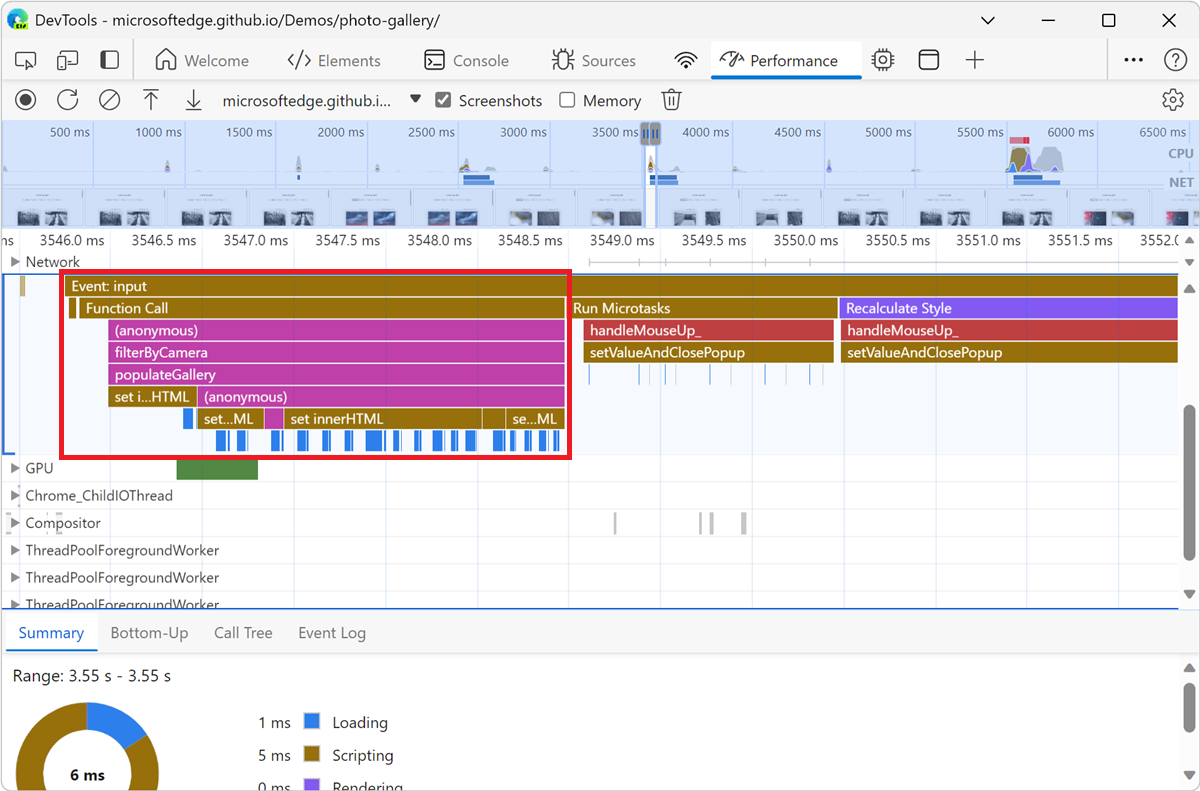
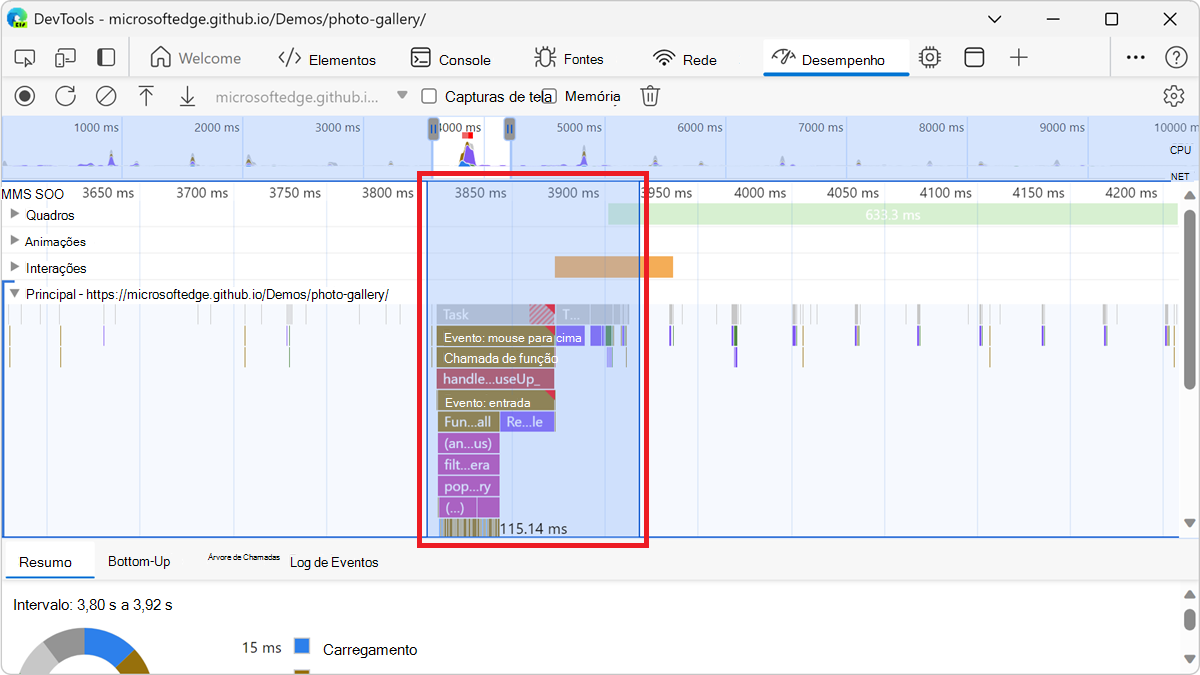
Selecione um evento para ver mais informações sobre o mesmo no separador Resumo . DevTools descreve o evento selecionado:

DevTools representa main atividade de threads com um gráfico de chama:

O eixo x representa a gravação ao longo do tempo. O eixo y representa a pilha de chamadas. Um evento próximo da parte superior causa os eventos abaixo do mesmo; por exemplo, na figura anterior, um input evento causou um Function Call, que executou uma função anónima que chamou filterByCamera e, em seguida, populateGallery. Em seguida, a populateGallery função efetuou alterações do DOM ao chamar set innerHTML.
O DevTools atribui cores aleatórias aos scripts. Na figura anterior, os pedidos de função de um script são fúcsia colorida (roxo-rosa). O amarelo mais escuro representa a atividade de scripting e o evento roxo representa a atividade de composição. Estes eventos amarelos e roxos mais escuros são consistentes em todas as gravações.
Se quiser ocultar o gráfico de chama detalhado dos pedidos JavaScript, veja Disable JavaScript samples (Desativar exemplos de JavaScript), acima.
Quando os exemplos de JavaScript são desativados, apenas são apresentados eventos de alto nível, como Event: input e Function Call da figura anterior.
Ver atividades numa tabela
Depois de gravar uma página, além da secção Principal para analisar atividades, a DevTools também fornece três vistas tabulares para analisar atividades. Cada vista dá-lhe uma perspetiva diferente sobre as atividades:
Para ver as atividades em que mais tempo foi gasto diretamente, utilize o separador Inferior Para Cima .
Para ver as atividades de raiz que causam mais trabalho, utilize o separador Árvore de Chamadas .
Para ver as atividades pela ordem em que ocorreram durante a gravação, utilize o separador Registo de Eventos .
Atividades de raiz
Abra a página Web Demonstração dos Separadores de Atividade numa nova janela ou separador. Os separadores de atividade são os separadores Baixo Para Cima, Árvore de Chamadas e Registo de Eventos na parte inferior da ferramenta Desempenho . Estes separadores apresentam atividades de raiz.
As atividades de raiz são atividades que fazem com que o browser faça algum trabalho. Por exemplo, quando clica numa página Web, o browser executa uma Event atividade como a atividade raiz. Essa Event atividade pode fazer com que outras atividades sejam executadas, como um processador.
No gráfico de chama da secção Principal , as atividades raiz estão na parte superior do gráfico. Nos separadores Árvore de Chamadas e Registo de Eventos , as atividades raiz são os itens de nível superior.
Para obter um exemplo de atividades de raiz, consulte o separador Árvore de Chamadas, abaixo.
O separador Bottom-Up
Abra a página Web Demonstração dos Separadores de Atividade numa nova janela ou separador.
Utilize o separador Inferior Para Cima para ver quais as atividades que tiveram mais tempo de agregação.
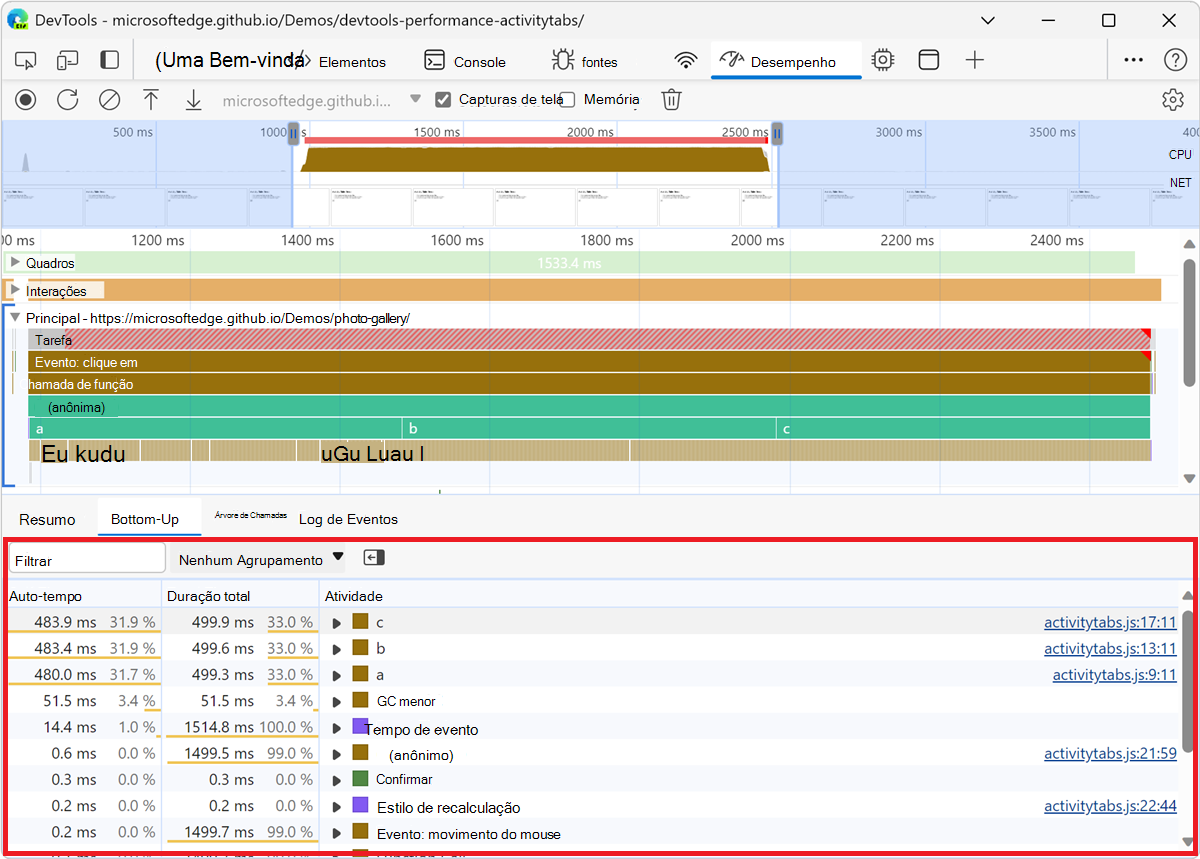
O separador Inferior Para Cima apenas apresenta atividades durante a parte selecionada da gravação:

Para saber como selecionar uma parte de uma gravação, consulte Selecionar uma parte de uma gravação acima.
No gráfico de chama da secção Principal da figura anterior, quase todo o tempo foi despendido a executar as afunções , be c . As principais atividades no separador Inferior Para Cima da figura anterior também asão , be c. No separador Inferior Para Cima , a próxima atividade mais cara é Minor GC.
A coluna Tempo Autónomo representa o tempo agregado despendido diretamente nessa atividade, em todas as ocorrências.
A coluna Tempo Total representa o tempo agregado despendido nessa atividade ou em qualquer uma das crianças.
O separador Árvore de Chamadas
Abra a página Web Demonstração dos Separadores de Atividade numa nova janela ou separador.
Utilize o separador Árvore de Chamadas para ver as atividades de raiz que causam mais trabalho.
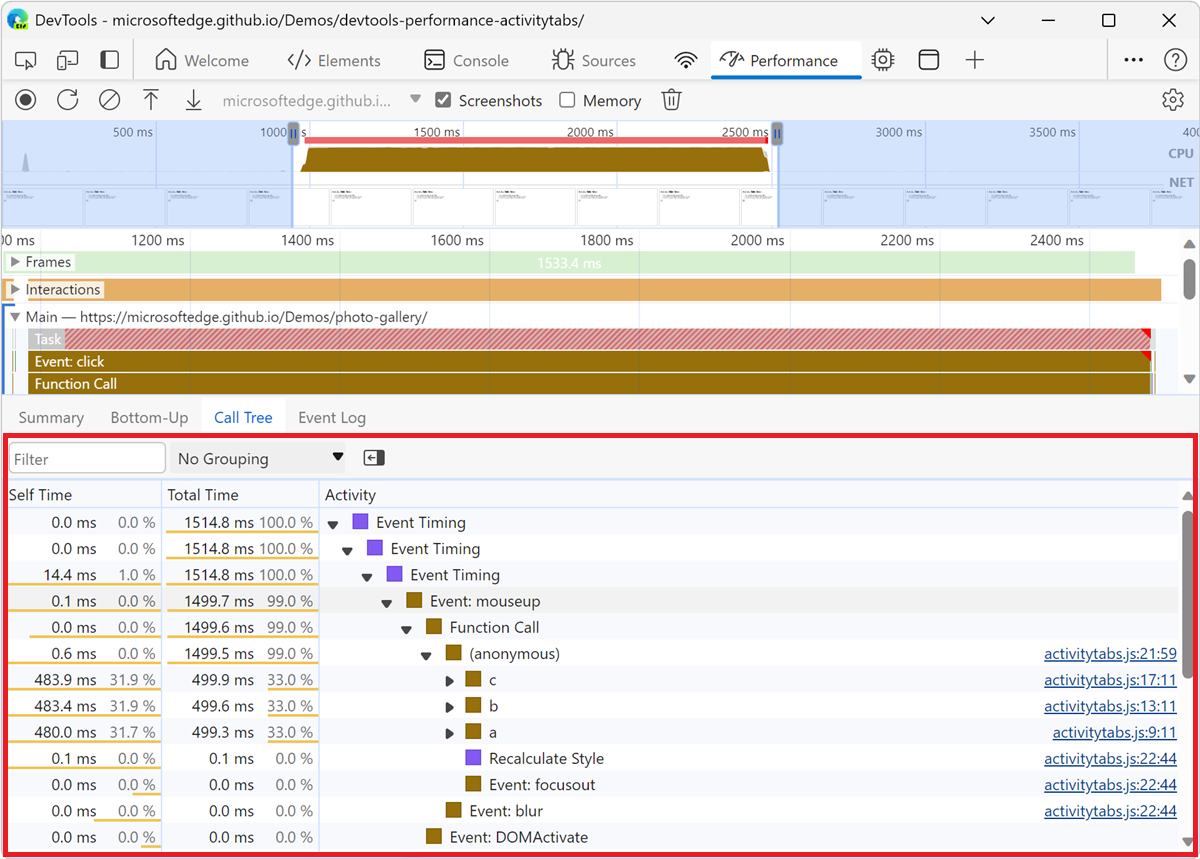
O separador Árvore de Chamadas só apresenta atividades durante a parte selecionada da gravação:

Para saber como selecionar uma parte de uma gravação, consulte Selecionar uma parte de uma gravação acima.
Na figura anterior, os itens de nível superior na coluna Atividade , como Event Timing, são atividades de raiz. O aninhamento representa a pilha de chamadas. Por exemplo, na figura anterior, Event Timing causou Event: mouseup, que causou Function Call, que causa (anonymous)e assim sucessivamente.
O Tempo Autónomo representa o tempo gasto diretamente nessa atividade. O Tempo Total representa o tempo despendido nessa atividade ou em qualquer uma das crianças.
Clique em Tempo Autónomo, Tempo Total ou Atividade para ordenar a tabela por essa coluna.
Utilize a caixa de texto Filtrar para filtrar eventos por nome de atividade.
Por predefinição, o menu Agrupamento está definido como Sem Agrupamento. Utilize o menu Agrupamento para ordenar a tabela de atividade com base em vários critérios.
Clique em Mostrar Pilha Mais Pesada (![]() ) para revelar outra tabela à direita da tabela Atividade . Clique numa atividade para preencher a tabela Pilha Mais Pesada . A tabela Pilha Mais Pesada apresenta os elementos subordinados da atividade selecionada que demoraram mais tempo a ser executados.
) para revelar outra tabela à direita da tabela Atividade . Clique numa atividade para preencher a tabela Pilha Mais Pesada . A tabela Pilha Mais Pesada apresenta os elementos subordinados da atividade selecionada que demoraram mais tempo a ser executados.
O separador Registo de Eventos
Utilize o separador Registo de Eventos para ver as atividades pela ordem em que ocorreram durante a gravação.
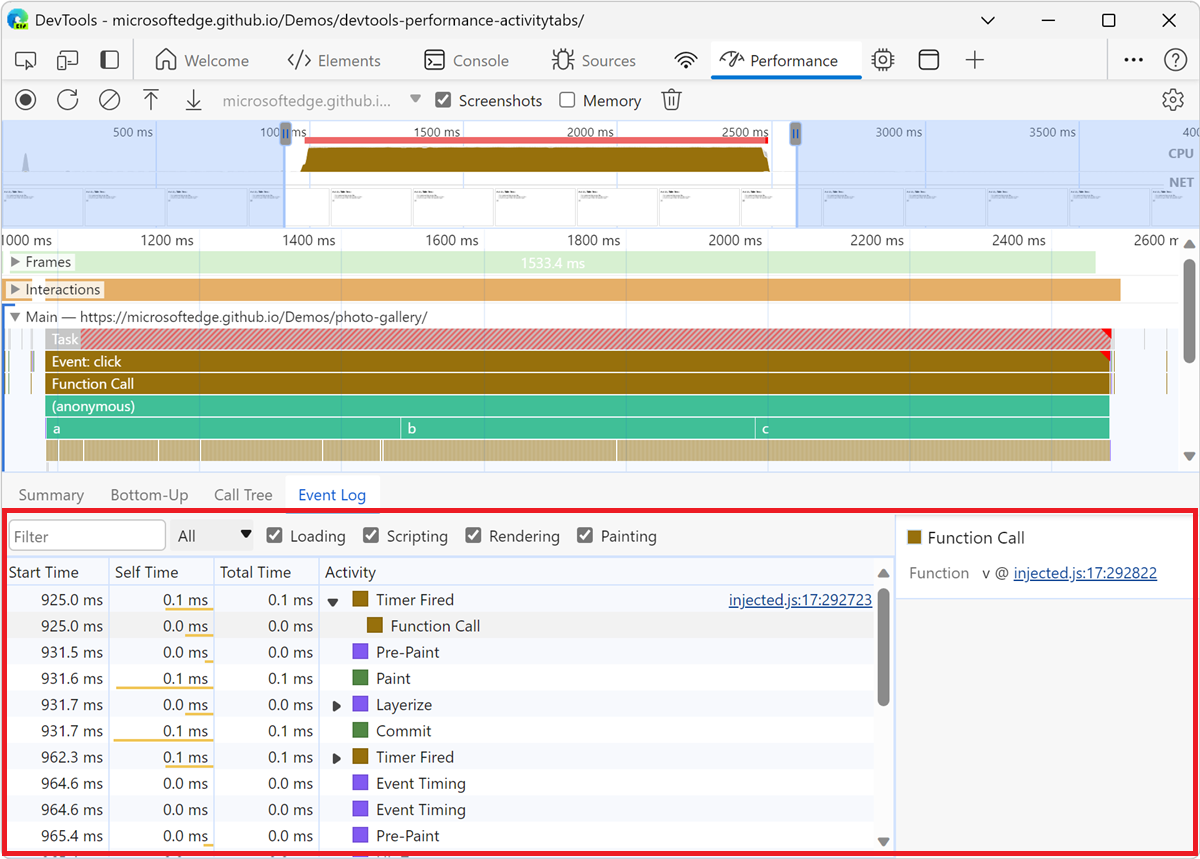
O separador Registo de Eventos apenas apresenta atividades durante a parte selecionada da gravação:

Para saber como selecionar uma parte de uma gravação, consulte Selecionar uma parte de uma gravação acima.
A coluna Hora de Início representa o ponto em que essa atividade foi iniciada, relativamente ao início da gravação. Por exemplo, a hora de início do 175.7 ms item selecionado na figura anterior significa que a atividade começou 175,7 ms após o início da gravação.
A coluna Tempo Autónomo representa o tempo despendido diretamente nessa atividade.
A coluna Tempo Total representa o tempo gasto diretamente nessa atividade ou em qualquer uma das crianças.
Clique no cabeçalho da coluna Hora de Início, Hora Autónoma ou Tempo Total , para ordenar a tabela por essa coluna.
Utilize a caixa de texto Filtrar para filtrar atividades por nome.
Utilize o menu Duração para filtrar as atividades que demoraram menos de 1 ms ou 15 ms. Por predefinição, o menu Duração está definido como Tudo, o que significa que todas as atividades são apresentadas.
Desmarque as caixas de verificação Carregamento, Scripts, Composição ou Pintura para filtrar todas as atividades dessas categorias.
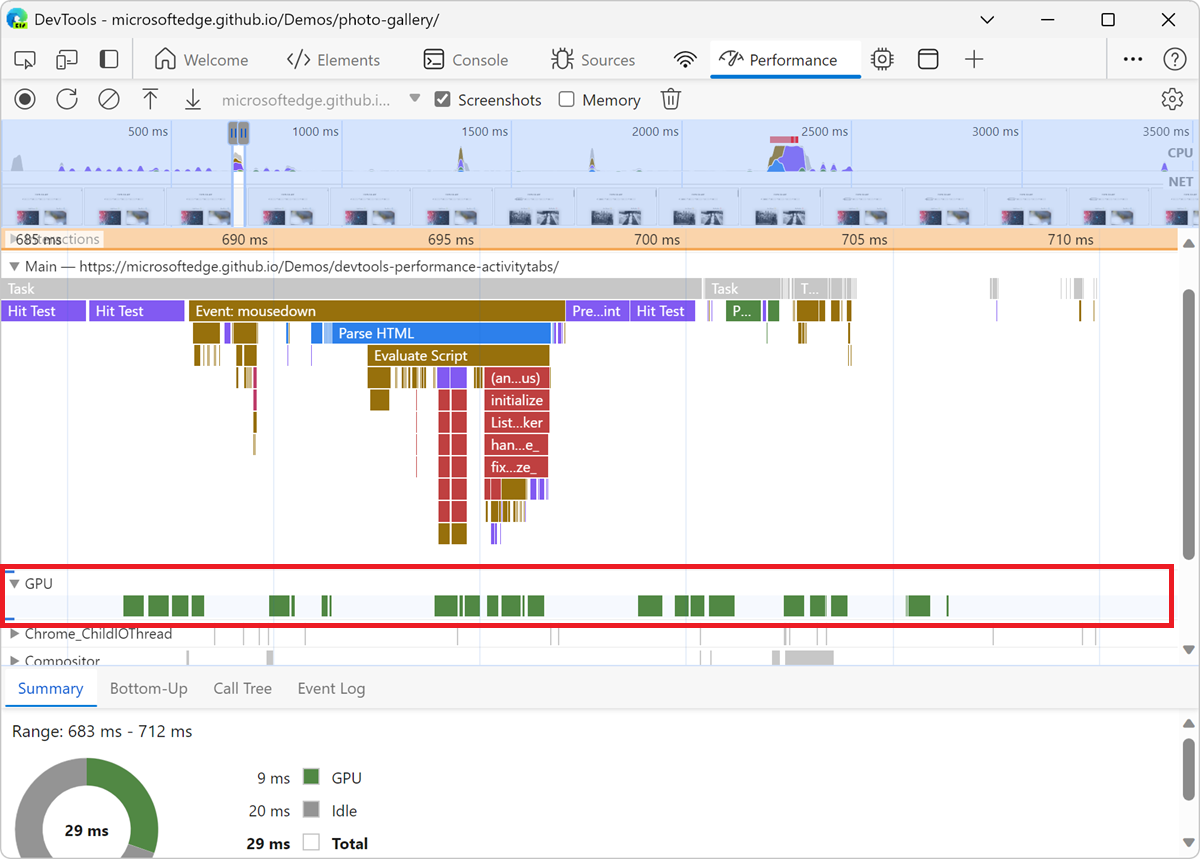
Ver atividade da GPU
Veja a atividade da GPU na secção GPU da ferramenta Desempenho :

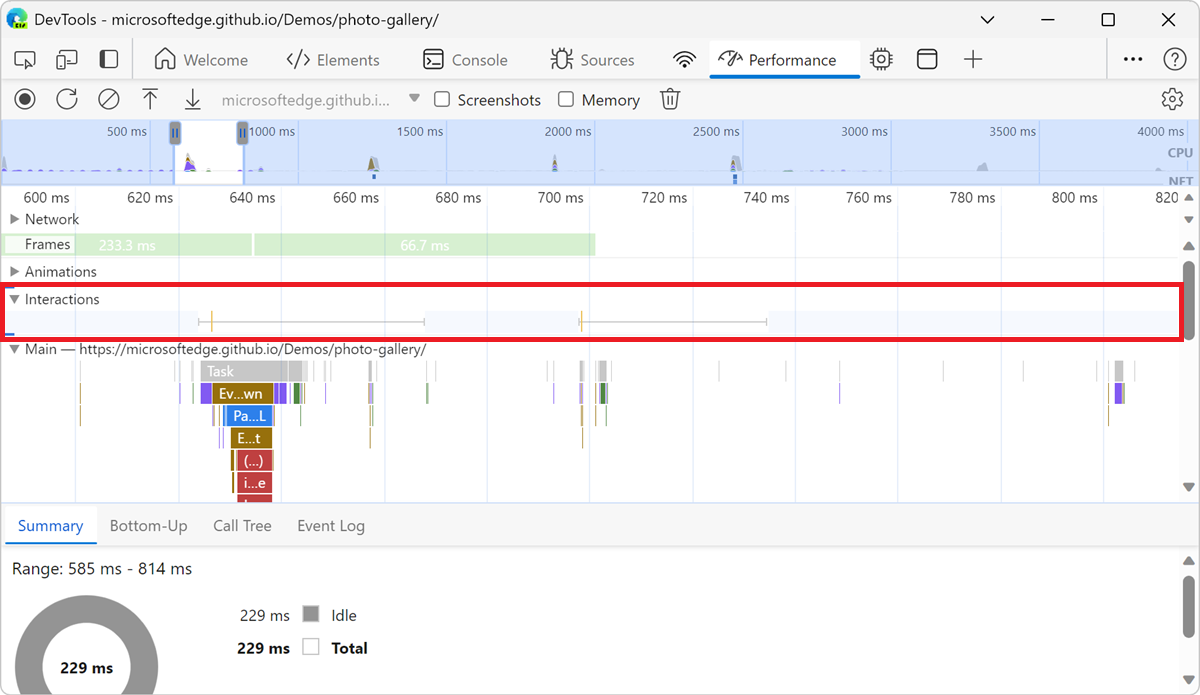
Ver interações
Utilize a secção Interações para localizar e analisar as interações do utilizador que ocorreram durante a gravação:

Uma linha vermelha na parte inferior de uma interação representa o tempo despendido à espera do thread main.
Clique numa interação para ver mais informações sobre o mesmo no separador Resumo .
Analisar frames por segundo (FPS)
O DevTools fornece duas formas de analisar frames por segundo:
Utilize a secção Frames para ver quanto tempo demorou uma determinada moldura.
Utilize o medidor FPS para uma estimativa em tempo real do FPS à medida que a página é executada. Veja Ver fotogramas por segundo em tempo real com o medidor FPS, abaixo.
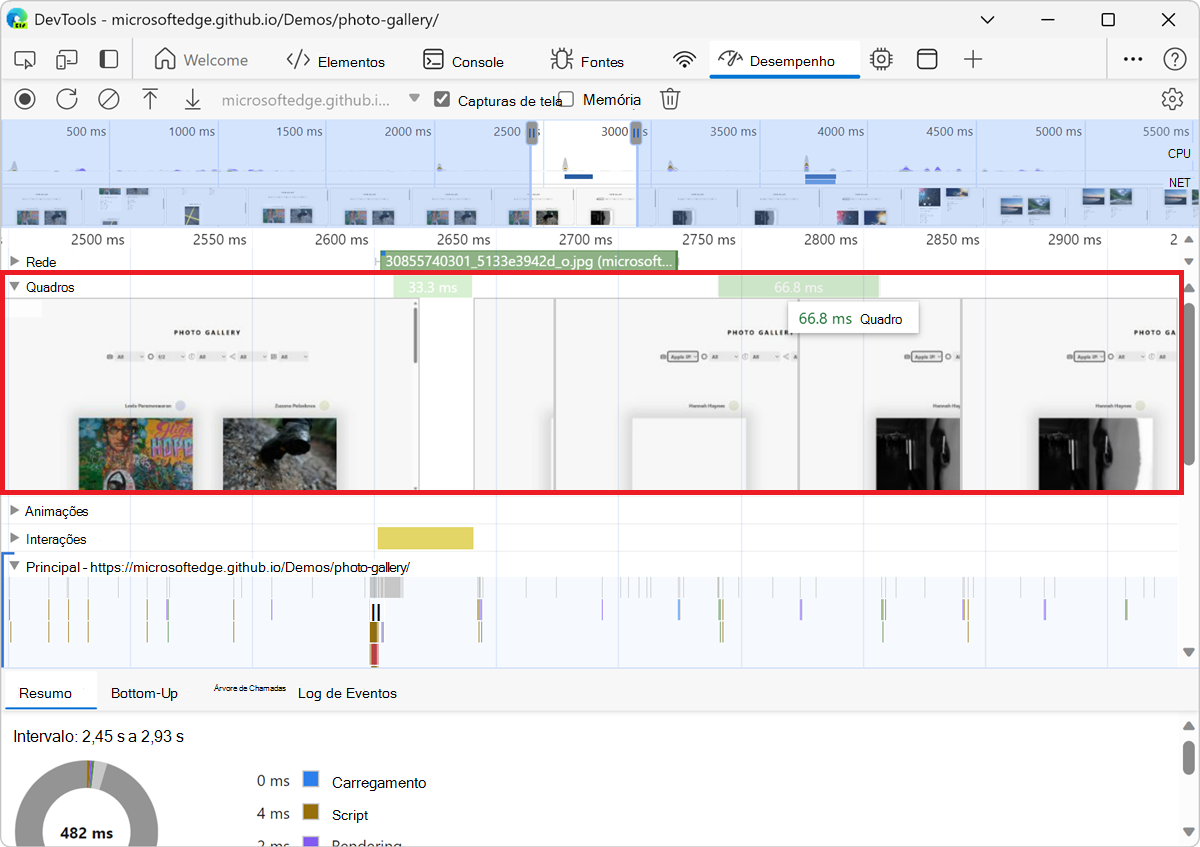
A secção Frames
A secção Frames indica-lhe exatamente quanto tempo demorou uma determinada moldura.
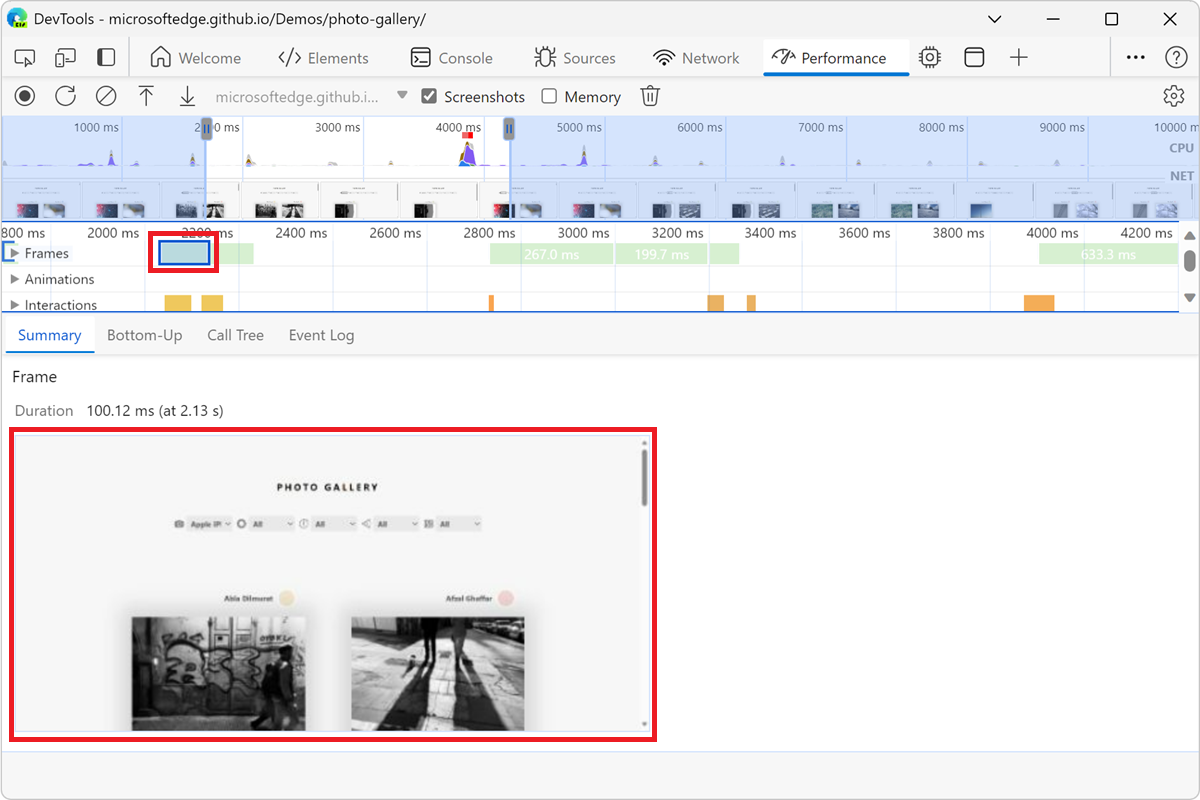
Paire o cursor sobre uma moldura para ver uma descrição com mais informações sobre a mesma:

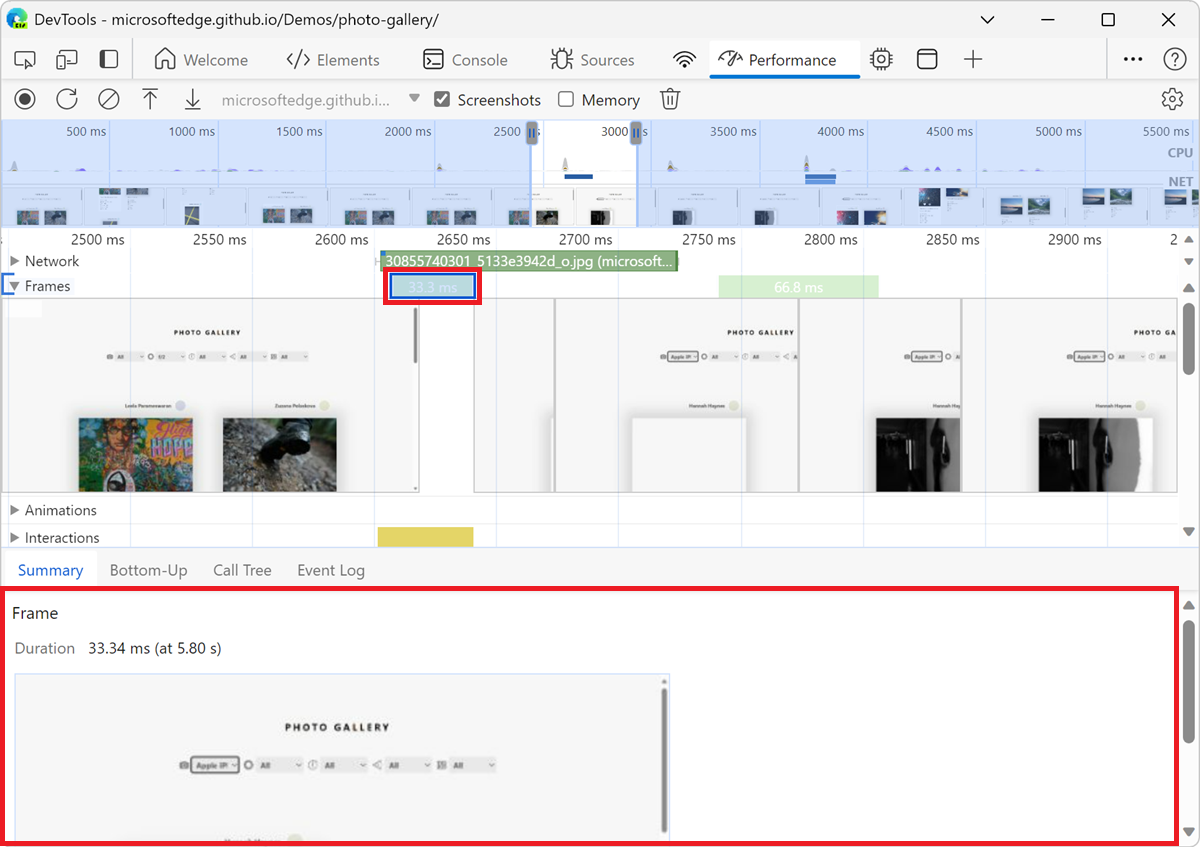
Selecione uma moldura para ver mais informações sobre a moldura no separador Resumo na parte inferior da ferramenta Desempenho . DevTools descreve a moldura selecionada a azul:

Ver pedidos de rede
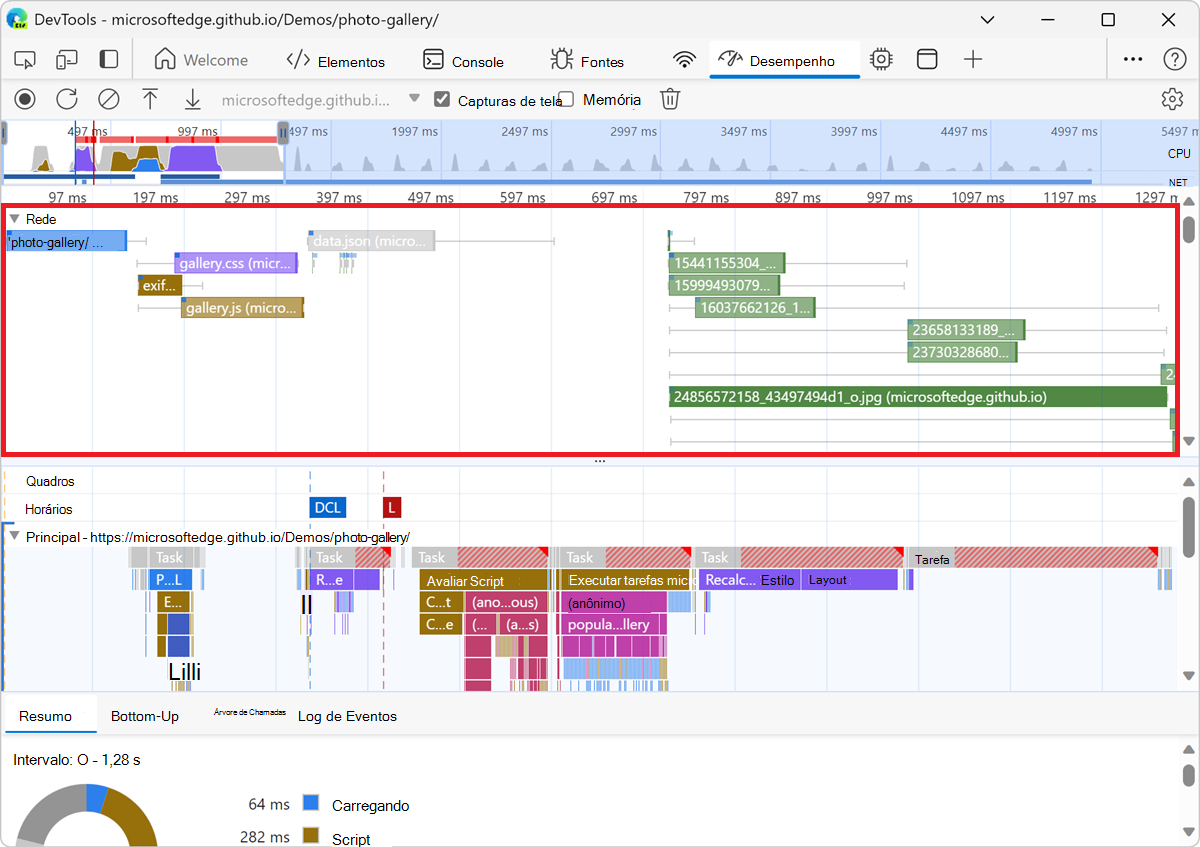
Expanda a secção Rede para ver uma cascata de pedidos de rede que ocorreram durante a gravação:

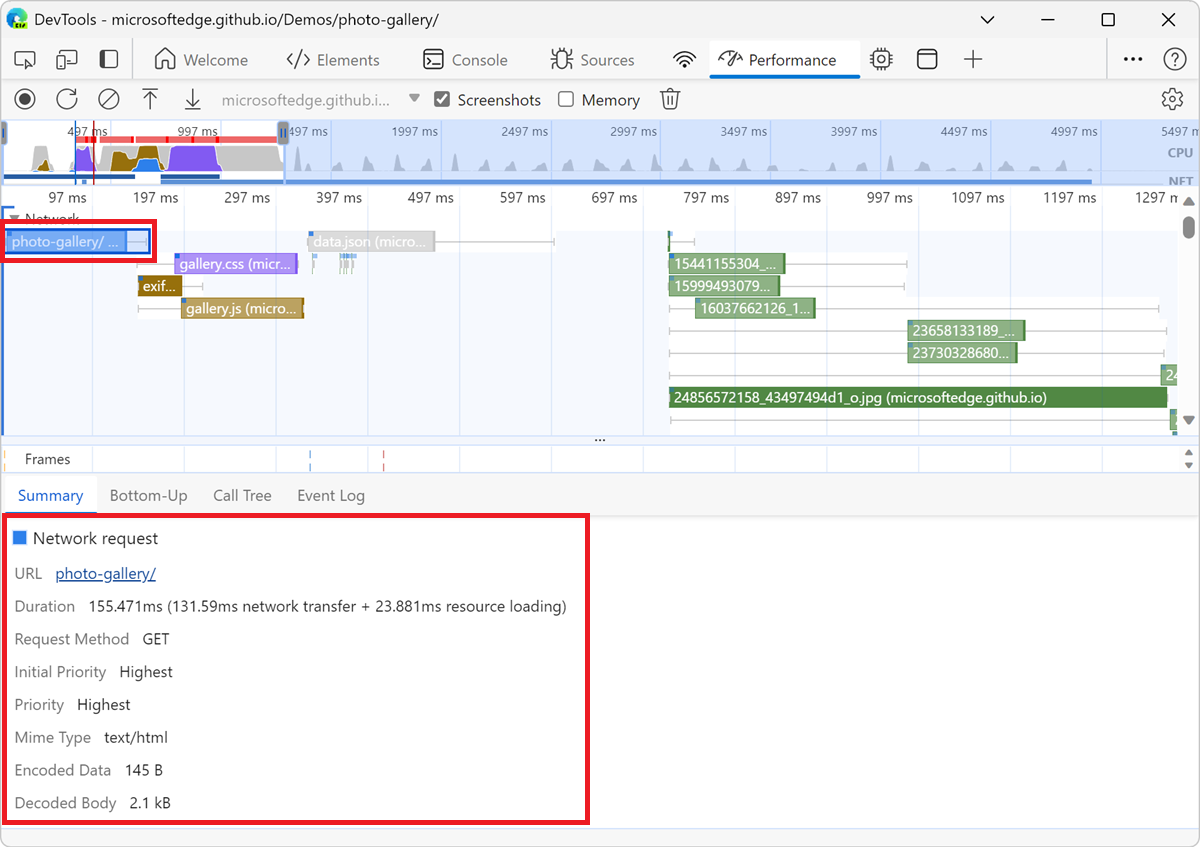
Clique num pedido para ver mais informações sobre o mesmo no separador Resumo :

Os pedidos na secção Rede são codificados por cores da seguinte forma:
- Fundo azul: pedido HTML.
- Fundo roxo: pedido CSS.
- Fundo amarelo escuro: pedido JS.
- Fundo verde: pedido de imagem.
Os pedidos têm quadrados no canto superior esquerdo:
- Um quadrado azul-escuro no canto superior esquerdo de um pedido significa que é um pedido de prioridade superior.
- Um quadrado azul mais claro significa prioridade inferior.
Por exemplo, na figura anterior, o pedido da galeria de fotografias , no canto superior esquerdo da secção Rede , é de prioridade superior.
Os pedidos podem ter linhas nos lados esquerdo e direito e as barras podem ser divididas em duas cores. Eis o que estas linhas e cores representam:
A linha da esquerda corresponde ao
Connection Startgrupo de eventos, inclusive. Por outras palavras, é tudo antesRequest Sentde , exclusivo.A parte clara da barra é
Request SenteWaiting (TTFB).A parte escura da barra é
Content Download.A linha certa é essencialmente o tempo despendido à espera do thread main. Isto não está representado no separador Temporização .
Ver métricas de memória
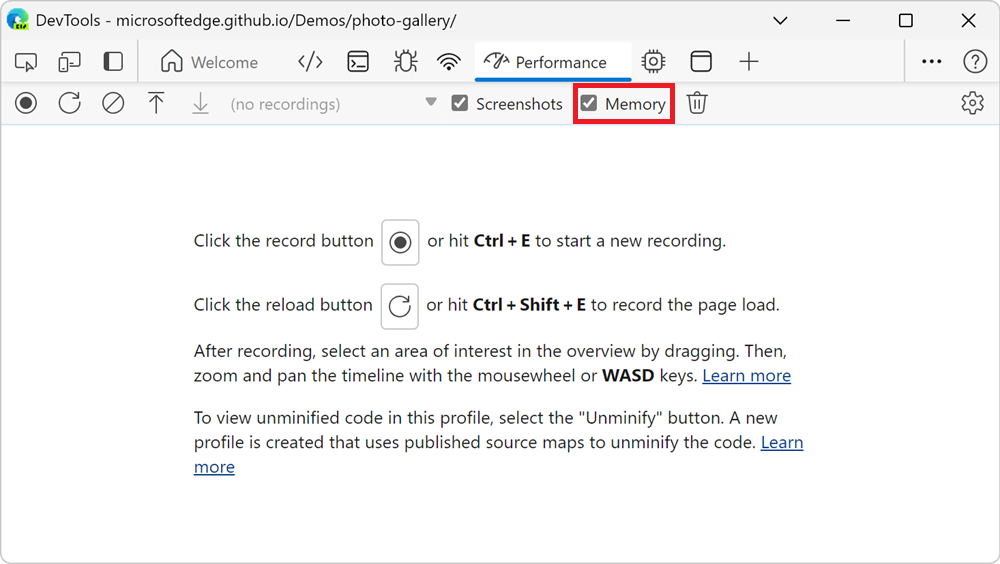
Selecione a caixa de verificação Memória para ver as métricas de memória numa gravação de desempenho:

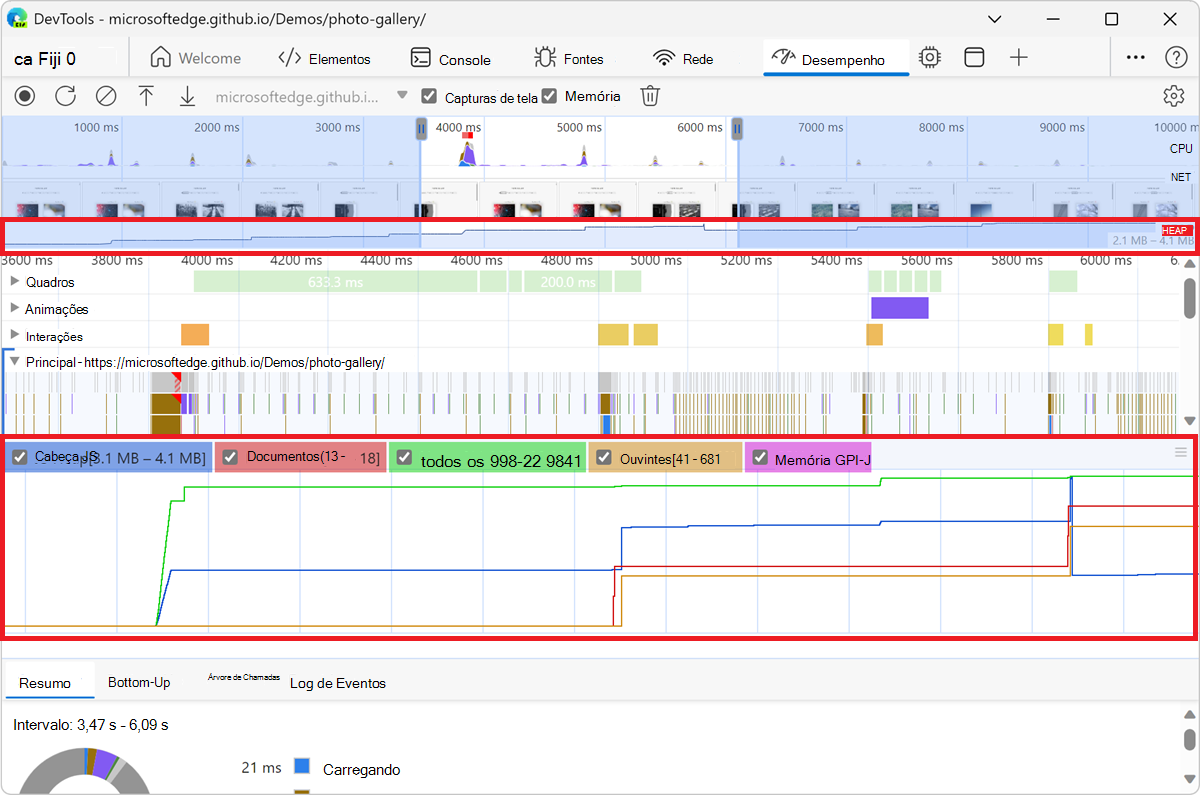
O DevTools apresenta um novo gráfico de Memória , acima do separador Resumo . Também existe um novo gráfico abaixo do gráfico NET , denominado HEAP. O gráfico HEAP fornece as mesmas informações que a linha da Área Dinâmica para Dados JS no gráfico Memória :

As linhas coloridas no mapa do gráfico para as caixas de verificação coloridas acima do gráfico. Desmarque uma caixa de verificação para ocultar essa categoria do gráfico.
O gráfico só apresenta a região da gravação que está atualmente selecionada. Por exemplo, na figura anterior, o gráfico Memória mostra apenas a utilização da memória de cerca de 3600 ms para a marca 6200 ms.
Veja também:
Ver a duração de uma parte de uma gravação
Ao analisar uma secção como Rede ou Principal, por vezes precisa de uma estimativa mais precisa de quanto tempo determinados eventos demoraram. Mantenha premida a tecla Shift, clique sem soltar e arraste para a esquerda ou para a direita para selecionar uma parte da gravação. Na parte inferior da sua seleção, a DevTools mostra quanto tempo demorou essa parte:

Ver uma captura de ecrã
Para saber como ativar capturas de ecrã, consulte Captura de ecrã durante a gravação, acima.
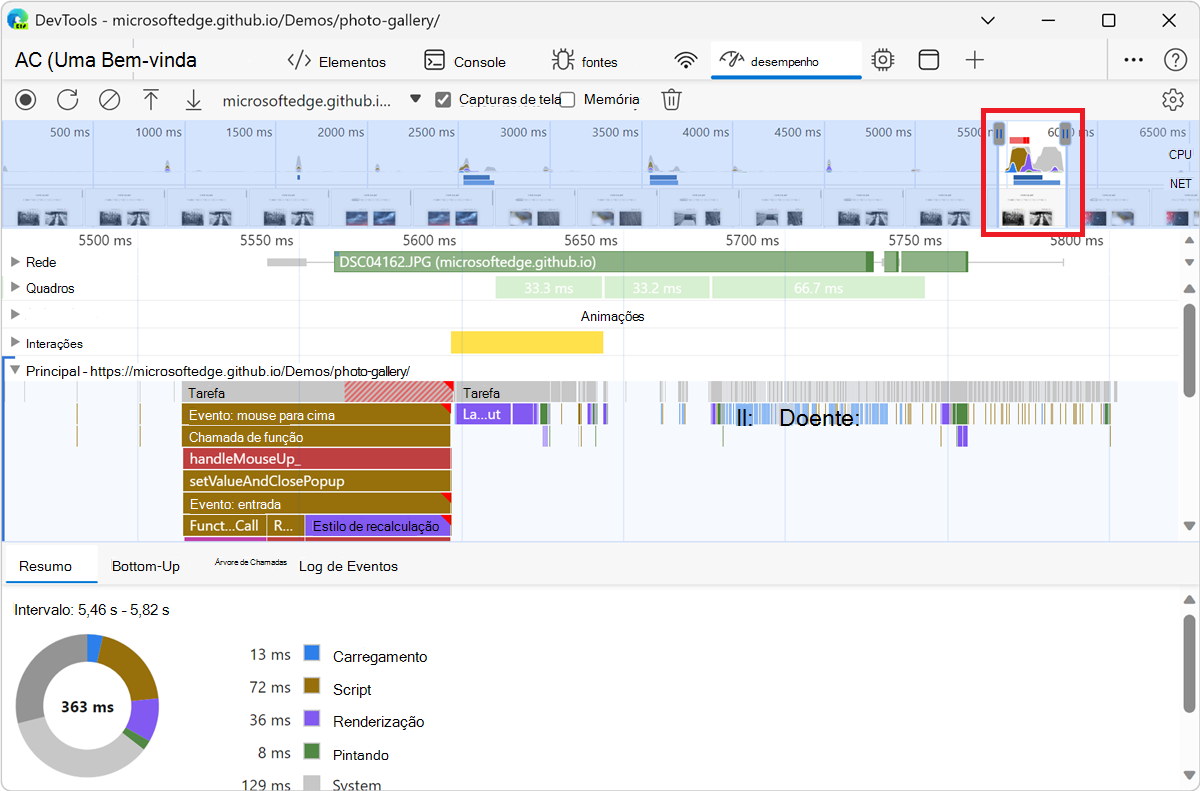
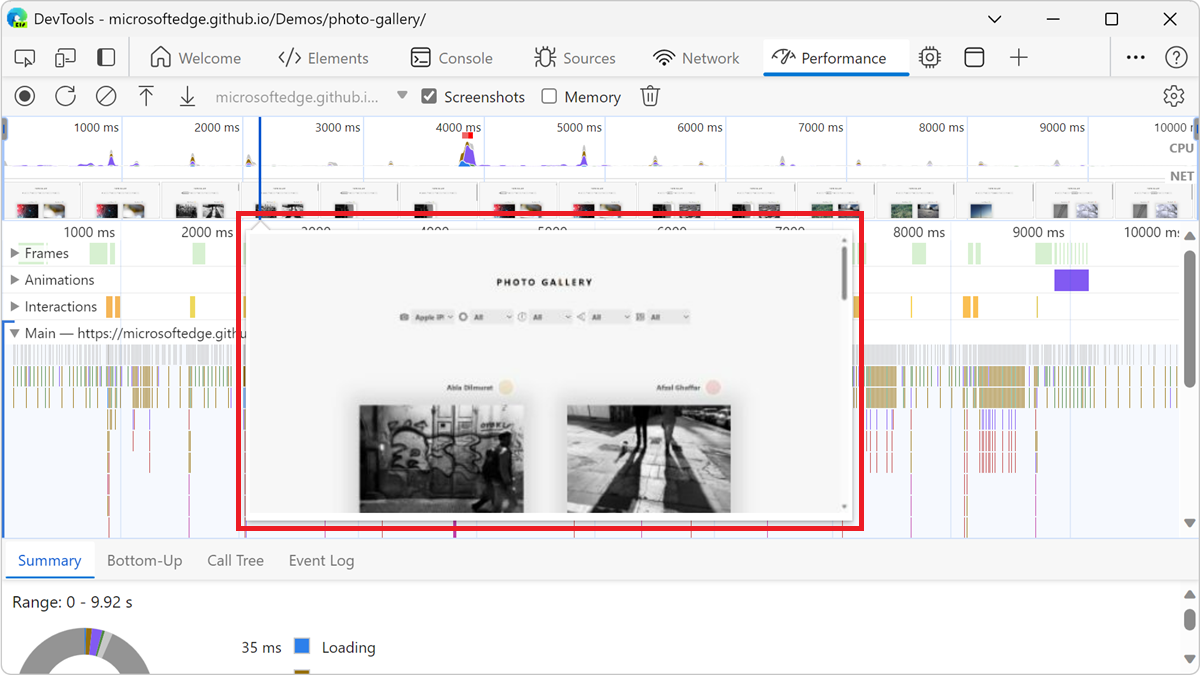
Para ver uma captura de ecrã do aspeto da página durante esse momento da gravação, paire o cursor sobre a Descrição Geral. A Descrição Geral é a secção que contém os gráficos CPU e NET :

Também pode ver capturas de ecrã ao selecionar uma moldura na secção Frames . O DevTools apresenta uma pequena versão da captura de ecrã no separador Resumo :

Para ampliar a captura de ecrã, clique na miniatura no separador Resumo .
Ver informações de camadas
Para ver informações de camadas avançadas sobre uma moldura:
Na ferramenta Desempenho , clique no botão Definições de captura (
 ) e, em seguida, selecione a caixa de verificação Ativar instrumentação de composição avançada (lenta ).
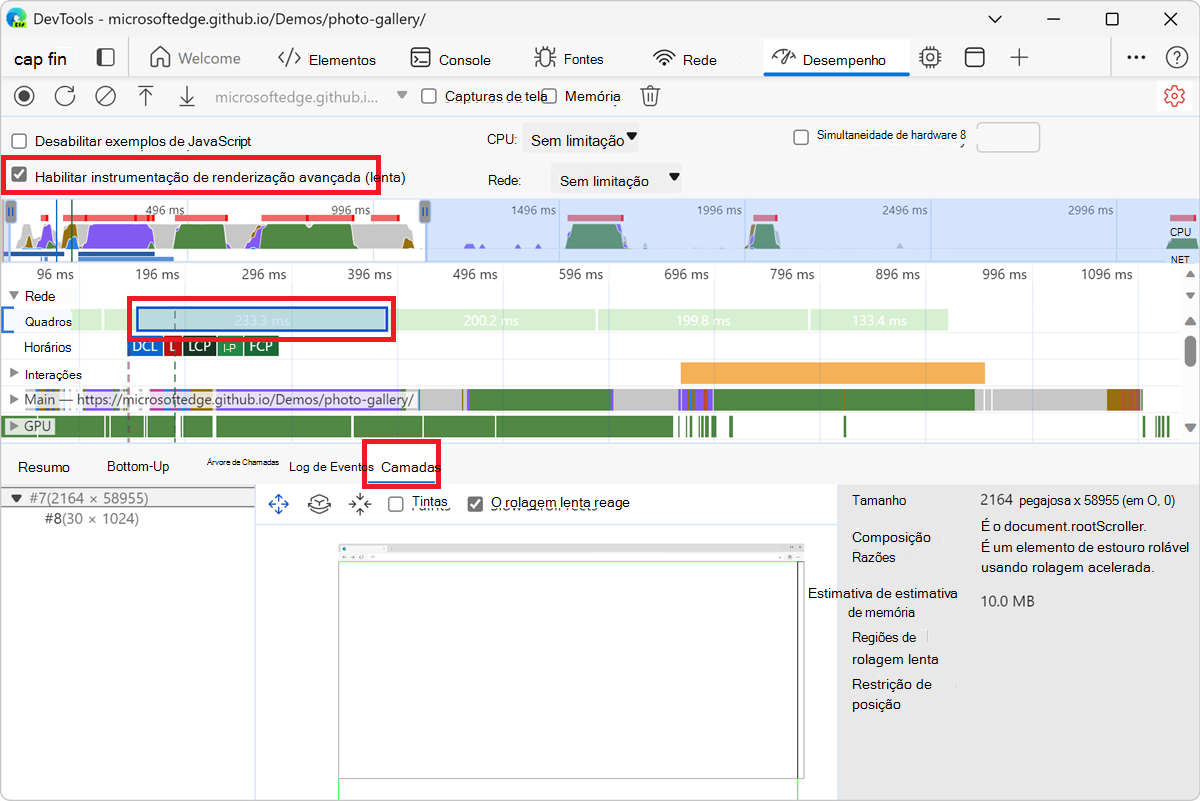
) e, em seguida, selecione a caixa de verificação Ativar instrumentação de composição avançada (lenta ).Na secção Frames , selecione uma moldura. As DevTools apresentam informações sobre as camadas no separador Camadas na parte inferior da ferramenta Desempenho :

O separador Camadas funciona como o separador Camadas Compostas na ferramenta Vista 3D . Para saber como interagir com o separador Camadas , veja Navegar nas camadas da página Web, no z-index e no DOM com a ferramenta Vista 3D.
Ver estatísticas do seletor CSS
Para ver estatísticas sobre os seletores das regras CSS que foram recalculadas durante uma gravação de desempenho:
Na ferramenta Desempenho , clique no botão Definições de captura (
 ) e, em seguida, selecione a caixa de verificação Ativar instrumentação de composição avançada (lenta ).
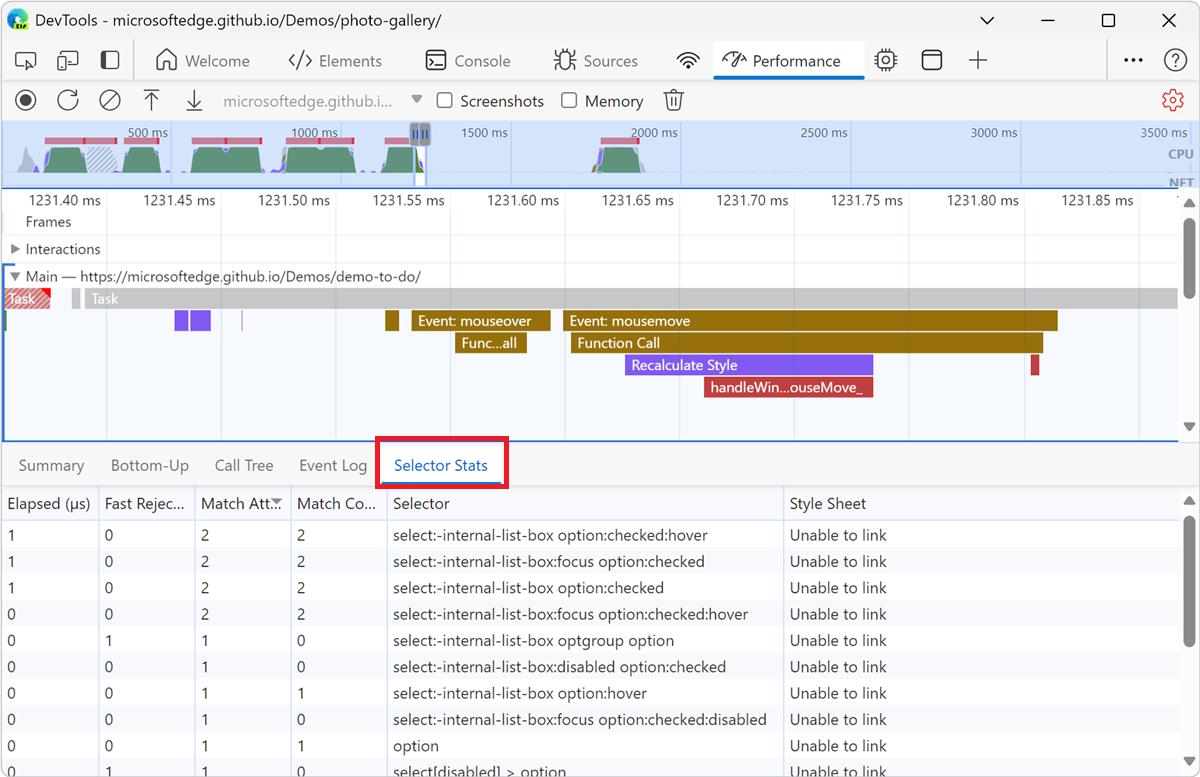
) e, em seguida, selecione a caixa de verificação Ativar instrumentação de composição avançada (lenta ).As DevTools apresentam informações agregadas sobre os seletores das regras CSS que foram recalculadas durante a gravação no separador Estatísticas do Seletor :

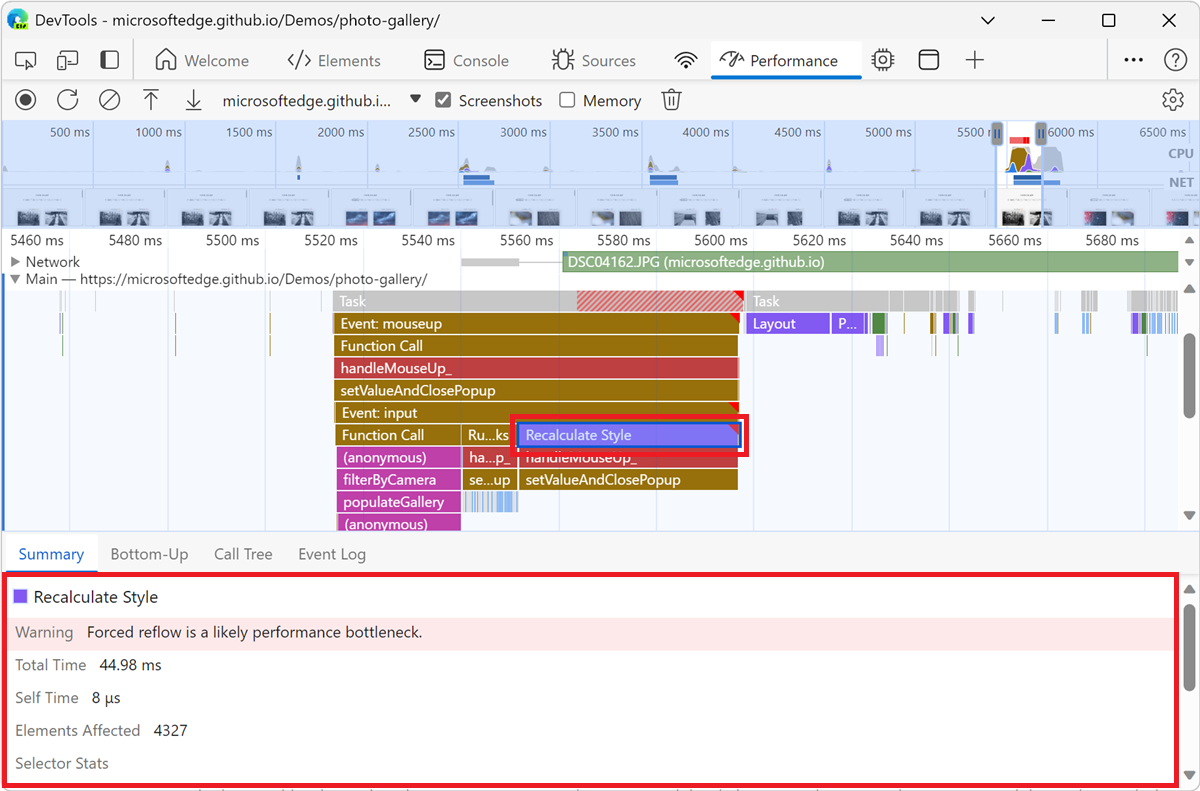
- Na secção Principal , selecione um evento Recalcular Estilo . No separador Estatísticas do Seletor , DevTools apresenta informações sobre os seletores das regras CSS que foram recalculadas durante esse evento.
Ver mensagens entre janelas, iframes e trabalhadores dedicados
A linha cronológica da experimentação DevTools : Mostrar fluxos de distribuição e processamento postMessage melhora a secção Principal da ferramenta desempenho para o ajudar a identificar postMessage rapidamente eventos e processadores, ao distinguir eventos que são acionados pelo postMessage método de outros eventos apresentados na ferramenta Desempenho . Esta experimentação ajuda-o a investigar problemas de desempenho relacionados com a publicação de mensagens em vários threads de uma aplicação.
Sem esta experimentação, os eventos que são acionados através da distribuição e processamento de mensagens entre threads de uma aplicação aparecem como eventos genéricos de chamada de função de scripting. Com esta experimentação ativada:
-
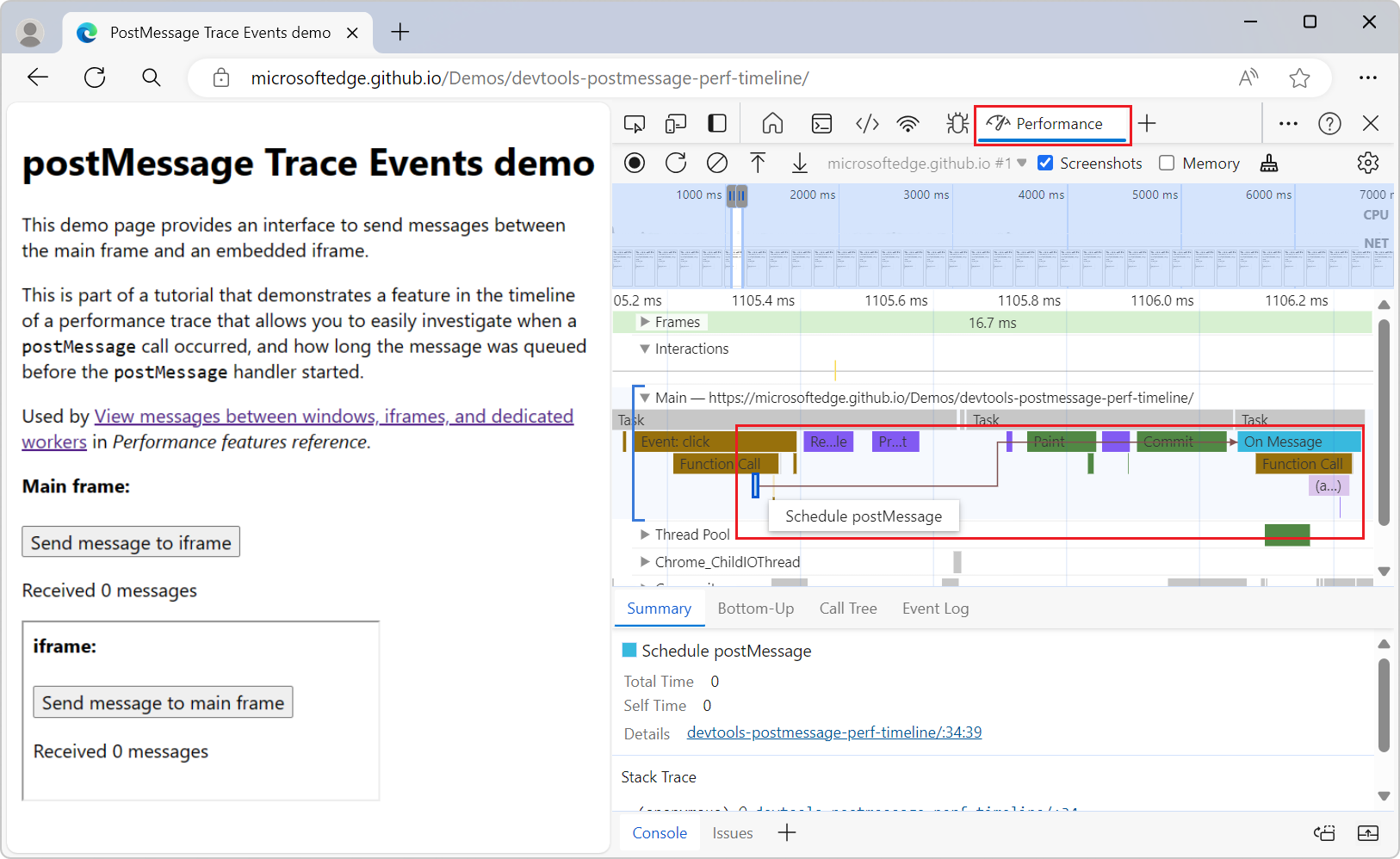
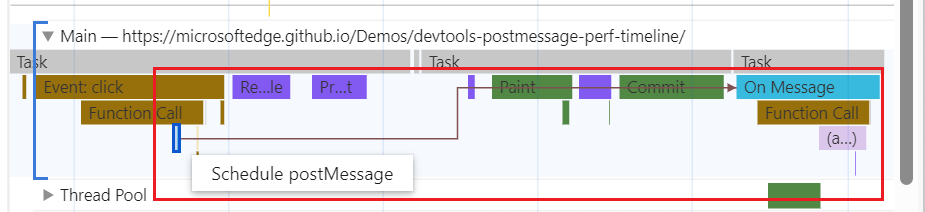
postMessageos eventos de distribuição são apresentados como Schedule postMessage. -
postMessageos eventos do processador são apresentados como Na Mensagem:

Esta experimentação ajuda-o a investigar quando ocorreu uma postMessage chamada e durante quanto tempo a mensagem foi colocada em fila antes de o postMessage processador começar. Os eventos de distribuição estão ligados a eventos do processador por setas do iniciador que são apresentadas quando clica em qualquer um dos tipos de evento:

Para utilizar esta funcionalidade, em DevTools, selecione Personalizar e controlar DevTools (![]() ) >Definições Experimentações>, selecione a caixa de verificação Linha cronológica: Mostrar fluxos de envio e processamento pós-envio, clique no botão Fechar (X) e, em seguida, clique no botão Recarregar DevTools.
) >Definições Experimentações>, selecione a caixa de verificação Linha cronológica: Mostrar fluxos de envio e processamento pós-envio, clique no botão Fechar (X) e, em seguida, clique no botão Recarregar DevTools.
Veja também:
- Referência de evento de gravação de desempenho
- demonstração de Eventos de Rastreio postMessage (composta)
- demonstração de Eventos de Rastreio postMessage (código fonte)
Analisar o desempenho da composição com a ferramenta de Composição
Utilize a Ferramenta de composição para ajudar a visualizar o desempenho de composição da sua página.
Para abrir a ferramenta de Composição :
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividade, clique no botão Mais ferramentas (
 ).
).Clique em Composição no menu pendente. A ferramenta de Composição é apresentada:

Ver fotogramas por segundo em tempo real com o medidor FPS
O medidor FPS é uma sobreposição que aparece no canto superior esquerdo da página Web composta. Fornece uma estimativa em tempo real do FPS à medida que a página é executada. Para abrir o medidor FPS:
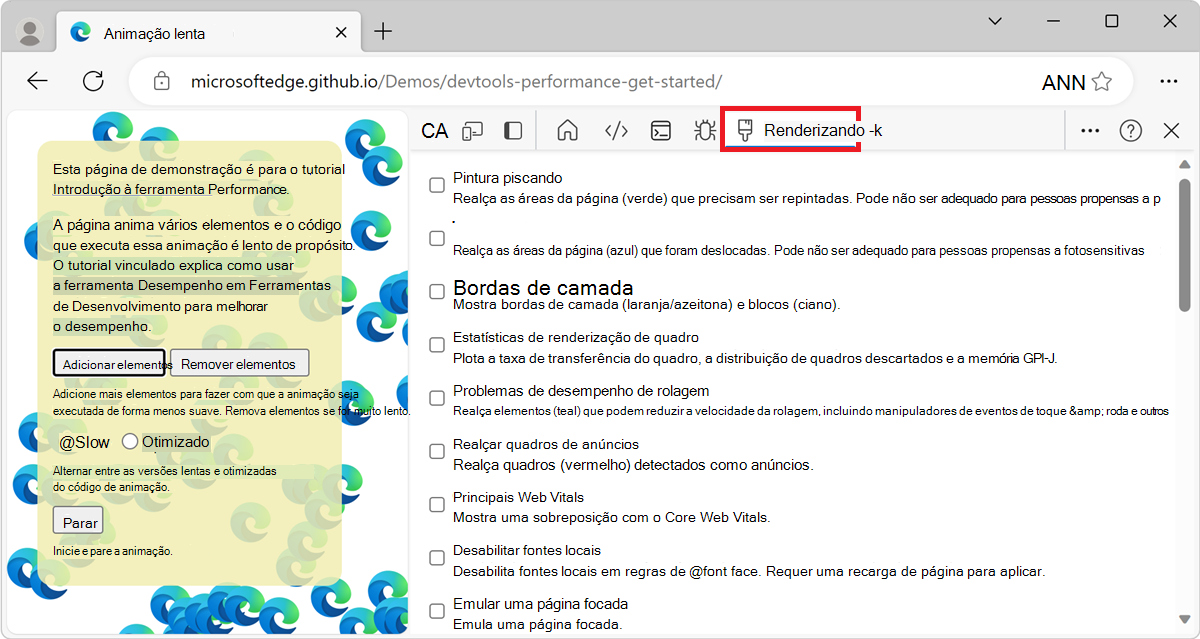
Abra a Ferramenta de composição . Veja Analisar o desempenho da composição com a ferramenta de Composição acima.
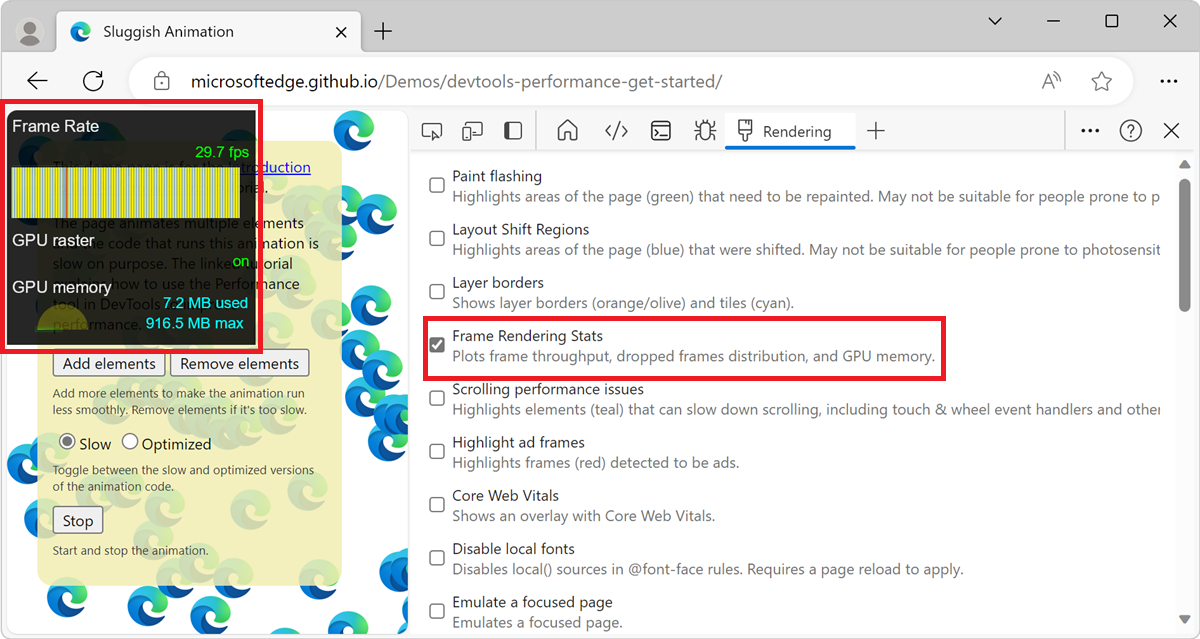
Selecione a caixa de verificação Estatísticas de Composição de Molduras . A sobreposição do medidor FPS é apresentada na página Web composta:

Ver eventos de pintura em tempo real com o Paint Flashing
Utilize o Paint Flashing para obter uma vista em tempo real de todos os eventos de pintura na página. Sempre que uma parte da página é novamente pintada, a DevTools destaca essa secção a verde.
Para ativar o Paint Flashing:
Abra a Ferramenta de composição . Veja Analisar o desempenho da composição com a ferramenta de Composição acima.
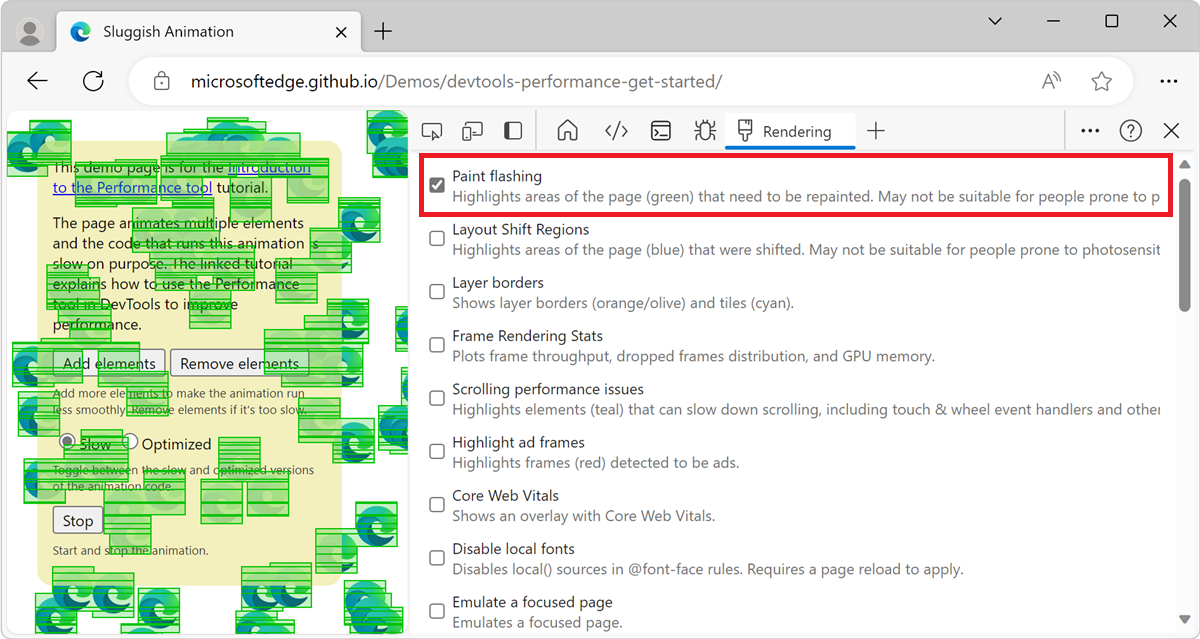
Selecione a caixa de verificação Flashing do Paint . Os contornos verdes aparecem na página Web composta:

Ver uma sobreposição de camadas com Limites de Camada
Para ver uma sobreposição de limites de camada e mosaicos na parte superior da página:
Abra a Ferramenta de composição , conforme descrito em Analisar o desempenho de composição com a ferramenta de Composição acima.
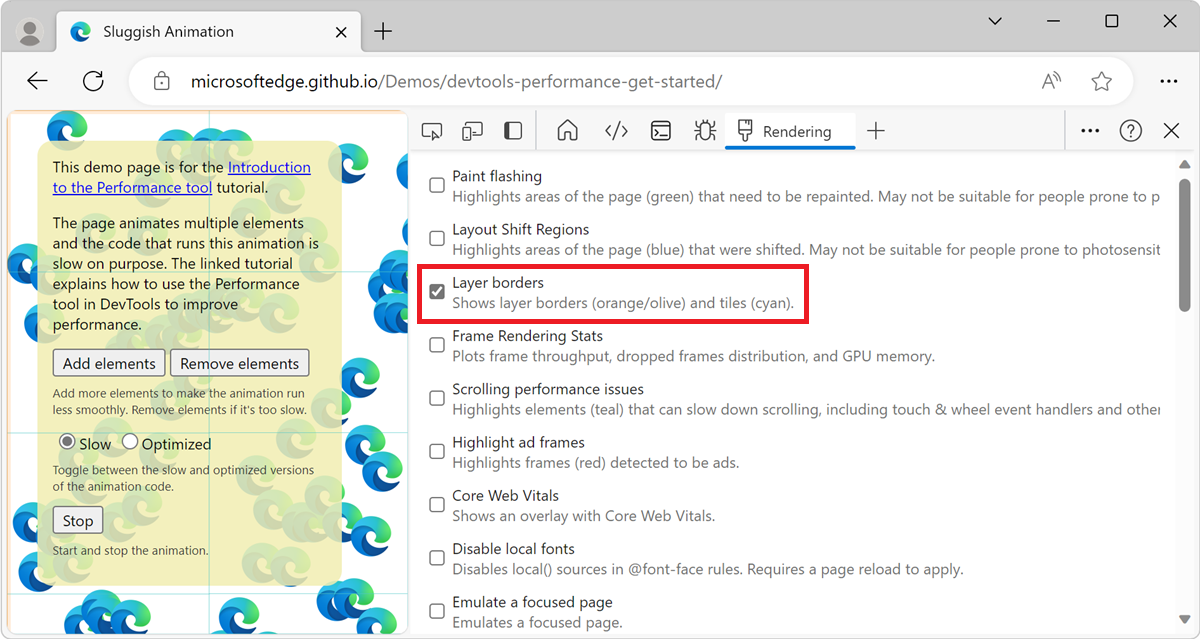
Selecione a caixa de verificação Limites de Camada . Os limites de camada aparecem na página Web composta:

