Novidades no DevTools (Microsoft Edge 83)
Seguindo a agenda atualizada Chromium, estamos a ajustar a nossa agenda para as próximas versões do Microsoft Edge e a cancelar a versão do Microsoft Edge 82. Consulte a nossa mensagem de blogue para obter mais informações.
Estas são as funcionalidades mais recentes na versão Estável do Microsoft Edge DevTools.
Anúncios da equipa de DevTools do Microsoft Edge
Depurar remotamente o Microsoft Edge em Dispositivos Windows 10 ou posteriores
A aplicação Ferramentas Remotas para Microsoft Edge está agora disponível na Microsoft Store. Esta aplicação expande o Portal do Dispositivo Windows. Pode ligar a partir do Microsoft Edge em execução no seu computador de desenvolvimento a um dispositivo remoto Windows 10 ou posterior e apresentar uma lista de destinos. Esta lista de destinos inclui todos os separadores no Microsoft Edge e PWAs abertos no dispositivo Windows. Utilize DevTools no seu computador de desenvolvimento em relação a um destino em execução no dispositivo Windows remoto.

Leia o nosso guia para configurar o seu dispositivo Windows 10 e o seu computador de desenvolvimento para depuração remota: Depurar remotamente dispositivos Windows.
Informe-nos sobre a sua experiência de depuração remota ao tweetar ou clicar no ícone Enviar Comentários .
Novas formas de aceder às Definições
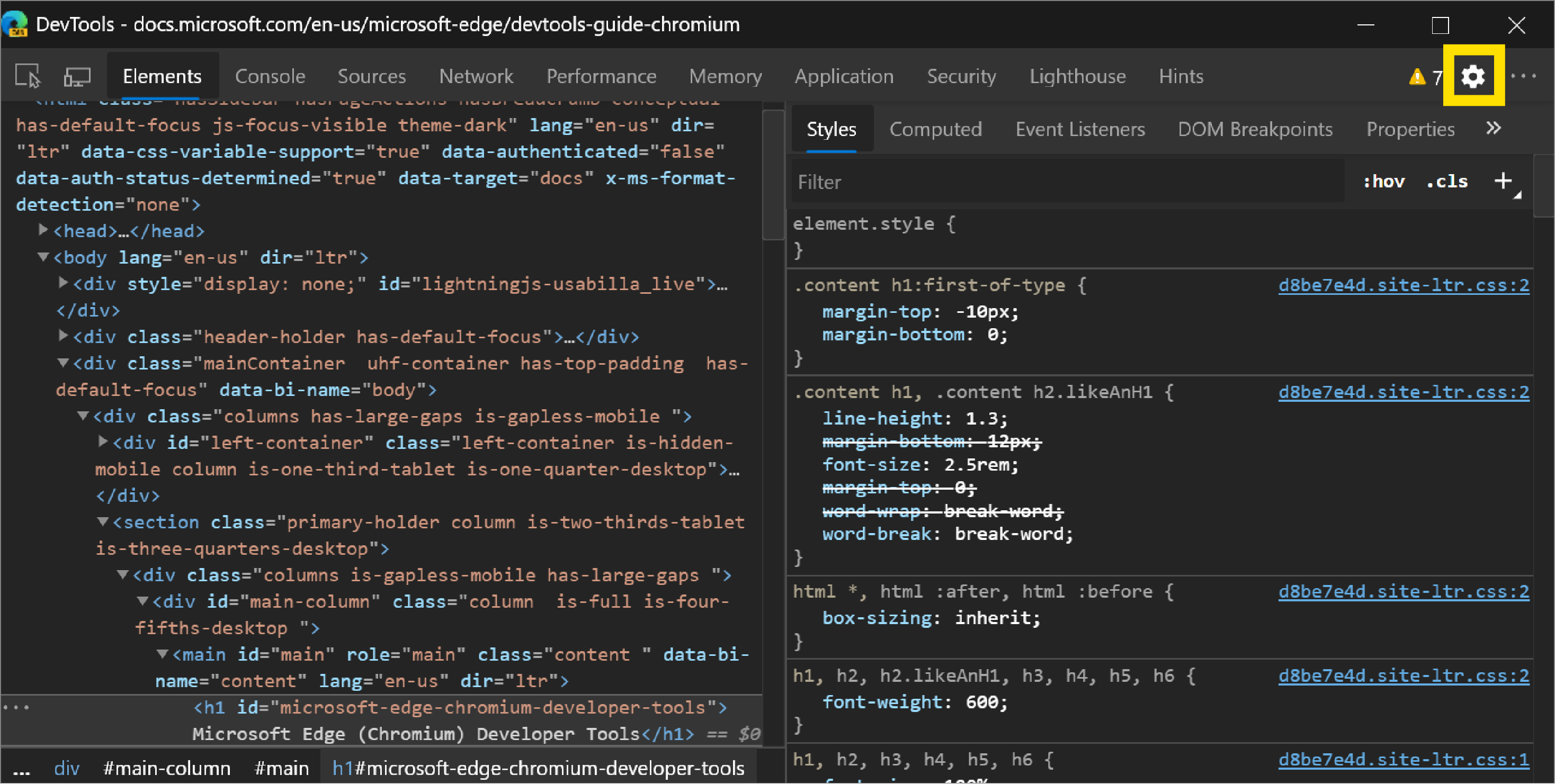
Existem inúmeras definições para DevTools que pode personalizar para que as DevTools pareçam, se sintam e funcionem da forma que precisar. No Microsoft Edge 83, aceder às Definições no DevTools é agora muito mais fácil. Abra Definições ao clicar no ícone de engrenagem junto a Alertas da consola e no menu main.

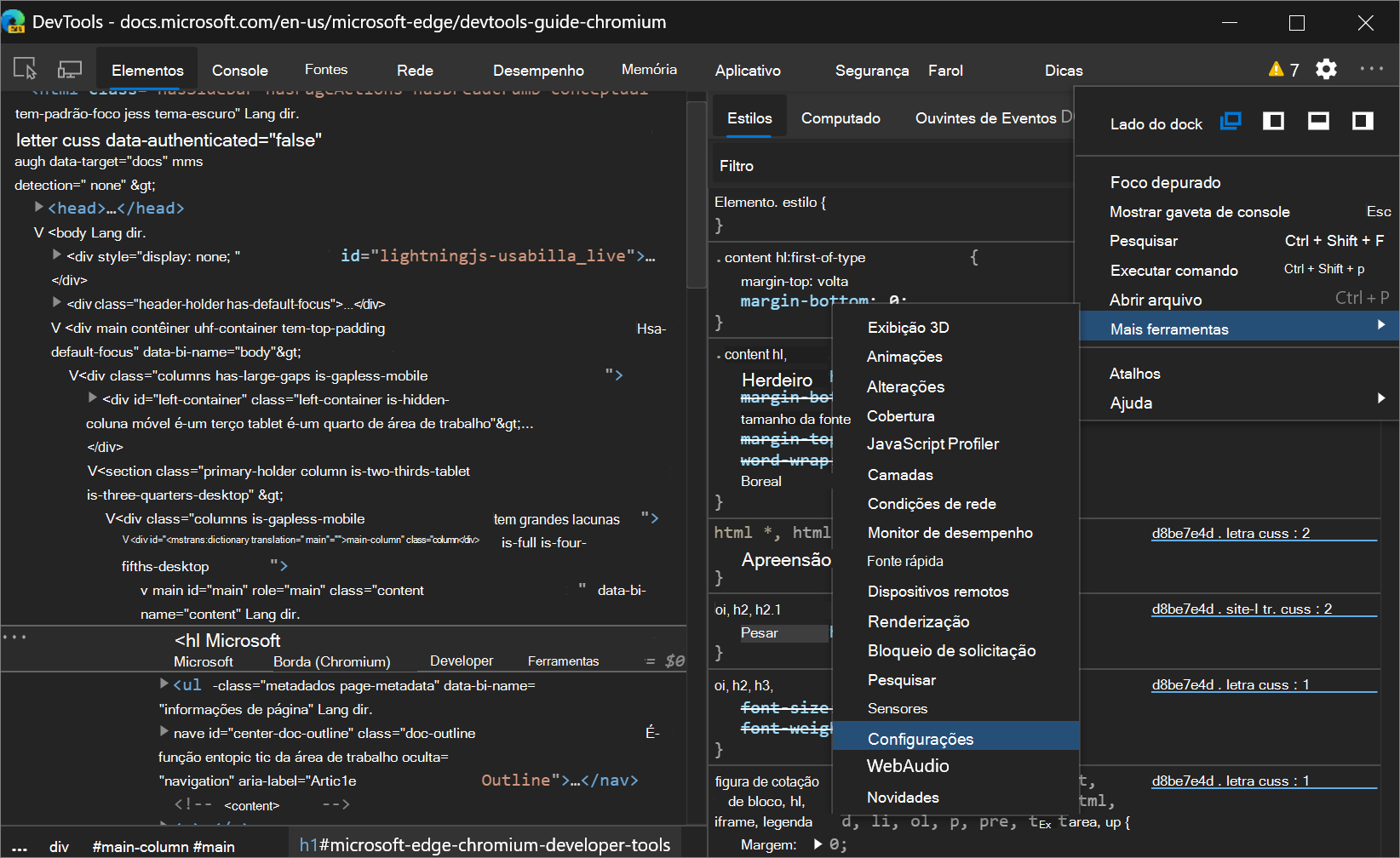
Também pode abrir Definições a partir do Menu Principal em Mais ferramentas.

