Samouczek: dodawanie kodu do przeglądarki obrazów aplikacji Windows Forms App (.NET Framework)
W tej serii trzech samouczków utworzysz aplikację Windows Forms, która ładuje obraz i wyświetla go. Zintegrowane środowisko projektowe programu Visual Studio (IDE) udostępnia narzędzia potrzebne do utworzenia aplikacji.
Kontrolki używają kodu C# lub Visual Basic do podejmowania skojarzonych z nimi akcji.
Z tego trzeciego samouczka dowiesz się, jak wykonywać następujące działania:
- Dodaj procedury obsługi zdarzeń dla kontrolek
- Pisanie kodu w celu otwarcia okna dialogowego
- Pisanie kodu dla innych kontrolek
- Uruchamianie aplikacji
Aby utworzyć nową aplikację windows Forms za pomocą platformy .NET, wykonaj czynności opisane w samouczku Tworzenie aplikacji Windows Forms przy użyciu platformy .NET. Aby dowiedzieć się więcej, zapoznaj się z przewodnikiem Desktop na platformie .NET formularzy systemu Windows.
Warunki wstępne
- Ten samouczek opiera się na poprzednich samouczkach, Tworzenie aplikacji przeglądarki obrazów i Dodawanie kontrolek interfejsu użytkownika do przeglądarki obrazów. Ukończ je najpierw, a następnie rozpocznij pracę nad projektem, który utworzyłeś dla tych samouczków.
Dodaj procedury obsługi zdarzeń do swoich kontrolek
W tej sekcji dodaj procedury obsługi zdarzeń dla elementów sterujących dodanych w drugim samouczku, Dodawanie elementów sterujących do aplikacji przeglądarki obrazów. Aplikacja wywołuje procedurę obsługi zdarzeń, gdy wykonywana jest akcja, na przykład wybranie przycisku.
Otwórz program Visual Studio. Twój projekt Przeglądarki Obrazów znajduje się pod Otwórz ostatnie.
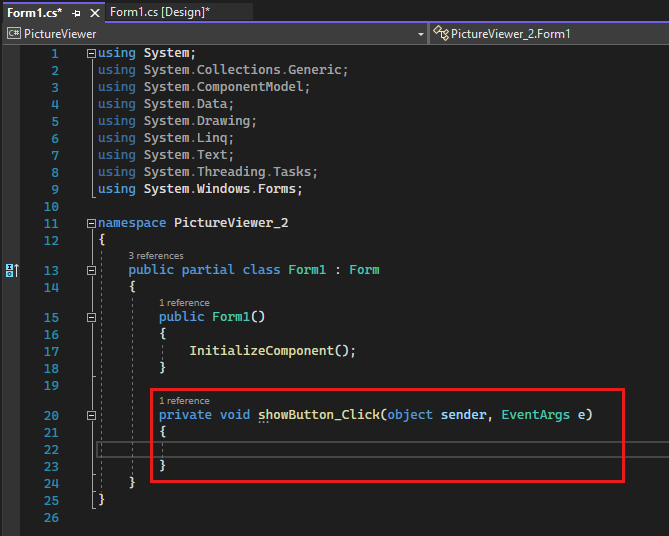
W projektancie Windows Forms kliknij dwukrotnie przycisk Pokaż obraz. Zamiast tego możesz wybrać przycisk Pokaż obraz w formularzu, a następnie nacisnąć Enter.
Środowisko IDE Visual Studio otwiera kartę w oknie głównym. W języku C# karta nosi nazwę Form1.cs. Jeśli używasz języka Visual Basic, karta nosi nazwę Form1.vb.
Na tej karcie wyświetlany jest plik kodu dla formularza.

Nota
Karta Form1.vb może wyświetlać showButton jako ShowButton.
Skoncentruj się na tej części kodu.
Wybierz ponownie kartę Windows Forms Designer, a następnie kliknij dwukrotnie na przycisk Wyczyść obraz, aby otworzyć jego kod. Powtórz czynność dla pozostałych dwóch przycisków. Za każdym razem środowisko IDE programu Visual Studio dodaje nową metodę do pliku kodu formularza.
Kliknij dwukrotnie kontrolkę CheckBox w programie Windows Forms Designer, aby dodać metodę
checkBox1_CheckedChanged(). Po zaznaczeniu lub wyczyszciu pola wyboru wywołuje ona tę metodę.Poniższy fragment kodu przedstawia nowy kod widoczny w edytorze kodu.