Veja os comentários em debug_colors.cc para obter uma explicação das codificações de cores.
Encontrar problemas de desempenho de deslocamento em tempo real
Utilize a caixa de verificação Problemas de Desempenho de Deslocamento para identificar elementos da página que têm serviços de escuta de eventos relacionados com o deslocamento que podem prejudicar o desempenho da página. O DevTools descreve os elementos potencialmente problemáticos no teal.
Para ver problemas de desempenho de deslocamento:
Abra a Ferramenta de composição , conforme descrito em Analisar o desempenho de composição com a ferramenta de Composição acima.
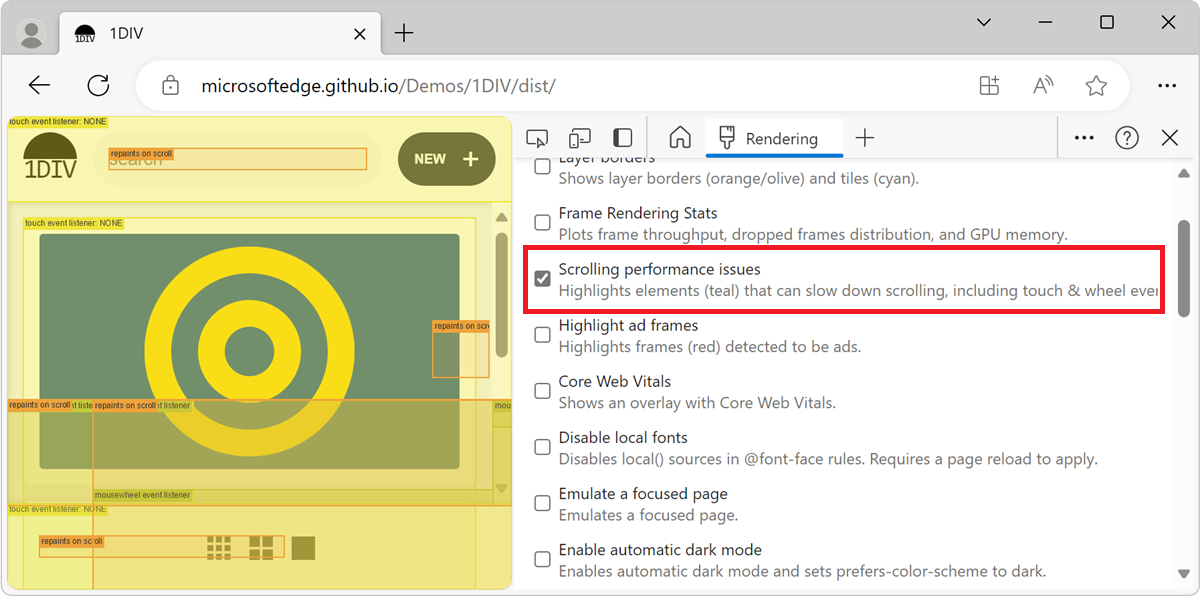
Selecione a caixa de verificação Problemas de Desempenho de Deslocamento . Estão descritos elementos potencialmente problemáticos:

Veja também:
- Rects de deslocamento lento (caixa de verificação) em Navegar em camadas de página Web, z-index e DOM com a ferramenta Vista 3D.
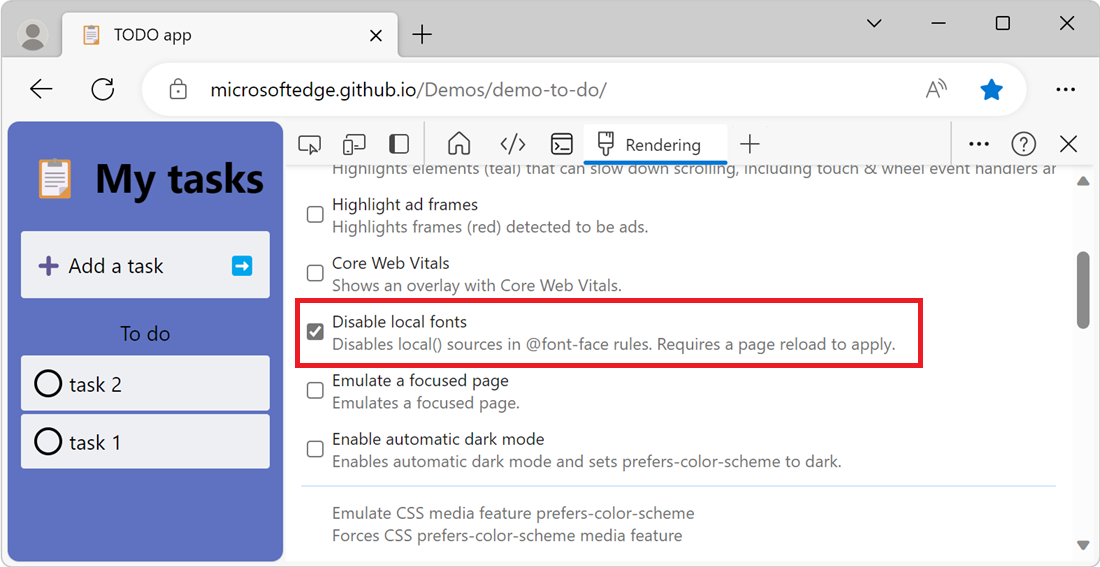
Desativar tipos de letra locais
Na ferramenta Composição , utilize a caixa de verificação Desativar tipos de letra locais para emular origens em falta local() nas @font-face regras.
Por exemplo, quando o tipo de letra Rubik está instalado no seu dispositivo e a regra o @font-face src utiliza como tipo local() de letra, o Microsoft Edge utiliza o ficheiro de tipo de letra local do seu dispositivo.
Quando a opção Desativar tipos de letra locais está selecionada, a DevTools ignora os local() tipos de letra e obtém cada tipo de letra da rede:

Esta funcionalidade é útil se utilizar duas cópias diferentes do mesmo tipo de letra durante o desenvolvimento, tais como:
- Um tipo de letra local para as suas ferramentas de estrutura.
- Um tipo de letra Web para o seu código.
Utilize Desativar tipos de letra locais para facilitar o processo:
- Depurar e medir o desempenho de carregamento e a otimização de tipos de letra Web.
- Verifique a precisão das regras do CSS
@font-face. - Descubra as diferenças entre as versões locais instaladas no seu dispositivo e um tipo de letra Web.
Visualizar fugas de memória (Ferramenta de desempenho: caixa de verificação Memória)
Como ponto de partida para investigar a utilização da memória da página Web, utilize a caixa de verificação Memória da ferramenta desempenho. (Em alternativa, monitorize a utilização da memória em tempo real (Gestor de Tarefas do Browser Microsoft Edge).)
A ferramenta Desempenho ajuda-o a visualizar a utilização de memória de uma página ao longo do tempo.
Em DevTools, abra a ferramenta Desempenho .
Selecione a caixa de verificação Memória .
Faça uma gravação, por Desempenho dos registos, acima.
É uma boa prática começar e terminar a gravação com uma libertação de lixo forçada. Para forçar a libertação da memória, clique no botão recolher![]() durante a gravação.
durante a gravação.
Para demonstrar gravações de memória, considere o seguinte código:
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
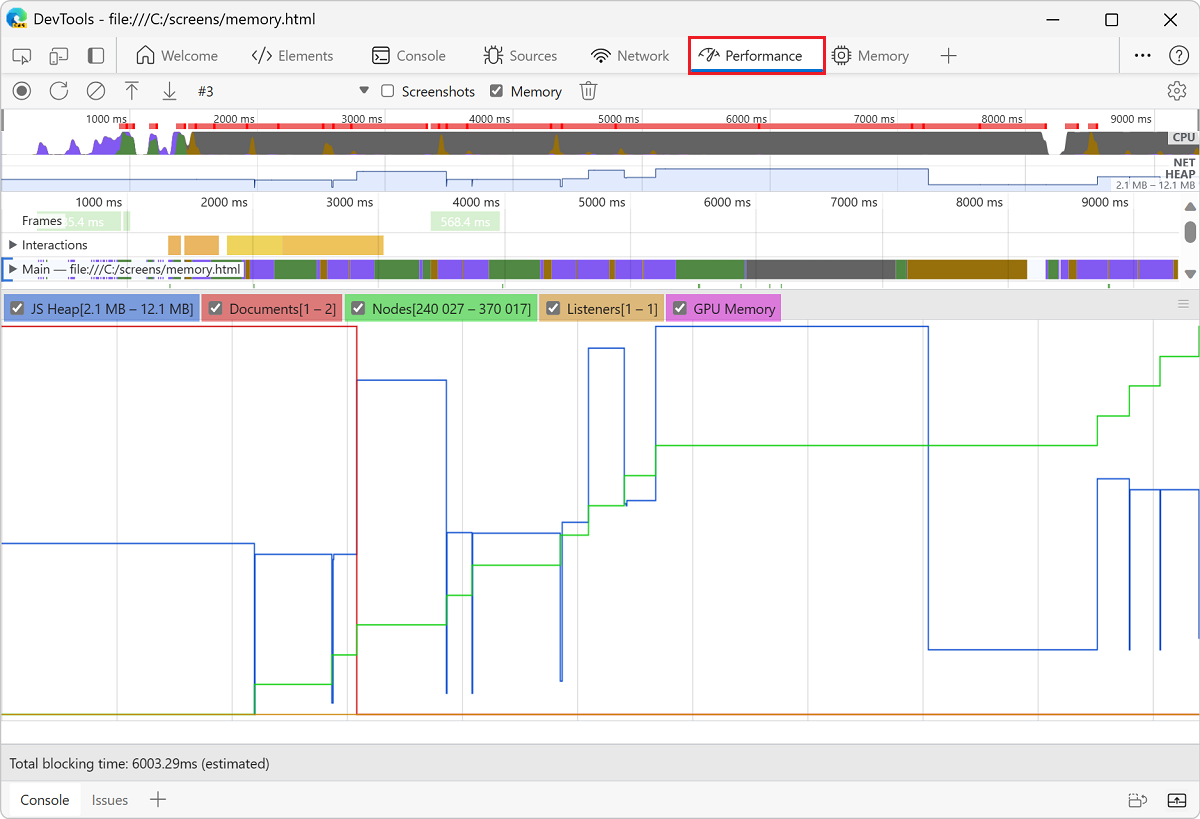
Sempre que o botão referenciado no código é clicado, são acrescentados 10 000 div nós ao corpo do documento e é enviada uma cadeia de 1000 000 x carateres para a x matriz. A execução do código anterior produz uma gravação na ferramenta Desempenho :

Em primeiro lugar, uma explicação da interface de utilizador. O gráfico HEAP no painel Descrição Geral (abaixo do NET) representa a área dinâmica para dados JS. Abaixo do painel Descrição Geral encontra-se o painel Contador . A utilização da memória é dividida pela área dinâmica para dados JS (igual ao gráfico HEAP no painel Descrição geral ), documentos, nós DOM, serviços de escuta e memória GPU. Desmarque uma caixa de verificação para ocultá-la do gráfico.
Agora, uma análise do código em comparação com a figura anterior. Se rever o contador de nós (o gráfico verde), este corresponde corretamente ao código. A contagem de nós aumenta em passos discretos. Pode presumir que cada aumento na contagem de nós é uma chamada para grow().
O gráfico de área dinâmica para dados JS (o gráfico azul) não é tão simples. De acordo com as melhores práticas, o primeiro mergulho é, na verdade, uma libertação da memória forçada (clique no botão recolher![]() ).
).
À medida que a gravação progride, os picos de tamanho da área dinâmica para dados JS são apresentados. Isto é natural e esperado: o código JavaScript está a criar os nós DOM em cada botão em que clica e está a fazer muito trabalho quando cria a cadeia de um milhão de carateres.
O mais importante aqui é o facto de a área dinâmica para dados JS terminar mais alto do que começou (o "início" aqui é o ponto após a libertação forçada da memória). No mundo real, se vir este padrão de aumento do tamanho da área dinâmica para dados do JS ou do tamanho do nó, poderá indicar uma fuga de memória.
Veja também:
- Veja as métricas de memória acima.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.