Capturar formulários no Customer Insights - Journeys
A captura de formulário é usada para obter envios de formulários existentes que não foram criados usando o editor de formulários do Customer Insights - Journeys. A captura de formulário será recomendada se o formulário existente também enviar envios para sistemas diferentes do Dynamics 365 ou se o formulário existente contiver lógica complexa que não puder ser facilmente recriada no editor de formulários do Customer Insights - Journeys. Se o formulário existente puder ser recriado usando o editor de formulários do Customer Insights - Journeys, não será recomendável usar o recurso da captura de formulário.
A captura do formulário usa a mesma API dos formulários padrão para processar envios. O mesmo aviso de segurança se aplica à captura de formulário.
Importante
A captura de formulário exige assistência do desenvolvedor. Sempre é mais fácil criar um formulário usando o editor de formulários do Customer Insights - Journeys e inseri-lo na página existente.
Importante
A captura do formulário requer a solução DynamicsMKT_Forms versão 1.1.35355 ou superior. Ao provisionar uma instância de avaliação, você nem sempre tem automaticamente a versão mais recente. Certifique-se de que você tenha atualizado o Customer Insights - Journeys antes de tentar a captura do formulário.
Habilitar captura de formulário
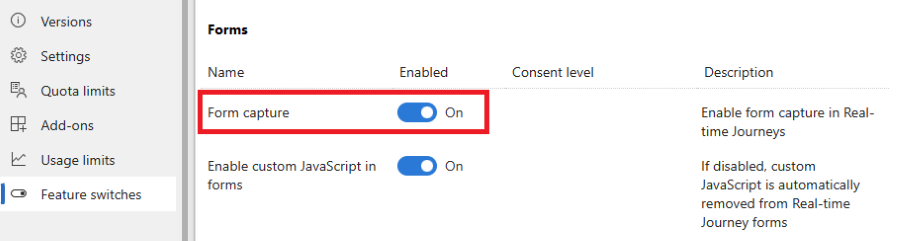
O recurso da captura de formulário permanece desabilitado por padrão. Você pode habilitar a alternância Captura de formulário em Configurações>Opções de recurso>Formulários.

Como a captura de formulário funciona
A captura de formulário imita o envio de um formulário do Customer Insights - Journeys padrão. Para vincular os envios do formulário existente ao Customer Insights - Journeys, você precisa criar um formulário usando o editor de formulários do Customer Insights - Journeys. Depois de publicar esse formulário, você poderá obter um script da captura de formulário, que precisa ser inserido na página da Web contendo o formulário existente. O script inclui a definição do mapeamento de campos do formulário existente em atributos do cliente potencial ou da entidade de contato. Você pode ver todos os envios e as análises dentro do Customer Insights - Journeys. Você também pode usar esse formulário na orquestração da jornada com o gatilho Formulário de Marketing Enviado. Esse envio de formulário também pode criar ou atualizar o Consentimento do Ponto de Contato e finalidades e tópicos relacionados.
Guia passo a passo da captura de formulários
Criação da captura do formulário no editor de formulários do Customer Insights - Journeys
Para criar um novo script do formulário de captura, vá até Customer Insights - Journeys>Canais>Formulários e selecione Novo na barra de comandos.
Dê um nome ao formulário e escolha o público-alvo certo. A escolha do público-alvo é importante. O campo do script de captura do formulário->mapeamento de atributos só está disponível para atributos do público-alvo escolhido (entidade).
Adicione todos os campos que você deseja mapear para os campos de formulário existentes. Essa etapa não é obrigatória; o mapeamento do atributo de > campo é definido no código da captura de formulário. A adição dos campos corretos ao formulário gera espaços reservados para mapeamento de atributos no script de captura do formulário, facilitando a definição do mapeamento.
Adicione elementos de consentimento como Finalidade ou Tópico para formar e configurá-los. Saiba mais como gerenciar consentimento para email e mensagens de texto em Customer Insights - Journeys.
Importante
A definição do consentimento deve ser feita no editor de formulários. As alterações feitas nas configurações de consentimento no trecho de código de captura do formulário serão ignoradas.
Adicione um botão Enviar. O botão Enviar é necessário para validação bem-sucedida do formulário antes da publicação.
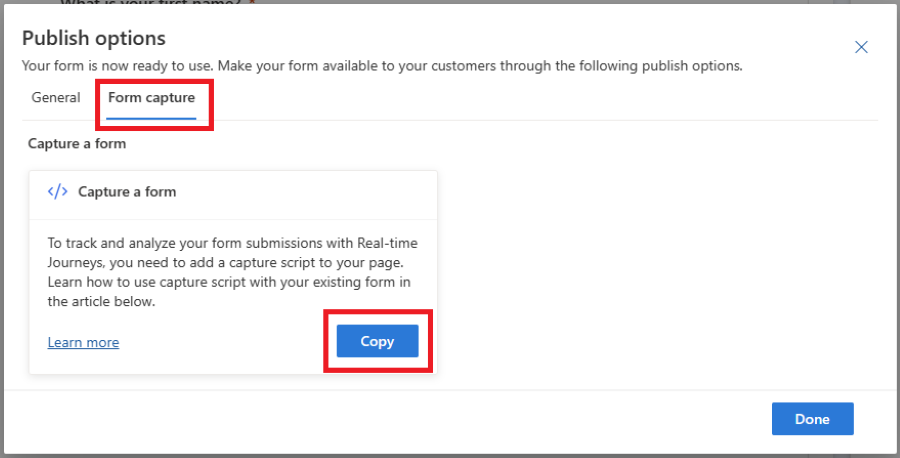
Publique o formulário usando o botão Publicar no canto superior direito da tela. Copie o trecho de código de captura do formulário e o insira no trecho de código na página da Web com o formulário existente ou entregue o trecho de código para o desenvolvedor. O trecho de código já inclui um link para a documentação a fim de orientar o desenvolvedor.

Importante
O nome de domínio em que o formulário existente é hospedado deve ser habilitado para hospedagem de formulário externo; do contrário, o envio do formulário não será capturado. Saiba mais sobre a autenticação de domínio.
Inserção do script de captura na página e definição de mapeamento
O trecho de código copiado na etapa anterior é um modelo e deve ser ajustado ao caso de uso específico. Você precisa substituir todos os elementos marcados como ***Please fill*** no modelo gerado e ajustar a lógica ao cenário.
O envio do formulário existente é enviado para o Customer Insights - Journeys usando uma API JavaScript, definida no arquivo FormCapture.bundle.js e incluída no trecho.
A configuração de captura de formulário consiste nestas etapas:
- Obtenha a referência ao elemento do formulário na página.
- Defina o mapeamento de campos do formulário em campos (atributos de entidade) no Customer Insights - Journeys.
- Defina o mapeamento dos campos de consentimento no modelo de consentimento no Customer Insights - Journeys.
- Mande o envio do formulário para o Customer Insights - Journeys.
1. Obter uma referência ao elemento do formulário
Para obter uma referência ao elemento do formulário, você pode usar a função auxiliar waitForElement. Ela também funciona com elementos renderizados dinamicamente e retorna uma promessa resolvida assim que o elemento com o seletor indicado é encontrado na página. Para obter uma referência de seletores CSS, consulte esta documentação.
Exemplo:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Definir o mapeamento de campos do formulário
Os campos no formulário precisam ser mapeados para os respectivos campos (atributos de entidade) no Customer Insights - Journeys. O mapeamento é definido na função d365mktformcapture.serializeForm(form, mappings).
Exemplo:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
O parâmetro form é recuperado pela função waitForElement descrita na seção anterior. O parâmetro mappings é uma matriz com elementos da seguinte estrutura:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
A função é síncrona e retorna o resultado da serialização com o seguinte contrato:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Não se esqueça de processar todos os erros retornados pelo FormFieldMappingResults. Você pode criar o conteúdo para o Customer Insights - Journeys chamando serializedForm.SerializedForm.build().
2.1 Mapeamento de campos OptionSet
Para campos OptionSet, você precisa definir o mapeamento para o respectivo valor que deve ser armazenado no Customer Insights - Journeys. Você pode mapear os valores de campos OptionSet do formulário existente na propriedade DataverseFieldValue.
Exemplo:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Mapeamento dos campos de pesquisa
Definir o valor padrão do campo de pesquisa
Você pode usar valores estáticos (padrão) na lógica de mapeamento em campos de pesquisa. Você precisa definir o nome do campo e o valor que deve ser armazenado no Customer Insights - Journeys.
Exemplo:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Mapeie o valor do campo de pesquisa para um campo no formulário
Você também pode mapear o valor do campo de pesquisa para um respectivo valor no campo do formulário existente.
Exemplo:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Mapeamento dos valores de campo de seleção múltipla
Para campos multi-select, você precisa definir o mapeamento para o respectivo valor que deve ser armazenado no Customer Insights - Journeys. Você pode mapear os valores de campo de seleção múltipla do formulário existente na propriedade DataverseFieldValue.
Exemplo:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Definir mapeamento do campo de consentimento
Os campos de consentimento precisam ser configurados no editor de formulários no Customer Insights - Journeys. Os mapeamentos DataverseFieldName e DataverseFieldValue são gerados automaticamente de acordo.
Exemplo:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Mandar o envio do formulário para o Customer Insights - Journeys
Depois de obter uma referência ao formulário, definir os mapeamentos e serializar o formulário, você poderá adicionar um ouvinte de evento ao evento submit e enviá-lo usando a função d365mktformcapture.submitForm(captureConfig, payload). Essa chamada retorna uma promessa, e os erros podem ser resolvidos na lógica catch.
Importante
Se você tiver uma validação personalizada implantada ou uma verificação Captcha, não se esqueça de enviar o formulário para o Customer Insights - Journeys somente em caso de uma validação bem-sucedida (por exemplo, verifique se há isDefaultPrevented no evento submit ou só chame explicitamente submitForm após a passagem da validação)
Exemplo:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Solução de Problemas
A chamada para o ponto de extremidade de envio falha com um erro CORS
O CORS pode causar falha na captura de envio do formulário. Habilite o domínio para hospedagem de formulário externo. Saiba mais sobre a autenticação de domínio.
Os valores de consentimento não são atualizados corretamente
Não se esqueça de configurar os respectivos campos de consentimento no editor de formulários (consulte Criação da captura de formulário no editor de formulários do Customer Insights - Journeys) e usar os mapeamentos corretos gerados no processo de publicação.