Chromium problema #1050855
Barras de informações novas e melhoradas
As barras de notificação informativas (barras de informações) no DevTools têm agora um aspeto melhorado e mais funcionalidades. No Microsoft Edge 83, as barras de informações são mais fáceis de ler e fornecer botões para que possa efetuar imediatamente a ação relevante.

Chromium problema #1056348
Navegar no Seletor de Cores com o teclado
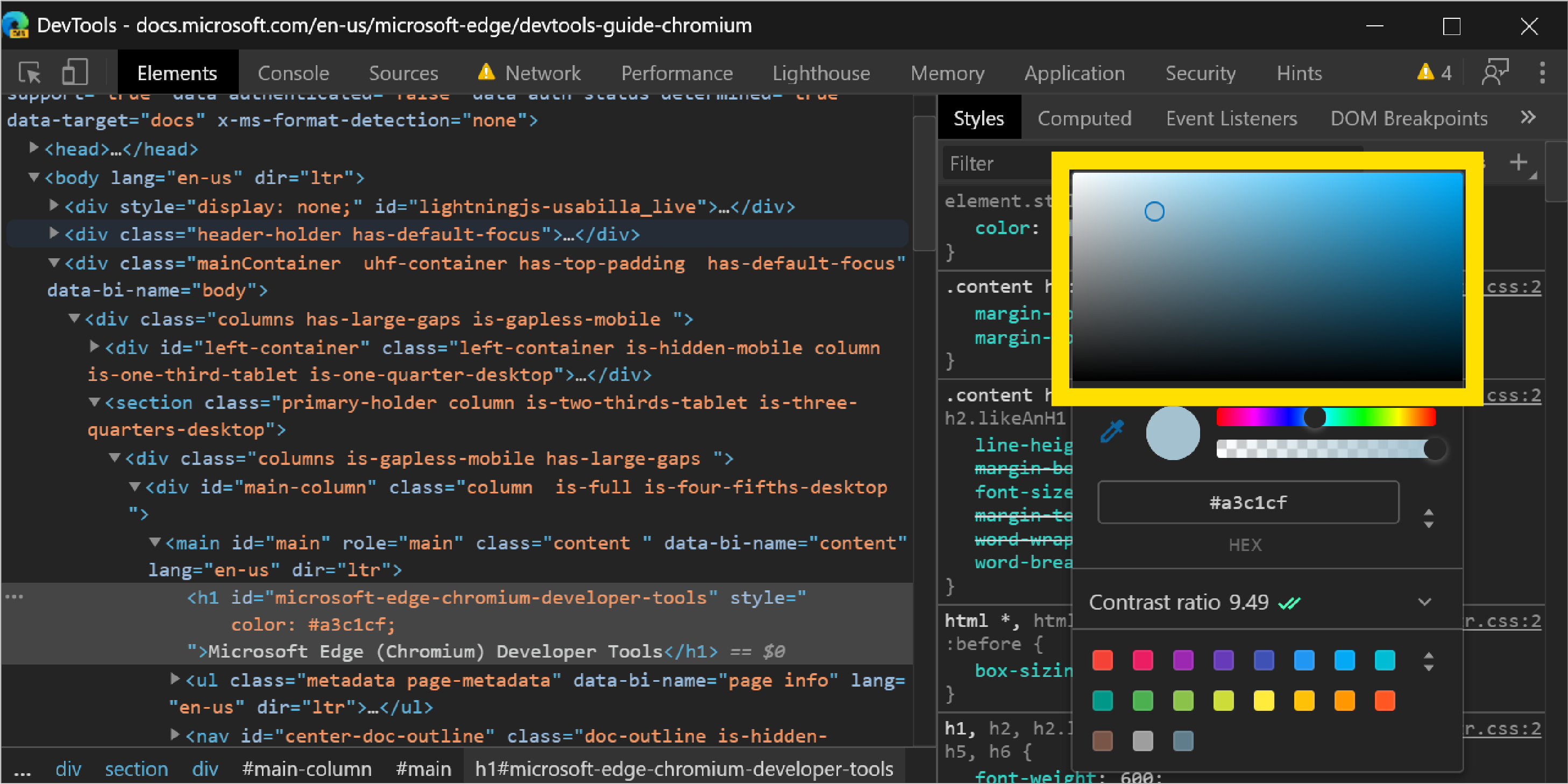
Em versões anteriores do Microsoft Edge, não era possível navegar na secção Tons do Selecionador de Cores com o teclado. No Microsoft Edge 83, agora pode utilizar o teclado para mover o seletor na secção Tons do Selecionador de Cores.
O Selecionador de Cores é uma GUI no painel Elementos para alterações color e background-color declarações:

Chromium problema #963183
Veja também:
O separador Propriedades é agora preenchido após uma atualização de página
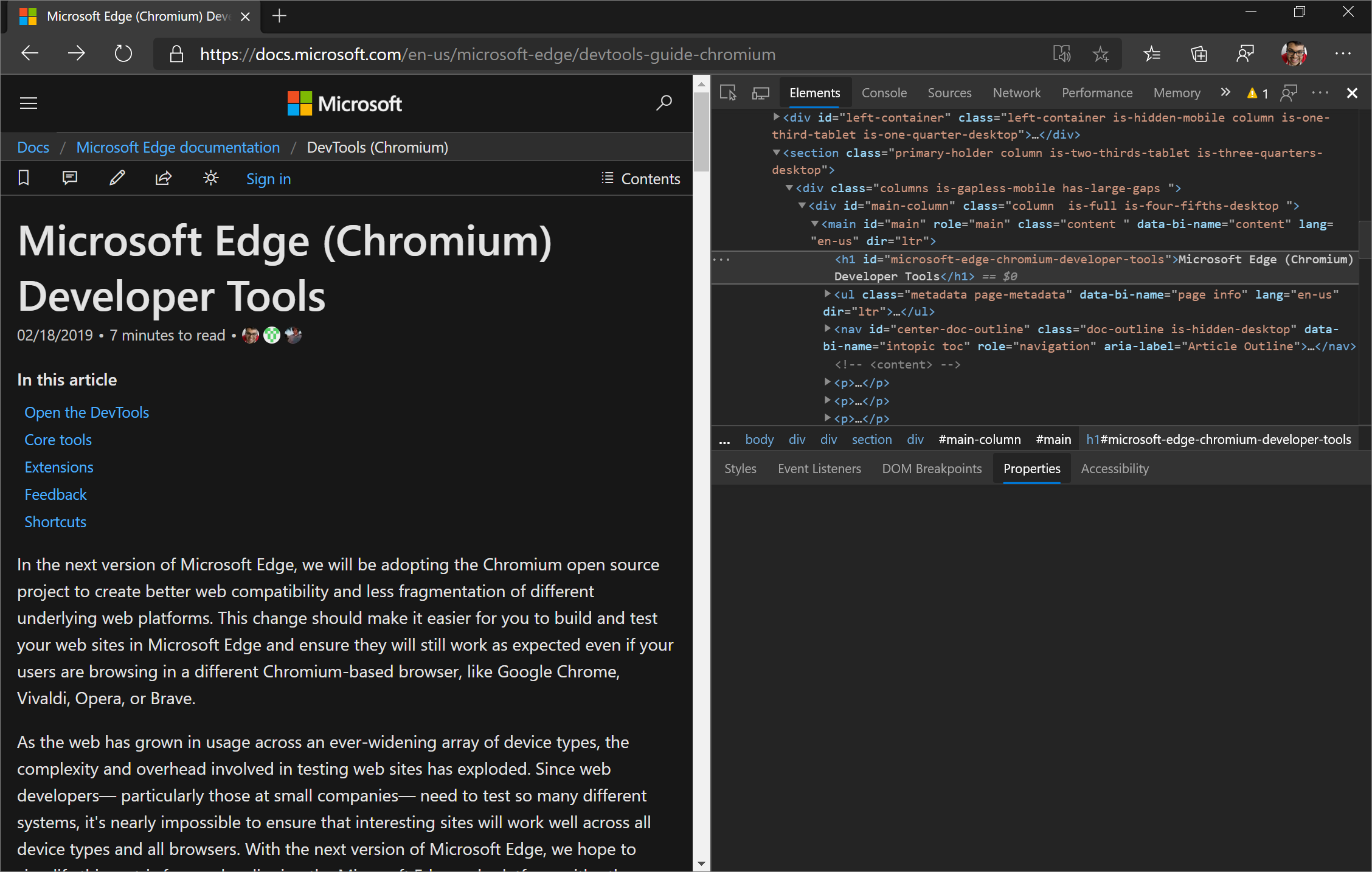
No Microsoft Edge 81 e anterior, o separador Propriedades no painel Elementos foi interrompido pelas atualizações de página. Quando atualize a página, o separador Propriedades não preencha as propriedades do elemento atualmente selecionado:

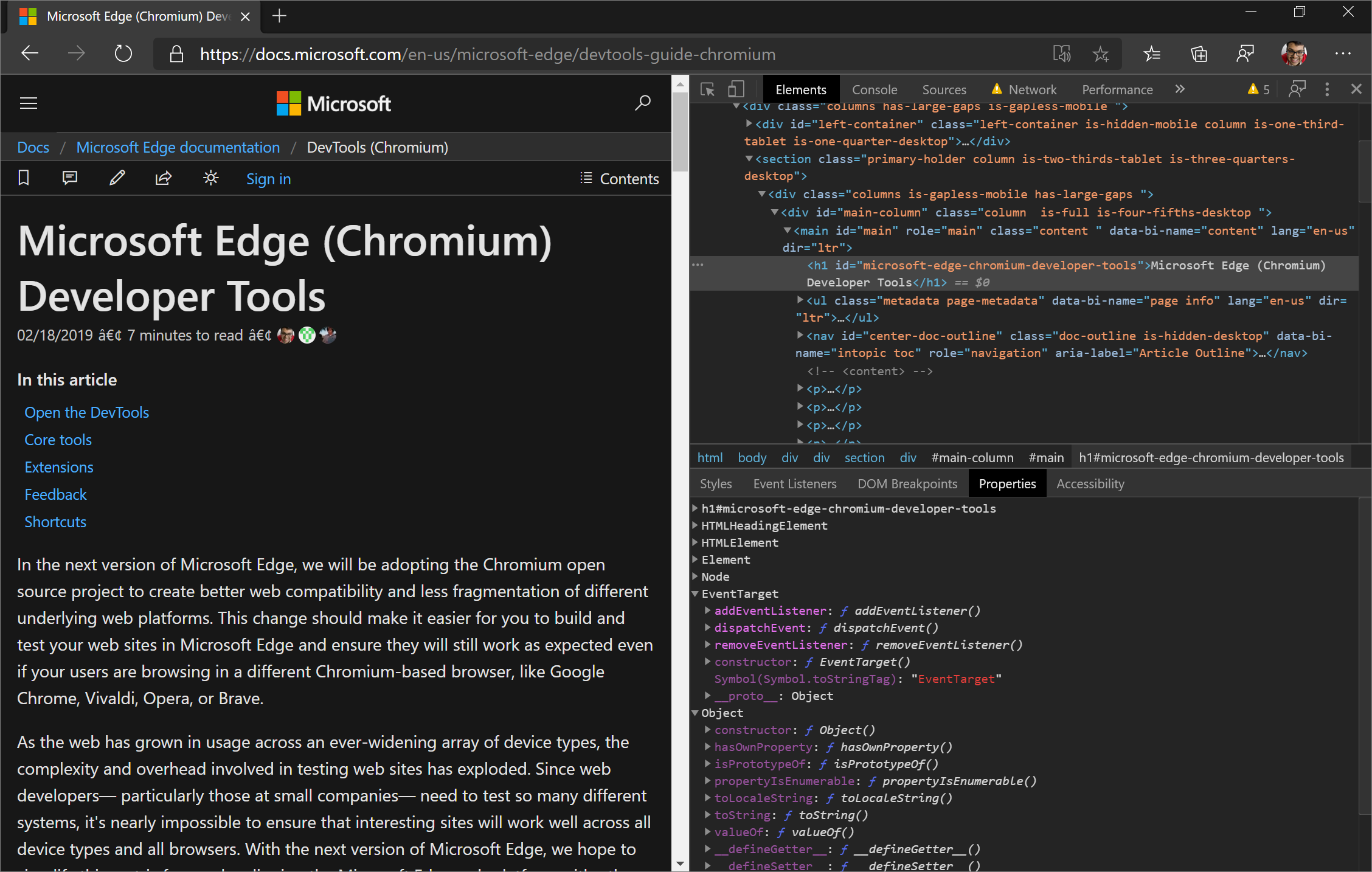
No Microsoft Edge 83, agora pode apresentar as propriedades do elemento atualmente selecionado após uma atualização de página no separador Propriedades:

Chromium problema #1050999
Veja também:
Utilize as teclas de seta para se deslocar na ferramenta Alterações
A ferramenta Alterações monitoriza todas as alterações efetuadas ao CSS ou JavaScript em DevTools. Pode utilizar a ferramenta Alterações para apresentar rapidamente todas as suas alterações e levá-las de volta para o seu editor/IDE.
Para abrir a ferramenta Alterações , em DevTools, prima Ctrl+Shift+P (Windows/Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos e, em seguida, escreva changes. Selecione o comando Mostrar Alterações e, em seguida, prima Enter. A ferramenta Alterações é aberta no painel Vista Rápida na parte inferior de DevTools.
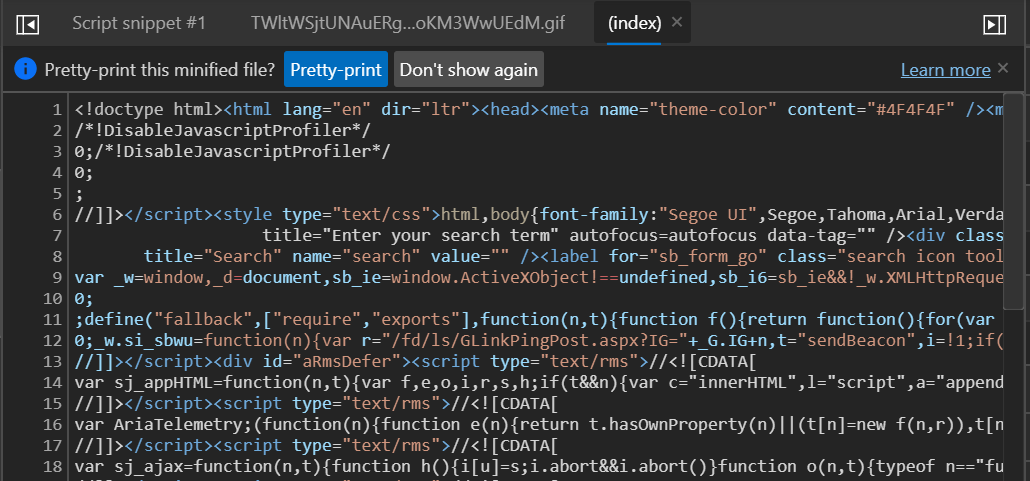
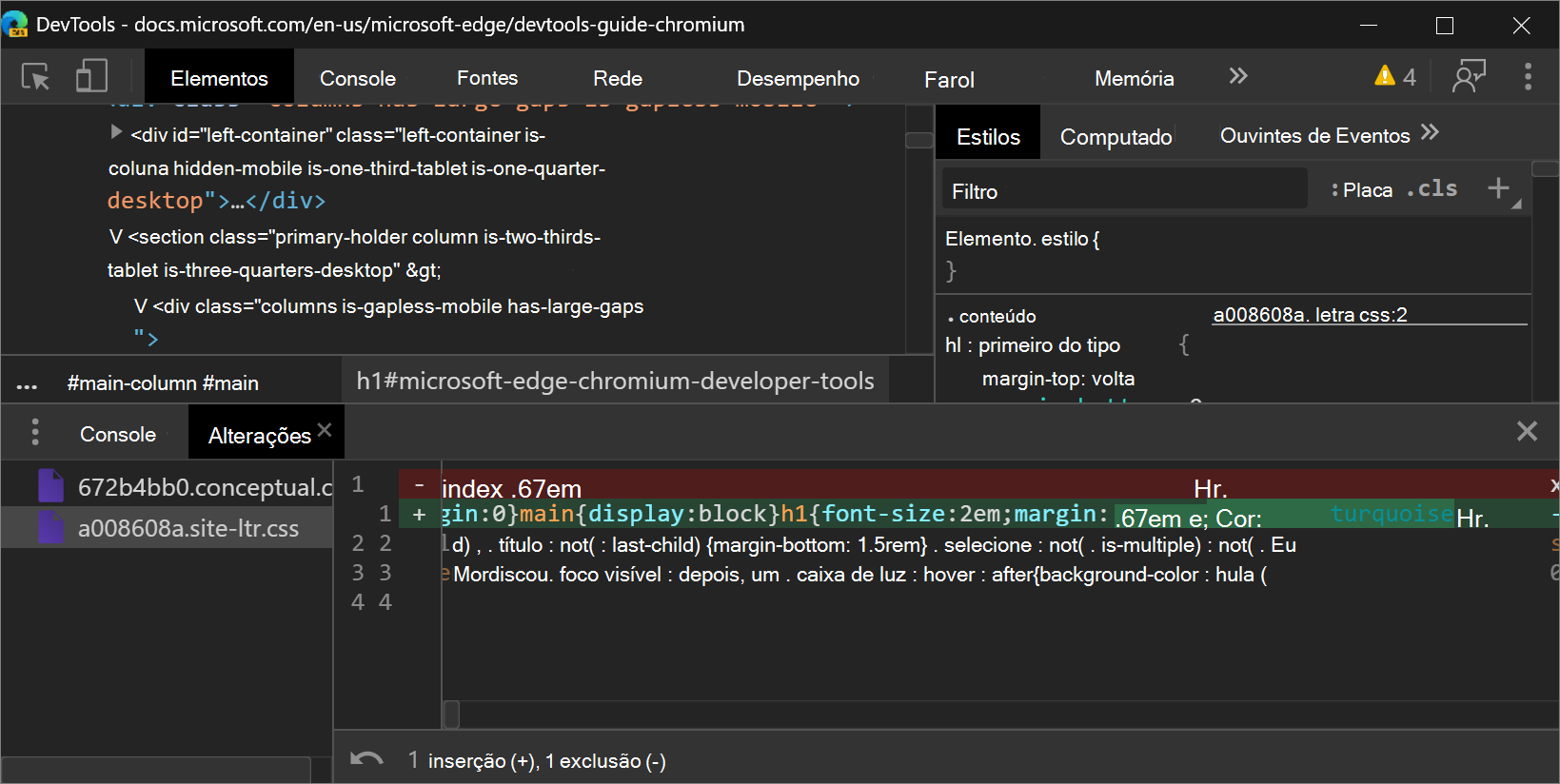
Quando efetuou uma alteração a um ficheiro minificado, a ferramenta Alterações permite-lhe deslocar-se horizontalmente para apresentar todo o código minimizado. A partir do Microsoft Edge 83, agora pode deslocar-se horizontalmente com as teclas de seta no teclado.

Se utilizar leitores de ecrã ou o teclado para navegar pelas DevTools, envie-nos o seu feedback tweetando-nos ou clicando no ícone Enviar Comentários .
Chromium problema #963183
Veja também:
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge 83 que contribuíram para o projeto código aberto Chromium.
Emular deficiências visuais
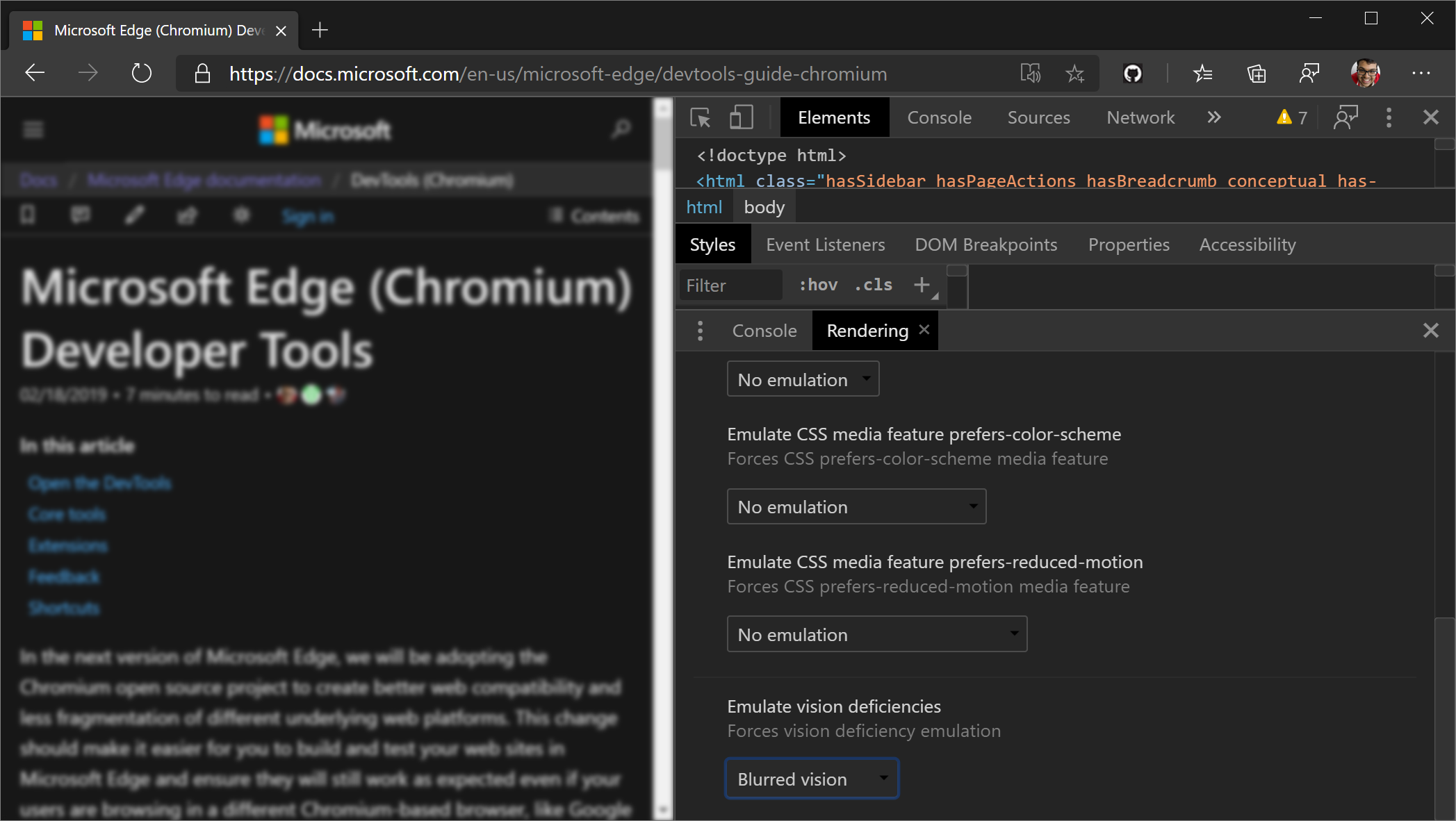
Na ferramenta Composição , utilize a nova funcionalidade Emular deficiências visuais para ter uma ideia melhor de como as pessoas com diferentes tipos de deficiências visuais experimentam o seu site:

As DevTools podem emular a visão desfocada e os seguintes tipos de deficiências de visão colorida:
| Deficiência de Visão Colorida | Detalhes |
|---|---|
| Protanopia | A incapacidade de perceber qualquer luz vermelha. |
| Deuteranopia | A incapacidade de perceber qualquer luz verde. |
| Tritanopia | A incapacidade de perceber qualquer luz azul. |
| Achromatopsia | A incapacidade de perceber qualquer cor, exceto os tons de cinzento (extremamente raros). |
Existem versões menos extremas destas deficiências de visão colorida e são mais comuns. Por exemplo, protanomaly é uma sensibilidade reduzida à luz vermelha (por oposição à protanopia, que é a total incapacidade de perceber a luz vermelha). No entanto, estas deficiências de visão - omaly não são tão claramente definidas: cada pessoa com tal deficiência de visão é diferente e pode ver as coisas de forma diferente (ser capaz de perceber mais ou menos das cores relevantes).
Ao conceber simulações mais extremas no DevTools, é garantido que as suas aplicações Web também estão acessíveis a pessoas com deficiências visuais.
Envie o seu feedback ao tweetar ou clicar no ícone Enviar Comentários .
Chromium problema #1003700
Veja também:
- Emular deficiências visuais
- Analisar o desempenho da composição com a ferramenta de Composição na referência de Funcionalidades de desempenho
- Tipos de Cegueira de Cor, em Colourblindawareness.org.
Emular regiões
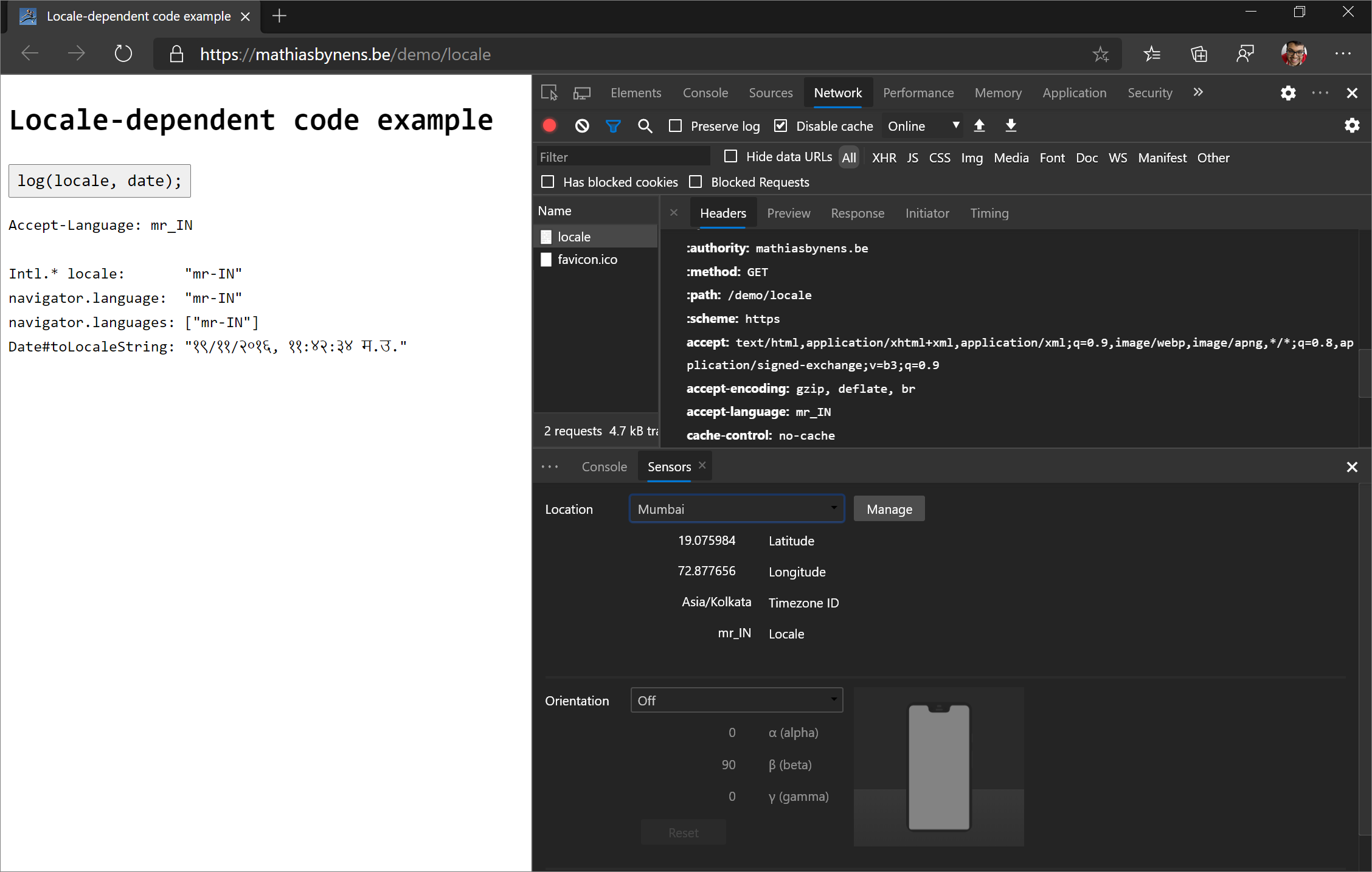
Para emular regiões, na ferramenta Sensores , selecione uma localização na lista pendente Localização . (Para aceder à ferramenta Sensores , abra o Menu de Comandos e escreva Sensors.) Depois de selecionar uma localização, a DevTools modifica a região predefinida atual, que afeta o seguinte código:
-
Intl.*APIs, por exemplo:new Intl.NumberFormat().resolvedOptions().locale - Outras APIs JavaScript com deteção de região, como
String.prototype.localeComparee*.prototype.toLocaleString, por exemplo:123_456..toLocaleString() - APIs DOM, como
navigator.languageenavigator.languages - O cabeçalho do pedido HTTP Accept-Language
Observação
Atualizações e navigator.languagenavigator.languages não são visíveis imediatamente, mas apenas após a próxima navegação ou atualização da página. As alterações ao Accept-Language cabeçalho HTTP só são refletidas para pedidos subsequentes.

Para experimentar uma demonstração, veja Exemplo de código dependente da região.
Chromium problema #1051822
Veja também:
Depuração da Política de Incorporação de Várias Origens (COEP)
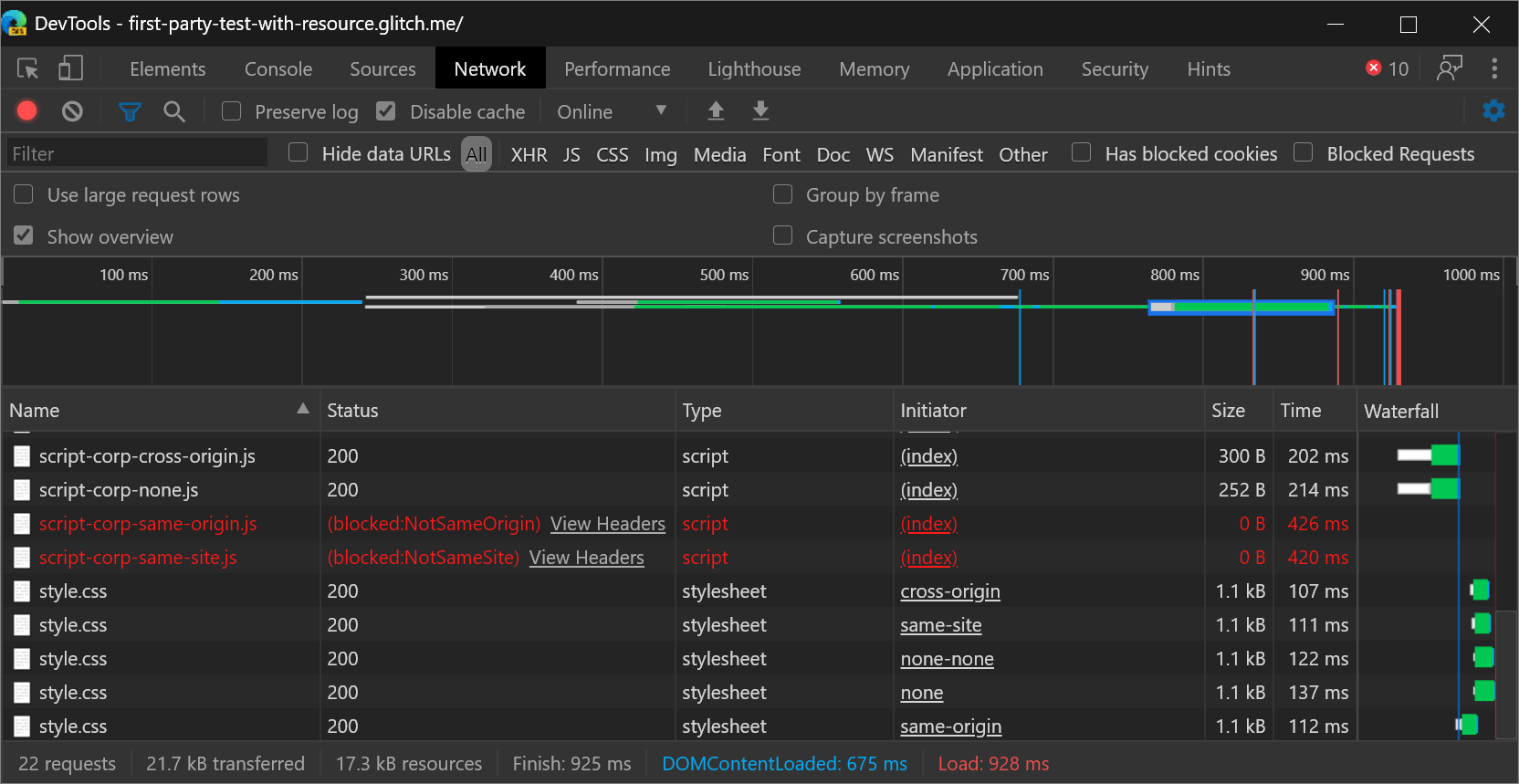
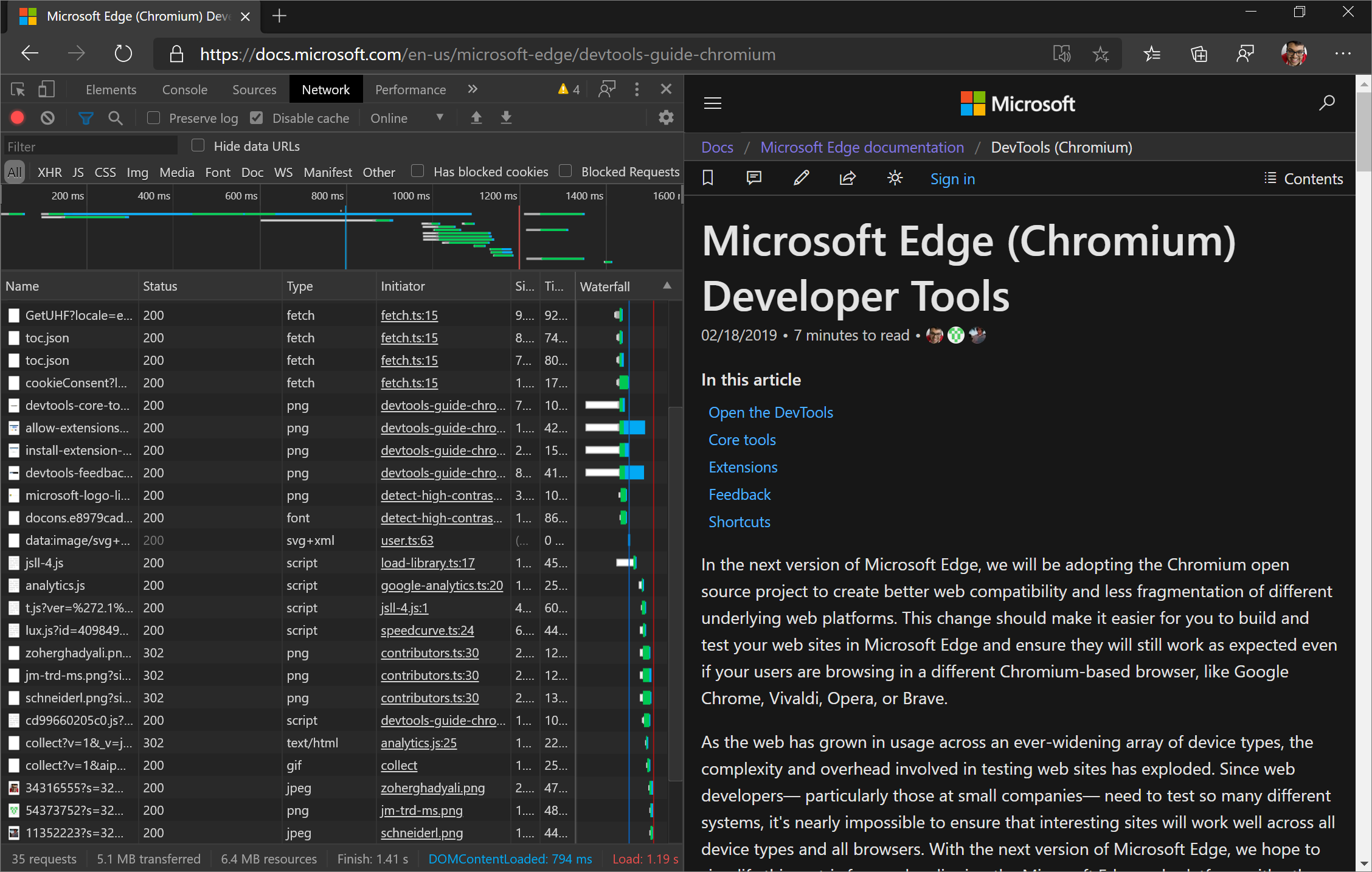
O painel Rede fornece agora informações de depuração da Política de Incorporação Transversais à Origem .
A coluna Estado fornece agora uma explicação rápida do motivo pelo qual um pedido foi bloqueado, bem como uma ligação para ver os cabeçalhos desse pedido para depuração adicional:

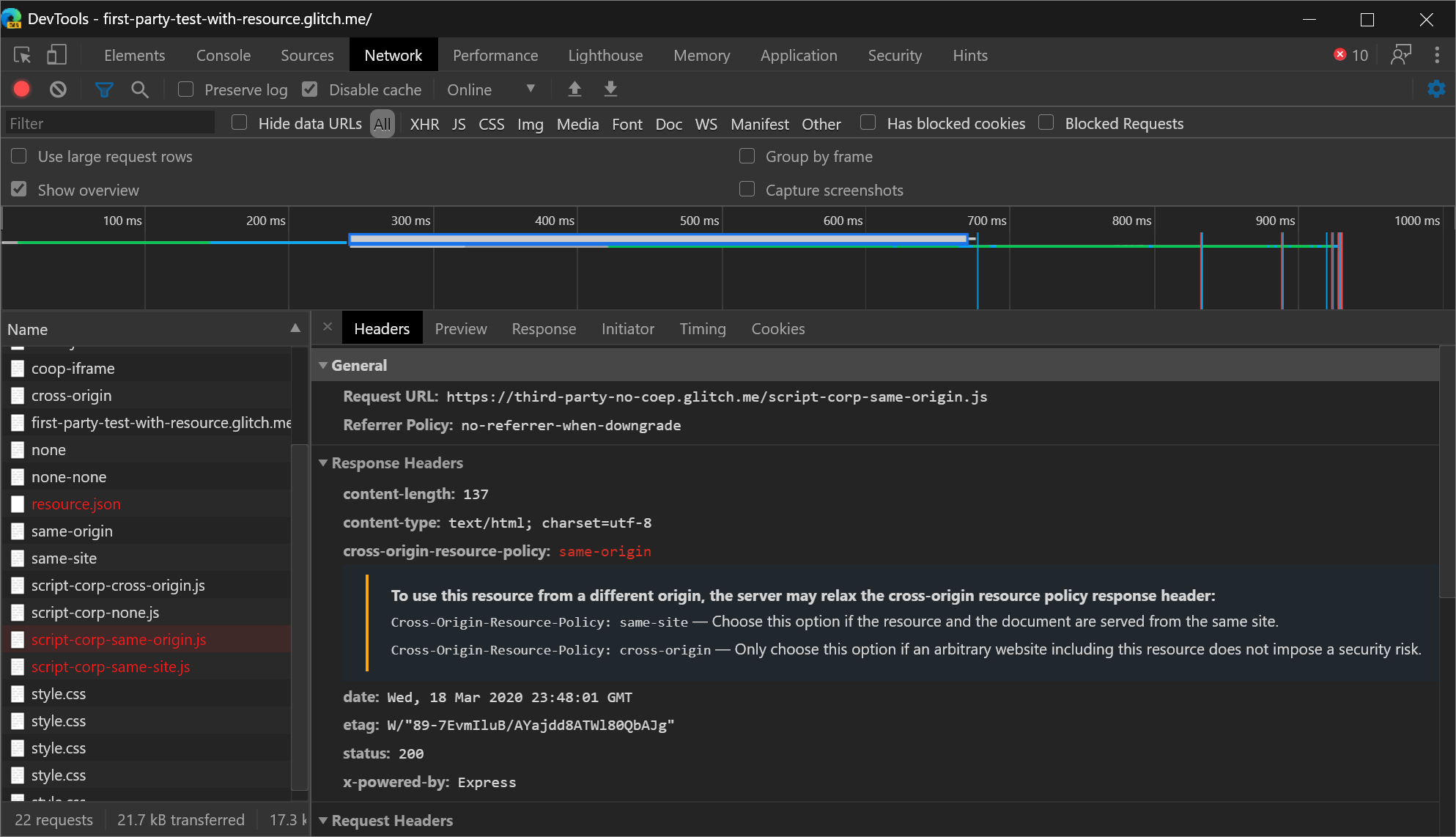
A secção Cabeçalhos de Resposta do separador Cabeçalhos fornece mais orientações sobre como resolve os problemas:

Envie o seu feedback ao tweetar ou clicar no ícone Enviar Comentários .
Chromium problema #1051466
Veja também:
- Bloquear pedidos em Inspecionar atividade de rede.
Novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registo
Atualização: a partir de 2022, os pontos de interrupção são agora indicados por um retângulo azul, em vez de um círculo vermelho.
O painel Origens tem novos ícones para pontos de interrupção, pontos de interrupção condicionais e pontos de registo:
- Os pontos de interrupção (
 ) são representados por círculos vermelhos.
) são representados por círculos vermelhos. - Os Pontos de Interrupção Condicionais (
 ) são representados por círculos meio-vermelhos meio brancos.
) são representados por círculos meio-vermelhos meio brancos. - Os pontos de registo (
 ) são representados por círculos vermelhos com ícones da Consola.
) são representados por círculos vermelhos com ícones da Consola.
A motivação para os novos ícones foi tornar a IU mais consistente com outras ferramentas de depuração de GUI (que normalmente a cores marcam pontos de interrupção a vermelho) e facilitar a distinção entre as 3 funcionalidades de relance.
Chromium problema #1041830
Veja também:
Ver pedidos de rede que definem um caminho de cookie específico
Utilize o novo cookie-path filtro palavra-chave na ferramenta Rede para se concentrar nos pedidos de rede que definem um caminho de cookie específico.
Para descobrir mais palavras-chave como cookie-path, veja Filtrar pedidos por propriedades na Referência de funcionalidades de rede.
Ancorar para a esquerda a partir do Menu de Comandos
Para mover DevTools para a esquerda da janela viewport (página Web composta), abra o Menu de Comandos e execute o Dock to left comando . A funcionalidade Dock para a esquerda está disponível desde o Microsoft Edge 75, mas anteriormente só era acessível a partir do menu main. Agora também pode aceder à funcionalidade Dock para a esquerda a partir do Menu de Comandos.
 "
"
Envie o seu feedback ao tweetar ou clicar no ícone Enviar Comentários .
Chromium problema #1011679
Veja também:
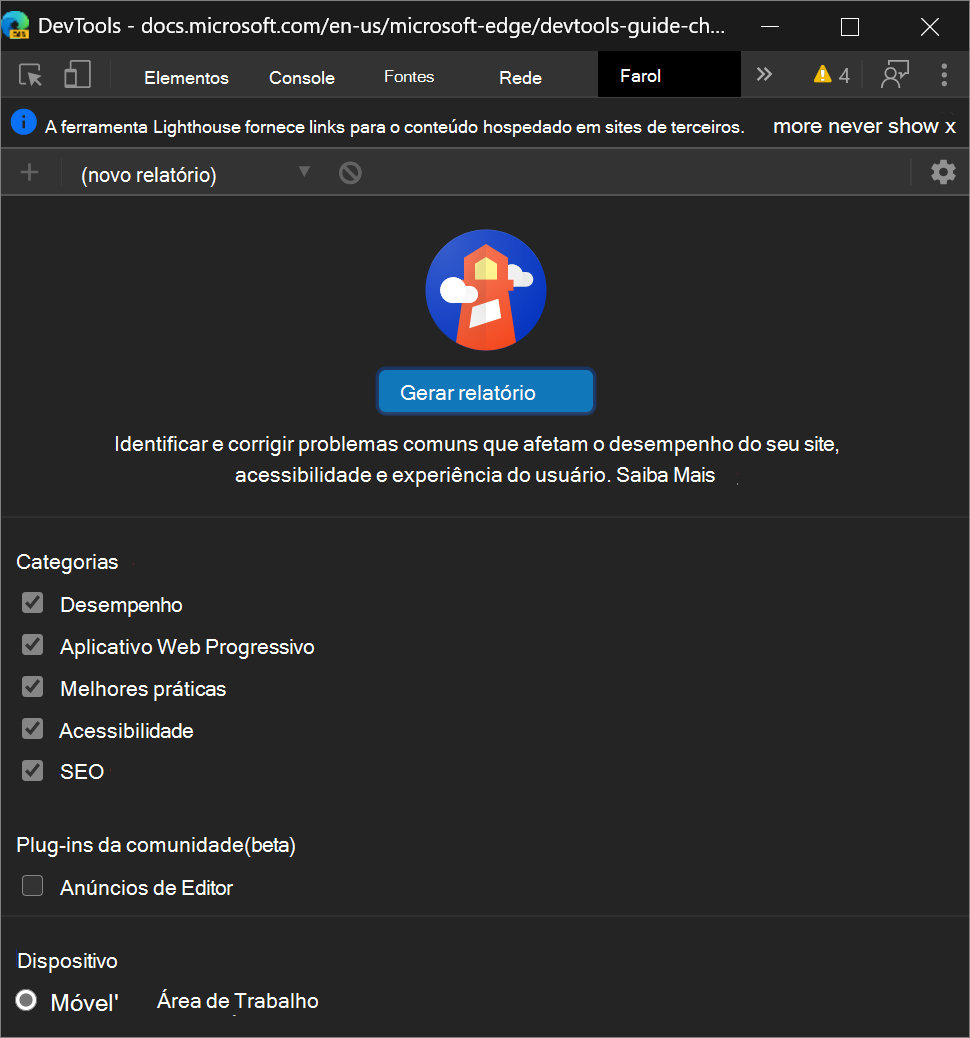
O painel Auditorias é agora o painel do Lighthouse
A equipa de DevTools obteve frequentemente comentários de programadores Web de que, embora fosse possível executar o Lighthouse a partir da DevTools, quando o experimentaram, não conseguiam encontrar um painel "Lighthouse". Assim, o painel Auditorias é agora denominado painel do Lighthouse .

Nota: o painel do Lighthouse fornece ligações para conteúdos alojados em sites de terceiros. A Microsoft não é responsável e não tem controlo sobre o conteúdo destes sites e quaisquer dados que possam recolher.
Veja também:
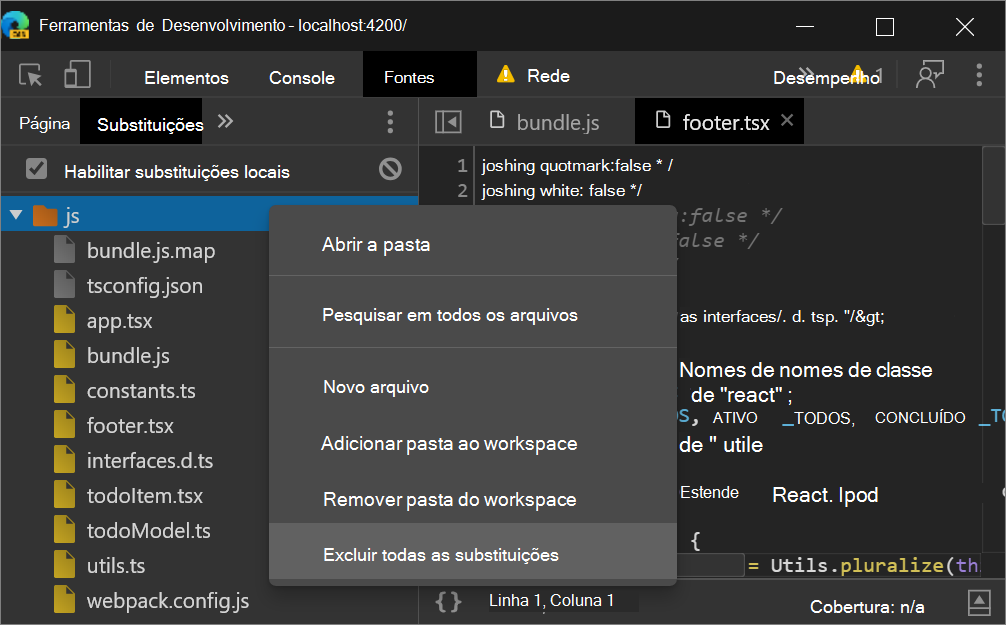
Eliminar todas as Substituições Locais numa pasta
Depois de configurar As Substituições Locais, pode clicar com o botão direito do rato num diretório e, em seguida, selecionar a nova opção Eliminar todas as substituições para eliminar todas as Substituições Locais nessa pasta.

Envie o seu feedback ao tweetar ou clicar no ícone Enviar Comentários .
Chromium problema #1016501
Veja também:
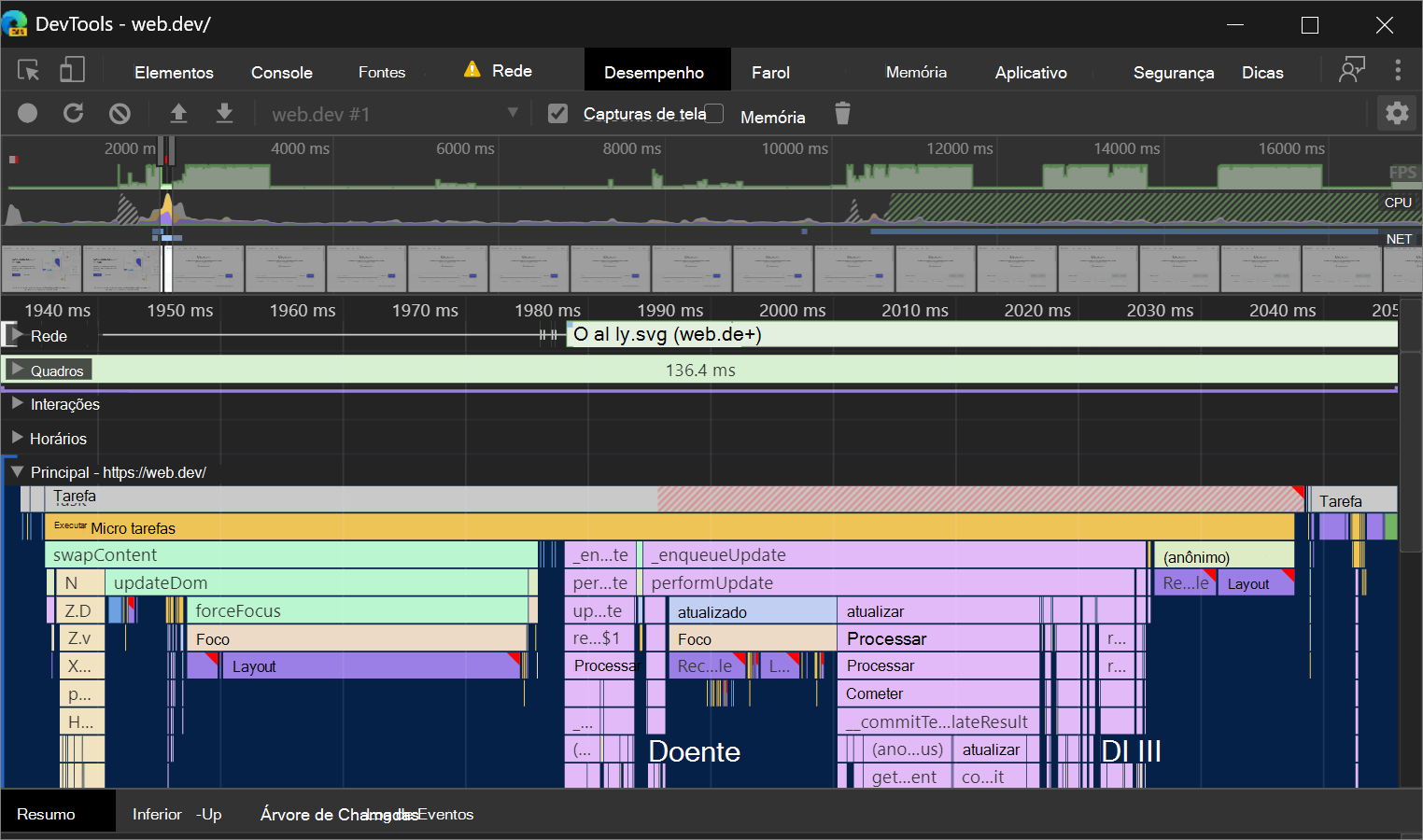
IU de tarefas longas atualizadas
Uma Tarefa Longa é um código JavaScript que monopoliza o thread main durante muito tempo, o que faz com que uma página Web congele.
Já há algum tempo que consegue visualizar Tarefas Longas no painel Desempenho , mas no Microsoft Edge 83 a IU de visualização de Tarefas Longas no painel Desempenho foi atualizada. A parte Tarefa Longa de uma tarefa está agora colorida com um fundo vermelho às riscas:

Envie o seu feedback ao tweetar ou clicar no ícone Enviar Comentários .
Chromium problema #1054447
Suporte para ícones mascaráveis no painel Manifesto
Existe uma nova caixa de verificação, Mostrar apenas a área de segurança mínima para ícones mascaráveis, no painel Manifesto da ferramenta Aplicação .
O Android Oreo introduziu ícones adaptáveis, que apresentam ícones de aplicações numa variedade de formas em diferentes modelos de dispositivos. Os ícones mascaráveis são um novo formato de ícone que suporta ícones adaptáveis, que lhe permitem garantir que o ícone do PWA fica bem em dispositivos que suportam o padrão de ícones mascaráveis.
Para marcar que o ícone mascarável fica bem em dispositivos Android Oreo, no painel Manifesto da ferramenta Aplicação, selecione a nova caixa de verificação Mostrar apenas a área de segurança mínima para ícones mascaráveis:
![]()
Esta funcionalidade foi lançada no Microsoft Edge 81. As atualizações aqui abordadas no Microsoft Edge 83 não foram abordadas em Novidades no DevTools (Microsoft Edge 81).
Veja também:
- Ver, editar e eliminar cookies – artigos sobre a ferramenta Aplicação .
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.