Definir o estilo do mapa no SDK para iOS (versão prévia)
Este artigo mostra duas maneiras de definir estilos de mapa usando o SDK dos Azure Mapas para iOS. Os Azure Mapas apresentam quatro estilos de mapas diferentes para escolher. Para obter mais informações sobre estilos de mapa com suporte, veja estilos de mapa com suporte nos Azure Mapas.
Observação
Desativação do SDK do iOS no Azure Mapas
O SDK Nativo do Azure Mapas para iOS já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do iOS no Azure Mapas.
Pré-requisitos
- Conclua o início rápido Criar um aplicativo iOS .
- Uma conta do Azure Mapas.
Definir o estilo do mapa na inicialização do controle de mapa
Você pode definir um estilo de mapa na inicialização do controle de mapa. O código a seguir define a localização central, o nível de zoom e o estilo de mapa.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
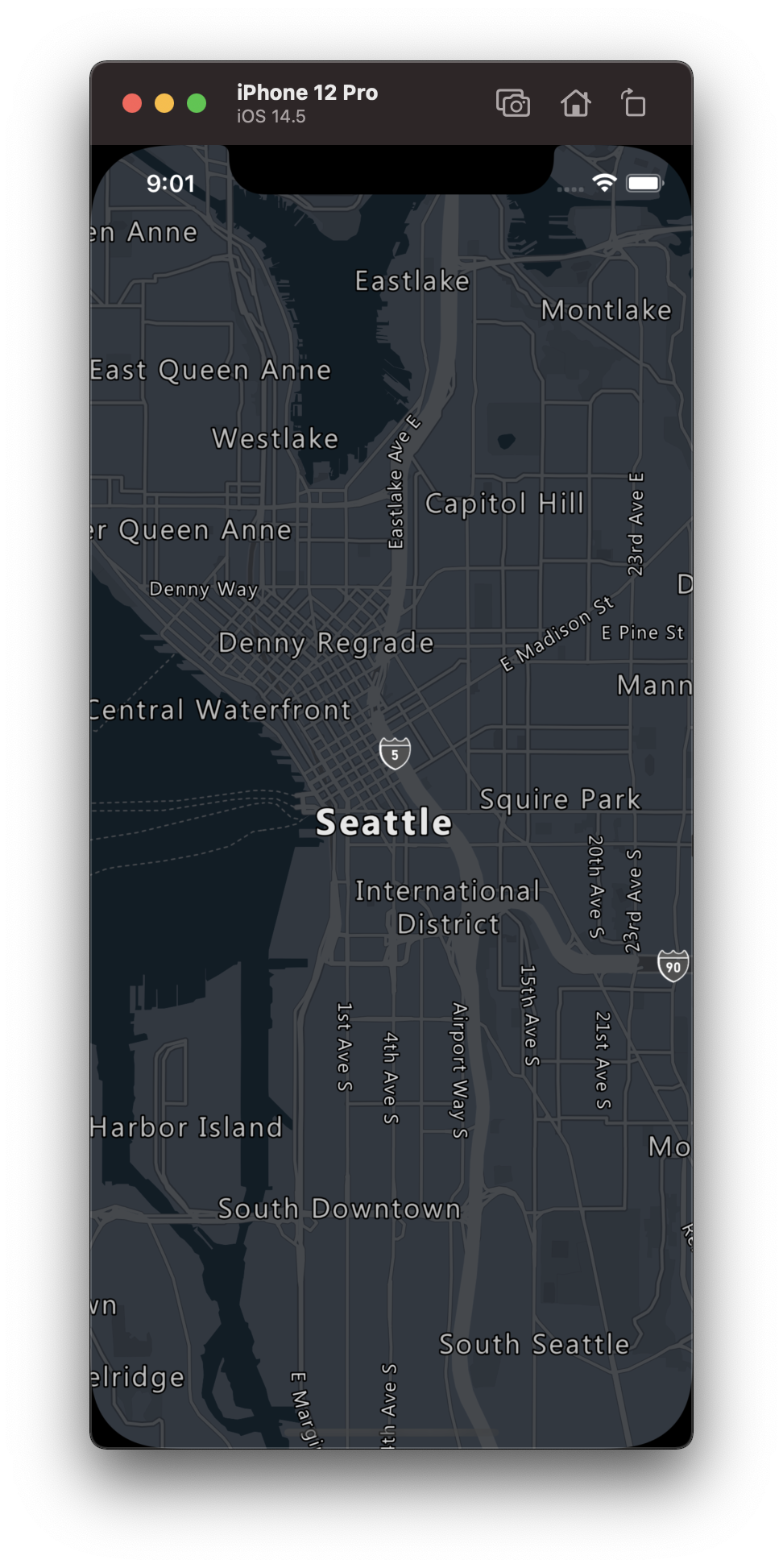
A captura de tela a seguir mostra o código acima exibindo um mapa rodoviário com o estilo de escala de cinza escuro.