Metody, w tym programy obsługi zdarzeń, mogą mieć dowolną nazwę. Po dodaniu programu obsługi zdarzeń za pomocą środowiska IDE tworzy ona nazwę opartą na nazwie kontrolki i obsługiwanym zdarzeniu.
Na przykład zdarzenie Click dla przycisku o nazwie showButton jest nazywane showButton_Click() lub ShowButton_Click().
Jeśli chcesz zmienić nazwę zmiennej kodu, kliknij prawym przyciskiem myszy zmienną w kodzie, a następnie wybierz Refaktoryzacja>Zmień nazwę. Ta akcja zmienia nazwę wszystkich wystąpień tej zmiennej w kodzie. Aby uzyskać więcej informacji, zobacz temat Refaktoryzacja zmiany nazwy.
Pisanie kodu w celu otwarcia okna dialogowego
Przycisk Pokaż obraz używa składnika OpenFileDialog do wyświetlania pliku obrazu. Ta procedura dodaje kod używany do wywoływania tego składnika.
Środowisko IDE programu Visual Studio oferuje zaawansowane narzędzie o nazwie IntelliSense. Podczas wpisywania funkcja IntelliSense sugeruje możliwy kod.
W programie Windows Forms Designerkliknij dwukrotnie przycisk Pokaż obraz. Środowisko IDE przenosi kursor wewnątrz metody
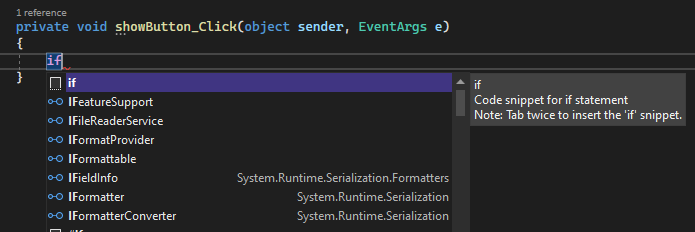
showButton_Click()lubShowButton_Click().Wpisz i w pustym wierszu między dwoma nawiasami klamrowymi
{ }lub międzyPrivate Sub...aEnd Sub. Zostanie otwarte okno IntelliSense.
Okno IntelliSense powinno wyróżnić wyraz
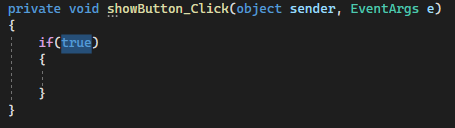
if. Naciśnij dwukrotnie klawisz Tab , aby wstawić fragmentif.Wybierz true, a następnie wpisz
op, aby zastąpić go dla języka C# lubOpdla języka Visual Basic.
Funkcja IntelliSense wyświetla openFileDialog1.
Wybierz kartę , aby dodać openFileDialog1.
Wpisz kropkę (
.) lub kropkę , bezpośrednio po openFileDialog1. Funkcja IntelliSense udostępnia wszystkie właściwości i metody składnika OpenFileDialog. Zacznij wpisywaćShowDialogi wybierz kartę . MetodaShowDialog()zawiera okno dialogowe Otwórz plik.Dodaj nawiasy
()bezpośrednio po "g" wShowDialog. Kod powinien byćopenFileDialog1.ShowDialog().W języku C#dodaj spację, a następnie dodaj dwa znaki równości (
==). W przypadku języka Visual Basic dodaj spację, a następnie użyj pojedynczego znaku równości (=).Dodaj kolejne miejsce. Użyj funkcji IntelliSense, aby wprowadzić DialogResult.
Wpisz kropkę, aby otworzyć wartość DialogResult w oknie IntelliSense. Wprowadź literę
Oi wybierz klawisz Tab , aby wstawić OK.Notatka
Pierwszy wiersz kodu powinien zostać ukończony. W przypadku języka C#powinien być podobny do poniższego.
if (openFileDialog1.ShowDialog() == DialogResult.OK)W przypadku języka Visual Basic powinno to być następujące.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenDodaj następujący wiersz kodu.
Możesz skopiować i wkleić lub użyć funkcji IntelliSense, aby ją dodać. Ostateczna metoda
showButton_Click()powinna wyglądać podobnie do poniższego kodu.
