Introdução ao SDK do Android do Azure Mapas
O SDK do Android do Azure Mapas é uma biblioteca de mapas vetoriais para Android. Este artigo orienta você pelos processos de instalação do SDK do Android do Azure Mapas e de carregamento de um mapa.
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
Pré-requisitos
Conclua as etapas no artigo Guia de início rápido: Criar um aplicativo Android.
Como localizar o mapa
O SDK do Android do Azure Mapas oferece três maneiras de definir o idioma e a exibição regional do mapa. O código a seguir mostra como definir o idioma como francês (“fr-FR”) e a exibição regional como “Automática”.
Passe as informações de idioma e de exibição regional para a classe
AzureMapsusando as propriedades estáticassetLanguageesetView. Isso define as propriedades de idioma padrão e de exibição regional no aplicativo.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }Você também pode passar as informações do idioma e da exibição regional para o XML do controle de mapeamento.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />A maneira final de definir programaticamente as propriedades de idioma e de exibição regional usa o método
setStyledos mapas. Isso pode ser feito a qualquer momento para alterar o idioma e a exibição regional do mapa.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
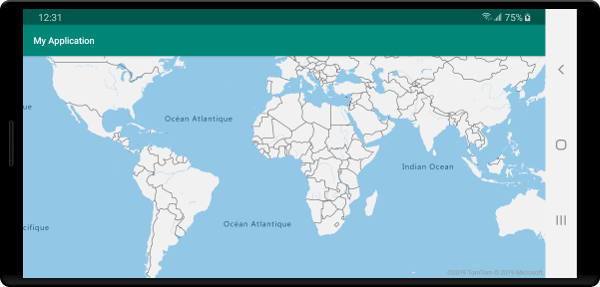
Aqui está um exemplo do Azure Mapas com o idioma definido como “fr-FR” e a exibição regional definida como “Automática”.

Para ver a lista completa de idiomas e exibições regionais com suporte, consulte Suporte à localização no Azure Mapas.
Navegar no mapa
Há várias maneiras diferentes de ampliar, deslocar, girar e inclinar o mapa. A seguir, são detalhadas todas as diferentes maneiras de navegar no mapa.
Ampliar o mapa
- Toque no mapa com dois dedos e junte-os para reduzir, ou afaste-os para ampliar.
- Toque duas vezes no mapa para ampliar um nível.
- Toque duas vezes com dois dedos para reduzir o mapa um nível.
- Toque duas vezes. No segundo toque, mantenha seu dedo no mapa e arraste para cima para ampliar ou para baixo para reduzir.
Deslocar o mapa
- Toque no mapa e arraste em qualquer direção.
Girar o mapa
- Toque no mapa com dois dedos e gire.
Inclinar o mapa
- Toque no mapa com dois dedos e arraste-os para cima ou para baixo juntos.
Suporte da nuvem do Azure Governamental
O SDK do Android dos Azure Mapas dá suporte à nuvem do Azure Governamental. O SDK do Android dos Azure Mapas é acessado no mesmo repositório Maven. As tarefas a seguir precisarão ser realizadas para se conectar à versão de nuvem do Azure Governamental da plataforma Azure Mapas.
No mesmo local em que os detalhes de autenticação dos Azure Mapas são especificados, adicione a seguinte linha de código para informar ao mapa para que use o domínio de nuvem governamental dos Azure Mapas.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Use os detalhes de autenticação dos Azure Mapas da plataforma de nuvem do Azure Governamental ao autenticar o mapa e os serviços.
Migração de uma versão prévia
Com a migração da versão prévia para a disponibilidade geral, algumas alterações interruptivas foram introduzidas no SDK do Android dos Azure Mapas. Estes são os principais detalhes:
O identificador do Maven mudou de
"com.microsoft.azure.maps:mapcontrol:0.7"para"com.azure.android:azure-maps-control:1.0.0". O namespace e o número de versão principal foram alterados.O namespace de importação foi alterado de
com.microsoft.azure.maps.mapcontrolparacom.azure.android.maps.controlOs nomes de recursos para opções XML, recursos de cores e recursos de imagem tiveram o texto
mapcontrol_substituído porazure_maps_.Antes:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Depois:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Próximas etapas
Saiba como adicionar dados de sobreposição no mapa: