As variáveis globais se aplicam durante uma única sessão do usuário. Você especifica quais variáveis são globais para distingui-las das variáveis no nível do tópico.
Criar uma variável global
Você cria uma variável global ao alterar o escopo de uma variável temática.
Crie uma variável ou use o painel Variáveis para abrir uma variável existente.
No painel Propriedades da variável, selecione Global (qualquer tópico pode acessar).
O nome da variável receberá o prefixo Global. para diferenciá-lo das variáveis no nível do tópico. Por exemplo, a variável UserName é exibida como Global.UserName.
Salve o tópico.
O nome de uma variável global deve ser exclusivo em todos os tópicos.
Usar variáveis globais
Ao redigir uma mensagem em um nó de Mensagem ou em um nó de Pergunta, selecione o ícone {x} para exibir as variáveis que estão disponíveis no tópico. As variáveis globais são listadas na guia Personalizado, juntamente com quaisquer variáveis de tópico. As variáveis são classificadas em ordem alfabética.
Encontre todos os tópicos usando uma variável global
Você pode encontrar onde uma variável global é definida e que outros tópicos a estão usando. Este recurso pode ser útil se você estiver trabalhando em um novo agente ou se tiver várias variáveis e ramificação de tópicos complexos.
Selecione a variável global desejada na tela de criação ou no painel Variáveis.
No painel Propriedades da variável, na seção Referência, selecione Exibir todas as referências.
Mude para a guia Outro e selecione qualquer tópico em que a variável seja usada para ir diretamente para esse tópico e nó.
Ciclo de vida de variáveis globais
Por padrão, o valor de uma variável global persiste até a sessão terminar. O nó Desmarcar valores de variáveis redefine os valores de variáveis globais e é usado no tópico do sistema Redefinir conversa. Esse tópico pode ser acionado por redirecionamento ou quando o usuário insere uma frase de gatilho como "Recomeçar". Nesse caso, todas as variáveis globais são redefinidas.
Definir o valor de uma variável global de origens externas
Se quiser garantir que o agente inicie uma conversa com algum contexto, você pode inicializar uma variável global com uma fonte externa. Digamos que seu site exija que os usuários façam login. Como seu agente já sabe o nome de um usuário, ele pode cumprimentar os clientes pelo nome antes que eles comecem a digitar a primeira pergunta.
Selecione uma variável global.
No painel Propriedades de variável, selecione Fontes externas podem definir valores.
Definir variáveis globais em um agente incorporado
Se estiver incorporando seu agente em uma página da Web simples, você poderá acrescentar variáveis e suas definições à URL do agente. Ou, se quiser um pouco mais de controle, você pode usar um bloco de código <script> para chamar e usar variáveis de forma programada.
O nome da variável na cadeia de consulta do URL deve corresponder ao nome da variável global sem o prefixo Global.. Por exemplo, uma variável global Global.UserName seria referida como UserName na consulta.
Os exemplos que se seguem usa uma declaração básica para as variáveis. Em um cenário de produção, é possível passar outra variável que já armazenou o nome do usuário como o parâmetro de consulta ou a definição de variável (por exemplo, se você tiver o nome de usuário em um script de entrada).
Anexe as variáveis e suas definições à URL do agente como parâmetros da cadeia de caracteres de consulta no formato de botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Por exemplo:
O nome do parâmetro não faz distinção entre maiúsculas e minúsculas.
username=Ana também funcionaria neste exemplo.
Adicionar variáveis globais a uma tela personalizada
Você também pode adicionar a variável a uma tela personalizada.
Na seção <script> na página em que você tem seu agente, defina as variáveis da seguinte maneira, substituindo variableName1 pelo nome da variável sem o prefixo Global. e variableDefinition1 para a definição. Separe as muitas variáveis com vírgulas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Em sua seção <script>, ligue para store quando inserir seu agente, como no exemplo a seguir, store é chamado antes de onde styleOptions é chamado (você precisará substituir BOT_ID por sua ID do agente):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
As variáveis globais se aplicam durante uma única sessão do usuário. Você especifica quais variáveis são globais para distingui-las das variáveis no nível do tópico.
Definir variáveis globais
Depois tornar uma variável global, ela fica disponível para todos os tópicos.
Ao selecionar o ícone {x} quando estiver escrevendo uma mensagem em um nó de mensagem ou nó de pergunta, você verá toda a variável global. As variáveis são listadas em ordem alfabética e todas as variáveis globais aparecem juntas porque todas começam com bot..
Quando você usar um nó de condição, um nó de ação de fluxo ou um nó de habilidade, também verá variáveis globais disponíveis lá.
Reutilizar uma variável nos tópicos, tornando-a uma variável global
Selecione a variável desejada na tela de criação.
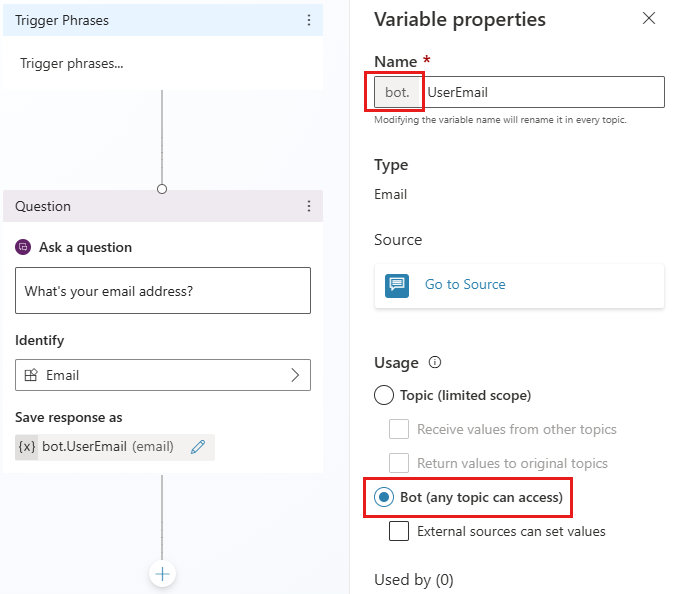
No painel Propriedades da variável, em Uso, selecione Bot (acessível por qualquer tópico).
O nome da variável é marcado com um prefixo bot., para diferenciá-lo das variáveis no nível do tópico. Por exemplo, a variável UserEmail agora aparece como bot.UserEmail.

Observação
O nome de uma variável global deve ser exclusivo em todos os tópicos.
Gerenciar variáveis globais
Depois que criar uma variável global, você poderá ver onde ela é definida pela primeira vez e quais outros tópicos estão usando-a. Este recurso pode ser útil se você estiver trabalhando em um novo agente ou se tiver várias variáveis e ramificação de tópicos complexos.
Vá para a origem da definição de uma variável global
Selecione a variável desejada na tela de criação.
No painel Propriedades da variável, selecione Ir para a fonte.
Esta ação o levará ao nó no tópico em que a variável global foi criada.
Encontre todos os tópicos usando uma variável global
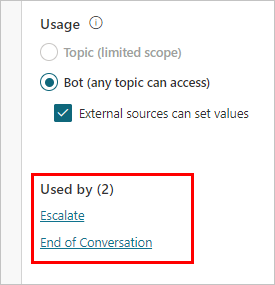
Selecione a variável desejada na tela de criação.
No painel Propriedades da variável, na seção Usado por, selecione qualquer um dos tópicos em que a variável é usada para ir diretamente para esse tópico e nó.
Inicialização da variável global
Se uma variável global for acionada antes de ser inicializada (ou "preenchida"), o agente dispara automaticamente a parte do tópico em que a variável global é definida pela primeira vez, mesmo quando estiver em um tópico diferente, antes de retornar ao original tópico. Esse comportamento permite que o agente tenha todas as variáveis preenchidas sem interromper a conversa.
Por exemplo, o cliente inicia a conversa no tópico "Reserva de compromisso", na qual uma variável global bot.UserName é usada. No entanto, a variável bot.UserName é definida pela primeira vez no tópico "Bem-vindo".
Quando a conversa chega ao ponto no tópico "Reserva de compromisso", onde bot.UserName é referenciado, o agente será dinamicamente integrado ao nó da pergunta em que bot.UserName é definido pela primeira vez.
Depois que o cliente responder à pergunta, o agente retoma o tópico "Reserva de compromisso".
Comportamento da variável global ao implementar ações por meio de fluxos ou habilidades do Power Automate
Às vezes, você pode usar um fluxo ou habilidade para inicializar ou preencher uma variável.
No entanto, quando um usuário interage com o agente, a variável pode ser preenchida em um ponto anterior da conversa, ou você pode já ter definido as variáveis externamente.
Nessa situação, o fluxo ou habilidade ainda é executado e preencherá a variável, sobrescrevendo tudo o que foi previamente armazenado na variável.
Ciclo de vida das variáveis globais e redefinição de seu valor
As variáveis globais são acessíveis de qualquer tópico, e seu valor persiste em toda a sessão.
O valor só é apagado quando o usuário do agente é redirecionado para o tópico do sistema Recomeçar ou quando o usuário dispara esse tópico diretamente (por exemplo, ao digitar "Recomeçar"). Nesse caso, todas as variáveis globais serão zeradas e não tem nenhum valor.
Definir o valor de uma variável global de origens externas
Você pode definir uma variável global para ser inicializada de uma origem externa. Esta ação permite que o agente inicie a conversa com algum contexto.
Por exemplo, um cliente abre um chat do agente no seu site, e o site já sabe o nome do cliente. Permita que o agente saiba o nome do usuário antes de iniciar a conversa, e o agente poderá ter uma conversa mais inteligente com o cliente sem precisar perguntar nome dele novamente.
Definir uma variável global de uma fonte externa
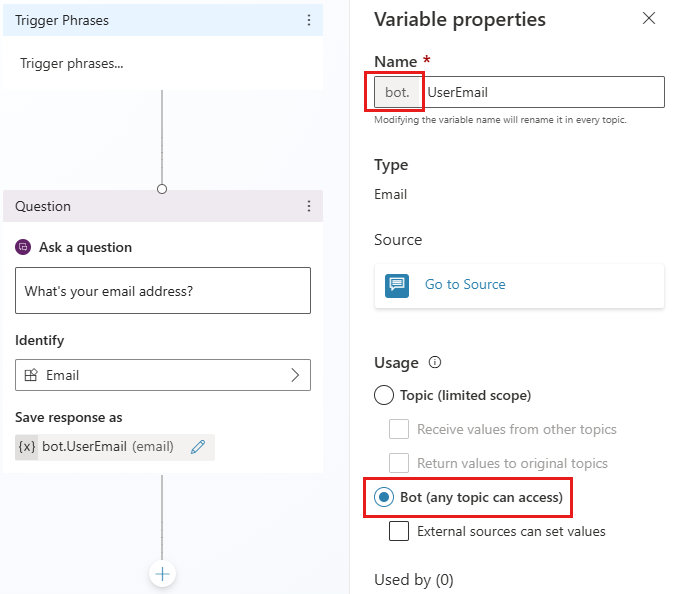
Selecione qualquer variável na tela de criação.
No painel Propriedades da variável, na seção Uso, marque a caixa de seleção Fontes externas podem definir valores.
Você pode anexar as variáveis e suas definições se simplesmente incorporar seu agente a uma página da Web simples ou pode usar um bloco de código <script> para chamar e usar variáveis de forma programada.
Observação
O nome da variável na cadeia de consulta deve corresponder ao da variável global, sem o prefixo bot.. Por exemplo, a variável global bot.UserEmail deve aparecer como UserEmail=.
Nos exemplos descritos aqui, é feita uma declaração simples para as variáveis. Em um cenário de produção, é possível passar outra variável que já armazenou o nome do usuário como o parâmetro de consulta ou a definição de variável (por exemplo, se você tiver o nome de usuário em um script de entrada).
Para adicionar a variável a um agente inserido
Anexe as variáveis e suas definições à URL do agente como parâmetros de cadeia de consulta (no formato de botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), por exemplo:
O nome do parâmetro não faz distinção entre maiúsculas e minúsculas. Isso significa que useremail=Ana@contoso.com também funcionará neste exemplo.
Na seção <script> na página em que você tem seu agente, defina as variáveis da seguinte maneira, substituindo variableName1 pelo nome da variável sem o prefixo bot. e variableDefinition1 para a definição. Separe as muitas variáveis com vírgulas ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Em sua seção <script>, ligue para store quando inserir seu agente, como no exemplo a seguir, store é chamado antes de onde styleOptions é chamado (você precisará substituir BOT_ID por sua ID do agente):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Excluir variáveis globais
Se você remover uma variável global usada em outros tópicos, as referências a essa variável nos tópicos são marcadas como Unknown. Você receberá um aviso sobre a exclusão da variável global antes de poder confirmar a operação.
Os nós que contêm referências à variável global excluída indicam que eles contêm uma variável desconhecida.
Os tópicos com nós que contêm referências a variáveis globais excluídas podem parar de funcionar. Certifique-se de remover ou corrigir todos os tópicos que estavam usando a variável excluída antes da publicação de seu agente.
Dependendo da configuração de autenticação do agente, você terá um conjunto de variáveis globais associadas ao provedor de autenticação selecionado. Para obter detalhes sobre quais conjuntos de variáveis estão disponíveis e como usá-los, consulte Adicionar autenticação de usuário aos tópicos.