Definir o estilo do mapa por meio do método setStyleOptions
O estilo de mapa pode ser definido programaticamente no código usando o método setStyleOptions do mapa. O código a seguir define a localização central e o nível de zoom usando o método setCameraOptions dos mapas e o estilo de mapa como .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
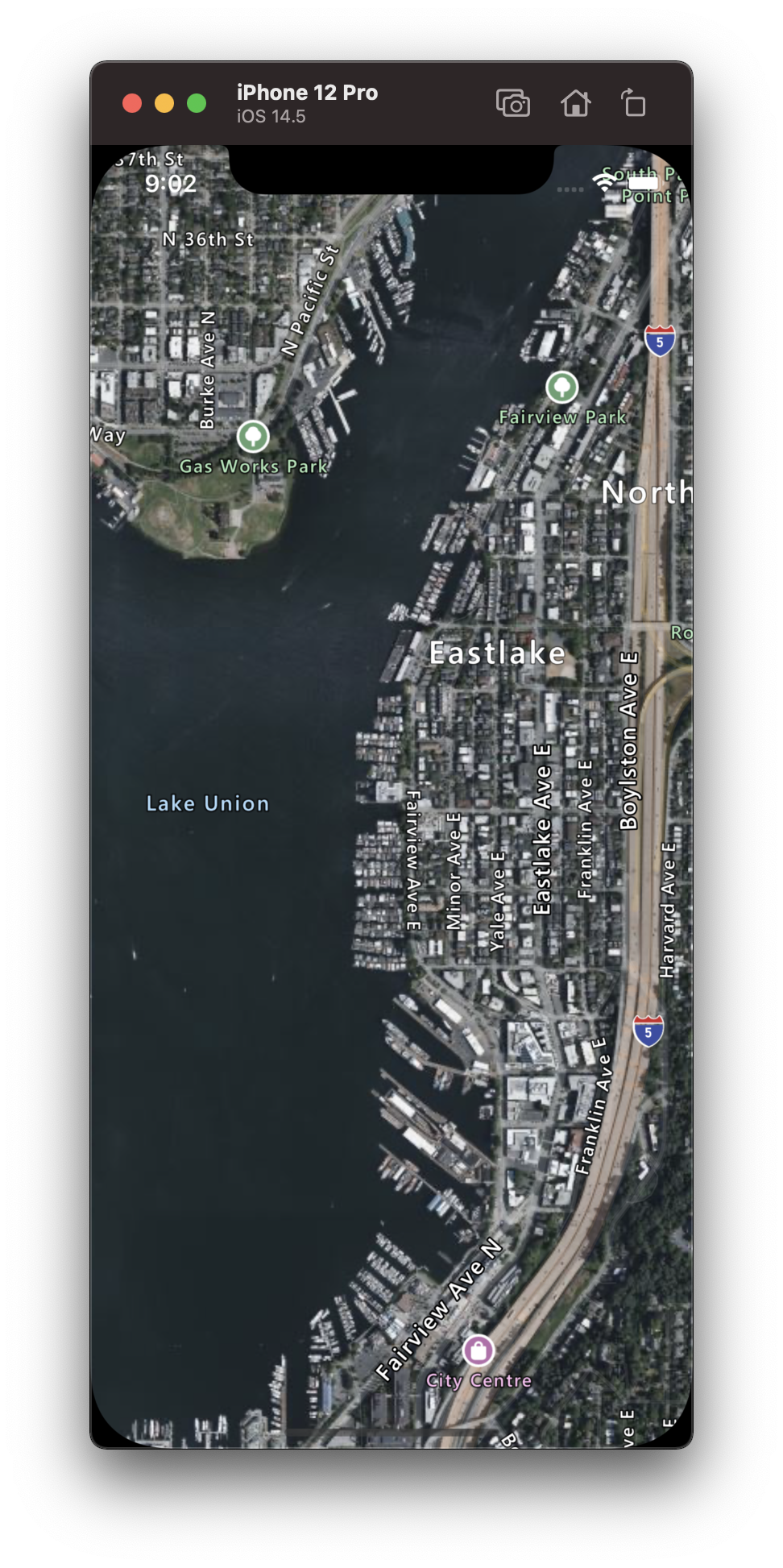
A captura de tela a seguir mostra o código acima que exibe um mapa com o estilo de rótulos de estrada satélite.

Definir a câmera do mapa
A câmera do mapa controla qual parte do mundo é exibida no visor do mapa. Há dois métodos principais para definir a posição do mapa: usando centralizar e ampliar ou transmitindo uma caixa delimitadora. O código a seguir mostra como definir todas as opções de câmera opcionais ao usar center e zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Geralmente, é desejável concentrar o mapa em um conjunto de dados. Uma caixa delimitadora pode ser calculada com base nos recursos que usam o método BoundingBox.fromData(_:) e pode ser passada para a opção bounds da câmera do mapa. Ao definir uma exibição de mapa com base em uma caixa delimitadora, geralmente é útil especificar um valor de padding para considerar o tamanho de ponto dos pontos de dados que estão sendo renderizados como bolhas ou símbolos. O código a seguir mostra como definir todas as opções de câmera opcionais ao usar uma caixa delimitadora para definir a posição da câmera.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
A taxa de proporção de uma caixa delimitadora pode não ser a mesma que a do mapa, pois o mapa geralmente mostra a área da caixa delimitadora completa, mas, muitas vezes, só é restrito vertical ou horizontalmente.
Animar a exibição do mapa
Ao definir as opções de câmera do mapa, as opções de animação também podem ser usadas para criar uma transição entre a exibição de mapa atual e a próxima. Essas opções especificam o tipo de animação e a duração que deve levar para mover a câmera.
| Opção | Descrição |
|---|---|
animationDuration(_ duration: Double) |
Especifica por quanto tempo a câmera ficará animada entre as exibições em ms (milissegundos). |
animationType(_ animationType: AnimationType) |
Especifica o tipo de transição de animação que será realizada. - .jump – uma alteração imediata.- .ease – alteração gradual das configurações da câmera.- .fly – alteração gradual das configurações da câmera após um voo semelhante a um arco. |
O código a seguir mostra como animar a exibição de mapa usando uma animação .fly por três segundos.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
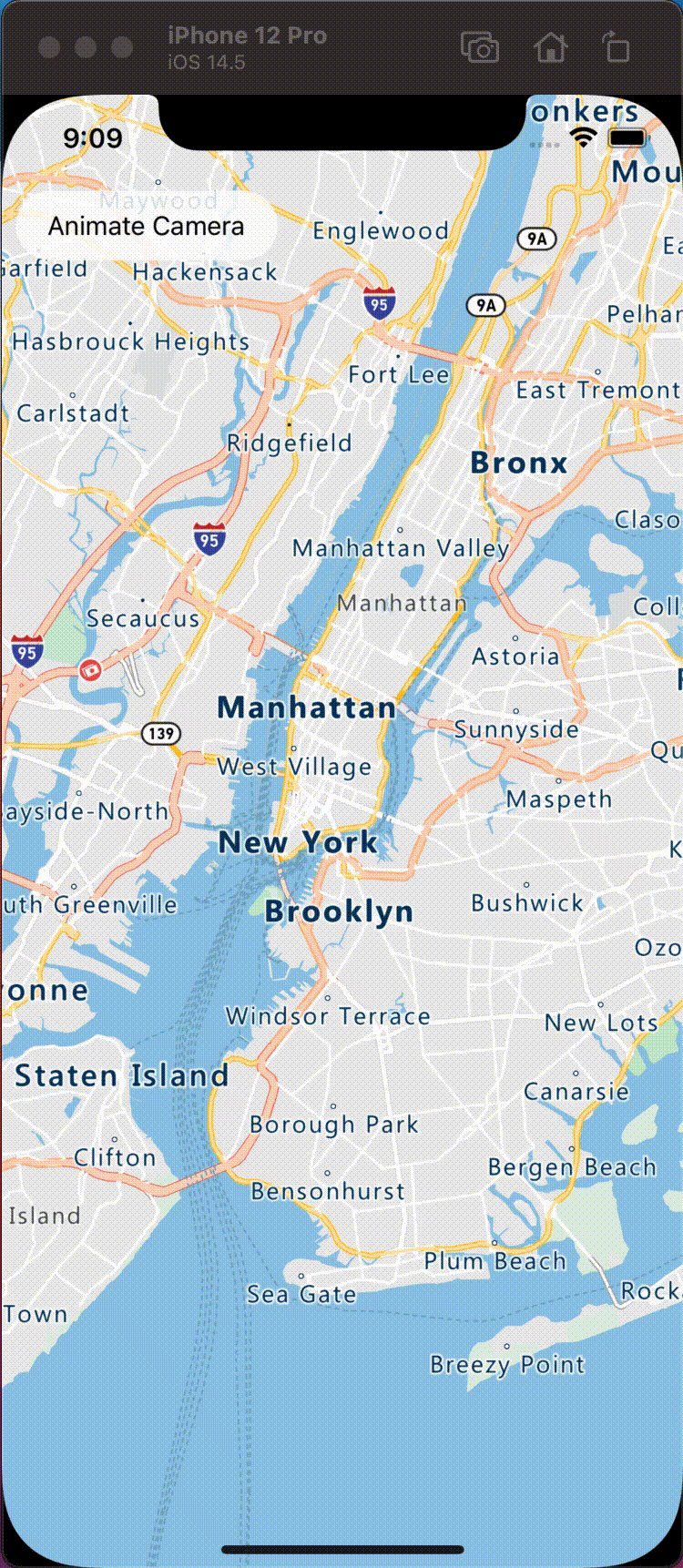
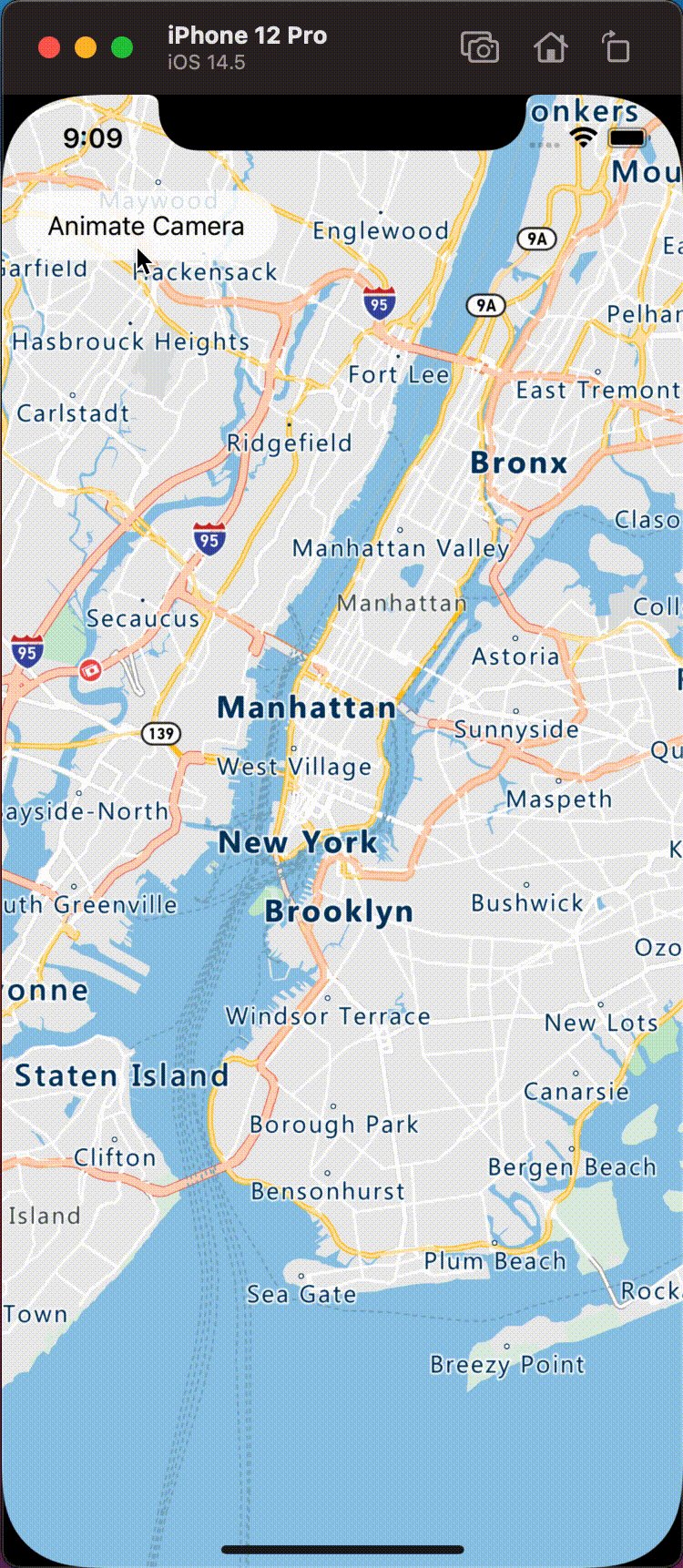
A animação a seguir demonstra o código acima animando a exibição de mapa de Nova York para Seattle.

Informações adicionais
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: