Definir o estilo do mapa (SDK do Android)
Este artigo mostra duas maneiras de definir estilos de mapa usando o SDK do Android dos Azure Mapas. Os Azure Mapas apresentam quatro estilos de mapas diferentes para escolher. Para obter mais informações sobre estilos de mapa com suporte, veja estilos de mapa com suporte nos Azure Mapas.
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/3/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
Pré-requisitos
Conclua as etapas no Guia de início rápido: Criar um aplicativo Android.
Definir o estilo de mapa no layout
Você pode definir um estilo de mapa no arquivo de layout para a classe de atividade ao adicionar o controle do mapa. O código a seguir define a localização central, o nível de zoom e o estilo de mapa.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
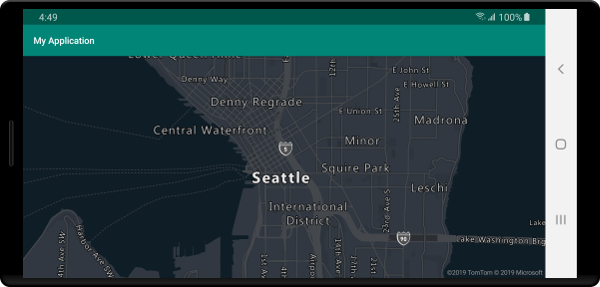
A captura de tela a seguir mostra o código acima exibindo um mapa rodoviário com o estilo de escala de cinza escuro.

Definir o estilo do mapa no código
O estilo de mapa pode ser definido programaticamente no código usando o método setStyle do mapa. O código a seguir define a localização central e o nível de zoom usando o método setCamera dos mapas e o estilo de mapa como SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
A captura de tela a seguir mostra o código acima que exibe um mapa com o estilo de rótulos de estrada satélite.

Como configurar a câmera do mapa
A câmera do mapa controla qual parte do mundo é exibida no visor do mapa. A câmera pode ser definida no layout ou programaticamente no código. Ao defini-la no código, há dois métodos principais para definir a posição do mapa: usando center e zoom ou passando uma caixa delimitadora. O código a seguir mostra como definir todas as opções de câmera opcionais ao usar center e zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Geralmente, é desejável concentrar o mapa em um conjunto de dados. Uma caixa delimitadora pode ser calculada com base nos recursos que usam o método MapMath.fromData e pode ser passada para a opção bounds da câmera do mapa. Ao definir uma exibição de mapa com base em uma caixa delimitadora, geralmente é útil especificar um valor de padding para considerar o tamanho em pixels dos pontos que estão sendo renderizados como bolhas ou símbolos. O código a seguir mostra como definir todas as opções de câmera opcionais ao usar uma caixa delimitadora para definir a posição da câmera.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
A taxa de proporção de uma caixa delimitadora pode não ser a mesma que a do mapa, pois o mapa geralmente mostra a área da caixa delimitadora completa, mas, muitas vezes, só é restrito vertical ou horizontalmente.
Animar a exibição do mapa
Ao definir as opções de câmera do mapa, as opções de animação também podem ser usadas para criar uma transição entre a exibição de mapa atual e a próxima. Essas opções especificam o tipo de animação e a duração que deve levar para mover a câmera.
| Opção | Descrição |
|---|---|
animationDuration(Integer durationMs) |
Especifica por quanto tempo a câmera ficará animada entre as exibições em ms (milissegundos). |
animationType(AnimationType animationType) |
Especifica o tipo de transição de animação que será realizada. - JUMP – uma alteração imediata.- EASE – alteração gradual das configurações da câmera.- FLY – alteração gradual das configurações da câmera que criar um arco que se assemelha a um voo. |
Esse código mostra como animar a exibição de mapa usando uma animação FLY por três segundos:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
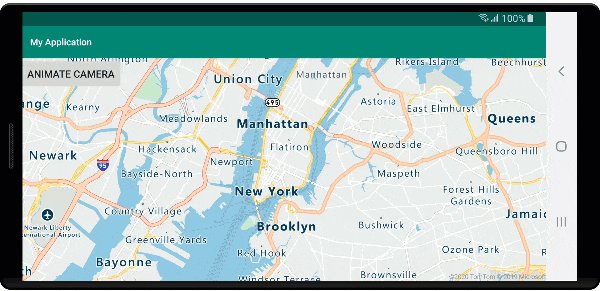
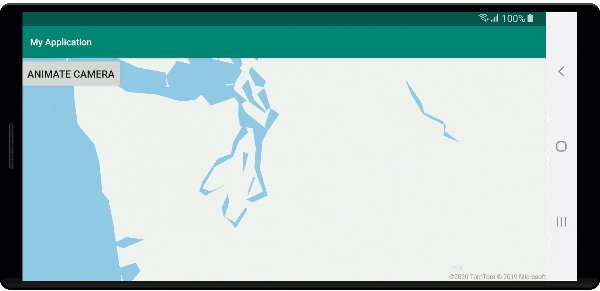
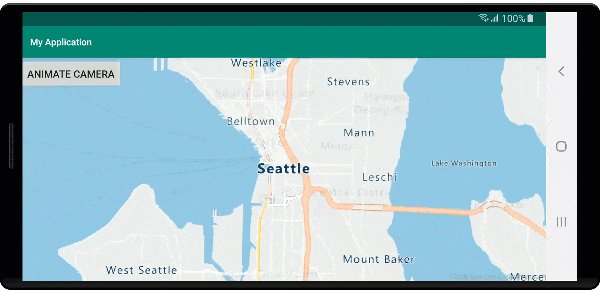
O código acima demonstra a animação da exibição do mapa de Nova York para Seattle:

Próximas etapas
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: