Novidades no DevTools (Microsoft Edge 81)
Estas são as funcionalidades mais recentes na versão Estável do Microsoft Edge DevTools.
Anúncios da equipa de DevTools do Microsoft Edge
Melhorias de acessibilidade às DevTools
A equipa de DevTools contribuiu com 170 alterações ao Chromium para resolver problemas de alto impacto de contraste de cores, teclado e leitor de ecrã nas DevTools. Todos os programadores que criam a Web devem poder utilizar as DevTools.

Quer saber como tornar a sua página Web acessível a todos os seus utilizadores? Transfira as Informações de Acessibilidade e as extensões webhint para o Microsoft Edge para começar.
Se utilizar leitores de ecrã ou o teclado para navegar pelas DevTools, envie-nos o seu feedback tweetando-nos ou clicando no ícone Enviar Comentários !
Chromium problema #963183
Veja também:
Utilizar as DevTools noutros idiomas
Muitos programadores utilizam outras ferramentas de programador, como o StackOverflow e o Visual Studio Code, no seu idioma nativo e não apenas em inglês. Estamos entusiasmados por anunciar a localização para as DevTools, que agora pode utilizar num dos 10 idiomas além do inglês:
- Chinês (Simplificado) - 中文(简体)
- Chinês (Tradicional) - 中文(繁體)
- Francês – français
- Alemão - deutsch
- Italiano - italiano
- Japonês - 日本語
- Coreano - 한국어
- Português - português
- Russo – русский
- Espanhol - español
As DevTools correspondem automaticamente ao idioma que utiliza para o Microsoft Edge no edge://settings/languages.
Se quiser que o Microsoft Edge esteja num idioma e que as Suas DevTools permaneçam em inglês, prima F1 em DevTools para abrir Definições e desativaro idioma do browser Match.

As mensagens da consola não são localizadas. Apenas as cadeias utilizadas na IU do DevTools são apresentadas no idioma que utiliza para o Microsoft Edge.
Se quiser utilizar as DevTools num idioma diferente dos que estão disponíveis, envie-nos um tweet ou clique no ícone Enviar Comentários .
Chromium problema #941561
Veja também:
extensão webhint do Microsoft Edge
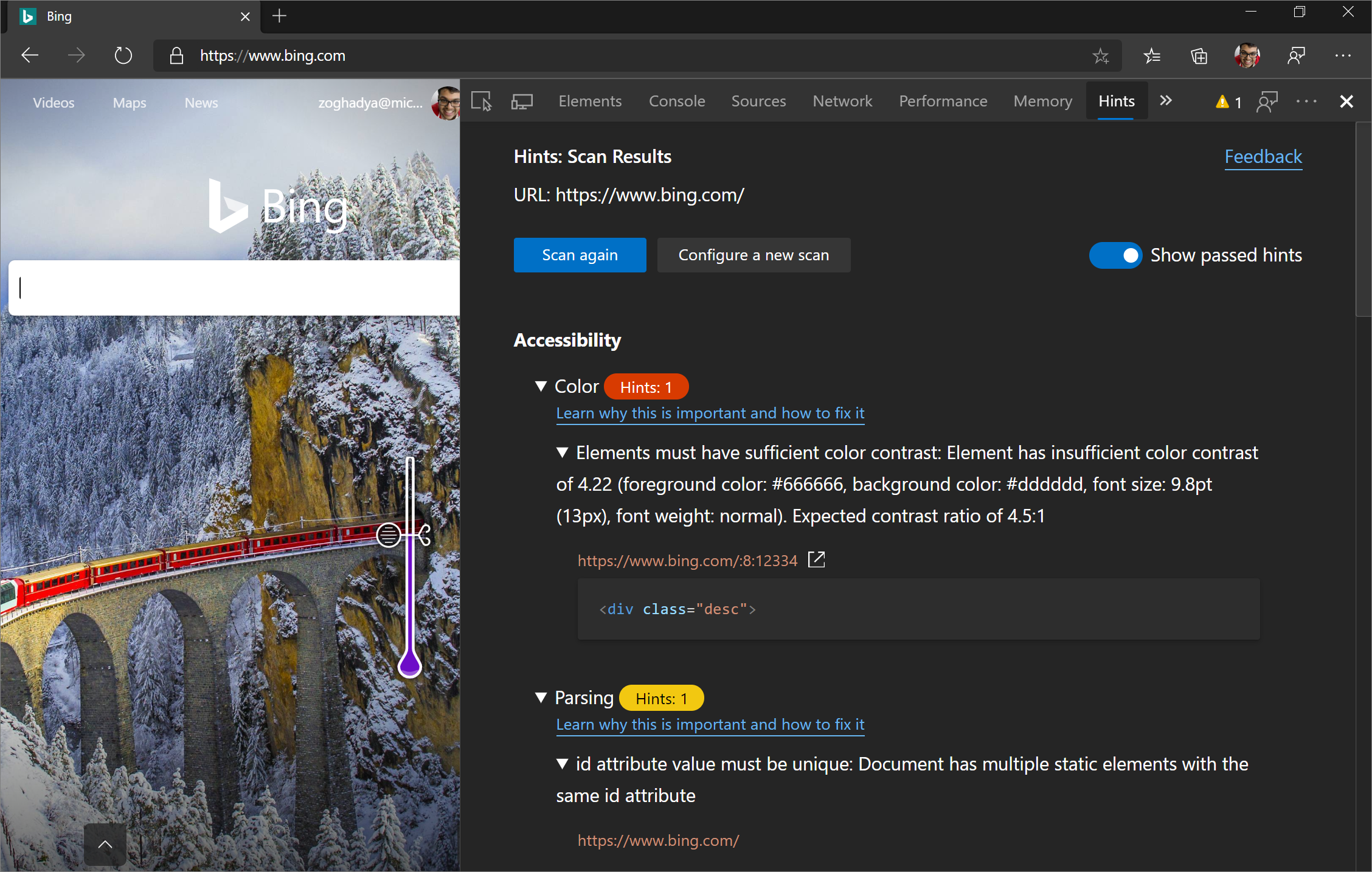
A extensão webhint do Microsoft Edge permite-lhe analisar facilmente a sua página Web e obter feedback sobre acessibilidade, compatibilidade do browser, segurança, desempenho e muito mais nas DevTools. Leia mais em https://webhint.io.

Experimente a extensão do browser webhint no Microsoft Edge. Depois de instalar a extensão, abra as DevTools e selecione a ferramenta Sugestões . A partir daqui, execute uma análise de site personalizável. Aceda a webhint.io para saber mais.
Veja também:
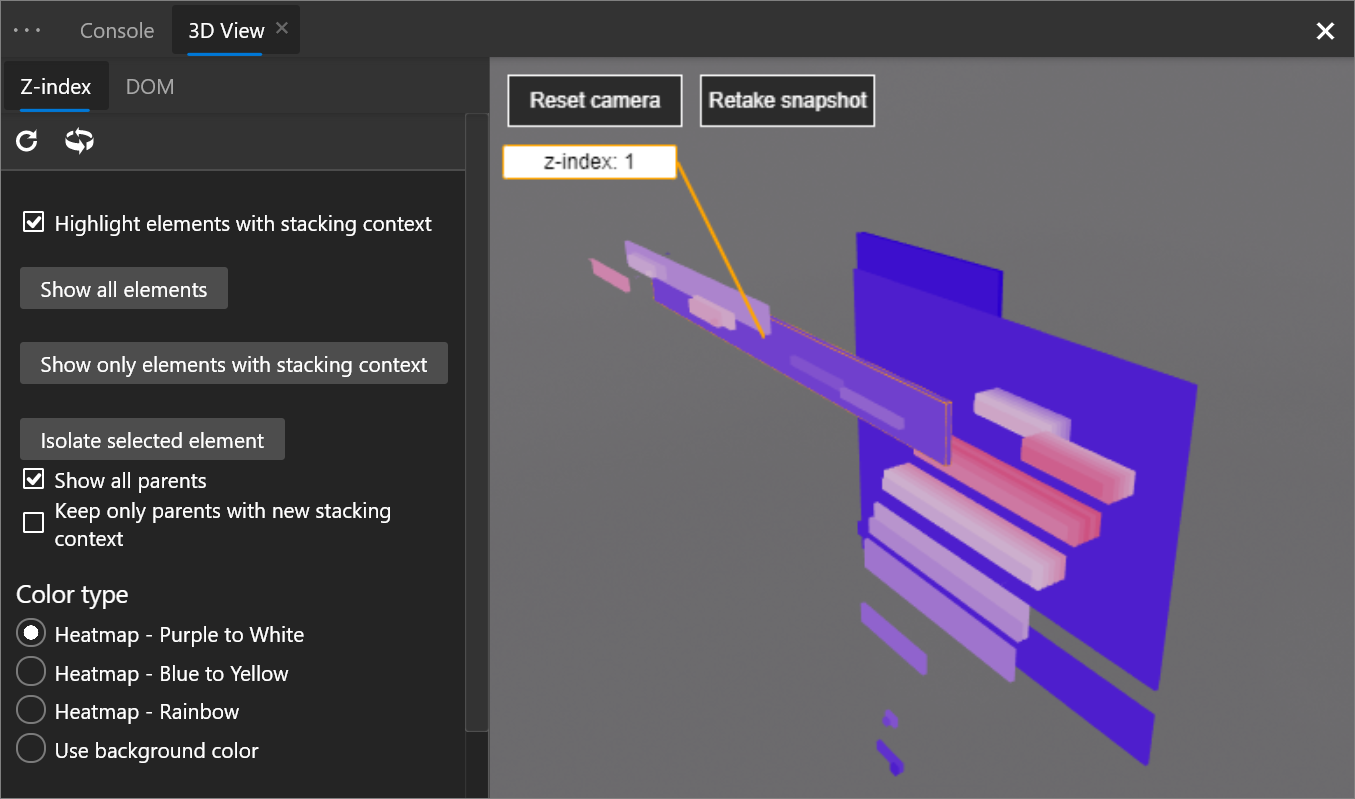
Vista 3D
Utilize a Vista 3D para depurar a sua aplicação Web ao navegar pelo Modelo de Objeto de Documento (DOM) ou pelo contexto de pilha de índice z .

Para abrir a ferramenta Vista 3D , prima Ctrl+Shift+P (Windows/Linux) ou Comando+Shift+P (macOS) para abrir o Menu de Comandos, comece a 3d viewescrever e, em seguida, selecione Mostrar Vista 3D.
A equipa do Microsoft Edge está a trabalhar com a equipa Chromium na IU e a adicionar mais funcionalidades à Vista 3D, por isso, utilize o ícone Enviar Comentários!
Chromium problema #987787
Veja também:
extensões de Visual Studio Code
A equipa de DevTools também lançou algumas extensões para Visual Studio Code que lhe permitem utilizar o poder das DevTools diretamente a partir do seu editor de texto! Veja as extensões abaixo:
Veja também:
- Visual Studio Code para desenvolvimento Web
- Extensão DevTools do Microsoft Edge para Visual Studio Code
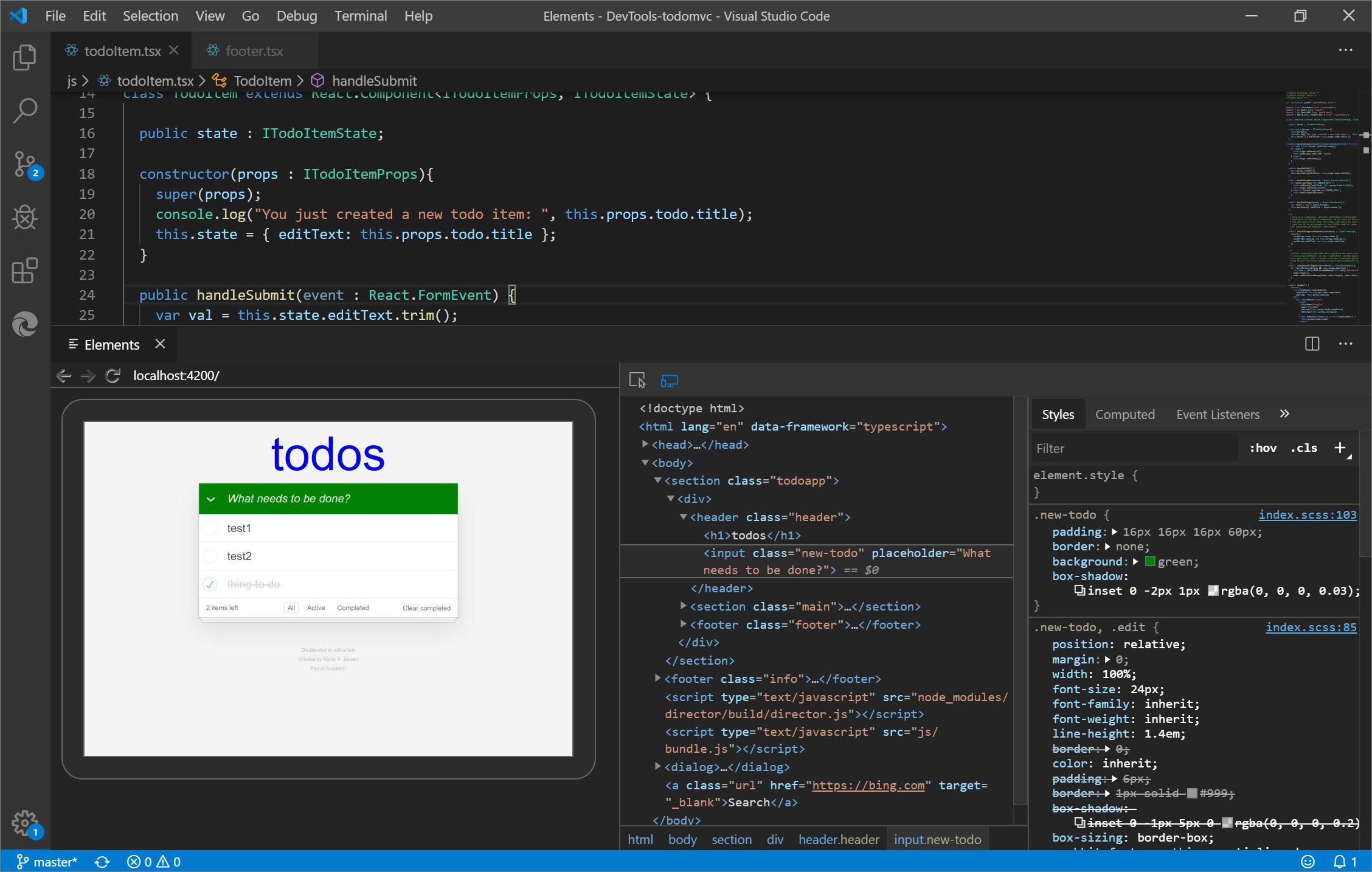
Elementos do Microsoft Edge
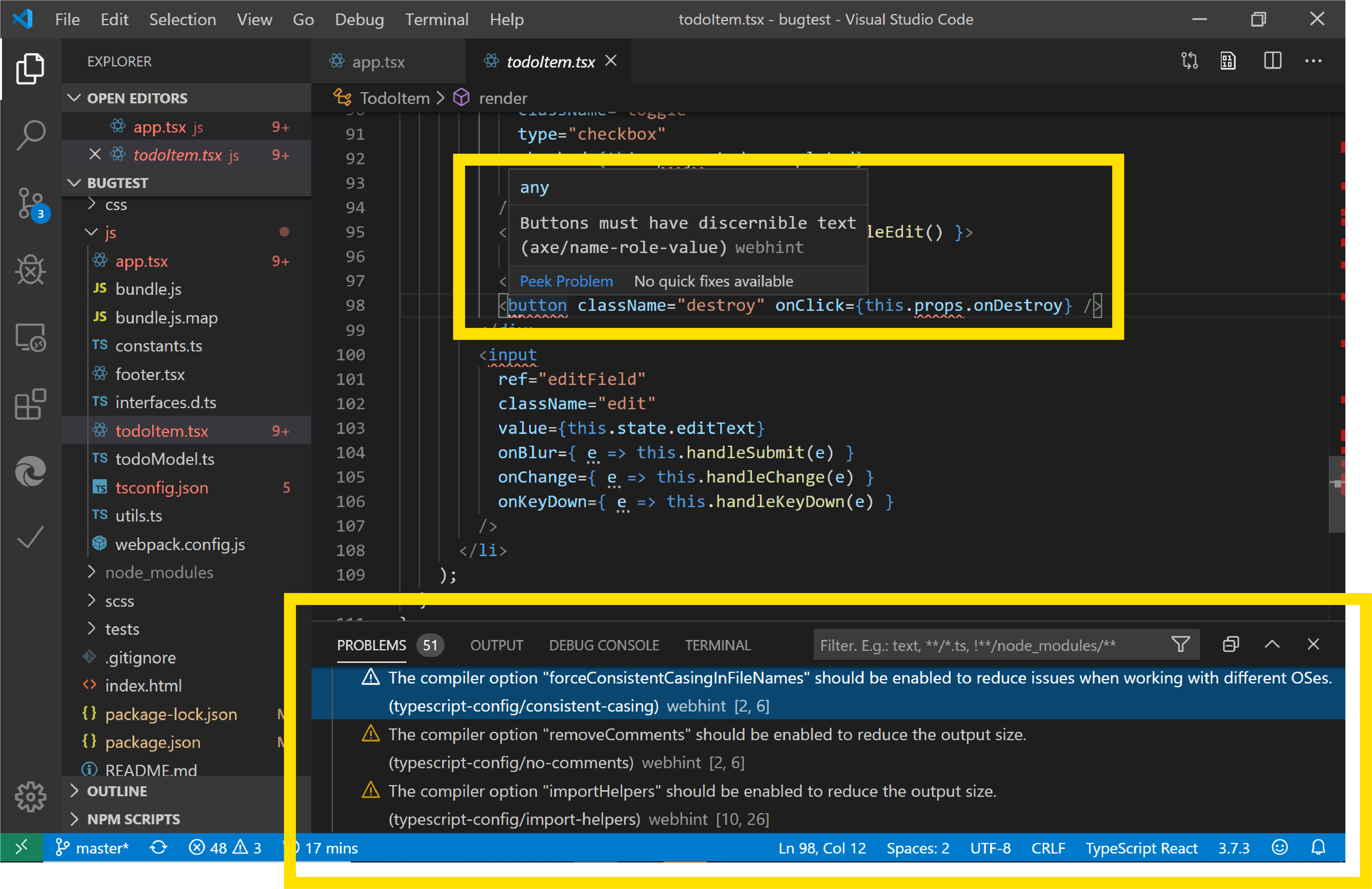
Utilize a ferramenta Elementos a partir de Visual Studio Code ao adicionar a extensão elements for Microsoft Edge Visual Studio Code.

Atualização: a partir de 2022, a extensão Elements for Microsoft Edge é agora a extensão DevTools do Microsoft Edge para Visual Studio Code.
Para obter mais informações, marcar a extensão DevTools do Microsoft Edge para Visual Studio Code.
Depurador do Microsoft Edge
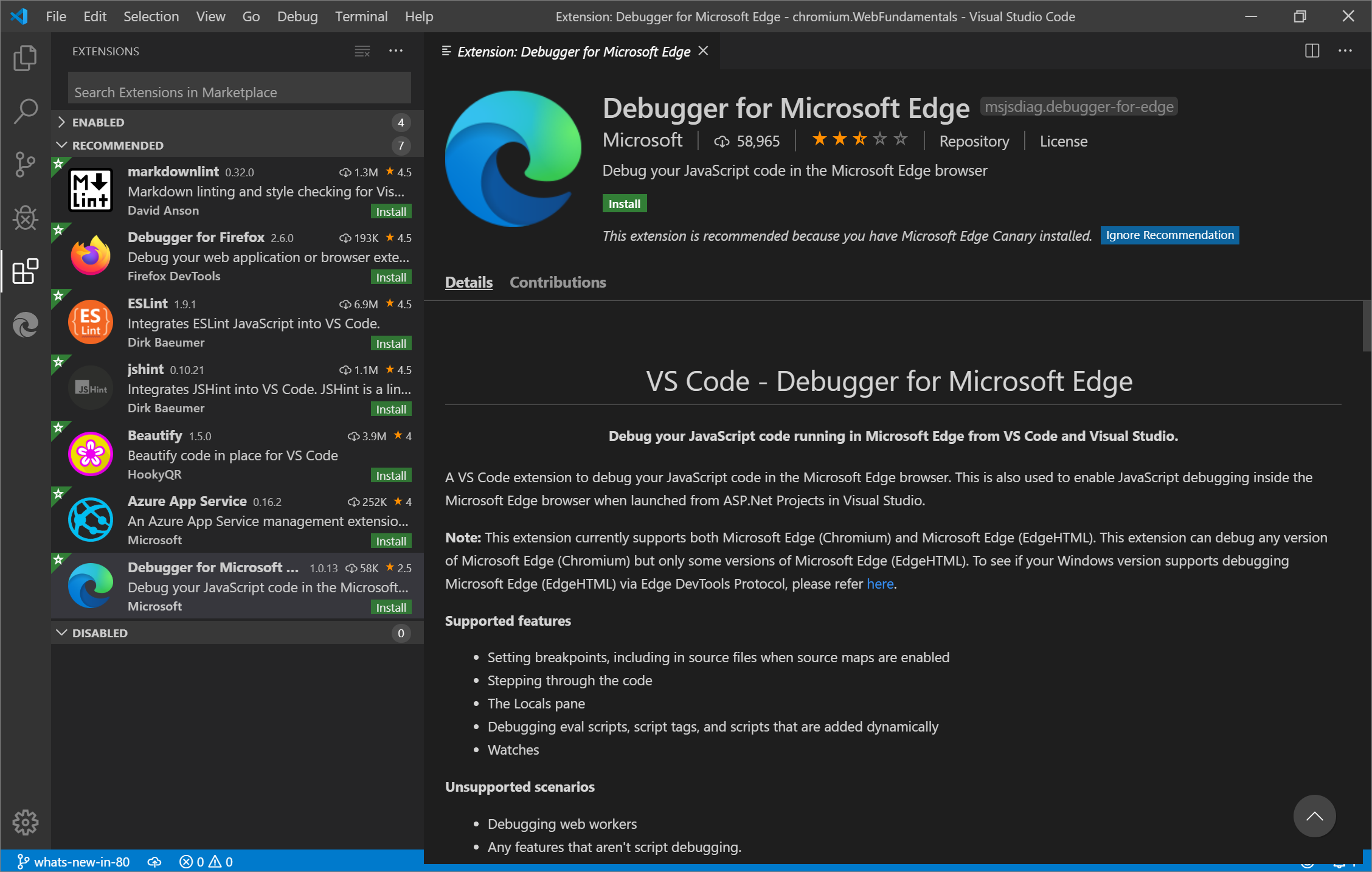
Com a extensão Debugger for Microsoft Edge Visual Studio Code, depure o JavaScript em execução no Microsoft Edge diretamente a partir de Visual Studio Code.

Atualização: a partir de 2022, a extensão de Visual Studio Code do Debugger para Microsoft Edge foi substituída por um depurador incorporado para o Microsoft Edge no Visual Studio Code. Veja Depurar o Microsoft Edge no Visual Studio Code.
webhint
A extensão webhint Visual Studio Code utiliza webhint para melhorar a sua página Web enquanto a está a escrever. Esta extensão é executada e comunica diagnóstico nos ficheiros da área de trabalho com base na webhint análise.

Saiba mais sobre a extensão webhint Visual Studio Code.
Veja também:
Integração do Visual Studio
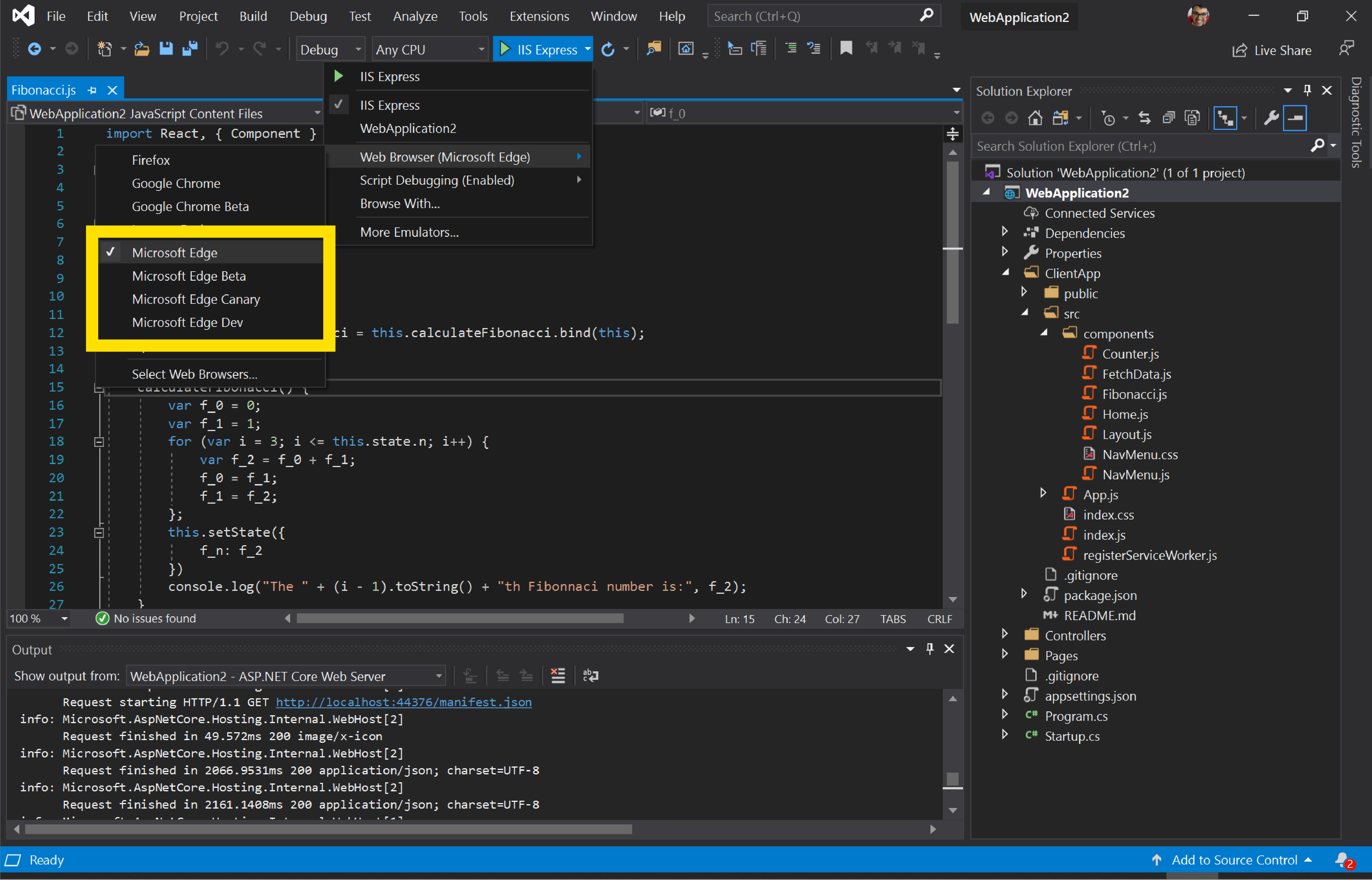
No Visual Studio 2019, versão 16.2 ou posterior, utilize o depurador do Visual Studio para depurar o JavaScript em execução no Microsoft Edge. Transfira o Visual Studio 2019 para experimentar esta funcionalidade!

Para saber mais sobre como depurar o Microsoft Edge a partir do Visual Studio, consulte Visual Studio para desenvolvimento Web.
Mensagens da Consola de prevenção de controlo
A prevenção de controlo é uma funcionalidade exclusiva no Microsoft Edge que o protege de ser controlado por sites que nunca visitou anteriormente. A predefinição de prevenção de controlo é o modo Equilibrado, que bloqueia controladores de terceiros e controladores maliciosos conhecidos para uma experiência que equilibra a privacidade e a compatibilidade Web. Para lhe dar mais informações sobre a compatibilidade da sua página Web quando determinados controladores estão bloqueados, foram adicionadas mensagens de aviso na Consola quando um controlador é bloqueado.
![]()
Leia mais sobre a prevenção de controlo e o equilíbrio entre a privacidade e a compatibilidade Web.
Veja também:
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge 81 que contribuíram para o projeto código aberto Chromium.
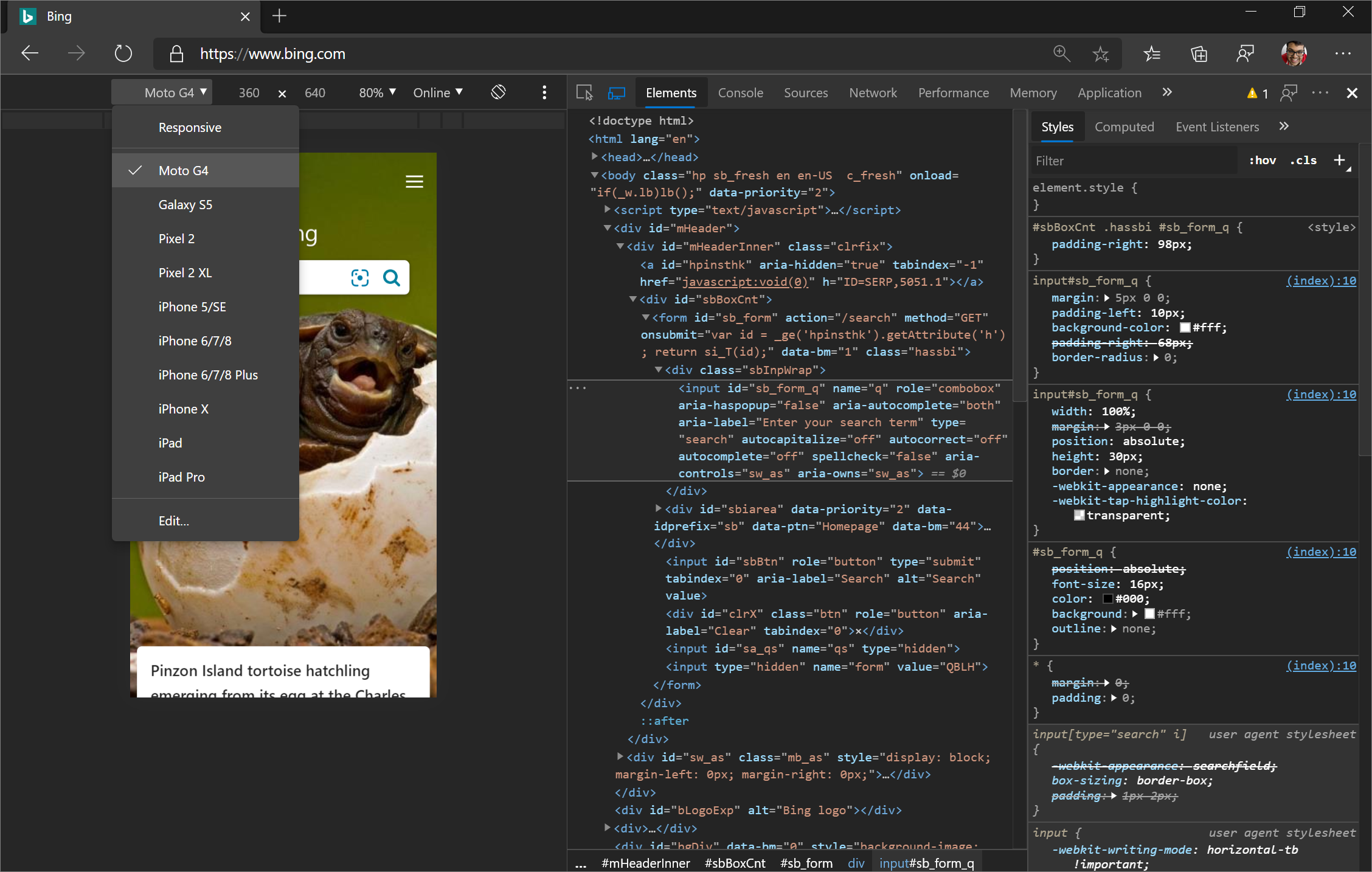
Suporte para Moto G4 no Modo de Dispositivo
Depois de ativar a Barra de Ferramentas do Dispositivo, simule as dimensões de uma porta de visualização Moto G4 a partir da lista Dispositivos .

Clique em Mostrar Moldura do Dispositivo para mostrar o hardware Moto G4 à volta da janela viewport.

Funcionalidades relacionadas:
- Abra o Menu de Comandos e execute o
Capture screenshotcomando para efetuar uma captura de ecrã da janela viewport que inclui o hardware Moto G4 (depois de ativar Mostrar Frame do Dispositivo). - Limitar a rede e a CPU para simular com maior precisão as condições de navegação na Web de um utilizador móvel.
Chromium problema #924693
Atualizações relacionadas com cookies
Veja também:
- Ver, editar e eliminar cookies
- Apresentar cookies na Referência de funcionalidades de rede
Cookies bloqueados no painel Cookies
O painel Cookies no painel Aplicação apresenta agora cookies bloqueados com um fundo amarelo.

Chromium problema #1030258
Prioridade dos cookies no painel Cookies
As tabelas Cookies nas ferramentas de Rede e Aplicação incluem agora uma coluna Prioridade .
Atenção: os browsers baseados em Chromium, como o Microsoft Edge, são os únicos browsers que suportam a prioridade dos cookies.
Chromium problema #1026879
Editar todos os valores de cookies
Todas as células nas tabelas Cookie são editáveis agora, exceto as células na coluna Tamanho porque essa coluna representa o tamanho de rede do cookie, em bytes. Para obter uma explicação de cada coluna, consulte Camposem Ver, editar e eliminar cookies.

Copiar como Node.js obter para incluir dados de cookies
Para obter uma fetch expressão que inclua dados de cookies, clique com o botão direito do rato num pedido de rede e, em seguida, selecione Copiar>Copiar como Node.js obter.

Chromium problema #1029826
Ícones de manifesto de aplicação Web mais precisos
Anteriormente, o painel Manifesto no painel Aplicação enviou os seus próprios pedidos para apresentar os ícones de manifesto da aplicação Web. O DevTools mostra agora exatamente o mesmo ícone de manifesto que o Microsoft Edge utiliza.
![]()
Chromium problema #985402
Veja também:
- Abrir o painel Cookies em Ver, editar e eliminar cookies
Paire o cursor sobre as propriedades de conteúdo CSS para apresentar valores não paisagens
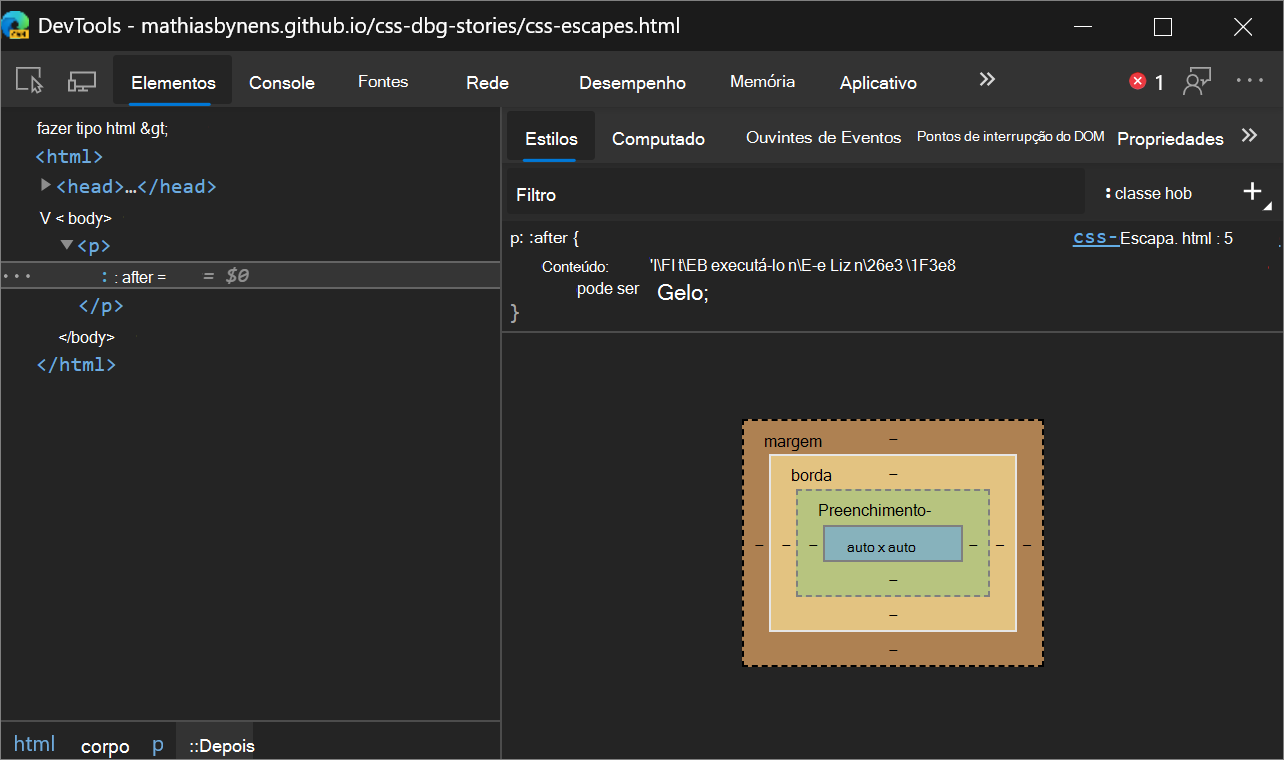
No painel Estilos da ferramenta Elementos , para apresentar a versão não paisagens de um valor de uma content propriedade, paire o cursor sobre o valor.
Por exemplo, nesta demonstração , quando inspeciona o p::after pseudo-elemento, é apresentada uma cadeia de carateres de escape no painel Estilos :

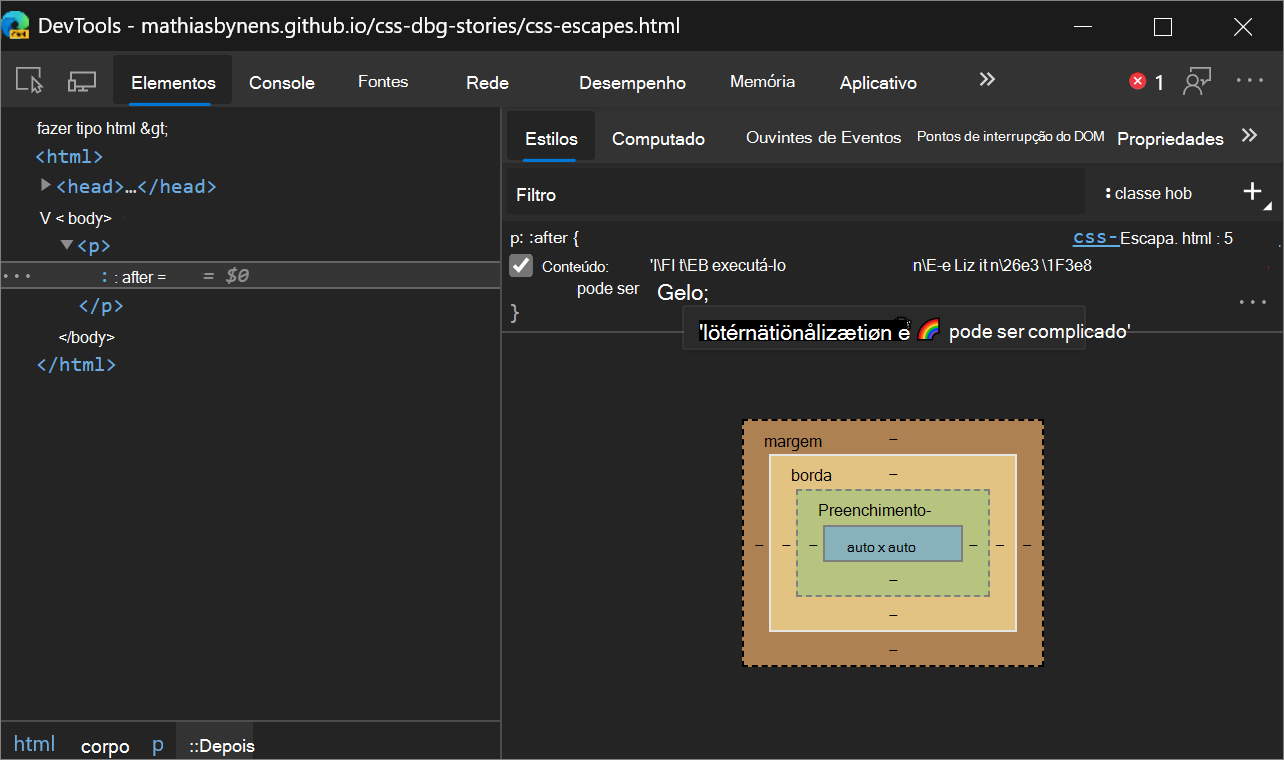
Quando paira o cursor sobre o content valor, o valor não paisagens é apresentado.

Veja também:
Erros de mapa de origem mais detalhados na Consola
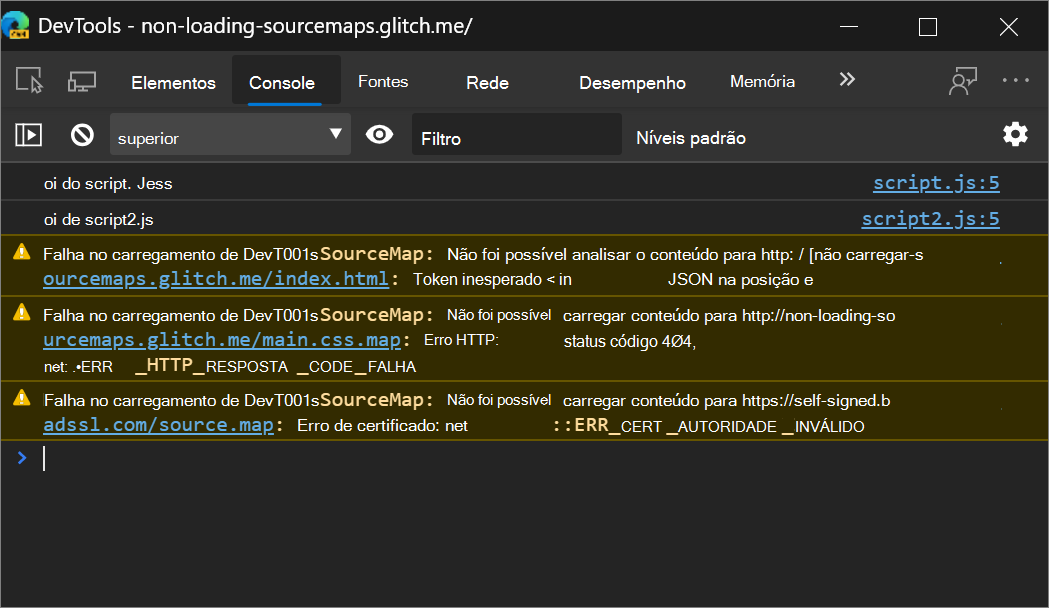
A Consola fornece agora mais detalhes sobre o motivo pelo qual um mapa de origem não conseguiu carregar ou analisar. Anteriormente, apenas forneceu um erro sem explicar o que correu mal.

Veja também:
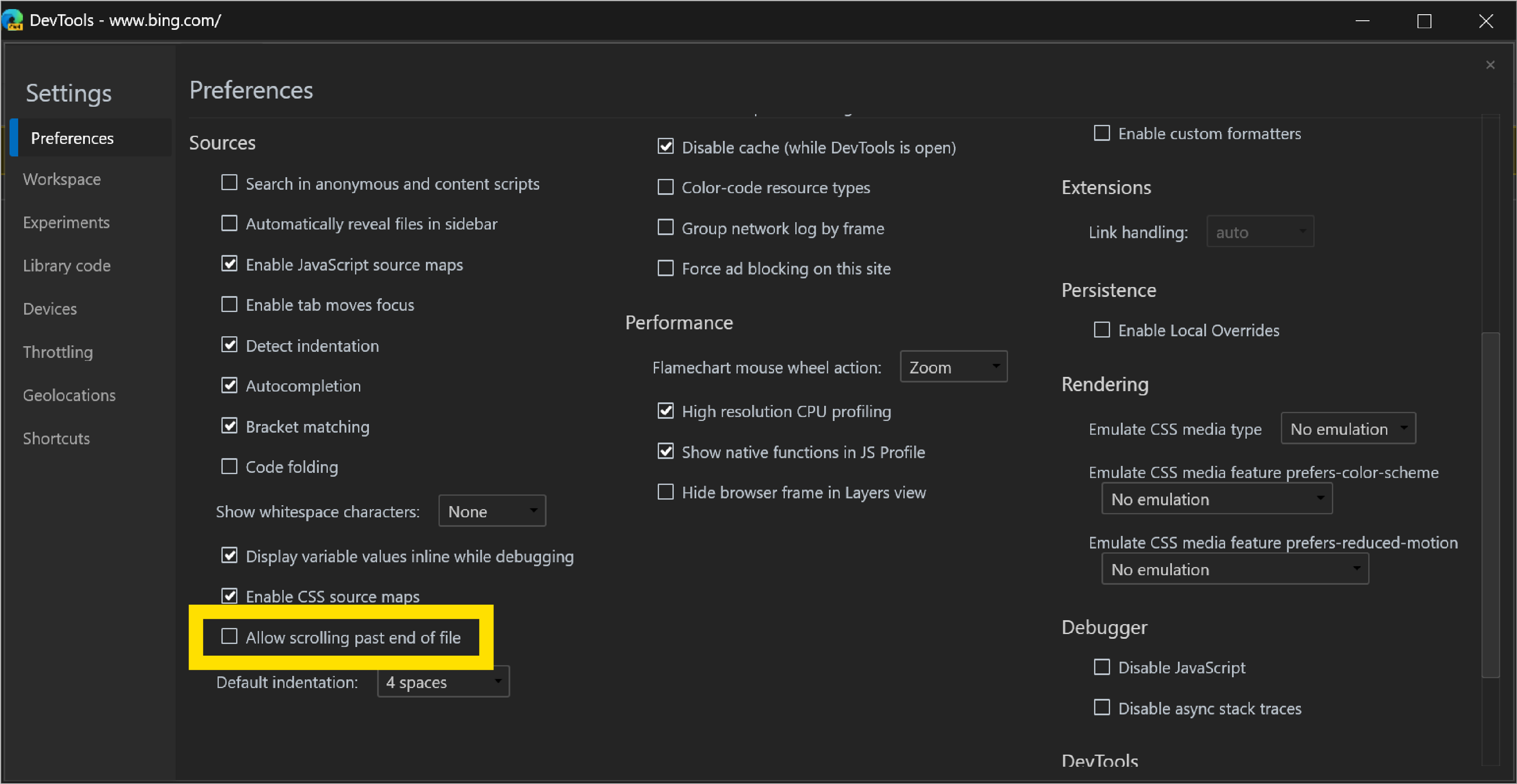
Definição para desativar o deslocamento para além do fim de um ficheiro
Para impedir o comportamento predefinido da IU que lhe permite deslocar-se para além do fim deum ficheiro no painel Origens, abra Definições e, em seguida, desmarque a caixa de verificação Origens de Preferências>> Permitir deslocamento para além do fim do ficheiro.


Veja também:
- Utilizar o painel Editor para ver ou editar ficheiros na descrição geral da ferramenta Origens.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.