As variáveis de agente se aplicam durante uma única sessão do usuário. Você especifica quais variáveis devem ser tratadas como variáveis de agente para distingui-las das variáveis no nível do tópico.
Criar uma variável global
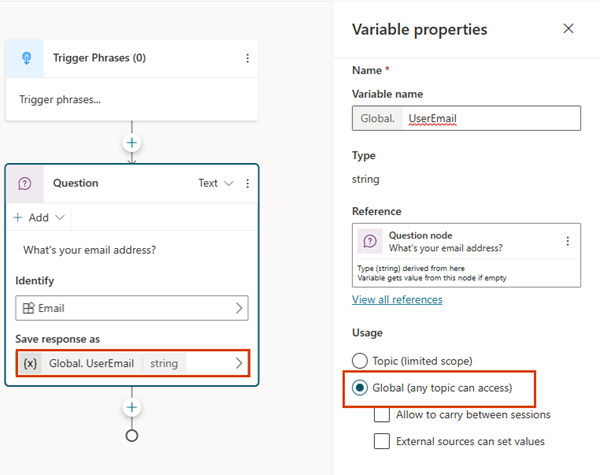
Você cria uma variável global ao alterar o escopo de uma variável temática.
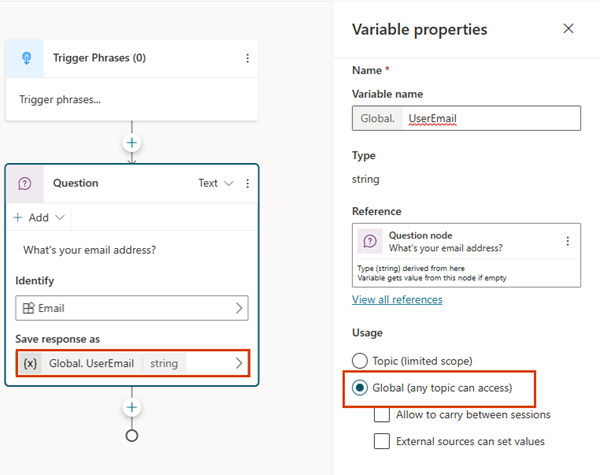
Crie uma variável ou use o painel Variáveis para abrir uma variável existente.
No painel Propriedades da variável, selecione Global (acessível por qualquer tópico).
O nome da variável receberá o prefixo Global. para diferenciá-lo das variáveis no nível do tópico. Por exemplo, a variável UserName é exibida como Global.UserName.

Salve o tópico.
O nome de uma variável global deve ser exclusivo em todos os tópicos. No caso de um conflito, você precisará renomear a variável antes de salvar sua alteração.
Usar variáveis globais
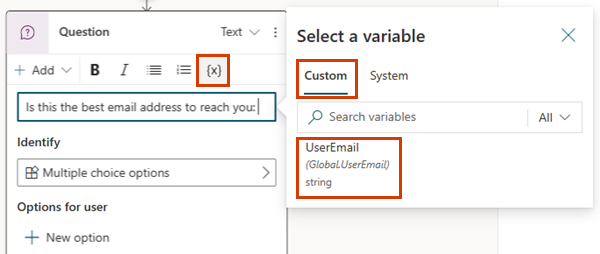
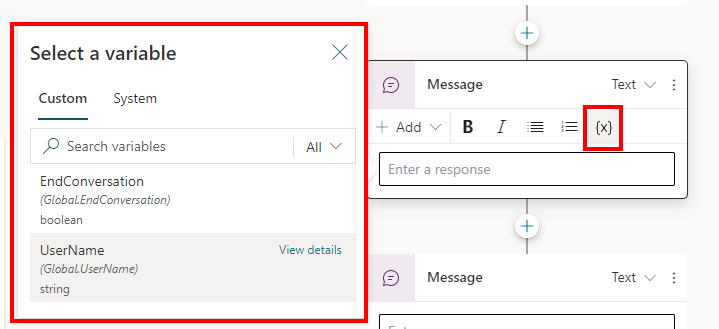
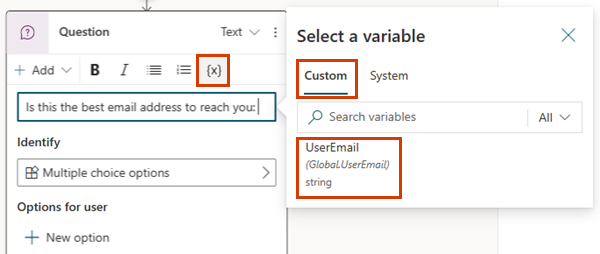
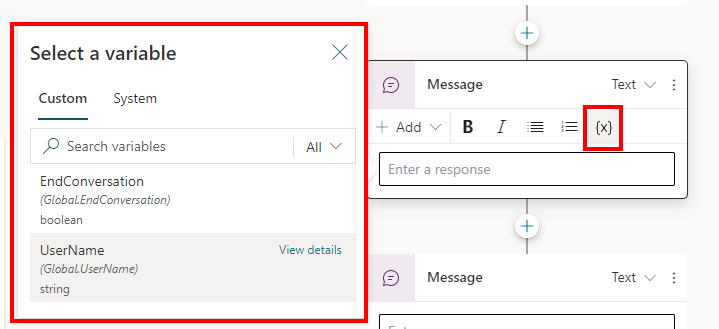
Quando estiver escrevendo uma mensagem do agente em um nó de Mensagem ou em um nó de Pergunta, selecione o ícone {x} para exibir as variáveis disponíveis no tópico. As variáveis globais são listadas na guia Personalizado, juntamente com quaisquer variáveis de tópico. As variáveis são classificadas em ordem alfabética.

Encontre todos os tópicos usando uma variável global
Você pode encontrar onde uma variável global é definida e que outros tópicos a estão usando. Isso pode ser útil se você estiver trabalhando em um novo agente ou se tiver várias variáveis e ramificação de tópicos complexos.
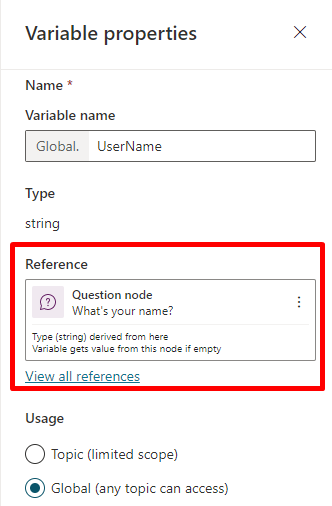
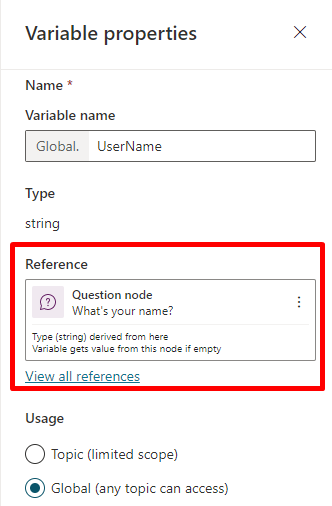
Selecione uma variável global na tela de criação ou abra o painel Variáveis e selecione uma variável global.
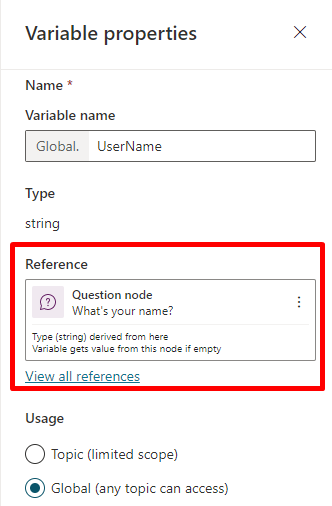
No painel Propriedades da variável, na seção Referência, selecione qualquer um dos tópicos em que a variável é usada para ir diretamente para esse tópico e nó.

Ciclo de vida de variáveis globais
Por padrão, o valor de uma variável global persiste até a sessão terminar. O nó Desmarcar valores de variáveis redefine os valores de variáveis globais e é usado no tópico do sistema Redefinir conversa. Esse tópico pode ser acionado por redirecionamento ou quando o usuário digita uma frase de gatilho como "Começar de novo". Nesse caso, todas as variáveis globais são redefinidas.
