Novidades no DevTools (Microsoft Edge 88)
Estas são as funcionalidades mais recentes na versão Estável do Microsoft Edge DevTools.
Microsoft Edge e Microsoft Edge WebDriver agora disponíveis no Linux
Microsoft Edge Dev é agora suportado nas distribuições Ubuntu, Debian, Fedora e openSUSE. Transfira e instale o Microsoft Edge Dev .deb ou .rpm pacote diretamente a partir do site Microsoft Edge Insider ou utilize as ferramentas de gestão de pacotes padrão da sua distribuição do Linux.
Se estiver a utilizar um ambiente Linux nas suas soluções de integração e entrega contínua (CI/CD), o WebDriver do Microsoft Edge também está disponível no Linux. Para começar a automatizar o Microsoft Edge com o Microsoft Edge WebDriver, consulte Versões recentes na página Microsoft Edge WebDriver. Para obter ajuda para automatizar o Microsoft Edge com o Microsoft Edge WebDriver, consulte Utilizar o WebDriver para automatização de testes.

Veja também:
Sugestões de webhint e plataforma melhoradas na ferramenta Problemas
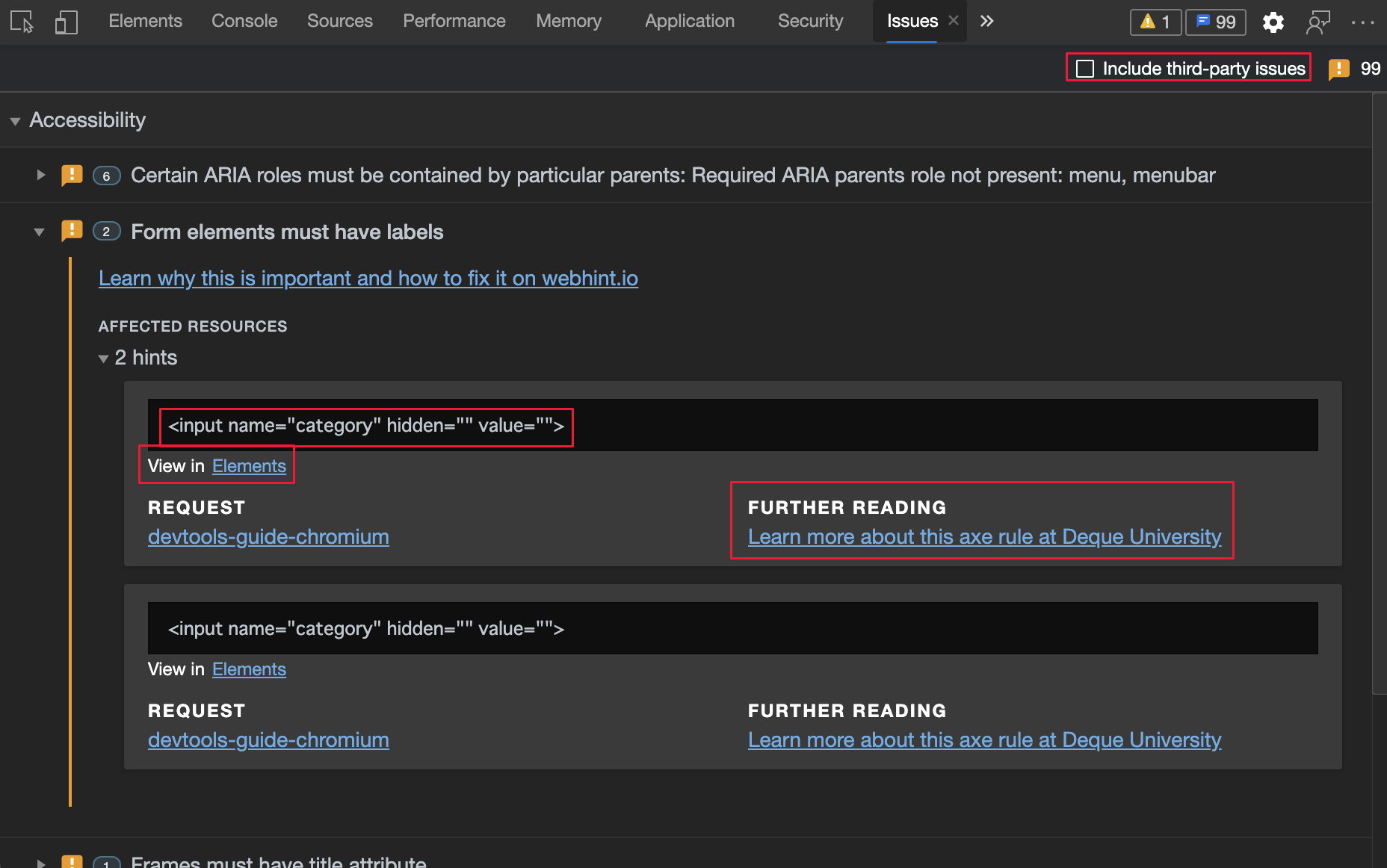
O webhint é uma ferramenta open source que fornece feedback em tempo real para sites e páginas Web locais. A partir da versão 85 do Microsoft Edge, consulte feedback webhint na ferramenta Problemas . Os problemas que aparecem na ferramenta Problemas são agora mais fáceis de ver com a adição das seguintes categorias.
Agora, pode filtrar problemas de terceiros com uma nova caixa de verificação. A funcionalidade de filtro ajuda-o a ocultar problemas relacionados com código de bibliotecas de terceiros ou de outras origens.
Para o ajudar a ver problemas encontrados pelo webhint, a ferramenta Problemas apresenta agora as seguintes informações:
- Fragmentos de código melhorados.
- Ligações para outros painéis relevantes.
- Ligações para a documentação para o ajudar a corrigir problemas no seu site.

Veja também:
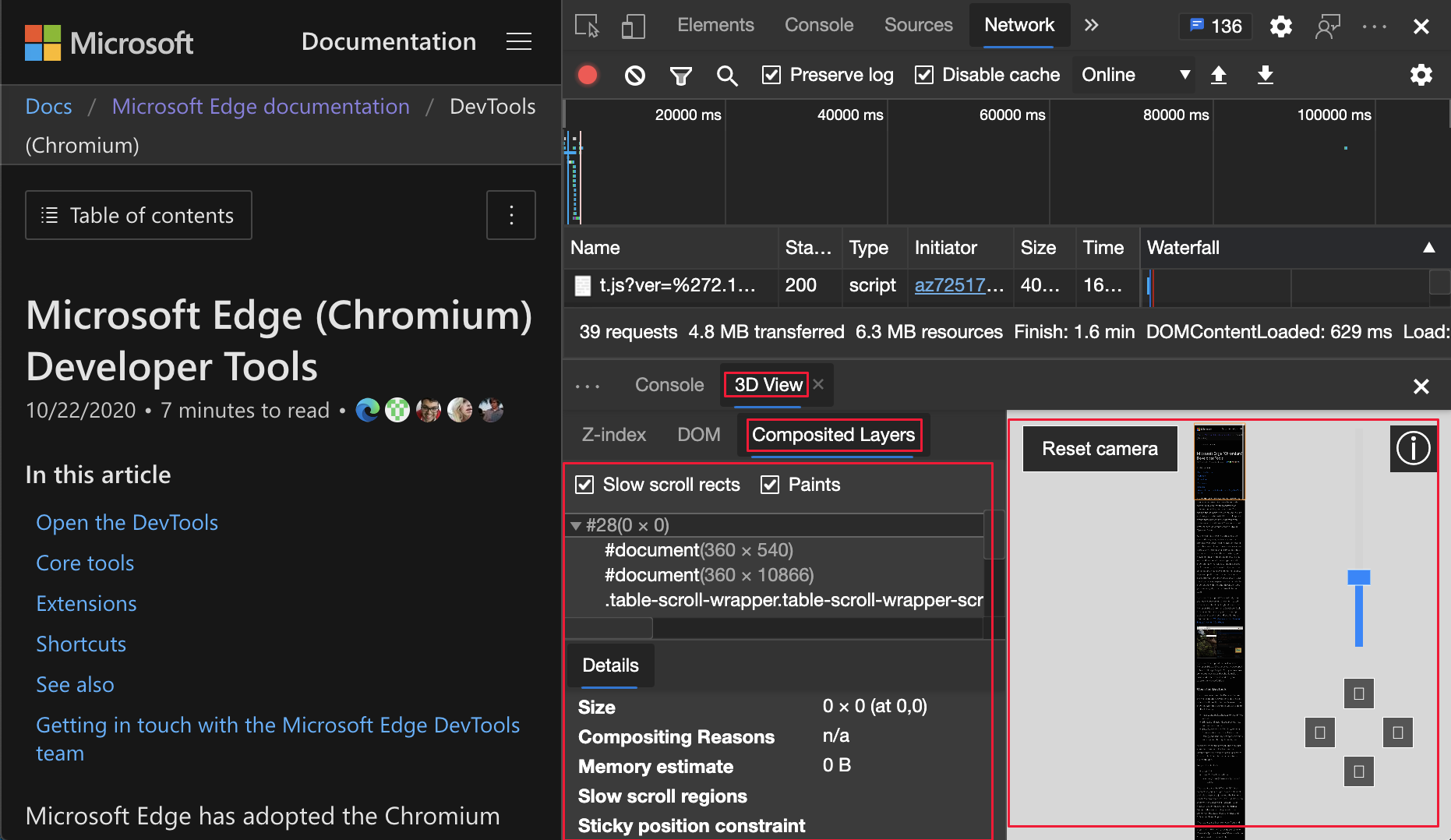
As Camadas Compostas estão agora na Vista 3D
Agora, pode visualizar o conteúdo das Camadas juntamente com os valores de índice z e o Modelo de Objeto de Documento (DOM). Esta funcionalidade ajuda-o a depurar sem alternar entre a ferramenta vista 3D e as ferramentas camadas com frequência.

Atualização: esta funcionalidade foi lançada e já não é experimental. A ferramenta Camadas foi removida e substituída pela ferramenta Vista 3D .
Veja também:
Definições de variáveis CSS no painel Estilos
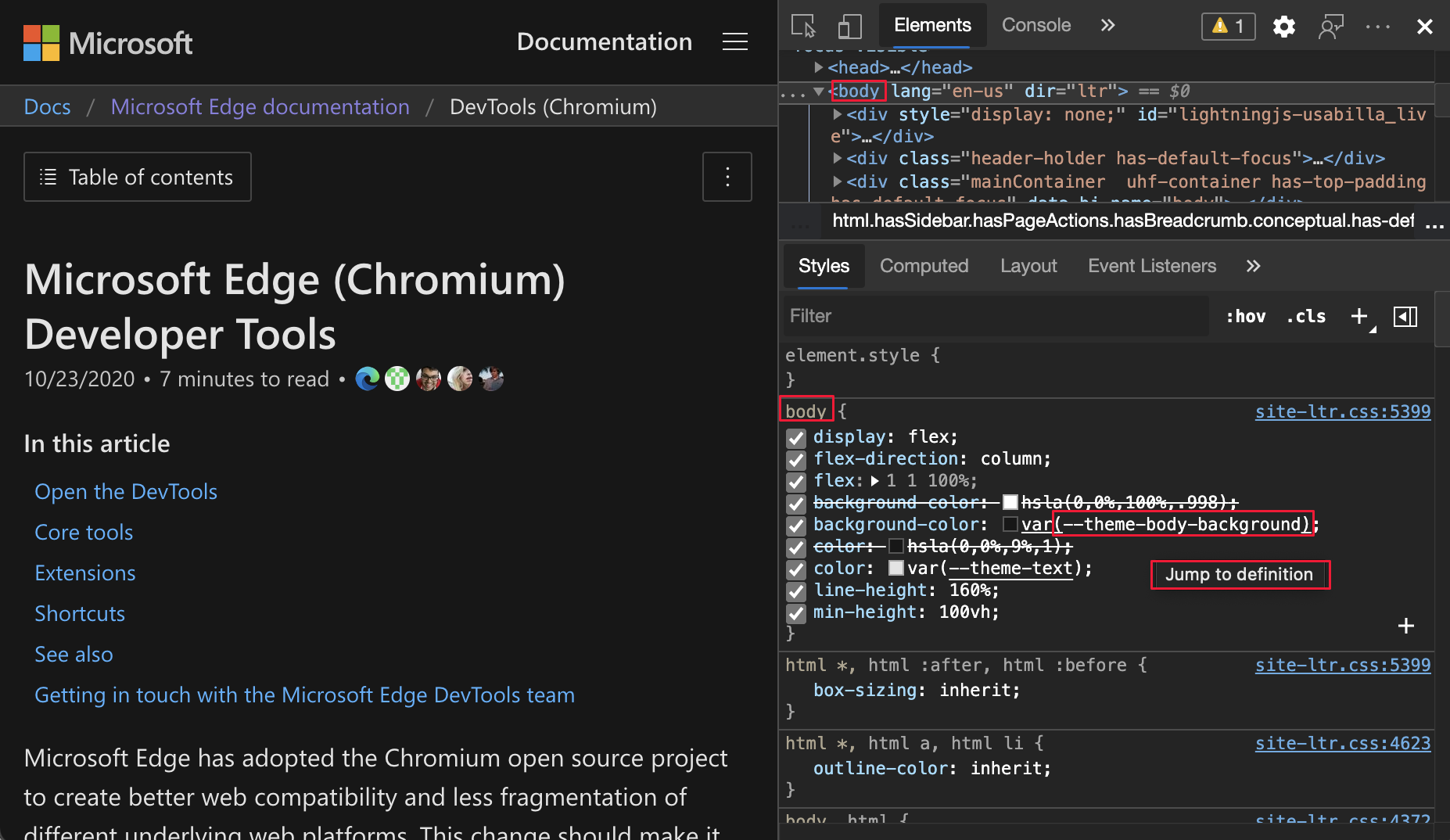
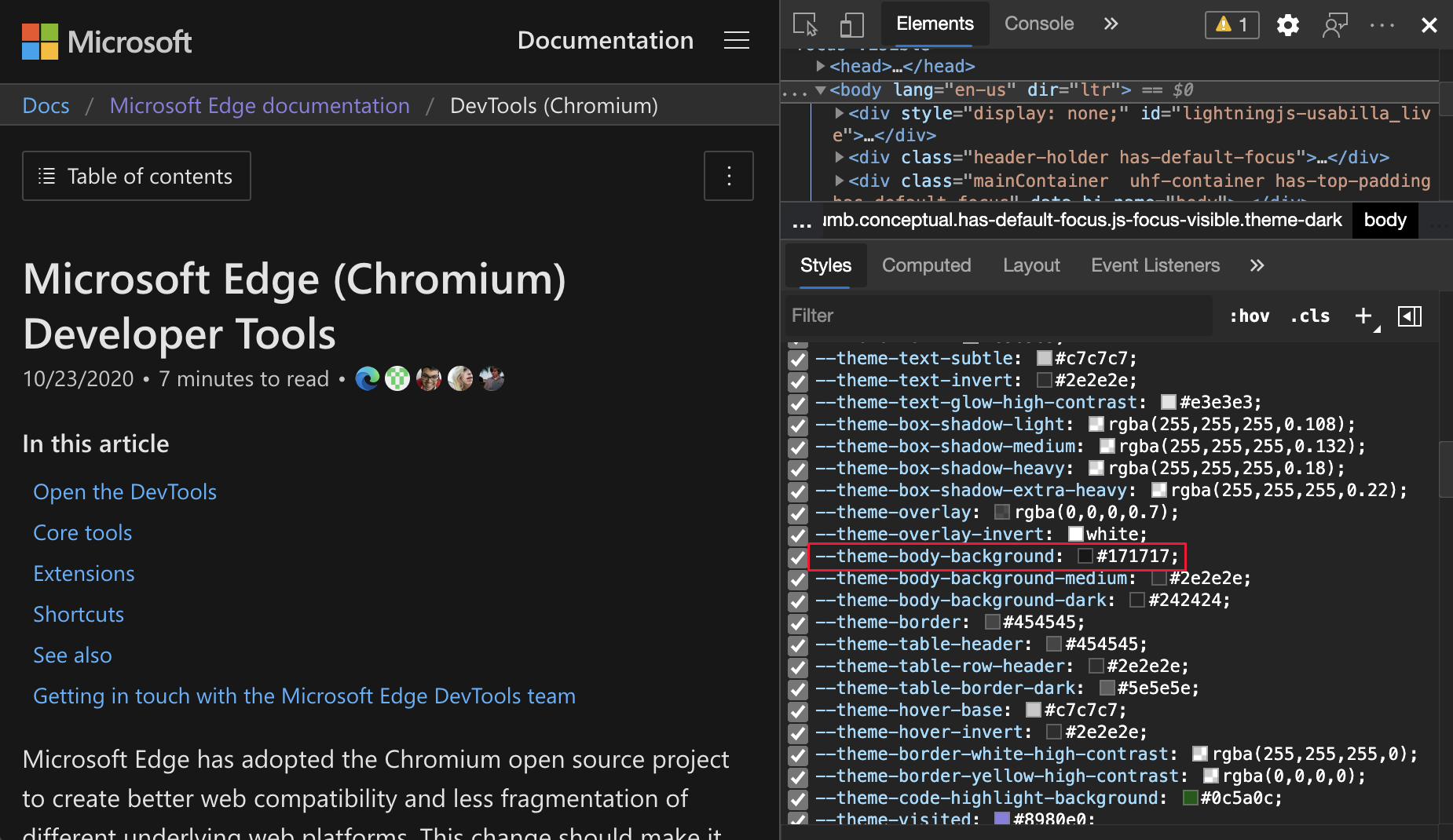
No painel Estilos da ferramenta Elementos , as variáveis CSS ligam-se agora diretamente a cada definição. Clique na variável para ver ou alterar facilmente a definição da variável CSS. No exemplo, DevTools apresenta os atributos CSS para o body elemento .
Por exemplo, para apresentar a definição de variável para a --theme-body-background variável CSS:
- No painel Estilos da ferramenta Elementos , paire o cursor sobre o estilo
--theme-body-backgroundda variávelvar(--theme-body-background)CSS . A descrição é apresentada, Ir para a definição:

- Clique no estilo
--theme-body-background. O painel Estilos apresenta a definição do estilo:

Veja também:
- Editar estilos e definições de tipo de letra CSS no painel Estilos
- Referência de funcionalidades CSS
Melhorias na depuração da função de trabalho de serviço
As seguintes novas funcionalidades na ferramenta rede , ferramenta Aplicação e ferramenta Origens ajudam-no a criar o seu PWA. Utilize as seguintes funcionalidades quando tiver dificuldades em depurar a sua função de trabalho de serviço.
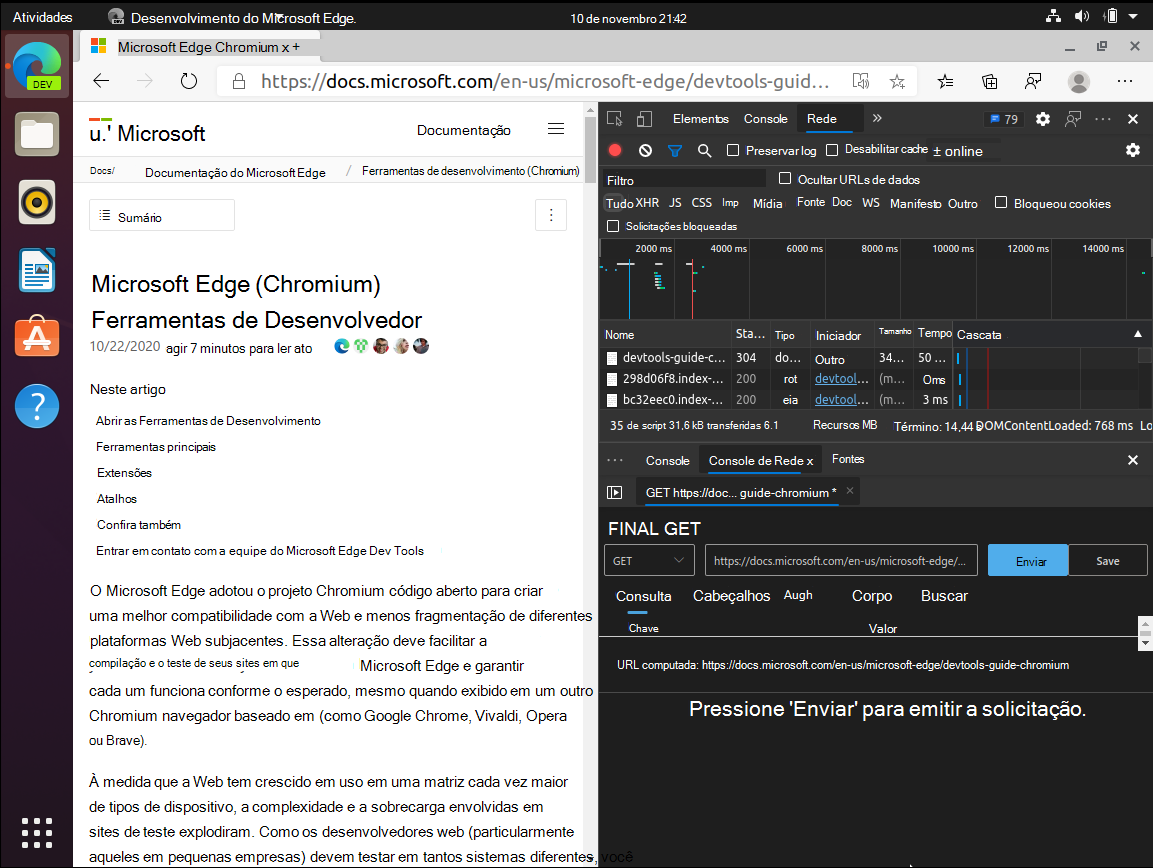
O encaminhamento de um pedido apresenta os startup eventos e fetch com base nos pedidos de rede que são executados através de funções de trabalho de serviço. As linhas cronológicas são acedidas a partir da ferramenta Aplicação ou Rede . As linhas cronológicas ajudam quando está a ter problemas com os trabalhadores de serviços e querem ver se algo está errado com o startup evento ou fetch .
Veja também:
Ferramenta de aplicação
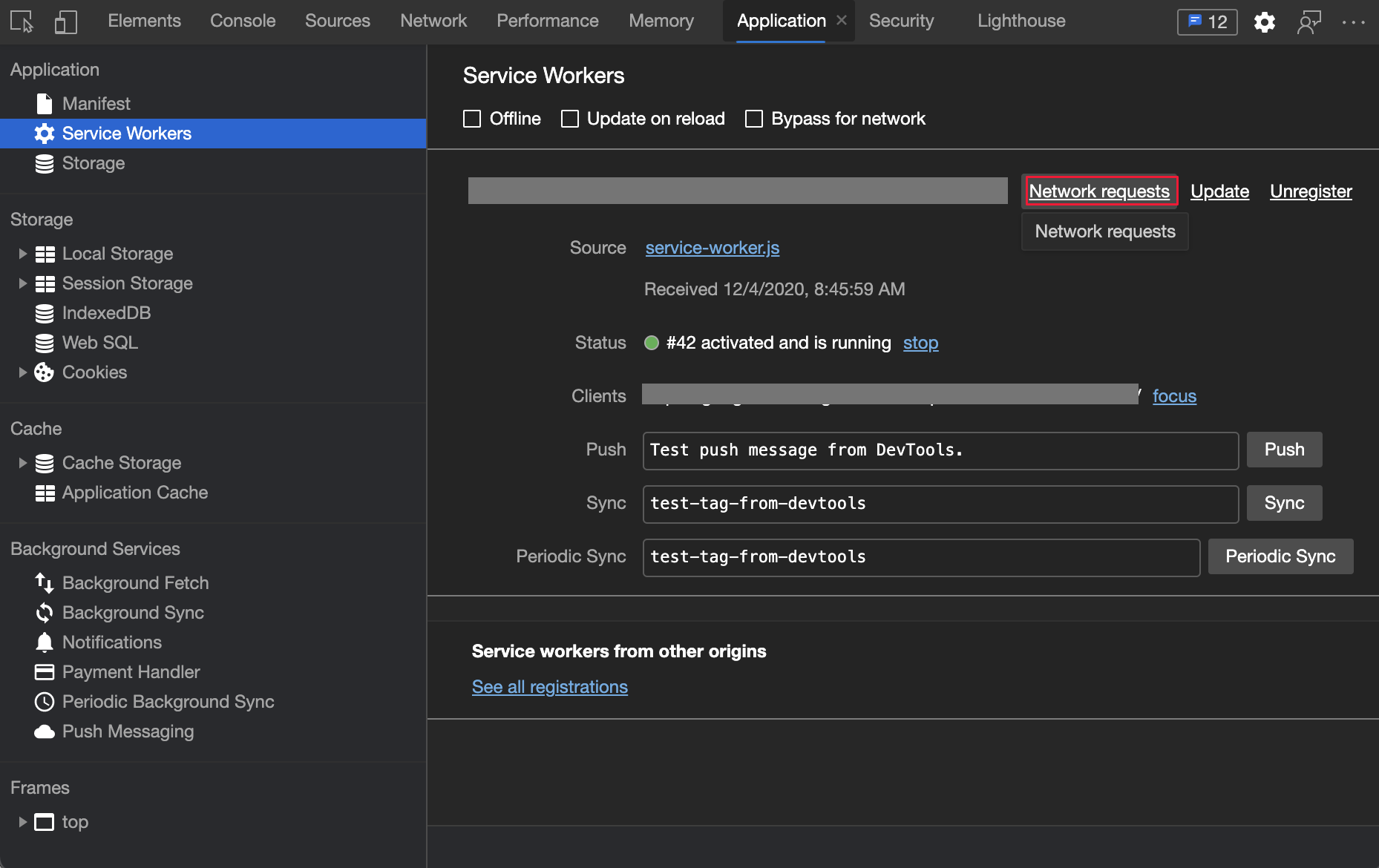
Na ferramenta Aplicação , veja todas as informações de encaminhamento de pedidos de trabalho de serviço com a nova ligação Pedidos de rede .
Para apresentar contexto adicional ao depurar uma função de trabalho de serviço:
Na ferramenta Aplicação , à esquerda, selecione Trabalhadores de Serviço.
Clique na ligação Pedidos de rede:

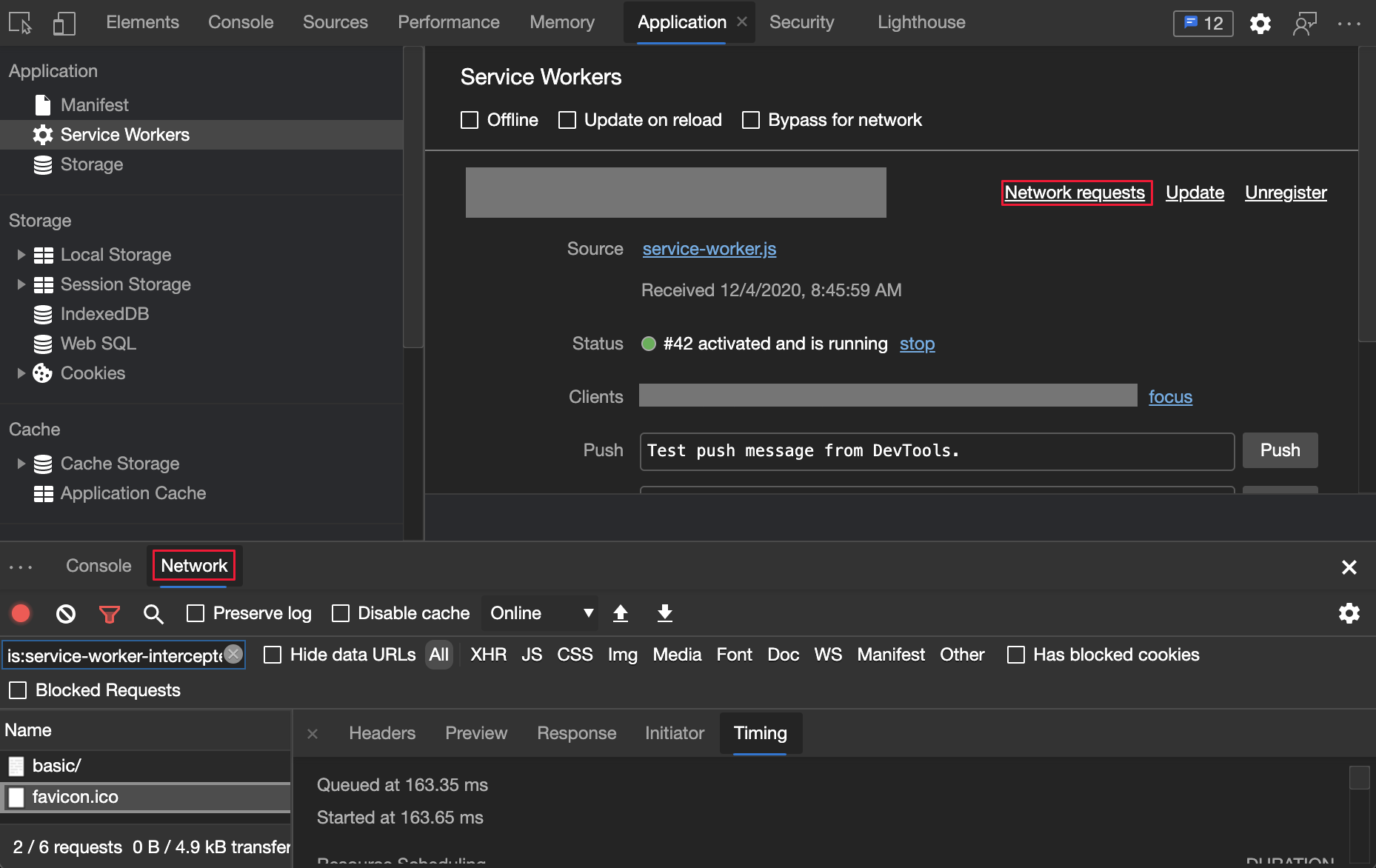
A ferramenta Rede é aberta no painel Vista Rápida na parte inferior de DevTools e apresenta todos os pedidos de rede relacionados com a função de trabalho do serviço. Os pedidos de rede são filtrados com
is:service-worker-intercepted:
Para mover a ferramenta Rede para o painel superior, feche o painel Vista Rápida :

Veja também:
Ferramenta de rede
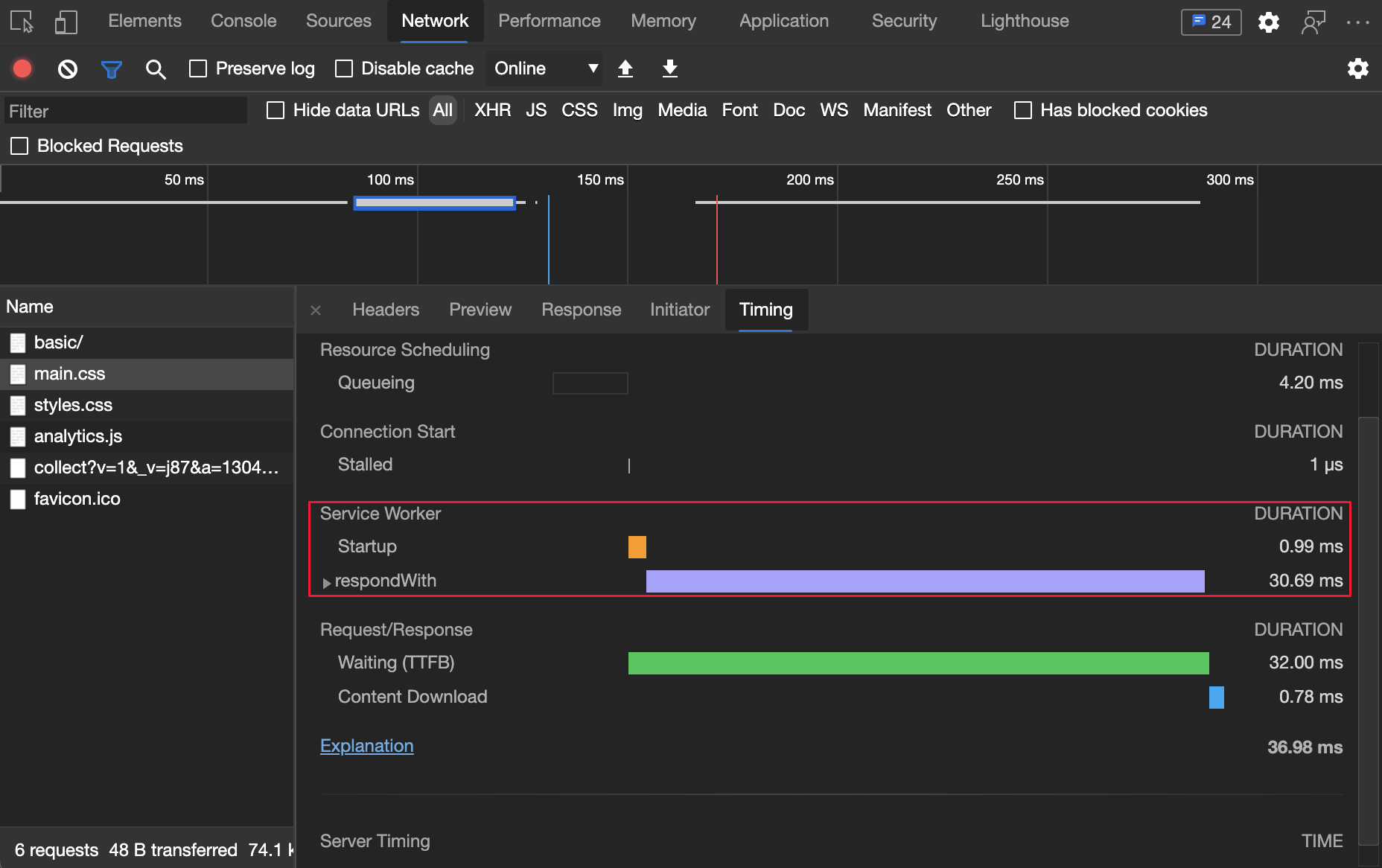
Na ferramenta Rede , pode depurar pedidos de rede que são executados por trabalhadores de serviço. (Também pode abrir pedidos de rede a partir da ferramenta Aplicação , em vez da ferramenta Rede .) No painel Temporização da ferramenta Rede , para cada pedido, o DevTools apresenta as seguintes informações:
- O início de um pedido e a duração do bootstrap.
- Alterações ao registo da função de trabalho de serviço.
- O runtime de um
fetchprocessador de eventos. - O runtime de todos os
fetcheventos para carregar um cliente.

Veja também:
- Apresentar a discriminação de temporização de um pedido na referência de Funcionalidades de rede.
- Melhoramentos da função de trabalho de serviço
Ferramenta de origens
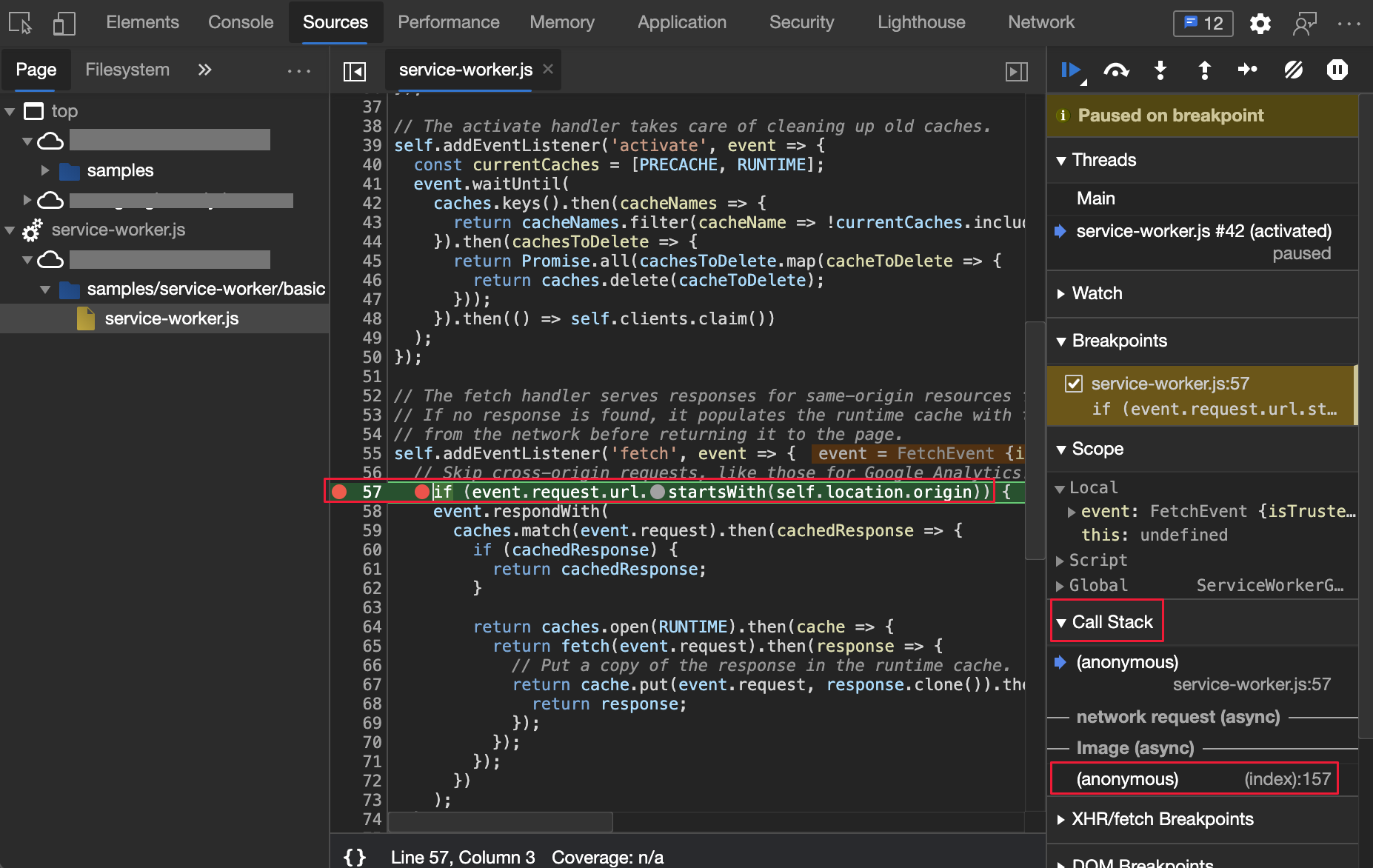
Em versões anteriores do Microsoft Edge, o nível de profundidade na pilha de chamadas estava limitado ao código JavaScript na sua função de trabalho de serviço. No Microsoft Edge 88, a pilha de chamadas apresenta agora o iniciador de pedidos que são executados através da sua função de trabalho de serviço.
Para localizar o iniciador do pedido, utilize a pilha de chamadas do seu código JavaScript na função de trabalho de serviço. A pilha de chamadas na figura seguinte começa com o código JavaScript na sua função de trabalho de serviço (service-worker.js) e apresenta uma referência ao pedido de página Web original como (index):157. O service-worker.js ficheiro é apresentado e a pilha de chamadas realça o criador do pedido: (index):157

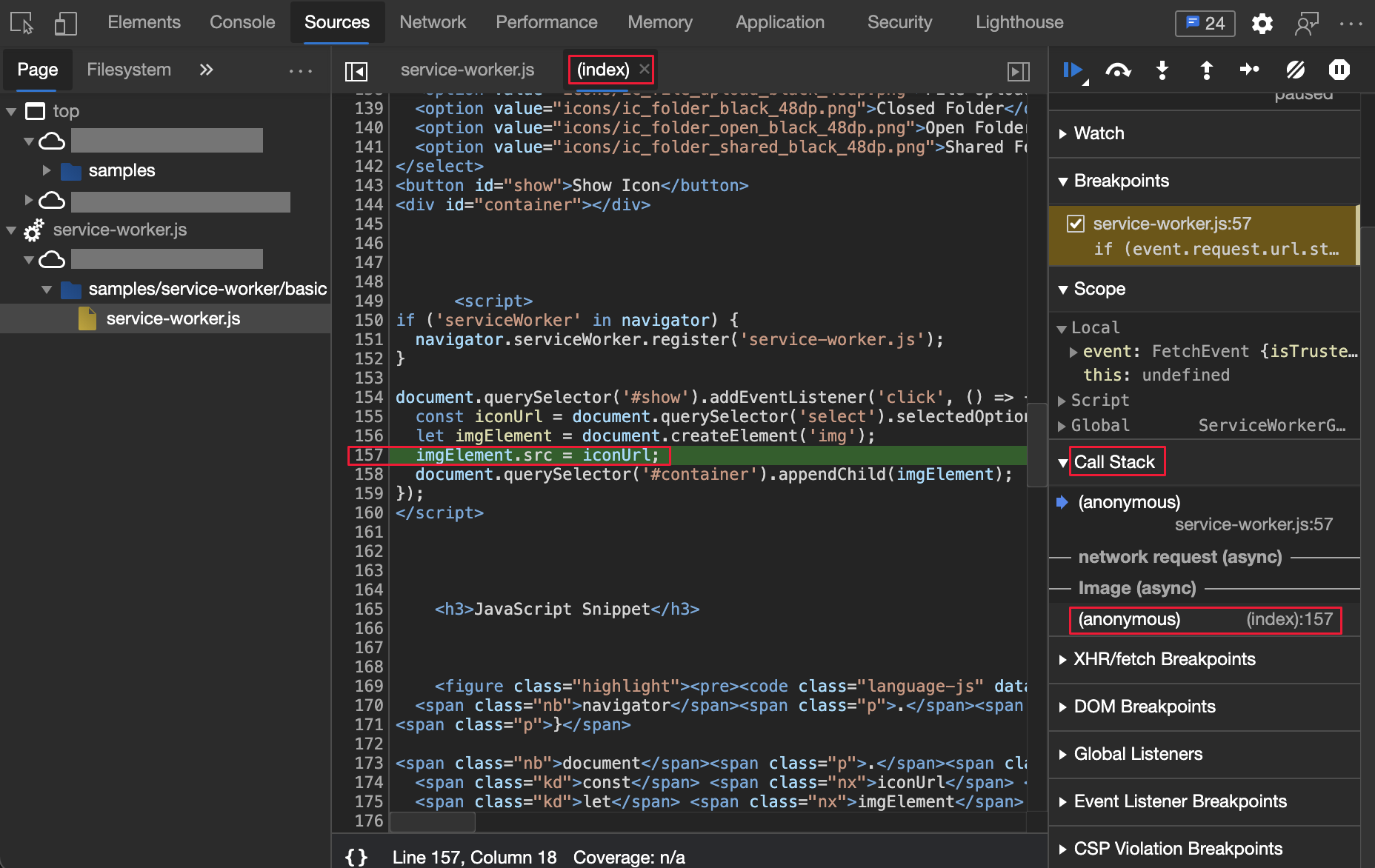
Na figura seguinte, a referência está selecionada e abriu o iniciador que efetuou o pedido. A (index) página Web é o iniciador de pedidos:

Veja também:
- Ver a pilha de chamadas nas funcionalidades de depuração do JavaScript
- Melhoramentos da função de trabalho de serviço
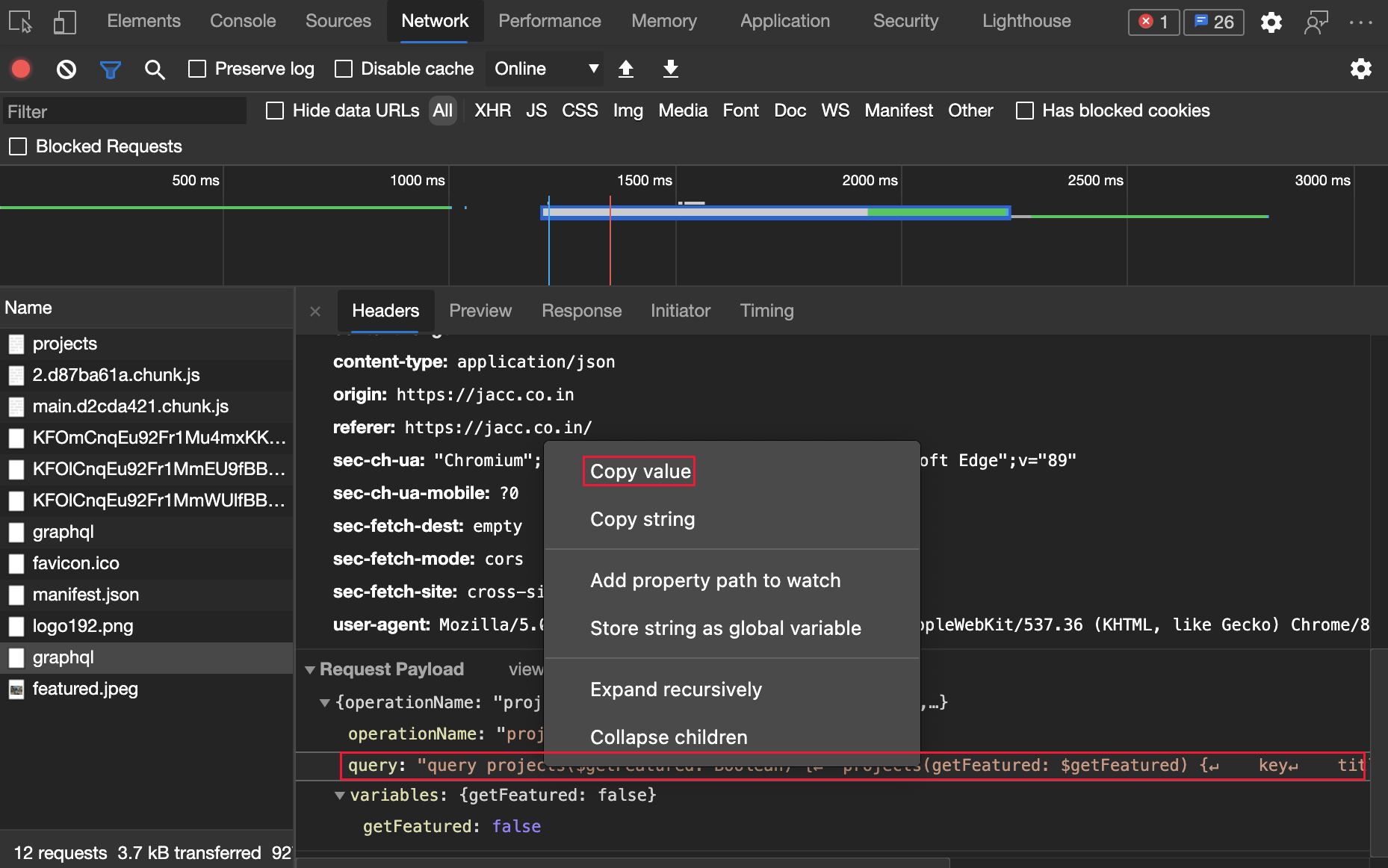
Copiar o valor da propriedade de um pedido de rede
Na ferramenta Rede , copie o valor da propriedade de um pedido de rede com a nova opção Copiar valor . O valor da propriedade é copiado como um valor JSON descodificado. Em versões anteriores do Microsoft Edge, tinha de copiar um valor através de uma das seguintes ações:
- Realce todo o texto e copie-o.
- Armazene o valor como variável global, conforme aplicável, e copie-o a partir da Consola de DevTools.
Para copiar o valor da propriedade para a área de transferência, veja Copiar jSON de resposta formatada para a área de transferência na Referência de funcionalidades de rede.
Copiar um valor de propriedade em DevTools:

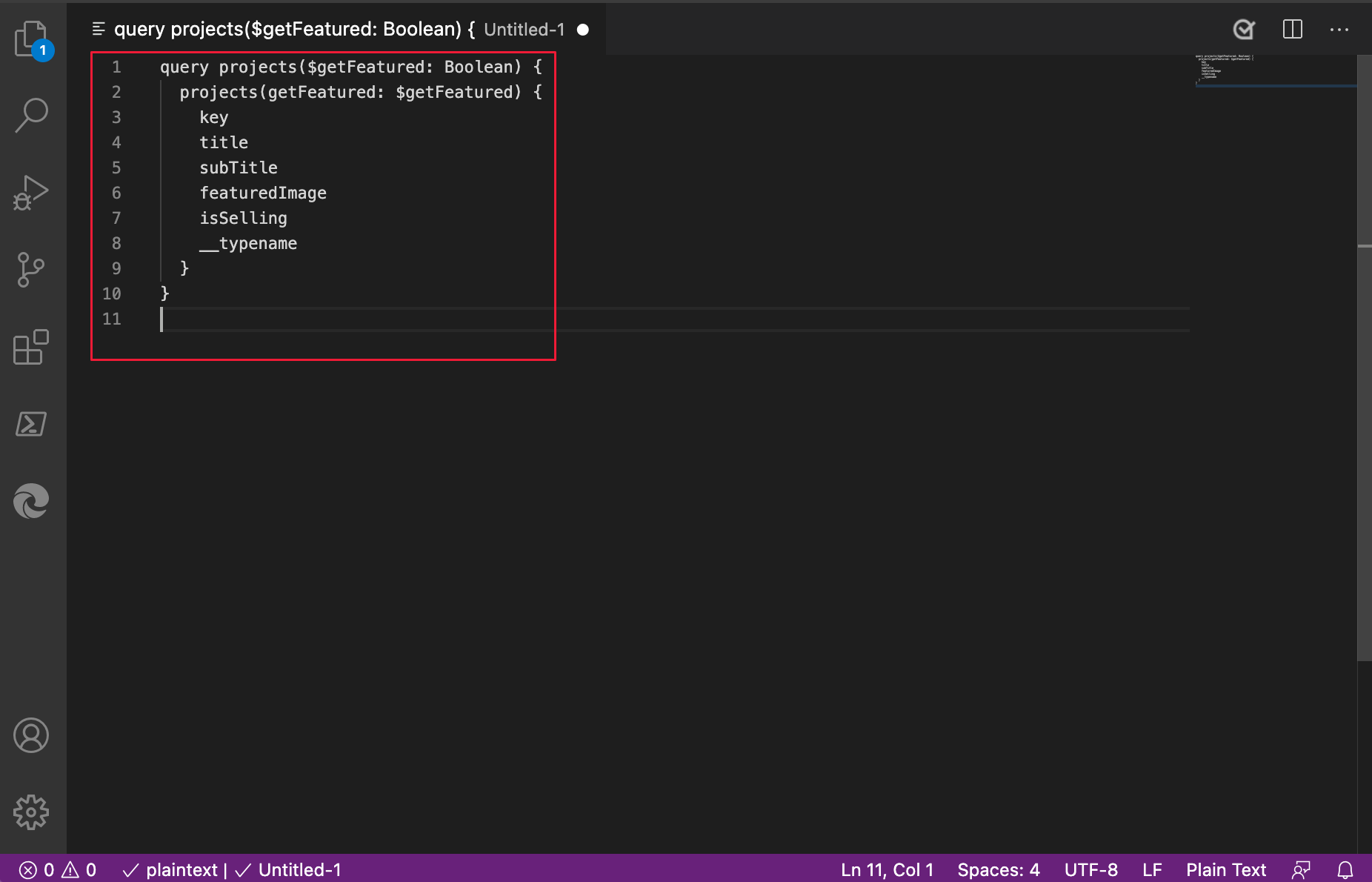
Colar um valor de propriedade no Microsoft Visual Studio Code:

Veja também:
Para o histórico, no Chromium projeto open source, veja Emitir 1132084.
Personalizar atalhos de teclado multi-premir
Desde a versão 87 do Microsoft Edge, pode personalizar atalhos de teclado para qualquer ação no DevTools. No Microsoft Edge versão 88, agora pode criar atalhos de teclado multi-premir.
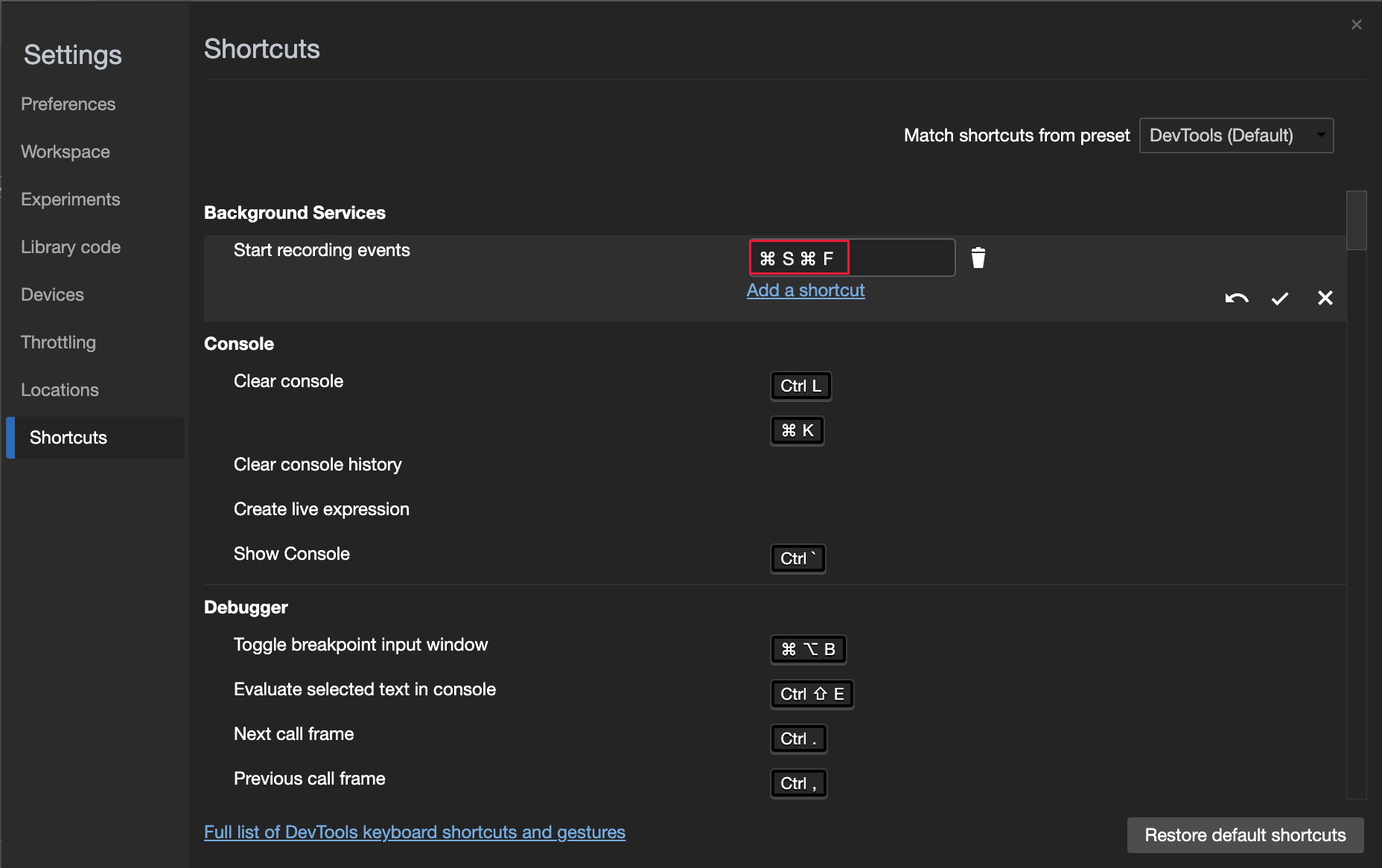
Por exemplo, o realce vermelho abaixo mostra um atalho de teclado multi-premido personalizado para a ação Iniciar eventos de gravação :

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Edite o atalho de teclado para uma ação DevTools em Personalizar atalhos de teclado.
Para o histórico, no Chromium projeto open source, veja Problema #174309.
A IU do DevTools corresponde agora ao idioma do browser
No Microsoft Edge versão 87, se tiver ativado a definição Corresponder idioma do browser nas Definições de DevTools, o idioma da IU de DevTools não corresponde ao idioma da IU do browser. No Microsoft Edge versão 88, o DevTools corresponde agora ao idioma do browser se ativar a definição Corresponder ao idioma do browser . Veja Alterar as definições de idioma de DevTools.

Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que contribuíram para o projeto open source Chromium.
Novas ferramentas de visualização em ângulo CSS
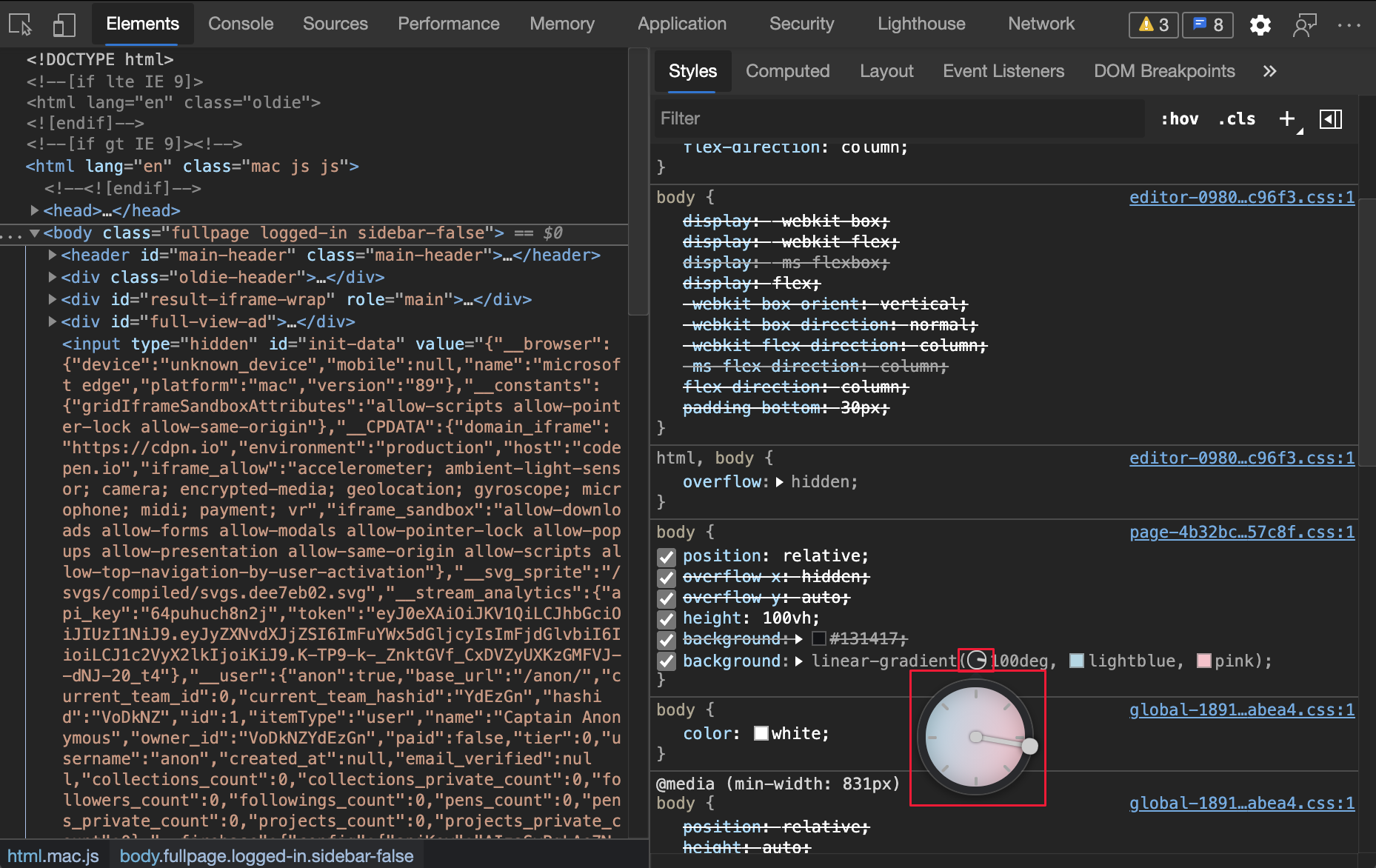
As DevTools têm agora um melhor suporte para a depuração em ângulo CSS. Quando um elemento HTML na sua página tem o ângulo CSS aplicado, é apresentado um ícone de relógio junto ao ângulo na ferramenta Estilos . Para ativar/desativar a sobreposição do relógio, clique no ícone de relógio. Para alterar o ângulo, clique em qualquer parte do relógio, arraste a agulha ou utilize atalhos de rato e teclado.
O seguinte ângulo CSS é utilizado para o exemplo:
background: linear-gradient(100deg, lightblue, pink);

Para obter mais informações, veja Change angle value with the Angle Clock in CSS features reference (Alterar o valor do ângulo com o Relógio Angular na referência de funcionalidades do CSS).
Para obter atualizações sobre esta funcionalidade no projeto open source Chromium, veja Problemas 1126178 e 1138633.
Simular o tamanho da quota de armazenamento no painel Armazenamento
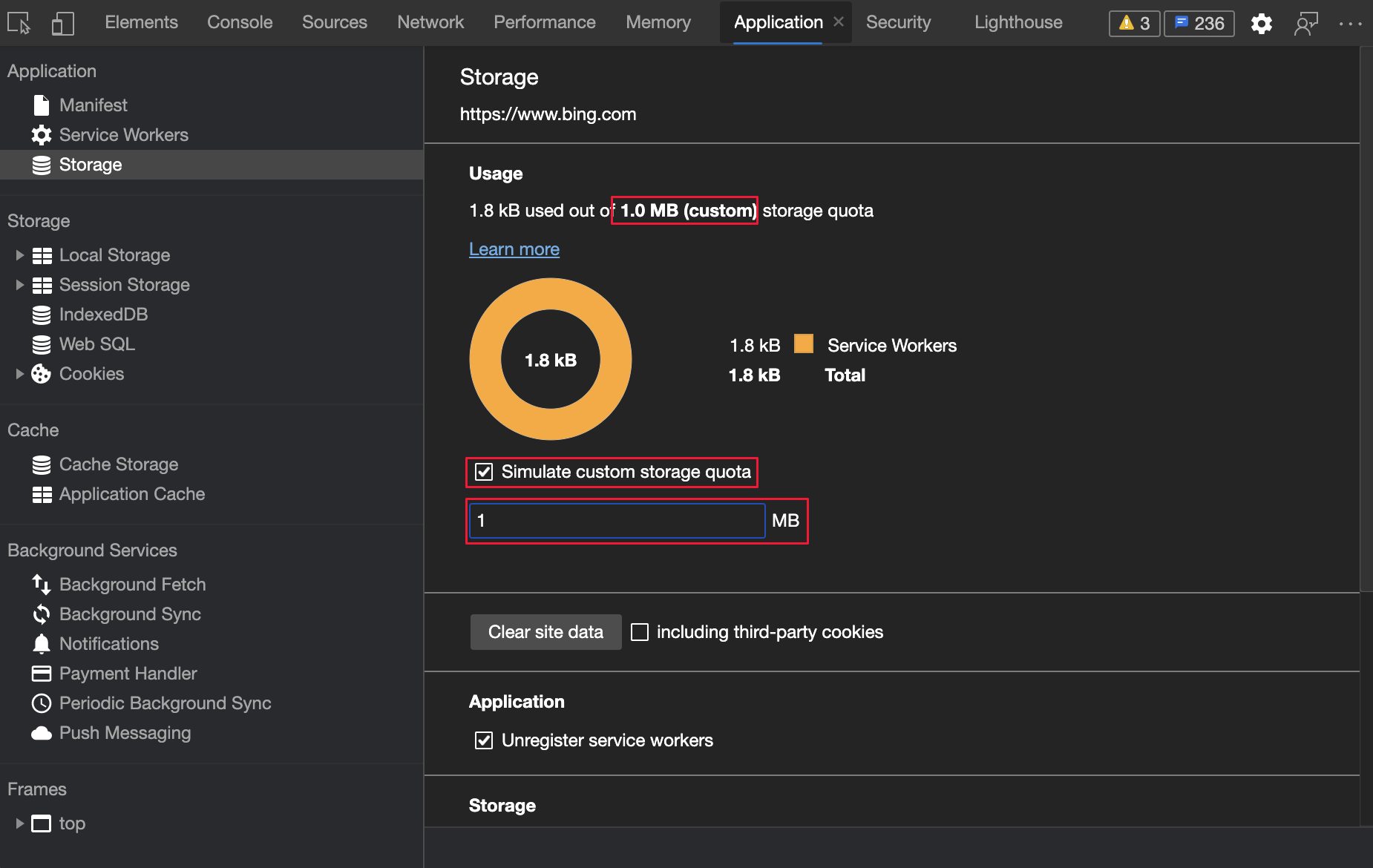
Agora, pode substituir o tamanho da quota de armazenamento no painel Armazenamento . Esta funcionalidade permite-lhe simular diferentes dispositivos e testar o comportamento do seu site ou aplicação em cenários de baixa disponibilidade do disco. Para simular a quota de armazenamento:
- Navegue paraArmazenamento deAplicações>.
- Selecione a caixa de verificação Simular quota de armazenamento personalizada .
- Introduza um número válido.

Para obter mais informações, veja Emular dispositivos móveis (Emulação do Dispositivo). Para ver atualizações sobre esta funcionalidade no Chromium projeto open source, veja Problemas 945786 e 1146985.
Comunicar erros CORS na ferramenta Rede
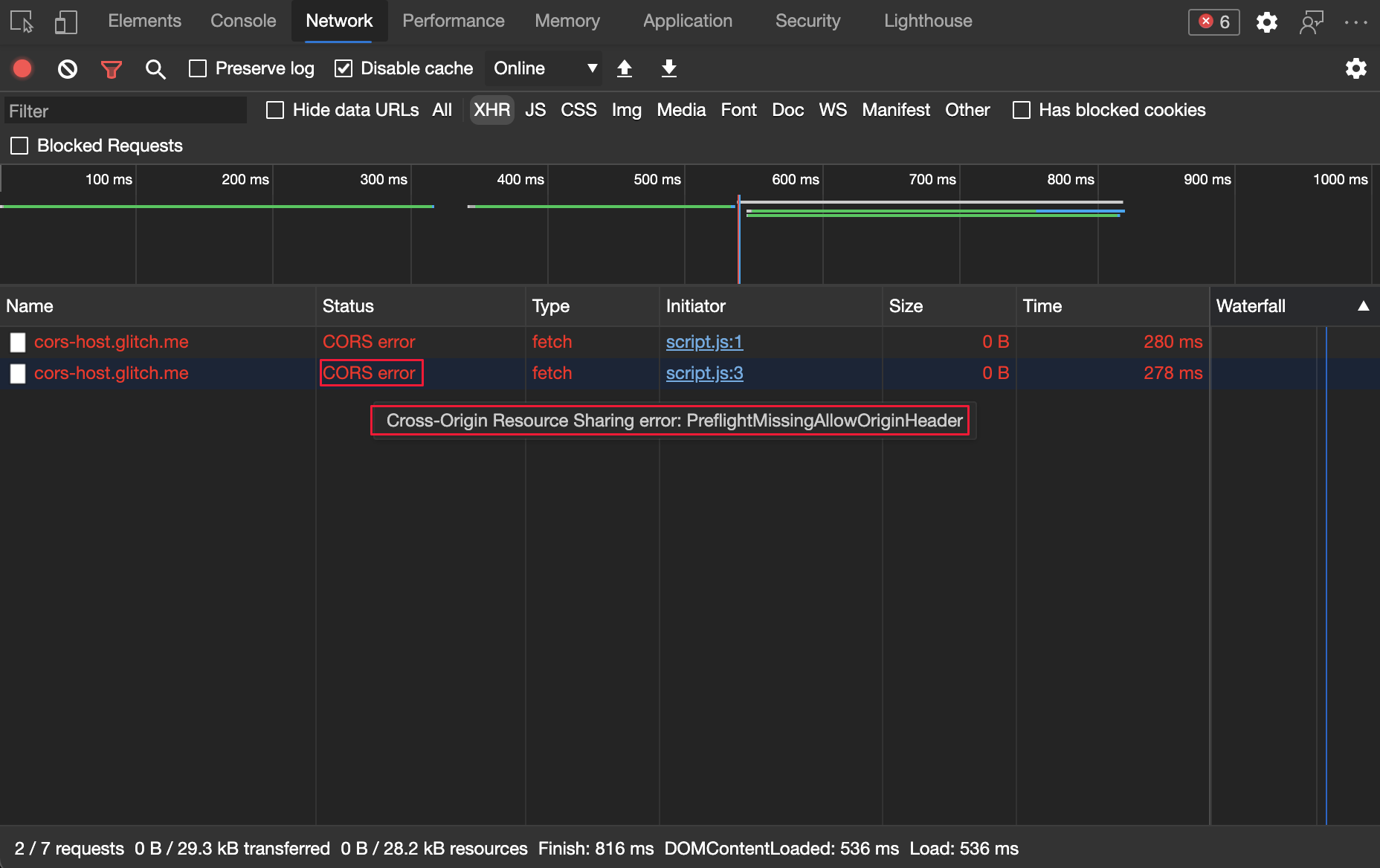
Experimente esta funcionalidade ao navegar para a demonstração de erros CORS. Abra a Ferramenta de rede , atualize a página e observe o pedido de rede CORS falhado. A coluna status apresenta o erro CORS. Quando paira o rato sobre o erro, a descrição apresenta agora o código de erro. No Microsoft Edge versão 87 e anterior, o DevTools apenas apresentou status genéricos (com falhas) para erros CORS.

Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja Emitir 1141824.
Veja também:
- Suporte de depuração de CORS melhorado em Novidades nas DevTools (Microsoft Edge 92)
- Referência de funcionalidades de rede
Atualizações da vista de detalhes da moldura
Na ferramenta Aplicação , existe uma secção Frames que fornece uma vista detalhada para cada frame.
Veja também:
Informações de isolamento entre origens na vista Detalhes da moldura
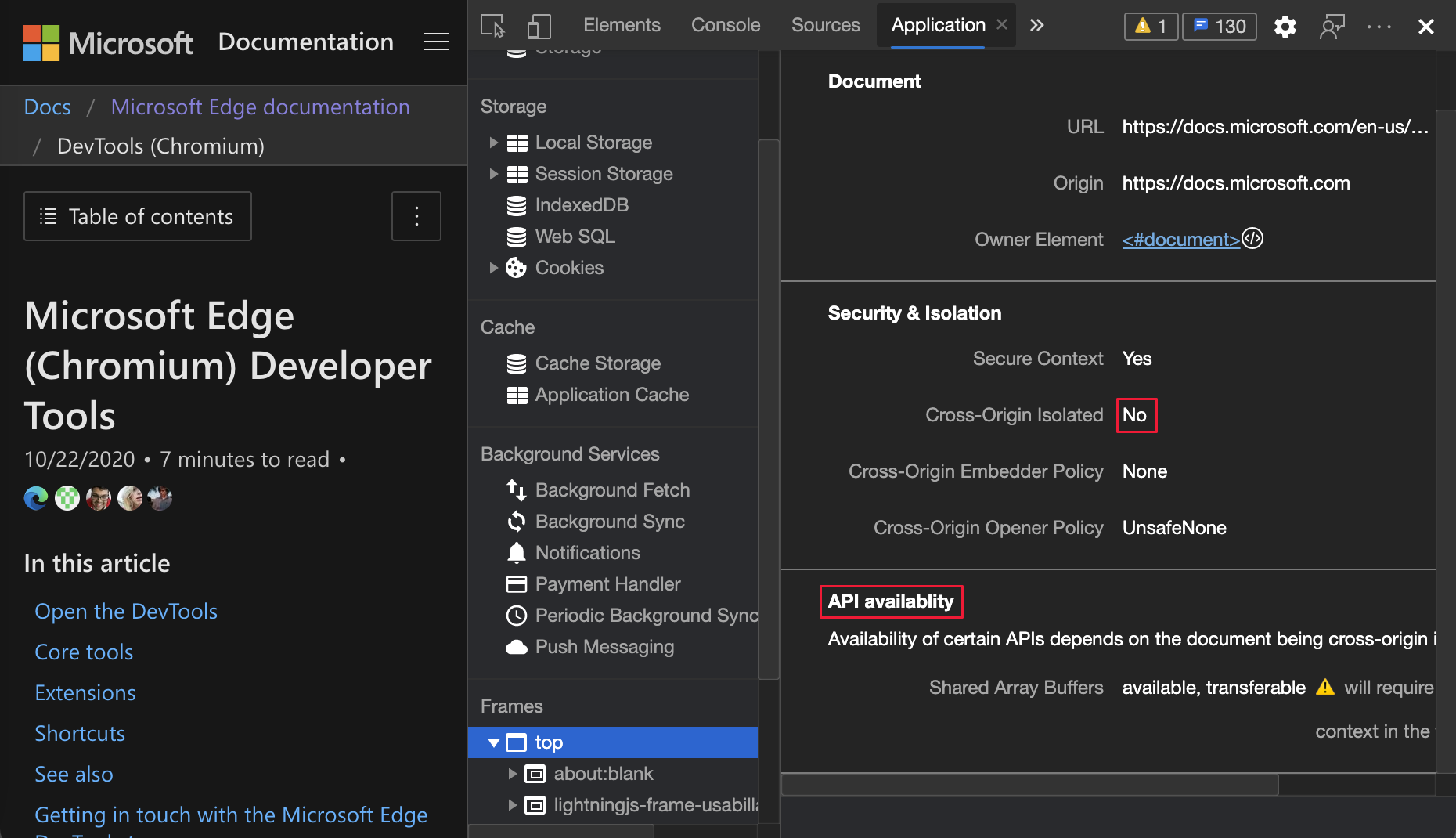
Na ferramenta Aplicação , existe uma secção Frames que fornece uma vista detalhada para cada frame. Quando seleciona uma moldura, é apresentada a página de detalhes da moldura, incluindo a secção Isolamento de & de Segurança .
A status isolada de várias origens é agora apresentada na secção Isolamento de & de Segurança. A nova secção disponibilidade da API apresenta a disponibilidade de SharedArrayBuffers (SAB) e se as memórias intermédias podem ser partilhadas com postMessage(). É apresentado um aviso de preterição se o SAB estiver postMessage() atualmente disponível, mas o contexto não estiver isolado entre origens.

Para obter mais informações sobre o isolamento entre origens e por que motivo é necessário para funcionalidades como SharedArrayBuffers, consulte WindowOrWorkerGlobalScope.crossOriginIsolated.
Para obter atualizações em tempo real desta funcionalidade no Chromium projeto open source, veja Emitir 1139899.
Veja também:
Novas informações de Web Workers na vista Detalhes da moldura
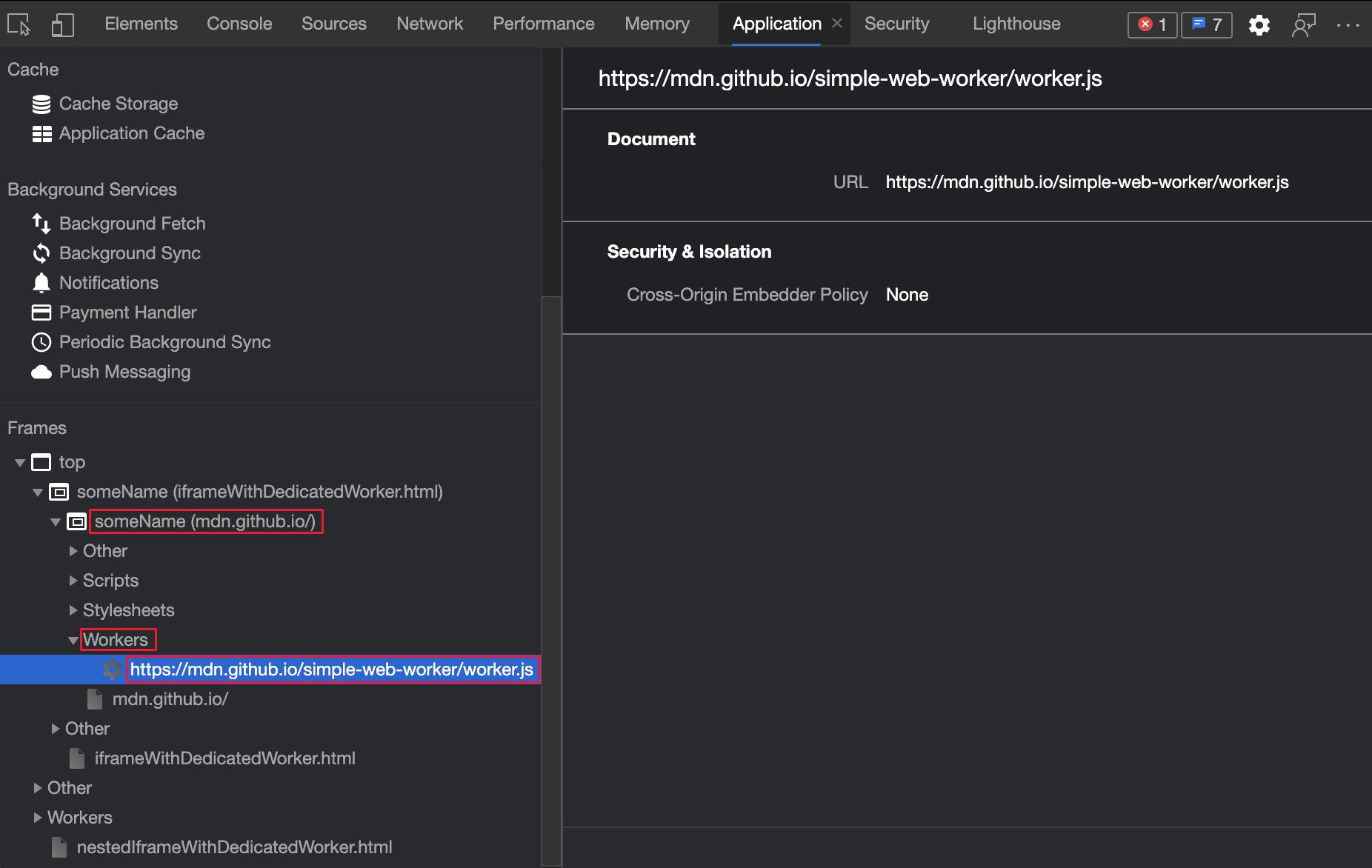
Agora, a DevTools organiza as funções de trabalho da Web sob a moldura principal relevante. Por exemplo, se a someName moldura criar worker.js, worker.js aparecerá someName em na lista Frames . Para ver os detalhes da função de trabalho web:
- Abra a ferramenta Aplicação .
- Na lista à esquerda, na secção Frames , expanda uma moldura que contém web workers.
- Expanda a árvore Trabalhadores .
- Clique numa função de trabalho.
Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja Problemas 1122507 e 1051466.

Veja também:
Apresentar detalhes da moldura do abridor para janelas abertas
A DevTools organiza agora o Windows aberto sob a moldura principal relevante. Por exemplo, se a top moldura abrir um Window para https://learn.microsoft.com/microsoft-edge/devtools-guide-chromium, o Window aparece top em na lista Frames .
Para revelar a moldura responsável por abrir outra Janela e ver essa moldura na ferramenta Elementos :
- Abra a ferramenta Aplicação .
- À esquerda, na secção Frames na parte inferior, expanda uma moldura.
- Expanda Windows Aberto e clique na
Windowmoldura principal que pretende conhecer. - Clique na ligação Moldura de Abertura .
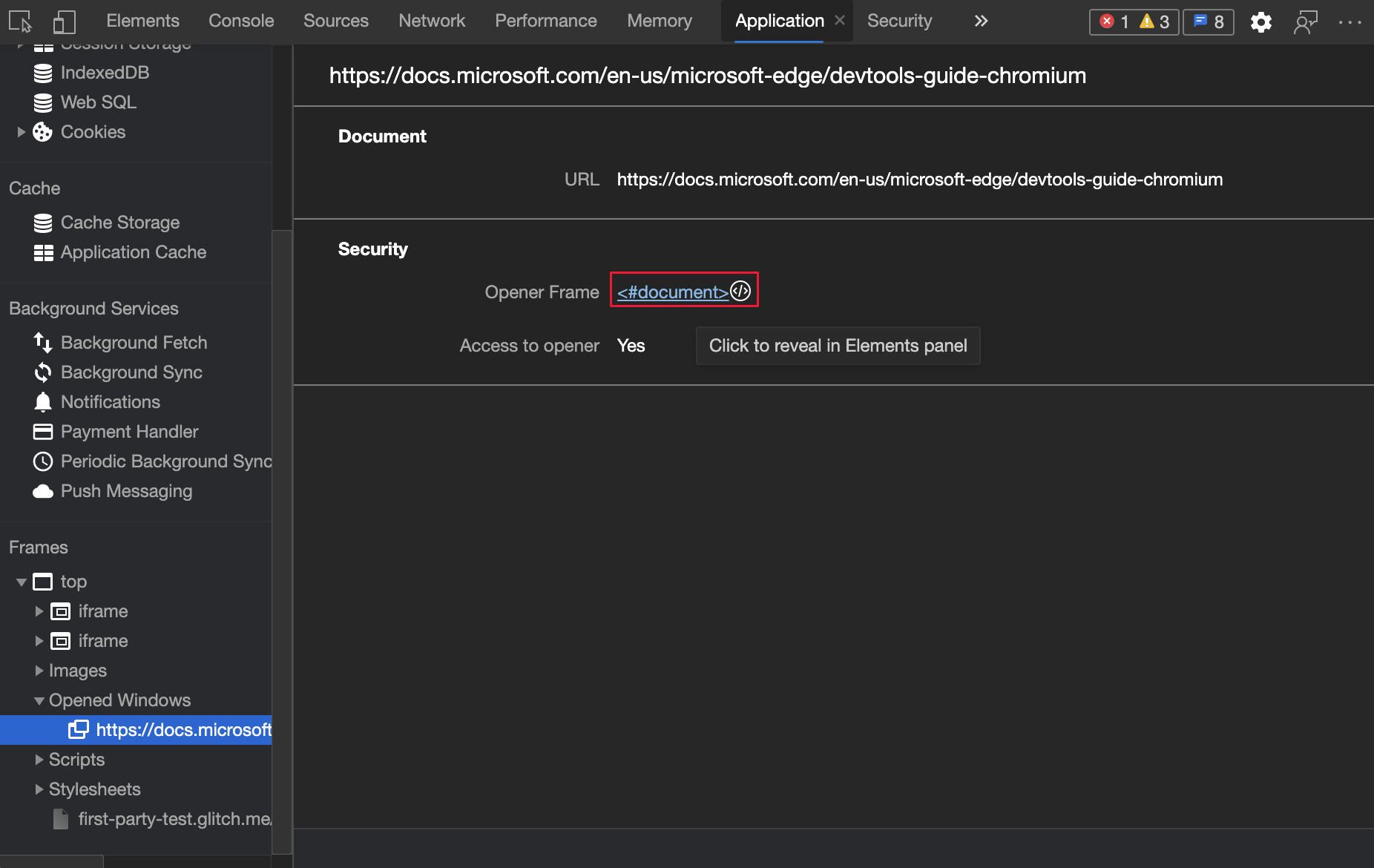
Os detalhes são apresentados sobre a moldura que causou a abertura de outro Window. Para revelar o abridor na ferramenta Elementos :
- Abra a ferramenta Aplicação .
- À esquerda, na secção Frames na parte inferior, expanda uma moldura.
- Clique numa janela aberta para abrir os
Windowdetalhes. - Clique na ligação Moldura de Abertura .
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1107766 (Problema 1107766).

Veja também:
Copiar o stacktrace para o iniciador de rede
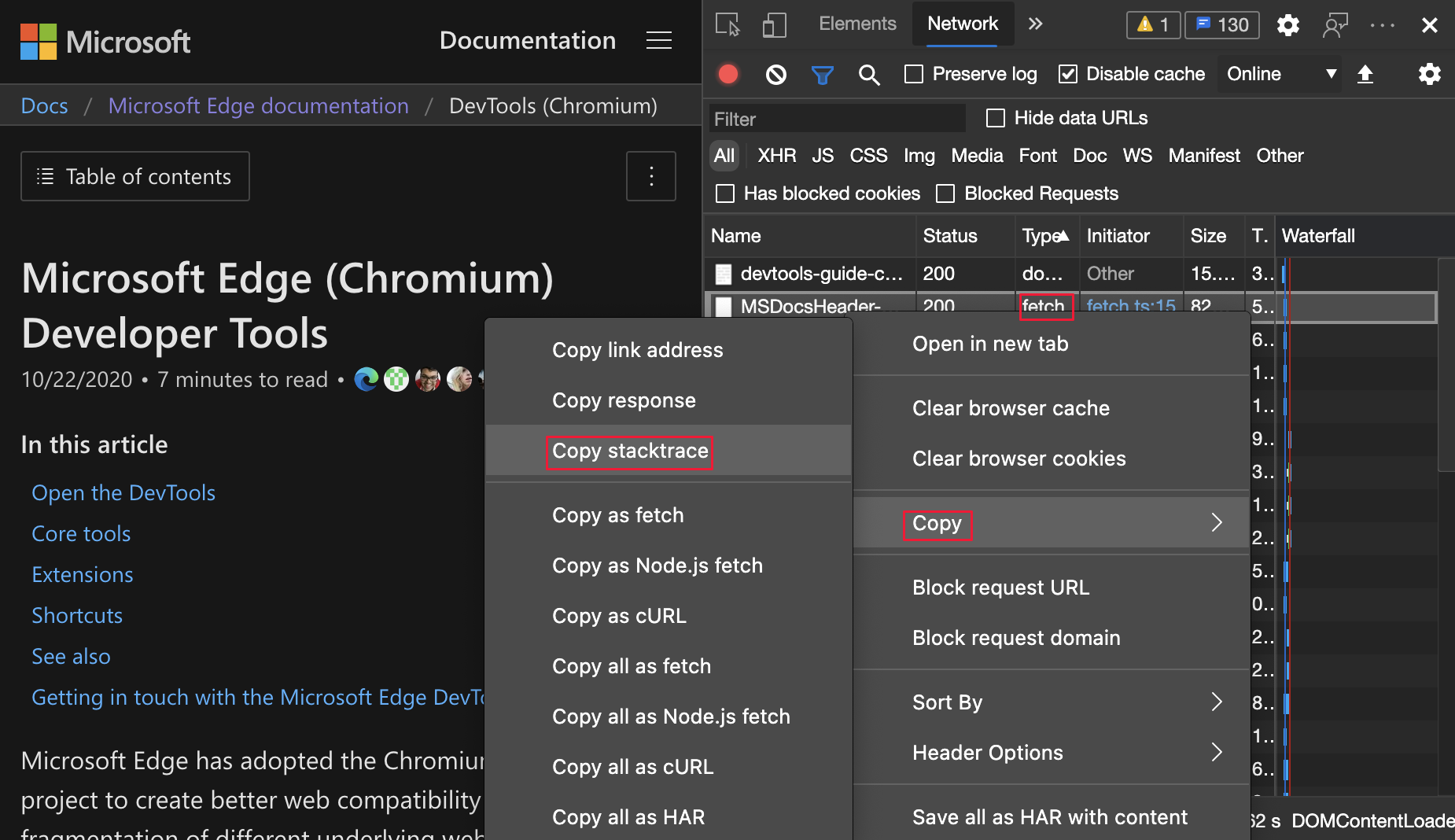
Na ferramenta Rede , para copiar o stacktrace para a área de transferência, clique com o botão direito do rato no stacktrace e, em seguida, selecione Copiar>stacktrace copy:

Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1139615 (Problema 1139615).
Veja também:
- Apresentar o rastreio de pilha que causou um pedido na referência de Funcionalidades de rede
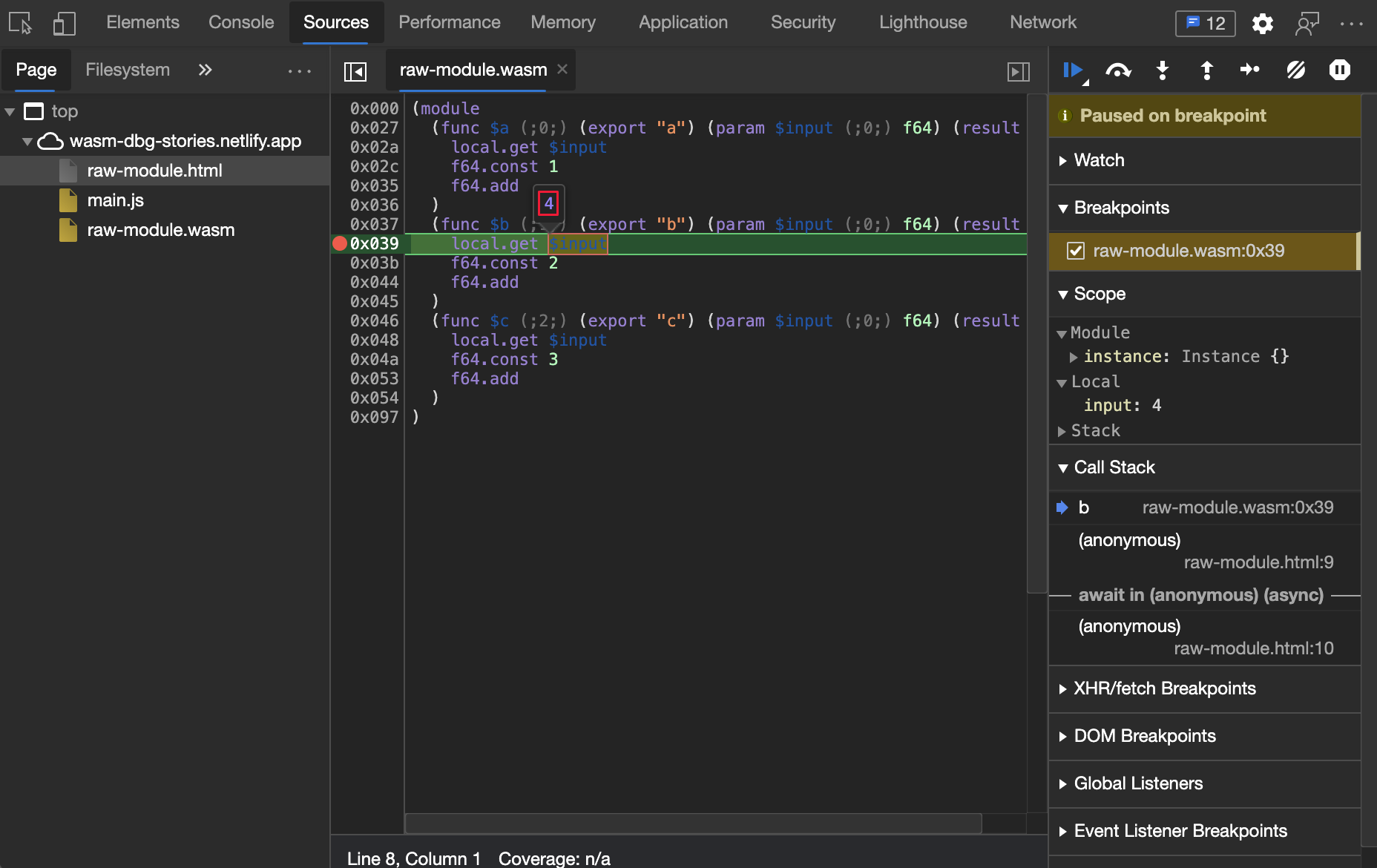
Pré-visualizar o valor da variável Wasm no mouseover
Na ferramenta Origens , utilize esta funcionalidade para ver o valor de uma variável do WebAssembly (Wasm) quando o código estiver em pausa. Para apresentar o valor atual de uma variável, paire o cursor sobre uma variável:

Para obter atualizações em tempo real sobre esta funcionalidade no Chromium projeto open source, veja Problemas 1058836 e 1071432.
Veja também:
- Utilizar o painel Depurador para depurar código JavaScript na descrição geral da ferramenta Origens
Unidades de medida consistentes para tamanhos de ficheiros e memória
As DevTools utilizam agora de forma kB consistente para apresentar tamanhos de ficheiros e memória. Anteriormente, As DevTools misturavam kB e KiB.
-
kBou kilobyte (10^3 ou 1000 bytes) -
KiBou kibibyte (2^10 ou 1024 bytes)
Por exemplo, a ferramenta Rede utilizada kB anteriormente nas etiquetas, mas utilizada KiB em cálculos. Os seus comentários mostraram que esta inconsistência causou confusão.
Para obter o histórico desta funcionalidade no Chromium projeto open source, veja Issue 1035309 (Problema 1035309).
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.