Testar o suporte do teclado com o Visualizador de Encomendas de Origem
A ordem de origem de um documento é importante para a tecnologia de apoio e pode ser diferente da ordem pela qual os elementos aparecem na página composta. A ordem de origem é a ordem pela qual os elementos da página Web aparecem no código fonte HTML. Com o CSS, pode reordenar elementos de página de uma forma visual, o que significa que é possível que o elemento visual e a ordem de origem de uma página Web sejam diferentes.
Normalmente, a tecnologia de apoio, como os leitores de ecrã, segue a ordem de origem e ignora a ordem visual dos elementos na página Web.
Para garantir que o documento tem uma ordem lógica, quer esteja ou não a ser acedida com tecnologia de apoio, utilize o Visualizador de Encomendas de Origem para etiquetar diferentes elementos de página com números que especifiquem a ordem no código fonte do documento. O Visualizador de Encomendas de Origem está no separador Acessibilidade (perto do separador Estilos ).
Analisar a ordem de acesso ao teclado através de secções da página
A página Web de demonstração de teste de acessibilidade tem uma ordem de tabulação contraintuitiva, na qual os utilizadores de teclado acedem ao menu de navegação da barra lateral apenas depois de percorrerem todas as ligações Mais . O menu de navegação da barra lateral destina-se a ser um atalho para aceder profundamente ao conteúdo da página. No entanto, como tem de percorrer toda a página antes de chegar ao menu de navegação da barra lateral, esse menu de navegação não é eficaz para os utilizadores do teclado.
A ordem da Tecla de Tabulação na página de demonstração é:
O campo Procurar e, em seguida, o botão ir para o campo Procurar .
O botão Mais na secção Gatos , para aceder a uma página Web "Gatos". Em seguida, os outros botões Mais , para Cães, Ovelhas, Cavalos, e depois Alpacas.
As ligações azuis do menu de navegação da barra lateral: Gatos, Cães, Ovelhas, Cavalos e, em seguida, Alpacas.
A caixa de texto do donativo no formulário de doação.
Os botões na barra de navegação superior: Base, Adotar um animal de estimação, Doar, Trabalhos e, em seguida, Acerca de Nós.
A interface de primeira janela do browser.
O motivo para a ordem confusa da Tecla de Tabulação é que a ordem que ocorre ao utilizar um teclado é determinada pela ordem de origem do documento. A ordem experimentada com um teclado pode ser modificada com o tabindex atributo em elementos, o que retira esse elemento da ordem de origem.
No código fonte do documento, o menu de navegação da barra lateral é apresentado após a main conteúdo da página Web. O CSS foi utilizado para posicionar o menu de navegação da barra lateral acima da maioria dos conteúdos main da página Web.
Pode testar a ordem dos elementos da página com o Visualizador de Encomendas de Origem no separador Acessibilidade .
Ativar e utilizar o Visualizador de Encomendas de Origem
Para ativar e utilizar o Visualizador de Encomendas de Origem, com a página de demonstração:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividade, selecione o separador Elementos . Se esse separador não estiver visível, clique no botão Mais ferramentas (
 ).
).Na ferramenta Elementos , à direita do separador Estilos , selecione o separador Acessibilidade .
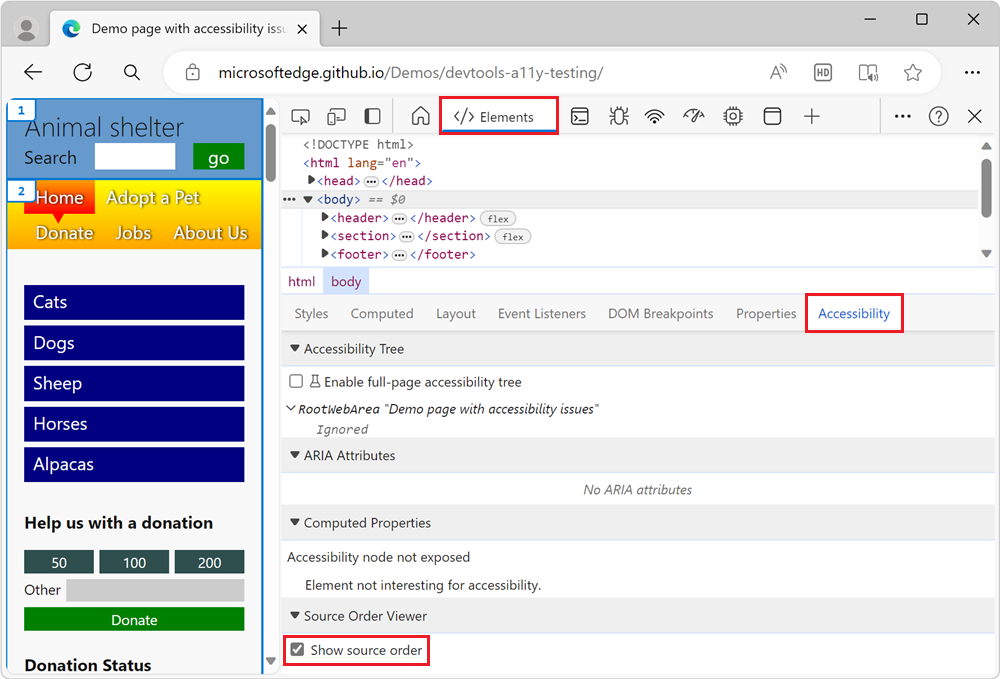
Na secção Visualizador de Encomendas de Origem, selecione a caixa de verificação Mostrar encomenda de origem .
Na página Web composta, são apresentados números que indicam a Ordem de tabulação, conforme controlado pela ordem das linhas de código no ficheiro de origem:

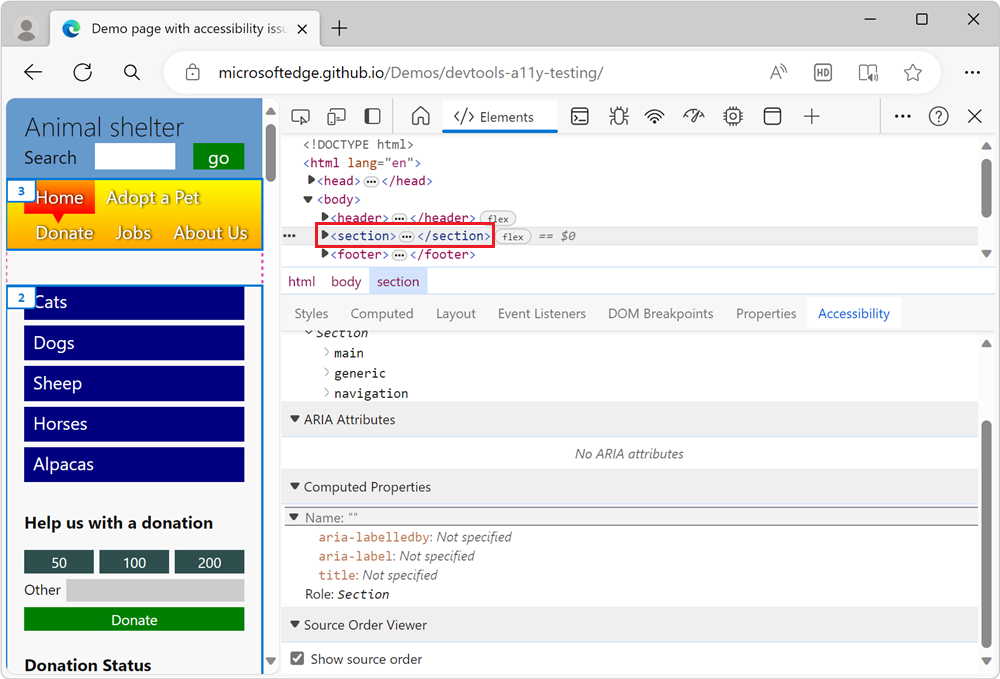
Na árvore DOM na ferramenta Elementos , selecione um elemento de esquema principal, como o
sectionelemento .Os números da ordem de tabulação são agora apresentados em subordinados do
sectionelemento, indicando a ordem de origem das diferentes crianças:
Desloque a página para ver todos os números e marcar como a ordem de origem dos diferentes elementos difere da ordem visual dos elementos.