Dodaj następujący komentarz do kodu.
Najlepszym rozwiązaniem jest zawsze komentowanie kodu. Komentarze kodu ułatwiają zrozumienie i utrzymanie kodu w przyszłości.
Pisanie kodu dla innych kontrolek
Jeśli teraz uruchomisz aplikację, możesz wybrać pozycję Pokaż obraz. Przeglądarka obrazów otwiera okno dialogowe Otwórz plik, w którym można wybrać obraz do wyświetlenia.
W tej sekcji dodaj kod dla innych programów obsługi zdarzeń.
W projektancie formularzy Windows Forms Designerkliknij dwukrotnie przycisk Wyczyść obraz. W przypadku języka C# dodaj kod między nawiasami klamrowymi. W przypadku języka Visual Basic dodaj kod między
Private SubiEnd Sub.Kliknij dwukrotnie przycisk Ustaw kolor tła i dodaj kod.
Kliknij dwukrotnie przycisk Zamknij i dodaj kod.
Kliknij dwukrotnie pole wyboru Stretch i dodaj kod.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Uruchamianie aplikacji
Aplikację można uruchamiać w dowolnym momencie podczas pisania. Po dodaniu kodu w poprzedniej sekcji przeglądarka obrazów zostanie ukończona. Podobnie jak w poprzednich samouczkach, użyj jednej z następujących metod, aby uruchomić aplikację:
- Wybierz klucz F5.
- Na pasku menu wybierz pozycję Debugowanie>Rozpocznij debugowanie.
- Na pasku narzędzi kliknij przycisk Start.
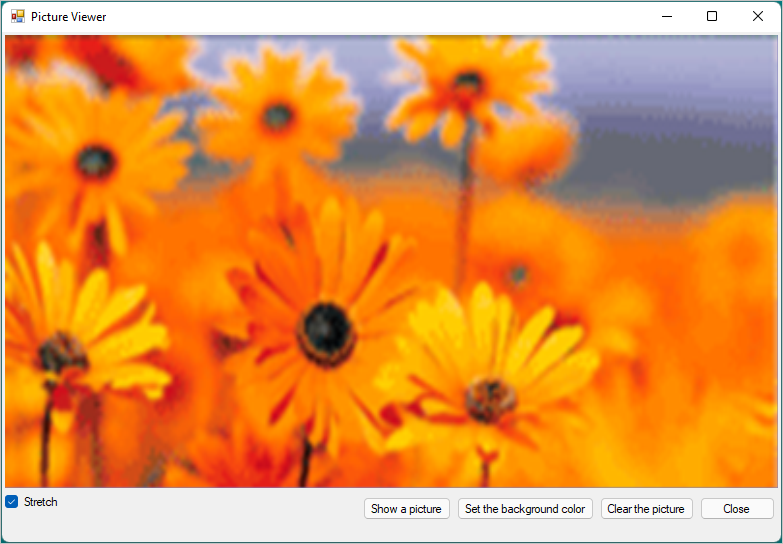
Zostanie wyświetlone okno z tytułem Picture Viewer. Przetestuj wszystkie kontrolki.
Wybierz przycisk Ustaw kolor tła. Zostanie otwarte okno dialogowe kolor .

Wybierz kolor, aby ustawić kolor tła.
Wybierz Pokaż obraz, aby wyświetlić obraz.

Wybierz i usuń zaznaczenie stretch.
Wybierz przycisk Wyczyść obraz, aby upewnić się, że wyświetlacz zostanie wyczyszczony.
Wybierz pozycję Zamknij, aby zamknąć aplikację.
Gratulacje! Ukończyłeś tę serię samouczków. Te zadania programistyczne i projektowe zostały wykonane w środowisku IDE programu Visual Studio:
- Utworzono projekt programu Visual Studio korzystający z formularzy Systemu Windows
- Dodano układ aplikacji do wyświetlania obrazów
- Dodano przyciski i pole wyboru
- Dodane okna dialogowe
- Dodano programy obsługi zdarzeń dla kontrolek
- Napisany kod w języku C# lub Visual Basic do obsługi zdarzeń
Następny krok
Kontynuuj naukę z inną serią samouczków, aby dowiedzieć się, jak utworzyć test matematyczny z czasem.