Definir o valor de uma variável global de origens externas
Se quiser garantir que o agente inicie uma conversa com algum contexto, você pode inicializar uma variável global com uma fonte externa. Digamos que seu site exija que os usuários façam login. Como seu agente já sabe o nome de um usuário, ele pode cumprimentar os clientes pelo nome antes que eles comecem a digitar a primeira pergunta.
Selecione uma variável global.
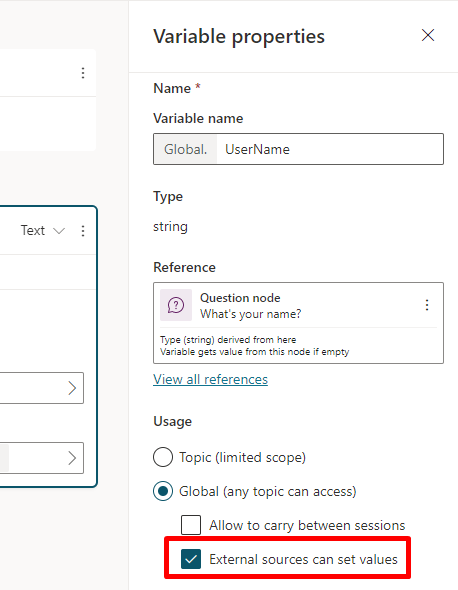
No painel Propriedades de variável, selecione Fontes externas podem definir valores.
Definir variáveis globais em um agente incorporado
Se você estiver incorporando seu agente em uma página da Web simples, poderá acrescentar variáveis e suas definições à URL do agente. Ou, se quiser um pouco mais de controle, você pode usar um bloco de código <script> para chamar e usar variáveis de forma programada.
O nome da variável na cadeia de consulta do URL deve corresponder ao nome da variável global sem o prefixo Global.. Por exemplo, uma variável global Global.UserName seria referida como UserName na consulta.
Os exemplos que se seguem fornecem uma declaração simples para as variáveis. Em um cenário de produção, é possível passar outra variável que já armazenou o nome do usuário como o parâmetro de consulta ou a definição de variável (por exemplo, se você tiver o nome de usuário em um script de entrada).
Anexe as variáveis e suas definições à URL do agente como parâmetros da cadeia de caracteres de consulta no formato de botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Por exemplo:
O nome do parâmetro não faz distinção entre maiúsculas e minúsculas. username=Renata também funcionará neste exemplo.
Adicionar variáveis globais a uma tela personalizada
Você também pode adicionar a variável a uma tela personalizada.
Na seção <script> na página em que você tem seu agente, defina as variáveis da seguinte maneira, substituindo variableName1 pelo nome da variável sem o prefixo Global. e variableDefinition1 para a definição. Separe as muitas variáveis com vírgulas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Na sua seção <script>, ligue para store quando inserir seu agente, como no exemplo a seguir, store é chamado logo acima de onde styleOptions é chamado (você precisará substituir BOT_ID por sua ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
As variáveis de agente se aplicam durante uma única sessão do usuário. Você especifica as variáveis que são tratadas como variáveis do agente para distingui-las das variáveis no nível do tópico.
Definir variáveis de agente
Depois de definir uma variável do agente, ela estará disponível para todos os tópicos.
Ao selecionar o botão {x} em um nó de mensagem ou nó de pergunta quando estiver escrevendo uma mensagem de agente, você verá que a variável de agente estará disponível. As variáveis são classificadas em ordem alfabética, portanto, você verá que todas as variáveis do agente estão agrupadas no menu de variáveis porque todas começam com agent..

Quando você usar um nó de condição, um nó de ação de fluxo ou um nó de habilidade, também verá variáveis do agente disponíveis lá.
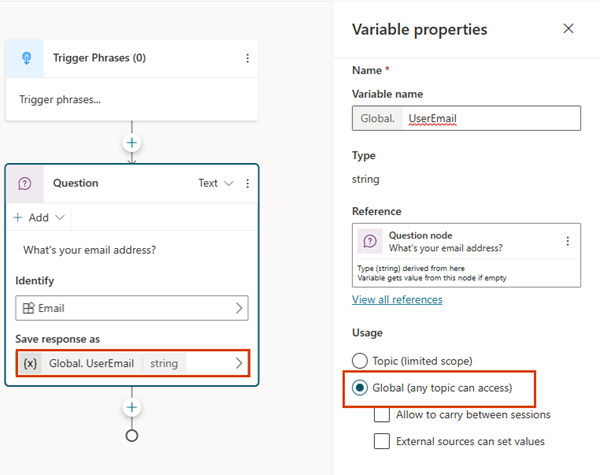
Reutilizar uma variável nos tópicos, definindo-a como uma variável do agente
Selecione qualquer variável na tela de criação.
No painel Propriedades da variável, em Uso, selecione agente (acessível por qualquer tópico).
O nome da variável receberá uma cadeia de caracteres de prefixo agent., para diferenciá-lo das variáveis no nível do tópico. Por exemplo, a variável UserName agora é mostrada como agent.UserName.

Observação
O nome de uma variável de agente deve ser exclusivo em todos os tópicos. No caso de um conflito, você precisará renomear a variável antes de salvar sua alteração.
Gerenciar variáveis de agente
Depois que criar uma variável de agente, você poderá ver onde ela é definida pela primeira vez e quais outros tópicos estão usando-a. Isso pode ser útil se você estiver trabalhando em um novo agente ou se tiver várias variáveis e ramificação de tópicos complexos.
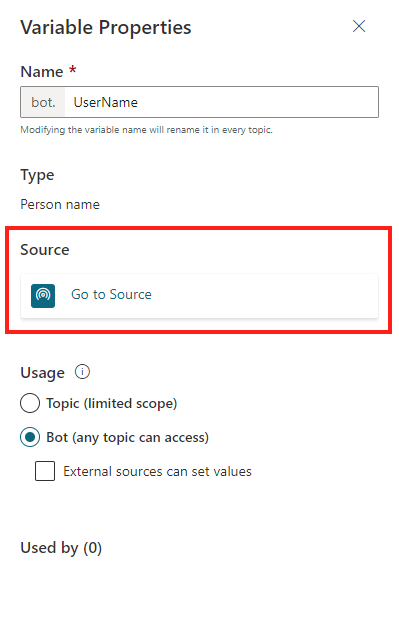
Ir para a origem da definição de uma variável de agente
Selecione qualquer variável na tela de criação.
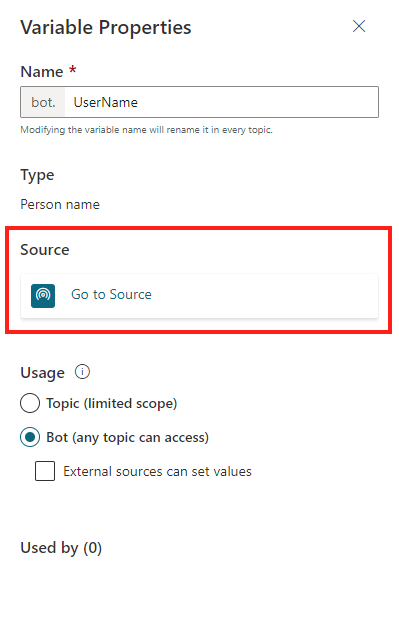
No painel Propriedades da variável, selecione Ir para a fonte.

Isso o levará ao nó no tópico em que a variável de agente foi criada.
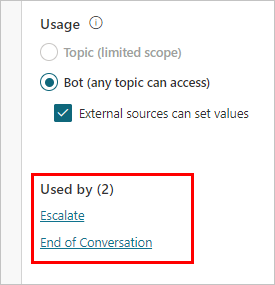
Encontre todos os tópicos usando uma variável de agente
Selecione qualquer variável de agente na tela de criação.
No painel Propriedades da variável, na seção Usado por, selecione qualquer um dos tópicos em que a variável é usada para ir diretamente para esse tópico e nó.

Inicialização da variável de agente
Se uma variável de agente for acionada antes de ser inicializada (ou "preenchida"), o agente disparará automaticamente a parte do tópico em que a variável de agente é definida pela primeira vez, mesmo quando estiver em um tópico diferente, antes de retornar ao original tópico. Isso permite que o agente tenha todas as variáveis preenchidas sem interromper a conversa.
Por exemplo, o cliente inicia a conversa no tópico "Reserva de compromisso", na qual uma variável de agente agent.UserName é usada. No entanto, a variável agent.UserName é definida pela primeira vez no tópico "Bem-vindo".
Quando a conversa chega ao ponto no tópico "Reserva de compromisso", onde agent.UserName é referenciado, o agente será dinamicamente integrado ao nó da pergunta em que agent.UserName é definido pela primeira vez.
Depois que o cliente responder à pergunta, o agente retoma o tópico "Reserva de compromisso".
Comportamento da variável do agente ao implementar ações por meio de fluxos ou habilidades do Power Automate
Às vezes, você pode usar um fluxo ou habilidade para inicializar ou preencher uma variável em um agente.
No entanto, quando um usuário interage com o agente, a variável pode ser preenchida em um ponto anterior da conversa, ou você pode já ter definido as variáveis externamente.
Nessa situação, o fluxo ou habilidade ainda será executado e preencherá a variável, sobrescrevendo tudo o que foi previamente armazenado na variável.
Ciclo de vida das variáveis do agente e redefinição de seu valor
As variáveis de agente são acessíveis de qualquer tópico, e o valor atribuído da variável de agente persiste em toda a sessão.
O valor só é apagado quando o usuário do agente é redirecionado para o tópico do sistema Recomeçar ou quando o usuário dispara esse tópico diretamente (por exemplo, ao digitar Recomeçar). Nesse caso, todas as variáveis de agente serão zeradas e não terão nenhum valor.
Definir o valor de uma variável de agente por meio de fontes externas
Você pode definir uma variável de agente para ser inicializada com uma fonte externa. Isso permite que o agente inicie a conversa com algum contexto.
Por exemplo, um cliente abre um chat com o agente no seu site, e o site já sabe o nome do cliente. Permita que o agente saiba o nome do usuário antes de iniciar a conversa, e o agente poderá ter uma conversa mais inteligente com o cliente sem precisar perguntar nome dele novamente.
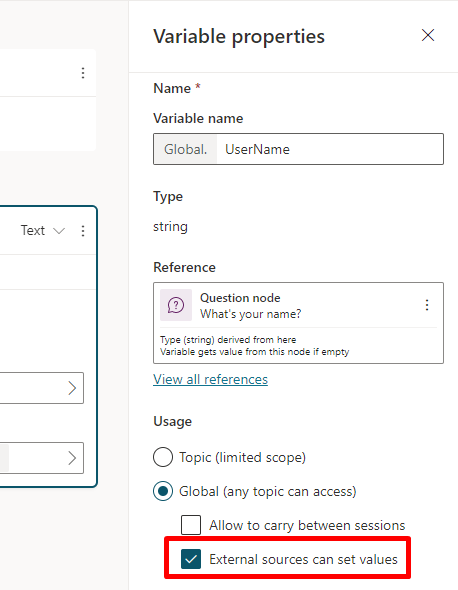
Definir variável de agente de origem externa
Selecione qualquer variável na tela de criação.
No painel Propriedades da variável, na seção Uso, marque a caixa de seleção Fontes externas podem definir valores.

Você pode anexar as variáveis e suas definições se simplesmente incorporar seu agente a uma página da Web simples ou pode usar um bloco de código <script> para chamar e usar variáveis programaticamente.
Observação
O nome da variável na cadeia de consulta deve corresponder ao da variável de agente, sem o prefixo agent.. Por exemplo, uma variável de agente agent.UserName deve ser renderizado como UserName=.
Nos exemplos descritos aqui, é feita uma declaração simples para as variáveis. Em um cenário de produção, é possível passar outra variável que já armazenou o nome do usuário como o parâmetro de consulta ou a definição de variável (por exemplo, se você tiver o nome de usuário em um script de entrada).
Para adicionar a variável a um agente inserido
Anexe as variáveis e suas definições à URL do agente como parâmetros de cadeia de consulta (no formato de botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), por exemplo:
O nome do parâmetro não faz distinção entre maiúsculas e minúsculas. Isso significa que username=Renata também funcionará neste exemplo.
Na seção <script> na página em que você tem seu agente, defina as variáveis da seguinte maneira, substituindo variableName1 pelo nome da variável sem o prefixo agent. e variableDefinition1 para a definição. Separe as muitas variáveis com vírgulas ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Em sua seção <script>, ligue para store quando inserir seu agente, como no exemplo a seguir, store é chamado logo acima de onde styleOptions é chamado (você precisará substituir BOT_ID por sua ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
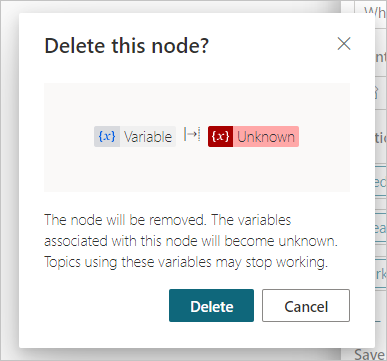
Excluir variáveis de agente
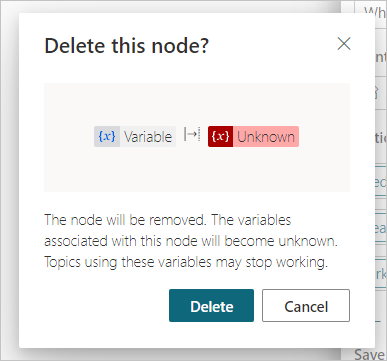
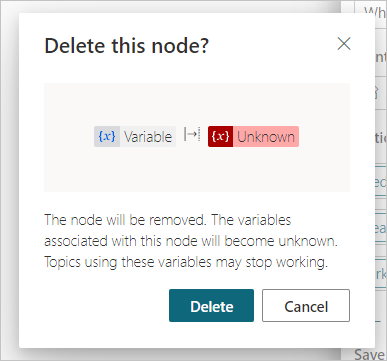
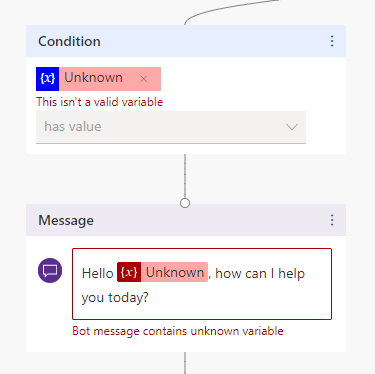
Ao remover uma variável de agente usada em outros tópicos, as referências a essa variável nos tópicos serão marcadas como Unknown.
Você receberá um aviso sobre a exclusão da variável de agente antes de poder confirmar a operação.

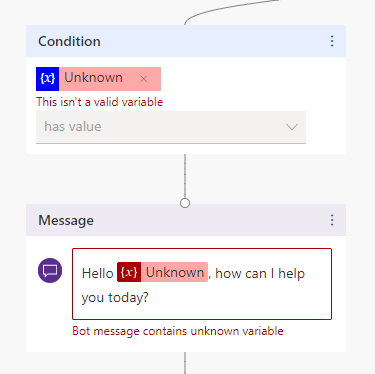
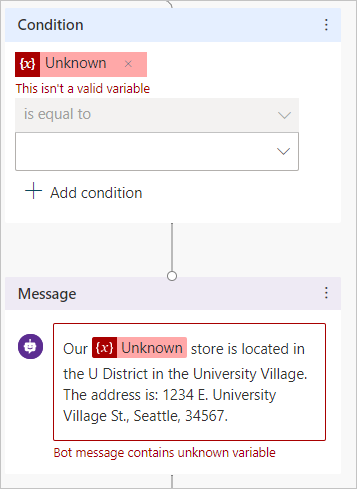
Os nós que contêm referências à variável de agente excluída informarão que eles contêm uma variável desconhecida.

Os tópicos com nós que contêm referências a variáveis de agente excluídas podem parar de funcionar. Certifique-se de remover ou corrigir todos os tópicos que estavam usando a variável excluída antes da publicação.
Dependendo da configuração de autenticação do agente, você terá um conjunto de variáveis de agente associadas ao provedor de autenticação disponível para você. Para obter detalhes sobre quais conjuntos de variáveis estão disponíveis e como usá-los, consulte Adicionar autenticação de usuário aos tópicos.